Users’ contact information is the source that powers any marketing campaign and any marketer knows that website contact forms are an integral part of user acquisitions and retention.
There are many different types of forms and many uses for them.
You can create forms to collect email information that will help you with your email marketing campaigns, or you can create forms that will accept online bookings, order forms for your products, or let visitors upload files.
Some forms are simple contact forms, while others are more complex forms and have more advanced features. You can add them to your contact page, or you can add them to your popups — the possibilities are almost endless.
In this article, we’ll talk about the best WordPress contact form plugins and provide you with the information you need to choose the right plugin for you.
The Top 7 Contact Form Plugins
Let’s get started covering the different forms and their capabilities.
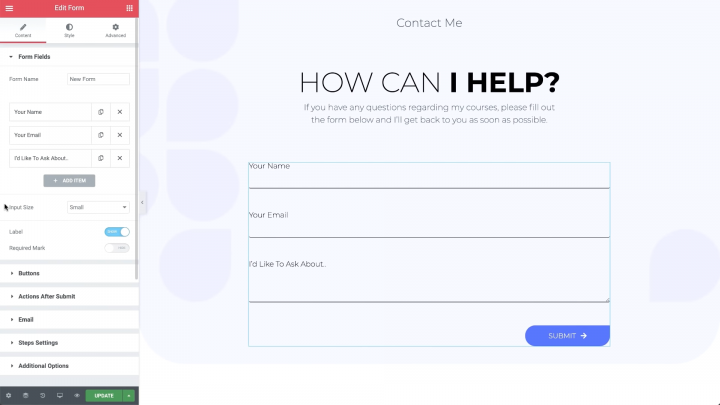
1. Elementor Forms

While the plugins we’ll discuss next work well with Elementor and can be added to the Elementor website builder, Elementor has its own, excellent Form Builder.
One of the highlights of Elementor is its intuitive interface, and thanks to this, you can easily create custom form designs — something that’s not possible with standalone WordPress form plugins.
With it, you can create easy-to-use forms using Elementor’s drag & drop builder, visually editing it in real-time. You will get full design control, and be able to control every aspect of the layout, spacing, and structure with no coding requirements.
You can easily choose the colors and typography you want, enabling the styling of fields, buttons, backgrounds, and other elements.
Elementor offers more than 10 different form fields and allows you to get the data you need, from names to emails, phone numbers, and more.
Elementor also offers multi-step forms and can be integrated with more than 30 power marketing automation and CRM tools, including Aweber, MailChimp, Drip, ActiveCampaign, ConvertKit, HubSpot, Zapier, MailerLite, MailPoet, and many more.
Elementor’s Form Builder offers rich spam filtering features like the honeypot and ReCaptcha and has features like hidden fields, email notifications, confirmation emails, redirection, and more.
Features
Pros
- Great visual editor with the drag and drop feature.
- Gives total control over the design elements of the form.
- Includes the most needed form fields.
- Can be integrated with more than 30 marketing tools.
- The advanced form fields include file upload, advanced field, data field, time field, HTML field, and the password field.
- Anti-spam features.
- Elementor is a website builder and has many other widgets that will work great with the form builder.
Cons
- Has 10 form fields, which cover the most important fields.
Price
Elementor comes in a free version, but to use the Form Builder, you’ll have to get the Pro version which starts at $49. Keep in mind, though, that Elementor is a website builder, and the Form Builder is only a minor part of the great features it offers.
Start creating amazing and unique forms now, with Elementor Pro.
2. Contact Form 7

Contact Form 7 is one of the oldest and most popular WordPress form plugins, with over 5 million active installs. It is great for beginners and is highly recommended for its ease of use and simplicity, and, depending on your choice of theme, the forms take on the styling of your website.
While Contact Form 7 is a hugely popular WordPress plugin and is one of the fastest ways to add a contact form to a WordPress website, it has limited features.
There are, however, numerous third-party extensions available for this plugin, with which you can create multi-step forms, work with conditional fields, and integrate Contact Form 7 with PayPal and Stripe, MailChimp and AWeber.
If you don’t mind assembling a collection of third-party add-ons and extensions, there’s a lot you can do with Contact Form 7.
Features
Pros
- You can create simple contact forms.
- You can add radio buttons, dropdown menus, checkboxes, and more form fields.
- It can be integrated with Google reCaptcha to help you prevent spam.
- Contact Form 7 has great support for a free plugin. It has anything from documentation, FAQs, and a support forum.
- You can create any number of forms, there’s no limit.
- It is easy to place the contact form anywhere on your WordPress site with a shortcode.
Cons
- You will require some basic knowledge of HTML in order to customize the contact forms.
- There’s no option to use a simple drag and drop option making visual, live editing near impossible.
- There have been known issues with email sending.
Price
Free.
3. WPForms

WPForms is a freemium WordPress forms plugin. It’s great for beginners and has lots of great features.
There are good features in the free version, but, upgrading to the paid version of WPForms opens many more features.
Not only can you add more types of fields to your forms, as well as integrate your forms with many of the best email marketing services, but you can also use features like conditional logic and multi-page form support to create advanced forms for your WordPress website.
Other high-level features like PayPal and Stripe integration for accepting online payments through your forms can be enabled too, by upgrading to one of the forms paid plans.
Features
Pros
- Easy to use.
- Has more templates than Contact Form 7, including a basic newsletter sign in form and a suggestions form template.
- Includes a drag and drop builder.
- The premium version comes in several pricing plans, each with additional features like:
- Multi-page Forms
- File Uploads
- Constant Contact
- Spam Protection
- Conditional Logic
- Newsletter Forms
- Mailchimp
- AWeber
- GetResponse and more.
Cons
- The work takes place in the back-end, and not the front end of your website, rather than directly on the page you’re adding the form to.
- Limited free version. For example, the form field types of the free version are limited to just the basics.
- Limits email marketing integration to Constant Contact.
Price
Free plus premium versions starting from $39.50
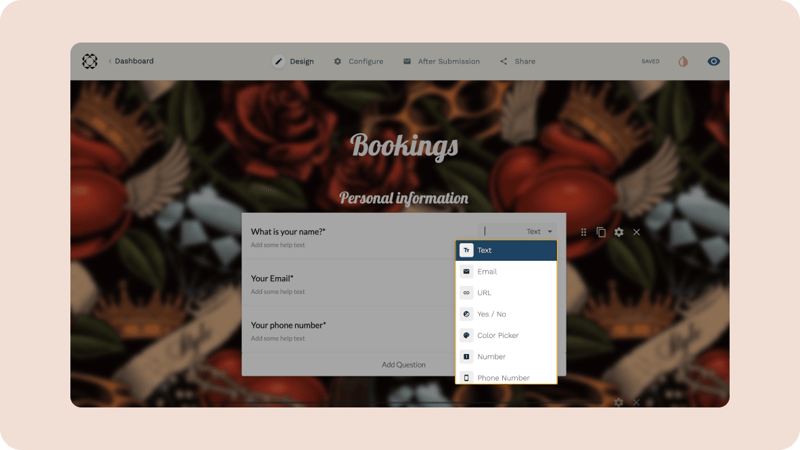
4. Paperform

Paperform is a flexible SaaS platform designed to help small businesses cut down on busy work and simplify life. An all-in-one tool, Paperfrom adapts to a myriad of use cases. Onboard clients, schedule appointments, and design branded quizzes. Their payment forms are so advanced that you can use them as fully-formed eCommerce landing pages.
The UI is designed to feel like a Word doc, meaning that you type anywhere to create beautiful forms in minutes. Import branded fonts and tailor colors, backgrounds, GIFs and images to suit your unique brand.
Paperform’s intelligent forms can be integrated with 3000+ applications, making it easy for you to automate your processes. Automatically add email addresses to Mailchimp, port over customer information into QuickBooks, connect with your favorite customer support tool, and so much more.
You can start from scratch or use one of Paperform’s 650+ templates, which you can easily customize to suit your preferences and branding.
Features
Pros
- Its free-text interface makes it as easy as writing a document.
- Incredibly versatile—can be used to create any kind of form.
- Appearance is completely customizable. You can change everything from fonts to images and even GIFs.
- 650+ expertly designed form templates
- Includes powerful conditional logic and calculations capabilities.
- Automated workflow capabilities
- 3,000 integrations to popular apps
- 27+ question types (including unique appointment and e-signature fields)
- Custom HTML and CSS capabilities
- Paperform also has a WordPress plugin, which allows you to quickly embed your online forms inside pages and posts. Or, they can act as individual landing pages.
- Allows for comprehensive payment forms.
- Generates custom emails and PDFs and success pages
Cons
- No free version.
Price
Pricing plans start at $20/month.
5. Ninja Forms

Ninja Forms is another great contact plugin for WordPress, which has a visual form builder. It has a free version as well as a premium version.
It’s got a recent update — Ninja Forms 3, which improves the user interface, completely redesigned from scratch. It features a drag and drop form builder and more.
Ninja Forms allows you to create forms and add different fields.
Features
Pros
- Visual form builder.
- It is developer-friendly.
- The premium version has 40 addons which include user analytics, conditional logic, and more.
- Can be integrated with other marketing tools like email and CRM tools.
- The free version also includes the following features:
- A quote request form
- an event registration form
- A good selection of form fields.
- Great customization options.
- Anti-spam filters (captcha and others)
Cons
- Limitation in where you can place the forms on the website.
Price
There’s a free version and premium versions with pricing plans starting at $99 per year
6. Gravity Forms

Gravity Forms is a well-established premium WordPress form plugin. It has a clean interface and is user friendly.
Features like conditional logic and multi-page forms are included as standard, and there are also over 30 form fields to make use of.
While Gravity Forms has a drag-and-drop user interface, it isn’t quite as slick as the WPForms builder.
Gravity Forms integrates with a range of third-party services including project management tools, email marketing services, communication tools, and payment processors including Stripe and PayPal.
Features
Pros
- Great user interface.
- Drag and drop options.
- Can integrate with other third-party services.
- Over 30 form fields.
- Great support with lots of documentation.
- Multi-page forms.
- Built-in conditional logic.
Cons
- Drag and drop no as great as in other plugins.
- The good support comes with the most expensive plan.
- No live chat support.
Price
Starts from $59 and can go as high as $259.
7. Caldera Forms

The free version of Caldera Forms is currently running on a respectable 200,000+ WordPress websites.
Aside from the standard form fields, such as text fields and a range of different selectors, the free Caldera Forms plugin also has e-commerce credit card verification, star rating, and Gravatar live preview fields.
Users of the free version get access to conditional logic for controlling the visibility of form fields as well and setting up the forms is straightforward, thanks to the drag-and-drop interface.
A nice feature of the Caldera Forms builder is how easy it makes creating multi-column forms as well as multi-page forms, even when using the free version of the plugin.
Although the free version of Caldera Forms has a competitive set of features, upgrading to the paid version unlocks extra functionality. This includes the integrations with email marketing services and payment processors, such as PayPal and Stripe.
Features
Pros
- Compatible with most WordPress themes
- Comes with templates.
- Has a drag and drop builder.
- Has spam prevention functions.
Cons
- UI isn’t as good as other plugins
Price
The plugin is free. It also has premium addons.
Create Beautiful Contact Forms With Elementor
As you can see, Elementor Pro has an excellent set of form features. Furthermore, you can also quickly add forms from the best WordPress plugins to your Elementor page designs.
Despite some of the best premium form plugins in this guide being relatively pricey, it is possible to create advanced forms on a budget. Thanks to Contact Form 7 and its library of free third-party add-ons you can add many of the features from the best premium plugins, such as email marketing service and payment process integrations, as well as conditional fields and multi-page forms.
If you’d rather choose an all-in-one form solution that has everything you need, instead of relying on a collection of third-party add-ons, then Gravity Forms, WPForms, and Caldera Forms all come highly recommended. Just be sure to check which plugin has the exact features you need. Checking out the free versions or online demos will also help you decide which one is right for you.
Looking for fresh content?
By entering your email, you agree to receive Elementor emails, including marketing emails,
and agree to our Terms & Conditions and Privacy Policy.