Table of Contents
Here’s a straightforward explanation:
- URL stands for Uniform Resource Locator
- It’s essentially the “address” of a webpage or online resource
- URLs typically include:
- Protocol (e.g., http:// or https://)
- Domain name (e.g., www.example.com)
- Path to specific pages or resources (e.g., /about or /products)
For example, a complete URL might look like this: https://www.example.com/products/item1
This guide will explain everything you need to know about website URLs. We’ll cover:
- What they are
- How they work
- Why they matter
- How to create user-friendly and search-engine-optimized URLs
Whether you own a website, are new to web development, or are just curious, this guide will help you understand URLs.
Parts of a Website URL
A URL is like a map with several parts that tell your browser where to go. Here are the main components:
The Protocol (HTTP vs. HTTPS)
The protocol is how your browser and a web server communicate. It’s at the start of a URL, followed by “://.”
- HTTP (Hypertext Transfer Protocol) is the original web protocol. It works but doesn’t encrypt data.
- HTTPS (Hypertext Transfer Protocol Secure) is the safer, modern standard. It encrypts communication, protecting sensitive information like passwords and credit card details.

Why HTTPS is important:
- It builds trust with visitors. Most browsers label HTTP sites as “Not Secure,” which can scare people away.
- Search engines prefer HTTPS sites, which can help your rankings.
- Good hosting services, like Elementor Hosting, include SSL certificates (needed for HTTPS) as a standard feature.
The Domain Name
The domain name is the main part of your web address – the part that’s easiest to remember (like “elementor.com”). It has several parts:
- Top-Level Domain (TLD): This is at the far right of a domain (.com, .org, .net, etc.).
- Second-Level Domain: This is the unique part of your web address (like “elementor” in “elementor.com”).
- Subdomains: These are optional sections before the second-level domain, often used to organize content (like “blog.elementor.com”).
Path, Query Strings, and Fragment Identifiers
These parts of a URL give more specific instructions to your browser about what content to load:
- Path: This is like a folder structure on a computer. It uses forward slashes (/) to show different pages or sections within the website (e.g., /blog/, /products/cool-widget/).
- Query Strings: These start with a question mark (?) and contain extra data (e.g., ?search=website+design). They’re often used for search forms, filtering options, and dynamic content.
- Fragment Identifiers: These start with a hash (#) and point to a specific part of a webpage (e.g., #features). Your browser jumps to that section when the page loads.

Example URL
Let’s break down this sample URL:
https://www.elementor.com/blog/create-effective-urls/#best-practices
- Protocol: HTTPS (secure)
- Domain Name:
- Top-Level Domain: .com
- Second-Level Domain: elementor
- Subdomain: www
- Path: /blog/create-effective-urls/
- Fragment Identifier: #best-practices
Picking a Domain Name
Your domain name is crucial. It affects brand recognition and how people find you online. Here are some tips for choosing a good domain name:
- Keep it short and simple: Avoid complex spellings or easily confused characters.
- Make it relevant: Include keywords that describe your business or website content.
- Consider different TLDs: While .com is popular, niche-specific (e.g., .tech, .store) or country-specific TLDs can also work well.
How URLs Work
Here’s what happens when you type a URL into your browser and press enter:
- DNS Translation: Your browser uses the Domain Name System (DNS) to turn the domain name into an IP address (a unique number that identifies the website’s server).
- Request Sent: Your browser sends a request to the website’s server (a powerful computer that stores all the website’s files).
- Server Responds: The server gets the request, gathers the needed files (HTML, images, etc.), and sends them back.
- Browser Displays the Page: Your browser receives the data and puts together the webpage on your screen.
Why URLs Matter
Better Navigation and User Experience
- Clear Structure: Well-made URLs act as signposts for visitors, giving hints about each page’s content. This makes it easier for people to find what they need.
- Easy to Share: Simple, descriptive URLs are easier to remember, bookmark, and share on social media or in emails. This helps spread the word about your website.
Improved SEO (Search Engine Optimization)
- Keywords in URLs: Including relevant keywords in your URLs (naturally) can tell search engines what your page is about, potentially boosting your search rankings.
- Easier for Search Engines: Search engines use URLs to find and index pages on your website. Clear URL structures help them understand how your pages are connected.
- More Clicks in Search Results: A well-formatted, descriptive URL in search results can increase the number of people who click on your website’s link.
Other Important Uses
- Website Changes: If you change your website’s structure, smart URL redirects (which we’ll discuss later) keep people and search engines on track.
- Marketing Tracking: URLs with special tags (called UTM parameters) help track the success of marketing campaigns.
Types of URLs and Best Practices
Relative vs. Absolute URLs
Relative URLs
These URLs don’t include the full domain name. They rely on the current page’s address and are often used for links within a website.
For example, “/about-us” might link to the About Us page on the same site.
Pros:
- Shorter and easier to type
- It is more portable if you move your website to a new domain
Cons:
- It can be unclear when viewed out of context
- It needs a well-structured website to avoid broken links
Absolute URLs
These URLs contain the full path to a resource. They include the protocol, domain name, and specific location.
Example: “https://elementor.com/images/logo.png”
Pros:
- Work independently of the current page
- Ideal for external links or resources you don’t control
Cons:
- Longer and harder to type manually
Static vs. Dynamic URLs
Static URLs
These URLs don’t change. They directly point to a specific file stored on the server.
Example: “https://elementor.com/products.html”
Note: Static URLs were common in the early days of the web.
Dynamic URLs
These URLs are created on the spot by a website’s server. They often use query strings to pass information.
Example: “https://elementor.com/product.php?category=shoes&id=12345”
Pros:
- Handle complex searches, filtering, and content organization for large websites
Cons:
- It can be less user-friendly
- Sometimes, it is hard for search engines to crawl effectively
URL Best Practices
Structure and Clarity
- Keep URLs Readable: Use plain language and logical words. Avoid random strings of characters or numbers.
- Be Descriptive but Brief: Include relevant keywords to describe the page, but keep the URL short and easy to type.
- Use Hyphens to Separate Words: Hyphens (-) are better than underscores (_) for readability and search engine understanding.
Length and Keywords
- Aim for Shorter URLs: While there’s no strict limit, shorter URLs are easier to read and share. Long URLs might get cut off in search results.
- Include Relevant Keywords: Add one or two main keywords that reflect the page’s content. Don’t stuff too many keywords – it makes URLs hard to read and can hurt your search rankings.
- Put Users First: While keywords matter, don’t sacrifice clarity for the sake of adding more keywords.
Security Tips
- Always Use HTTPS: Encrypted pages build user trust and make the web safer overall.
- Protect Sensitive Information: Don’t put usernames, passwords, or personal details directly in URLs. They might end up in browser history or server logs.
Extra URL Tips
- Use Lowercase Letters: URLs are usually case-sensitive. Stick to lowercase to avoid confusion and errors.
- Plan for the Future: When creating URLs, consider how your website might grow. Avoid URL structures that make it difficult to change your website’s organization later.
- WordPress Users: If you use WordPress, take advantage of its permalink settings. You can customize your website URLs for clarity and better SEO. The Elementor website builder works well with WordPress for this.
Fixing URL Errors
Even carefully made URLs can sometimes need fixing. Here are common errors and how to fix them:
Common URL Errors
- 404 Not Found: The page doesn’t exist on the server. This might be due to typos, deleted pages, or wrong links.
- 403 Forbidden: You don’t have permission to access the resource. This could be because of incorrect file permissions or website security settings.
- 500 Internal Server Error: This shows a general problem on the server side. It might be temporary. If it keeps happening, contact your hosting provider.
- Other Server Errors: Various codes (like 502 Bad Gateway) that depend on server-side issues. Usually, these need help from your host or system administrator.
- Incorrect URL Structure: Typos, missing parts, or wrong formatting can also cause problems.
How to Fix URL Problems
- Double-check the URL: Look for typos or mistakes in capitalization.
- Try a Simpler Version: Remove parts of the URL after the domain name to go to a higher-level page. This can help find where the problem is.
- Use Search Engines: Search for the content you’re trying to find. This might lead you to the right URL or an updated version of the page.
- Contact the Website Owner: If you’re trying to visit a page on another website, look for their contact information to report the broken link.
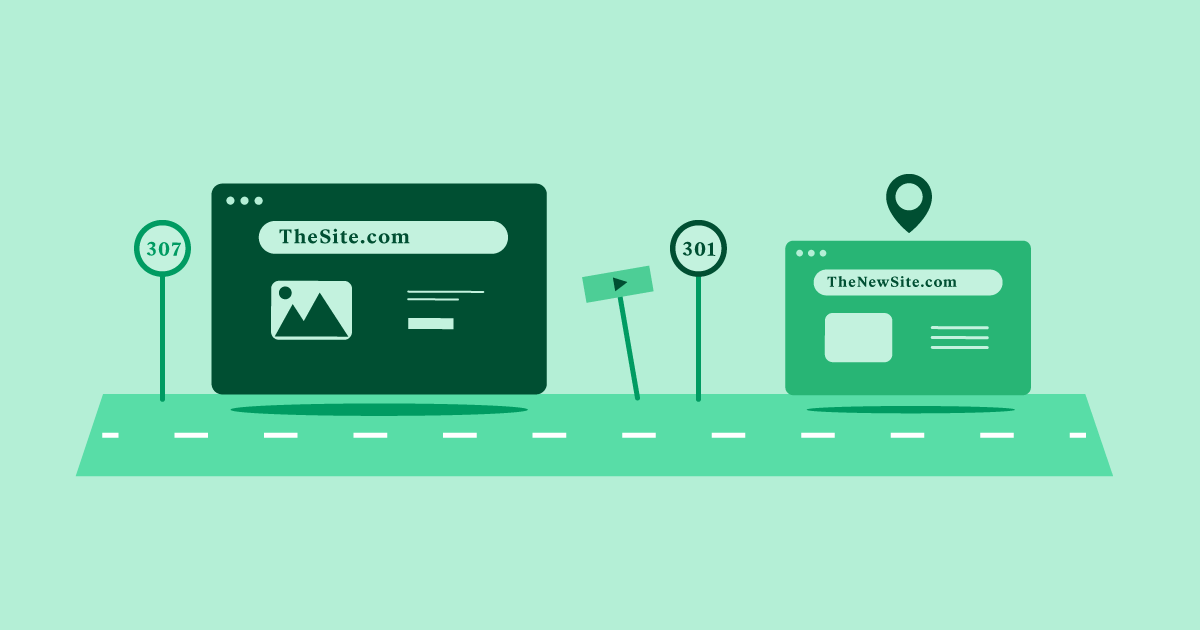
Redirects: Your URL Problem-Solving Tool
What is a Redirect? It’s a way to automatically send visitors and search engines from one URL to another.
Types of Redirects
- 301 Redirect (Permanent): Use this when a page has moved or been deleted for good. 301 redirects tell search engines to update their index.
- 302 Redirect (Temporary): Use this for temporary page moves or testing.
When to Use Redirects
- Changing website structure
- Combining pages
- Fixing broken links
- Switching to HTTPS
URLs in WordPress

WordPress, the most popular website-building tool, has its own set of URL rules. Understanding these is important for any WordPress website owner or user.
Permalink Structure
What are Permalinks? They are the permanent URLs assigned to your blog posts, pages, categories, and tags in WordPress.
WordPress Default Setting: In the past, WordPress used a less-than-ideal default permalink structure (e.g., “elementor.com/?p=123”).
Why Change Permalinks? Better permalinks make your URLs easier to read, improve SEO, and create a better user experience.
How to Change Your Permalink Settings
- Go to Settings > Permalinks in your WordPress dashboard.
- Choose a structure that fits your website (common options include “Post name” or “Category / Post name”).
Important: Changing permalinks on an established site can cause broken links. If you make big changes, set up proper 301 redirects to keep traffic flowing.

WordPress-Specific URL Tips
- Customize Each URL: When editing content, WordPress lets you change the “slug” (the specific ending part) of any post or page’s URL. This gives you detailed control over how your URLs look.
- Category and Tag URLs: By understanding how your site’s categories and tags are organized, you can create clear and logical URL structures for organized content discovery.
Plugins and URLs
The large selection of WordPress plugins offers tools for more URL control:
- SEO Plugins: Popular plugins like Yoast SEO or RankMath help you fine-tune individual page and post URLs. You can set focus keywords and meta descriptions that affect how they appear in search results.
- Redirection Plugins: These make it easier to manage redirects. This is essential if your website structure changes or if you combine content.
The Benefits of Managed WordPress Hosting
Choosing a hosting provider that specializes in WordPress, like Elementor Hosting, brings URL and performance benefits:
- Optimized Server Setup: Their servers are set up specifically for WordPress websites, focusing on speed and security. This often leads to faster-loading web pages, which is influenced by URL structure.
- Pre-installed WordPress and Elementor: Starting a new WordPress website is much simpler when the basics are already in place.
- Easy SSL Setup: Top-managed WordPress hosting providers make switching to HTTPS simple, securing your URLs and building trust.
- Expert Support: If you run into URL-related issues, having WordPress experts available can be very helpful.
The Future of URLs
While URLs will likely keep working the same way, new technology could change how we use them. Here are a few possible trends:
Shortened URLs Become More Popular
Why They’re Useful: Services like Bitly make long URLs shorter and easier to share. They’re especially helpful on social media, where you have limited space.
Potential Problems: Shortened URLs can hide the real website address, which might make people less trusting. Some services stop working after a while. Always use well-known URL shortening services carefully.
IDNs (Internationalized Domain Names)
What are IDNs? They allow domain names to use characters from non-Latin alphabets, like Chinese, Arabic, or Russian.
Making the Web More Inclusive: IDNs allow users worldwide to use websites with addresses in their own language.
Challenges: Some browsers might need help with these. IDNs could also create new ways for scammers to make fake websites that look like real ones.
Possible Future Changes
- Voice Search Optimization: As smart speakers become more popular, URLs might focus less on what we type and more on natural language keywords for how we speak searches.
- Semantic URLs: This idea focuses on improving the way URLs describe the actual content they link to. It might use structured data to help search engines understand.
- Blockchain-Based DNS Alternatives: New ways of managing domain names could offer better security and resist censorship, changing how URLs work.
More URL Tips
URL Tracking (UTM Parameters)
What are UTM Parameters? These are bits of code added to the end of a URL (after a question mark) to track how well marketing campaigns and traffic sources perform.
Common Parameters:
- utm_source: Shows where the traffic came from (e.g., utm_source=email_newsletter)
- utm_medium: Tells the type of traffic (e.g., utm_medium=email)
- utm_campaign: Tracks the specific campaign name (e.g., utm_campaign=summer_sale)
How They’re Used: Services like Google Analytics use UTM parameters to give detailed reports on where your website traffic comes from. This helps you analyze how well your campaigns are doing.
URL Building Tools: Many online tools help you easily create URLs with UTM parameters to avoid typing errors.
Social Media and URLs
- Sharing Links: Most social media sites clearly show the shared URL. This gives users a preview of where they’re going before they click, making having clear, readable URLs even more important.
- Rich Previews: Some platforms use extra information linked to your URL to create informative previews with images, titles, and descriptions.
- URL Shorteners: As mentioned before, social media’s focus on brevity often makes shortened URLs a good choice for neater posts.
URLs and Branding
- You are making a Good First Impression: A well-crafted website URL creates a positive first impression and helps people remember your brand. Think about how your domain name matches your business name, products, or target audience.
- Consistency Across Platforms: For strong brand unity, use similar language (where it makes sense) in your social media handles and your main website URL.
- URLs as Marketing Tools: Custom URLs for specific campaigns (using redirects or special landing pages) make promotions easier to track and more effective.
Wrapping Up
We’ve covered a lot about website URLs – from how they’re built to why they matter and how to make them work best for you. Whether you run a website, just browse the internet, or want to learn more, understanding URLs helps you grasp how the web works.
Beyond the structural elements of a URL, it’s also crucial to consider the psychological impact of your web address on potential visitors. A URL that is easy to read, remember, and type can significantly enhance brand recall and encourage direct traffic to your site.
Think of your URL as the digital equivalent of a physical storefront address; a clean and professional-looking address inspires more confidence and is more likely to be trusted by users. In an age of rampant phishing and online scams, a clear and logical URL can serve as an initial signal of legitimacy, reassuring users that they are in the right place and that your website is credible.
Remember, a well-structured, clear URL helps both people and search engines understand your website’s content. When you optimize your URLs, you make your site easier to use, more visible in searches, and strengthen your online presence. With the right tools and hosting choices, like the Elementor website builder and Elementor Hosting, managing URLs in your WordPress website becomes a natural part of building a great online presence.
The world of URLs keeps changing, and staying up-to-date with new trends and improvements are key to a successful web strategy. Let this be the start of your journey to understand URLs—and keep learning as the internet itself grows and changes!
FAQs
Beyond SEO, how does a well-structured URL impact user experience and website accessibility?
While SEO benefits are often highlighted, a well-structured URL significantly enhances user experience and website accessibility in several ways:
- Clarity and Predictability: Descriptive URLs, using words that clearly indicate the page’s content, help users understand where they are on the site and what to expect before clicking. For example,
www.example.com/blog/woocommerce-hostingis far more informative thanwww.example.com/page?id=123. This predictability builds trust and encourages exploration. - Easy Navigation and Sharing: Clear URLs are easier to remember, type, and share. Users can quickly grasp the topic of a page just by looking at the URL, making it simpler to communicate and recommend content to others.
- Improved Accessibility for Users with Assistive Technologies: Screen readers and other assistive technologies can interpret well-structured URLs to provide context to users with disabilities, improving their navigation experience. Meaningful words in URLs offer valuable semantic information.
- Reduced Bounce Rate: When users understand the context of a link from the URL itself (e.g., in search results or social media), they are more likely to click if it aligns with their intent, potentially lowering bounce rates.
- Better Website Organization Understanding: A logical URL structure often mirrors the website’s information architecture. This helps both users and search engines understand the site’s organization and the relationships between different content sections.
Therefore, crafting user-friendly URLs is not just about SEO; it’s a fundamental aspect of good website design that contributes to a positive and accessible online experience.
What are the implications of using non-Latin characters or localized languages in URLs, and what best practices should be followed for international websites?
The use of non-Latin characters (like Cyrillic, Arabic, Chinese) or localized languages in URLs, known as Internationalized Domain Names (IDNs) and URLs, presents both opportunities and challenges:
- Relevance to Local Audiences: Using localized languages in URLs can improve relevance and readability for target audiences who primarily speak those languages. It can enhance user trust and click-through rates in local search results.
- Technical Compatibility: While technically feasible, IDNs and URLs require proper encoding (Punycode for domain names, UTF-8 for URL paths) to be correctly interpreted by browsers and servers. Incorrect encoding can lead to broken links or display issues.
- Copying and Sharing Challenges: IDNs and URLs with non-Latin characters can sometimes be difficult to copy, paste, and share across different platforms and systems. They might render as encoded strings in some contexts, reducing readability.
- SEO Considerations: Search engines like Google generally handle IDNs and UTF-8 encoded URLs well. However, it’s crucial to ensure consistent encoding and proper implementation to avoid SEO issues.
Best Practices for International Websites:
- Use UTF-8 Encoding: Ensure all URLs, including those with non-Latin characters, are encoded in UTF-8. This is the most widely supported encoding and ensures broad compatibility.
- Punycode for Domain Names: For domain names with non-Latin characters, use Punycode conversion. This converts IDNs into an ASCII-compatible format that the DNS system can understand.
- Consider URL Translation: For multilingual websites, consider translating URL paths to match the language of the content. For example,
/en/productsand/fr/produits. - Maintain Consistency: Be consistent with URL encoding and structure across your website to avoid confusion and technical problems.
- Test Across Browsers and Platforms: Thoroughly test URLs with non-Latin characters across different browsers, operating systems, and social media platforms to ensure they display and function correctly.
- Offer ASCII Alternatives (Optional): For domain names, some businesses register both the IDN and its ASCII (Punycode) equivalent, redirecting the ASCII version to the IDN for broader compatibility.
By carefully considering these factors and implementing best practices, international websites can effectively utilize localized URLs to reach global audiences while minimizing technical and usability issues.
How are URL structures evolving with the rise of Single Page Applications (SPAs) and JavaScript frameworks, and what are the implications for SEO and user experience?
The rise of Single Page Applications (SPAs) built with JavaScript frameworks (like React, Angular, Vue.js) has introduced new patterns and considerations for URL structures:
- Client-Side Routing: SPAs often rely on client-side routing, where URL changes are handled by JavaScript within the browser without full page reloads. This allows for dynamic content updates and a smoother user experience.
- Hash-based URLs (Historically): Initially, SPAs often used hash-based URLs (e.g.,
www.example.com/#/products) to manage client-side routing. However, hash URLs are less semantically clear and historically had SEO limitations. - HTML5 History API for Cleaner URLs: Modern SPAs increasingly utilize the HTML5 History API (
pushStateandreplaceState) to create cleaner, path-based URLs (e.g.,www.example.com/products) that are more user-friendly and SEO-compatible. - Server-Side Rendering (SSR) and Prerendering for SEO: Because SPAs render content client-side, search engines initially had difficulty indexing them. To address this, techniques like Server-Side Rendering (SSR) and prerendering have become crucial for SEO. SSR renders the initial HTML on the server, making it crawlable by search engines. Prerendering generates static HTML versions of SPA pages at build time.
Implications for SEO and User Experience:
- Improved User Experience (with HTML5 History API): Path-based URLs in SPAs, enabled by the HTML5 History API, provide a cleaner and more traditional URL structure, enhancing user experience and shareability compared to hash-based URLs.
- SEO Challenges (Historically with SPAs): Without SSR or prerendering, SPAs can be less SEO-friendly as search engine crawlers may not fully execute JavaScript to render content.
- SEO Solutions (SSR and Prerendering): Implementing SSR or prerendering is essential for ensuring that SPA content is properly indexed and ranked by search engines. These techniques bridge the gap between SPA functionality and SEO requirements.
- Dynamic URLs and Parameter Handling: SPAs often use dynamic URLs and parameters to manage application state. Careful planning is needed to ensure these dynamic URLs are still SEO-friendly and user-understandable.
In summary, while SPAs offer enhanced user experiences, they require careful consideration of URL structures and SEO techniques like SSR or prerendering to ensure search engine visibility. Modern SPAs leveraging the HTML5 History API and SSR/prerendering can achieve both excellent user experience and strong SEO performance.
How do URL parameters and fragments differ, and when should each be used effectively?
URL parameters and fragments are both used to add extra information to a URL, but they serve distinct purposes and are handled differently:
URL Parameters:
- Syntax: Appended to the URL after a question mark
?, with key-value pairs separated by ampersands&. Example:www.example.com/products?category=shoes&color=blue. - Purpose: Primarily used to pass data to the server. Parameters modify the server’s response, often used for:
- Filtering and Sorting: As in the example above, filtering products by category and color.
- Search Queries:
www.example.com/search?q=keyword. - Pagination:
www.example.com/blog?page=2. - Tracking and Analytics:
www.example.com/landing-page?utm_source=facebook&utm_campaign=spring-sale.
- Server-Side Processing: Parameters are sent to the server, which processes them to dynamically generate content or perform actions.
- SEO Impact: Search engines crawl and index URLs with parameters. Parameters can influence SEO, especially when used for filtering or pagination.
URL Fragments:
- Syntax: Appended to the URL after a hash symbol
#. Example:www.example.com/document.html#section-2. - Purpose: Used for client-side navigation within a page. Fragments point to a specific section or element on the same page. Common uses include:
- Table of Contents Navigation: Jumping to specific headings in a long document.
- SPA Routing (Historically): Older SPAs used hash-based routing (less common now).
- Identifying Specific Content within a Page: Linking directly to a comment section or a particular part of a product description.
- Client-Side Processing: Fragments are handled entirely by the browser on the client-side. They are not sent to the server.
- SEO Impact: Search engines generally ignore URL fragments for indexing purposes. They primarily see the URL up to the
#symbol.
When to Use Each:
- Parameters: Use parameters when you need to send data to the server to influence the content or action. Use them for filtering, searching, pagination, tracking, and any server-side processing of data.
- Fragments: Use fragments for client-side navigation within a single page. Use them for on-page anchors, table of contents, and to direct users to specific sections of content within a long page.
Understanding the distinction between parameters and fragments is crucial for designing effective URLs that are both functional and user-friendly.
How can website owners effectively manage and redirect URLs, and why is URL redirection important for maintaining website health?
Effective URL management and redirection are vital for maintaining website health, SEO, and user experience, especially as websites evolve over time.
Importance of URL Redirection:
- Preventing Broken Links (404 Errors): When pages are moved, deleted, or URLs are changed, old URLs can lead to 404 errors. Redirections ensure users and search engines are seamlessly forwarded to the correct new location, preventing frustration and lost traffic.
- SEO Value Preservation: When URLs change, redirections (especially 301 redirects) signal to search engines that the content has permanently moved to a new URL. This helps transfer the SEO “link juice” (ranking authority) from the old URL to the new one, preserving search rankings.
- Domain Changes or Mergers: When migrating to a new domain or merging websites, redirections are essential to guide users and search engines from the old domain/URLs to the new ones.
- Improving URL Structure: If you decide to restructure your URLs for better organization or SEO, redirections ensure that old URLs still work and point to the correct new URLs.
- Handling Multiple URLs for the Same Content: Redirections can be used to consolidate different URLs pointing to the same content (e.g., with and without trailing slashes, different parameter variations) to a single canonical URL, avoiding duplicate content issues.
Types of URL Redirections:
- 301 Redirect (Permanent Redirect): Indicates that a page has permanently moved to a new URL. Passes the majority of SEO link juice. Use for permanent URL changes.
- 302 Redirect (Temporary Redirect): Indicates that a page has temporarily moved. Does not pass link juice. Use for temporary situations like website maintenance or A/B testing.
- 307 Redirect (Temporary Redirect): Similar to 302, but explicitly specifies that the redirect should maintain the request method (e.g., POST).
- Meta Refresh Redirect (Client-Side): A less recommended method using HTML meta tags. Slower and can be confusing for users. Avoid if possible in favor of server-side redirects.
Methods for Implementing URL Redirections:
- .htaccess (Apache Servers): Using
.htaccessfiles, you can define redirection rules directly on Apache servers. Powerful and efficient for server-level redirects. - Nginx Configuration (Nginx Servers): Nginx servers have their own configuration syntax for setting up redirects within server blocks or location blocks.
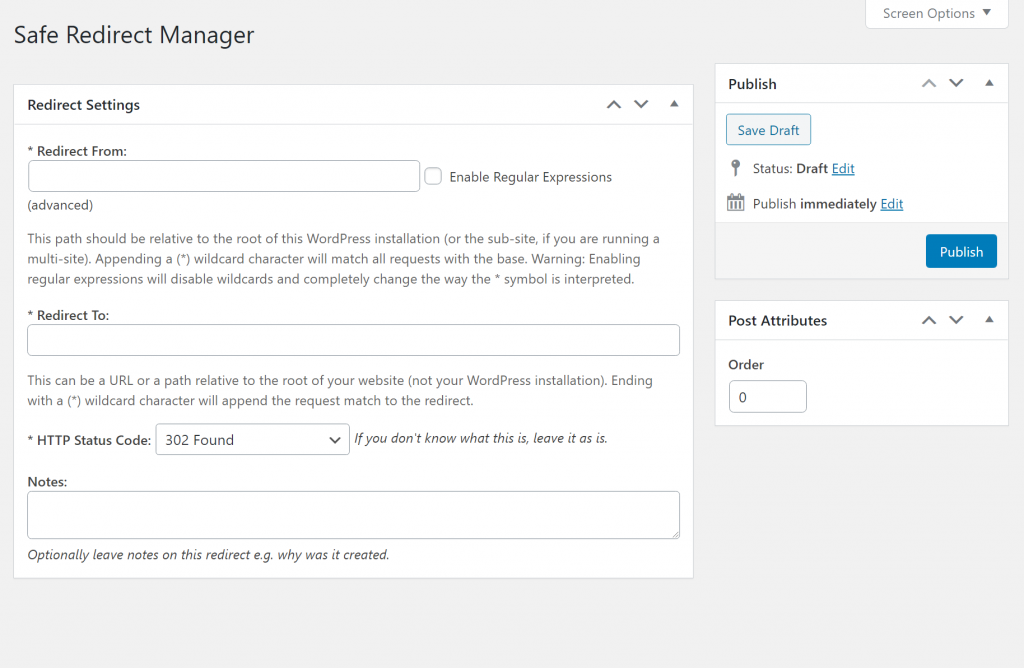
- WordPress Plugins: For WordPress websites, plugins like “Redirection,” “Yoast SEO Premium,” or “Rank Math SEO” simplify URL redirection management within the WordPress admin interface.
- Hosting Control Panels: Many hosting control panels (like cPanel, Plesk) provide tools to manage redirects without directly editing server configuration files.
- Programming Languages/Frameworks: Web development frameworks (e.g., Django, Ruby on Rails, Node.js) offer built-in mechanisms or libraries for handling URL redirections programmatically.
Best Practices for URL Redirection:
- Use 301 Redirects for Permanent Changes: For most URL changes, use 301 redirects to preserve SEO value.
- Be Consistent: Implement redirects consistently and thoroughly across your website.
- Avoid Redirect Chains: Minimize redirect chains (multiple redirects in a row) as they slow down page load times and can dilute SEO value. Redirect directly to the final destination URL.
- Monitor and Test: Regularly monitor your website for broken links and test redirects to ensure they are working correctly. Tools like Google Search Console can help identify 404 errors.
- Plan Redirections Before URL Changes: When planning website changes that involve URL modifications, plan your redirection strategy in advance to ensure a smooth transition.
By proactively managing URLs and implementing appropriate redirections, website owners can maintain a healthy, user-friendly, and SEO-optimized online presence.
Looking for fresh content?
By entering your email, you agree to receive Elementor emails, including marketing emails,
and agree to our Terms & Conditions and Privacy Policy.