Table of Contents
To help you learn more about Elementor and why it’s the most popular WordPress website builder and page builder plugin at WordPress.org, we’ve created this introduction that will cover everything you need to know about what Elementor is and how it helps you create better WordPress sites.
Table Of Contents
What Is Elementor for WordPress?
Elementor is the ultimate & free WordPress drag-and-drop editor, that lets you create beautiful WordPress websites in the easiest and quickest way possible.
The default WordPress editor is fine for simple blog posts, but it doesn’t offer very many design options and you can’t see what your design will really look like until you click the preview button.
Elementor fixes that by giving you full drag-and-drop design flexibility with a live, visual builder – no CSS or HTML knowledge needed. When you’re creating a design, you’ll see your design exactly as your visitors will, which makes it easy to quickly adjust your design as needed.
Elementor offers countless design options and dozens of pre-built content widgets for everything from buttons to forms, sliders, pricing tables, and more.
In addition to designing individual posts and pages, you can also use Elementor to design your entire WordPress theme – including your header, footer, and everything in between.
As you keep reading this post, you’ll learn more about the many features that Elementor offers.
How Does Elementor Page Builder Work?

Elementor is a visual WordPress website builder that replaces the basic WordPress editor with a live frontend editor, so you can create complex layouts visually, and design your website live, without having to switch between the editor and the preview mode.
With Elementor, you can create beautiful and functional designs without needing to use code or CSS, and without relying on developers for help. The designs that you create are responsive by default, which means they’ll automatically look great on desktop, tablet, and mobile.
The user interface is intuitive and beginner-friendly, so you can be up and running in minutes. You can insert one of the hundreds of professionally designed templates to save time and then easily customize it using simple controls.
Best of all, we built the Elementor interface with the latest technologies so that it offers a speedy, lag-free design experience. That means you can create designs faster and you won’t be slowed down by lag or glitches.
We’re also constantly improving front-end performance to help you create a quick-loading site, such as releasing a number of new performance improvements in Elementor 3.0.
How Much Does Elementor Cost?
The core Elementor plugin is 100% free and available at WordPress.org.
If you want to add more advanced features and capabilities, you can extend the free core plugin by purchasing Elementor Pro, which starts at just $49 for use on a single site. You can view the full pricing details here.
Let’s talk about the main differences between Elementor free vs Pro and which version is right for you.
Elementor Free Version
With just the free version of Elementor, you’ll already get access to the visual, drag-and-drop editor and a wide selection of widgets and style options that you can use to design your content.
You can use it to design individual blog posts and pages – all you need to do is launch the Elementor editor when you’re editing a post or page.
In general, you might be fine with the free version of Elementor if you just want to design some basic landing pages or add some style to your blog posts.
However, if you want to use Elementor to design your entire website, you’ll probably want the powerful new features, design options, and templates in Elementor Pro.
Elementor Pro
Elementor Pro builds on the features in the free version to create a more high-powered tool for web designers and professionals.
With Elementor Theme Builder, you’ll be able to design your entire theme using Elementor’s interface, including your header, footer, blog post templates, 404 pages, and more. You can also create global settings that let you easily control the design palette for your entire site.
If you have a WooCommerce store, Elementor WooCommerce Builder gives you that same flexibility for your shop and single product templates.
And in addition to designing your theme, you can also use Elementor Popup Builder to design any type of popup that you can target and trigger according to your needs.
Beyond letting you use Elementor to design all aspects of your site, Elementor Pro also gives you access to powerful new features that you can use in all of your designs. Here are some of the biggest additions:
- A visual form builder.
- Lots of new widgets including sliders, post lists, portfolios, pricing tables, and more.
- New design options including scroll effects and custom positioning.
- Support for dynamic content from plugins like Advanced Custom Fields, Toolset, and Pods.
Finally, you also get access to a ton of new pre-built templates to help you save time.
If you want to see a feature-by-feature breakdown, check out our full Elementor free vs Pro comparison.
How To Install Elementor
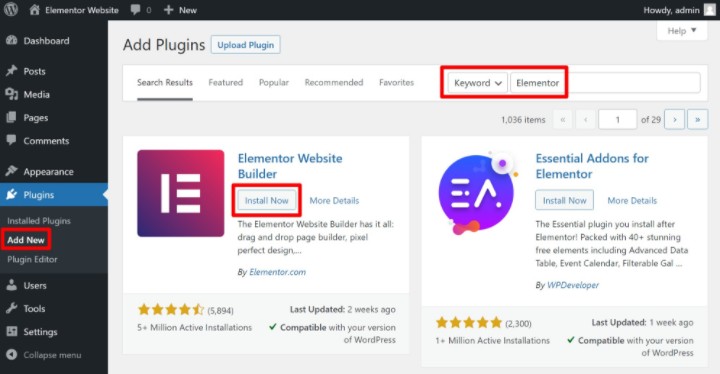
The free version of Elementor is available at WordPress.org, so you can install it directly from your WordPress dashboard.
To begin, go to Plugins → Add New and search for “Elementor”. Then, click the button to install the plugin and activate it after the install process finishes.

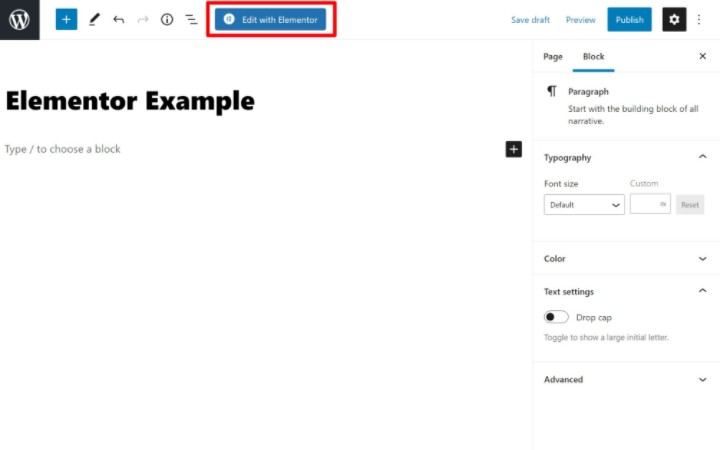
Once you’ve activated Elementor, you should see a new Edit with Elementor button when you open the editor for a post or page – we’ll show you how to use it in the next section.
If you want to add Elementor Pro to access even more powerful design features, you’ll first need to purchase a copy of Elementor Pro. Once you complete your purchase, you can download a copy of Elementor Pro from your Elementor dashboard by clicking Download Zip.
Then, go to Plugins → Add New → Upload Plugin in your WordPress dashboard and upload the Zip file that you downloaded from the Elementor dashboard. Once the upload completes, make sure to activate Elementor Pro.
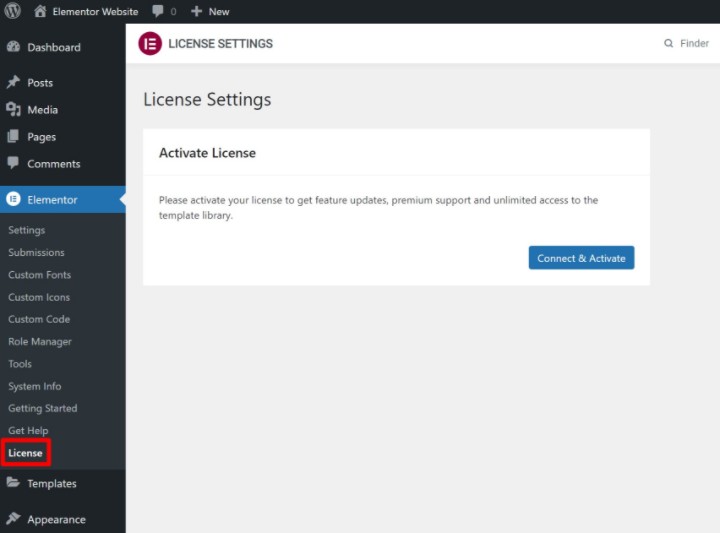
To finish things out and activate all of the premium features, go to Elementor → License in your WordPress dashboard to activate your Elementor Pro license on your site:

How To Use Elementor in WordPress
Now that you’ve installed Elementor, let’s talk about how you can use Elementor to create your first design and build your website.
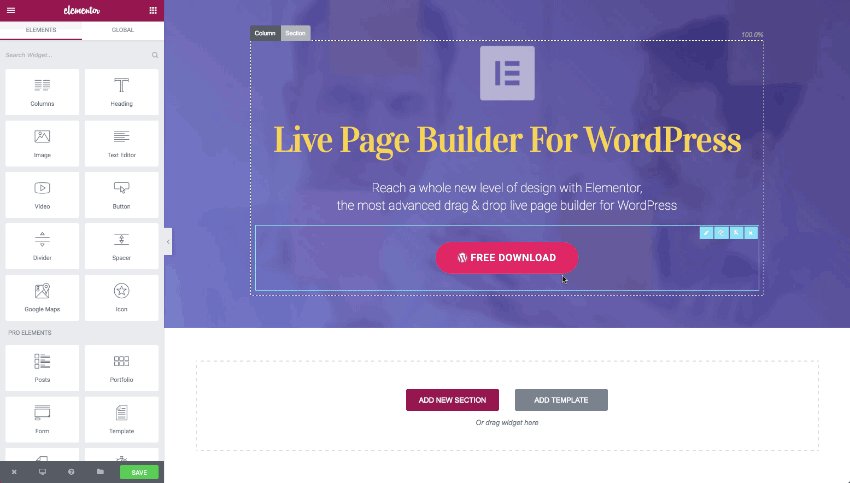
To begin, create a new post or page and click the Edit with Elementor button to launch the Elementor editor.

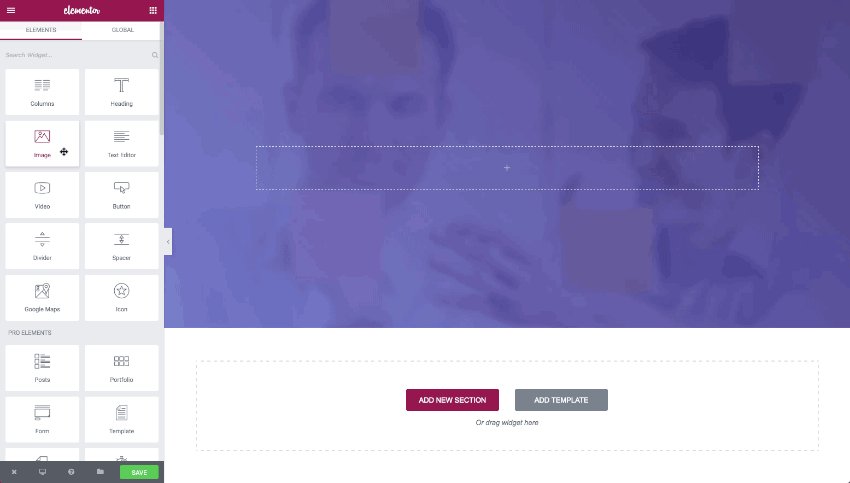
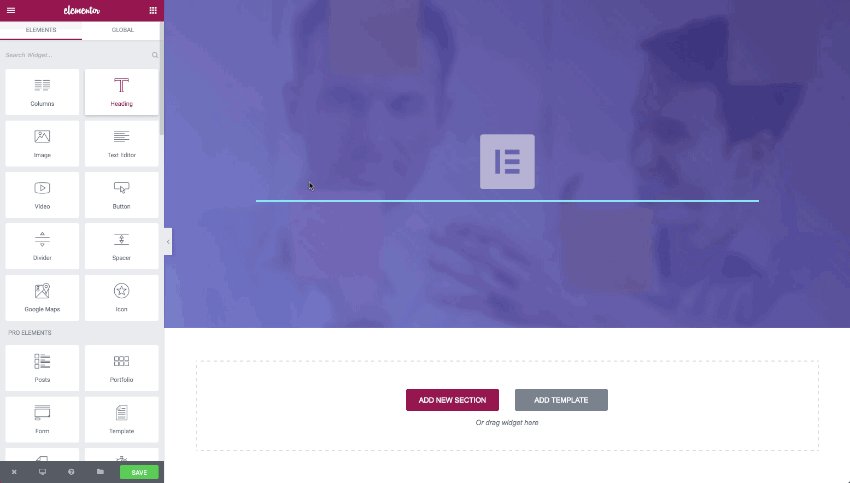
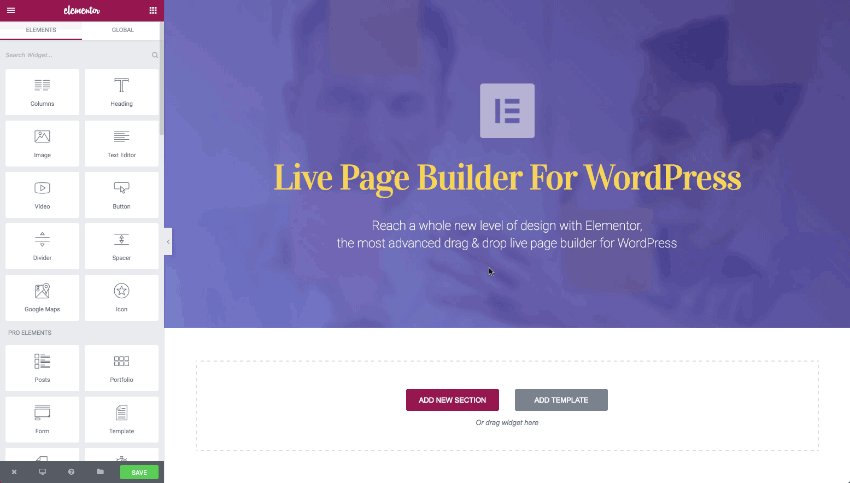
You should now see a live preview of your design on the right along with the Elementor sidebar on the left.
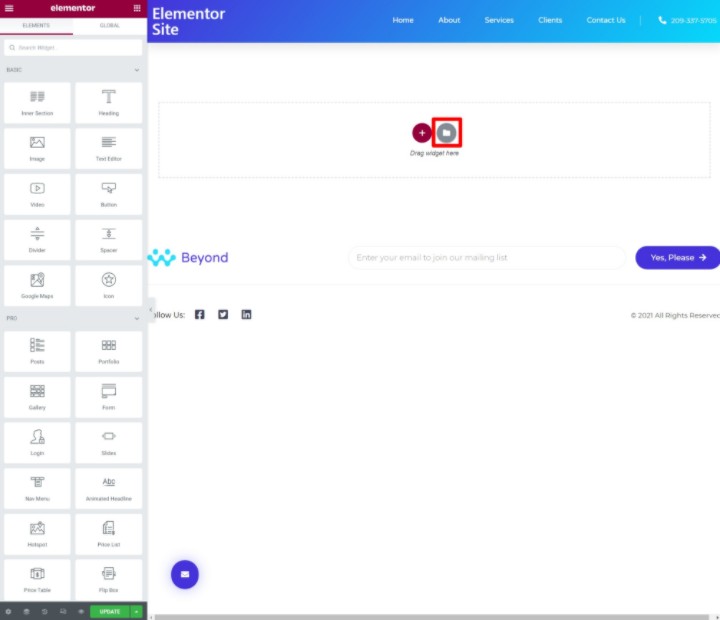
To save time, you can insert a premade template by clicking the library icon:

Once you add the template, make the canvas for your page full-width by clicking the gear icon in the bottom-right corner to open the page settings area and selecting Elementor Full Width from the Page Layout drop-down.
Now, you’re ready to start editing. First, you’ll want to understand the basic structure of Elementor. An Elementor design is made up of three main parts:
- Sections – these divide the page into horizontal rows.
- Columns – these go inside sections and let you divide the section into vertical columns.
- Widgets – these are what you use to actually add content. You can place your widgets inside a column (and then the column is inside the section).
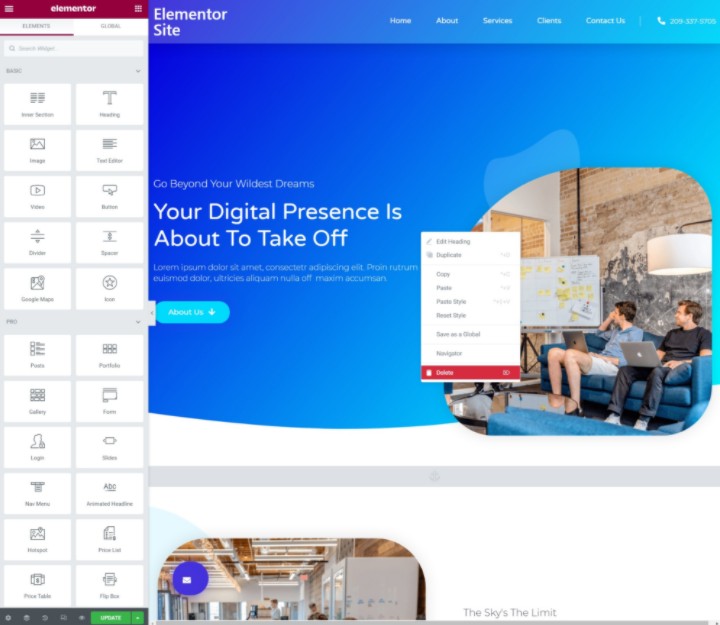
To add a new widget to your template, just drag it over from the sidebar. If you want to delete an existing widget, just right-click on it and select Delete:

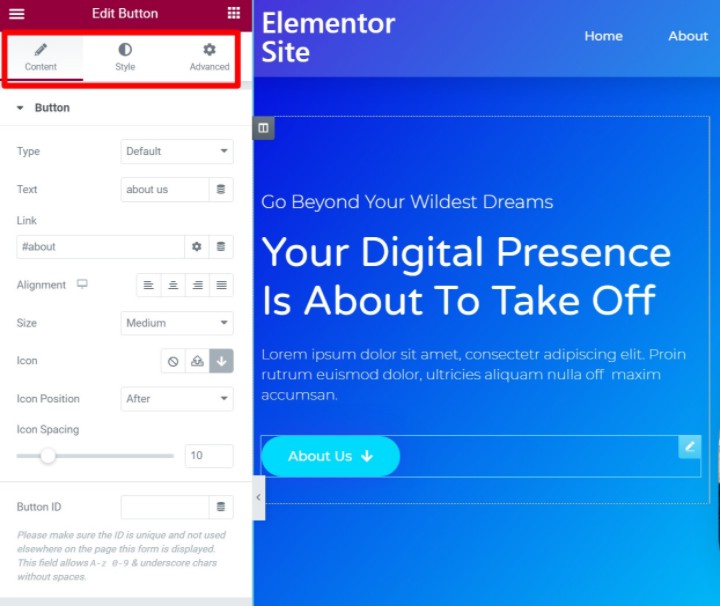
To change the settings and design of a widget, column, or section, all you need to do is select it to open its settings in the sidebar:

For a more detailed look at what we’ve covered here, you can check out our full guide on how to create a WordPress site with Elementor or watch the video below:
How To Use Advanced Features in Elementor
Now that you know how the basics work in Elementor, let’s talk about some of the more advanced features that you can use to build even better websites with Elementor Pro.
Form Widget
Elementor’s Form widget is a flexible form builder that can help you eliminate the need to use a separate form plugin.
You can use it for contact forms, lead generation forms that connect to your favorite email marketing service or CRM, and lots more.
You’ll be able to view your form submissions right from your WordPress dashboard and you can also set up custom email notifications and confirmation messages if needed.
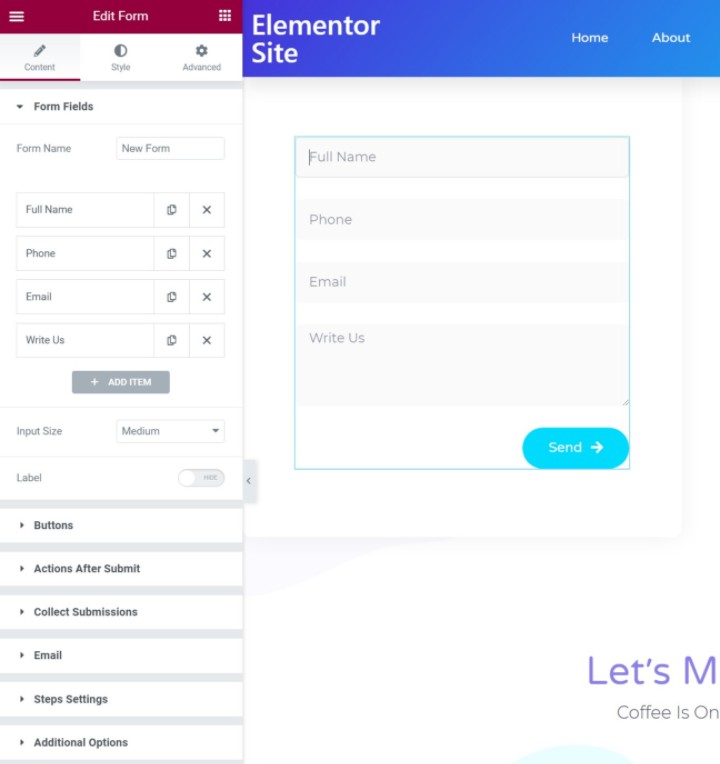
To create your first form, just add the Form widget to any Elementor design:

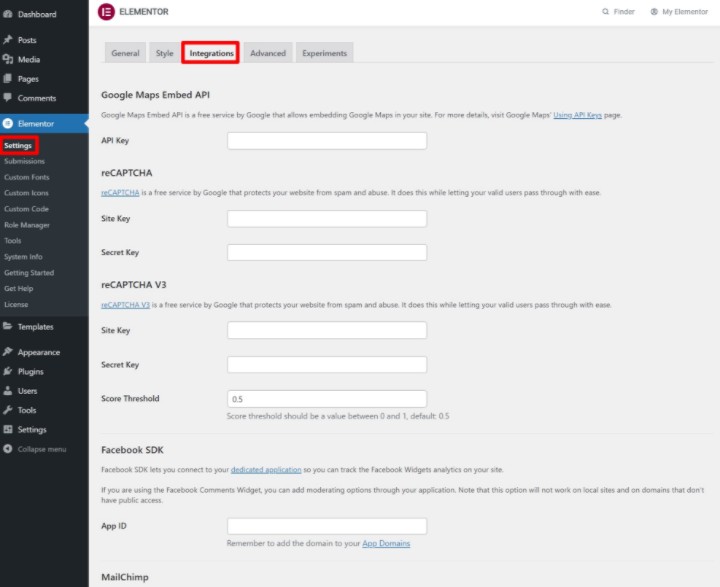
Integrations
Elementor’s built-in integrations help you enhance your site by connecting to other third-party tools that you’re using.
We already mentioned one key use of these integrations above – the Form widget. Thanks to the built-in integrations, you can easily connect the Form widget to services such as Mailchimp and HubSpot. You also get a Zapier integration so that you can connect to the thousands of apps on Zapier.
Beyond those marketing tools, Elementor also integrates with tons of other plugins, social networks, and services.
Want to see the full list? You can view all of Elementor’s integrations here.
To set up integrations, go to Elementor → Settings → Integrations:

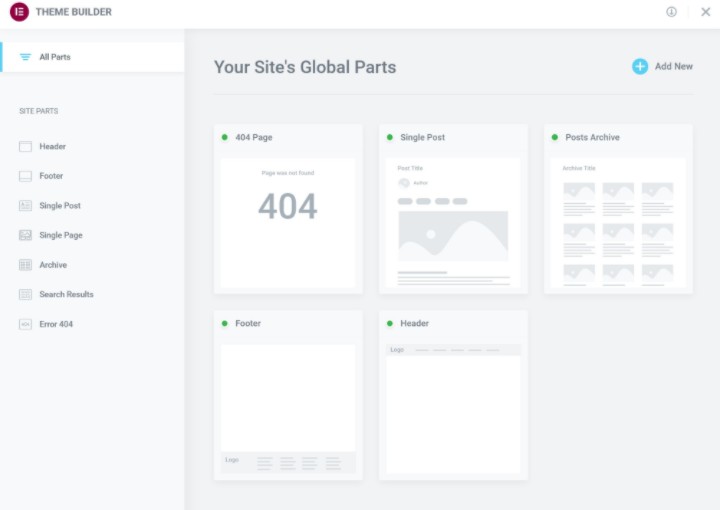
Theme Builder
Elementor Theme Builder lets you take the visual Elementor editor and use it to design your entire website. More specifically, you can create template files for different parts of your site including:
- Header and footer
- Single (e.g. the template that all or some of your blog posts use)
- Archive (e.g. the page that lists your blog posts)
Essentially, you no longer need a theme because Elementor lets you control every part of your design. This is why we created the free Hello theme. It acts as a lightweight base canvas upon which you can design your site using Elementor Theme Builder.
For more advanced custom WordPress sites, Elementor also lets you insert dynamic content from custom fields that you added with plugins like Advanced Custom Fields.
To get started with your first Theme Builder template, head to Templates → Theme Builder.

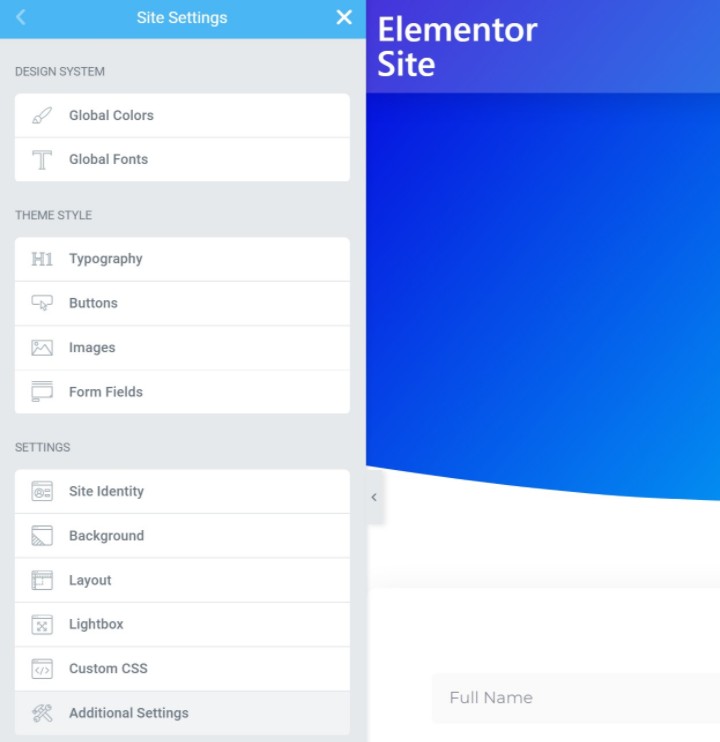
Global Settings
Elementor Pro’s Global Settings feature helps you create and manage your site’s own design system so that you can ensure consistency across your entire site and speed up your workflows.
Essentially, the Global Settings feature gives you one area where you can define your sitewide colors, typography, buttons, image settings, form fields, and more.
Whenever you create a new design, it will automatically inherit its settings from your Global Settings. And if you change something in Global Settings, that change will automatically apply across your entire site.
Of course, you’re never locked in – you always have the option to fully customize a design on a page-by-page basis. But with Global Settings, you can ensure that your default designs look exactly the way that you want them to and are consistent across your site.
To access Global Settings, click the hamburger menu in the top-left corner of the Elementor sidebar while working in the editor and select Site Settings:

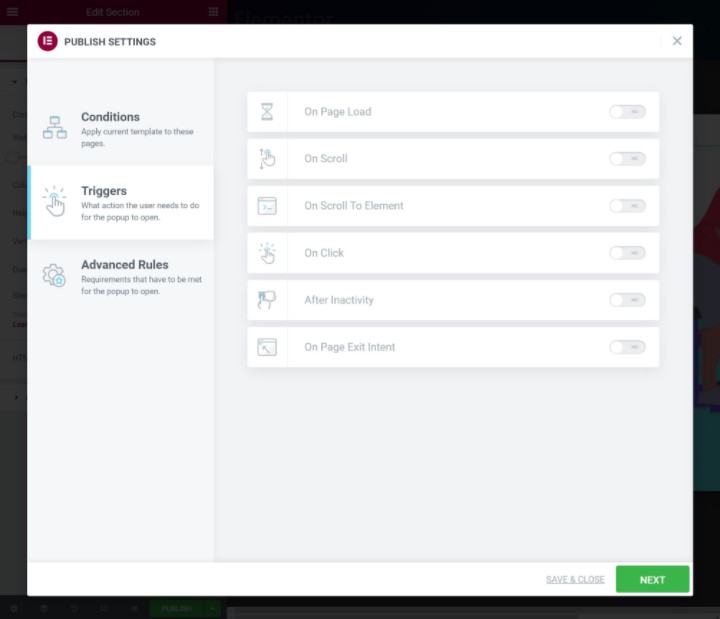
Popup Builder
Popups can be incredibly useful for marketing, navigation, user experience, and more. With Elementor Pro, you can skip the separate popup plugin thanks to Elementor Popup Builder.
Using Elementor’s visual, drag-and-drop editor, you’ll be able to build:
- Lightbox popups
- Notification bars
- Full-screen fillers
- Slide-ins
- Etc.
You’ll get full control over the canvas and placement for your popup and you can use all the Elementor widgets in your designs.
Want to create an email capture popup? Just add the Form widget and connect it to your email marketing service. Want to create a login form popup? Just add the Login widget. Want to create an announcement? Just add some text and maybe a button.
Once you finish the design, you can use targeting rules to control where to display your popup and who should see it. Plus, you’ll still get advanced trigger rules including exit intent.

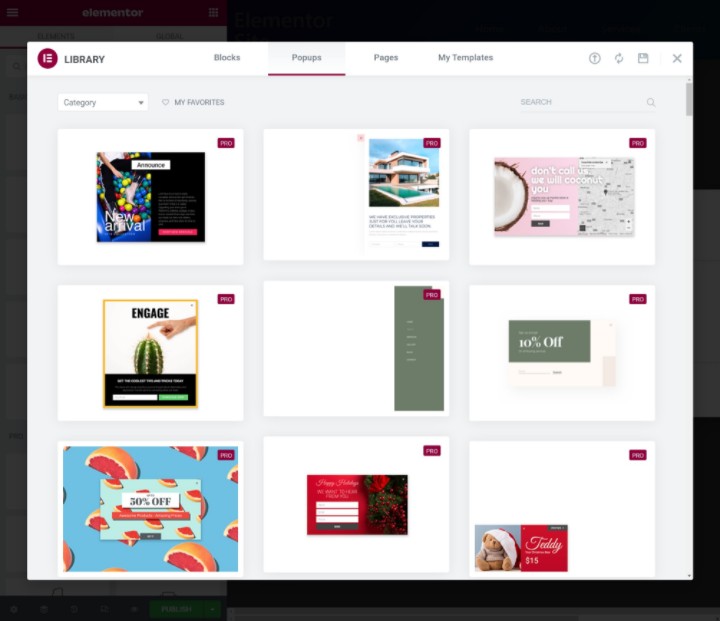
To create your first popup, just head to Templates → Popups in your WordPress dashboard and start building. You can design your popups from scratch or choose from dozens of pre-built templates:

WooCommerce Builder
If you’re building an ecommerce store powered by WooCommerce, Elementor WooCommerce Builder lets you take all of the same great features you saw above and apply them to your WooCommerce store.
You’ll be able to use Elementor’s drag-and-drop interface to design your single product page templates and your shop archive pages (the pages that list all of your products or the products in a certain category).
In addition to designing your store’s templates, you’ll also get dedicated WooCommerce widgets that you can use to insert WooCommerce content anywhere on your site.
Elementor FAQs
To finish things out, let’s cover a few common questions you might have about Elementor.
Can I Use Elementor With Any Theme?
Yes – Elementor works with virtually all WordPress themes. We created a list of the leading themes for Elementor.
Does Yoast SEO Work With Elementor?
Yes — Elementor works well with the Yoast SEO plugin, with no need for any additional setup. Yoast SEO will be able to automatically analyze the content in your Elementor widgets, which means you can still benefit from Yoast SEO’s focus keyword analysis features.
Beyond that, Elementor has a dedicated Yoast SEO integration so that you’ll be able to access all of your SEO settings from inside the Elementor editor. That is, without leaving Elementor, you’ll be able to set up SEO titles and descriptions, analyze keywords, and much more.
Finally, Elementor Pro also has a special Yoast SEO Breadcrumbs widget that you can use to include breadcrumbs in your designs.
Is Elementor Good for SEO?
Yes. First off, Elementor allows for all of the same basic on-page SEO that you’d get with the default WordPress editor, so there’s no difference when it comes to the basic SEO tactics.
But beyond basic details like SEO titles and meta descriptions, Elementor can have a positive impact on your site’s SEO by helping you create more user-friendly, engaging designs. This can help with metrics such as time on site and bounce rate, which Google factors into its search rankings.
Want to learn more? Check out our full guide to Elementor SEO.
What Are Elementor Template Kits?
Elementor template kits are themed sets of templates that help you quickly build a complete website. For example, instead of just offering a single template for a landing page, a template kit would offer multiple templates covering different pages like the:
- Homepage
- About page
- Contact page
- Etc.
You can browse all of the many template kits here and learn how the template library works.
Does Elementor Work With Other WordPress Plugins?
Well, it depends on the specific plugin. But in general, the answer is yes – Elementor will work with most other plugins you’re using.
There are a couple of ways that you can use Elementor with other plugins.
The first is some type of built-in integration, either because Elementor has built-in integration for that plugin or the plugin’s developers have built their own Elementor integration. Because Elementor has grown to be so popular, a lot of plugin developers have created their own integrations for Elementor.
For example, MemberPress includes a built-in Elementor integration for membership sites, Tutor LMS provides built-in integration for online courses, TranslatePress supports Elementor for multilingual sites, and many more.
The second way to use Elementor with other plugins is via regular WordPress features like shortcodes. For example, let’s say a plugin gives you a shortcode that you want to include in an Elementor design. Well, all you need to do is paste that shortcode in Elementor’s Shortcode widget.
Elementor will include the content from that shortcode in your design, and you’ll even be able to preview what the front-end shortcode content will look like while you’re working in the Elementor editor.
So, while it does depend on the plugin, Elementor should work with the vast majority of plugins that you might be using.
Get Started With Elementor Today
If you’re ready to get started with Elementor on your WordPress site, install the free version from WordPress.org today.
The free version gives you access to Elementor’s visual editor, which will let you see how much easier it is to create designs with Elementor.
Once you get the hang of things, purchase Elementor Pro to extend the free version with powerful new website building tools like:
- The form widget and all of its integrations
- Theme Builder
- Popup Builder
- WooCommerce Builder
- Global Settings
- …lots more!
Get started today and experience the best way to build a WordPress website.
Looking for fresh content?
By entering your email, you agree to receive Elementor emails, including marketing emails,
and agree to our Terms & Conditions and Privacy Policy.