Indice dei Contenuti
I moduli web sono un componente essenziale in qualsiasi sito web, landing page o negozio e-commerce. Che l’obiettivo del modulo sia contattare il proprietario del sito, compilare un questionario, accedere a un account, acquistare un prodotto, registrarsi per un nuovo account, prenotare o iscriversi a una prova gratuita – ogni minimo dettaglio del design e del layout del modulo web è cruciale.
Forse ti sei già fatto queste domande in passato: Quale layout funzionerà meglio per il mio modulo? Cosa coinvolgerà di più gli utenti? Come posso implementare i miei motivi di design e la mia identità di marca? Dovrei mettere il modulo in un popup del sito o funzionerebbe meglio un modulo nel footer?
Tra la lunga lista di tipi di moduli web e i loro casi d’uso, capire cosa considerare nel design del tuo modulo può essere intimidatorio, per usare un eufemismo. Stai tranquillo, creare un modulo web ad alte prestazioni diventerà presto un’esperienza di creazione web senza stress, stimolante ma gratificante.
Per potenziare la nostra strategia e i flussi di lavoro di web design, abbiamo compilato una lista di 15 esempi che ti mostreranno di cosa sono fatti i migliori moduli.
Indice
15 esempi indimenticabili di design di moduli
Stiamo per intraprendere un viaggio ricco di moduli web di tutte le forme, colori, layout e dimensioni. Preparati a rimanere stupito da questa lista di 15 moduli web il cui design e struttura rivoluzionerà le tue abilità di creazione web.
Moduli Contattaci
Quando sei determinato a far cliccare “Invia” a ogni utente prima che lasci il tuo sito, il tuo modulo di contatto può fare la differenza per questo obiettivo. Decisioni di base come se e quando aggiungere animazioni o indicatori di progresso, quanto grandi o in grassetto dovrebbero essere i tuoi titoli, quanto larghi fare i campi del modulo – tutti questi fattori contribuiscono al tasso di completamento di ogni modulo e influenzano l’esperienza utente del tuo sito web.
#1 Brandingo

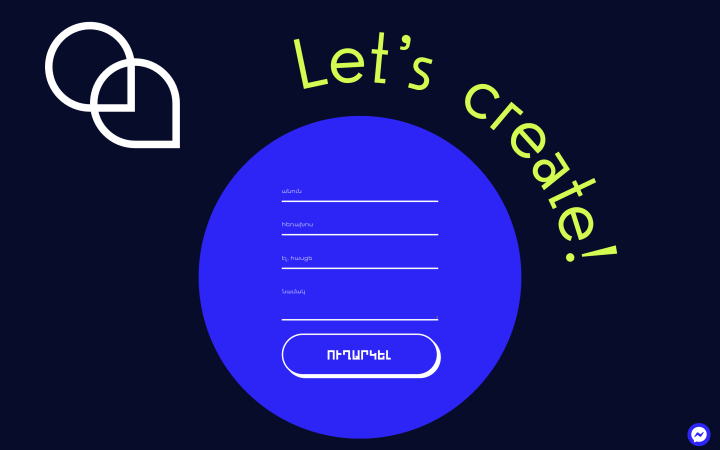
Brandingo è un’agenzia e scuola di design armena che abbiamo scelto nel gennaio 2021 per la nostra vetrina dei 10 migliori siti Elementor del mese. Il sito web di Brandingo è stato costruito per “mostrare il talento e la conoscenza dell’agenzia nel design, nell’illustrazione, nell’UI/UX e nel branding a potenziali clienti e studenti.”
Ciò che ci ha sempre colpito nel sito di Brandingo è l’uso di così tanti effetti in movimento e interattivi che si incastrano tutti come un guanto. È chiaro che hanno padroneggiato l’arte di trovare un equilibrio tra funzionalità interattive coinvolgenti che non sono troppo per l’occhio umano da gestire.
Le nostre cose preferite:
- I tanti usi delle animazioni Lottie che appaiono mentre scorri la pagina.
- Il percorso del testo che gira intorno allo sfondo circolare del modulo una volta arrivati alla fine.
#2 Il Cubo Spaziale

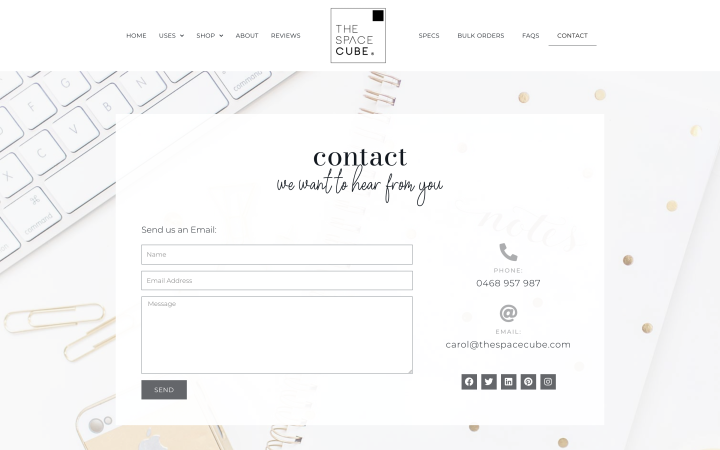
Il Cubo Spaziale è un prodotto per l’organizzazione della scrivania creato da Carol Havener di Sydney, Australia. Progettato pensando sia ai proprietari di casa che agli uffici, il prodotto affronta il problema dell’organizzazione di spazi limitati (come una scrivania d’ufficio, uno studio, un soggiorno, ecc.)
Carol ha costruito il sito web del suo prodotto con Elementor, utilizzando il costruttore WooCommerce per soddisfare le esigenze del suo sito e-commerce. Dato il suo vasto pubblico target, il sito del prodotto utilizza saggiamente uno schema di colori bianco e nero. I motivi tengono conto del design moderno, snello e minimalista del prodotto, e la pagina dei contatti e il suo modulo raggiungono lo stesso obiettivo.
Le nostre cose preferite:
- L’elegante accoppiamento di font combina la calligrafia, lo stile scritto a mano con il font sans-serif “Bodoni”.
La sofisticata immagine di sfondo posizionata dietro lo sfondo bianco quadrato e solido del modulo. Questo davvero porta in vita il caso d’uso del prodotto, ricordando sottilmente all’utente quanto sia bello sedersi a una scrivania pulita, non ingombra e che accoglie la tranquillità.
#3 Metropolis Moving

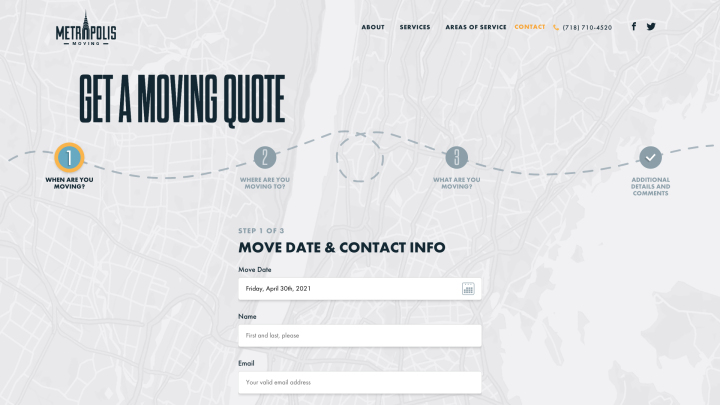
Metropolis Moving è un’azienda di traslochi di New York City con sede a Brooklyn, NY. Il loro schema di colori del sito web e il design utilizzano colori a tema NYC come il giallo dei taxi, il blu navy e il grigio per visualizzare l’essenza del loro servizio su misura per traslochi nella frenetica “Grande Mela”. Il modulo Contattaci del sito è un breve modulo a più fasi che il potenziale cliente deve compilare per ricevere un preventivo.
Le nostre cose preferite:
- Il percorso della mappa demarcato e i punti di localizzazione catturano l’esperienza imprevedibile (percorso) tra il trasloco da un indirizzo all’altro.
- I campi del modulo sono progettati con tutte le regole empiriche dei moduli web:
-
- Numero minimo di campi del modulo
- Campi del modulo e segnaposto allineati a sinistra
- Layout a colonna singola
- Indicatore di fase chiaramente scolpito
Moduli Questionario
Fare domande al tuo pubblico sui loro interessi, preferenze, obiettivi, ecc. è un buon modo per stabilire un dialogo. Ma quali sono i modi migliori per presentare le tue domande? Dovresti creare un’atmosfera informale? Quale formato funzionerà meglio per il tuo pubblico? Tutte queste considerazioni sono di uguale importanza, eppure le opzioni su come affrontare ciascuna sono incredibilmente varie.
#4 Spotify Pets

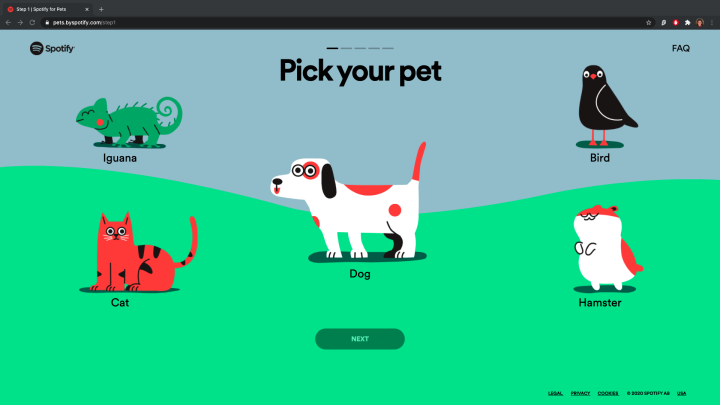
Spotify Pets è una funzione di playlist all’interno del servizio di musica digitale, podcast e video Spotify. Questa aggiunta unica e stravagante a Spotify utilizza l’algoritmo della piattaforma per creare playlist da ascoltare per l’animale domestico e il suo proprietario — basate sulle abitudini di ascolto dell’utente e sulle caratteristiche dell’animale domestico.
Le nostre cose preferite:
- L’animazione della barra di trascinamento regolabile che l’utente aggiusta per descrivere le caratteristiche del suo animale domestico — è un metodo di input coinvolgente che elimina anche l’attività di digitazione.
- L’indicatore di progresso si fonde con lo sfondo vivace e illustrato.
- Il modulo questionario a più schermate ha una domanda per schermata, ognuna super compatibile con i dispositivi mobili.
#5 RedBull

Red Bull è una bevanda energetica disponibile a livello internazionale il cui slogan è “Red Bull ti mette le ali”. Nella pagina del prodotto del loro sito web, Red Bull coinvolge il visitatore nello storytelling del marchio, con un quiz interattivo sulla sostenibilità e la sicurezza ambientale — due dei valori pilastri del marchio.
Le nostre cose preferite:
- Il timer di conto alla rovescia per ogni domanda crea suspense e urgenza nel rispondere.
- I grandi pulsanti di selezione rendono le scelte di risposta super accessibili e facili da cliccare.
- Il video di sfondo animato del quiz sulla homepage.
Moduli di Accesso
I moduli di accesso sono una componente davvero fondamentale nell’interfaccia del tuo prodotto o servizio. Gli utenti probabilmente vedranno questo modulo un sacco di volte, quindi familiarità e semplicità sono la chiave. Il tuo modulo dovrebbe essere invitante, intuitivo e diretto – ma allo stesso tempo entusiasmare l’utente il più possibile. Spesso, i dettagli e le illustrazioni più piccole possono fare una grande differenza.
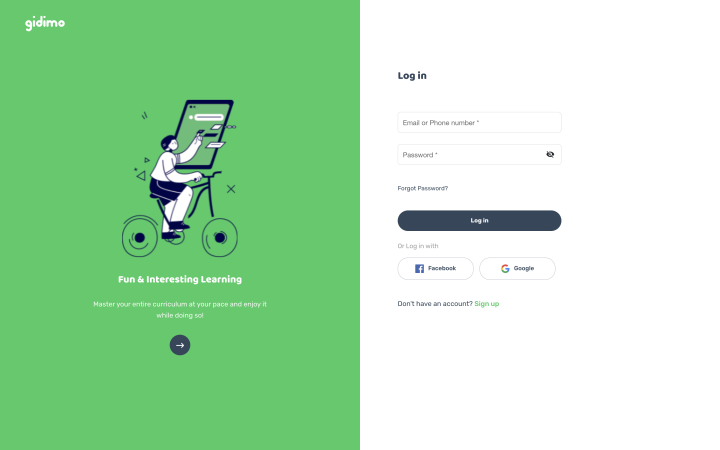
#6 gidimo

gidimo è un’azienda EdTech nigeriana la cui piattaforma di apprendimento online si rivolge a studenti di ogni background e fase della vita. La tecnologia della piattaforma usa tecniche di gamification e percorsi utente personalizzati che “rendono divertente e facile imparare qualsiasi cosa in movimento”.
La pagina di accesso del sito di gidimo creato con Elementor (vincitore del nostro showcase di marzo 2021) vanta un layout pulito con una galleria slider accanto al modulo di accesso. Questo aggiunge un ulteriore livello di coinvolgimento e attrattiva alla pagina: gli utenti possono navigare attraverso illustrazioni alternate che rafforzano le vibrazioni positive della piattaforma.
Le nostre cose preferite:
- Il colore di sfondo dello slider alterna tra verde e bianco mentre l’utente naviga.
- Ogni riga del modulo ha la stessa larghezza, permettendo un layout uniforme e organizzato che genera chiarezza e coerenza.
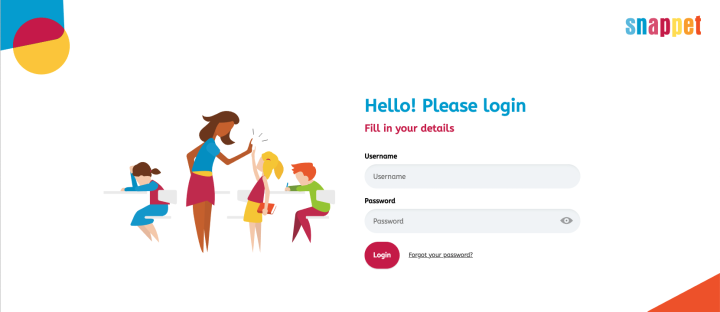
#7 Snappet

Snappet è una piattaforma educativa online per dispositivi tablet usata dagli insegnanti di matematica che cercano di personalizzare i percorsi di apprendimento dei singoli studenti e monitorare contemporaneamente le loro prestazioni. Lo strumento di apprendimento è per studenti delle scuole elementari, il che è facile da capire dallo schema di colori amichevole e colorato del sito e dalle illustrazioni vettoriali.
Le nostre cose preferite
- Il caso d’uso illustrato nella pagina di accesso degli studenti trasmette un messaggio emotivo: ricorda agli studenti l’incoraggiante (anche se virtuale) high-five e la positività che proveranno utilizzando la piattaforma.
- Lo schema tipografico a carattere singolo usa variazioni di un solo font (colori e dimensioni diverse). Per evitare la monotonia, l’uso di due colori e dimensioni diverse indica la gerarchia delle informazioni tra gli elementi di testo.
Moduli di pagine di atterraggio prodotto
Le pagine di atterraggio dei prodotti sono incredibilmente cruciali nel design dei moduli dei siti web, poiché gran parte dei comportamenti di acquisto dei visitatori è un risultato diretto del design della pagina del prodotto. Considerando tutte le informazioni che i consumatori vogliono sapere su ogni singolo prodotto, decidere cosa e come includere su ogni pagina di prodotto deve essere gestito con cura.
#8 Bram

Vincitore del nostro showcase di siti WooCommerce, Bram è un produttore di portafogli in pelle artigianali con sede a Barcellona. Il layout del design della pagina del prodotto è stato particolarmente d’ispirazione per noi (essenzialmente un modulo di invio).
Le nostre cose preferite:
- La grande varietà di scelte di colore è mostrata in una sola riga per una visualizzazione simultanea, non c’è bisogno di cliccare su un menu a discesa per vedere ogni opzione di colore.
- Il pulsante “Aggiungi al carrello” è facile da trovare, posizionato in cima al contenuto invece di essere l’ultimo componente della pagina (dopo i dettagli del prodotto e le schede richiudibili).
- L’abbondante spazio bianco sulla pagina rende i dettagli del prodotto chiari e leggibili, e il dettaglio in pelle del prodotto è facilmente visibile.
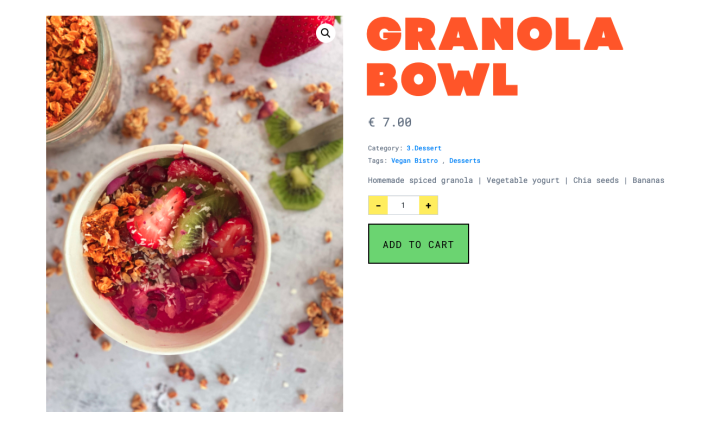
#9 ABATTOIR VÉGÉTAL

ABATTOIR VÉGÉTAL è un bistrot vegano e un negozio di alimentari situato a Parigi, Francia. Il sito e-commerce (costruito con Elementor e WooCommerce, e vincitore dello showcase di agosto 2020) presenta sia il menu da asporto del bistrot che quello del negozio di alimentari, dove l’utente può scegliere ingredienti e piatti da ordinare online.
Le nostre cose preferite:
- L’uso di campi personalizzati di WordPress; La pagina del prodotto e il suo modulo d’ordine contengono tutte le informazioni di base del pasto in un formato efficiente e coinvolgente.
- I formati coinvolgenti utilizzati nel carrello WooCommerce della pagina: l’indicatore degli articoli, così come il pulsante “Aggiungi al carrello”, hanno un colore di sfondo vivace, aggiungendo divertimento e stile al flusso utente del checkout e all’esperienza di acquisto online complessiva.
- I caratteri dai colori vivaci e le fotografie dettagliate comunicano chiaramente le informazioni verbali e visive – un modo entusiasmante per iniziare un’esperienza di shopping culinario.
Moduli di registrazione
Un processo di registrazione di successo soddisfa i desideri di qualsiasi creatore web che costruisce un modulo di sito web. Quindi, è davvero possibile trasformare questo sogno in realtà? Tutto è possibile, ma i passi che fai per accontentare i tuoi visitatori possono avere conseguenze potenti. Ogni dettaglio, dalla visibilità dei pulsanti al contrasto tra gli elementi, indicherà i risultati dell’invio del modulo.
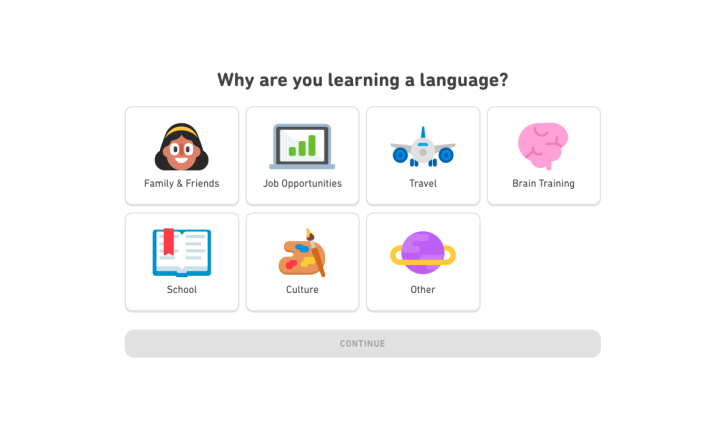
#10 Duolingo

Duolingo è un sito web e un’app mobile per l’apprendimento delle lingue. Come marchio, la missione dell’azienda è “rendere l’istruzione gratuita, divertente e accessibile a tutti”. La schermata mostrata sopra appare durante il processo di onboarding della piattaforma, dove l’utente imposta il proprio obiettivo di apprendimento linguistico e sceglie un percorso di apprendimento.
Le nostre cose preferite:
- Gli avatar e le illustrazioni dal design piatto utilizzati in tutto il sito, usati come pulsanti miniatura delle immagini all’interno del modulo.
- Il layout a griglia giustificata semplifica le sette illustrazioni — unendo le loro diverse dimensioni, colori e forme.
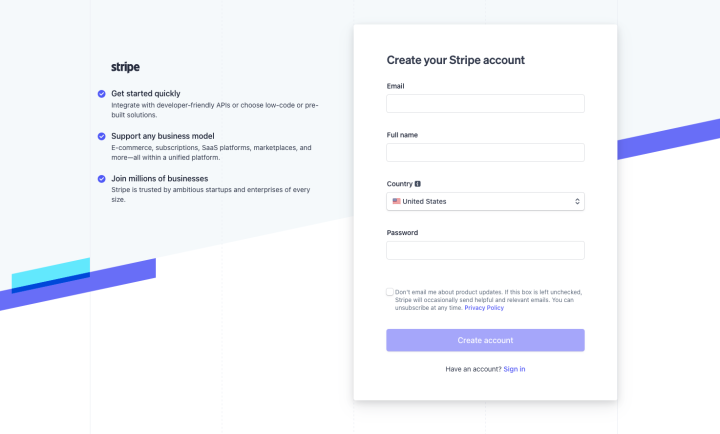
#11 Stripe

Stripe è un software di elaborazione dei pagamenti utilizzato dai siti web di e-commerce e dalle applicazioni mobili. L’uso di Stripe consente alle aziende di accettare pagamenti, inviare pagamenti e gestire la propria attività online. La registrazione dell’account è semplice e facile, facilitata da un modulo di iscrizione semplice ma coinvolgente.
Le nostre cose preferite:
- L’ombra intorno allo sfondo del modulo di invio distingue tra il modulo di iscrizione e i punti elenco sul lato sinistro della pagina.
- I punti elenco organizzati e concisi che dichiarano tre vantaggi chiave del prodotto, rafforzando il valore aggiunto della creazione di un account Stripe.
Moduli di prenotazione
I moduli di prenotazione online di successo prosperano in atmosfere positive e incoraggianti. Quando i tuoi visitatori arrivano al punto di cercare come prenotare il tuo servizio, devi fare tutto il possibile per mantenerli attenti, interessati e felici di ciò che presto sperimenteranno.
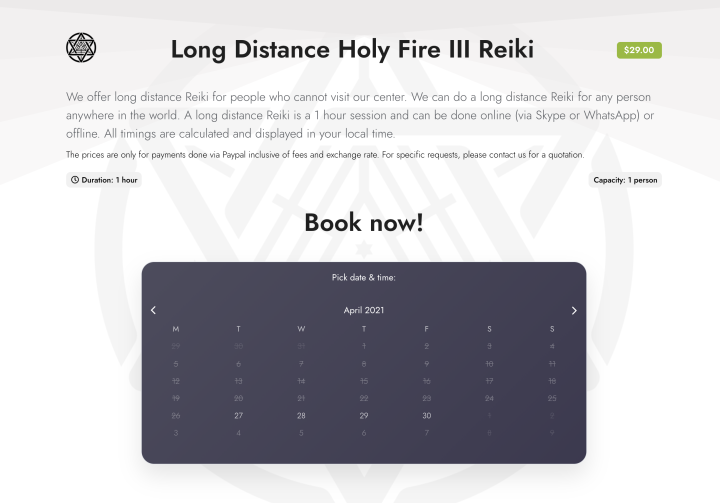
#12 Be A Roshan

Be A Roshan è un centro di terapia energetica e meditazione sull’isola di Mauritius. Il sito Elementor di Be A Roshan offre prenotazioni online di appuntamenti ed eventi per i clienti. I motivi di design (come lo sfondo della homepage con una giornata di sole) scelti per il sito riflettono l’atmosfera delle esperienze rilassanti di Reiki e meditazione.
Le nostre cose preferite:
- L’interfaccia del calendario visivo che mostra i trattamenti Reiki disponibili durante tutto il mese.
- Gli elementi di testo informativi sopra il calendario informano l’utente di dettagli importanti che influenzeranno la sua decisione su come compilare il modulo.
- Il modulo di registrazione all’evento è progettato per raccogliere i dati rapidamente e creare un’esperienza fluida per i partecipanti senza confonderli o distrarli
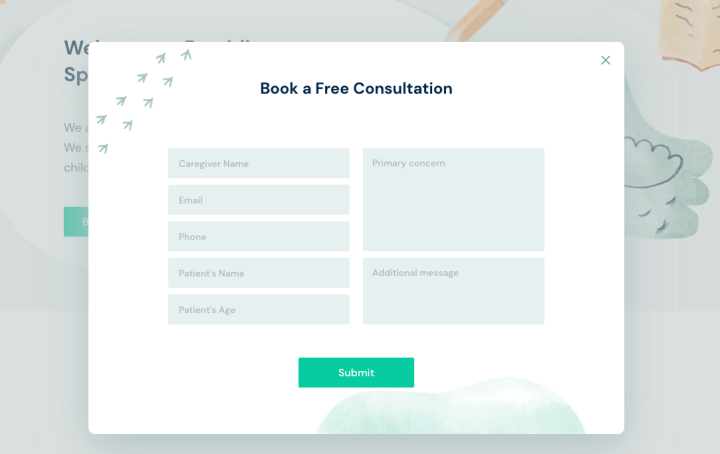
#13 Presidio

Presidio Speech and Learning è uno studio di terapia per bambini di San Francisco che si rivolge ai bambini che necessitano di supporto nel linguaggio, nella lettura e nella scrittura. Il sito Elementor di Presidio è stato presentato nel nostro showcase di novembre 2020, elogiato per i suoi motivi di design ad acquerello pastello, adatti ai bambini. Questi dettagli si adattano al pubblico target del centro: genitori che cercano di consultare e ricevere input attenti e sensibili sulle esigenze individuali del loro bambino.
Le nostre cose preferite:
- La palette di colori blu e verde utilizzata nel modulo di prenotazione estende le vibrazioni edificanti del sito web attraverso tutto il flusso utente di prenotazione degli appuntamenti.
- Il colore di sfondo dei campi del modulo permette un layout attraente e invitante per un piacevole processo di invio.
Moduli di prova gratuita
Le prove gratuite sono sempre apprezzate dai potenziali clienti. Soprattutto, enfatizzare i vantaggi e il valore aggiunto nel provare il tuo servizio o prodotto aiuta i visitatori a prendere la loro decisione finale. Più incentivi gli dai per andare avanti, più è probabile che lo facciano.
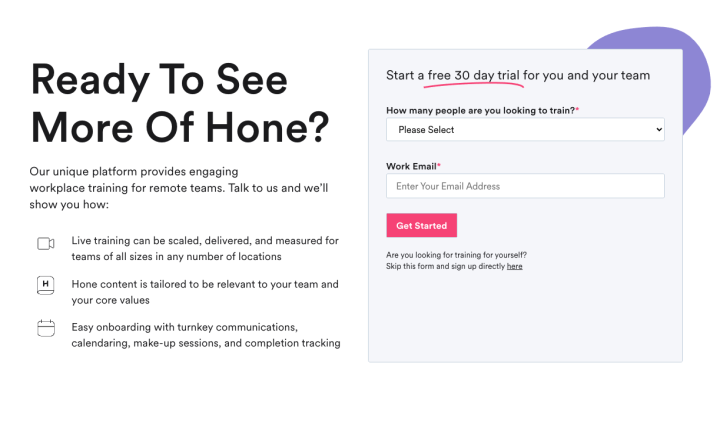
#14 Hone

Un altro vincitore dello showcase di novembre 2020, Hone è una piattaforma di apprendimento online che offre lezioni dal vivo su argomenti come la leadership del team, la gestione e le competenze di comunicazione interpersonale. La piattaforma facilita un approccio responsabilizzante e proattivo verso la leadership del team e la comunicazione interna. Questi ideali sono trasmessi con successo attraverso lo schema di colori vivace ed energizzante rosa e viola del sito web, e dal tono e stile dei contenuti scritti del loro sito.
Le nostre cose preferite:
- L’effetto sottolineatura rosa crea un segnale visivo per enfatizzare le parole chiave del modulo — sottolineando al potenziale utente che la prova di 30 giorni di Hone è completamente gratis.
- I punti elenco accanto al modulo identificano il valore aggiunto del prodotto e i suoi vantaggi principali.
- Le icone usate per ogni punto elenco assomigliano all’esperienza utente e all’interfaccia del prodotto.
Moduli di Iscrizione
Una volta che hai convinto il tuo utente che i tuoi contenuti valgono la pena di essere seguiti, lui conta su di te per fornirgli contenuti che vorrà continuare a leggere. Essere trasparente su ciò che intendi inviargli può sempre fare la differenza, così sa cosa aspettarsi e non vede l’ora di riceverlo.
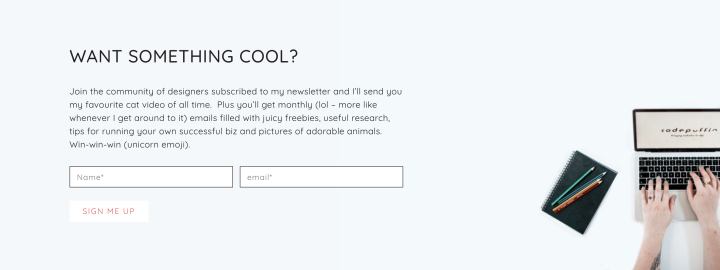
#15 Codepuffin

Codepuffin è il sito web aziendale e portfolio di Amy Nortje, una sviluppatrice web della Nuova Zelanda. Amy ha costruito il suo sito con Elementor, dove elenca i suoi servizi e presenta il suo portfolio e il blog personale. I post del blog di Amy si concentrano sulle sue “lezioni imparate” da diversi progetti e relazioni con i clienti, e servono come risorsa personale e informale di intuizioni e supporto per i suoi lettori.
Le Nostre Cose Preferite:
- Il contenuto e il linguaggio del modulo di iscrizione si allineano con il messaggio del blog stesso: aneddoti umoristici intrecciati con preziose intuizioni professionali.
- Il titolo del modulo, “Vuoi qualcosa di figo?” va dritto al punto. Questa domanda inquadra il vantaggio dell’utente nell’iscriversi alla newsletter con un tono colloquiale, creando un rapporto con il visitatore che suscita interesse per le intuizioni e le varie esperienze di Amy.
Crea un Capolavoro
Non c’è dubbio: niente è più gratificante di una dashboard che mostra risultati di invio moduli di successo. Ora che abbiamo imparato dai migliori, possiamo dire che il meglio deve ancora venire. Sei destinato a creare molti moduli per siti web durante la tua carriera di creazione web, e ora che hai visto 15 opere d’arte di moduli per siti web, è ora di iniziare a immaginare, progettare e costruire il modulo web dei tuoi sogni.
Cerchi contenuti freschi?
Inserendo la tua email, accetti di ricevere email da Elementor, incluse email di marketing,
e accetti i nostri Termini e condizioni e la nostra Politica sulla privacy.






