With Slack integration, you can send submitted form data to predetermined text channels on Slack via a unique Webhook URL.
Send form submissions to Slack
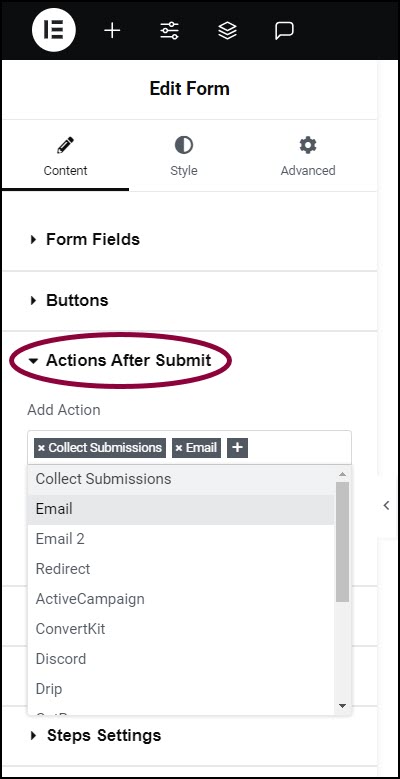
- In the panel, expand the Actions After Submit section.

The Add Action section appears. - In the Add Action box, click the + sign.

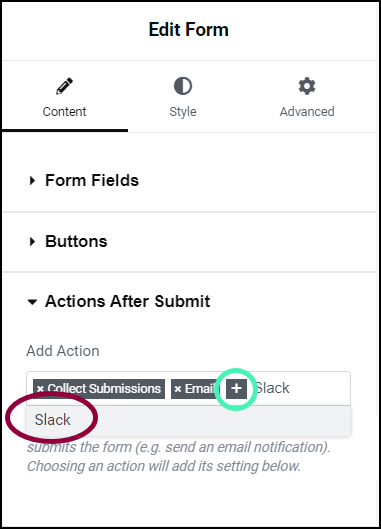
- In the text box, enter Slack and choose it from the dropdown menu.

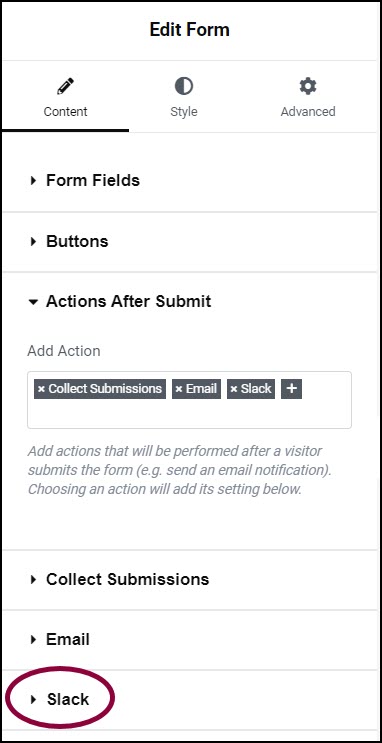
This adds a Slack section to the panel. - In the panel, expand the Slack section.

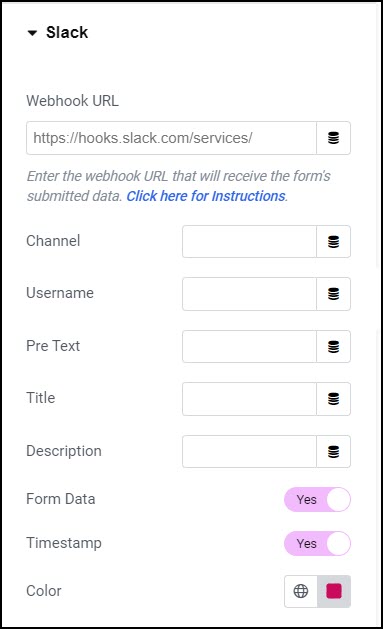
- Enter the following information into the Slack section:
| Webhook URL | Enter Slack’s webhook URL. To learn how to create a Slack URL, see the Slack article Incoming Webhooks (external link). |
| Channel | Enter a channel name, so the webhook knows where to send the form information. Make sure that the channel already exists in your Slack workspace. The default is set to #general. |
| Username | Choose a username that will be shown as the sender. |
| Pre Text | Enter custom text that will appear under the username. |
| Title | Add a title that will appear before each message. |
| Description | Add a description that will appear before each message. |
| Form Data | Toggle on if you want the form fields to appear in Slack. |
| Timestamp | Toggle on if you want the time the form was submitted to appear in the Slack message. |
| Color | Select a color to appear as a vertical line to the left of the Slack messages. |
Form submissions will be sent to your selected Slack channel.
Still need help creating the perfect form? Check out Elementor Premium Services for expert advice.