Orlee Gillis
Orlee is a Content Creator at Elementor who’s enamored by UX/UI Design and UX Writing. She spends a lot of time practicing her design skills and steeping cold brew coffee.
Building your portfolio is a complex, super important project in your career as a web creator. Follow these prime examples for the best...
- Orlee Gillis
- Created:
-
This month we bring you ten new beautifully designed websites. From crêpes, to personal fitness trainers, animation studios, and corporate websites — there...
- Orlee Gillis
- Created:
-
Bring your brand stories and long-form content to life with the art of scrollytelling. These examples will show you the savvy design techniques...
- Orlee Gillis
- Created:
-
Party like a web creator with our exclusive invitation template, created in celebration of Elementor’s 5th birthday party. Next time you host a...
- Orlee Gillis
- Created:
-
Elementor is 5 years old now! Celebrate the gift of web creation and start building amazing websites. Check out these 5 Elementor gifts...
- Orlee Gillis
- Created:
-
Wondering what we served for our birthday dessert? Look no further. These five dessert-themed Elementor sites showed us what to serve at our...
- Orlee Gillis
- Created:
-
Elementor’s 5th birthday celebration was a party to remember! Discover how we raised our glasses to web creation with these party drink websites....
- Orlee Gillis
- Created:
-
Join the craziest birthday dance party the world has ever known, as Elementor turns 5 years old. We’re celebrating and dancing with our...
- Orlee Gillis
- Created:
-
Representing the UK, the Netherlands, Canada, Spain, Australia, Italy, Israel, and Germany...this diverse collection of website design agencies accounts for the Elementor web...
- Orlee Gillis
- Created:
-
We’ve crafted this list of 15 web form examples that demonstrate web creation at its very finest. These inspiring works of art will...
- Orlee Gillis
- Created:
-
This month’s showcase collection shines the spotlight upon eclectic, rejuvenating Elementor websites. We’ve handpicked the work of ten inspirational web creators — filled...
- Orlee Gillis
- Created:
-
Solidify the user experience of every web form you build and design. Learn the best practices and apply them to any website or...
- Orlee Gillis
- Created:
-
The most efficient way for web creators to avoid website bugs and poor UX is to test their website design with real users....
- Orlee Gillis
- Created:
-
Our February 2021 showcase focuses on a highly concise, yet effective type of website: one-page websites. These inspirational examples will show you how...
- Orlee Gillis
- Created:
-
DE{CODE} 2021 is happening on March 4, 2021 — and we’re getting pumped. This is WP Engine’s annual virtual developer-focused event, where you...
- Orlee Gillis
- Created:
-
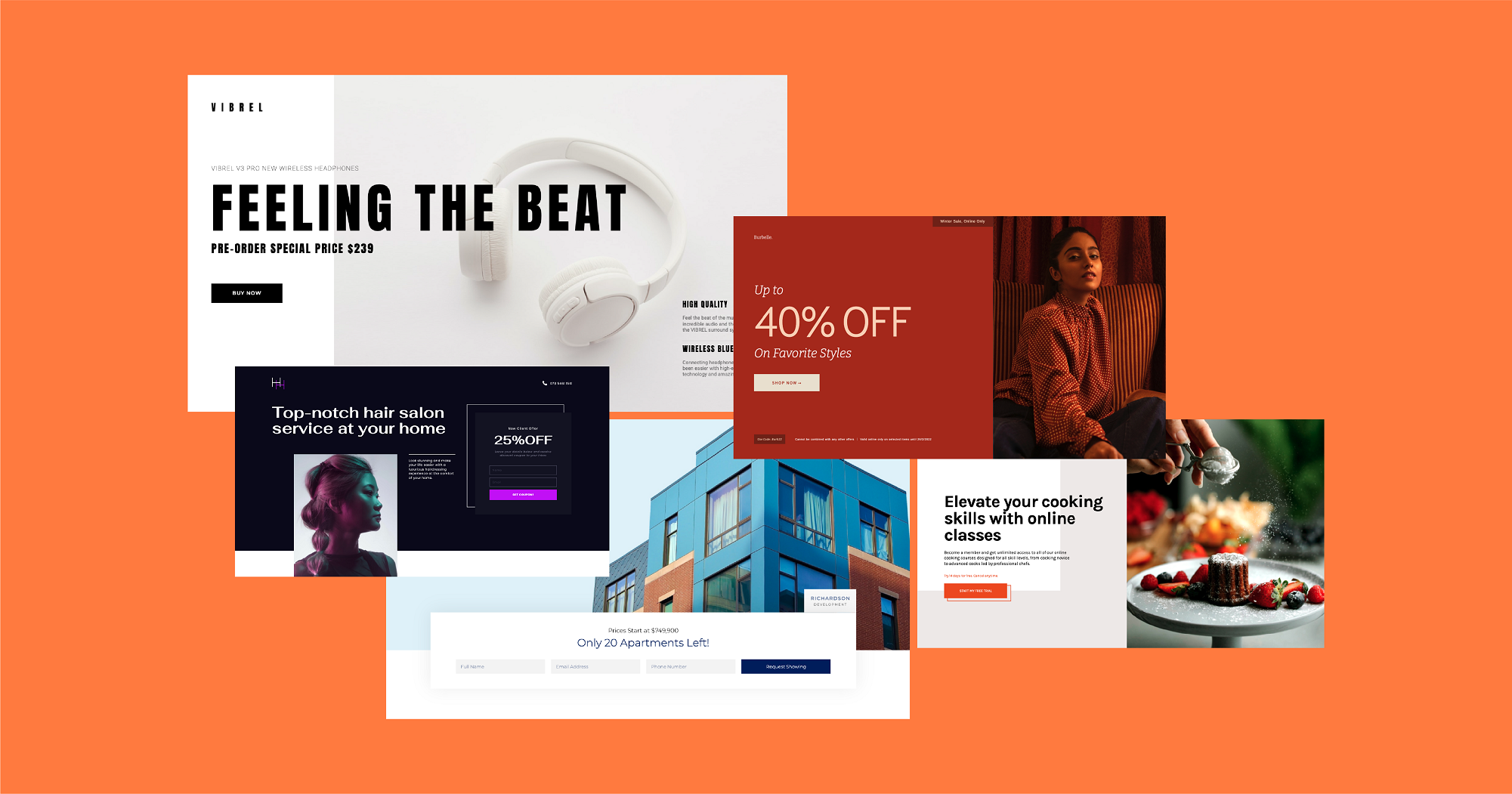
Our very first Elementor showcase winners of 2021 are finally here. We’re kicking off this exciting year with an international blend of websites...
- Orlee Gillis
- Created:
-
A large part of our recent Elementor 3.1 release is the landing page builder. Enjoy using this new feature with our fresh collection...
- Orlee Gillis
- Created:
-
Contrast in web design is a classic way to make sure different design elements work well together despite their differences. Learn how and...
- Orlee Gillis
- Created:
-
WordFest 2021 is officially on and we’re excited to be a part of it! Mark your calendars for January 22nd 2021: the global...
- Orlee Gillis
- Created:
-
We’re excited to show you our "2020 – We Did It!” video. It's been a challenging, yet exciting year for web creators —...
- Orlee Gillis
- Created:
-
This month gives our Elementor users a brand new opportunity to design a stylish website for hair and beauty salons. Don’t miss your...
- Orlee Gillis
- Created:
-
For our End-of-Year Showcase 2020, we are calling upon web creators near and far who have used Elementor to transform an older version...
- Orlee Gillis
- Created:
-
This month, we’ve put together a carefully curated collection of top Elementor sites, embracing the creativity, artistic talent and originality of our user...
- Orlee Gillis
- Created:
-
The time has come to sharpen our design knowledge and surround ourselves with design inspiration of top-notch website layouts. Understand what makes a...
- Orlee Gillis
- Created:
-