Table of Contents
- Learn More About Custom Post Types
- Defining a Few Key Terms Before We Start This Comparison
- Custom Post Types Explained
- Custom Fields Explained
- Why Custom Post Types and Custom Fields Are Important for Elementor Users
- Advanced Custom Fields vs Pods vs Toolset: A Quick Introduction
- Which One of These Tools Should You Use?
If you want to build more complex websites with WordPress and Elementor, custom post types and custom fields are your best friends.
Elementor Pro lets you build templates for custom post types using the theme builder and insert data from custom fields using the Dynamic Content option. But when it comes to actually creating and managing custom post types and custom fields on your site, you’ll need a separate tool.
Three of the most popular options for working with custom post types and custom fields are:
- Advanced Custom Fields
- Pods
- Toolset

So…when it comes to Advanced Custom Fields vs. Pods vs. Toolset, which tool should you use to help build your site?
That’s what we aim to help you choose in this post!
All three of these tools are high-quality options, so this won’t be some winner-take-all post where we recommend you a single option at the end.
Instead, for each tool, we’re going to:
- Highlight where it excels.
- Give you a quick tour of the interface so that you have a basic idea of how it functions.
- Share information about support and pricing.
Learn More About Custom Post Types
Defining a Few Key Terms Before We Start This Comparison
Grow Your Sales
- Incredibly Fast Store
- Sales Optimization
- Enterprise-Grade Security
- 24/7 Expert Service

- Incredibly Fast Store
- Sales Optimization
- Enterprise-Grade Security
- 24/7 Expert Service
- Prompt your Code & Add Custom Code, HTML, or CSS with ease
- Generate or edit with AI for Tailored Images
- Use Copilot for predictive stylized container layouts

- Prompt your Code & Add Custom Code, HTML, or CSS with ease
- Generate or edit with AI for Tailored Images
- Use Copilot for predictive stylized container layouts
- Craft or Translate Content at Lightning Speed
Top-Performing Website
- Super-Fast Websites
- Enterprise-Grade Security
- Any Site, Every Business
- 24/7 Expert Service

Top-Performing Website
- Super-Fast Websites
- Enterprise-Grade Security
- Any Site, Every Business
- 24/7 Expert Service
- Drag & Drop Website Builder, No Code Required
- Over 100 Widgets, for Every Purpose
- Professional Design Features for Pixel Perfect Design

- Drag & Drop Website Builder, No Code Required
- Over 100 Widgets, for Every Purpose
- Professional Design Features for Pixel Perfect Design
- Marketing & eCommerce Features to Increase Conversion
- Ensure Reliable Email Delivery for Your Website
- Simple Setup, No SMTP Configuration Needed
- Centralized Email Insights for Better Tracking

- Ensure Reliable Email Delivery for Your Website
- Simple Setup, No SMTP Configuration Needed
- Centralized Email Insights for Better Tracking

- Ensure Reliable Email Delivery for Your Website
- Simple Setup, No SMTP Configuration Needed
- Centralized Email Insights for Better Tracking
Custom Post Types Explained
A custom post type is a type of content, just like regular posts or pages. Because it’s “custom” you can make it whatever you want. Two examples of custom post types you, or a plugin, might want to create are:
- Houses – if you had a real estate site, you might create a “house” custom post type. Then, to add a new real estate listing, you would create a new “house” inside your dashboard.
- Event – if you had an events site, you might want to create an “event” custom post type for each event (or, if you use an events plugin, it will create an events custom post type for you).
For example, if you use WooCommerce, it creates a custom post type for “Products”.
Custom Fields Explained
A custom field lets you add additional information to “something” in WordPress. This “something” could be a post, a page, a custom post type, or even a category or tag. Let’s use those same examples from above to explain custom fields:
- For a real estate custom post type, you’d add custom fields to contain information like how many bedrooms a house has, how many bathrooms, square feet/meters, etc.
- For an event custom post type, you’d add custom fields for stuff like venue, organizer, date, etc.
Why Custom Post Types and Custom Fields Are Important for Elementor Users
Together, these concepts are what help make WordPress a complete content management system.
For Elementor users, custom post types and custom fields play an essential role in helping you create more customized websites.
Basically, you can use custom post types and custom fields to organize your content on the back-end (or, to make it easier for your clients to add information to the backend).
Then, you can use Elementor Pro to display all this information on the front-end by:
- Creating templates for custom post types using theme building functionality.
- Inserting dynamic information from custom fields in your templates.
The three tools that we’ll look at in this post are all quality solutions that can help you work with custom fields and custom post types without requiring any specialized coding knowledge.
Advanced Custom Fields vs Pods vs Toolset: A Quick Introduction
| Advanced Custom Fields | Pods | Toolset | |
| Free version? | Yes | Yes | No |
| Starting price for pro | $25 | 100% free | $69 |
| Lifetime plan? | Yes, lifetime updates | N/A, free | No |
| Custom fields? | Yes | Yes | Yes |
| Custom post types? | No | Yes | Yes |
| Bi-directional relationships | Available with extension | Yes | Yes |
Ready to go? Let’s dig into the plugins!
Advanced Custom Fields - Great for Pure Custom Fields
As the name suggests, Advanced Custom Fields (ACF) is entirely focused on helping you work with custom fields.
As a result, it has:
- A huge variety of custom fields – over 30 different fields at the time we’re writing this post. This includes more advanced fields for galleries (great for helping clients manage galleries), Google Maps, color pickers, and many more. View the full list here.
- A really simple UI because it’s only focused on one thing. Most people will probably find Advanced Custom Fields to have the smallest learning curve thanks in large part to its UI.
Beyond that, Advanced Custom Fields has a big community behind it (it’s active on over 1 million sites).
This benefits you in two main ways:
- There’s a thriving marketplace of third-party Advanced Custom Fields add-ons to extend the plugin’s functionality (see some of the most popular options here and a huge library here).
- It’s easy to find help and tutorials if you run into issues.
One thing to note, though, is that you will still need to pair Advanced Custom Fields with another solution for creating custom post types and/or custom taxonomies. For that, you can either:
- Manually register custom post types and taxonomies yourself if you feel comfortable – this site helps you generate the code you need.
Use one of the many free custom post types plugins at WordPress.org – Custom Post Type UI seems to be what most ACF users choose.
A Quick Tour of the Advanced Custom Fields Interface
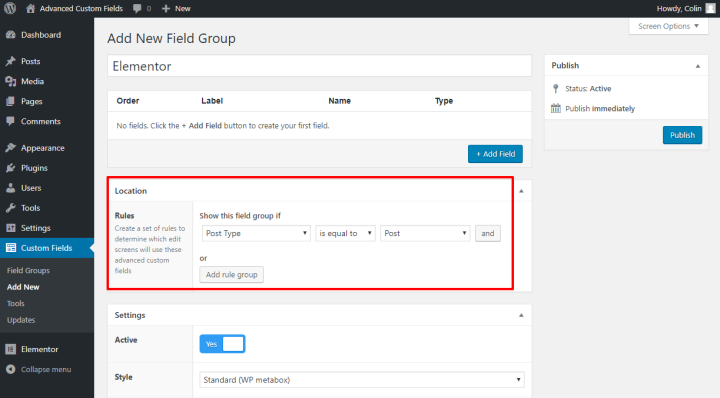
Advanced Custom Fields uses something called Field Groups, which are exactly what they sound like (a group of one or more fields).
When you get started with the plugin, you’ll:
- Create a new field group
- Associate it with one or more post types (this is where the new fields will show up)
- Configure some other basic design settings

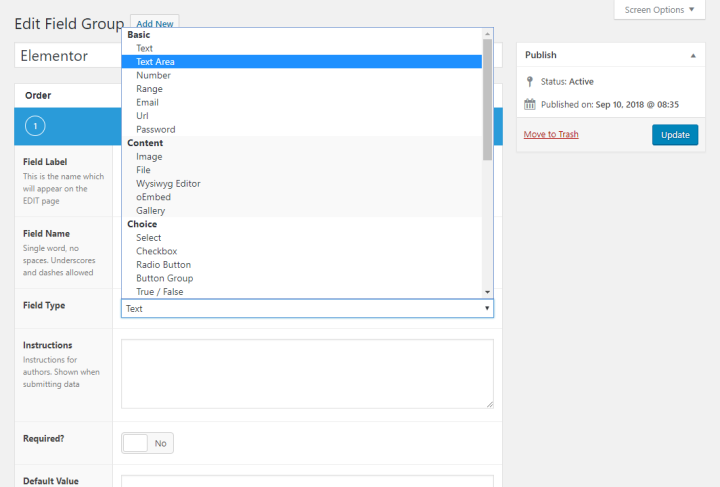
Then, you can get to work by adding any of the available fields using the + Add Field button. For each custom field, you can:
- Choose what type of field to use
- Add labels and instructions to make it more user-friendly
- Choose whether or not it’s required
- Use conditional logic (e.g. only display this field based on how a different field is configured).

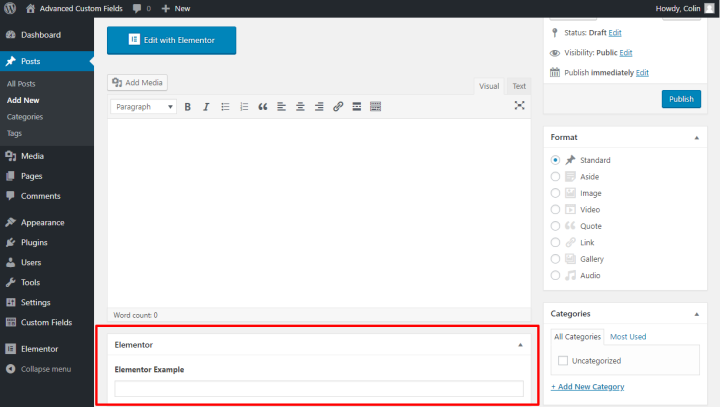
Once you publish your field group, all the custom fields that you added will display at their target location:

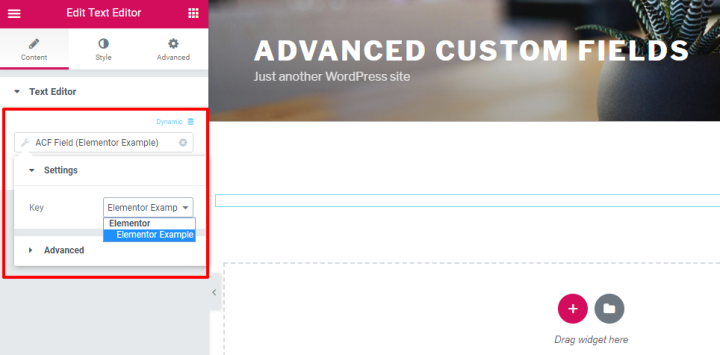
And you’ll also be able to insert those custom fields in Elementor templates that you build with Elementor Pro using the Dynamic option and the ACF Field option in the drop-down:

Getting Support If You Need Help With Advanced Custom Fields
Advanced Custom Fields offers several ways to get support:
Advanced Custom Fields Pricing
There’s a popular free version of Advanced Custom Fields at WordPress.org. The free version is generous with its functionality and will have enough functionality for many webmasters all by itself.
The Pro version adds some new field types, as well as a variety of new features – see all the new stuff here.
The Pro version comes with lifetime updates and has two tiers:
- Personal – $25 for use on a single site.
- Developer – $100 for use on unlimited sites.
Pods - 100% Free and Great With Relationships
Pods is a popular, and 100% free, solution to help you create and manage custom post types, custom fields, and custom taxonomies. What’s more, it is the only plugin to offer “Advanced Content Types”. These are entirely separate from WordPress and function off their own database tables. This functionality is extremely valuable for advanced developers, and includes performance and coding benefits you can read more about here.
It’s kind of an “all-in-one solution” for custom content. You can:
- Create a custom post type
- Add custom fields to your post type (or any existing custom post types)
- Create custom taxonomies and associate them with your custom post types
- Add custom fields to those custom taxonomies that you’ve created.
- Etc.
One of the biggest areas where Pods excels is how it handles relationships between different content types.
More About Relationships (And Why Pods Does Relationships Well)
Relationships are a powerful feature that let you get even more creative with how you structure your site.
Essentially, they let you “connect” two things together. For example, if you have:
- One custom post type for “Book”
- One custom post type for “Author”
Relationships let you connect the Books post type with the Author post type.
All three of these tools support relationships at some level, but a lot of developers like how Pods implements relationships (Toolset also has deep relationships support, while Advanced Custom Fields isn’t quite as feature-rich).
First off, Pods supports:
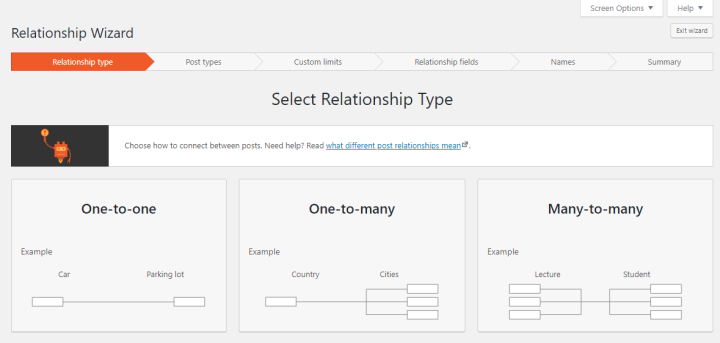
- One-to-one relationships
- One-to-many relationships
- Many-to-many relationships
Toolset has a great article explaining the three types of relationships.
Pods also supports something called bi-directional relationships.
Let’s go back to that book example to explain what this lets you do…
- Each book will have an author associated with it
- Each author will have one or more books associated with him or her
Rather than having to:
- Manually set the author for each book while editing the book
- Manually select the book for each author while editing the author
A bi-directional field lets you just make the selection in one of those interfaces and then that information will automatically propagate to the other. For example, if you select the author while editing the book custom post type, that book will automatically show up in the author custom post type – no action needed.
Pods also keeps strengthening its relationship functionality. For example, Pods 2.7 added an awesome new productivity-boosting feature that lets you actually edit related content from one single interface in a modal popup.
To hit our example one more time, you can:
- Add a new book to the book custom post type from the author custom post type
- Edit all the existing books associated with that author from the author custom post type
This can save you a ton of time when working with relationships – this video does a great job of showing how powerful it is:
A Quick Tour of the Pods Interface
Because Pods works with custom post types, custom fields, and custom taxonomies, it has more going on than Advanced Custom Fields, which means we won’t be able to show every nook and cranny of the interface.
Despite having more features, the learning curve still is fairly simple and you should be able to quickly grasp most of the core functionality.
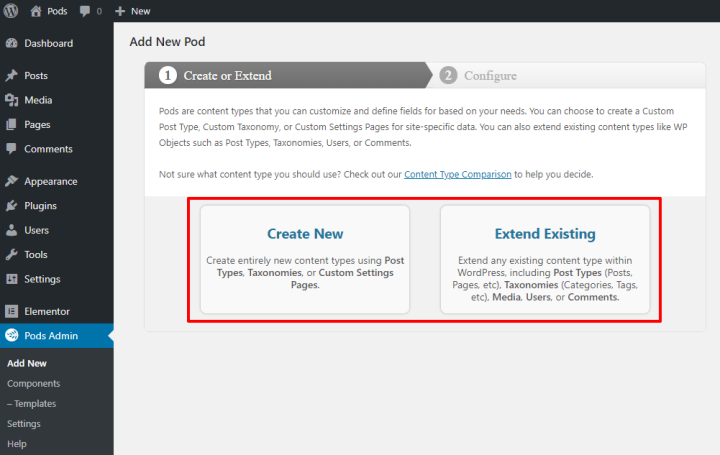
When you head to Add New in Pods, you can choose two core options:
- Create New – lets you create an entirely new post type or taxonomy (you’ll then be able to add custom fields later on).
- Extend Existing – lets you extend an existing post type or taxonomy with custom fields and other settings.

The Extend Existing functionality is sort of like what Advanced Custom Fields does, while Create New is something you can’t do with Advanced Custom Fields (that’s why people often stack ACF with Custom Post Type UI).
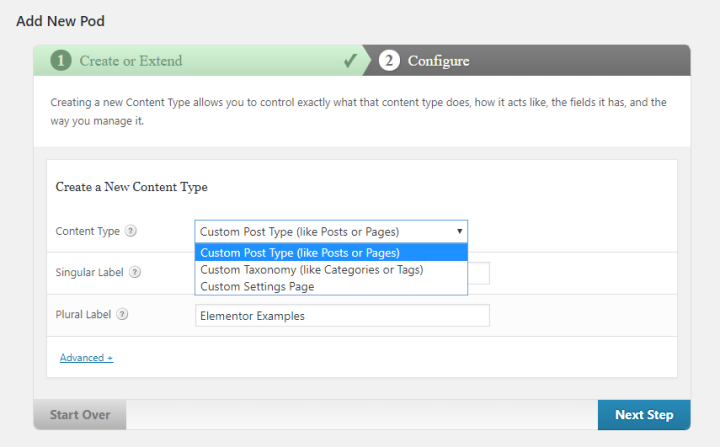
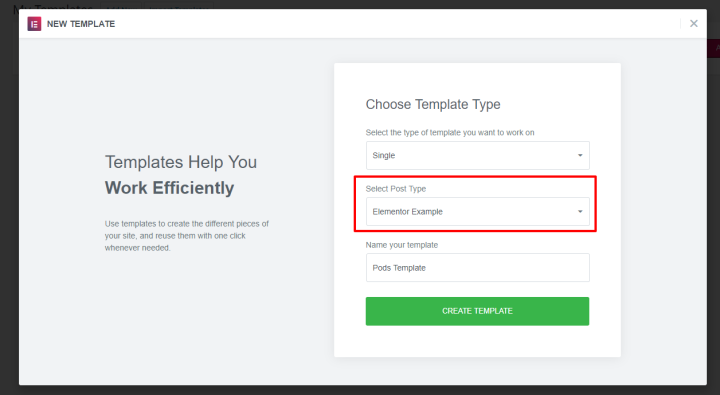
If you go with Create New, you’ll choose a content type from the drop-down and give it a label:

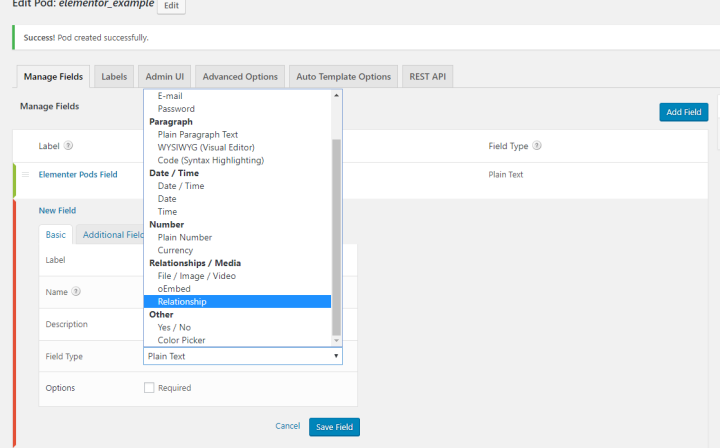
Then, once you create your content type, you’ll be able to add custom fields and configure other important settings like:
- Whether or not to display the content type in search results
- Creating an “Archive” page
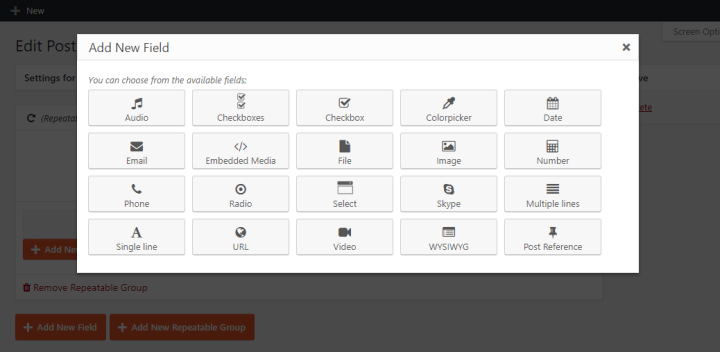
Currently, Pods offers 18 different custom fields. You can see how Advanced Custom Fields goes a little deeper with its 30+ available fields:

Once you’re finished, you’ll be able to create a template for your custom post type using Elementor Pro:

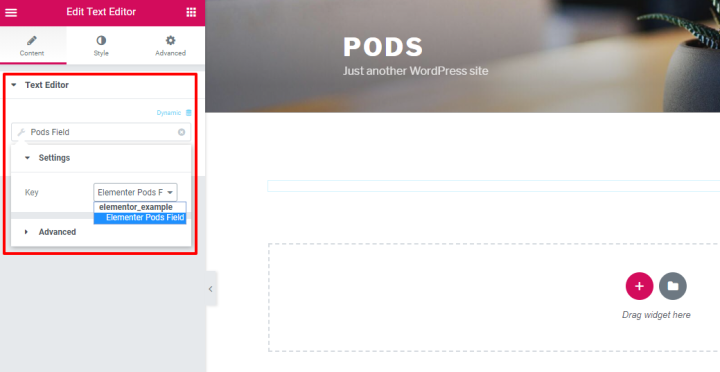
And you’ll also be able to dynamically insert content from Pods’ custom fields using Elementor Pro’s Dynamic option and the Pods Field option in the drop-down:

Getting Support If You Need Help With Pods
Despite being free, Pods has an awesome support community if you ever run into issues.
There are a few different ways that you can get help:
- There’s detailed written documentation
- You can use the support forum
- You can get live support in the Pods Slack chat. Official support hours are on Monday and Friday, but you can often get help from the community outside those hours.
On a personal note, I was impressed with the support I received via the Pods Slack chat – it certainly feels like you’re getting premium support even though it’s a free plugin.
Pods Pricing
Again, everything about Pods is 100% free.
If you’d like to support the project, you can donate. But donations are optional and supporters don’t get any extra features (though they do get other perks – like discounts at sponsor stores).
Toolset - the Deepest Feature List, Including Front-End Content Creation and Search Filters
Toolset is a suite of plugins from OnTheGoSystems (the same team behind WPML). These modular plugins all connect to help you build deeply customized sites without needing to know any PHP.
In terms of the pure amount of functionality that you get access to, Toolset does “more” than both Advanced Custom Fields and Pods.
Toolset comes with 7 different “components”. You can mix-and-match them as needed to get the functionality that you need.
The two core components are:
- Types – this is the basic building block that helps you create and manage custom post types, custom taxonomies, and custom fields.
- Blocks – this helps you display custom content on the front-end of your site. It’s especially helpful for creating custom queries based on your custom post types/custom fields. You can then take a list generated by one of these queries and display it in Elementor using the dedicated Views widget.
Then, there are a number of optional components that you can also make use of:
- Forms – this helps you create front-end forms from which users can submit content. For example, if you have a custom post type for “Classifieds ad”, you could create a front-end form so that users can add a new classified ad from the front-end of your site. Forms was formerly known as “CRED” – you still might see some references to that name.
- Access – this one helps you create custom user roles and edit capabilities. It’s helpful for controlling what users can do with the custom content types that you add.
- Toolset WooCommerce Blocks – helps you work with WooCommerce products.
- Forms Commerce – lets you add payment collection to forms.
- Maps – this helps you display your content on Google Maps. For example, you could put the address from a custom field on an embedded Google Maps map.
If you want to get an idea of how all those extra features play out, the huge Toolset showcase does a great job of showing off what you can actually do with it.
Because you have access to so much functionality, Toolset can have the highest learning curve of these three tools. That’s not a negative – just be aware that you’ll likely need to spend more time learning to unlock the full power of Toolset.
A Quick Tour Of The Toolset Interface
Because Toolset has even more feature than Pods, we can’t show you anywhere near everything that you can do with it.
Instead, we’ll focus on the Types component because it’s the building block – just remember that there’s a lot more going on, and the Views component is also a big part of what makes Toolset so powerful.
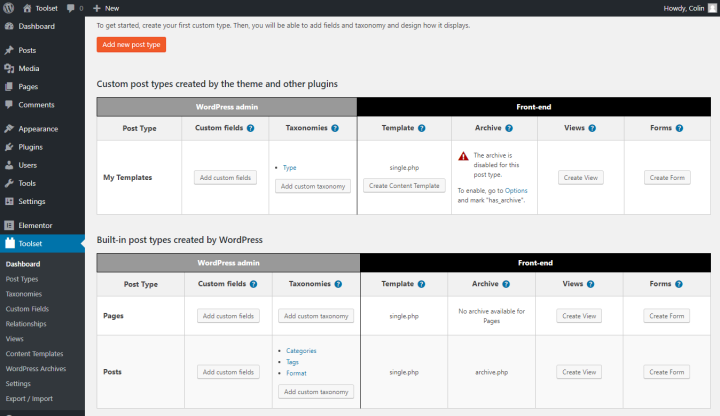
The Toolset Dashboard gives you an overview of all the custom content types on your site, including those you’ve added yourself or from third-party plugins.
Like Pods, you can:
- Add your own post types.
- Extend one of these existing post types with custom fields or taxonomies, or create a view or form.

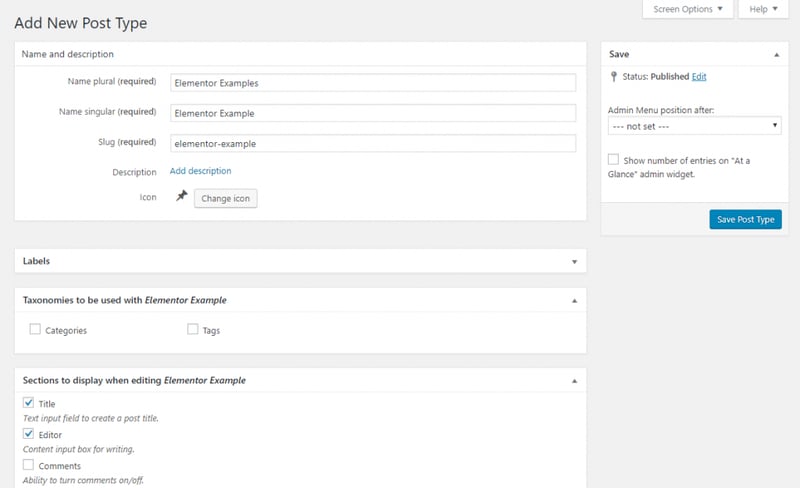
Here’s what it looks like to create a post type:

And then here’s how it looks to add your own custom fields. Toolset lets you pick from ~20 custom field types:

Toolset also gives you a dedicated tool to set up relationships (this article explains what the different types mean):

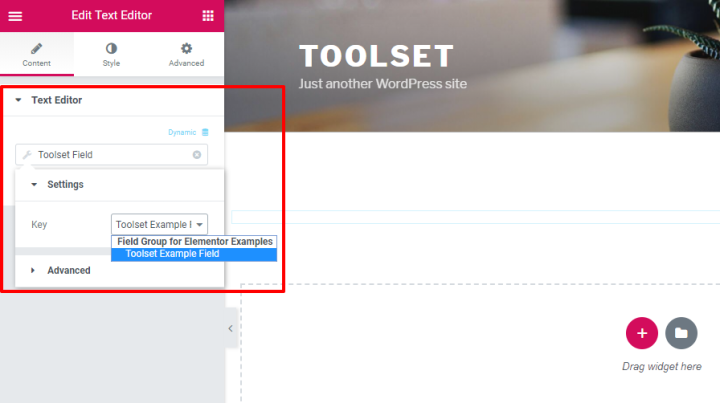
And once you get everything set up, you’ll be able to create templates for your Toolset content types with Elementor Pro and use custom fields from Toolset using Elementor Pro’s Dynamic option:

If you want to see more about how Toolset and Elementor work together, this post is a great place to start. It shows you Toolset’s dedicated Views Elementor widget, which makes it easy to insert Views queries into your Elementor designs.
Getting Support If You Need Help With Toolset
Because Toolset can have a bit of a learning curve, the developers have done a great job of creating not just documentation, but also complete training courses and lessons based on real use-cases (including how to use Toolset with Elementor).
Running through a few of these tutorials is a great way to familiarize yourself with how Toolset works – check out the lessons here and the whole training courses here. You also can look at pre-built reference sites to see how everything comes together.
Beyond those detailed user guides, you also get:
Overall, the depth of Toolset’s documentation is quite impressive all by itself.
Toolset Pricing
Toolset comes in a few different plans, all of which offer one year of support, access to all Toolset’s plugins, and updates:
- 1 Site – $69 – includes all components and supports a single-site license.
- 3 Sites – $149 – includes all components and supports 3 websites.
- Unlimited sites – $299 – includes all components and supports unlimited websites.
All plans get a 25% renewal discount after the first year.
Toolset no longer offers lifetime plans as of April 2018.
Which One of These Tools Should You Use?
Like we set up at the beginning, this isn’t a winner-take-all post. Instead, you should pick the tool that best matches your needs based on its features and ease of use.
To help you do that, let’s quickly recap where each tool excels…
Advanced Custom Fields is a great option if you’re primarily interested in adding custom fields to content types. It has the simplest interface and the largest number of custom field types. You’ll just need to stack it with something like Custom Post Type UI if you want to create and manage custom post types.
Pods is more of an all-in-one solution because it handles both custom post types and taxonomies, as well as custom fields for new or existing content types. Its focus on content relationships (and productivity-boosting tools therein) also makes it an especially great option if your site relies on “connections” between content.
Toolset gives you the most functionality with things like front-end content creation forms and the detailed query options in Views. If you want the most power, Toolset is probably the best match for you. Using those more advanced features naturally necessitates a higher learning curve, but Toolset has plenty of guides/tutorials to help you learn.
Now over to you all — what are you using to build and manage content types on your Elementor sites?
Looking for fresh content?
By entering your email, you agree to receive Elementor emails, including marketing emails,
and agree to our Terms & Conditions and Privacy Policy.

