The Blend Mode and CSS Filters allow you to apply Photoshop-like effects to your elements.
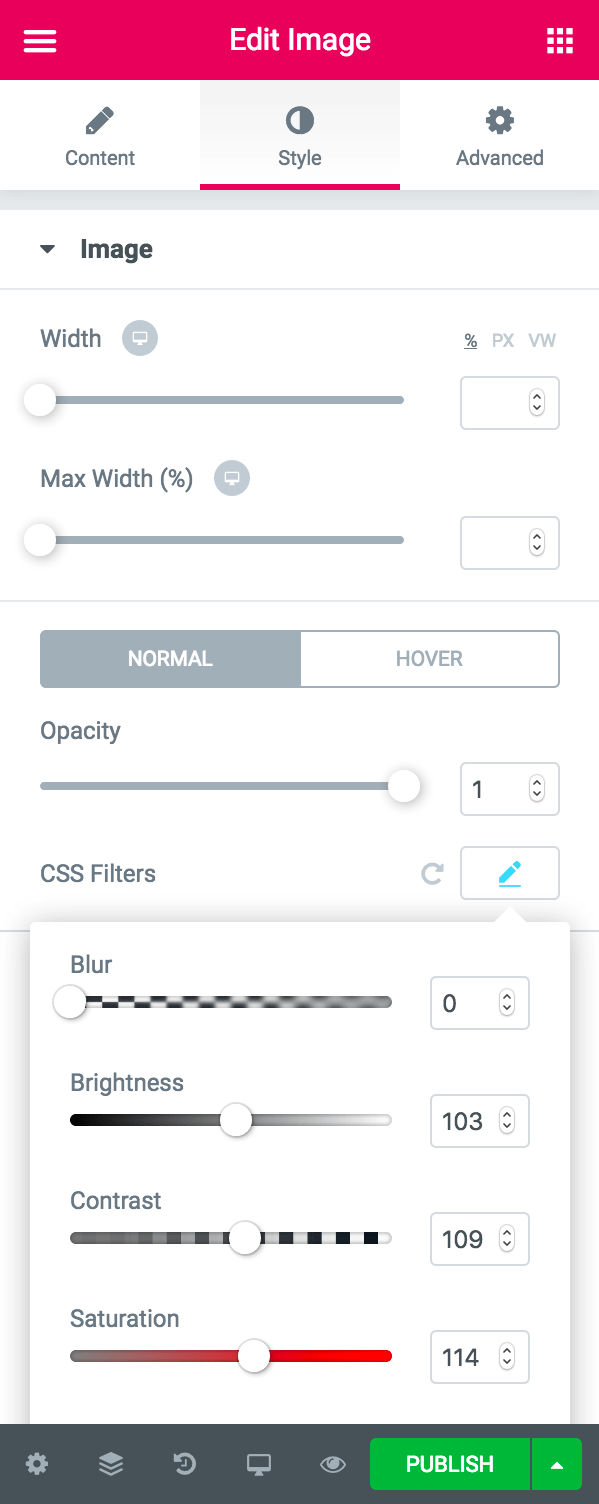
CSS Filter Effects let you apply graphic effects like blur or color shifting to images.

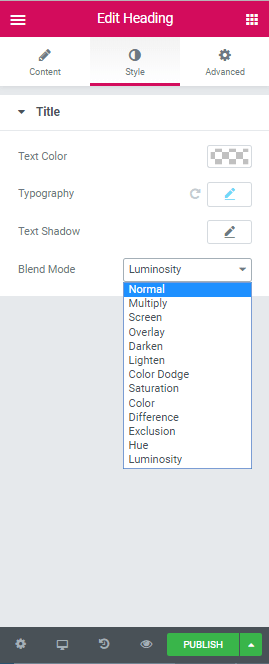
Elementor offers 13 blend modes: Normal (this is the default and has zero blend), Multiply, Screen, Overlay, Darken, Lighten, Color Dodge, Saturation, Color, Difference, Exclusion, Hue, and Luminosity. All of them are available in the Style section.

Read the full post about Blend Mode & CSS Filters on our blog.