Note
Using the Read More widget, you can display excerpts of your blog posts on standard WordPress archive pages. However, if you want to add a Read More Toggle in your single post template, you can do it with a custom field. This custom field can be set up using the Advanced Custom Fields plugin, which you can download for free from the WordPress repository.
Create a custom field
- Install and activate the Advanced Custom Fields plugin on your WordPress website.
- After activating the plugin, you need to create a custom field group
- Go to the ACF menu in your WordPress dashboard
- Click Field Groups,and then Add New.
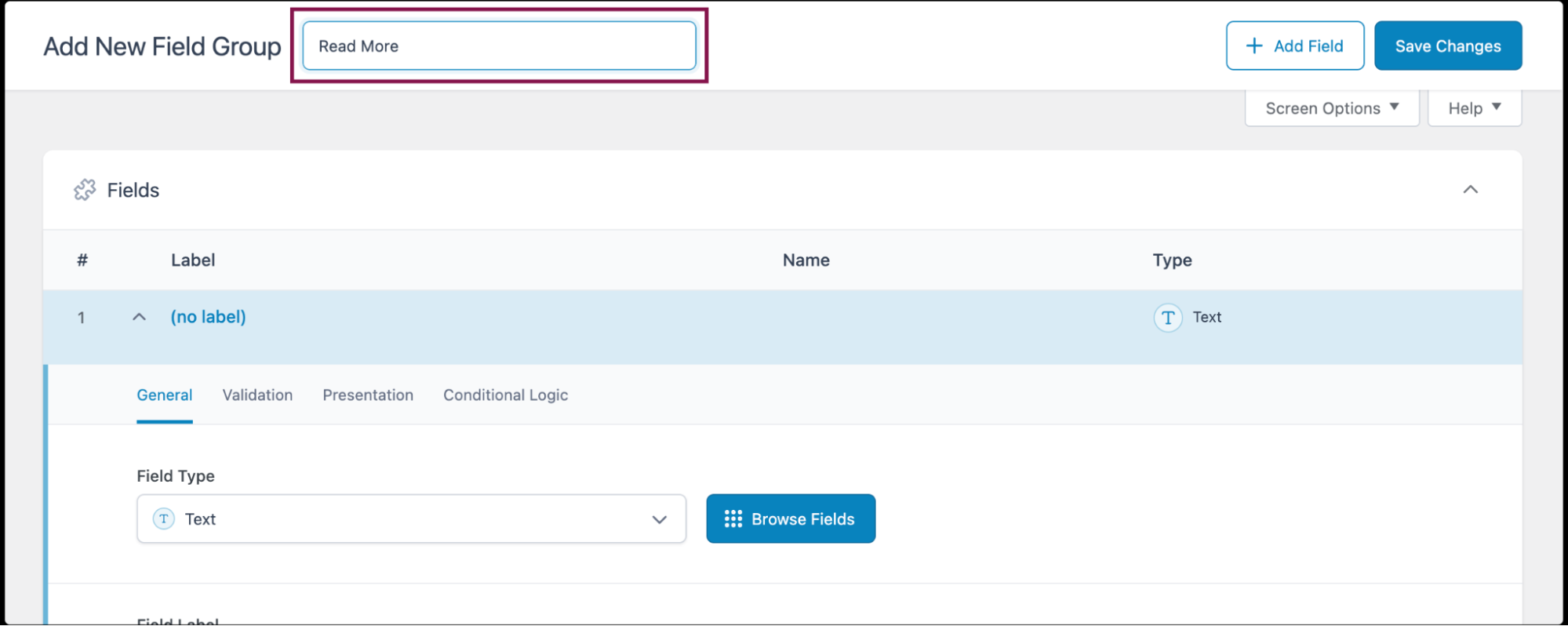
- Give your custom field group a name, for example: Read More.

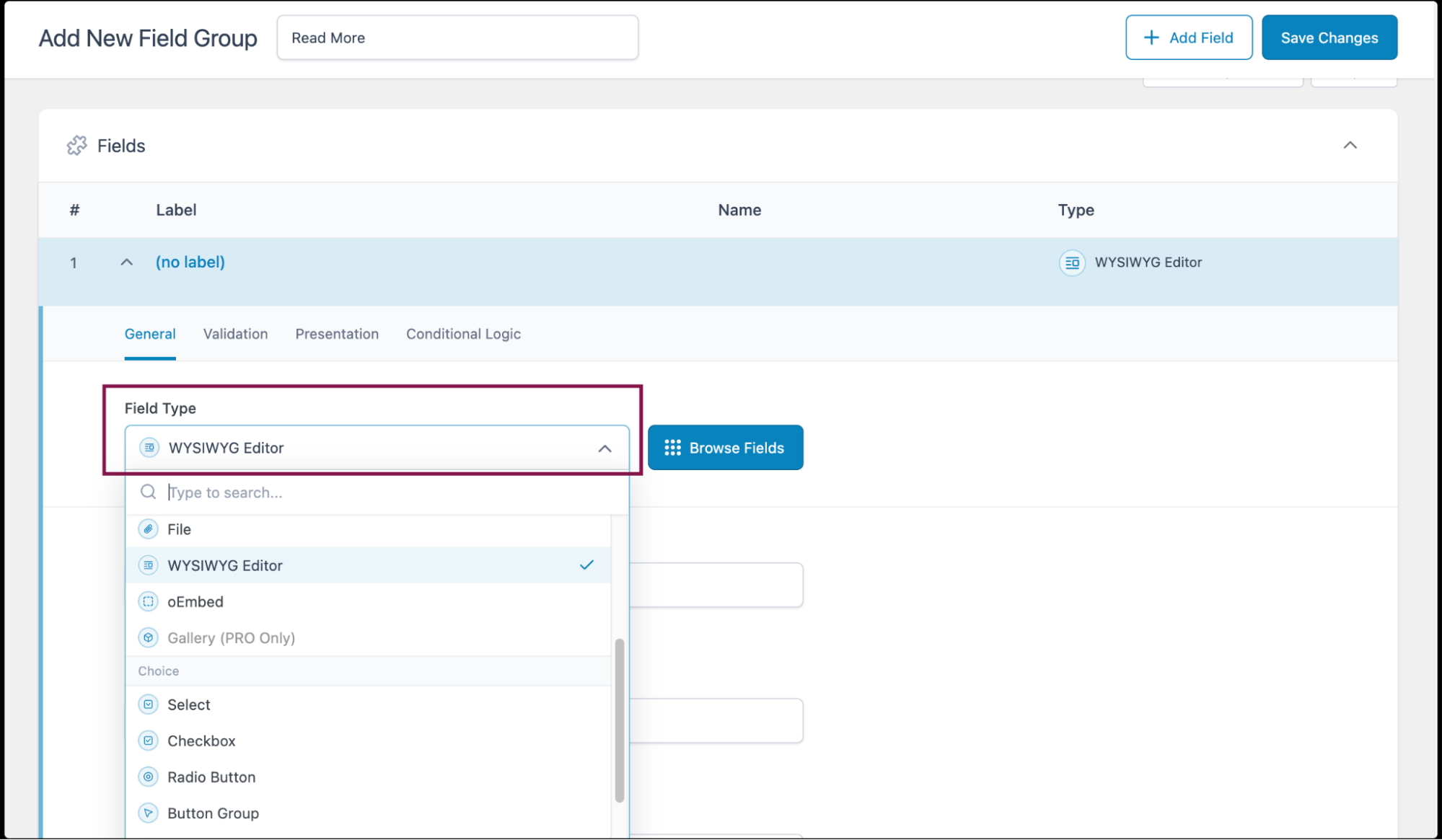
- From the Field Type dropdown menu, select the WYSIWYG editor.

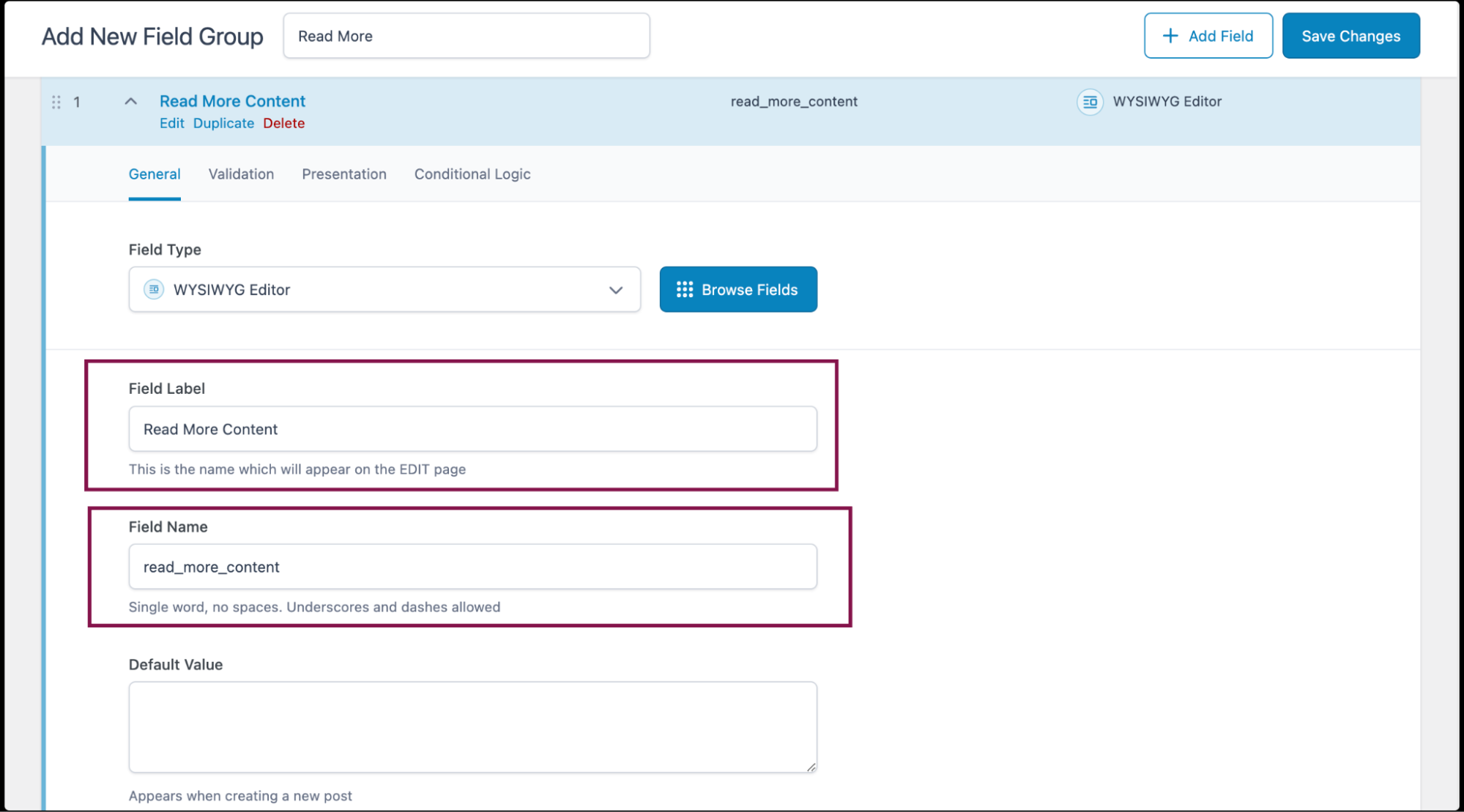
- Create one custom field (example: Read More Content). Give this a unique Field Label. The Field Name should auto-generate. This will be the permalink key.

- Fill in a description and other requirements here. For your first one, it is safe to leave everything below the field type dropdown at the default. These can be modified as needed later.
- Once you’re done setting up the custom field group, click the Save Changes button.
Note
If the Label Name or Field Name is edited at a later time, you will need to re-link it as shown in the Single Post steps below.
Create new post(s)
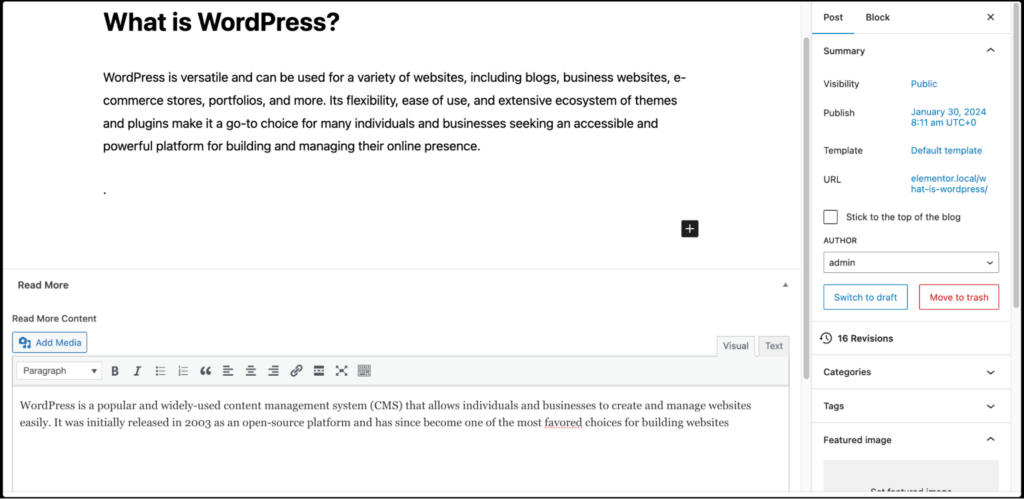
Create at least one new post to populate the custom fields for the next step. Your custom field editor will be at the bottom of the block editor content. You may use this just like the classic editor to insert text, headings, and media. Publish or update your post(s).

Create or edit your single post template
Once you’ve set up the custom field group, you can edit your single post template to display the Read More toggle.
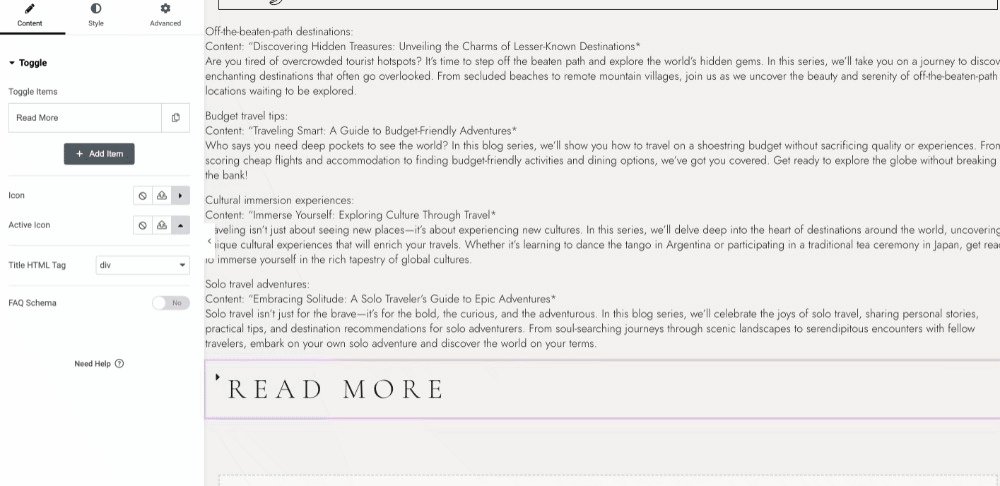
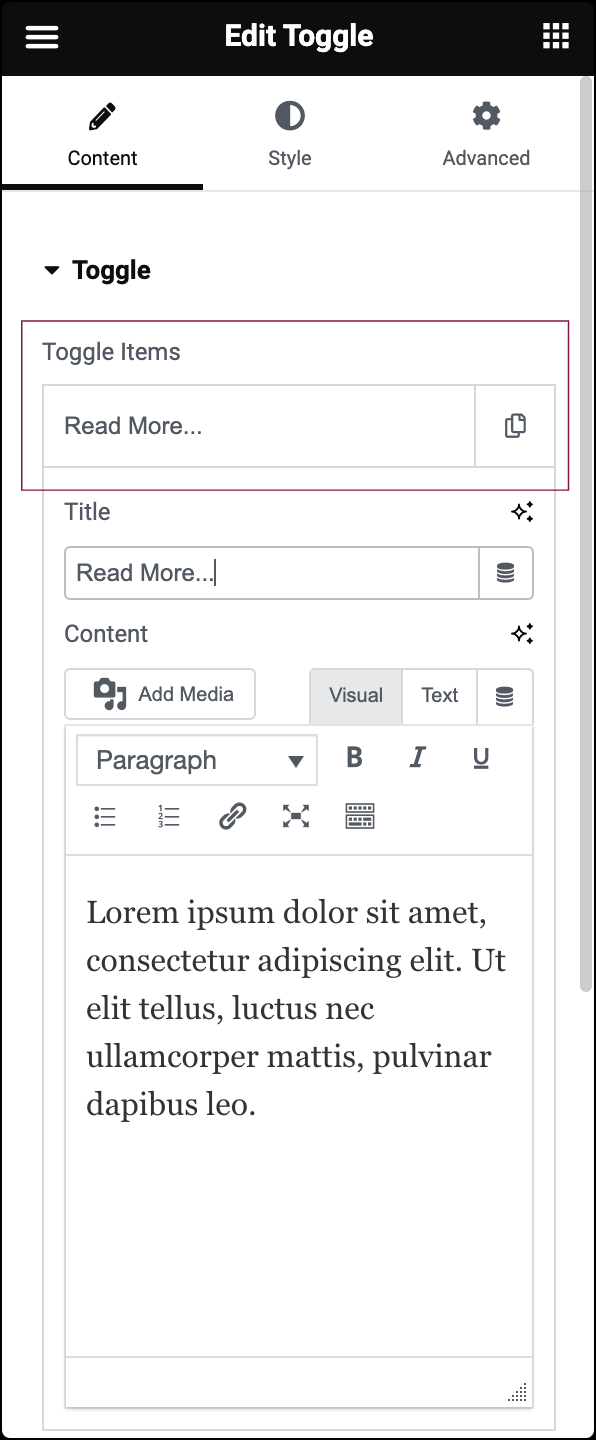
- In your single post template, insert a Toggle Widget just below the Post Content widget. For more information, see Add elements to a page.
- In the Content tab, under the Toggle Items, update the Title. For example: Read More… or Continue Reading…

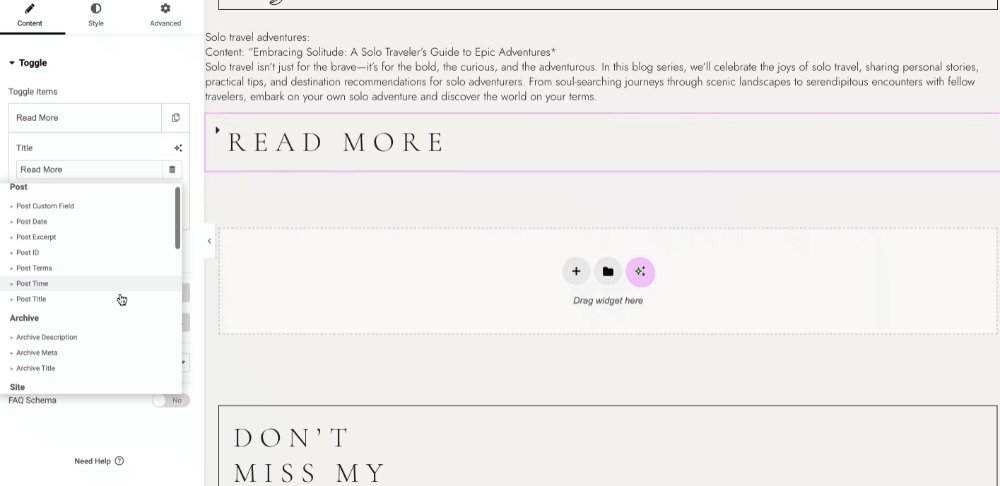
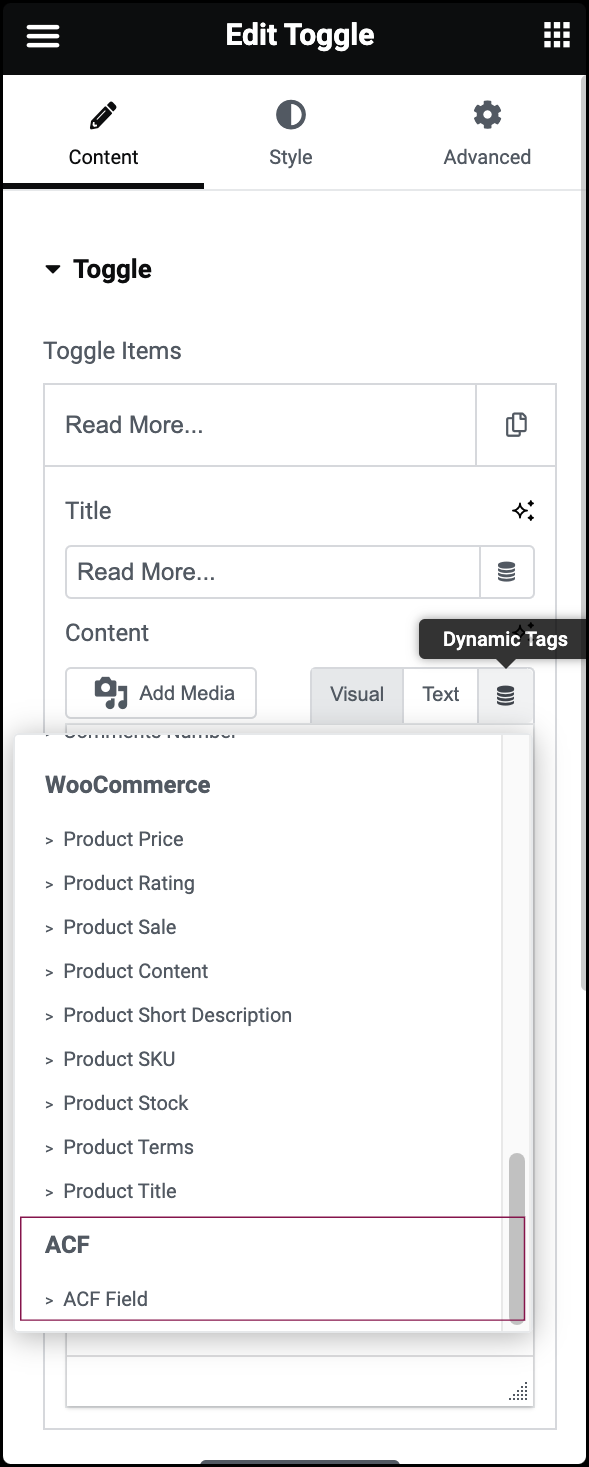
- In the Content field, click the Dynamic Tags icon
 , and choose the ACF Field. Learn more about Dynamic tags.
, and choose the ACF Field. Learn more about Dynamic tags.
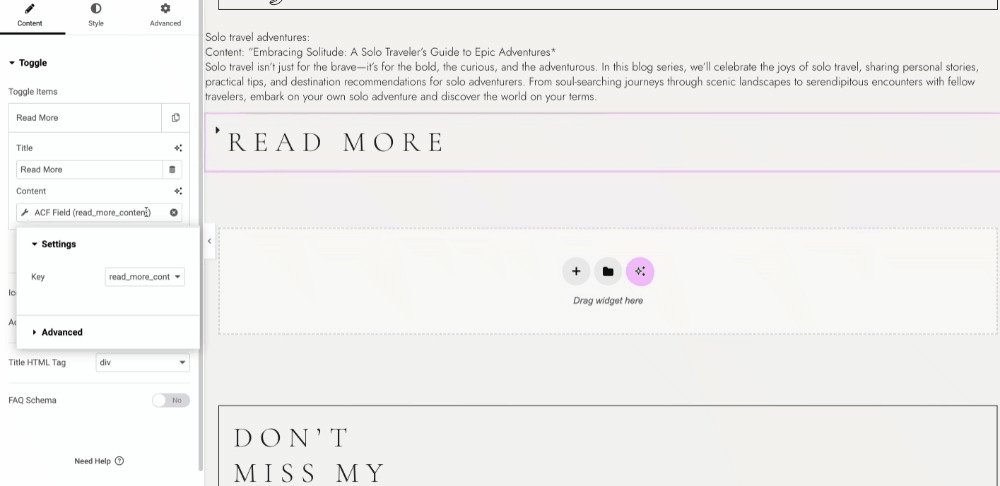
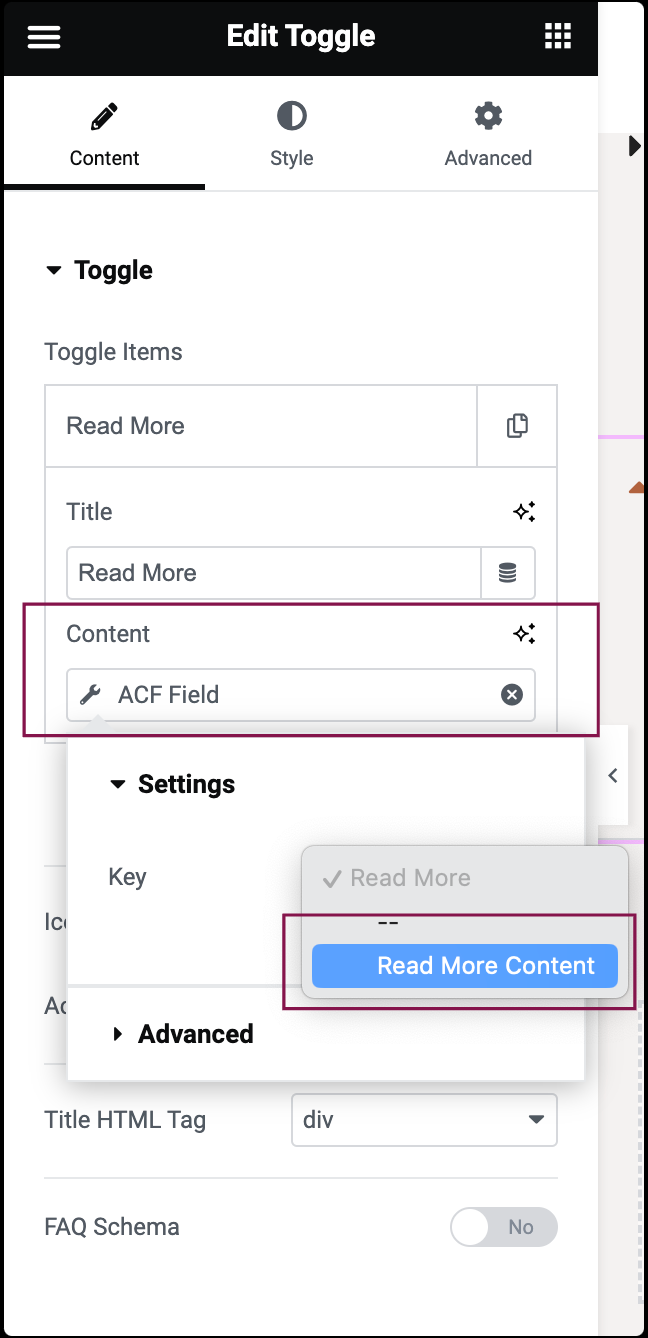
- After choosing the ACF field, click on it again to open the additional Settings box. From there, choose the key we named in the previous steps, for example, Read More Content.

- After choosing the ACF field, click on it again to open the additional Settings box. From there, choose the key we named in the previous steps, for example, Read More Content.
- Publish or update your single post template with the correct display conditions. Learn more about the Single Post Template.
View the new post(s)
After completing the above, the Read More toggle is now available in your posts. You can easily customize the appearance further by editing the Single Post Template from the admin bar.