Table of Contents
-
- The Ultimate Website Launch Checklist
- 1. Set Up Your Homepage
- 2. Delete Dummy Content (e.g. "Hello World!")
- 3. Deactivate and Delete Unused Plugins
- 4. Set Your Permalinks
- 5. Double Check Your Admin Email Address
- 6. Set Your Timezone
- 7. Make Sure You're Allowing Search Engine Indexing
- 8. Turn off Comments (Unless You Really Need Them)
- 9. Remove the "Just Another WordPress Site" Tagline
- 10. Set Your Site Icon/Favicon
- 11. Create/Test Your Forms
- 12. Create a Custom 404 Page
- 13. Set up 301 Redirects if Needed
- 14. Activate SSL Certificate and Enable HTTPS
- 15. Make Sure All Links Work Correctly (+ Use Relative URLs)
- 16. Set SEO Titles and Meta Descriptions
- 17. Set up Web Analytics
- 18. Submit Your Site's XML Sitemap To Search Engines
- 19. Set up an Email Sending Service
- 20. Set up Legal Pages (e.g. Privacy Policy)
- 21. Optimize Your Site's Performance
- 22. Put a Backup Policy in Place
- 23. Secure Your Site
- 24. Activate Plugin/Theme Licenses for Automatic Updates
- 25. Test, Test, Test (and Then Test Again)
- Launch Your Website With Confidence
About the author: Roy Eyal, Elementorist @ Elementor
Roy Eyal is an expert Elementorist at Elementor and a WordPress web developer that loves design and working with designers.
Getting ready to launch a new WordPress site? Congratulations — that’s awesome!
Launching a website is always an exciting time. You’ve put in all the hard work – now you get to show it off to the world and start receiving visitors.
However, it can also be a stressful time. How do you know that you haven’t forgotten some important WordPress setting or task that might cause problems down the line?
With this website launch checklist, you can be confident that you’ve ticked all the boxes and your site is ready for primetime.
From setting permalinks and timezones to configuring your backup policy, this 25-point checklist has everything you need to be prepared for your website launch.
Why Having a Website Launch Checklist Is Essential
In my ten years as a freelancer before joining Elementor, I learned that there are a series of common tasks that you need to perform to get every website ready to launch. Basically, the “best practices” that every website needs to follow.
Whether you’re building your first WordPress site or your five hundredth site, remembering all of these tasks can be a chore, which is where a checklist comes in handy.
Instead of trying to remember everything that you need to do, all you need to do is go through the checklist and you can feel confident that your site is ready to launch.
So without further ado, let’s get into my 25-point website launch checklist for new WordPress sites.
The Ultimate Website Launch Checklist
- 1. Set Up Your Homepage
- 2. Delete Dummy Content (e.g. "Hello World!")
- 3. Deactivate and Delete Unused Plugins
- 4. Set Your Permalinks
- 5. Double Check Your Admin Email Address
- 6. Set Your Timezone
- 7. Make Sure You're Allowing Search Engine Indexing
- 8. Turn off Comments (Unless You Really Need Them)
- 9. Remove the "Just Another WordPress Site" Tagline
- 10. Set Your Site Icon/Favicon
- 11. Create/Test Your Forms
- 12. Create a Custom 404 Page
- 13. Set up 301 Redirects if Needed
- 14. Activate SSL Certificate and Enable HTTPS
- 15. Make Sure All Links Work Correctly (+ Use Relative URLs)
- 16. Set SEO Titles and Meta Descriptions
- 17. Set up Web Analytics
- 18. Submit Your Site's XML Sitemap To Search Engines
- 19. Set up an Email Sending Service
- 20. Set up Legal Pages (e.g. Privacy Policy)
- 21. Optimize Your Site's Performance
- 22. Put a Backup Policy in Place
- 23. Secure Your Site
- 24. Activate Plugin/Theme Licenses for Automatic Updates
- 25. Test, Test, Test (and then Test Again)
1. Set Up Your Homepage
Because WordPress started as a blogging platform, its default behavior is still to show a list of your latest blog posts on the homepage of your site. That might be ok if you’re creating a blog, but most sites are better served with a static homepage.
To design your homepage, you can use Elementor (and maybe even import one of the many templates to save time).
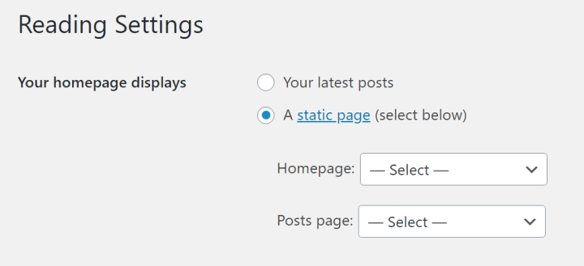
Then, to set your design as the homepage, go to Settings → Reading and use the Your homepage displays setting to choose A static page. Then, select the page that you want to use from the Homepage drop-down.
If you’re still planning to publish blog content, you’ll also need to specify a new Posts page, which is where your blog posts will appear. You can just create a blank page named “Blog” and assign that as the posts page.

2. Delete Dummy Content (e.g. "Hello World!")
By default, WordPress comes with its own dummy content such as the infamous “Hello World!” post and “Sample Page” page. Some popular hosts also add their own dummy content on top.
None of this content is useful to your site, so you’ll want to make sure you delete it all before you go live. Browse through the Posts, Pages, and Comments areas and delete anything that shouldn’t be there.
3. Deactivate and Delete Unused Plugins
Having unnecessary plugins on your site is bad for both site performance and security, so you’ll want to make you’ve deactivated and deleted any plugins that you aren’t planning on using on your live site.
These could be plugins that you tried and didn’t like, as well as default plugins that your host installed but you’re not planning on using.
To get rid of them, go to the Plugins area in your dashboard and deactivate any plugins that you don’t need. If you’re not sure whether or not you need a plugin, just try deactivating it and then testing your site. If nothing is broken or missing, that probably means you don’t need the plugin.
Once you’ve deactivated all the plugins you don’t think you need and verified that your site still works, you can go ahead and safely delete them.
4. Set Your Permalinks
Your WordPress site’s permalinks control the structure of your site’s URLs. For example, should a blog post be yoursite.com/2020/post-title or just yoursite.com/post-title? Permalinks let you choose what works for your site and it’s important to choose them before you launch (because changing them later on will mean all the URLs on your site change).
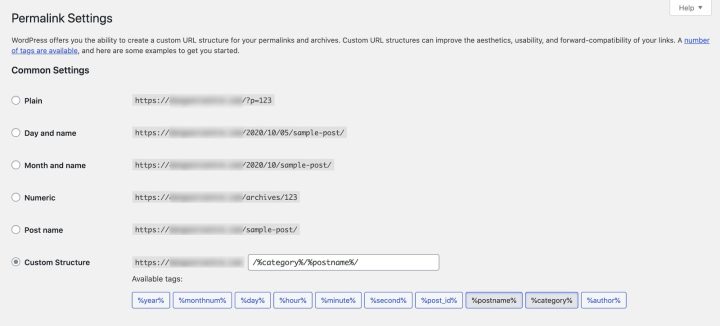
To set your permalinks, go to Settings → Permalinks. Most sites should use the Post name structure, but you can use a different structure if it fits your needs. Personally, I think to include the category name in the URL structure, which you can set up by choosing the Custom Structure option and entering the following:
/%category%/%postname%/

5. Double Check Your Admin Email Address
Having an accurate admin email address is important for receiving error notifications from WordPress Site Health and also resetting your password if you accidentally get locked out of the WordPress dashboard.
Go to Users → Profile and scroll down to the Email box under Contact Info. Make sure that it’s the actual email address that you want to use for your admin account.
6. Set Your Timezone
Your WordPress site’s timezone plays an important role in various scheduling and administrative tasks. Your timezone affects the timestamps on posts/comments, the time when you schedule posts to go live, and more.
The simplest solution is to set the timezone to your local timezone (or your client’s timezone). This will make it easier to perform administrative tasks, like scheduling posts.
However, if your target visitors are in a significantly different timezone, you might want to use that timezone instead so that your visitors see comment timestamps and publish dates that are relevant to them.
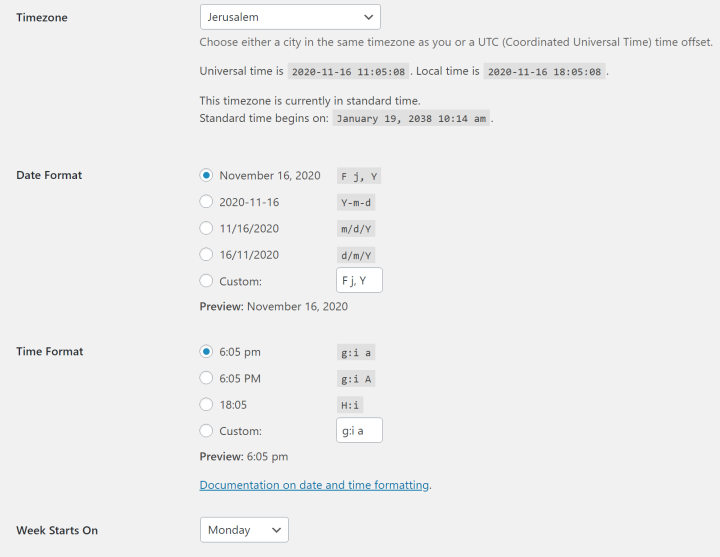
To set your timezone, go to Settings → General and use the Timezone drop-down:

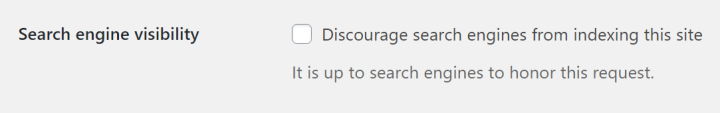
7. Make Sure You're Allowing Search Engine Indexing
While you’re working on a development site, it’s a good idea to disable search engine indexing to prevent Google from indexing your work-in-progress website. However, when you go live, it’s important to turn off this behavior so that you don’t accidentally block Google from indexing your live website.
Go to Settings → Reading and make sure that the Search engine visibility box is not checked.

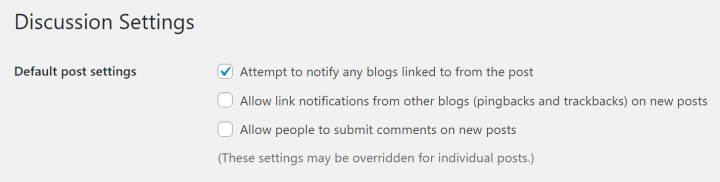
8. Turn off Comments (Unless You Really Need Them)
While comments can be useful for some sites with an active community, most “regular” WordPress sites are better off disabling comments because they’re just going to attract spam.
For example, if you’re creating a brochure website for a local business, that local business almost certainly doesn’t need blog comments.
To disable comments, go to Settings → Discussion and uncheck the boxes for Allow link notifications from other blogs and Allow people to submit comments on new posts.

If you’re disabling comments, you can also get rid of Gravatar, which is the default service that powers avatars in comments. To turn it off, go to Settings → Discussion and uncheck the Avatar Display box.
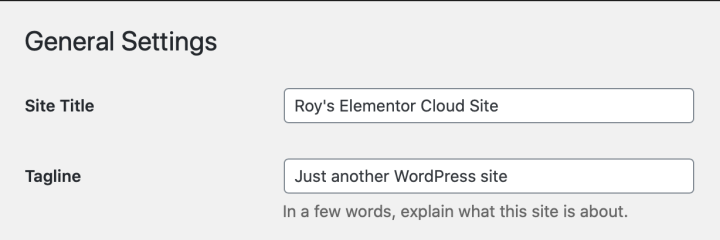
9. Remove the "Just Another WordPress Site" Tagline
Beyond the default posts and pages that WordPress adds, it also adds a generic tagline that some themes still display (though not all do).
To avoid confusion, you should remove this default tagline or change it to something relevant to your site. You can make this change by going to Settings → General and editing the Tagline box.

10. Set Your Site Icon/Favicon
Your site icon/favicon is what appears next to your site title in visitors’ browser tabs, bookmarks, etc. It will also be used as the “app” icon if someone saves your site to their mobile device.
You can set your favicon from the WordPress Customizer. Go to Appearance → Customize. Then, find the Site Identity section and upload your favicon to the Site Icon setting:
Your favicon should be square, ideally 512×512 px. Keeping it basic, such as a single letter or simple symbol, will help make it legible even on a user’s browser tab.
11. Create/Test Your Forms
Almost every WordPress site will have some type of form. You can either create forms using Elementor Pro’s Form builder or a separate contact form plugin.
Before going live, you’ll want to make sure that your form is working as expected:
- Does it accept new submissions?
- Have you set up a custom confirmation message?
- Have you configured notification emails for new submissions? Do those notifications go to the correct email address(es)?
Make sure to send a few test form submissions to really make sure your forms are working properly.
12. Create a Custom 404 Page
Your 404 page is what visitors will see if they try to visit a page on your site that doesn’t exist (which will happen fairly often as your site grows). It’s an important page to have because it gives you a chance to help those visitors find what they need and keep them on your site.
To easily create a custom 404 page, you can use Elementor Pro — just follow this tutorial.
13. Set up 301 Redirects if Needed
A 301 redirect lets you automatically “redirect” visitors to a different page. For example, let’s say you change the URL of a post from yoursite.com/old-title to yoursite.com/new-title. A 301 redirect lets you automatically redirect people who visit yoursite.com/old-title to yoursite.com/new-title.
If you’re creating a brand new website, you probably won’t need any 301 redirects at the beginning. However, if you’re working on relaunching an existing site, you might need to set up 301 redirects to account for any changes that you’ve made.
You can set up 301 redirects by editing your site’s .htaccess file or you can use a free plugin like Redirection.
14. Activate SSL Certificate and Enable HTTPS
In 2020 and beyond, every website needs an SSL certificate to boost security and user trust.
Most web hosts let you install a free SSL certificate – you usually just need to click a few buttons in your hosting dashboard. If not, you can reach out to your host for help.
Once you’ve done that, make sure to enable HTTPS by going to Settings → General and updating your WordPress Address and Site Address to use https:// instead of http://.
If you’re adding SSL/HTTPS to an existing WordPress site, you might also need to set up redirects to make sure all your existing content uses HTTPS as well. Or, you can have the Really Simple SSL plugin do that for you.
15. Make Sure All Links Work Correctly (+ Use Relative URLs)
To limit 404 errors and improve user experience, it’s important that all of your links are working as expected. However, you’ll often run into broken link problems if you’re moving a site from staging/local development to the live version.
You’ll want to test key navigation items, widgets, etc. to make sure that there are no issues.
One tip to avoid problems is to use relative URLs instead of absolute URLs. For example, let’s say your site is https://yoursite.com and you want to link to https://yoursite.com/example-page:
- Absolute URL – <a href=”https://yoursite.com/example-page”>
- Relative URL – <a href=”/example-page”>
Basically, with relative URLs, you can change the base URL of your site (https://yoursite.com) without breaking any of your links.
16. Set SEO Titles and Meta Descriptions
Search engine optimization (SEO) titles and meta descriptions are important for helping your site rank in search engines. They can also help you increase your organic search clickthrough rate (CTR) by helping you catch searchers’ attention.
Before you can set them, you’ll need to make sure you’re using an SEO plugin like Yoast SEO or Rank Math. Then, you can set up SEO title tags and meta descriptions from inside the editor for each piece of content.
Pay special attention to the SEO information for key pages, like your homepage.
17. Set up Web Analytics
Web analytics are a useful tool that lets you see how many visitors your site gets, what content they like, where they come from, and lots more. You’ll want to have website analytics installed from day one so that you can start understanding your site’s visitors right away.
The easiest way to get started with web analytics is to use the free Google Analytics tool – check out our guide on how to add Google Analytics to WordPress to learn how to set it up. Then, make sure that the tracking code is working and you see data in your Google Analytics dashboard.
18. Submit Your Site's XML Sitemap To Search Engines
Your XML sitemap is a list of all the content on your site in a special format. It helps search engines like Google discover all of your content and include it in the search results.
As of WordPress 5.5, WordPress creates an XML sitemap by default – you can access it by appending /wp-sitemap.xml to the end of your site (e.g. yoursite.com/wp-sitemap.xml). Most WordPress SEO plugins also include their own features to help you create a sitemap.
All you need to do is submit the sitemap to search engines. Here’s where to do that:
19. Set up an Email Sending Service
By default, your WordPress site will try to send its transactional emails (password resets, form notifications, etc.) via your web host. Unfortunately, this method isn’t very reliable and some hosts will completely disable sending emails from the server.
A much more reliable option is to use a dedicated sending service like SendGrid and a WordPress SMTP plugin.
Make sure that you’ve set everything up and also send some test emails to ensure that there aren’t any issues with deliverability.
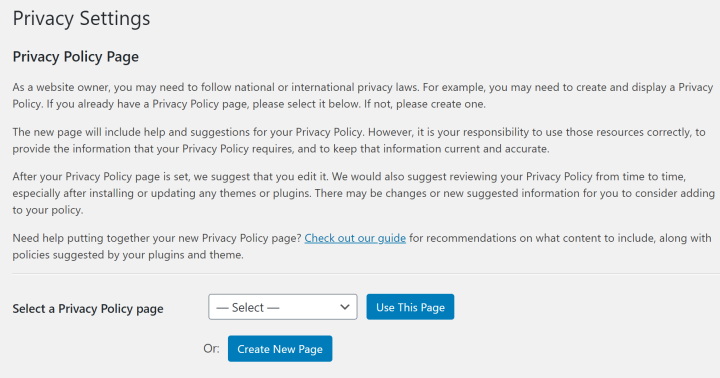
20. Set up Legal Pages (e.g. Privacy Policy)
Legal pages will depend on your jurisdiction and what your site is about. But in general, all websites should have at least a privacy policy. WordPress includes a built-in privacy page tool that you can access by going to Settings → Privacy – make sure that you’ve set it up and it’s accessible on your site (usually in the footer).

If your site targets visitors from the EU, you also might need to take steps to comply with EU laws like cookie consent and the GDPR. Plugins like Complianz can help simplify the compliance process for you.
21. Optimize Your Site's Performance
How quickly your site loads will affect everything from user experience to SEO, conversion rates, and more. For that reason, it’s an essential ingredient if you want your website to be successful.
You can test your site’s current performance using tools like WebPageTest, GTmetrix, or Fast or Slow. In general, you want your site’s main content to be visible within ~2.5 seconds.
If you don’t meet that standard, follow our guide on how to speed up WordPress to improve your speeds.
22. Put a Backup Policy in Place
Every website needs a strong backup policy to ensure your data is always safe and secure in case something bad happens. If you use premium managed WordPress hosting, your host might already offer secure off-site backups. Otherwise, you can follow our guide on how to back up WordPress to set everything up.
Make sure that:
- Your backup schedule is working.
- Your backups are stored off-site. That is, you don’t want your backup files to be on the same server as your site.
- You know how to restore your site from backup.
23. Secure Your Site
Securing your site is one great strategy to help make sure you never need to use the backups from the previous checklist item.
One easy way to secure your site is with a WordPress security plugin. You should also make sure you’re following all of the other WordPress security best practices before you go live and expose your site to potentially malicious actors.
24. Activate Plugin/Theme Licenses for Automatic Updates
Updating your plugins is important to keep your site secure and avoid compatibility issues. For free plugins from WordPress.org, you’ll receive update notifications in your dashboard and can update with a single click.
However, for any premium plugins that you’re using, you’ll need to add a valid license key to enable automatic updates.
Before you launch, go through each premium plugin on your site and check to see if you’ve activated it with a license key — otherwise, it’s far too easy to forget about updates.
25. Test, Test, Test (and Then Test Again)
Finally, the last step in your website launch checklist is to test your site. Then, you can test it again. And then maybe one more time for good measure.
Click around to different pages and make sure everything is working. Check for broken links, missing content/images, CSS issues, etc.
Pay extra attention to important actions, like forms or registration/purchase flows. Additionally, remember to test on different devices, like both your desktop and smartphone.
If nothing breaks, you should feel confident that you’re ready to launch your website.
Grow Your Sales
- Incredibly Fast Store
- Sales Optimization
- Enterprise-Grade Security
- 24/7 Expert Service

- Incredibly Fast Store
- Sales Optimization
- Enterprise-Grade Security
- 24/7 Expert Service
- Prompt your Code & Add Custom Code, HTML, or CSS with ease
- Generate or edit with AI for Tailored Images
- Use Copilot for predictive stylized container layouts

- Prompt your Code & Add Custom Code, HTML, or CSS with ease
- Generate or edit with AI for Tailored Images
- Use Copilot for predictive stylized container layouts
- Craft or Translate Content at Lightning Speed
Top-Performing Website
- Super-Fast Websites
- Enterprise-Grade Security
- Any Site, Every Business
- 24/7 Expert Service

Top-Performing Website
- Super-Fast Websites
- Enterprise-Grade Security
- Any Site, Every Business
- 24/7 Expert Service
- Drag & Drop Website Builder, No Code Required
- Over 100 Widgets, for Every Purpose
- Professional Design Features for Pixel Perfect Design

- Drag & Drop Website Builder, No Code Required
- Over 100 Widgets, for Every Purpose
- Professional Design Features for Pixel Perfect Design
- Marketing & eCommerce Features to Increase Conversion
- Ensure Reliable Email Delivery for Your Website
- Simple Setup, No SMTP Configuration Needed
- Centralized Email Insights for Better Tracking

- Ensure Reliable Email Delivery for Your Website
- Simple Setup, No SMTP Configuration Needed
- Centralized Email Insights for Better Tracking

- Ensure Reliable Email Delivery for Your Website
- Simple Setup, No SMTP Configuration Needed
- Centralized Email Insights for Better Tracking
Launch Your Website With Confidence
When you’re launching a WordPress site, there are a lot of little things you need to remember. Even if you’re an expert, it can be hard to feel confident that you haven’t forgotten anything.
This checklist is the answer.
If you verify and perform all 25 items in this checklist, you can be sure that your site is ready to open its doors to visitors.
Now, get out there and launch your website!
Looking for fresh content?
By entering your email, you agree to receive Elementor emails, including marketing emails,
and agree to our Terms & Conditions and Privacy Policy.