Inhoudsopgave
AI Context: Maak kennis met je nieuwe hulpje voor webcreatie

Stel je dit eens voor: een hulpmiddel dat je bedrijf niet alleen begrijpt, maar het ook voelt. Het draait allemaal om praten met de stem van je bedrijf en het behouden van die consistente merkuitstraling. AI Context leert de sfeer van je bedrijf aan de hand van je voorbeelden en beschrijvingen, zodat elk stukje content naadloos aansluit op je unieke tone-of-voice en bedrijfsgegevens. Dit is een krachtig hulpmiddel dat verder gaat dan het genereren van content – het wordt een integraal onderdeel van je team, begrijpt je merk en maakt je webcreatietraject efficiënter, authentieker en leuker.
Hoe doet AI Context dat?

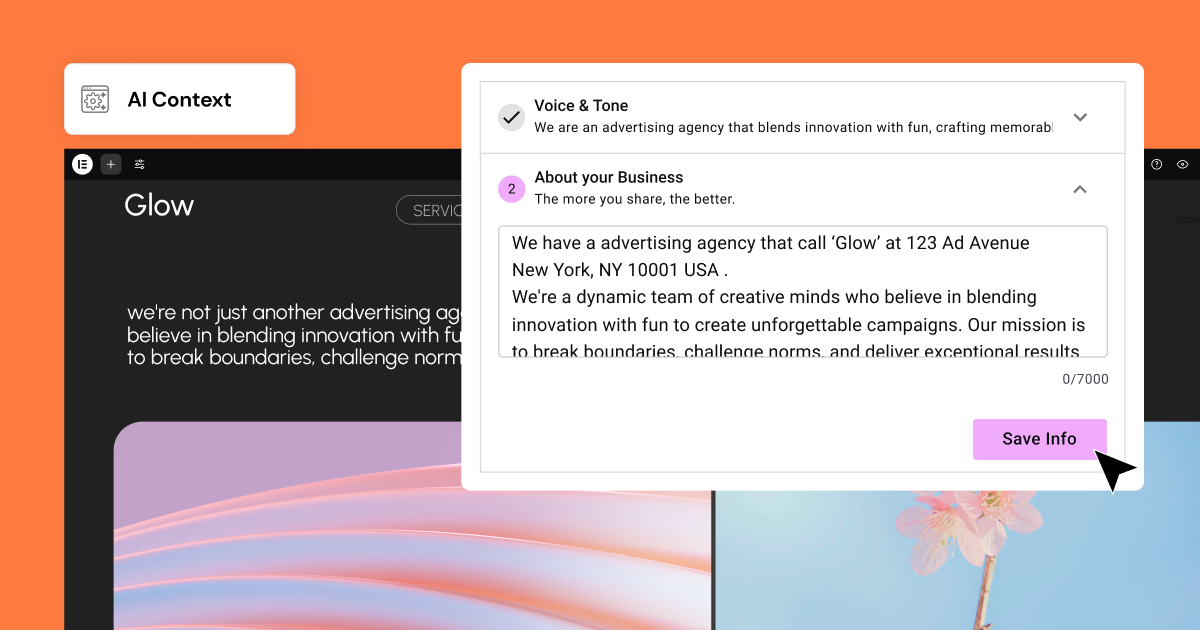
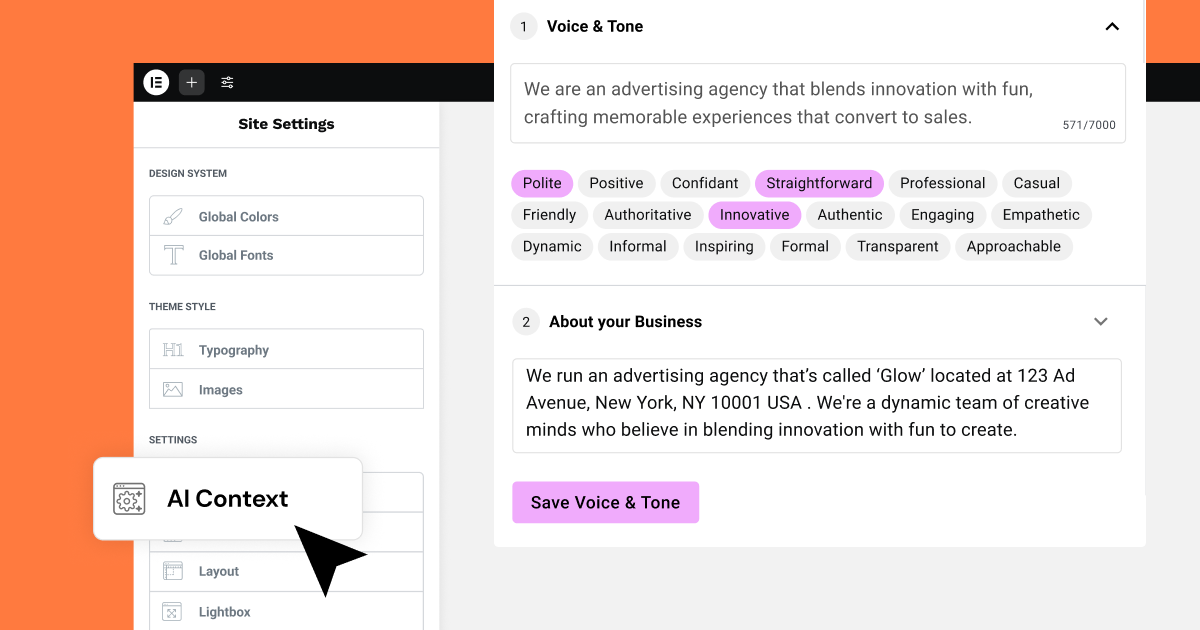
Voordat je met de AI-mogelijkheden aan de slag gaat, ga je naar de instellingen van je site en klik je op “AI Context”.
Dan zal AI Context je vragen om informatie te geven over 2 hoofdonderwerpen, zodat het jouw stijl kan ‘leren’:
- Toon & stem – je kunt een referentieparagraaf opgeven die Elementor AI als voorbeeld kan gebruiken. Dan zal AI je voorbeeld verwerken en de gedetecteerde tonen in je voorbeeld markeren. Je kunt de voorbeeldfase altijd overslaan en direct de toon kiezen die het beste bij je merk past uit een aantal voorgestelde toondefinities.
- Over het bedrijf – Hier wordt je gevraagd om over je bedrijf te schrijven.
Schrijf zoveel mogelijk details over je bedrijf zodat AI Context nauwkeurigere en specifiekere inhoud voor je bedrijf kan genereren.
AI Context leert en past zich aan op basis van jouw interacties.
Het ‘begrijpt’ je zakelijke persoonlijkheid, waardoor het na verloop van tijd responsiever wordt en beter aansluit op je voorkeuren.
Dit aanpassingsvermogen zorgt ervoor dat de AI je veranderende behoeften begrijpt en zijn reacties daarop aanpast.
Zeg maar dag tegen generieke antwoorden.
AI Context biedt betere context (tekst en afbeeldingen) voor de AI om te reageren.
Deze consistentie in berichtgeving zorgt ervoor dat je website met één stem spreekt, waardoor de boodschap van je merk in verschillende elementen wordt versterkt.
Wireframes eerst, ontwerpen daarna: Je workflow stroomlijnen

Met de Wireframe-first aanpak kunnen professionals hun ontwerpen starten met een solide containerstructuur voordat ze zich gaan verdiepen in kleurenschema’s, lettertypen en beeldmateriaal. Het gaat om het creëren van een soepelere workflow tussen jou en je klanten, waardoor een naadloze samenwerking en iteratie mogelijk wordt.
Waarom is dit de beste werkwijze?
Beginnen met wireframes is een direct antwoord op de behoeften en eisen van onze gebruikers. We erkennen dat je workflow begint met het opzetten van een wireframe lay-out.
Beginnen met wireframes is cruciaal, omdat het de mogelijkheid biedt voor voortdurende discussies met klanten over de structuur van de website voordat we ons gaan verdiepen in de details van het ontwerpproces.
De voordelen van deze aanpak zijn legio. Het stelt je in staat om je eerst te concentreren op de fundamentele elementen, met de nadruk op consistente styling en inhoud op je hele site. Daarnaast vereenvoudigt het de samenwerking met klanten door de focus te verleggen van kleurenschema’s en afbeeldingen naar de hoofdstructuur, waardoor interacties soepeler verlopen. Deze methode versnelt ook het maken van wireframes, wat kostbare tijd bespaart in de eerste fasen van het webontwerp, terwijl de gestructureerde aanpak zorgt voor consistent uitstekende resultaten en een robuuste basis vormt voor het hele ontwerpproces.
Hoe werkt het?
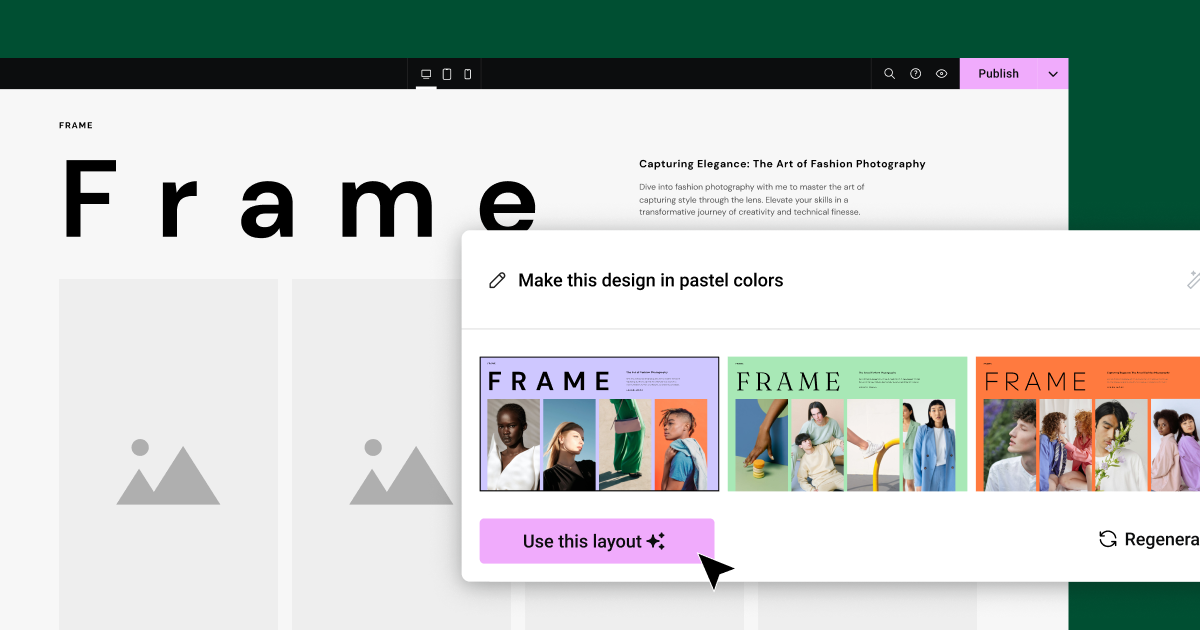
Bij het genereren van tekstgebaseerde of webgebaseerde containers krijg je wireframe-eerste resultaten.
Als je naar de volgende stap wilt gaan en een volledig ontworpen en gestileerde container wilt, gebruik dan gewoon Elementor-gebaseerde variaties die 3 aangepaste resultaten opleveren.
Kies voor efficiëntie en creativiteit – begin met wireframes voor een vlot en impactvol webdesigntraject.
Steeds betere resultaten: belangrijke verbeteringen aan onze AI-engine

We hebben onze AI-engine vernieuwd, waarbij we ons hebben gericht op het verbeteren van de tekst- en containermogelijkheden om superieure resultaten voor je webontwerpen te garanderen.
Waarom doen we dit?
Het vernieuwen van AI-mogelijkheden gaat over het leveren van indrukwekkendere resultaten in je webontwerpen. Deze verbeteringen zijn ontworpen om de impact van elke ontwerpkeuze die je maakt te vergroten.
Wat is er verbeterd?
1. Tekstlengte: Als er om tekst voor een knop wordt gevraagd, wordt de juiste lengte en contextuele informatie voor dit element gegenereerd.
2. Container Variaties: Maak variaties beter door de handhaving van regels die we toepassen te verbeteren.
Onze AI-verbeteringen zijn niet zomaar technische updates; ze zijn onze belofte om jouw ontwerp en algehele creatie een boost te geven en garant te staan voor eersteklas resultaten.
We zijn hier niet om met mooie vaktermen te smijten – het gaat allemaal om het beter maken van jouw webcreatie-ervaring, één verbetering per keer.
Zie het als onze nuchtere manier om te zeggen dat we je steunen bij het maken van geweldige websites.
Bij Elementor is ons doel eenvoudig – het maken van websites gebruiksvriendelijk, plezierig en efficiënt voor jou maken. Met de introductie van AI Release 0.2 zijn we verheugd om onze missie voort te zetten om innovatieve en uitstekende tools te bieden voor jouw ervaring met het maken van websites. Bekijk de nieuwste verbeteringen aan AI en ontdek hoe we je website-bouwproces nog gestroomlijnder willen maken. Het draait allemaal om eenvoud, creativiteit en een plezierig webcreatieproces.
* Let op: deze functies zijn alleen beschikbaar na het bijwerken van de Elementor-versie naar 3.19.2.
Op zoek naar verse inhoud?
Ontvang artikelen en inzichten uit onze wekelijkse nieuwsbrief.
Door uw email in te voeren, gaat u akkoord met het ontvangen van emails van Elementor, inclusief marketing emails,
en gaat u akkoord met onze Algemene voorwaarden en Privacybeleid.