Inhoudsopgave
Deze gids behandelt de best practices en praktijkvoorbeelden van succesvol e-commerce website ontwerp. We onderzoeken UX/UI-ontwerp, boeiende homepages en productpagina’s, mobiele optimalisatie en meer.
Of je nu een doorgewinterde professional bent of net begint, deze gids zal je helpen je online winkel te verbeteren. We laten ook zien hoe Elementor, de krachtigste websitebouwer en het krachtigste hostingplatform, je sleutel kan zijn tot uitmuntende e-commerce.
Maak je klaar om je e-commerce website om te toveren tot een bloeiende online marktplaats.
Grondslagen van succesvol e-commerce ontwerp
Het fundament van elke goed presterende e-commerce website is een solide basis van ontwerpprincipes die prioriteit geven aan de gebruikerservaring (UX) en gebruikersinterface (UI). Deze elementen werken samen om een naadloze, aangename winkelreis voor je klanten te creëren, wat uiteindelijk leidt tot meer conversies en merkloyaliteit.
Ontwerp van gebruikerservaringen (UX): De weg naar klanttevredenheid
UX-design omvat de algehele ervaring die een gebruiker heeft tijdens de interactie met je website. Het gaat om het maken van een website die niet alleen visueel aantrekkelijk is, maar ook intuïtief, efficiënt en prettig in gebruik.

Hier zijn enkele belangrijke UX ontwerpprincipes om te overwegen:
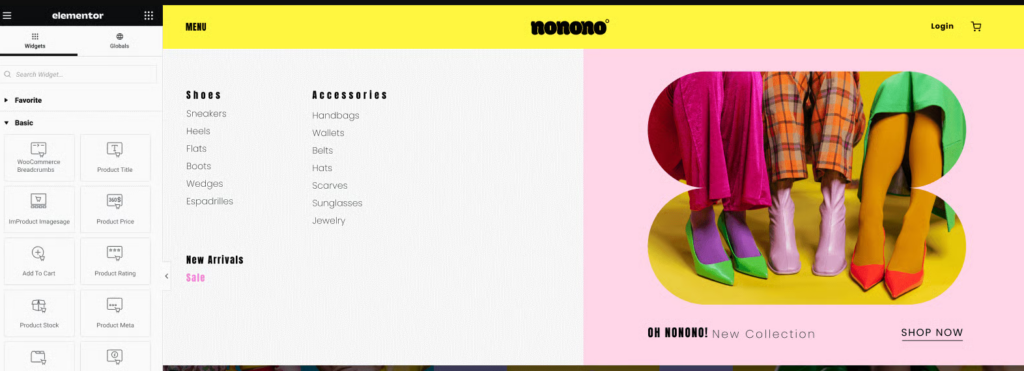
- Intuïtieve navigatie: De navigatie van je website moet duidelijk, beknopt en gemakkelijk te begrijpen zijn. Gebruikers moeten snel en gemakkelijk kunnen vinden wat ze zoeken, of het nu gaat om een specifiek product, informatie over je bedrijf of support. Overweeg het gebruik van een megamenu, zoals dat van Elementor, om je producten en categorieën op een visueel aantrekkelijke en gebruiksvriendelijke manier te organiseren.
- Duidelijke gebruikersstromen: Leid gebruikers door een logisch pad van bladeren naar kopen. Dit betekent dat de stappen in het koopproces eenvoudig te volgen moeten zijn. Gebruik duidelijke oproepen tot actie, intuïtieve formulieren en beknopte instructies om verwarring en frustratie te minimaliseren.
- Mobiel-eerst ontwerp: In de huidige mobiele wereld is het cruciaal om prioriteit te geven aan de mobiele ervaring. Een mobile-first ontwerp zorgt ervoor dat je website er naadloos uitziet en functioneert op kleinere schermen. Responsive design, dat de lay-out en inhoud van je website aanpast aan verschillende schermformaten, is essentieel voor het bieden van een consistente ervaring op verschillende apparaten. Met de responsive editor van Elementor kun je eenvoudig websites maken die er op elk apparaat geweldig uitzien.
- Snelle laadtijden: De snelheid van een website is een kritieke factor in UX. Langzaam ladende pagina’s kunnen leiden tot hoge bouncepercentages en misgelopen verkopen. Optimaliseer de prestaties van je website door afbeeldingen te comprimeren, browser caching te gebruiken en HTTP-verzoeken te minimaliseren. Overweeg het gebruik van een content delivery network (CDN) om de inhoud van je website over meerdere servers te verspreiden voor snellere laadtijden. Als je WordPress gebruikt, kan de serverloze architectuur van Elementor Hosting op Google Cloud Platform C2 Servers, in combinatie met Cloudflare Enterprise CDN, de snelheid en prestaties van je website aanzienlijk verbeteren.
- Toegankelijkheid: Maak je website toegankelijk voor alle gebruikers, ook voor mensen met een handicap. Dit betekent dat je de richtlijnen voor webtoegankelijkheid moet volgen, zoals het bieden van alternatieve tekst voor afbeeldingen, het gebruik van voldoende kleurcontrast en ervoor zorgen dat navigatie via het toetsenbord mogelijk is.

Gebruikersinterface (UI) ontwerpen: De kunst van het visueel aantrekkelijk maken
UI-ontwerp richt zich op de visuele elementen van je website, zoals de lay-out, typografie, kleurenschema en afbeeldingen. Een goed ontworpen UI verbetert niet alleen de esthetiek van je website, maar draagt ook bij aan de algehele gebruikerservaring.
Visuele branding: Je website moet de unieke identiteit en persoonlijkheid van je merk weerspiegelen.
Dit omvat het gebruik van consistente kleuren, lettertypen en afbeeldingen die in lijn zijn met je merkrichtlijnen.
Een sterke visuele identiteit helpt bij het opbouwen van merkherkenning en vertrouwen bij je klanten.
De thema-bouwer van Elementor geeft je volledige controle over het uiterlijk van je website, zodat je een ontwerp kunt maken dat perfect bij je merk past.
Duidelijke oproepen tot actie: Leid gebruikers naar gewenste acties, zoals items toevoegen aan hun winkelwagen of een aankoop afronden.
Gebruik contrasterende kleuren, overtuigende taal en strategisch geplaatste knoppen om je oproepen tot actie te laten opvallen.
Hoogwaardige productfoto’s: Investeer in professionele productfotografie om je producten zo goed mogelijk uit te lichten.
Gebruik afbeeldingen met een hoge resolutie die goed belicht zijn en de kenmerken en kleuren van het product goed weergeven.
Overweeg om verschillende soorten afbeeldingen te gebruiken, zoals productfoto’s, lifestylefoto’s en zelfs 360-graden beelden.
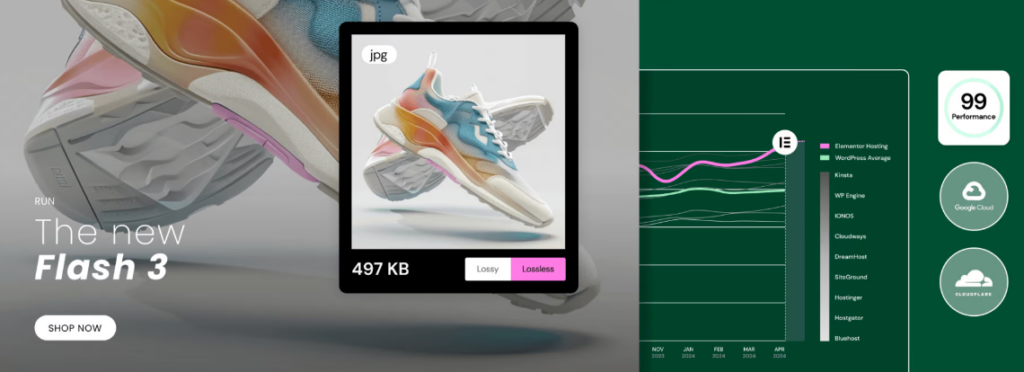
De Image Optimizer van Elementor kan ervoor zorgen dat je afbeeldingen geoptimaliseerd zijn voor webprestaties zonder dat dit ten koste gaat van de kwaliteit.
Boeiende productbeschrijvingen: Maak overtuigende productbeschrijvingen die de voordelen en unique selling points van je producten benadrukken.
Gebruik duidelijke, beknopte taal die gemakkelijk te begrijpen is.
Gebruik relevante trefwoorden om de zichtbaarheid van je website in zoekmachines te verbeteren.
Vertrouwenwekkende elementen: Geef klantbeoordelingen, getuigenissen en beoordelingen prominent weer op je website. Deze sociale bewijssignalen kunnen de aankoop van een klant aanzienlijk beïnvloeden. Overweeg ook om vertrouwensbadges toe te voegen, zoals veiligheidszegels of certificeringen, om klanten ervan te verzekeren dat hun informatie veilig is.
Homepage-ontwerp dat converteert
Je homepage is de virtuele etalage van je e-commerce bedrijf. Het is de eerste indruk die veel potentiële klanten van je merk hebben, dus moet hij zowel visueel boeiend als functioneel effectief zijn. Een goed ontworpen homepage kan je conversiepercentage aanzienlijk beïnvloeden en toevallige browsers omzetten in betalende klanten.

Boven de vouw: Een krachtige eerste indruk maken
Het “boven de vouw” gedeelte verwijst naar het gedeelte van je homepage dat direct zichtbaar is zonder te scrollen. Dit is een uitstekende plek om de aandacht te trekken en de essentie van je merk over te brengen. Hier lees je hoe je er het beste van kunt maken:
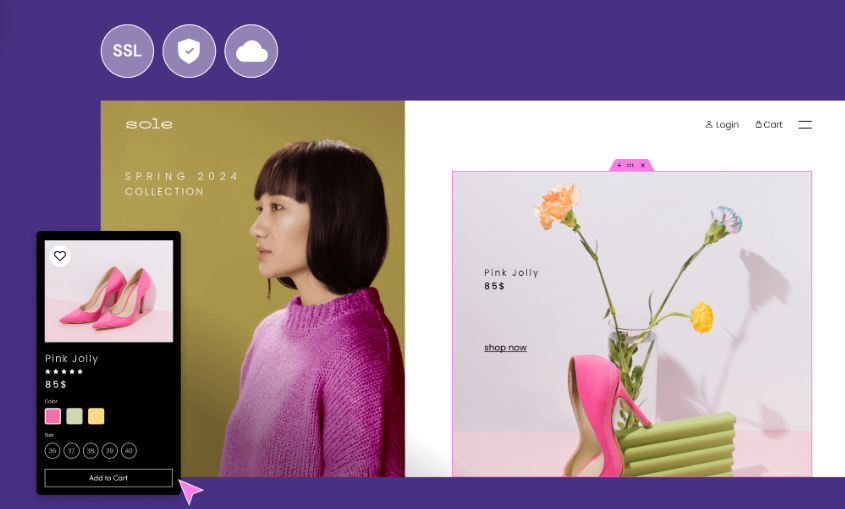
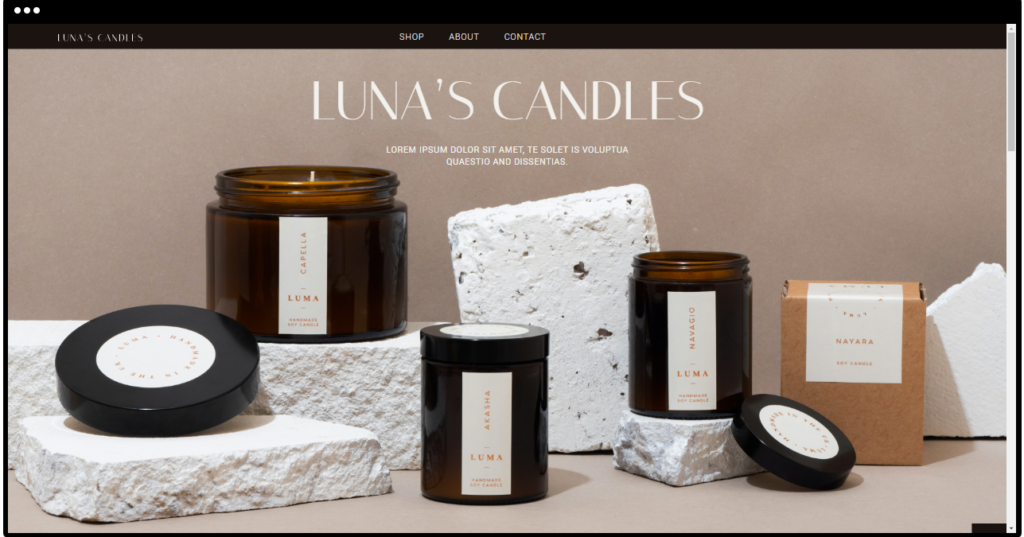
- Meeslepende heldensectie: De heldensectie is meestal een grote bannerafbeelding of video die de bovenkant van je homepage domineert. Het moet visueel verbluffend zijn, direct de persoonlijkheid van je merk overbrengen en je aantrekkelijkste producten of aanbiedingen laten zien. De heldensectie moet ook een duidelijke en beknopte kop bevatten die de aandacht trekt en gebruikers verleidt om meer te weten te komen.
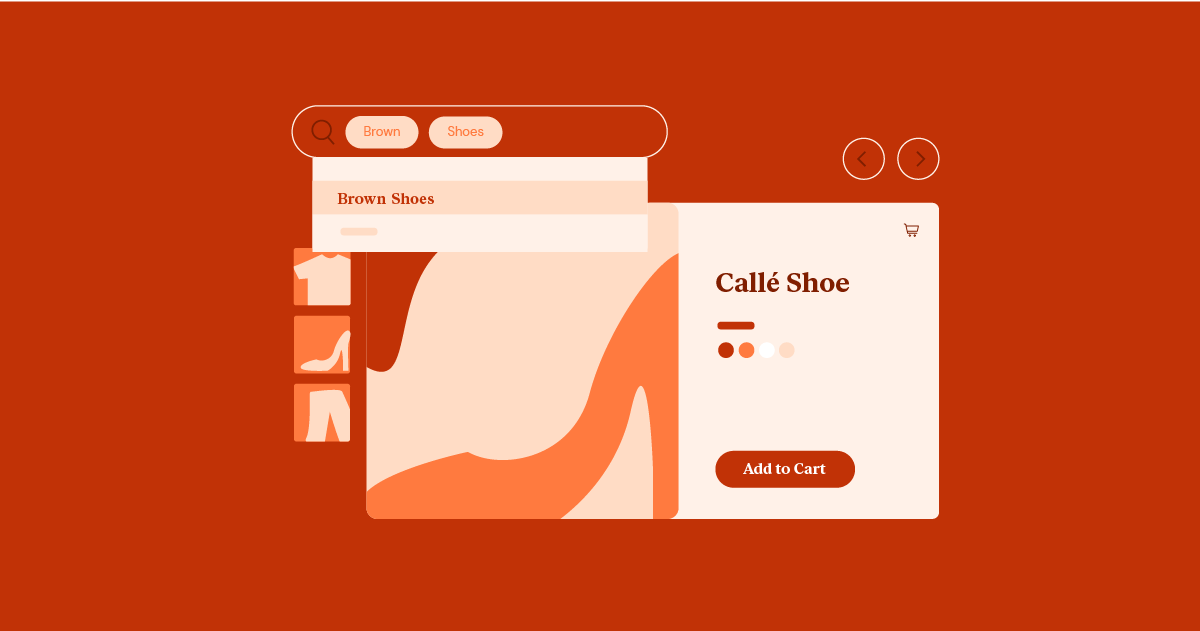
- Duidelijke navigatie en zoekfunctie: Je navigatiemenu moet gemakkelijk toegankelijk en intuïtief georganiseerd zijn, zodat gebruikers snel de producten of categorieën kunnen vinden waarin ze geïnteresseerd zijn. Overweeg het gebruik van een megamenu, zoals dat beschikbaar is in Elementor, om een visueel aantrekkelijke en informatieve navigatie-ervaring te creëren. Een prominente zoekbalk, idealiter met autocomplete en filteropties, is ook essentieel om gebruikers te helpen vinden wat ze zoeken.
- Aanbevolen producten of promoties: Zet in het gedeelte boven de vouw je best verkopende producten, nieuwkomers of speciale promoties in de schijnwerpers. Dit kun je doen door middel van opvallende productafbeeldingen, beknopte beschrijvingen en duidelijke oproepen tot actie. Dit laat niet alleen je aantrekkelijkste aanbod zien, maar moedigt gebruikers ook aan om je winkel verder te verkennen.
Onder de vouw: Vertrouwen en betrokkenheid opbouwen
Hoewel het gedeelte boven de vouw cruciaal is om de aandacht te trekken, is de inhoud onder de vouw de plek waar je vertrouwen opbouwt, meer informatie geeft en uiteindelijk conversies stimuleert. Dit is waar je je op moet richten:
- Verhalen vertellen door middel van een merkverhaal of getuigenissen van klanten: Deel het verhaal van je merk of benadruk getuigenissen van klanten om op een dieper niveau contact te maken met je publiek. Dit kan helpen om een emotionele band te creëren en vertrouwen in je merk op te bouwen.
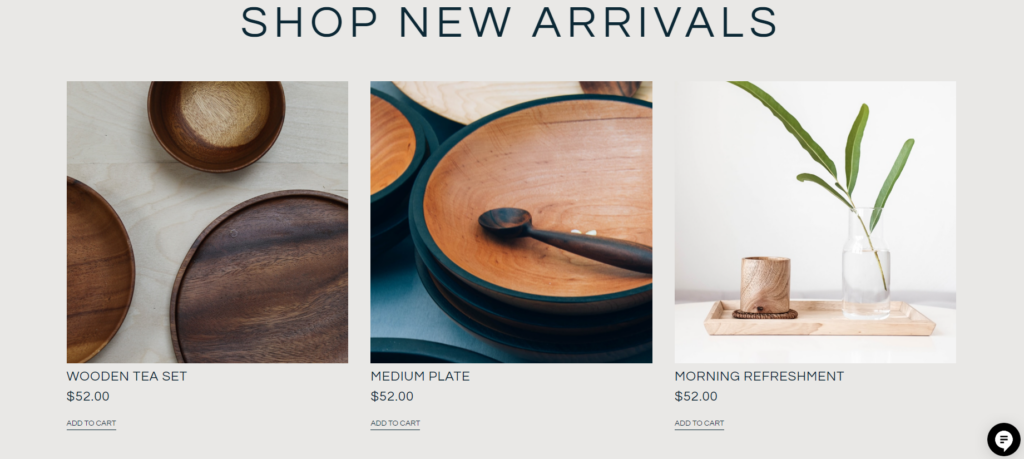
- Presentatie van productcategorieën of collecties: Toon je productcategorieën of samengestelde collecties op een visueel aantrekkelijke manier. Dit kan gebruikers helpen nieuwe producten te ontdekken en gemakkelijker door je winkel te navigeren. Gebruik afbeeldingen van hoge kwaliteit, verleidelijke beschrijvingen en duidelijke oproepen tot actie om gebruikers aan te moedigen op ontdekkingstocht te gaan.
- Sociale bewijselementen: Geef klantbeoordelingen, beoordelingen, prijzen, vermeldingen in de media of andere vormen van sociaal bewijs weer die de kwaliteit en populariteit van je producten of diensten aantonen.
- Inschrijfformulier voor nieuwsbrief of leadgeneratie: Vang e-mailadressen van geïnteresseerde bezoekers door een inschrijfformulier voor de nieuwsbrief of een leadmagneet aan te bieden, zoals een kortingscode of exclusieve inhoud. Hiermee kun je een e-maillijst opbouwen voor toekomstige marketinginspanningen.

Optimalisatie van productpagina’s: Je virtuele verkoopvloer
Productpagina’s zijn het hart en de ziel van je e-commerce website. Hier nemen klanten hun aankoopbeslissingen, dus is het cruciaal om deze pagina’s te optimaliseren voor maximale conversie. Een goed ontworpen productpagina laat niet alleen je producten in het best mogelijke licht zien, maar biedt ook alle nodige informatie en prikkels om een aankoop te stimuleren.

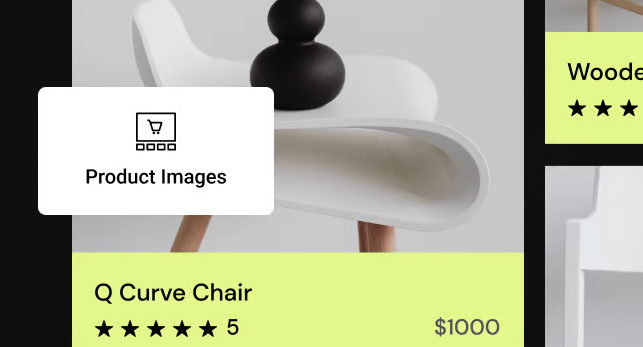
Hoogwaardige productafbeeldingen: Laat je koopwaar zien
Je productfoto’s zijn het eerste wat klanten zien en ze spelen een belangrijke rol bij het beïnvloeden van hun perceptie van je producten. Investeer in productfotografie van hoge kwaliteit die je koopwaar nauwkeurig weergeeft.
- Meerdere hoeken en zoomopties: Zorg voor meerdere afbeeldingen van je producten vanuit verschillende hoeken. Zo krijgen klanten een volledig beeld van het artikel. Zorg voor een zoomfunctie zodat klanten details en texturen goed kunnen bekijken.
- Lifestyle-opnamen en productvideo’s: Overweeg om naast standaard productfoto’s ook lifestylebeelden en productvideo’s te gebruiken.
Lifestylebeelden laten je producten in hun context zien, zodat klanten zich kunnen voorstellen hoe ze ze zouden gebruiken of dragen.
Productvideo’s kunnen de functionaliteit en kenmerken van het product op een aantrekkelijke manier laten zien.
Als je Elementor gebruikt, kun je eenvoudig video’s direct op je productpagina’s invoegen.
Meeslepende productbeschrijvingen: Overtuigen met woorden
Afbeeldingen zijn essentieel, maar denk ook eens aan de kracht van goed opgestelde productbeschrijvingen. Je beschrijvingen moeten klanten informeren en overhalen om te kopen.
- Duidelijk, beknopt en op voordeel gericht: Gebruik duidelijke, beknopte taal die gemakkelijk te begrijpen is. Richt je op de voordelen van je product in plaats van alleen de kenmerken op te sommen. Leg uit hoe je product een probleem oplost of het leven van de klant verbetert.
- SEO Optimalisatie: Neem relevante zoekwoorden op in je productbeschrijvingen om de zichtbaarheid van je website in zoekmachines te verbeteren. Dit helpt potentiële klanten om je producten te vinden als ze online zoeken naar gerelateerde termen. Vermijd echter het gebruik van zoekwoorden, want dat kan de leesbaarheid en gebruikerservaring negatief beïnvloeden.

Duidelijke oproep tot actie: Gebruikers naar conversie leiden
De oproep tot actie (CTA) is het element op je productpagina dat gebruikers aanspoort om de gewenste actie te ondernemen, meestal het product toevoegen aan hun winkelwagen en doorgaan met afrekenen. Een duidelijke en overtuigende CTA is essentieel voor het stimuleren van conversies.
- Prominente plaatsing: Zorg ervoor dat je CTA-knop goed zichtbaar is op de pagina. Plaats hem boven de vouw zodat gebruikers niet hoeven te scrollen om hem te vinden.
- Contrasterende kleuren en overtuigende taal: Gebruik contrasterende kleuren om je CTA-knop te laten opvallen tussen de rest van de pagina. Gebruik overtuigende taal die gebruikers aanmoedigt om te klikken, zoals “In winkelwagen”, “Nu kopen” of “Nu winkelen”.
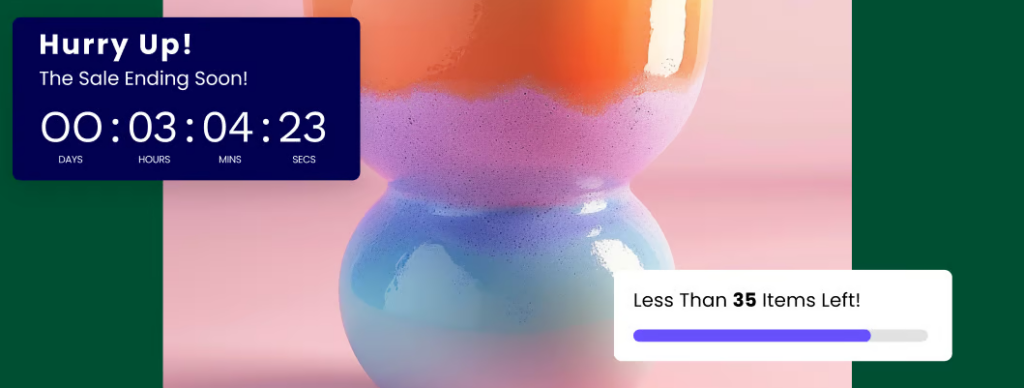
- Gevoel van urgentie: Om een gevoel van urgentie te creëren, kun je zinnen als “Limited Time Offer” of “Only a Few Left in Stock” toevoegen aan je CTA-knop. Dit kan aarzelende shoppers aansporen om actie te ondernemen.
Klantenreviews en beoordelingen: Sociaal bewijs opbouwen
Recensies en beoordelingen van klanten zijn krachtige vormen van sociaal bewijs die de aankoopbeslissing van een klant aanzienlijk kunnen beïnvloeden. Geef ze prominent weer op je productpagina’s.
- Recensies weergeven: Toon een selectie van beoordelingen direct op de productpagina, inclusief zowel positieve als negatieve feedback. Dit toont transparantie en wekt vertrouwen bij potentiële klanten.
- Sterbeoordelingen: Voeg een gemiddelde sterrenbeoordeling toe op basis van klantbeoordelingen. Dit geeft een snelle visuele indicatie van de algehele kwaliteit en populariteit van het product.
- Reageren op beoordelingen: Ga de dialoog aan met klanten door te reageren op hun recensies, zowel positieve als negatieve. Dit laat zien dat je hun feedback waardeert en toegewijd bent aan het leveren van uitstekende klantenservice.
Het afrekenproces stroomlijnen
Het afrekenproces is de laatste hindernis tussen de aankoopintentie van een klant en een succesvolle transactie. Een ingewikkeld of omslachtig afrekenproces kan leiden tot het verlaten van het winkelwagentje, waarbij klanten je website verlaten zonder hun aankoop af te ronden. Het stroomlijnen van dit proces is cruciaal voor het maximaliseren van je conversiepercentage en het stimuleren van de verkoop.
Afrekenoptie voor gasten: Belemmeringen voor aankoop wegnemen
Niet alle klanten willen een account aanmaken voordat ze een aankoop doen. Door een optie voor afrekenen met een gast aan te bieden, kunnen gebruikers hun transacties voltooien zonder zich te hoeven registreren, waardoor de wrijving vermindert en de kans op conversie toeneemt.
Terwijl geregistreerde gebruikers kunnen profiteren van functies als opgeslagen adressen en bestelgeschiedenis, is afrekenen met een gastoptie bedoeld voor mensen die een snelle en probleemloze winkelervaring belangrijk vinden. Maak de optie voor gastkassa’s duidelijk zichtbaar en gemakkelijk toegankelijk tijdens het afrekenen.
Meerdere betalingsopties: Catering voor uiteenlopende voorkeuren
Klanten hebben verschillende voorkeuren als het gaat om betaalmethoden. Sommigen geven de voorkeur aan creditcards of bankpassen, terwijl anderen misschien de voorkeur geven aan digitale portemonnees, bankoverschrijvingen of zelfs cryptocurrency. Het aanbieden van een verscheidenheid aan betaalopties richt zich op een breder publiek en kan de kans op een succesvolle transactie vergroten.
Overweeg om populaire betaalgateways zoals PayPal, Stripe, Apple Pay en Google Pay te integreren in je e-commerce website. Dit biedt niet alleen gemak voor je klanten, maar voegt ook een laag van vertrouwen en veiligheid toe aan het afrekenproces.
Duidelijke verzendinformatie: Transparantie schept vertrouwen
Transparante verzendinformatie is essentieel voor het opbouwen van vertrouwen bij je klanten. Geef verzendkosten, geschatte levertijden en beschikbare verzendopties (bijv. standaard, versneld, internationaal) duidelijk vooraf weer.
Onverwachte verzendkosten zijn een veel voorkomende reden voor het niet afronden van een winkelwagen. Door transparant te zijn over de verzendkosten, stel je duidelijke verwachtingen en voorkom je verrassingen die klanten ervan kunnen weerhouden om hun aankoop af te ronden.
Opdrachtsamenvatting en bevestiging: De deal bezegelen
De pagina met het overzicht en de bevestiging van de bestelling is de laatste stap in het afrekenproces. Hier bekijken klanten hun bestelgegevens, bevestigen ze hun verzendgegevens en voeren ze hun betalingsgegevens in. Deze pagina moet duidelijk, beknopt en geruststellend zijn.
- Bestelgegevens: Geef een gedetailleerd overzicht van de bestelling van de klant, inclusief de productnamen, hoeveelheden, prijzen en eventuele belastingen of kortingen. Deze transparantie helpt verwarring te voorkomen en bouwt vertrouwen op.
- Verzendinformatie: Geef het geselecteerde verzendadres en de verzendmethode van de klant weer. Laat de klant deze informatie bewerken als dat nodig is.
- Betalingsinformatie: Bied een veilig en gebruiksvriendelijk betalingsformulier. Toon duidelijk alle van toepassing zijnde beveiligingsbadges om klanten ervan te verzekeren dat hun betalingsgegevens veilig zijn.
- Orderbevestiging: Geef na het plaatsen van de bestelling een duidelijke orderbevestiging met een ordernummer. Dit geeft klanten gemoedsrust en stelt ze in staat om naar hun bestellingen te verwijzen als dat nodig is.
Door je afrekenproces te optimaliseren kun je het aantal afgebroken aankopen verminderen en ervoor zorgen dat meer klanten hun aankoop afronden. Een soepele en efficiënte kassa-ervaring kan een positieve, blijvende indruk achterlaten en zo herhalingsaankopen en klantentrouw stimuleren.
Navigatie en zoeken op de site: De klantreis begeleiden
Intuïtieve websitenavigatie en een robuuste zoekfunctie zijn essentieel om klanten door je e-commerce website te leiden. Deze hulpmiddelen helpen gebruikers om snel en gemakkelijk de producten te vinden die ze zoeken, wat hun algehele winkelervaring verbetert.
Intuïtieve navigatiemenu’s: De routekaart naar ontdekking
Het navigatiemenu van je website is als een routekaart die gebruikers door je productcatalogus en andere belangrijke pagina’s leidt. Het moet logisch georganiseerd en gemakkelijk te begrijpen zijn, ongeacht de bekendheid van de gebruiker met je merk.
- Logische hiërarchie: Organiseer je producten en categorieën in een hiërarchische structuur die logisch is voor je klanten. Groepeer verwante artikelen bij elkaar en gebruik duidelijke labels die de inhoud van elke categorie goed weergeven.
- Duidelijke categorisering: Als je een groot aantal producten hebt, overweeg dan om subcategorieën of filters te gebruiken om gebruikers te helpen hun zoekopdracht te verfijnen. Dit kan vooral handig zijn voor kledingwinkels, waar gebruikers misschien willen filteren op maat, kleur of stijl.
- Megamenu’s (optioneel): Voor websites met uitgebreide productcatalogi kunnen megamenu’s een handige manier zijn om een groot aantal categorieën en subcategorieën visueel overzichtelijk weer te geven. Met de megamenu-functie van Elementor kun je aangepaste megamenu’s maken met afbeeldingen, pictogrammen en zelfs video’s.
Krachtige zoekfunctie: Een snel pad naar producten
Een goed werkende zoekbalk is een must voor elke e-commerce website. Hiermee kunnen gebruikers het navigatiemenu omzeilen en direct zoeken naar specifieke producten of trefwoorden.
- Prominente plaatsing: Plaats de zoekbalk op een prominente plek, zoals bovenaan je homepage of header. Zo is hij gemakkelijk toegankelijk voor gebruikers die precies weten wat ze zoeken.
- Filter- en sorteeropties: Verbeter de zoekervaring door filter- en sorteeropties te bieden. Hiermee kunnen gebruikers hun zoekresultaten verfijnen op prijs, merk, categorie of andere relevante criteria.
- Autocomplete en suggesties: Implementeer autocomplete functionaliteit om relevante producten of trefwoorden voor te stellen terwijl de gebruiker typt. Dit kan tijd en moeite besparen voor gebruikers die de exacte productnaam of spelling moeten leren.
Navigatie met kruimel: Gebruikersoriëntatie verbeteren
Kruimelnavigatie is een secundair navigatiesysteem dat de huidige locatie van de gebruiker binnen de hiërarchie van de website weergeeft. Het wordt meestal weergegeven als een horizontaal spoor van links bovenaan een pagina, die het pad laat zien dat de gebruiker heeft afgelegd om die pagina te bereiken.
- Verbeterde gebruikerservaring: Breadcrumbs helpen gebruikers te begrijpen waar ze zich op je website bevinden, zodat ze gemakkelijker terug kunnen navigeren naar vorige pagina’s of categorieën op een hoger niveau. Dit is vooral handig voor e-commerce websites met complexe navigatiestructuren.
- Minder afhakers: Broodkruimels kunnen helpen om bouncepercentages te verlagen door een duidelijk pad terug te bieden naar vorige pagina’s, zodat gebruikers zich minder snel verloren of in de war voelen.
- SEO-voordelen: Broodkruimels kunnen ook de SEO van je website ten goede komen door zoekmachines te voorzien van extra context over de structuur van je website. Dit kan helpen om de zichtbaarheid van je website in zoekresultaten te verbeteren.
Het opnemen van intuïtieve navigatiemenu’s, een krachtige zoekfunctie en broodkruimelnavigatie in het ontwerp van je e-commerce website zal de gebruikerservaring aanzienlijk verbeteren. Door het voor klanten gemakkelijker te maken om te vinden wat ze zoeken, zul je hun betrokkenheid bij je site vergroten en uiteindelijk meer verkopen genereren.
Mobiele optimalisatie en responsief ontwerp: Klanten onderweg bereiken
Mobiele optimalisatie en responsief ontwerp zijn niet langer optioneel voor e-commerce websites; ze zijn essentieel. Nu de meerderheid van het online verkeer afkomstig is van mobiele apparaten, moet je website een naadloze en prettige ervaring bieden op smartphones en tablets. Dit houdt niet alleen in dat de lay-out van je website moet worden aangepast aan verschillende schermformaten, maar ook dat de prestaties en functionaliteit voor mobiele gebruikers moeten worden geoptimaliseerd.
Het belang van mobiel-eerst ontwerp: Prioriteit geven aan de mobiele ervaring
Mobile-first design is een benadering van webdesign waarbij de mobiele ervaring prioriteit krijgt boven de desktopervaring. Dit betekent dat je je website in de eerste plaats voor mobiele apparaten ontwerpt en dan opschaalt voor grotere schermen. Deze aanpak is cruciaal omdat het ervoor zorgt dat je website geoptimaliseerd is voor de meerderheid van je gebruikers.
Een mobielvriendelijke website is niet alleen gebruiksvriendelijker, maar komt ook je ranking in zoekmachines ten goede. Google en andere zoekmachines geven prioriteit aan mobielvriendelijke websites in hun zoekresultaten, dus een responsief ontwerp is essentieel voor het maximaliseren van de zichtbaarheid van je website.

Beste praktijken voor responsief ontwerp: Aanpassen aan elk scherm
Responsive design is een aanpak voor webontwikkeling die ervoor zorgt dat je website zich naadloos aanpast aan verschillende schermformaten en apparaten. Dit betekent dat je site er op een smartphone net zo goed uit moet zien en net zo goed moet functioneren als op een desktopcomputer. Het implementeren van responsive design is cruciaal voor het bieden van een consistente en prettige gebruikerservaring op alle apparaten.
- Vloeiende rasters en flexibele indelingen: Gebruik in plaats van vaste pixelbreedtes voor de lay-out van je website vloeiende rasters en relatieve eenheden (zoals percentages) om een flexibele structuur te creëren die zich aanpast aan verschillende schermformaten. Dit zorgt ervoor dat je inhoud op een natuurlijke manier stroomt en niet wordt afgesneden of vervormd op kleinere schermen.
- Flexibele afbeeldingen en video’s: Gebruik responsieve beeld- en videotechnieken om ervoor te zorgen dat visuele content op de juiste schaal wordt weergegeven op verschillende apparaten. Dit kan inhouden dat je CSS gebruikt om het formaat van afbeeldingen aan te passen of dat je een responsieve insluitcode voor video’s gebruikt die de grootte van de videospeler aanpast op basis van de schermafmetingen.
- Aanraakvriendelijke elementen: Zorg ervoor dat de interactieve elementen op je website, zoals knoppen en links, groot genoeg zijn en ver genoeg uit elkaar staan om er gemakkelijk met een vinger op te kunnen tikken. Vermijd het gebruik van hover-effecten, want die werken niet op aanraakschermen.
- Geoptimaliseerde typografie: Kies lettertypes die leesbaar zijn op zowel kleine als grote schermen. Pas de lettergroottes en regelhoogtes aan als dat nodig is om leesbaarheid op verschillende apparaten te garanderen.
- Gestroomlijnde inhoud: Mobiele gebruikers hebben meestal een kortere aandachtsspanne dan desktopgebruikers. Houd je inhoud beknopt en gefocust en benadruk de belangrijkste informatie. Gebruik korte alinea’s, opsommingstekens en kopjes om je inhoud gemakkelijk te scannen te maken.
De responsieve editor van Elementor: Een krachtig hulpmiddel voor mobiele optimalisatie
Met de responsive editor van Elementor is het ongelooflijk eenvoudig om mobiel geoptimaliseerde ontwerpen te maken. Je kunt de lay-out van je website bekijken en bewerken op verschillende schermformaten, zodat alles er perfect uitziet op elk apparaat. Met Elementor kun je de vormgeving en inhoud van je website aanpassen voor verschillende onderbrekingspunten, zoals desktop, tablet en mobiel. Met deze mate van controle kun je een echt op maat gemaakte mobiele ervaring creëren.

Door prioriteit te geven aan mobiele optimalisatie en responsief ontwerp kun je ervoor zorgen dat je e-commerce website een zo groot mogelijk publiek bereikt en een naadloze winkelervaring biedt voor alle gebruikers, ongeacht hun apparaat.
Elementor inzetten voor e-commerce succes
In de steeds competitievere wereld van e-commerce kan het hebben van de juiste tools het verschil maken. Elementor, een toonaangevend platform voor het bouwen en hosten van websites, biedt een uitgebreide reeks functies die zijn ontworpen om je in staat te stellen verbluffende, goed presterende e-commerce websites te maken die conversies stimuleren en de verkoop stimuleren. Laten we eens kijken hoe Elementor je ultieme bondgenoot kan zijn bij het bereiken van e-commerce succes.

Overzicht van de functies van Elementor: Je e-commerce arsenaal
- Drag-and-drop interface: De intuïtieve drag-and-drop interface van Elementor maakt het ongelooflijk eenvoudig om je website te ontwerpen en aan te passen, zelfs als je geen ervaring hebt met coderen. Je kunt eenvoudigweg elementen naar je pagina’s slepen, ze naar wens herschikken en de wijzigingen in realtime bekijken. Deze visuele benadering van webdesign bespaart je tijd en moeite, zodat je je kunt richten op het maken van een website die echt je merk weerspiegelt.
- Uitgebreide sjablonenbibliotheek: Elementor biedt een uitgebreide bibliotheek met professioneel ontworpen sjablonen en websitepakketten die je kunt gebruiken als uitgangspunt voor je e-commerce website. Deze sjablonen zijn volledig aanpasbaar, zodat je ze kunt aanpassen aan je specifieke behoeften en voorkeuren. Of je nu op zoek bent naar een minimalistisch ontwerp of een gedurfd en kleurrijk ontwerp, Elementor heeft een sjabloon dat perfect bij je past.
- Krachtige Theme Builder: De Theme Builder van Elementor geeft je volledige controle over het uiterlijk en de uitstraling van je website. Je kunt aangepaste headers, footers, productpagina’s, archiefpagina’s en meer ontwerpen. Hierdoor kun je een samenhangende merkidentiteit creëren voor je hele website, wat zorgt voor een consistente en professionele gebruikerservaring.
- Integratie met WooCommerce: Elementor integreert naadloos met WooCommerce, de populairste e-commerce plugin voor WordPress. Met deze integratie kun je aangepaste productpagina’s, winkelwagentjes, afrekenpagina’s en andere essentiële e-commerce elementen ontwerpen. Je kunt Elementor ook gebruiken om upsell- en cross-sell-aanbiedingen te maken, productaanbevelingen toe te voegen en je emailmeldingen aan te passen.
- Elementor AI: Gebruik de kracht van kunstmatige intelligentie met Elementor AI. Genereer eenvoudig tekst, vertaal inhoud en schrijf code.
Elementor Hosting: Snelheid, veiligheid en eenvoud
Als het om e-commerce gaat, zijn snelheid en beveiliging onmisbaar. Langzaam ladende websites frustreren klanten en leiden tot omzetverlies, terwijl zwakke plekken in de beveiliging je bedrijf en je klantgegevens in gevaar kunnen brengen. Dit is waar Elementor Hosting uitblinkt.
- Geoptimaliseerd voor WordPress en Elementor: Elementor Hosting is speciaal ontworpen om naadloos samen te werken met WordPress en Elementor. Dit betekent dat je website direct vanuit de doos wordt geoptimaliseerd voor snelheid en prestaties. Je hoeft je geen zorgen te maken over complexe serverconfiguraties of technische optimalisaties.
- Cloud hosting met hoge prestaties: Elementor Hosting maakt gebruik van de C2-servers van Google Cloud Platform, die bekend staan om hun uitzonderlijke snelheid en betrouwbaarheid. Dit zorgt ervoor dat je website pieken in het verkeer aankan en een soepele winkelervaring biedt, zelfs tijdens piekperioden. De serverloze architectuur van Elementor Hosting maakt ook automatisch schalen mogelijk, zodat je website kan meegroeien met je bedrijf.
- Ingebouwde beveiliging en CDN: Elementor Hosting bevat een uitgebreid pakket beveiligingsfuncties, zoals een WAF ( Web Application Firewall), DDoS-bescherming en malwarescanning. Daarnaast wordt het geleverd met een ingebouwd Cloudflare Enterprise CDN, dat niet alleen je website versnelt, maar ook een extra beveiligingslaag biedt door kwaadaardig verkeer uit te filteren.
- Intuïtief beheerpaneel: Het beheerpaneel van Elementor Hosting biedt een gebruiksvriendelijke interface voor het beheren van je website, domeinen en hostingaccount. Je hebt eenvoudig toegang tot alle essentiële tools en instellingen op één plek, waardoor het eenvoudig is om je e-commerce bedrijf te beheren.
- Functies met toegevoegde waarde: Elementor Hosting bevat een reeks functies met toegevoegde waarde, zoals vooraf geïnstalleerde WordPress en Elementor Pro, premium CDN van Cloudflare en premium SSL. Dit uitgebreide pakket biedt alles wat je nodig hebt om een succesvolle e-commerce website te starten en te beheren.
Conclusie
Je e-commerce website is je meest waardevolle bezit. Door te investeren in een doordacht ontwerp en best practices kun je een website maken die er niet alleen geweldig uitziet, maar ook verkeer genereert, conversies stimuleert en duurzame klantrelaties bevordert.
We hebben de belangrijkste elementen van e-commerce succes onderzocht, van UX/UI-ontwerp tot optimalisatie van startpagina’s en productpagina’s, mobiele responsiviteit, gestroomlijnde checkouts, intuïtieve navigatie en krachtige zoekfuncties.
Elementor, met zijn intuïtieve interface, sjablonen en WooCommerce integratie, stelt je in staat om moeiteloos een goed presterende e-commerce website te maken en te beheren.
Onthoud dat e-commerce ontwerp draait om het afstemmen van je website op je merk, producten en doelgroep. Begrijp de behoeften en voorkeuren van je klanten en implementeer de best practices uit deze gids. E-commerce ontwerp is een doorlopend proces. Test, itereer en verfijn je website voortdurend om hem fris en aantrekkelijk te houden en up-to-date te blijven met trends en technologieën.
Op zoek naar verse inhoud?
Ontvang artikelen en inzichten uit onze wekelijkse nieuwsbrief.
Door uw email in te voeren, gaat u akkoord met het ontvangen van emails van Elementor, inclusief marketing emails,
en gaat u akkoord met onze Algemene voorwaarden en Privacybeleid.