Hair styling and beauty treatments are always a good way to relax and refresh, and easy appointment booking is always a crowd pleaser. With a few easy clicks, your hair salon clients can book a convenient time for their next appointment. Show off your talented stylists’ talent and flair for gorgeous haircuts with a services gallery like no other. Captivate a vibe of feminine indulgence, with a feel good, look good makeover — and win over the hearts of prospective customers.
This month’s template kit calls for salon owners and all small business-types that thrive on showcasing your talented team of professionals and happy clients. We’ve built this modern and feminine template kit to make it super simple for beauty enthusiasts to pursue the look of their dreams.
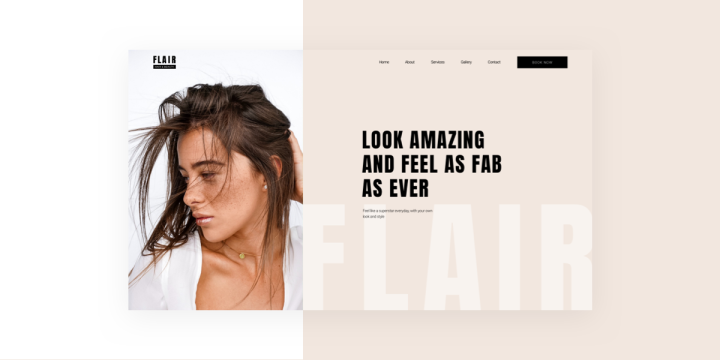
Homepage: Make Your Beauty Come To Life

Flair Hair and Beauty’s homepage welcomes the website visitor to a calm, feminine ambiance of beige and white backgrounds. The user journey is mapped out clearly, as each Call to Action Widget encourages further action: to learn about the services and read the price list.
The homepage also boasts a sleek, engaging popup that greets the user when he arrives at the website footer. This makes it undoubtedly easy for the user to book an appointment, as the CTA button for doing so is accessible both in the header menu and in the animated popup. No matter where the user navigates to, his option for booking an appointment is provided on a silvery platter — it simply couldn’t be easier.
A varied photo collection of different types of hairstyles and beauty treatments is distributed evenly throughout the page’s two-column layout. This design choice reflects the salon’s appeal to many types of personalities and style preferences. Every client can be rest assured that their desired service type is ready and waiting.
The Homepage is a Page template.
You can download it from Editor > Open Library popup > Pages tab > Scroll down the page and find it or search for “Beauty Salon”.
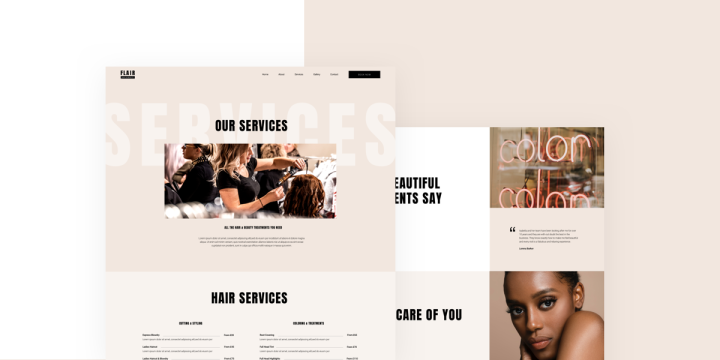
Services: The Price Is Right

The carefully worded service descriptions are what make Flair’s Services page such a useful, informative asset to the client’s decision-making. Customers always like to know the pricing of what they are looking for and what each service entails. This is the advantage of being transparent about your business offering — you’re reassuring visitors that your pricing range accommodates all budgets.
This range of client options attests to the business’s range of expertise: from hair, beauty, nail services to makeup. The hero section’s faded background text element, paired with a traditional hero image and title puts a new spin on ways to pair imagery and typography.
Our Elementor Expert Shmuel Abramoff shared with us how he created this design layout inside the Elementor Editor:
- Choose vw for your CSS font sizing unit.
This will allow your font sizing to be responsive to the device’s viewport (effectively its screen size).
- Make the position of the heading (or element) absolute.
- Apply a higher z-index for each element (in this case the smaller title and the image) to be above the large “Services” title.
The subliminal messaging within this dual heading effect is hard to overlook. The combined pairing of two poignantly-sized sans-serif texts conveys the salon’s added value. Flair’s supersized, vast selection of treatment-types coupled with a modestly-sized menu title that accounts for the informative, actionable details.
The Services page is a Page template.
You can download it from Editor > Open Library popup > Pages tab > Scroll down the page and find it or search for “Beauty Salon”.
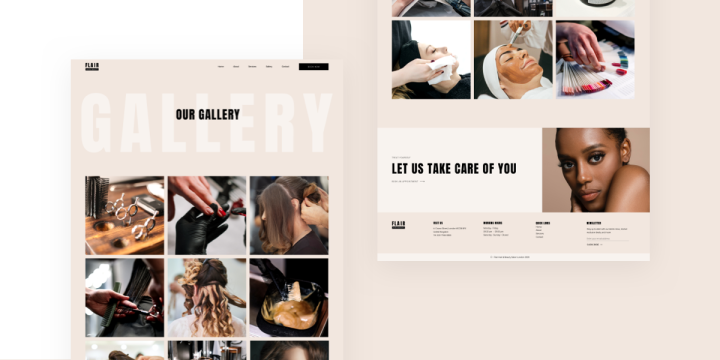
Gallery: Style and Substance Come Together

Picture-perfect image galleries take a website’s quality and impact to new heights. Flair’s Gallery page is wholly devoted to dramatizing the beauty and luxury that comes to life at the salon. All perspectives of the treatment are visualized: your stylist’s tools, your first glimpse at your nail polish, the haircutting process, the salon decor and design, a portrait showing the finished makeup session, and more.
Subtle effects like lazy load and hover effects change the photo saturation and work together to give the salon and its skilled team a spectacular presence. No matter the photographic effect that’s utilized — different angles, perspectives, candid or posed, to name a few, the services and authentic talent offered at the salon is well-accounted for.
The Gallery page is a Page template.
You can download it from Editor > Open Library popup > Pages tab > Scroll down the page and find it or search for “Beauty Salon”.
It’s Time for a Good Hair Day
Flair’s hair salon website balances subtlety with an exciting, artistic presence. Sophistication is found in every nook and cranny of the website — thanks to details like its feminine-like colors, modern yet unique typography, and symmetrical precision. The options for how to adapt this template kit to your website needs are endless, and any business-type can fit right in.
Once you download the kit and build your site, make sure to share your masterpiece with us!
To see the full Beauty Salon Template Kit, check out this demo.
If you have Elementor Pro, all you have to do to enjoy this cutting-edge kit is go into Elementor, open the Template Library, and search for ‘Beauty Salon’.
This kit includes Home, About, Services, Gallery, Contact, 404 and Popup templates.
Here’s a short gif showing how to search for the kit:
Which templates would you like to see next? Let us know in the comments below.
Looking for fresh content?
By entering your email, you agree to receive Elementor emails, including marketing emails,
and agree to our Terms & Conditions and Privacy Policy.