Build & Manage Your Design System
GLOBAL SITE SETTINGS

Global Design System
Control all colors and fonts globally. Set a style and adjust it across your entire website in one click.
Streamlined Workflow
Save time by creating a cohesive design system, allowing you to work more efficiently and consistently.
Advanced Global Features
Gain even more control over your website’s behavior and functionality with Theme Style, and additional settings.
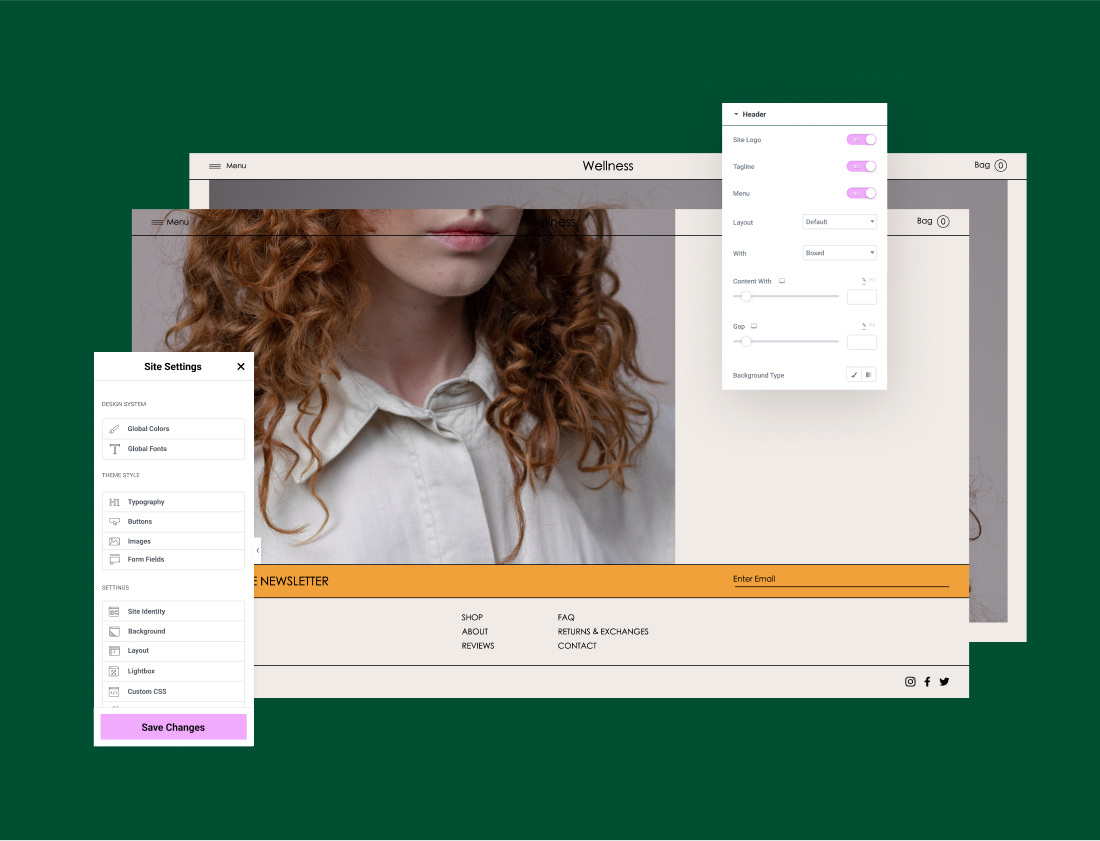
The One Panel Your Design System Needs
Control all global elements of your website, including website identity, lightbox settings, layout, and theme styles, from one convenient place.
Create Consistency
Across Your Website
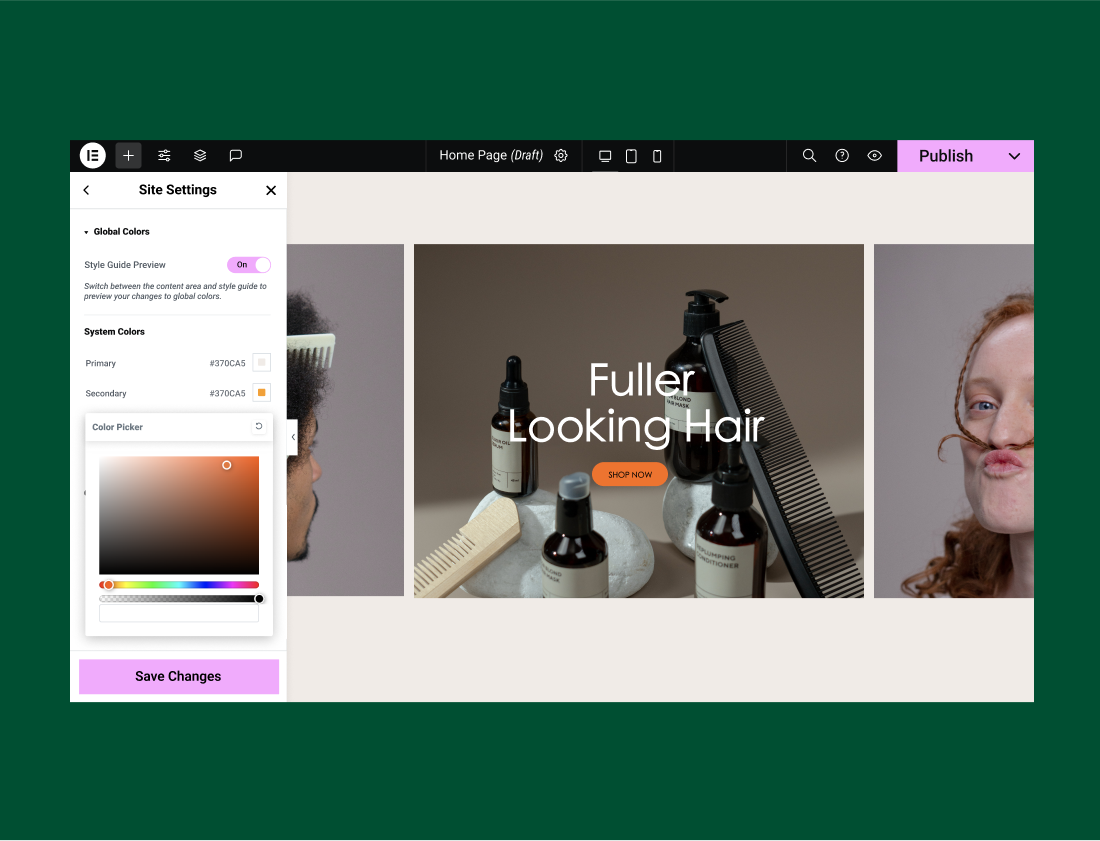
Define your website’s design system with global colors. Save them once and apply them to any element on your website.
Global Colors


Build Strong Branding
With Fonts Styles
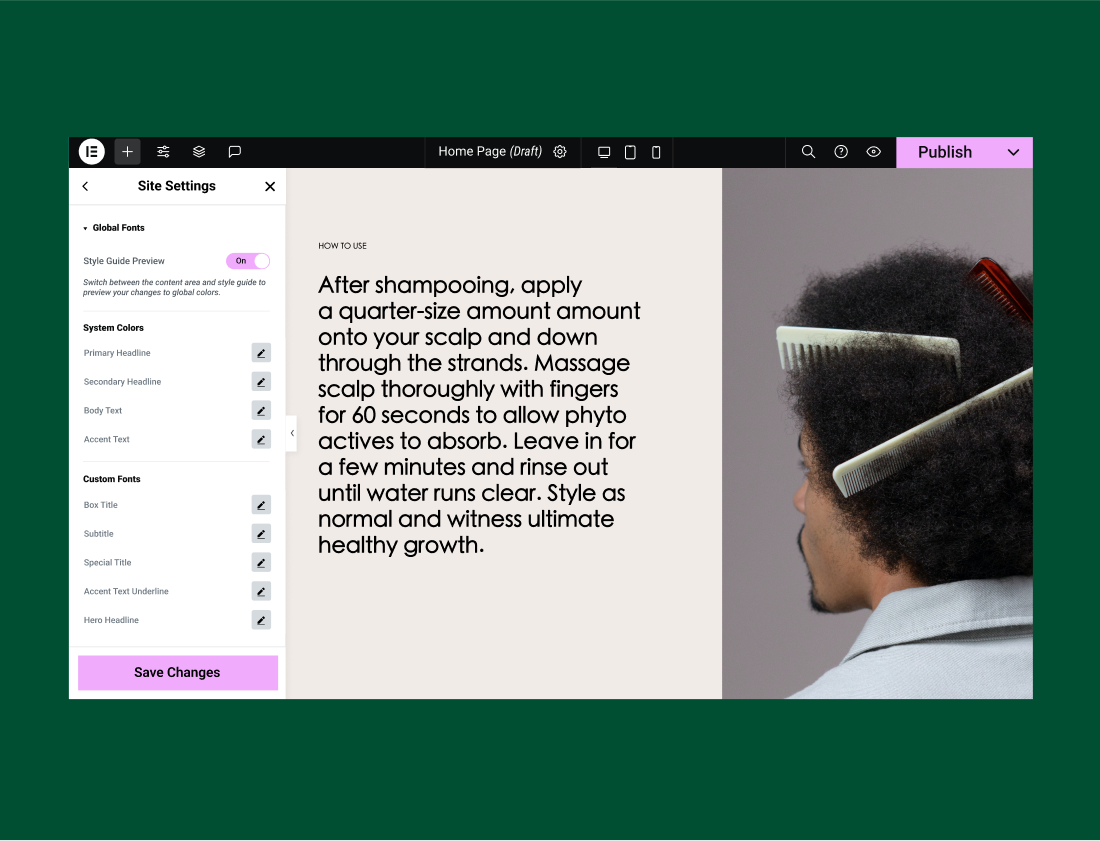
Choose the global typography for consistency across your website, and easily apply all changes from one place.
Global Fonts
Control Your
Design Elements
Choose and manage your theme design, including header, footer, typography, button, form field, and image styles.
Theme Styles

Explore the Site Settings Panel
Discover the must-have features that save you time on everyday tasks so you can focus on the work you love.
Global Custom CSS
Add Custom CSS globally and apply them throughout
your entire website.
your entire website.
Background
Set the default color or gradient for your
website’s pages.
website’s pages.
Layout
Control the standard width, space and
breakpoints of your responsive page.
breakpoints of your responsive page.
Lightbox
Choose how your website looks and behaves
when a popup opens.
when a popup opens.
Site Identity
Distinguish your website by defining its name,
description, default logo, and favicon.
description, default logo, and favicon.
Additional Settings
Manage your integrations, Elementor experiments, and other advanced settings.