Inhoudsopgave
Stel je voor dat je je hart in een shoot zou storten, maar dat je meesterwerken op een harde schijf verborgen blijven. Of nog erger, een droomklus mislopen omdat een klant je werk niet online kon vinden. Het is frustrerend, toch? Je kunst verdient het om gezien te worden en je vaardigheden verdienen erkenning.
Maar hier is het goede nieuws: het maken van een professionele fotografiewebsite hoeft geen hoofdpijn veroorzakende beproeving te zijn. Met de juiste hulpmiddelen en begeleiding kun je een prachtig online portfolio maken dat niet alleen je werk laat zien, maar je ook helpt om klanten aan te trekken en je bedrijf te laten groeien. Dat is waar deze gids om de hoek komt kijken – we zullen je door het proces leiden om een fotografiewebsite te maken die je foto’s laat schitteren en je bedrijf laat groeien, allemaal met behulp van de krachtige websitebouwer Elementor.
In deze uitgebreide gids behandelen we alles van de basis van het plannen van je site tot geavanceerde technieken voor optimalisatie en marketing. Of je nu een doorgewinterde professional bent die zijn online spel wil verbeteren of een beginnende fotograaf die klaar is om zijn stempel te drukken, je zult bruikbaar advies en insidertips vinden om een website te maken die echt jouw unieke visie weerspiegelt. Dus pak je favoriete drankje en laten we duiken in de wereld van het maken van fotografiewebsites!
De basis van fotografiewebsites begrijpen
Belangrijkste elementen van een succesvolle fotografiewebsite
Laten we eerlijk zijn, je fotografiewebsite is meer dan alleen een digitale galerie – het is je virtuele winkel, portfolio en eerste indruk in één. Om dit digitale meesterwerk tot een succes te maken, moet je je richten op een paar cruciale elementen:
- Visuele impact: Dit is een no-brainer. Je site moet een lust voor het oog zijn, waarbij je beste werk centraal staat. Zie het als je eigen persoonlijke kunstgalerie, waar elke afbeelding een verhaal vertelt.
- Gebruiksvriendelijke navigatie: Laat bezoekers er niet voor werken. Uw site moet net zo gemakkelijk te navigeren zijn als bladeren door een goed georganiseerd fotoalbum. Intuïtieve menu’s en duidelijke categorieën zijn hier je beste vrienden.
- Snelle laadtijden: In het tijdperk van instant bevrediging is een trage website een dode website. Optimaliseer die afbeeldingen, mensen! We zullen hier later dieper op ingaan.
- Mobiele responsiviteit: Nu meer mensen op hun telefoon surfen dan ooit, moet je site er op een smartphone net zo goed uitzien als op een desktop. Geen excuses!
- Duidelijke Call-to-Actions (CTA’s): Of je nu wilt dat bezoekers een sessie boeken, een drukwerk kopen of gewoon contact opnemen, maak glashelder welke stappen ze vervolgens moeten nemen.
- Over pagina: Laat je persoonlijkheid stralen! Klanten willen de persoon achter de lens kennen. Deel je verhaal, je passie en wat jouw fotografie uniek maakt.
- Contactgegevens: Maak het potentiële klanten gemakkelijk om je te bereiken. Een contactformulier, emailadres en misschien zelfs je social media handles moeten direct beschikbaar zijn.

Veelvoorkomende uitdagingen voor fotografen online
Ik loop al lang genoeg mee om te weten dat het maken van een fantastische fotografiewebsite niet alleen maar rozengeur en maneschijn is. Hier zijn een paar hindernissen die je kunt tegenkomen:
- Te veel foto’s: Het is verleidelijk om elke foto waar je trots op bent te laten zien, maar onthoud dat kwaliteit belangrijker is dan kwantiteit. Stel je portfolio meedogenloos samen.
- Trage laadtijden: Afbeeldingen in hoge resolutie zijn geweldig, maar niet als het een eeuwigheid duurt voordat ze geladen zijn. De balans vinden tussen kwaliteit en snelheid is cruciaal.
- Gebrek aan SEO-kennis: Als een prachtige website in een bos wordt geladen en niemand is in de buurt om hem te zien, maakt hij dan indruk? Leer de basis van SEO om je werk onder de juiste ogen te krijgen.
- Verouderd ontwerp: Het internet beweegt snel en ontwerptrends ook. Een website die er vijf jaar geleden nog hypermodern uitzag, kan nu oudbakken lijken.
- Overweldigd door doe-het-zelven: Met zoveel opties en technische details is het makkelijk om je verloren te voelen bij het maken van een website.
De rol van websitebouwers bij het maken van fotografiesites
Enter website builders – de onbezongen helden van het digitale tijdperk. Deze tools hebben een revolutie teweeggebracht in de manier waarop we websites maken, waardoor fotografen professioneel ogende sites kunnen bouwen zonder dat ze een graad in computerwetenschappen nodig hebben. Dit is waarom ze een revolutie zijn:
- Gebruiksvriendelijke interfaces: Met drag-and-drop editors kun je je site visueel ontwerpen en wijzigingen in realtime zien.
- Vooraf ontworpen sjablonen: Begin met een professioneel ontworpen sjabloon en pas deze aan jouw stijl aan.
- Responsief ontwerp: De meeste bouwers zorgen er automatisch voor dat je site er geweldig uitziet op alle apparaten.
- Ingebouwde SEO-tools: Veel programma’s bevatten functies om je site beter te laten scoren in zoekresultaten.
- Tijd- en kostenefficiëntie: Bouw een professionele site in dagen, niet maanden, en zonder de bank te breken.
Onder deze bouwers springt Elementor eruit als een bijzonder krachtige optie voor fotografen. Het biedt ongeëvenaarde flexibiliteit en een reeks functies die specifiek nuttig zijn voor het maken van visueel verbluffende, krachtige fotografiewebsites. Maar daarover later meer – laten we eerst eens duiken in het plannen van je fotografiewebsite.

Aan de slag: De website voor je fotografie plannen
Het doel en de doelen van je website bepalen
Voordat je kleurenschema’s gaat kiezen of gaat discussiëren over welk lettertype jouw artistieke visie perfect weergeeft, moeten we eerst een stap terug doen en kristalhelder krijgen waarom je deze website überhaupt gaat bouwen. Geloof me, deze duidelijkheid zal gedurende het hele proces je Poolster zijn.
Vraag jezelf af:
- Wat is het primaire doel van mijn website?
- Om mijn portfolio te laten zien
- Nieuwe klanten aantrekken voor boekingen
- Afdrukken of digitale downloads verkopen
- Mijn merk en reputatie in de branche vestigen
- Welke specifieke doelen wil ik bereiken?
- Verhoog boekingen met X% in de komende 6 maanden
- Ontvang X nieuwe nieuwsbriefabonnees
- Verkoop X aantal afdrukken per maand
- Samenwerkingen aantrekken met merken of publicaties
Je antwoorden zullen alles bepalen, van de structuur van je site tot de inhoud. Als je belangrijkste doel bijvoorbeeld is om prints te verkopen, dan zul je prioriteit willen geven aan een gebruiksvriendelijk e-commerce systeem. Als het je om boekingen gaat, dan moeten je contactformulier en prijsinformatie op de voorgrond staan.
Onthoud dat je website niet zomaar een digitaal visitekaartje is – het is een krachtig hulpmiddel om je fotografiebedrijf te laten groeien. Als je doelbewust te werk gaat, zul je betere resultaten zien.
Je doelgroep identificeren
Laten we het nu eens hebben over wie je probeert te bereiken. Je ideale klant is niet zomaar “iedereen die een fotograaf nodig heeft”. Wees specifiek! Richt je je op:
- Verloofde stellen op zoek naar bruidsfotografie?
- Zakelijke klanten die professionele headshots nodig hebben?
- Gezinnen die kostbare momenten willen vastleggen?
- Kunstverzamelaars geïnteresseerd in fine art prints?
Inzicht in je doelgroep beïnvloedt alles, van de toon van je site tot de functionaliteit. Als je je bijvoorbeeld richt op topklasse zakelijke klanten, moet je site professionaliteit en verfijning uitstralen. Aan de andere kant, als je een familiefotograaf bent, is een warmere, meer toegankelijke sfeer misschien meer op zijn plaats.

Pro Tip: Creëer een persona voor je ideale klant. Geef ze een naam, functie, interesses en pijnpunten. Deze oefening voelt misschien een beetje gek, maar het zal je helpen om beslissingen te nemen over je website met een duidelijk publiek in je achterhoofd.
De juiste domeinnaam kiezen
Je domeinnaam is als het adres van je website op internet. Het is vaak het eerste wat mensen zien, dus zorg dat het telt! Hier zijn wat tips voor het kiezen van een geweldige domeinnaam:
- Houd het eenvoudig en gedenkwaardig: Idealiter is je domein gemakkelijk te spellen en uit te spreken.
- Vermeld je naam of bedrijfsnaam: Dit helpt bij je naamsbekendheid en maakt je gemakkelijker te vinden.
- Overweeg om een fotografie-gerelateerd woord toe te voegen: Zoals “foto’s”, “beelden” of “opnames”.
- Vermijd koppeltekens en cijfers: Ze kunnen je domein moeilijker te onthouden en te typen maken.
- Ga voor een .com als dat mogelijk is: Het is nog steeds de meest herkende en vertrouwde domeinextensie.
Enkele voorbeelden:
- johnsmithfotografie.nl
- sarahcaptures.com
- citylightimages.com
Vergeet niet dat je domeinnaam een langetermijninvestering in je merk is. Neem de tijd om er een te kiezen die goed voelt en aansluit bij je professionele identiteit.
Een betrouwbare webhostingprovider kiezen
Laten we het nu eens hebben over waar je website op het internet “leeft”. Het kiezen van een betrouwbare webhostingprovider is cruciaal om ervoor te zorgen dat je site in de lucht blijft, snel laadt en de gegevens van je bezoekers veilig bewaart. Hier zijn enkele factoren om te overwegen:
- Uptimegarantie: Zoek aanbieders die ten minste 99,9% uptime bieden. Elk moment dat je site niet bereikbaar is, is een potentieel gemiste kans.
- Laadsnelheid: Snelle laadtijden zijn cruciaal voor de gebruikerservaring en SEO. Kies een host die bekend staat om zijn snelle prestaties.
- Opslag en bandbreedte: Als fotograaf heb je waarschijnlijk voldoende opslagruimte nodig voor je foto’s van hoge kwaliteit. Zorg ervoor dat je plan genoeg ruimte biedt en je bandbreedte niet beperkt.
- Beveiligingsfuncties: Zoek naar hosts die SSL-certificaten, regelmatige back-ups en robuuste beveiligingsmaatregelen bieden.
- Klantenservice: 24/7 support kan een redder in nood zijn bij technische problemen.
- Schaalbaarheid: Als je bedrijf groeit, kan je hostingpakket dan met je meegroeien?
Hoewel er veel goede hostingproviders zijn, is het de moeite waard om op te merken dat Elementor hostingoplossingen biedt die speciaal zijn geoptimaliseerd voor websites die met hun platform zijn gebouwd. Dit kan je installatieproces stroomlijnen en zorgen voor optimale prestaties uit de doos.
Onthoud dat goedkoper niet altijd beter is als het om hosting gaat. Nu investeren in betrouwbare hosting kan je later kopzorgen (en mogelijk verloren zaken) besparen.
Met deze basiselementen op hun plaats ben je klaar om te beginnen met het bouwen van je fotografiewebsite. In het volgende gedeelte gaan we dieper in op hoe Elementor dit proces soepeler en efficiënter kan maken dan je je ooit had kunnen voorstellen. Maak je klaar om je visie tot leven te brengen!
Maak kennis met Elementor: Een krachtige oplossing voor fotografen
Wat is Elementor en waarom het ideaal is voor fotografiewebsites
Goed, laten we ter zake komen. Elementor is een game-changer in de wereld van het bouwen van websites, en voor fotografen is het als het vinden van de perfecte lens voor elke opname. Maar wat is het precies en waarom zou je er iets om geven?
In de kern is Elementor een WordPress websitebouwer waarmee je verbluffende websites kunt maken zonder ook maar een regel code aan te raken. Het is alsof je een professionele webdesigner binnen handbereik hebt, maar met de vrijheid om wijzigingen aan te brengen wanneer je inspiratie opkomt.
Dit is waarom Elementor de beste vriend van een fotograaf is:
- Visueel bewerken: Met de drag-and-drop interface van Elementor kun je je pagina’s visueel ontwerpen. Je ziet precies wat je bezoekers zullen zien terwijl je bouwt. Je hoeft niet meer te raden hoe je lay-out eruit komt te zien!
- Fotografie-specifieke sjablonen: Elementor biedt een reeks sjablonen die speciaal zijn ontworpen voor fotografen. Dit zijn niet zomaar sjablonen – ze zijn gemaakt om je werk zo goed mogelijk te laten zien.
- Responsief ontwerp: In de huidige mobile-first wereld moet je site er geweldig uitzien op alle apparaten, van smartphones tot desktops. Elementor zorgt ervoor dat je site op alle apparaten responsive is, zonder dat je je zorgen hoeft te maken over de technische details.
- Snelle laadtijden: We weten allemaal hoe belangrijk snelheid is als het om websites gaat. Elementor is geoptimaliseerd voor prestaties, zodat je site met veel afbeeldingen snel laadt en bezoekers betrokken houdt.
- SEO-vriendelijk: Elementor speelt netjes met SEO best practices, waardoor je site beter scoort in zoekresultaten. Dit betekent dat meer potentiële klanten je geweldige werk kunnen vinden.
- Vrijheid om aan te passen: Hoewel sjablonen geweldige uitgangspunten zijn, geeft Elementor je de vrijheid om elk aspect van je site aan te passen. Je website kan net zo uniek zijn als je fotografiestijl.
Belangrijkste functies en voordelen voor fotografen
Laten we nu eens inzoomen op een aantal specifieke Elementor functies die het een uitstekende keuze maken voor fotografen:
- Widgets voor galerijen: Elementor biedt verschillende galerij lay-outs die perfect zijn om je portfolio te laten zien. Van gemetselde rasters tot schuifbalken, je kunt je werk weergeven op een manier die echt indruk maakt.
- Lightbox-functie: Hiermee kunnen bezoekers met één klik je afbeeldingen schermvullend bekijken. Het is alsof je ze op de eerste rij je beste werk laat zien.
- Dynamische inhoud: Met deze functie kun je je galerijen automatisch vullen met je nieuwste werk. Werk je portfolio één keer bij en het wordt op je hele site weergegeven.
- Geavanceerde bewegingseffecten: Voeg subtiele animaties toe aan je afbeeldingen of tekst en creëer zo een boeiendere en interactievere ervaring voor je bezoekers.
- Pop-up bouwer: Maak opvallende pop-ups om leads vast te leggen of je nieuwste aanbieding te promoten. Perfect om je email lijst te laten groeien of meer klanten te werven.
- Integratie met WooCommerce: Als je prints of digitale downloads verkoopt, werkt Elementor naadloos samen met WooCommerce, waardoor het eenvoudig is om je online winkel op te zetten.
- Formuliermaker: Maak aangepaste contactformulieren of boekingsformulieren zonder dat je extra plugins nodig hebt. Dit betekent minder potentiële conflicten en snellere laadtijden.
- Thema bouwer: Pas elk onderdeel van je site aan, inclusief kop- en voetteksten en archiefpagina’s. Deze mate van controle zorgt voor een consistente merkbeleving op je hele site.
- Rolmanager: Als je met een team werkt, kun je bepalen wie toegang heeft om verschillende delen van je site te bewerken. Dit is geweldig om de integriteit van je site te behouden terwijl je samenwerkt met anderen.
- Revisiegeschiedenis: Heb je een wijziging aangebracht waar je niet blij mee bent? Met de revisiegeschiedenis van Elementor kun je teruggaan naar eerdere versies van je pagina’s. Het is alsof je een “ongedaan maken” knop hebt voor je hele site.
Maar hier komt de kick – Elementor draait niet alleen om functies. Het gaat erom dat je een website kunt maken die echt je merk vertegenwoordigt en je werk op de best mogelijke manier laat zien. Het geeft je de tools om je visie om te zetten in realiteit, zonder te verzanden in technische details.
En het beste deel? Elementor ontwikkelt zich voortdurend en voegt nieuwe functies en verbeteringen toe op basis van feedback van gebruikers. Dit betekent dat je website kan meegroeien en zich kan aanpassen aan je fotografiebedrijf.
In het volgende deel duiken we in de fijne kneepjes van het ontwerpen van je fotografiewebsite met Elementor. Maak je klaar om je vaardigheden in het vertellen van visuele verhalen naar het digitale rijk te brengen!
Je website voor fotografie ontwerpen met Elementor
Oké, shutterbug, het is tijd om je mouwen op te stropen en te beginnen met het bouwen van die geweldige website. Met Elementor als je trouwe hulpje sta je op het punt om je digitale visie werkelijkheid te laten worden. Laten we dit opdelen in behapbare stappen.
Een sjabloon met fotografiethema kiezen en aanpassen
Eerst iets anders – laten we het over sjablonen hebben. Elementor wordt geleverd met een groot aantal sjablonen met een fotografiethema die kunnen dienen als uitstekende uitgangspunten voor je site. Hier lees je hoe je ze het beste kunt gebruiken:
- Blader door de sjabloonbibliotheek: Open Elementor en ga naar de sjablonenbibliotheek. Filter op fotografie-gerelateerde sjablonen om sjablonen te vinden die bij jouw stijl passen.
- Denk na over je merk: Kies een sjabloon dat past bij je merkidentiteit. Ga je voor stemmig en artistiek, of helder en vrolijk? Er is een sjabloon voor elke sfeer.
- Wees niet bang om te mixen en matchen: Je kunt verschillende paginasjablonen importeren voor je homepage, overpagina, contactpagina, enz. Mix en match om een unieke site te maken.
- Aanpassen, aanpassen, aanpassen: Als je eenmaal een sjabloon hebt geïmporteerd, is het tijd om er je eigen sjabloon van te maken. Verander kleuren, lettertypen en lay-outs om ze in lijn te brengen met je merk. De intuïtieve interface van Elementor maakt dit een fluitje van een cent.
- Houd mobiel in gedachten: Wissel tijdens het aanpassen tussen desktop-, tablet- en mobiele weergaven om ervoor te zorgen dat je site er op alle apparaten goed uitziet.
Pro Tip: Raak niet te gehecht aan het ontwerp van de sjabloon. Zie het als een startpunt, niet als een eindproduct. Het zijn jouw unieke accenten die ervoor zorgen dat je site opvalt.
Een visueel opvallende homepage maken
Je homepage is vaak de eerste indruk die potentiële klanten van je werk krijgen. Laten we ervoor zorgen dat het telt:
- Heldensectie: Begin met een knal! Gebruik de sectiescheiding van Elementor om een dramatische heldensectie te maken. Plaats hier je beste, meest pakkende afbeelding. Voeg een krachtige kop toe die je merk samenvat.
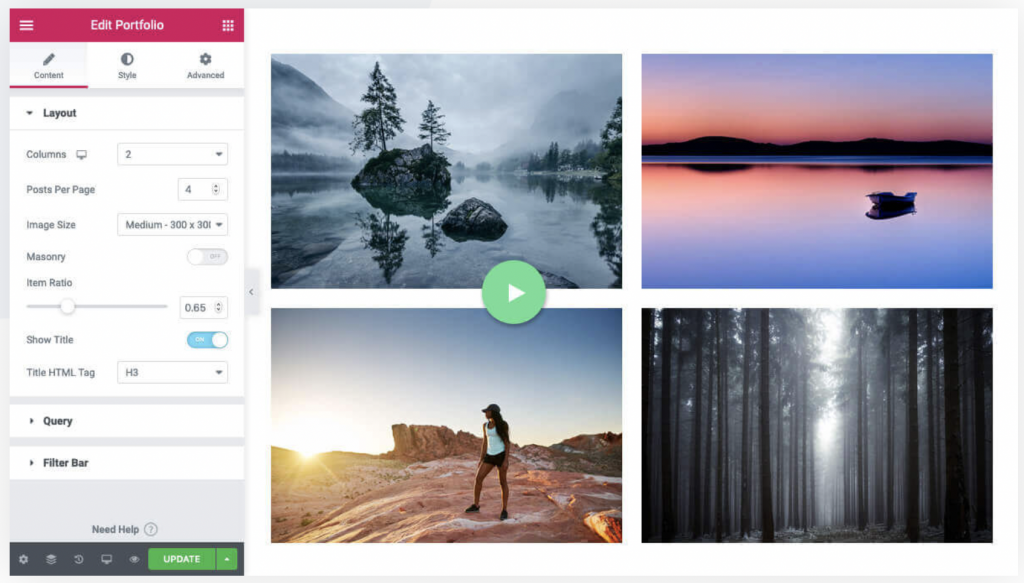
- Portfolio Voorbeeld: Gebruik de widget Galerie van Elementor om een raster- of metselwerkindeling te maken waarin je een selectie van je beste werk laat zien. Denk eraan, kwaliteit boven kwantiteit.
- Over Snippet: Geef bezoekers een voorproefje van wie je bent. Gebruik de Text Editor widget van Elementor om een korte, boeiende biografie toe te voegen. Voeg een call-to-action (CTA) knop toe die linkt naar je volledige About pagina.
- Diensten Sectie: Geef duidelijk aan wat je aanbiedt. Gebruik de Icon Box widget van Elementor om visueel aantrekkelijke serviceblokken te maken.
- Getuigenissen: Sociaal bewijs is krachtig. Gebruik de Testimonial widget van Elementor om lovende recensies van eerdere klanten te tonen.
- Instagram Feed: Als je actief bent op Instagram (en dat zou je moeten zijn!), gebruik dan de Instagram Feed widget van Elementor om je nieuwste posts weer te geven.
- Oproep tot actie: Eindig met een sterke CTA. Of het nu “Boek een sessie” of “Bekijk volledig portfolio” is, zorg dat het opvalt met de Button widget van Elementor.
Onthoud dat het doel is om bezoekers een voorproefje te geven van je beste werk en ze te leiden in de richting van actie, of dat nu is door meer van je portfolio te bekijken of door contact op te nemen.
Een effectieve over-pagina ontwerpen
Op je Over pagina kun je je verhaal vertellen en in contact komen met potentiële klanten. Hier lees je hoe je die kunt laten schitteren:
- Begin met een opvallende afbeelding: Gebruik de widget Afbeelding van Elementor om een professionele kopfoto of een foto van jezelf in actie te tonen.
- Vertel je verhaal: Gebruik de Teksteditor widget om een boeiend verhaal te vertellen. Vertel wat jou inspireerde om fotograaf te worden, wat jouw unieke aanpak is en wat jou onderscheidt. Onthoud dat mensen zich verbonden voelen met verhalen, niet alleen met feiten.
- Benadruk je expertise: Gebruik de tellerwidget van Elementor om indrukwekkende statistieken te laten zien, zoals het aantal jaren ervaring of het aantal tevreden klanten.
- Laat je beste werk zien: neem een kleine galerie op met de Portfolio widget om bezoekers een voorproefje te geven van je stijl.
- Voeg een persoonlijk tintje toe: Gebruik de Video widget om een korte welkomstvideo op te nemen. Dit kan potentiële klanten echt helpen om op een persoonlijk niveau contact met je te maken.
- Testimonials opnemen: Voeg enkele getuigenissen van klanten toe met behulp van de Testimonial Carousel widget. Dit voegt geloofwaardigheid toe aan je verhaal.
- Eindig met een Oproep tot Actie: Gebruik de Call to Action widget om bezoekers aan te moedigen de volgende stap te nemen, of dat nu het bekijken van je portfolio is of contact opnemen.
Pro Tip: Je Over pagina is niet alleen een biografie – het is een marketingtool. Richt je op hoe jouw ervaring en passie zich vertalen in waarde voor je klanten.
Een aansprekende contactpagina maken
Je contactpagina is de plek waar potentiële leads echte klanten worden. Laten we ervoor zorgen dat die hard voor je werkt:
- Houd het eenvoudig: Gebruik de Section widget van Elementor om een strakke, overzichtelijke lay-out te maken. Onthoud dat het doel is om het mensen zo gemakkelijk mogelijk te maken om contact op te nemen.
- Maak een gebruikersvriendelijk formulier: Gebruik de Form widget van Elementor om een contactformulier te maken. Neem velden op voor naam, email, telefoonnummer en een bericht. Overweeg om een dropdown toe te voegen voor het type fotografieservice waarin ze geïnteresseerd zijn.
- Voeg je contactgegevens toe: Gebruik de Icon List widget om je email, telefoonnummer en studio adres (indien van toepassing) weer te geven. Sommige klanten geven er de voorkeur aan om rechtstreeks contact op te nemen.
- Een kaart insluiten: Als je een fysieke studio hebt, gebruik dan de Google Maps widget om je locatie te tonen. Dit voegt een professioneel tintje toe en helpt klanten je gemakkelijk te vinden.
- Verwachtingen stellen: Gebruik de Teksteditor widget om kort je reactietijd en -proces uit te leggen. Dit helpt om de verwachtingen van de klant vanaf het begin te managen.
- Neem een CTA op: Voeg zelfs op je contactpagina een call-to-action toe. Gebruik de knop widget om een knop “Bekijk portfolio” of “Beschikbaarheid controleren” toe te voegen.
- Voeg sociaal bewijs toe: Overweeg om een paar korte getuigenissen of logo’s van publicaties waarin je hebt gestaan toe te voegen. Gebruik hiervoor de widget Image Box.
Vergeet niet dat je contactpagina het voor potentiële klanten zo gemakkelijk mogelijk moet maken om contact met je op te nemen. Elke extra stap of verwarrend element is een potentieel verloren lead.
Nu we de essentiële pagina’s hebben behandeld, duiken we in een van de meest cruciale elementen van elke fotografiewebsite – je portfoliogalerij.
Een indrukwekkende portfoliogalerij bouwen
Je portfolio is het hart van je fotografiewebsite. Het is waar je kunst voor zichzelf spreekt, bezoekers boeit en ze in klanten verandert. Laten we het laten stralen met de krachtige functies van Elementor.
Beste manieren om je werk te laten zien
- Meedogenloos cureren: Kwaliteit overtroeft kwantiteit altijd. Kies je allerbeste werk dat het soort fotografie vertegenwoordigt waarvoor je wilt worden ingehuurd.
- Doordacht organiseren: Groepeer je foto’s op een manier die logisch is voor je bedrijf. Dit kan per fotografiestijl, evenementtype of klant zijn.
- Leid met je sterkste beelden: Zet je beste werk vooraan. Veel bezoekers zullen niet door je hele galerij scrollen, dus laat die eerste paar afbeeldingen tellen.
- Consistentie behouden: Hoewel afwisseling goed is, moet je ervoor zorgen dat er een consistente stijl of thema door je portfolio loopt. Dit helpt om je merkidentiteit te vestigen.
- Regelmatig bijwerken: Houd je portfolio fris door regelmatig je nieuwste en beste werk toe te voegen. Dit laat potentiële klanten zien dat je actief bent en je ontwikkelt als fotograaf.
De galerij-widgets en aanpassingsopties van Elementor gebruiken
Elementor biedt verschillende galerijwidgets die perfect zijn om je fotografie te laten zien. Laten we eens kijken hoe je ze effectief kunt gebruiken:
- Widget Fotogalerij: Met deze veelzijdige widget kun je raster-, metselwerk- of rechthoekige lay-outs maken.
Hier lees je hoe je er het meeste uit haalt:
- Kies de lay-out die het beste bij je afbeeldingen past
- Pas het aantal kolommen aan je ontwerp aan
- Schakel de lightbox-functie in voor een professionele kijkervaring
- Voeg hover-effecten toe om je galerij interactiever te maken
- Portfolio Widget: Deze widget is speciaal ontworpen om creatief werk te laten zien.
Het biedt functies zoals:
- Filterbare galerijen, zodat bezoekers op categorie kunnen sorteren
- Diverse hover-effecten om visuele interesse toe te voegen
- De mogelijkheid om te linken naar individuele projectpagina’s
- Carrousel Widget: Perfect om een reeks afbeeldingen te tonen in een dynamisch, ruimtebesparend formaat.
Gebruik het om:
- Getuigenissen van klanten naast hun foto’s weergeven
- Laat voor- en na transformaties zien
- Een reeks foto’s uit één shoot markeren
Pro Tip: Experimenteer met verschillende galerijstijlen op verschillende pagina’s. Je zou een rasterlay-out kunnen gebruiken voor je belangrijkste portfoliopagina, maar een carrousel voor de afbeeldingen op je homepage.
Je foto’s organiseren en categoriseren
Effectieve organisatie is de sleutel tot een gebruiksvriendelijk portfolio. Hier lees je hoe je je galerij kunt structureren voor een maximale impact:
- Maak duidelijke categorieën: Gebruik de Portfolio Widget van Elementor om filterbare categorieën te maken.
Gebruikelijke categorieën kunnen zijn:
- Bruiloft
- Portret
- Landschap
- Commercieel
- Evenementen
- Gebruik tags voor subcategorieën: Implementeer een tagging systeem om specifieker te kunnen filteren. Onder “Bruiloft” kun je bijvoorbeeld tags hebben als “Strandbruiloft” of “Rustieke bruiloft”.
- Implementeer een zoekfunctie: Overweeg voor grotere portfolio’s om een zoekbalk toe te voegen. Je kunt dit doen met de widget Zoekformulier van Elementor.
- Maak afzonderlijke projectpagina’s: Maak speciale pagina’s voor belangrijke projecten of shoots. Gebruik de Theme Builder van Elementor om een sjabloon voor deze pagina’s te ontwerpen, zodat je portfolio consistent is.
- Overweeg een rubriek ‘Uitgelicht werk’: Gebruik de widget Posts van Elementor om een dynamische rubriek ‘Uitgelicht werk’ op je homepage te maken, waarin je automatisch je meest recente of populaire stukken opneemt.
Hier is een tabel met een overzicht van de verschillende galerijopties in Elementor en wanneer je ze moet gebruiken:
| Type galerie | Beste voor | Belangrijkste kenmerken |
| Afbeeldingen Galerij | Algemene portfolioweergave | Raster, metselwerk of gerechtigde lay-outs; Lightbox-functie |
| Portfolio Widget | Projectmatig werken | Filterbare categorieën; Zweefeffecten; Koppelingen naar projectpagina’s |
| Carrousel | Series of getuigenissen laten zien | Dynamisch, ruimtebesparend; optie voor automatische weergave |
Vergeet niet dat je portfolio meer is dan een verzameling afbeeldingen – het is een zorgvuldig samengestelde showcase van je beste werk, ontworpen om indruk te maken op potentiële klanten en je unieke stijl en expertise te laten zien. Met de krachtige tools van Elementor en deze best practices ben je goed op weg om een portfolio te maken die echt opvalt.
Nu je portfolio er scherp uitziet, richten we onze aandacht op een vaak over het hoofd gezien maar cruciaal aspect van websiteontwerp – het optimaliseren voor snelheid en prestaties.
Je website optimaliseren voor snelheid en prestaties
Een trage website is als een prachtige foto die nooit klaar is met laden – frustrerend en uiteindelijk ineffectief. Laten we eens kijken hoe je Elementor kunt gebruiken om een bliksemsnelle fotografiewebsite te maken die bezoekers betrokken houdt en terug laat komen voor meer.
Technieken voor beeldoptimalisatie
Als fotograaf heb je waarschijnlijk een website met veel afbeeldingen. Hoewel dit geweldig is om je werk te laten zien, kan het een recept zijn voor langzame laadtijden als het niet goed wordt aangepakt. Hier lees je hoe je je afbeeldingen kunt optimaliseren zonder aan kwaliteit in te boeten:
- Formaat wijzigen voordat je uploadt: Pas altijd het formaat van je afbeeldingen aan naar het grootste formaat dat ze op je site zullen worden weergegeven. Je hoeft geen afbeelding van 5000px breed te uploaden als deze maar op 1000px wordt weergegeven.
- Comprimeer je afbeeldingen: Gebruik een tool als ShortPixel of Smush om je afbeeldingen te comprimeren voordat je ze uploadt. Elementor integreert naadloos met deze plugins, waardoor het proces een fluitje van een cent wordt.
- Kies het juiste formaat: Voor foto’s is JPEG meestal de beste keuze. Gebruik PNG voor afbeeldingen die transparantie vereisen. Overweeg het gebruik van next-gen formaten zoals WebP voor nog betere compressie.
- Implementeer lui laden: De widget Afbeelding van Elementor bevat een optie voor lui laden. Schakel deze in om ervoor te zorgen dat afbeeldingen alleen worden geladen als de gebruiker naar beneden scrolt op de pagina.
- Gebruik miniaturen: Gebruik voor galerijpagina’s miniaturen in plaats van afbeeldingen op ware grootte. Met de widget Galerij van Elementor is dit eenvoudig te implementeren.
Pro Tip: Overweeg om een ontwikkelsite te maken waar je verschillende optimalisatietechnieken kunt testen zonder je live site te beïnvloeden.
Elementor’s prestatiekenmerken gebruiken
Elementor zorgt er niet alleen voor dat je site er goed uitziet – het zit boordevol functies om ervoor te zorgen dat je site ook goed presteert. Hier lees je hoe je daar optimaal gebruik van kunt maken:
- CSS laden optimaliseren: Schakel in de instellingen van Elementor de optie in om CSS per pagina te genereren. Dit zorgt ervoor dat alleen de benodigde CSS op elke pagina wordt geladen, waardoor de algehele laadtijd wordt verkort.
- HTML-uitvoer minimaliseren: Schakel deze optie in de instellingen van Elementor in om onnodige witruimte uit je HTML te verwijderen, waardoor de bestandsgrootte afneemt.
- Gebruik de Font Awesome integratie van Elementor: In plaats van de hele Font Awesome bibliotheek te laden, kun je met Elementor alleen de pictogrammen laden die je gebruikt, waardoor de laadtijd aanzienlijk wordt verkort.
- Gebruik Browser Caching: Elementor voegt automatisch browser caching headers toe aan statische bronnen, zodat terugkerende bezoekers snellere laadtijden ervaren.
- Responsieve afbeeldingen: Elementor genereert automatisch verschillende afbeeldingsformaten en serveert de juiste grootte op basis van het apparaat van de gebruiker, waardoor onnodige gegevensoverdracht wordt verminderd.
Extra tips om laadtijden te verbeteren
Naast de ingebouwde functies van Elementor zijn er verschillende andere stappen die je kunt nemen om je site een turbo te geven:
- Kies een kwaliteitshost: Je host speelt een cruciale rol in de snelheid van je site. Overweeg het gebruik van Elementor’s hostingoplossing, die is geoptimaliseerd voor door Elementor gebouwde sites en direct uitstekende prestaties biedt.
- Implementeer een Content Delivery Network (CDN): Een CDN kan je site aanzienlijk versnellen door je inhoud aan te bieden vanaf servers die dichter bij de fysieke locaties van je bezoekers staan.
- Minimaliseer het gebruik van plugins: Elke plugin die je toevoegt kan je site mogelijk vertragen. Houd het bij essentiële plugins en verwijder plugins die je niet actief gebruikt.
- Houd WordPress en Plugins bijgewerkt: Regelmatige updates bevatten vaak prestatieverbeteringen. Blijf op de hoogte van updates voor WordPress, Elementor en al je plugins.
- Optimaliseer je database: Gebruik een plugin zoals WP-Optimize om je database regelmatig op te schonen, onnodige gegevens te verwijderen en de prestaties te verbeteren.
Hier is een snelle referentietabel voor het optimaliseren van de prestaties van je fotografiewebsite:
| Optimalisatietechniek | Implementatie | Voordeel |
| Beeldcompressie | Gebruik plugins zoals ShortPixel | Verkleint bestanden zonder merkbaar kwaliteitsverlies |
| Lui laden | Inschakelen in Elementor Afbeelding widget | Verbetert de eerste laadtijd van pagina’s |
| CSS optimalisatie | Inschakelen in Elementor instellingen | Verkleint CSS-bestanden en verbetert de laadtijd |
| Browser Caching | Automatisch geïmplementeerd door Elementor | Snellere laadtijden voor terugkerende bezoekers |
| CDN-implementatie | Gebruik een dienst als Cloudflare | Snellere wereldwijde levering van content |
Onthoud dat het optimaliseren van je website een continu proces is. Test regelmatig de snelheid van je site met tools als Google PageSpeed Insights of GTmetrix en pas zo nodig aan.
Door deze optimalisatietechnieken toe te passen, zorg je ervoor dat je prachtige fotografie niet alleen gezien wordt, maar ook snel en effectief, zodat potentiële klanten betrokken en onder de indruk blijven.
Nu je site op topsnelheid draait, gaan we kijken hoe we een aantal essentiële functies kunnen implementeren die je fotografiewebsite van goed naar geweldig zullen brengen.
Essentiële functies voor fotografiewebsites implementeren
Een geweldige fotografiewebsite draait niet alleen om het laten zien van je foto’s – het gaat om het creëren van een uitgebreid platform dat je klanten bedient en je bedrijf laat groeien. Laten we eens kijken naar een aantal essentiële functies die je kunt implementeren met Elementor om je website te verbeteren.
Een blog opzetten om je expertise te laten zien
Een blog is een uitstekende manier om je kennis te delen, je SEO te verbeteren en je website fris en boeiend te houden. Hier lees je hoe je een effectieve blog opzet met Elementor:
- Ontwerp je blogarchief: Gebruik de Theme Builder van Elementor om een aangepaste blogarchiefpagina te maken. Hiermee kun je precies bepalen hoe je blogberichten worden weergegeven.
- Maak een sjabloon voor blogberichten: Ontwerp een sjabloon voor je individuele blogberichten. Dit zorgt voor consistentie in al je artikelen en bespaart je tijd bij het publiceren van nieuwe inhoud.
- Gebruik categorieën en tags: Implementeer een duidelijk categoriseringssysteem voor je blogberichten. Dit maakt het makkelijk voor lezers om inhoud te vinden die hen interesseert.
- Afbeeldingen invoegen: Gebruik de widget Afbeelding van Elementor om afbeeldingen van hoge kwaliteit aan je berichten toe te voegen. Dit is een geweldige kans om foto’s van achter de schermen te laten zien of je fotografietechnieken uit te leggen.
- Knoppen voor sociaal delen toevoegen: Maak het lezers gemakkelijk om je inhoud te delen door knoppen voor sociaal delen toe te voegen. Je kunt dit doen met de widget Deelknoppen van Elementor.
Pro Tip: Gebruik je blog om fotografietips te delen, recente shoots te laten zien of trends in je branche te bespreken. Dit positioneert je als een expert in je vakgebied en geeft potentiële klanten meer redenen om voor jou te kiezen.
Klantgalerijen en proefsystemen maken
Voor veel fotografen, vooral die in de niches bruiloft en evenement, zijn klantgalerijen een onmisbare functie. Hoewel Elementor geen ingebouwd proefdruksysteem heeft, kun je een robuuste oplossing maken door Elementor te combineren met een speciale galerie-plugin. Hier lees je hoe:
- Kies een Galerij Plugin: Kies een WordPress plugin die functies biedt voor het maken van proefdrukken. Enkele populaire opties zijn Pixproof en Sunshine Photo Cart.
- Ontwerp je galerijpagina: Gebruik Elementor om een visueel aantrekkelijke pagina te maken waar klanten hun galerijen kunnen openen. Neem duidelijke instructies op voor het gebruik van het proefdruksysteem.
- Pas wachtwoordbeveiliging toe: Gebruik de Login widget van Elementor om een inloggedeelte te maken voor klanten om toegang te krijgen tot hun privé galerijen.
- Maak een galeriesjabloon: Gebruik de Theme Builder van Elementor om een sjabloon te ontwerpen voor individuele klantgalerijen. Dit zorgt voor een consistent uiterlijk in al je klantgalerijen.
- Downloadopties toevoegen: Als je digitale downloads aanbiedt, zorg er dan voor dat je duidelijke downloadknoppen of instructies in je galerijontwerp opneemt.
Integratie van boekings- en planningsfuncties
Maak het gemakkelijk voor klanten om je diensten te boeken door een planningssysteem in je website te integreren. Zo doe je dat met Elementor:
- Kies een boekingsplugin: Kies een WordPress boekingsplugin die past bij je behoeften. Enkele populaire opties zijn Bookly en Simply Schedule Appointments.
- Ontwerp je boekingspagina: Gebruik Elementor om een speciale boekingspagina te maken. Zorg ervoor dat je naast het boekingsformulier ook informatie over je diensten en prijzen opneemt.
- Het boekingsformulier insluiten: De meeste boekingsplugins bieden shortcodes die je eenvoudig kunt insluiten met de Shortcode widget van Elementor.
- Boek CTA’s toevoegen: Gebruik de knoppenwidget van Elementor om overal op je site knoppen “Boek nu” toe te voegen die linken naar je boekingspagina.
- Beschikbaarheid weergeven: Als je boekingsplugin dit support, toon dan je beschikbaarheidskalender op je site. Dit kan vaak met een shortcode in de Shortcode widget van Elementor.
E-commerce mogelijkheden toevoegen voor de verkoop van drukwerk
Als je prints of digitale downloads wilt verkopen, kun je eenvoudig een online winkel opzetten met Elementor en WooCommerce. Hier lees je hoe:
- Installeer WooCommerce: Deze gratis e-commerce plugin integreert naadloos met Elementor.
- Ontwerp je winkelpagina: Gebruik de Theme Builder van Elementor om een aangepaste winkelpagina te maken die je drukwerk prachtig laat zien.
- Maak productsjablonen: Ontwerp sjablonen voor je productpagina’s met Elementor. Hiermee kun je prachtige lay-outs maken voor elk drukwerk of digitaal product dat je verkoopt.
- Implementeer een winkelwagen: Gebruik de Menu Cart widget van Elementor om een winkelwagen-icoontje toe te voegen aan je header, zodat klanten gemakkelijk hun selecties kunnen bekijken en kunnen afrekenen.
- Ontwerp het afrekenproces: Gebruik Elementor om je winkelwagen- en afrekenpagina’s aan te passen, zodat ze passen bij het uiterlijk en de sfeer van je site.
Hier is een tabel met een overzicht van deze essentiële functies en hoe je ze kunt implementeren:
| Functie | Implementatie | Voordelen |
| Blog | Gebruik Elementor Theme Builder | Laat expertise zien, verbetert SEO |
| Galerijen van klanten | Combineer Elementor met galerij-plugin | Stroomlijnt het proefdrukproces voor klanten |
| Boekingssysteem | Boekingsplugin integreren met Elementor | Maakt het gemakkelijk voor klanten om diensten te boeken |
| E-commerce | Gebruik Elementor met WooCommerce | Hiermee kun je afdrukken en digitale downloads verkopen |
Door deze functies te implementeren, maak je niet alleen een portfolio – je bouwt een uitgebreid platform dat je klanten bedient en je bedrijf laat groeien. Vergeet niet dat het belangrijk is om deze functies naadloos te integreren in het ontwerp van je site, zodat je bezoekers een samenhangende en gebruiksvriendelijke ervaring hebben.
Nu we de essentiële functies hebben behandeld, gaan we kijken hoe je je fotografiewebsite kunt optimaliseren voor zoekmachines, zodat potentiële klanten je online kunnen vinden.
Zoekmachine optimalisatie (SEO) voor fotografen
In het digitale tijdperk is het hebben van een prachtige website nog maar het halve werk. Als potentiële klanten je online niet kunnen vinden, kan al je harde werk voor niets zijn geweest. Dat is waar zoekmachine optimalisatie (SEO) om de hoek komt kijken. Laten we eens kijken hoe je Elementor kunt gebruiken om de zichtbaarheid van je website in zoekmachineresultaten te verbeteren.
On-page SEO Best Practices
On-page SEO verwijst naar het optimaliseren van individuele webpagina’s om hoger te scoren en meer relevant verkeer te verdienen in zoekmachines. Hier lees je hoe je on-page SEO kunt implementeren met Elementor:
- Paginatitels optimaliseren: Gebruik de ingebouwde instellingen van Elementor om je paginatitels aan te passen. Neem relevante trefwoorden op, maar houd ze natuurlijk en leesbaar. Bijvoorbeeld, “John Doe Photography | Bruids- en Portretfotograaf in New York City.”
- Maak overtuigende meta beschrijvingen: Hoewel Elementor geen directe controle heeft over meta beschrijvingen, kun je naast Elementor een SEO plugin gebruiken om deze te optimaliseren. Schrijf beknopte, boeiende beschrijvingen die je doelzoekwoorden bevatten en die je aanmoedigen om door te klikken.
- Gebruik kopregels effectief: Elementor maakt het gemakkelijk om je inhoud te structureren met de juiste header tags (H1, H2, H3, etc.). Gebruik deze om een duidelijke hiërarchie in de inhoud aan te brengen, waar nodig met relevante trefwoorden.
- Optimaliseer de Alt-tekst van afbeeldingen: Gebruik de afbeeldingsinstellingen van Elementor om beschrijvende alt-tekst toe te voegen aan al je afbeeldingen. Dit helpt zoekmachines je visuele inhoud te begrijpen en kan je ranking in zoekopdrachten naar afbeeldingen verbeteren.
- Maak SEO-vriendelijke URL’s: Besteed tijdens het maken van pagina’s met Elementor aandacht aan je URL-structuur. Houd ze kort, beschrijvend en neem relevante trefwoorden op waar dat natuurlijk is.
- Intern linken: Gebruik de linkopties van Elementor om een sterke interne linkstructuur te maken. Dit helpt zoekmachines om de relatie tussen verschillende pagina’s op je site te begrijpen en kan je algehele SEO een boost geven.
- Mobiele optimalisatie: De responsieve ontwerpfuncties van Elementor zorgen ervoor dat je site er geweldig uitziet op alle apparaten. Dit is cruciaal voor SEO, omdat zoekmachines prioriteit geven aan mobielvriendelijke sites.
Afbeeldingen optimaliseren voor zoekmachines
Als fotograaf zijn je afbeeldingen je brood en boter. Hier lees je hoe je ervoor kunt zorgen dat ze hard werken voor je SEO:
- Gebruik beschrijvende bestandsnamen: Geef afbeeldingen duidelijke, beschrijvende bestandsnamen voordat je ze uploadt naar je Elementor site. Bijvoorbeeld, “central-park-wedding-photography-ny.jpg” is beter dan “IMG_1234.jpg”.
- Comprimeren zonder afbreuk te doen aan de kwaliteit: Gebruik de ingebouwde beeldoptimalisatie van Elementor of een speciale plugin om je afbeeldingen te comprimeren. Dit verbetert de laadtijden, wat een cruciale SEO-factor is.
- Afbeeldingen sitemap maken: Hoewel niet direct gerelateerd aan Elementor, kan het maken van een image sitemap zoekmachines helpen om je afbeeldingen beter te ontdekken en te indexeren.
- Gebruik bijschriften verstandig: Met de afbeeldingswidget van Elementor kun je eenvoudig bijschriften toevoegen. Gebruik deze om context te geven en waar nodig relevante trefwoorden toe te voegen.
De SEO-functies van Elementor effectief gebruiken
Elementor heeft verschillende functies die je SEO-inspanningen een boost kunnen geven:
- Schema-markering: Elementor Pro bevat ingebouwde schema markup voor bepaalde widgets, wat zoekmachines kan helpen om je inhoud beter te begrijpen en mogelijk kan leiden tot rich snippets in zoekresultaten.
- Aangepaste CSS-klassen: Gebruik de CSS-klassenfunctie van Elementor om gestructureerde gegevensmarkering aan je inhoud toe te voegen, waardoor je SEO nog verder wordt verbeterd.
- Responsieve ontwerpfuncties: Gebruik de functies voor responsief ontwerp van Elementor om ervoor te zorgen dat je site er perfect uitziet en werkt op alle apparaten, wat cruciaal is voor SEO.
- Snelle laadtijden: De efficiënte code en ingebouwde prestatieoptimalisaties van Elementor dragen bij aan snellere laadtijden, een belangrijke factor in de rangschikking bij zoekmachines.
- Integratie met SEO-plugins: Elementor werkt naadloos samen met populaire SEO-plugins, waardoor je je on-page SEO direct binnen de Elementor-interface kunt optimaliseren.
Hier is een snelle referentietabel voor SEO optimalisatie met Elementor:
| SEO Element | Optimaliseren met Elementor | Invloed op SEO |
| Pagina Titels | Aanpassen in Elementor instellingen | Helpt zoekmachines de inhoud van pagina’s te begrijpen |
| Koptekst Tags | Gebruik de tekstwidgets van Elementor | Creëert inhoudshiërarchie voor beter begrip |
| Afbeeldings Alt Tekst | Toevoegen in Elementor afbeeldingsinstellingen | Verbetert de zichtbaarheid bij het zoeken naar afbeeldingen |
| Intern linken | Gebruik de linkopties van Elementor | Versterkt de sitestructuur en verbetert de crawlbaarheid |
| Mobiele reactiesnelheid | Gebruik de responsieve besturingselementen van Elementor | Verbetert mobiele SEO rankings |
Onthoud dat SEO een doorlopend proces is. Herzie en update je inhoud regelmatig om het fris en relevant te houden. Het gebruiksgemak van Elementor maakt het eenvoudig om je pagina’s na verloop van tijd aan te passen en te verbeteren, zodat je je SEO-strategie voortdurend kunt verfijnen.
Door deze SEO best practices te implementeren met Elementor, maak je niet alleen een prachtige fotografiewebsite – je maakt er ook een die klaar is om meer potentiële klanten aan te trekken via zoekmachines. Deze combinatie van visuele aantrekkingskracht en zoekmachinevriendelijkheid is wat echt succesvolle fotografiewebsites onderscheidt.
Nu we je site hebben geoptimaliseerd voor zoekmachines, gaan we ervoor zorgen dat hij er geweldig uitziet op alle apparaten door hem mobiel-responsief te maken.
Je fotografiewebsite mobiel-responsief maken
In het huidige digitale landschap is een mobiel-responsieve website niet alleen leuk om te hebben – het is absoluut essentieel. Nu meer mensen dan ooit op hun smartphone op het web surfen, moet je fotografiewebsite er prachtig uitzien en vlekkeloos functioneren op schermen van alle formaten.
Het belang van mobiele optimalisatie voor fotografen
Laten we, voordat we in het hoe duiken, eerst eens bespreken waarom mobiele optimalisatie met name voor fotografen van cruciaal belang is:
- De eerste indruk is belangrijk: Veel potentiële klanten zien je werk voor het eerst op hun telefoon. Als je site niet goed wordt weergegeven, ben je ze misschien al kwijt voordat ze je beste foto’s hebben gezien.
- Google geeft voorrang aan mobielvriendelijke sites: Zoekmachines geven in hun rankings de voorkeur aan mobielvriendelijke sites. Dit betekent dat een mobielvriendelijke site je SEO-inspanningen kan stimuleren.
- Verbeterde gebruikerservaring: Een responsive site zorgt ervoor dat je bezoekers gemakkelijk door je portfolio kunnen navigeren, je blog kunnen lezen of contact met je kunnen opnemen, ongeacht het apparaat dat ze gebruiken.
- Snellere laadtijden: Mobiel geoptimaliseerde sites laden meestal sneller op smartphones, wat cruciaal is om ongeduldige mobiele gebruikers betrokken te houden.
- Concurrentievoordeel: Geloof het of niet, maar veel fotografiewebsites zijn nog steeds niet goed geoptimaliseerd voor mobiel. Met een responsive site kun je je onderscheiden van de concurrentie.
De functies voor responsief ontwerp van Elementor gebruiken
Laten we nu eens kijken hoe je met Elementor eenvoudig een mobiel-responsieve fotografiewebsite kunt maken:
- Responsieve bewerkingsmodus: Met Elementor kun je tijdens het bewerken schakelen tussen desktop-, tablet- en mobiele weergaven. Dit betekent dat je precies kunt zien hoe je site eruit zal zien op verschillende apparaten en dienovereenkomstig aanpassingen kunt doen.
- Responsieve besturingselementen: De meeste widgets van Elementor worden geleverd met responsieve besturingselementen, waarmee je instellingen zoals opvulling, marges en lettergroottes specifiek kunt aanpassen voor verschillende apparaatformaten.
- Elementen verbergen/tonen: Je kunt ervoor kiezen om bepaalde elementen te verbergen op mobiele of tablet weergaven als ze niet goed werken op kleinere schermen. Je kunt bijvoorbeeld een complexe achtergrondafbeelding verbergen op mobiel om laadtijden te verbeteren.
- Kolommen omkeren: Met Elementor kun je de volgorde van kolommen omkeren op mobiele apparaten. Dit kan vooral handig zijn om ervoor te zorgen dat je inhoudsstroom zinvol is op kleinere schermen.
- Mobiel-vriendelijke menu’s: De widget Nav Menu van Elementor converteert automatisch naar een mobielvriendelijk hamburgermenu op kleinere schermen, zodat je eenvoudig kunt navigeren.
- Responsief schalen van afbeeldingen: Elementor schaalt afbeeldingen automatisch zodat ze op verschillende schermformaten passen, zodat je fotografie er op elk apparaat geweldig uitziet.
Hier volgen enkele praktische tips om deze functies effectief te gebruiken:
- Begin met mobiel ontwerp: Overweeg om je site eerst voor mobiel te ontwerpen en dan uit te breiden naar grotere schermen. Dit zorgt vanaf het begin voor een geweldige mobiele ervaring.
- Gebruik flexibele indelingen: Kies voor flexibele, procentuele breedtes in plaats van vaste pixelbreedtes. Hierdoor past je inhoud zich gemakkelijker aan verschillende schermformaten aan.
- Typografie optimaliseren: Gebruik de typografische besturingselementen van Elementor om ervoor te zorgen dat je tekst leesbaar is op alle apparaten. Je hebt bijvoorbeeld grotere lettergroottes nodig op mobiel.
- Vereenvoudigen voor mobiel: Overweeg om complexe lay-outs te vereenvoudigen voor mobiele weergave. Een indeling in één kolom werkt vaak het beste op smartphones.
- Grondig testen: Gebruik de voorbeeldmodus van Elementor om je site te testen op verschillende apparaatformaten. Vergeet niet om ook op echte apparaten te testen, want de ervaring kan soms verschillen van emulators.
Hier is een tabel met de belangrijkste functies voor mobiele optimalisatie in Elementor:
| Functie | Beschrijving | Voordeel |
| Responsieve bewerkingsmodus | Schakelen tussen apparaatweergaven tijdens het bewerken | Zorgt voor een nauwkeurig ontwerp op alle apparaten |
| Responsieve bediening | Instellingen aanpassen voor verschillende schermformaten | Maakt fijnafstemming van ontwerpelementen voor elk apparaat mogelijk |
| Elementen verbergen/tonen | De zichtbaarheid van elementen op verschillende apparaten regelen | Optimaliseert de lay-out voor elk schermformaat |
| Kolommen omkeren | Kolomvolgorde wijzigen op mobiel | Zorgt voor een logische inhoudsstroom op kleinere schermen |
| Mobiel-vriendelijke menu’s | Automatische conversie naar hamburger menu op mobiel | Verbetert navigatie op kleine schermen |
Vergeet niet dat het doel is om een naadloze ervaring op alle apparaten te creëren. Je mobiele site moet niet aanvoelen als een afgezwakte versie van je desktopsite – het moet een geoptimaliseerde ervaring zijn die is afgestemd op kleinere schermen.
Door gebruik te maken van de krachtige responsieve ontwerpfuncties van Elementor kun je ervoor zorgen dat je fotografie schittert op elk apparaat, van het grootste desktopscherm tot het kleinste smartphonescherm. Dit verbetert niet alleen de gebruikerservaring, maar helpt ook bij het verbeteren van de positie in zoekmachines en uiteindelijk het succes van je bedrijf.
In het volgende gedeelte gaan we bekijken hoe je de algehele gebruikerservaring en navigatie van je fotografiewebsite kunt verbeteren, zodat bezoekers gemakkelijk kunnen vinden wat ze zoeken en effectief met je inhoud aan de slag kunnen.
Gebruikerservaring en navigatie verbeteren
Een mooie, responsieve website is een goed begin, maar om je bezoekers echt te boeien en ze in klanten te veranderen, moet je je richten op het creëren van een uitzonderlijke gebruikerservaring (UX). Laten we eens kijken hoe je Elementor kunt gebruiken om de UX en navigatie van je fotografiewebsite te verbeteren.
Intuïtieve menustructuren maken
Het menu van je website is als een routekaart voor je bezoekers. Het moet duidelijk, beknopt en gebruiksvriendelijk zijn. Hier lees je hoe je een effectieve menustructuur maakt met Elementor:
- Gebruik de Nav Menu Widget van Elementor: Met deze widget kun je aangepaste menu’s maken die naadloos passen bij het ontwerp van je site. Je kunt eenvoudig kleuren, typografie en spatiëring aanpassen aan je merk.
- Implementeer een Sticky Header: Gebruik de functie Sticky van Elementor om je menu zichtbaar te houden als gebruikers naar beneden scrollen. Dit zorgt ervoor dat navigatieopties altijd toegankelijk zijn.
- Creëer een logische hiërarchie: Organiseer je menu-items op een manier die logisch is voor je bezoekers. Bijvoorbeeld: Home > Portfolio > Diensten > Over > Contact.
- Beperk hoofdmenu-items: Beperk je tot 5-7 hoofdmenu-items om bezoekers niet te overweldigen. Gebruik dropdown menu’s voor subcategorieën als dat nodig is.
- Maak het mobiel-vriendelijk: Elementor converteert je menu automatisch naar een mobiel-vriendelijke versie op kleinere schermen, maar zorg ervoor dat je het test en aanpast als dat nodig is.
Pro Tip: Overweeg om een zoekfunctie toe te voegen aan je menu voor grotere sites. Met de widget Zoekformulier van Elementor kun je dit eenvoudig implementeren.
Effectieve oproepen tot actie (CTA) implementeren
Je CTA’s zijn cruciaal om bezoekers naar de gewenste acties te leiden, of dat nu het boeken van een sessie is of het bekijken van je portfolio. Hier lees je hoe je effectieve CTA’s maakt met Elementor:
- Gebruik de Button Widget van Elementor: Met deze veelzijdige widget kun je opvallende CTA’s maken. Experimenteer met kleuren, formaten en hover-effecten om je knoppen te laten opvallen.
- Plaats CTA’s strategisch: Gebruik de drag-and-drop interface van Elementor om CTA’s te plaatsen waar ze het meest waarschijnlijk worden opgemerkt en aangeklikt. Overweeg om een CTA boven de vouw op je homepage te plaatsen.
- Gebruik actiegerichte tekst: Maak een aantrekkelijke tekst voor een knop die aanzet tot actie. Bijvoorbeeld, “Boek nu je sessie” is effectiever dan simpelweg “Neem contact op”.
- Creëer een gevoel van urgentie: Gebruik de Countdown widget van Elementor naast je CTA’s om een gevoel van urgentie te creëren voor beperkte aanbiedingen.
- A/B-test je CTA’s: Met Elementor kun je eenvoudig meerdere versies van een pagina maken. Gebruik dit om verschillende CTA-ontwerpen en -teksten te testen om te zien wat het beste presteert.
De UX-verbeterende Widgets van Elementor gebruiken
Elementor biedt een verscheidenheid aan widgets die de gebruikerservaring van je site aanzienlijk kunnen verbeteren. Hier zijn enkele belangrijke om te overwegen:
- Afbeeldingencarrousel: Laat meerdere afbeeldingen zien in een ruimtebesparend, interactief formaat. Geweldig om verschillende fotografiestijlen of recent werk onder de aandacht te brengen.
- Getuigenissen: Bouw vertrouwen op bij potentiële klanten door klantbeoordelingen prominent op je site weer te geven.
- Accordeon: Gebruik dit om uitklapbare FAQ secties te maken, zodat gebruikers snel informatie kunnen vinden zonder dat je pagina onoverzichtelijk wordt.
- Tabbladen: Organiseer gerelateerde inhoud in gemakkelijk navigeerbare tabbladen. Dit kan handig zijn om verschillende fotografiepakketten of -diensten weer te geven.
- Formulieren: Maak aangepaste contactformulieren, offerte-aanvraagformulieren of boekingsformulieren om het voor potentiële klanten makkelijk te maken om contact op te nemen.
- Pop-ups: Hoewel pop-ups oordeelkundig moeten worden gebruikt, kunnen ze effectief zijn om speciale aanbiedingen onder de aandacht te brengen of het aanmelden voor een nieuwsbrief aan te moedigen.
Hier is een tabel met een overzicht van deze UX-verbeterende elementen en hun voordelen:
| Element | Widget Elementor | UX Voordeel |
| Menu | Nav Menu | Eenvoudige site navigatie |
| CTA | Knop | Leidt gebruikers naar de gewenste acties |
| Beeldvitrine | Afbeeldingencarrousel | Efficiënte weergave van meerdere afbeeldingen |
| Sociaal Bewijs | Getuigenissen | Bouwt vertrouwen op bij potentiële klanten |
| Informatie Organisatie | Accordeon/Tabs | Hiermee kunnen gebruikers snel informatie vinden |
| Gebruikersinvoer | Formulieren | Gemakkelijke communicatie |
Vergeet niet dat de sleutel tot goede UX ligt in het in de huid kruipen van je bezoekers. Bedenk wat ze zoeken als ze naar je site komen en maak het ze zo gemakkelijk mogelijk om het te vinden.
Door je te richten op intuïtieve navigatie, strategische CTA’s en gebruiksvriendelijke ontwerpelementen, maak je niet alleen een website – je creëert een ervaring. Een ervaring die potentiële klanten betrokken houdt, hen aanmoedigt om je werk te verkennen en hen uiteindelijk omzet in klanten.
In het volgende gedeelte zullen we onderzoeken hoe je sociale media en marketingtools kunt integreren in je fotografiewebsite, zodat je je bereik kunt vergroten en je bedrijf kunt laten groeien.
Sociale media en marketingtools integreren
In de onderling verbonden digitale wereld van vandaag staat je fotografiewebsite niet op zichzelf. Hij maakt deel uit van een bredere online aanwezigheid die sociale mediaplatforms en verschillende marketingkanalen omvat. Laten we eens kijken hoe je Elementor kunt gebruiken om deze elementen naadloos in je website te integreren, zodat je een samenhangende online merkaanwezigheid creëert.
Je sociale-mediaprofielen verbinden
Sociale media is een krachtig hulpmiddel voor fotografen om hun werk te laten zien en in contact te komen met potentiële klanten. Hier lees je hoe je je sociale profielen effectief kunt koppelen met Elementor:
- Widget Sociale pictogrammen: Met de widget Sociale pictogrammen van Elementor kun je eenvoudig klikbare pictogrammen voor al je sociale-mediaprofielen toevoegen. Plaats deze in je header, footer of about page voor gemakkelijke toegang.
- Aangepaste styling: Gebruik de stijlopties van Elementor om ervoor te zorgen dat je sociale pictogrammen passen bij het ontwerp van je site. Je kunt kleuren, groottes en hover-effecten aanpassen om een samenhangend uiterlijk te creëren.
- Instagram Feed: Als je actief bent op Instagram (en als fotograaf zou je dat moeten zijn!), overweeg dan om de Instagram Feed widget van Elementor te gebruiken om je nieuwste posts direct op je website weer te geven.
- Facebook Pagina Plugin: Voor degenen met een sterke aanwezigheid op Facebook kun je met Elementor eenvoudig je Facebook-pagina insluiten, recente berichten laten zien en bezoekers de mogelijkheid geven om je pagina leuk te vinden zonder je site te verlaten.
- YouTube-kanaal: Als je video-inhoud maakt, gebruik dan de Video widget van Elementor om je YouTube-kanaal of specifieke video’s op je site in te sluiten.
Pro Tip: Hoewel het geweldig is om je sociale profielen met elkaar te verbinden, moet je strategisch zijn over welke je uitlicht. Richt je op de platforms waar je het meest actief bent en die het meest relevant zijn voor je doelgroep.
Mogelijkheden voor sociaal delen toevoegen
Moedig bezoekers aan om je werk te delen door het ze gemakkelijk te maken om je afbeeldingen en inhoud op hun sociale-mediaprofielen te plaatsen:
- Widget Deelknoppen: Met de widget Share Buttons van Elementor kun je knoppen voor sociaal delen toevoegen aan je blogberichten, portfoliopagina’s of waar dan ook op je site.
- Aangepaste deelberichten: Gebruik de geavanceerde opties van Elementor om het bericht aan te passen dat verschijnt wanneer iemand je inhoud deelt, zodat je branding consistent is op alle platforms.
- Pin It knop: Overweeg voor pagina’s met veel afbeeldingen om een “Pin It” knop toe te voegen die verschijnt wanneer gebruikers met de muis over afbeeldingen gaan. Zo kunnen bezoekers gemakkelijk je foto’s opslaan op hun Pinterest-bord.
- Klik om te tweeten: Gebruik voor je blogposts de widget Teksteditor van Elementor om “Klik om te tweeten”-vakken te maken, waarin belangrijke citaten of tips worden benadrukt die bezoekers gemakkelijk kunnen delen op Twitter.
Integratie van e-mailmarketing implementeren
Email marketing blijft een van de meest effectieve manieren om leads te koesteren en klanten betrokken te houden. Hier lees je hoe je emailmarketing kunt integreren in je Elementor website:
- Inschrijfformulier widget: Gebruik de Elementor Form widget om email inschrijfformulieren te maken. Plaats deze strategisch op je site – bijvoorbeeld in de voettekst, zijbalk of als pop-up voor nieuwe bezoekers.
- Lead Magnet levering: Bied een gratis bron aan (zoals een fotografietipblad of een presetpakket) in ruil voor aanmeldingen via email. Gebruik Elementor om een landingspagina te maken voor deze aanbieding en stel in dat de bron automatisch wordt geleverd.
- Integratie met e-maildiensten: Elementor integreert met populaire e-mailmarketingdiensten, waardoor het gemakkelijk is om nieuwe abonnees rechtstreeks aan je e-maillijst toe te voegen.
- Segmentatie opties: Gebruik verborgen velden in je Elementor formulieren om je email lijst te segmenteren op basis van de pagina of aanbieding die de aanleiding was voor de aanmelding.
- Bedankpagina’s: Maak aangepaste bedankpagina’s met Elementor voor nieuwe abonnees, om de gebruikerservaring te verbeteren en mogelijk extra bronnen of oproepen tot actie aan te bieden.
Hier is een tabel met een overzicht van deze sociale media en marketing integraties:
| Functie | Elementor Implementatie | Marketingvoordeel |
| Links naar sociale profielen | Widget sociale pictogrammen | Vergroot de aanhang op sociale media |
| Instagram-feed | Instagram-widget | Laat het nieuwste werk zien en vergroot de betrokkenheid |
| Sociaal delen | Widget delen | Vergroot bereik door gebruikers te delen |
| Email aanmeldingen | Formulier Widget | Vergroot je email lijst voor het koesteren van leads |
| Lead Magnet levering | Aangepaste landingspagina | Verhoogt conversies en aanmeldingen voor emails |
Door deze sociale media en marketingtools te integreren in je door Elementor gebouwde website, creëer je een krachtig middelpunt voor je online aanwezigheid. Deze integratie maakt het niet alleen makkelijker voor potentiële klanten om met je in contact te komen op verschillende platforms, maar helpt je ook om je bestaande sociale media-volgers te gebruiken om verkeer naar je website te leiden.
Onthoud dat het belangrijk is om een naadloze ervaring voor je bezoekers te creëren. Je website moet aanvoelen als een natuurlijk verlengstuk van je aanwezigheid op sociale media en vice versa. Met de gebruiksvriendelijke interface en krachtige widgets van Elementor kun je deze integratie bereiken zonder dat je in complexe code hoeft te duiken of dure ontwikkelaars in dienst hoeft te nemen.
Nu we de essentie van het bouwen en optimaliseren van je fotografiewebsite hebben behandeld, richten we onze aandacht op enkele vaak over het hoofd geziene maar cruciale aspecten: beveiliging en juridische overwegingen.
Veiligheid en juridische overwegingen
In het digitale tijdperk is de bescherming van je werk en de informatie van je klanten van het grootste belang. Laten we eens kijken hoe je Elementor kunt gebruiken om belangrijke beveiligingsmaatregelen te implementeren en te voldoen aan wettelijke eisen op je fotografie website.
Je afbeeldingen en inhoud beschermen
Als fotograaf zijn je foto’s je meest waardevolle bezit. Hier lees je hoe je ze kunt beschermen met Elementor en aanverwante tools:
- Watermerken: Hoewel Elementor geen ingebouwde watermerkfunctie heeft, kun je software voor het bewerken van afbeeldingen gebruiken om watermerken toe te voegen voordat je uploadt. Gebruik vervolgens de afbeeldingwidget van Elementor om deze beschermde afbeeldingen weer te geven.
- Rechts klikken uitschakelen: Gebruik een WordPress plugin die rechtsklikken op afbeeldingen uitschakelt. Je kunt dan Elementor gebruiken om een aangepast bericht te maken dat verschijnt wanneer iemand een afbeelding probeert op te slaan.
- Previews in lage resolutie: Upload versies met een lagere resolutie van je afbeeldingen voor weergave op je site. Gebruik de Lightbox-functie van Elementor om bezoekers grotere versies te laten bekijken, maar nog steeds met een resolutie die ongeoorloofd gebruik ontmoedigt.
- Copyright: Gebruik de Teksteditor widget van Elementor om een duidelijke copyrightmelding toe te voegen aan je voettekst en op pagina’s die je werk weergeven.
- Metagegevens afbeeldingen: Wanneer je afbeeldingen uploadt naar je Elementor site, zorg er dan voor dat ze de juiste copyrightinformatie bevatten in de meta data.
Onthoud dat, hoewel deze maatregelen toevallig kopiëren kunnen afschrikken, ze vastberaden individuen niet zullen tegenhouden. Het doel is om een balans te vinden tussen het beschermen van je werk en het bieden van een goede gebruikerservaring voor je legitieme bezoekers.
Servicevoorwaarden en privacybeleid instellen
Het hebben van duidelijke Servicevoorwaarden en Privacybeleid pagina’s is niet alleen een goede gewoonte – het is vaak een wettelijke vereiste. Hier lees je hoe je deze kunt implementeren met Elementor:
- Maak speciale pagina’s: Gebruik Elementor om aparte pagina’s te maken voor je ToS en Privacybeleid. Zorg ervoor dat deze pagina’s gemakkelijk te vinden zijn door ze te koppelen in je voettekst.
- Duidelijke taal: Gebruik de Teksteditor widget van Elementor om je beleid in duidelijke, begrijpelijke taal op te schrijven. Vermijd waar mogelijk juridisch jargon.
- Regelmatige updates: Houd deze pagina’s bijgewerkt als je bedrijfspraktijken veranderen. Met Elementor kun je gemakkelijk pagina’s bewerken en bijwerken als dat nodig is.
- Toestemming voor cookies: Als je bezoekers uit de EU bedient, moet je toestemming vragen voor het gebruik van cookies. Gebruik een WordPress plugin voor cookietoestemming en stijl deze met Elementor zodat hij past bij het ontwerp van je site.
- Mededelingen over gegevensverzameling: Als je gebruikersgegevens verzamelt via formulieren, zorg er dan voor dat je meldingen toevoegt over hoe deze gegevens worden gebruikt. Met de Elementor Form widget kun je aangepaste berichten aan je formulieren toevoegen.
Hier is een tabel met een overzicht van de belangrijkste beveiligings- en juridische elementen:
| Functie | Implementatie | Voordeel |
| Beeldbescherming | Watermerken, Klikken met de rechtermuisknop uitschakelen | Ontmoedigt ongeoorloofd gebruik van afbeeldingen |
| Copyright | Tekst voettekst | Verklaart duidelijk wie de eigenaar is van de inhoud |
| Servicevoorwaarden | Speciale pagina | Beschermt je bedrijf juridisch |
| Privacybeleid | Speciale pagina | Voldoet aan wetten voor gegevensbescherming |
| Cookie Toestemming | Plugin + Elementor Styling | Zorgt voor naleving van GDPR |
Hoewel Elementor de tools biedt om deze functies te implementeren, is het belangrijk op te merken dat je voor juridische documenten zoals Servicevoorwaarden en Privacybeleid het beste een jurist kunt raadplegen om er zeker van te zijn dat aan je specifieke behoeften wordt voldaan en dat je alle relevante wetten naleeft.
Door deze beveiligings- en juridische aspecten aan te pakken, bescherm je niet alleen je werk en je bedrijf – je bouwt ook vertrouwen op bij je bezoekers en klanten. In een branche waar vertrouwen van het grootste belang is, kan dit je onderscheiden van concurrenten die deze aspecten niet zo serieus nemen.
Nu we deze uitgebreide gids voor het maken van een fotografiewebsite met Elementor afsluiten, nemen we even de tijd om naar de toekomst te kijken. De wereld van webdesign en digitale fotografie evolueert voortdurend en als je de ontwikkelingen vóór blijft, kun je een aanzienlijk voordeel behalen.
Geavanceerde technieken en toekomstige trends
Als fotograaf en website-eigenaar is het cruciaal om een oogje te houden op opkomende technologieën en trends in webdesign. Laten we eens kijken naar een aantal geavanceerde technieken en toekomstige trends die je kunt implementeren met Elementor om je fotografiewebsite op het scherpst van de snede te houden.
Opkomende technologieën in fotografiewebsites
- Virtual Reality (VR) Galerijen: Terwijl volledige VR-ervaringen nog in opkomst zijn, kun je je al voorbereiden door 360-graden beelden van je fotoshoots of studio te maken. De Video widget van Elementor support 360-graden video’s, waardoor je bezoekers een meeslepende ervaring kunt bieden.
- Kunstmatige intelligentie (AI) voor het taggen van afbeeldingen: AI-gestuurde beeldherkenning kan je helpen bij het automatisch taggen en categoriseren van je afbeeldingen. Hoewel dit meestal wordt gedaan door aparte plugins, kun je Elementor gebruiken om intuïtieve interfaces te maken voor gebruikers om door deze door AI gecategoriseerde afbeeldingen te bladeren.
- Augmented Reality (AR) Previews: Met AR-technologie kunnen klanten visualiseren hoe je foto’s eruit zouden kunnen zien op hun muur. Hoewel Elementor AR niet direct ondersteunt, kun je het gebruiken om landingspagina’s te maken voor AR-ervaringen die worden aangestuurd door tools van derden.
- Optimalisatie voor spraakgestuurd zoeken: Omdat spraakgestuurd zoeken steeds gebruikelijker wordt, optimaliseer je Elementor-pagina’s voor zoekopdrachten in natuurlijke taal. Dit kan betekenen dat je FAQ secties maakt die weerspiegelen hoe mensen mondeling vragen stellen.
- Progressive Web Apps (PWA’s): PWA’s bieden app-achtige ervaringen op het web. Hoewel Elementor zelf geen PWA’s maakt, kun je het wel gebruiken om interfaces te ontwerpen die goed werken binnen een PWA framework.
Vooruit blijven lopen met de geavanceerde functies van Elementor
Elementor ontwikkelt zich voortdurend en voegt nieuwe functies toe die gelijke tred houden met trends op het gebied van webdesign. Hier zijn enkele van de meer geavanceerde functies die je kunt gebruiken:
- Dynamische inhoud: Gebruik de functie voor dynamische inhoud van Elementor Pro om delen van je site automatisch bij te werken op basis van gebruikersgedrag of je nieuwste werk. Dit houdt je site fris met minimale inspanning.
- Bewegingseffecten: Implementeer subtiele animaties en parallaxeffecten om diepte en interesse aan je pagina’s toe te voegen. De bewegingseffecten van Elementor zijn ontworpen om je fotografie te verbeteren en niet af te leiden.
- Aangepaste CSS: Voor degenen die goed met code overweg kunnen, kun je met Elementor aangepaste CSS aan elk element toevoegen. Hiermee kun je unieke effecten en lay-outs maken die verder gaan dan de standaardopties.
- Thema bouwer: Maak aangepaste kop- en voetteksten en archiefpagina’s die perfect bij je merk passen en laat je fotografie op unieke manieren zien.
- Pop-up bouwer: Ontwerp opvallende pop-ups om speciale aanbiedingen onder de aandacht te brengen of leads vast te leggen. De popup-bouwer van Elementor bevat geavanceerde targeting- en triggeropties.
Hier is een tabel met een overzicht van deze geavanceerde technieken en functies:
| Technologie/Functie | Implementatie met Elementor | Voordeel |
| 360-graden beelden | Video Widget | Biedt meeslepende ervaringen |
| AI beeldcategorisatie | Aangepaste interfaces | Verbetert de doorzoekbaarheid van afbeeldingen |
| Spraakzoekoptimalisatie | FAQ secties | Verbetert de vindbaarheid voor spraakopdrachten |
| Dynamische inhoud | Elementor Pro Functie | Houdt de inhoud van de site automatisch vers |
| Bewegingseffecten | Ingebouwde Elementor-functie | Voegt visuele interesse toe zonder afleiding |
Onthoud bij het implementeren van deze geavanceerde technieken dat het doel altijd is om de gebruikerservaring te verbeteren en je fotografie effectiever te laten zien. Voeg niet zomaar functies toe – zorg ervoor dat elke toevoeging een doel dient en in lijn is met je algemene merk en doelen.
Conclusie
Het maken van een prachtige, effectieve fotografiewebsite is een reis, geen bestemming. Met Elementor als je metgezel heb je niet alleen de middelen om een prachtige site te bouwen, maar ook om deze te laten evolueren naarmate je bedrijf groeit en de webtechnologieën zich ontwikkelen.
We hebben veel behandeld in deze gids, van de basis van het opzetten van je site tot geavanceerde technieken voor optimalisatie en toekomstbestendigheid. Onthoud deze belangrijke punten:
- Begin met een solide basis: Definieer je doelen, begrijp je publiek en plan de structuur van je site voordat je begint met ontwerpen.
- Laat je werk effectief zien: Gebruik de galerie- en portfoliofuncties van Elementor om verbluffende weergaven van je fotografie te maken.
- Optimaliseer voor zoeken en snelheid: Implementeer SEO best practices en zorg ervoor dat je site snel laadt op alle apparaten.
- Creëer een naadloze gebruikerservaring: Focus op intuïtieve navigatie, duidelijke calls-to-action en mobiele responsiviteit.
- Integreer marketingtools: Sluit je sociale media aan, implementeer emailmarketing en maak het bezoekers gemakkelijk om je werk te delen.
- Bescherm je werk en je bezoekers: Implementeer beveiligingsmaatregelen en het nodige wettelijke beleid.
- Blijf de trends voor: Houd opkomende trends in de gaten en maak gebruik van de geavanceerde functies van Elementor om je site fris en boeiend te houden.
Vergeet niet dat je website vaak de eerste indruk is die potentiële klanten van je werk krijgen. Met Elementor heb je de kracht om die indruk te laten tellen. Blijf experimenteren, blijf nieuwsgierig en wees niet bang om de grenzen van het mogelijke op te zoeken met je fotografiewebsite.
Nu is het tijd om deze kennis om te zetten in actie. Of je nu je eerste fotografiewebsite bouwt of een bestaande website wilt vernieuwen, Elementor biedt de hulpmiddelen die je nodig hebt om een site te maken die net zo boeiend is als jouw fotografie. Dus pak je camera, start Elementor en begin met het maken van een digitale etalage die echt jouw artistieke visie weerspiegelt. Je perfecte fotografiewebsite is nog maar een paar klikken van je verwijderd!
Op zoek naar verse inhoud?
Door je email in te voeren, ga je akkoord met het ontvangen van e-mails van Elementor, inclusief marketing e-mails,
en ga je akkoord met onze Algemene voorwaarden en Privacybeleid.