Want to learn to build advanced sites in WordPress?
Use Custom Post Type plugins to build online stores, recipe websites, real estate listings or business directories.
In order to build more than small 4-page sites, you have to understand what are the pieces that make up advanced WordPress sites.
I am talking about the difference between a portfolio site featuring works, Ecommerce site featuring products, courses sites and so on…
Here’s some great news for all you web creators:
If you learn to use Elementor, it means you don’t have to use code to build these advanced sites!
All you have to learn are 3 things:
Elementor, Custom Post Types and the structure of each site.
That’s exactly what I will teach in this article. I really recommend you go over this article several times and even save it for a second read, because it has potential to scale the types of websites you usually make.
Building Advanced Sites with CPT
Lately, on this blog, we’ve talked a lot about Custom Post Types. CPTs are a handy tool WordPress offers to create truly customized websites. They enable you to set up your own types of content with just the right properties to fit your site.
And especially when combined with Elementor and custom fields, you can implement any type of formatting and include any data you like. Plus, there are other benefits.
As a consequence, Custom Post Types have multiple possible applications and allow you to build a host of different websites. There are also a number of plugins that help you create and manage them such as:
To give you a better idea of how to use Custom Post Type plugins, in this post we’ll showcase different types of websites they are suited for. You’ll learn how Custom Post Types help you in specific use cases and also find tips on how to implement these types of websites in Elementor.
Sound good? Then let’s get started.
Example #1: Portfolio Sites

Portfolios are useful for a variety of people. In particular, creatives and freelancers use them to highlight their skills and attract more work. Depending on the type of work you do, your portfolio might include information like:
- Name of the client
- Type of work performed
- Materials or technology used
- Team members involved
- Year of creation
- Project description
You’ll also probably add some pictures and any other relevant information.
If your goal is to create a portfolio website, Elementor offers a number of modules that help you to do so.
For one, there is the Portfolio widget – easily create an archive of portfolio items from your posts. The Posts widget is another alternative.
The Image Gallery or Image Carousel shows off several images of the same item and lets visitors see different views of your work.
Finally, the Testimonial or Testimonial Carousel widget lets potential clients read reviews by past customers. It’s one of the best ways to establish social proof.
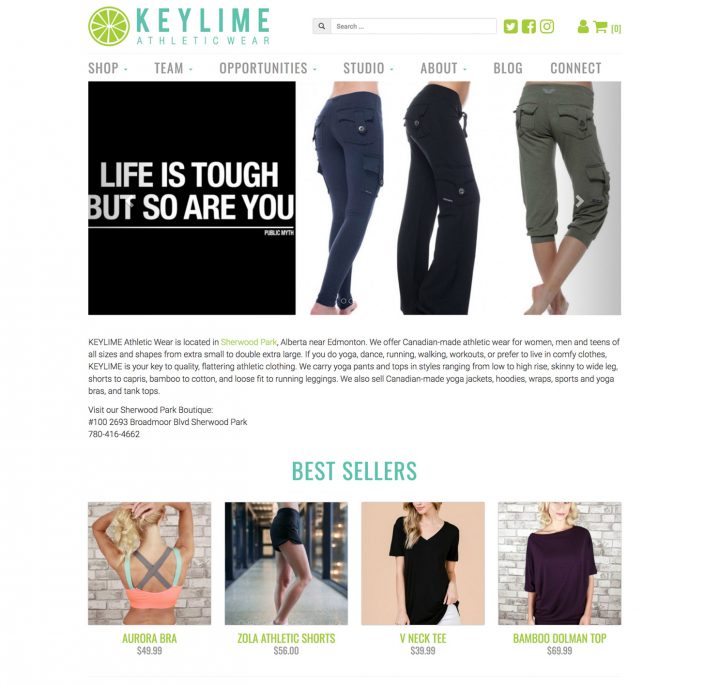
Example #2: E-Commerce Sites

E-commerce and online shops are other areas where Custom Post Types are often employed. In fact, the most popular e-commerce plugin solutions use them to let you create products and other parts of your store. Shop content often has the following information:
- Price
- Sizes
- Colors
- Variations
- Rating
- Quantity
In addition to that, you most often find one or more product images, a description, shipping information and more.
While it’s entirely possible to create all this from scratch by yourself, it might make more sense to use an existing infrastructure such as WooCommerce. Especially if you combine it with WooCommerce Builder to make your life easier.
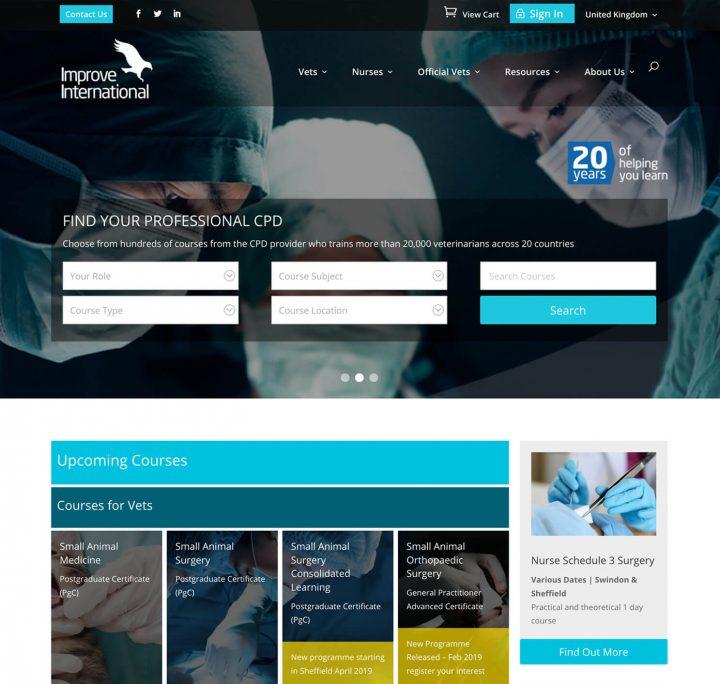
Example #3: Online Course Sites

Online courses can be a bit of a subsection of e-commerce, at least if you sell them. Doing so is increasingly becoming more widespread. By now, you can find tons of offers for online classes on a variety of topics.
Want to create your own course? You can also do that on your WordPress website. There are many learning management plugins out there to help you do so. Alternatively, you might configure your own course post types. These can include stuff like:
- Course videos
- About section
- Lesson list
- Price
- Skills taught in the class
- Instructor profile
Here, too, the Elementor Testimonials module comes in handy as well as Tabs, Accordion and Sidebar to structure your page content.
Example #4: Coupon Sites

Offering coupons on your site is a great way to generate affiliate income. Many bloggers use them as a way to monetize their websites. They are also a good opportunity for using Custom Post Types.
The most common thing to add to a coupon is a button for the affiliate link. It simply looks better than just a link.
Of course, buttons are part of the standard elements in Elementor, so can use our editor to create a coupon template and add anything else you need.
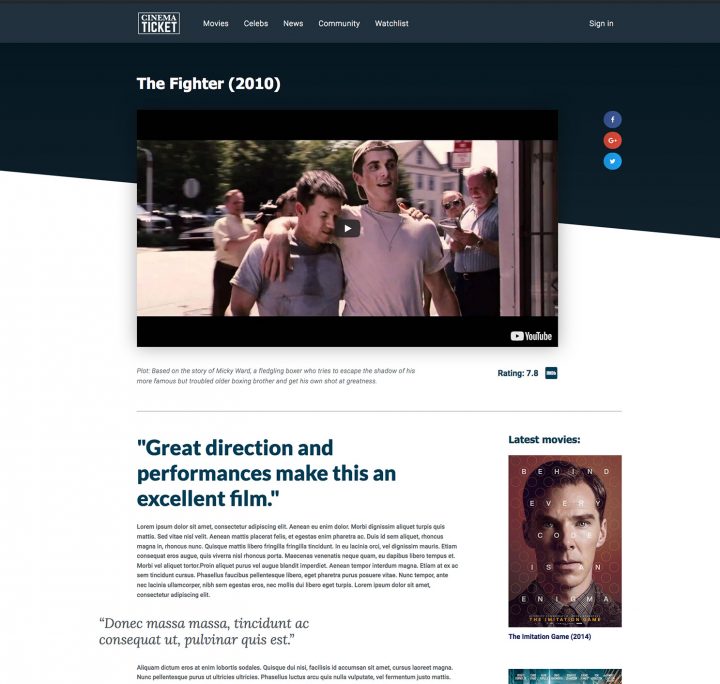
Example #5: Review Sites

Reviews of any kind, such as for books or movies, are a classic application of Custom Post Types. Since they need a lot of specific data, they are a great way to take advantage of everything this WordPress feature has to offer. For example, you can display things like:
- Author/director
- Genre
- Release date
- Rating
- Poster/cover
- Description
Of course, if you are reviewing other things like smartphones or gadgets, you may choose different information. We’ve already hit upon creating reviews with Custom Post Types, custom fields and Elementor in this article, so can use this as a jumping-off point of your own.
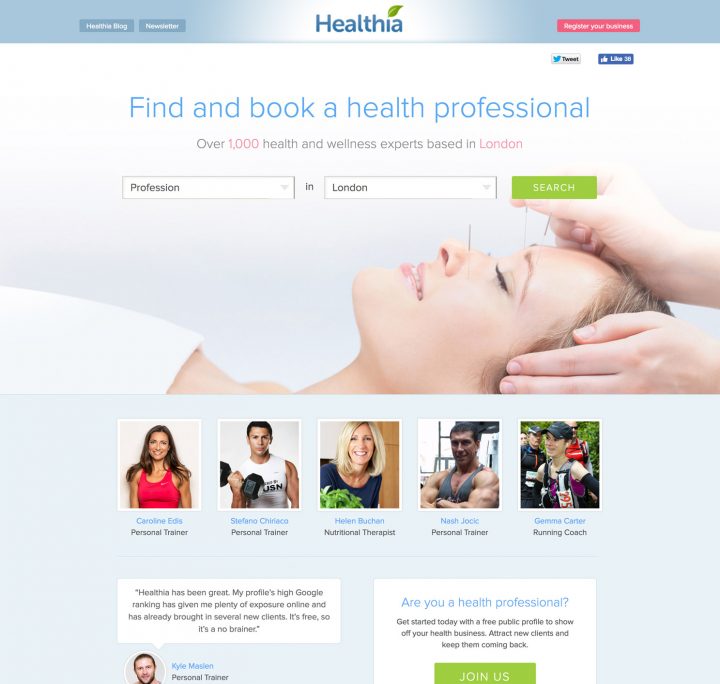
Example #6: Staff and Team Pages

A good About page is crucial for almost every site. It’s often one of the most visited parts of a website because visitors are naturally curious to know who is behind the scenes. For site owners, this is where you can give a human face to yourself and your company.
If you have a team, you can create Custom Post Types for all your staff members. In it, include things like:
- Images of the staff members
- Their role
- When they joined the company
- Department (so users can filter the results)
When using Elementor, you can also take advantage of the CPT archive function or Portfolio widget to create an About page where all staff profiles are presented in one place.
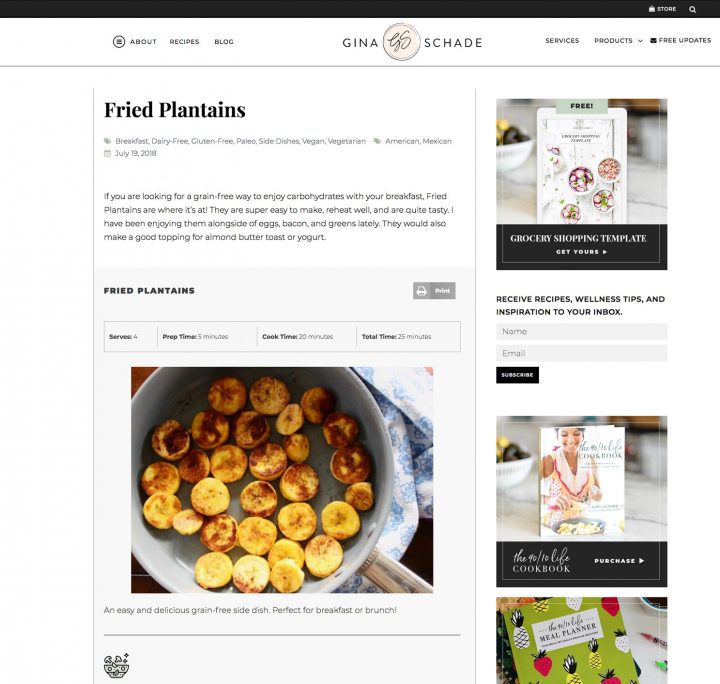
Example #7: Recipe Sites

Recipe posts are another classic application for using your own post types. After all, they come with lots of information that you don’t have in normal posts, like:
- Portions
- Preparation time
- Cooking time
- Nutritional values
Aside from that, it also makes sense to give recipes their own custom categories, such as:
- Salads
- Appetizers
- Main courses
- Snacks
- Vegan
- Gluten free
- Paleo
This is the perfect place to use custom taxonomies! When building a recipe site, Elementor’s Image Gallery, Tabs or Accordion can really help structure all the content needed for your recipe posts.
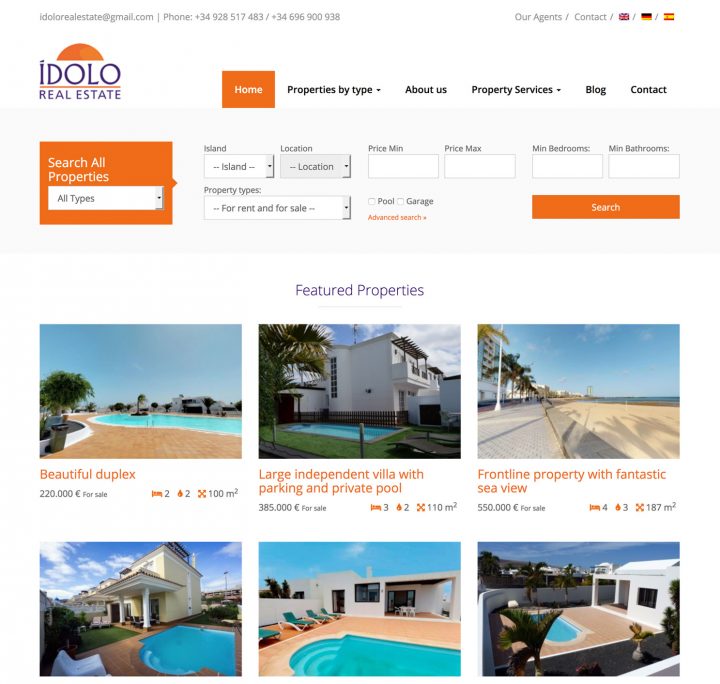
Example #8: Real Estate Listings

Real estate websites come with their own sets of challenges. You need to tell visitors a lot about the offers on your site to make it useful to them. For example:
- Square meters/footage
- Number of floors
- Number of bedrooms
- Price
- Images from inside and outside
- Contact information
By now you probably already understand how this is a case for Custom Post Types. There is actually a whole video on how to build a real estate site using Advanced Custom Fields and Elementor.
Example #9: Classifieds

Craigslist is the most successful site for classifieds and was one of the first major websites on the early Internet. Thanks to WordPress, today anyone can build a similar site. To do so, you can use, you guessed it, Custom Post Types to create different types of listings:
- Apartments
- Items for sale
- Job offers
- Services
- Events
In fact, when you use custom forms to set up an input mask for the different types of content, it will remind you of the kinds of forms you fill out on Craigslist.
Of course, with Elementor you’re able to customize both the single listing items as well as the archives fully to your liking.
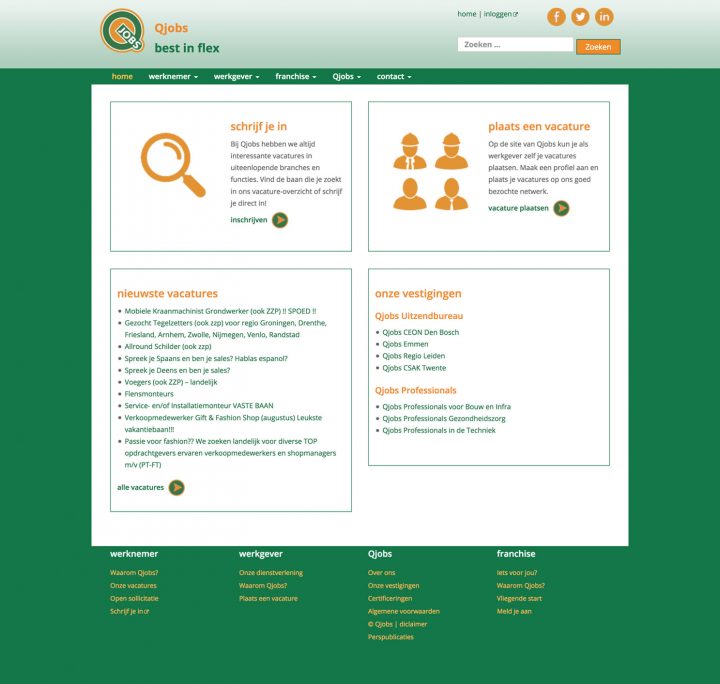
Example #10: Business Directories

The final example on the list of the types of websites you can create with Custom Post Types is a business directory. Here, too, take advantage of the customization options to control the content of your list items like:
- Type of business
- Business location/address
- Contact information
- Social profiles
- Opening hours
- Customer testimonials
- Rating
If this is what you’re going for, here are some useful Elementor modules:
- Testimonial/Testimonials Carousel
- Google Maps
- Social Icons
- Image Gallery/Image Carousel
Wrapping Up
WordPress Custom Post Types and CPT plugins are awesome tools for creating a wide range of websites. Their flexibility makes them applicable for many use cases. The possibilities are endless.
Above, you’ve seen numerous examples of the types of sites available to you. From portfolios to coupons, reviews to business directories, they cover a broad spectrum. But, that’s not all – there lots more options. This article just gives you a taste of what’s out there.
Finally, when you do decide to create your own site with Custom Post Types, Elementor will save you plenty of time and effort along the way.
What type of website are you planning to build with Custom Post Types?
Let us know in the comments section below!
Looking for fresh content?
By entering your email, you agree to receive Elementor emails, including marketing emails,
and agree to our Terms & Conditions and Privacy Policy.