Table of Contents
The Form Builder was one of the first widgets included in Elementor Pro when it was first launched. Since then, we have added many useful form features, like our recent integration to several marketing automation and CRM services.
Today, we are revamping Elementor forms, adding 6 new form fields, and extending the functionality of several existing fields. Using these new improvements, you can utilize Elementor’s visual form builder to design any type of form you desire.


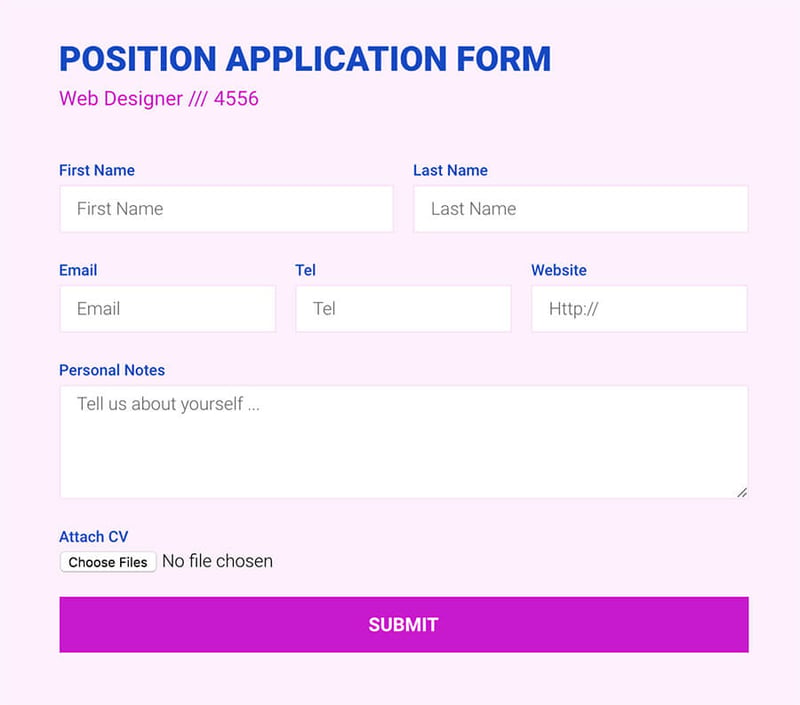
File Upload
Hiring new employees? You’ll probably need your candidates’ CVs submitted with their application form.
The new File Upload field lets your visitors upload files directly within the form.
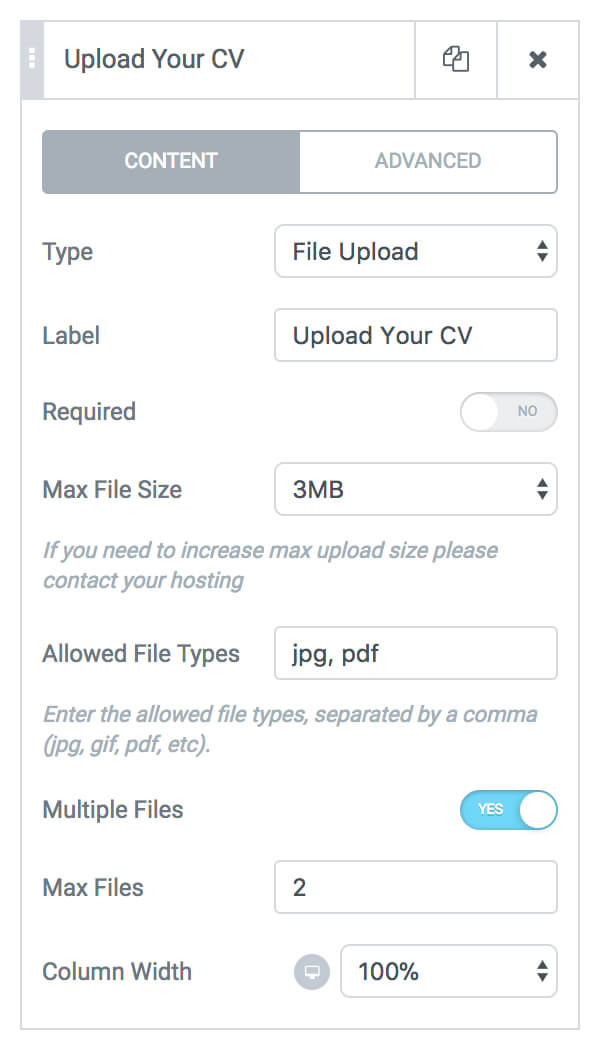
Elementor’s File upload is extremely flexible and offers a lot of customization options. These include:
- Maximum upload file size: Limit the maximum file size you’ll receive. Although the absolute limit is set by your hosting provider, you can set a smaller limit using this control.
- Allowed file types: Set which file types the user can upload. This is important in order to make sure you get the proper file from your users and to improve the security of the form.
- Allowed multiple files: Let the user upload multiple files at once. Switching this on will add the ‘Maximum files’ control, which limits the number of uploaded files.
Get Advanced Forms in Elementor Pro
File upload now available using #Elementor Form Builder for #WordPress 🤗


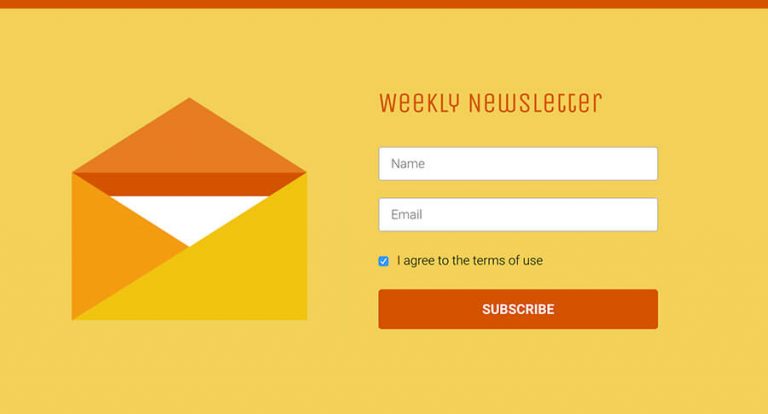
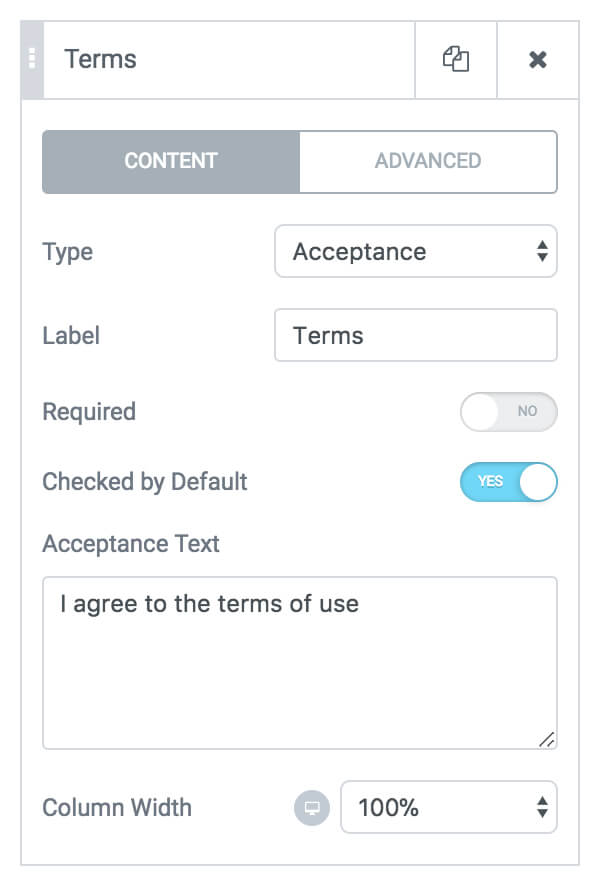
Acceptance Field
The Acceptance field ensures your users accept certain requirements of your choosing. This requirement can be your Terms Of Use, authorization to send them emails, or any other approval, offering you future protection as a site owner.
As expected from an acceptance field, you can set it to be a required field. You also have the option to set the acceptance field as checked by default.
Beside using this field as an acceptance field, it also functions as a single checkbox field that can be used for any other purpose.


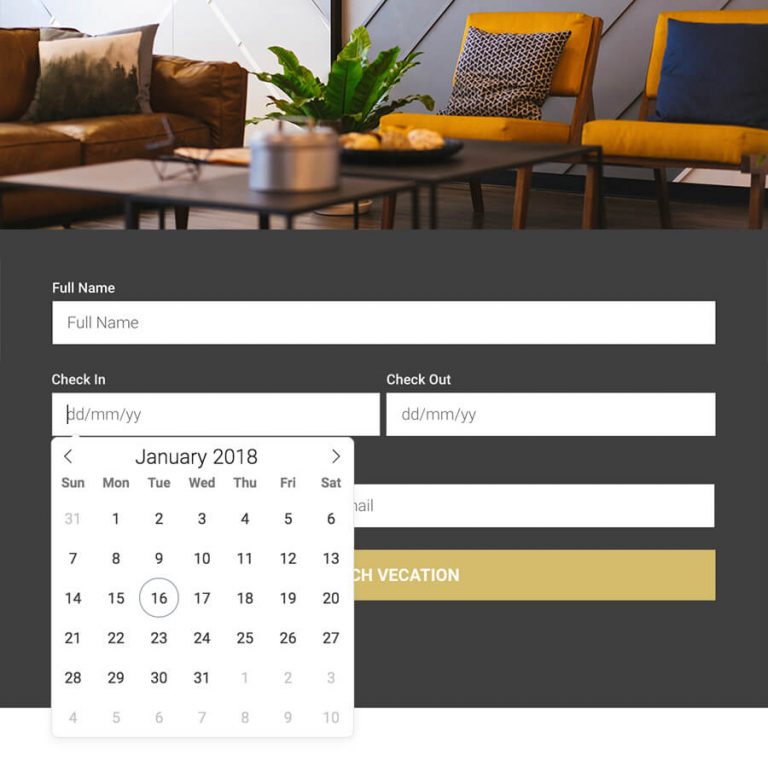
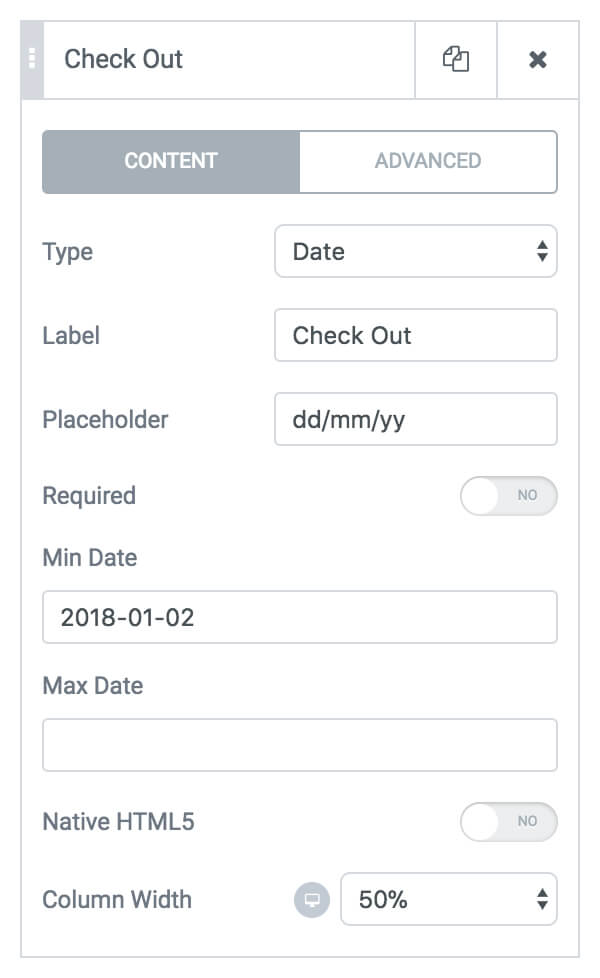
Date Field
The Date field lets users send a preferred date within their form submission. This is extremely practical for reservation based businesses like restaurants and hotels. You can set a minimum and maximum date, so it’s easier for the user to pick the correct date.
Switch on Native HTML5, so that the browser’s date picker is used instead of Elementor’s picker. On mobile devices, native HTML5 wil be used automatically, since native date pickers on mobile browsers are better supported.


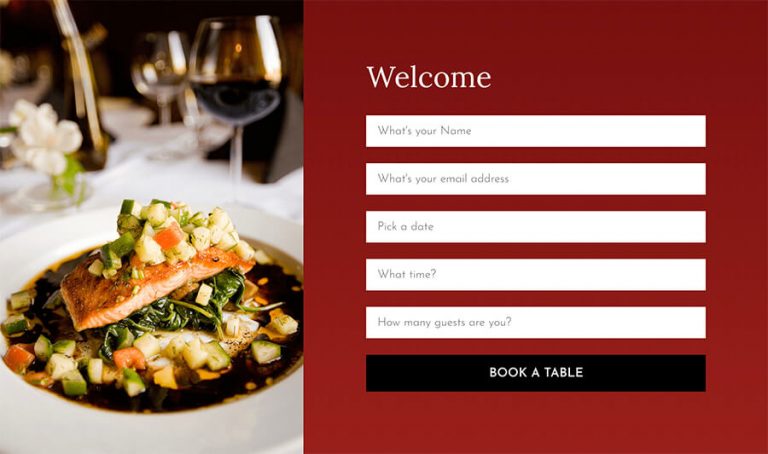
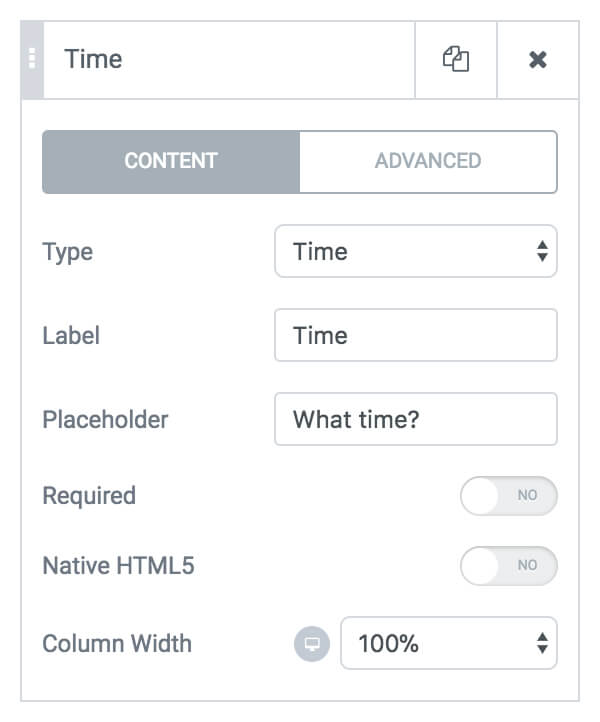
Time Field
The time field is similar to the date field, only the user selects a certain time of day instead of a date. You can actually combine the Time and Date fields inside the same form, to get the user to send you a specific point in time. As with the Date field, you have the option to turn on Native HTML5, so that the browser’s time picker is used instead of Elementor’s time picker.


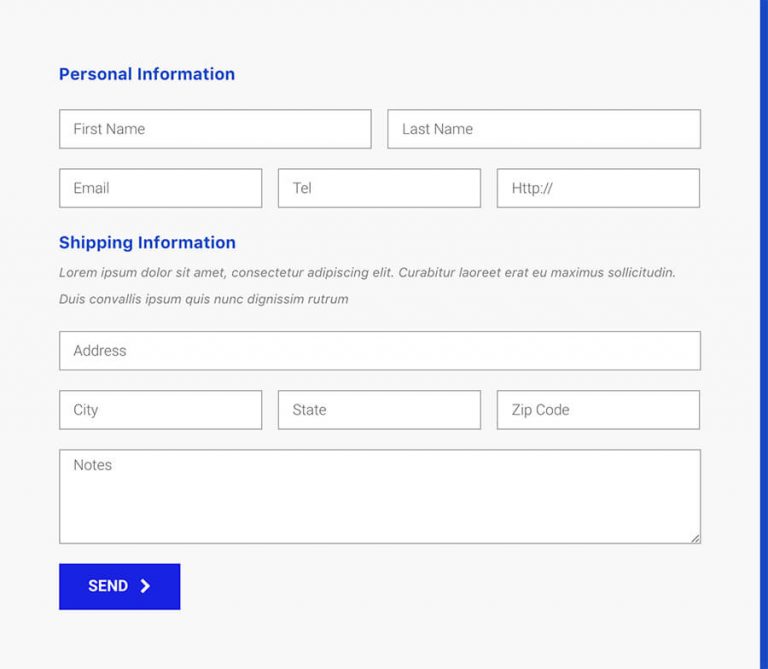
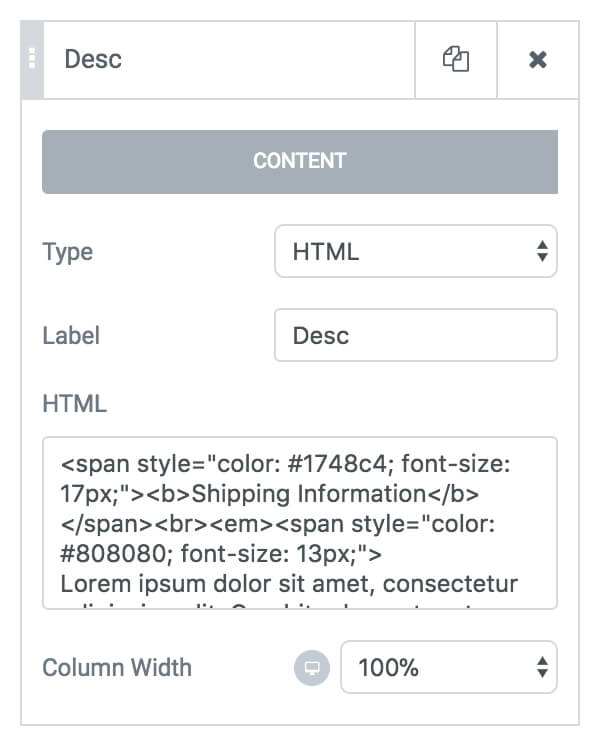
HTML Field
Using Elementor forms, you probably got used to building the entire form visually. There are situations, however, where adding custom HTML straight to the form can be helpful. The new HTML field gives you the flexibility to add custom HTML to the form, a handy option for customizations, like adding custom coded titles inside forms.


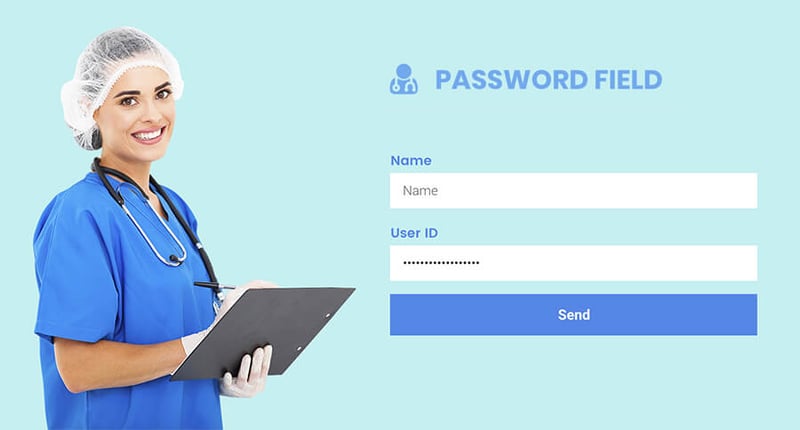
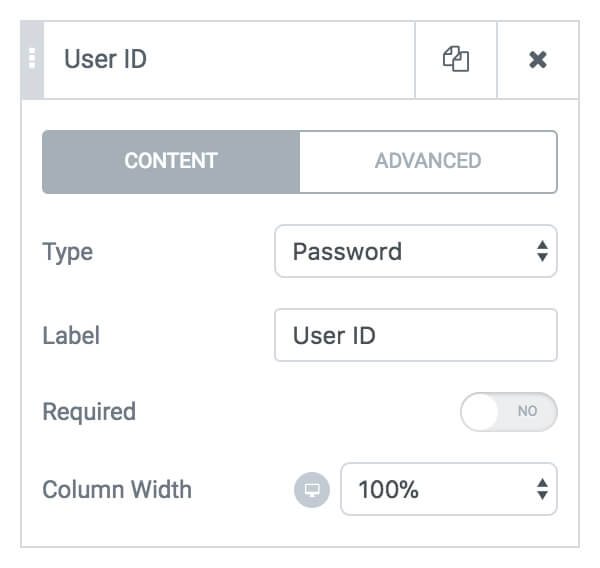
Password Field
Use this field to let your visitors set a password using your form. It will enable users to type their passwords without showing the characters, for better security when filling in the field.
Design & Build the Best Forms for WordPress
Just imagine all the new things you can do with these features. Here are a few use cases you can quickly implement:
-
Find applicants for a job
- Register guests for an event
- Get your user's approval for your terms and conditions or newsletter
- Add your own custom headlines inside the form
- Let your users pick several products at a time
- Get customer orders that fit your supply
All this is added to the already broad spectrum of possibilities available in the form builder.
Min & Max Validations for the Number
We added minimum and maximum values to the number field. This way, the user will only be able to submit a number within the range you specified.
Let’s say you own an online slippers shop that only sends 2 to 10 pairs of slippers per order. With the Min and Max validations, you’ll be able to set the min max values within that 2-10 range, ensuring you never get a wrong order of slippers.
Telephone Validation
Email validation was already included in our forms, and now we also added phone validation. This way, only valid phone numbers can be submitted by the user.
The permitted characters include:
0-9 ( ) * # + - .
Multiple Selection for the Select Field
Once you switch on Multiple Selection for the Select field, the options in the select field will be visible to your user. The user can then submit several options at once, by selecting them in the field. You can also specify the number of rows that will appear visible for this field.
Get Advanced Forms in Elementor Pro
Create Almost Any WordPress Form & Any Design.
Forms play a substantial role for most websites, as it is your primary means of getting leads and conversions.
So, it’s no surprise that over the past year, one of the most popular requests we received was related to extending our form builder capabilities.
This update was built after we analyzed your requests. Although this was a challenge, we managed to add all the new form features, while keeping the widget as visual and intuitive as ever.
If you’re already a Pro user, I invite you to extend your forms with the added functionality. If you still haven’t upgraded to Pro, now’s the time to join our premium community, and enjoy the best form builder in WordPress, along with many other amazing features.
Looking for fresh content?
By entering your email, you agree to receive Elementor emails, including marketing emails,
and agree to our Terms & Conditions and Privacy Policy.