Indice dei Contenuti
Immagina di mettere il cuore in uno scatto, solo per vedere i tuoi capolavori nascosti su un hard disk. O peggio, perdere un lavoro da sogno perché un cliente non ha trovato il tuo lavoro online. È frustrante, vero? La tua arte merita di essere vista, e le tue abilità meritano riconoscimento.
Ma ecco la buona notizia: creare un sito web di fotografia professionale non deve essere un’impresa che provoca mal di testa. Con gli strumenti e le guide giuste, puoi costruire un portfolio online straordinario che non solo mostri il tuo lavoro, ma ti aiuti anche ad attrarre clienti e far crescere il tuo business. Ecco dove entra in gioco questa guida – ti accompagneremo nel processo di creazione di un sito web di fotografia che farà risaltare le tue immagini e farà decollare il tuo business, tutto con l’aiuto del potente builder di siti web di Elementor.
In questa guida completa, copriremo tutto, dalle basi della pianificazione del tuo sito alle tecniche avanzate per ottimizzazione e marketing. Che tu sia un professionista esperto che vuole migliorare la propria presenza online o un fotografo emergente pronto a lasciare il segno, troverai consigli pratici e suggerimenti interni per creare un sito web che rifletta davvero la tua visione unica. Quindi, prendi la tua bevanda preferita e immergiamoci nel mondo della creazione di siti web di fotografia!
Comprendere le Basi dei Siti Web di Fotografia
Elementi Chiave di un Sito Web di Fotografia di Successo
Ammettiamolo, il tuo sito web di fotografia è più di una semplice galleria digitale – è la tua vetrina virtuale, il tuo portfolio e la tua prima impressione tutto in uno. Per realizzare questo capolavoro digitale, devi concentrarti su alcuni elementi critici:
- Impatto Visivo: Questo è ovvio. Il tuo sito dovrebbe essere una festa per gli occhi, mostrando il tuo miglior lavoro in primo piano. Pensalo come la tua galleria d’arte personale, dove ogni immagine racconta una storia.
- Navigazione Intuitiva: Non far lavorare i visitatori. Il tuo sito dovrebbe essere facile da navigare come sfogliare un album fotografico ben organizzato. Menu intuitivi e categorie chiare sono i tuoi migliori amici qui.
- Tempi di Caricamento Rapidi: Nell’era della gratificazione istantanea, un sito lento è un sito morto. Ottimizza quelle immagini, gente! Approfondiremo questo aspetto più avanti.
- Reattività Mobile: Con sempre più persone che navigano sui loro telefoni, il tuo sito deve apparire altrettanto bene su uno smartphone quanto su un desktop. Nessuna scusa!
- Chiamate all’Azione Chiare (CTAs): Che tu voglia che i visitatori prenotino una sessione, comprino una stampa o semplicemente ti contattino, rendi cristallino quali passi devono fare dopo.
- Pagina Chi Siamo: Lascia brillare la tua personalità! I clienti vogliono conoscere la persona dietro l’obiettivo. Condividi la tua storia, la tua passione e cosa rende unica la tua fotografia.
- Informazioni di Contatto: Rendi facile per i potenziali clienti contattarti. Un modulo di contatto, un indirizzo email e magari anche i tuoi profili social dovrebbero essere facilmente accessibili.

Sfide Comuni che i Fotografi Affrontano Online
Ora, sono in questo settore da abbastanza tempo per sapere che creare un sito web di fotografia eccezionale non è tutto rose e fiori. Ecco alcuni ostacoli che potresti incontrare:
- Sovraccarico di Immagini: È allettante mostrare ogni scatto di cui sei orgoglioso, ma ricorda, la qualità supera la quantità. Curare il tuo portfolio con rigore.
- Tempi di Caricamento Lenti: Le immagini ad alta risoluzione sono fantastiche, ma non se impiegano una vita a caricarsi. Trovare l’equilibrio tra qualità e velocità è cruciale.
- Mancanza di Conoscenze SEO: Se un sito web straordinario si carica in una foresta e nessuno è lì per vederlo, fa un impatto? Impara le basi della SEO per portare il tuo lavoro davanti agli occhi giusti.
- Design Obsoleto: Internet si muove velocemente, e così fanno le tendenze di design. Un sito web che sembrava all’avanguardia cinque anni fa potrebbe sembrare datato oggi.
- Sovraccarico da Fai-da-Te: Con così tante opzioni e tecnicismi, è facile sentirsi persi nel processo di creazione del sito web.
Il Ruolo dei Website Builder nella Creazione di Siti di Fotografia
Entra in scena i website builder – gli eroi non celebrati dell’era digitale. Questi strumenti hanno rivoluzionato il modo in cui creiamo siti web, rendendo possibile per i fotografi costruire siti dall’aspetto professionale senza bisogno di una laurea in informatica. Ecco perché sono un punto di svolta:
- Interfacce Intuitive: Gli editor drag-and-drop significano che puoi progettare il tuo sito visivamente, vedendo i cambiamenti in tempo reale.
- Template Pre-progettati: Inizia con un template progettato professionalmente e personalizzalo per adattarlo al tuo stile.
- Design Reattivo: La maggior parte dei builder garantisce automaticamente che il tuo sito appaia fantastico su tutti i dispositivi.
- Strumenti SEO Integrati: Molti includono funzionalità per aiutare il tuo sito a posizionarsi meglio nei risultati di ricerca.
- Efficienza di Tempo e Costi: Costruisci un sito professionale in giorni, non mesi, e senza spendere una fortuna.
Tra questi builder, Elementor si distingue come un’opzione particolarmente potente per i fotografi. Offre una flessibilità senza pari e una gamma di funzionalità specificamente utili per creare siti web di fotografia visivamente sorprendenti e ad alte prestazioni. Ma di questo parleremo più avanti – iniziamo prima con la pianificazione del tuo sito web di fotografia.

Iniziare: Pianificare il Tuo Sito Web di Fotografia
Definire lo Scopo e gli Obiettivi del Tuo Sito Web
Prima di iniziare a scegliere schemi di colori o a discutere quale font cattura perfettamente la tua visione artistica, facciamo un passo indietro e chiarisci bene perché stai costruendo questo sito web. Credimi, questa chiarezza sarà la tua Stella Polare durante tutto il processo.
Chiediti:
- Qual è lo scopo principale del mio sito web?
- Mostrare il mio portfolio
- Attrarre nuovi clienti per prenotazioni
- Vendere stampe o download digitali
- Stabilire il mio brand e la mia reputazione nell’industria
- Quali obiettivi specifici voglio raggiungere?
- Aumentare le prenotazioni del X% nei prossimi 6 mesi
- Ottenere X nuovi iscritti alla newsletter
- Vendere X numero di stampe al mese
- Attrarre collaborazioni con marchi o pubblicazioni
Le tue risposte influenzeranno tutto, dalla struttura del sito ai suoi contenuti. Ad esempio, se il tuo obiettivo principale è vendere stampe, dovrai dare priorità a un sistema di e-commerce facile da usare. Se il tuo obiettivo sono le prenotazioni, allora il modulo di contatto e le informazioni sui prezzi dovrebbero essere in primo piano.
Ricorda, il tuo sito web non è solo un biglietto da visita digitale – è uno strumento potente per far crescere il tuo business fotografico. Sii intenzionale riguardo al suo scopo, e vedrai risultati migliori.
Identificare il Tuo Pubblico di Riferimento
Ora, parliamo di chi stai cercando di raggiungere. Il tuo cliente ideale non è solo “chiunque abbia bisogno di un fotografo.” Sii specifico! Stai puntando a:
- Coppie fidanzate in cerca di fotografia per matrimoni?
- Clienti aziendali che necessitano di ritratti professionali?
- Famiglie che vogliono catturare momenti preziosi?
- Collezionisti d’arte interessati a stampe d’arte?
Comprendere il tuo pubblico influenzerà tutto, dal tono del sito alla sua funzionalità. Ad esempio, se stai puntando a clienti aziendali di alto livello, il tuo sito dovrebbe emanare professionalità e raffinatezza. D’altra parte, se sei un fotografo di famiglia, un’atmosfera più calda e accogliente potrebbe essere più appropriata.

Suggerimento Pro: Crea una persona per il tuo cliente ideale. Dagli un nome, un lavoro, interessi e punti dolenti. Questo esercizio potrebbe sembrare un po’ sciocco, ma ti aiuterà a prendere decisioni sul tuo sito web con un pubblico chiaro in mente.
Scegliere il Nome di Dominio Giusto
Il tuo nome di dominio è come l’indirizzo del tuo sito web su internet. È spesso la prima cosa che le persone vedono, quindi fai in modo che conti! Ecco alcuni consigli per scegliere un dominio eccezionale:
- Mantienilo semplice e memorabile: Idealmente, il tuo dominio dovrebbe essere facile da scrivere e pronunciare.
- Includi il tuo nome o il nome della tua attività: Questo aiuta con il branding e ti rende più facile da trovare.
- Considera di aggiungere una parola legata alla fotografia: Come “foto”, “immagini” o “scatti”.
- Evita trattini e numeri: Possono rendere il tuo dominio più difficile da ricordare e digitare.
- Opta per un .com se possibile: È ancora l’estensione di dominio più riconosciuta e affidabile.
Alcuni esempi:
- johnsmithphotography.com
- sarahcaptures.com
- citylightimages.com
Ricorda, il tuo nome di dominio è un investimento a lungo termine nel tuo brand. Prenditi il tempo necessario per sceglierne uno che ti sembri giusto e che sia in linea con la tua identità professionale.
Selezionare un Fornitore di Hosting Web Affidabile
Ora, parliamo di dove il tuo sito web “vivrà” su internet. Scegliere un fornitore di hosting affidabile è cruciale per garantire che il tuo sito rimanga attivo, si carichi rapidamente e mantenga i dati dei tuoi visitatori sicuri. Ecco alcuni fattori da considerare:
- Garanzia di Uptime: Cerca fornitori che offrano almeno il 99,9% di uptime. Ogni momento in cui il tuo sito è offline è una potenziale opportunità persa.
- Velocità di Caricamento: Tempi di caricamento rapidi sono cruciali per l’esperienza dell’utente e per la SEO. Scegli un host noto per le sue prestazioni veloci.
- Spazio di Archiviazione e Larghezza di Banda: Come fotografo, probabilmente avrai bisogno di ampio spazio di archiviazione per le tue immagini di alta qualità. Assicurati che il tuo piano offra abbastanza spazio e non limiti la tua larghezza di banda.
- Funzionalità di Sicurezza: Cerca host che offrano certificati SSL, backup regolari e misure di sicurezza robuste.
- Supporto Clienti: Il supporto 24/7 può essere una salvezza quando affronti problemi tecnici.
- Scalabilità: Man mano che la tua attività cresce, il tuo piano di hosting può crescere con te?
Mentre ci sono molti ottimi fornitori di hosting là fuori, vale la pena notare che Elementor offre soluzioni di hosting specificamente ottimizzate per i siti web costruiti con la loro piattaforma. Questo può semplificare il processo di configurazione e garantire prestazioni ottimali fin dall’inizio.
Ricorda, più economico non è sempre meglio quando si tratta di hosting. Investire in un hosting affidabile ora può risparmiarti mal di testa (e potenzialmente affari persi) in futuro.
Con questi elementi fondamentali in atto, sei pronto per iniziare a costruire il tuo sito web di fotografia. Nella prossima sezione, esploreremo come Elementor può rendere questo processo più fluido ed efficiente di quanto tu abbia mai immaginato. Preparati a dare vita alla tua visione!
Presentazione di Elementor: Una Soluzione Potente per i Fotografi
Cos’è Elementor e Perché è Ideale per i Siti Web di Fotografia
Va bene, andiamo dritti al punto. Elementor è una rivoluzione nel mondo della creazione di siti web, e per i fotografi è come trovare l’obiettivo perfetto per ogni scatto. Ma cos’è esattamente e perché dovrebbe interessarti?
Alla base, Elementor è un costruttore di siti web WordPress che ti permette di creare siti web straordinari senza toccare una riga di codice. È come avere un designer web professionista a portata di mano, ma con la libertà di apportare modifiche ogni volta che l’ispirazione colpisce.
Ecco perché Elementor è il miglior amico di un fotografo:
- Modifica Visiva: L’interfaccia drag-and-drop di Elementor ti permette di progettare le tue pagine visivamente. Vedi esattamente ciò che i tuoi visitatori vedranno mentre costruisci. Niente più supposizioni su come apparirà il tuo layout!
- Template Specifici per la Fotografia: Elementor offre una gamma di template progettati specificamente per i fotografi. Questi non sono solo template qualsiasi – sono realizzati per mostrare il tuo lavoro nella migliore luce possibile.
- Design Responsivo: Nel mondo di oggi, orientato ai dispositivi mobili, il tuo sito deve apparire fantastico su tutto, dagli smartphone ai desktop. Elementor garantisce che il tuo sito sia responsivo su tutti i dispositivi, senza che tu debba preoccuparti dei dettagli tecnici.
- Tempi di Caricamento Rapidi: Sappiamo tutti quanto sia importante la velocità per i siti web. Elementor è ottimizzato per le prestazioni, garantendo che il tuo sito ricco di immagini si carichi rapidamente e mantenga i visitatori coinvolti.
- SEO-Friendly: Elementor si integra bene con le migliori pratiche SEO, aiutando il tuo site a posizionarsi meglio nei risultati di ricerca. Questo significa più potenziali clienti che trovano il tuo fantastico lavoro.
- Libertà di Personalizzazione: Sebbene i template siano ottimi punti di partenza, Elementor ti dà la libertà di personalizzare ogni aspetto del tuo sito. Il tuo sito web può essere unico come il tuo stile fotografico.
Caratteristiche e Vantaggi Chiave per i Fotografi
Ora, concentriamoci su alcune specifiche caratteristiche di Elementor che lo rendono una scelta eccezionale per i fotografi:
- Widget per Gallerie: Elementor offre vari layout di gallerie perfetti per mostrare il tuo portfolio. Dai grid masonry agli slider, puoi mostrare il tuo lavoro in un modo che impressiona davvero.
- Funzione Lightbox: Questo permette ai visitatori di vedere le tue immagini a schermo intero con un solo clic. È come dare loro un posto in prima fila per il tuo miglior lavoro.
- Contenuto Dinamico: Questa funzione ti permette di popolare automaticamente le tue gallerie con il tuo ultimo lavoro. Aggiorna il tuo portfolio una volta e si riflette su tutto il tuo sito.
- Effetti di Movimento Avanzati: Aggiungi animazioni sottili alle tue immagini o testi, creando un’esperienza più coinvolgente e interattiva per i tuoi visitatori.
- Costruttore di Pop-up: Crea pop-up accattivanti per catturare lead o promuovere la tua ultima offerta. Perfetto per far crescere la tua lista email o prenotare più clienti.
- Integrazione con WooCommerce: Se vendi stampe o download digitali, Elementor funziona perfettamente con WooCommerce, rendendo facile impostare il tuo negozio online.
- Costruttore di Form: Crea moduli di contatto personalizzati o moduli di prenotazione senza bisogno di plugin aggiuntivi. Questo significa meno potenziali conflitti e tempi di caricamento più rapidi.
- Costruttore di Temi: Personalizza ogni parte del tuo sito, inclusi header, footer e pagine archivio. Questo livello di controllo garantisce un’esperienza di brand coerente su tutto il sito.
- Gestore dei Ruoli: Se lavori con un team, puoi controllare chi ha accesso a modificare diverse parti del tuo sito. Questo è ottimo per mantenere l’integrità del tuo sito mentre collabori con altri.
- Cronologia delle Revisioni: Hai fatto una modifica che non ti piace? La cronologia delle revisioni di Elementor ti permette di tornare alle versioni precedenti delle tue pagine. È come avere un pulsante “annulla” per tutto il tuo sito.
Ma ecco il punto – Elementor non riguarda solo le funzionalità. Si tratta di darti il potere di creare un sito web che rappresenti veramente il tuo brand e mostri il tuo lavoro nel miglior modo possibile. Si tratta di darti gli strumenti per trasformare la tua visione in realtà, senza essere bloccato nei dettagli tecnici.
E la parte migliore? Elementor è in continua evoluzione, aggiungendo nuove funzionalità e miglioramenti basati sul feedback degli utenti. Questo significa che il tuo sito web può crescere e adattarsi insieme alla tua attività fotografica.
Nella prossima sezione, entreremo nei dettagli della progettazione del tuo sito web fotografico con Elementor. Preparati a portare le tue abilità di narrazione visiva nel regno digitale!
Progettare il Tuo Sito Web Fotografico con Elementor
Va bene, fotografo, è ora di rimboccarsi le maniche e iniziare a costruire quel sito web straordinario. Con Elementor come tuo fidato compagno, stai per trasformare la tua visione digitale in realtà. Scomponiamo questo in passaggi gestibili.
Scegliere e Personalizzare un Template a Tema Fotografico
Prima di tutto – parliamo di template. Elementor è ricco di una varietà di template a tema fotografico che possono servire come eccellenti punti di partenza per il tuo sito. Ecco come sfruttarli al meglio:
- Sfoglia la Libreria di Template: Apri Elementor e vai alla libreria di template. Filtra per template relativi alla fotografia per trovare quelli che si allineano con il tuo stile.
- Considera il Tuo Brand: Scegli un template che risuoni con la tua identità di brand. Stai cercando qualcosa di cupo e artistico, o luminoso e allegro? C’è un template per ogni atmosfera.
- Non aver paura di mescolare e abbinare: Puoi importare diversi modelli di pagina per la tua homepage, pagina di presentazione, pagina dei contatti, ecc. Mescola e abbina per creare un sito unico.
- Personalizza, Personalizza, Personalizza: Una volta importato un modello, è il momento di renderlo tuo. Cambia colori, font e layout per allinearli al tuo brand. L’interfaccia intuitiva di Elementor rende tutto questo un gioco da ragazzi.
- Tieni a mente il mobile: Mentre personalizzi, alterna tra le visualizzazioni desktop, tablet e mobile per assicurarti che il tuo sito appaia fantastico su tutti i dispositivi.
Suggerimento Pro: Non affezionarti troppo al design del modello. Consideralo come un punto di partenza, non un prodotto finito. I tuoi tocchi unici sono ciò che renderà il tuo sito speciale.
Creare una Homepage Visivamente Accattivante
La tua homepage è spesso la prima impressione che i potenziali clienti avranno del tuo lavoro. Facciamola contare:
- Sezione Eroe: Inizia con un botto! Usa il divisore di sezione di Elementor per creare una sezione eroe drammatica. Metti in evidenza la tua immagine migliore e più accattivante qui. Aggiungi un titolo incisivo che racchiuda il tuo brand.
- Anteprima Portfolio: Usa il widget Gallery di Elementor per creare un layout a griglia o a muratura che mostri una selezione dei tuoi migliori lavori. Ricorda, qualità sopra quantità.
- Snippet di Presentazione: Dai ai visitatori un assaggio di chi sei. Usa il widget Text Editor di Elementor per aggiungere una breve biografia coinvolgente. Includi un pulsante call-to-action (CTA) che colleghi alla tua pagina di presentazione completa.
- Sezione Servizi: Delinea chiaramente ciò che offri. Usa il widget Icon Box di Elementor per creare blocchi di servizi visivamente attraenti.
- Testimonianze: La prova sociale è potente. Usa il widget Testimonial di Elementor per mostrare recensioni entusiastiche dei clienti passati.
- Feed di Instagram: Se sei attivo su Instagram (e dovresti esserlo!), usa il widget Instagram Feed di Elementor per mostrare i tuoi ultimi post.
- Call-to-Action: Concludi con un forte CTA. Che sia “Prenota una sessione” o “Visualizza il portfolio completo”, fallo risaltare usando il widget Button di Elementor.
Ricorda, l’obiettivo è dare ai visitatori un assaggio del tuo miglior lavoro e guidarli verso l’azione, che sia esplorare di più il tuo portfolio o mettersi in contatto.
Progettare una Pagina di Presentazione Efficace
La tua pagina di presentazione è dove puoi raccontare la tua storia e connetterti con i potenziali clienti. Ecco come farla brillare:
- Inizia con un’immagine d’impatto: Usa il widget Image di Elementor per mettere in evidenza un ritratto professionale o una foto di te in azione.
- Racconta la tua storia: Usa il widget Text Editor per creare una narrazione coinvolgente. Condividi cosa ti ha ispirato a diventare fotografo, il tuo approccio unico e cosa ti distingue. Ricorda, le persone si connettono con le storie, non solo con i fatti.
- Evidenzia la tua esperienza: Usa il widget Counter di Elementor per mostrare statistiche impressionanti, come anni di esperienza o numero di clienti soddisfatti.
- Metti in evidenza i tuoi migliori lavori: Incorpora una piccola galleria usando il widget Portfolio per dare ai visitatori un assaggio del tuo stile.
- Aggiungi un tocco personale: Usa il widget Video per includere un breve video di benvenuto. Questo può davvero aiutare i potenziali clienti a connettersi con te a livello personale.
- Includi testimonianze: Aggiungi alcune testimonianze dei clienti usando il widget Testimonial Carousel. Questo aggiunge credibilità alla tua storia.
- Concludi con un Call-to-Action: Usa il widget Call to Action per incoraggiare i visitatori a fare il passo successivo, che sia visualizzare il tuo portfolio o mettersi in contatto.
Suggerimento Pro: La tua pagina di presentazione non è solo una biografia – è uno strumento di marketing. Concentrati su come la tua esperienza e passione si traducono in valore per i tuoi clienti.
Creare una Pagina di Contatto Coinvolgente
La tua pagina di contatto è dove i potenziali contatti si trasformano in clienti effettivi. Facciamola lavorare per te:
- Mantienila semplice: Usa il widget Section di Elementor per creare un layout pulito e ordinato. Ricorda, l’obiettivo è rendere il più facile possibile per le persone contattarti.
- Crea un modulo facile da usare: Utilizza il widget Form di Elementor per creare un modulo di contatto. Includi campi per nome, email, numero di telefono e un messaggio. Considera di aggiungere un menu a tendina per il tipo di servizio fotografico di cui sono interessati.
- Aggiungi le tue informazioni di contatto: Usa il widget Icon List per mostrare la tua email, numero di telefono e indirizzo dello studio (se applicabile). Alcuni clienti preferiscono contattarti direttamente.
- Incorpora una mappa: Se hai uno studio fisico, usa il widget Google Maps per mostrare la tua posizione. Questo aggiunge un tocco professionale e aiuta i clienti a trovarti facilmente.
- Imposta le aspettative: Usa il widget Text Editor per spiegare brevemente i tempi di risposta e il processo. Questo aiuta a gestire le aspettative dei clienti fin dall’inizio.
- Includi un CTA: Anche sulla tua pagina di contatto, includi un call-to-action. Usa il widget Button per aggiungere un pulsante “Visualizza Portfolio” o “Verifica Disponibilità”.
- Aggiungi la prova sociale: Considera di aggiungere alcune brevi testimonianze o loghi di pubblicazioni in cui sei stato presentato. Usa il widget Image Box per questo.
Ricorda, la tua pagina di contatto dovrebbe rendere il più semplice possibile per i potenziali clienti contattarti. Ogni passaggio extra o elemento confuso è un potenziale cliente perso.
Ora che abbiamo coperto le pagine essenziali, immergiamoci in uno degli elementi più cruciali di qualsiasi sito web di fotografia – la tua galleria portfolio.
Costruire una Galleria Portfolio Impressionante
Il tuo portfolio è il cuore del tuo sito web di fotografia. È dove la tua arte parla da sola, catturando i visitatori e trasformandoli in clienti. Facciamolo brillare con le potenti funzionalità di Elementor.
Le Migliori Pratiche per Mostrare il Tuo Lavoro
- Curare Senza Pietà: La qualità supera sempre la quantità. Scegli il tuo lavoro assolutamente migliore che rappresenta il tipo di fotografia per cui vuoi essere assunto.
- Organizzare con Cura: Raggruppa le tue immagini in un modo che abbia senso per il tuo business. Questo potrebbe essere per stile fotografico, tipo di evento o cliente.
- Inizia con le Immagini Più Forti: Metti in primo piano il tuo lavoro migliore. Molti visitatori non scorreranno tutta la tua galleria, quindi fai in modo che le prime immagini contino.
- Mantieni la Coerenza: Anche se la varietà è buona, assicurati che ci sia uno stile o un tema coerente nel tuo portfolio. Questo aiuta a stabilire la tua identità di marca.
- Aggiorna Regolarmente: Mantieni il tuo portfolio fresco aggiungendo regolarmente il tuo lavoro più recente e migliore. Questo mostra ai potenziali clienti che sei attivo e in evoluzione come fotografo.
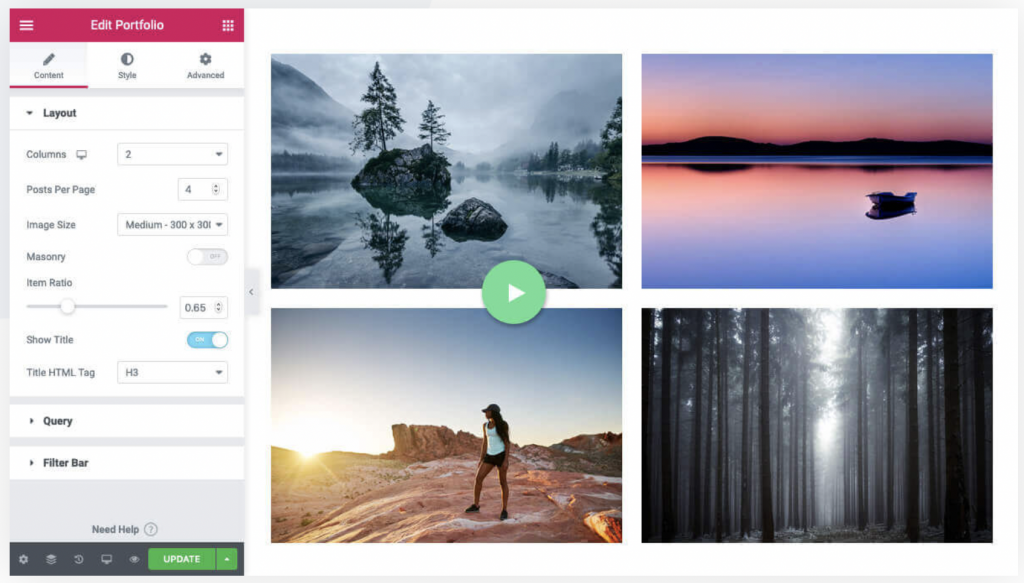
Utilizzare i Widget della Galleria e le Opzioni di Personalizzazione di Elementor
Elementor offre diversi widget per gallerie perfetti per mostrare la tua fotografia. Esploriamo come usarli efficacemente:
- Widget Galleria Immagini: Questo widget versatile ti permette di creare layout a griglia, masonry o giustificati.
Ecco come sfruttarlo al meglio:
- Scegli il layout che meglio si adatta alle tue immagini
- Regola il numero di colonne per adattarlo al tuo design
- Abilita la funzione lightbox per un’esperienza di visualizzazione professionale
- Aggiungi effetti hover per rendere la tua galleria più interattiva
- Widget Portfolio: Questo widget è progettato specificamente per mostrare lavori creativi.
Offre funzionalità come:
- Gallerie filtrabili, permettendo ai visitatori di ordinare per categoria
- Vari effetti hover per aggiungere interesse visivo
- La possibilità di collegarsi a pagine di progetti individuali
- Widget Carousel: Perfetto per mostrare una serie di immagini in un formato dinamico e salvaspazio.
Usalo per:
- Mostrare testimonianze dei clienti insieme alle loro foto
- Mostrare trasformazioni prima e dopo
- Evidenziare una serie di immagini da un singolo servizio fotografico
Suggerimento Pro: Sperimenta con diversi stili di galleria su diverse pagine. Potresti usare un layout a griglia per la tua pagina principale del portfolio, ma un carosello per presentare immagini sulla tua homepage.
Organizzare e Categorizzare le Tue Foto
Un’organizzazione efficace è la chiave per un portfolio facile da usare. Ecco come strutturare la tua galleria per il massimo impatto:
- Crea Categorie Chiare: Usa il Widget Portfolio di Elementor per creare categorie filtrabili.
Le categorie comuni potrebbero includere:
- Matrimonio
- Ritratto
- Paesaggio
- Commerciale
- Eventi
- Usa Tag per Sottocategorie: Implementa un sistema di tagging per un filtraggio più specifico. Ad esempio, sotto “Matrimonio”, potresti avere tag come “Matrimoni in Spiaggia” o “Matrimoni Rustici”.
- Implementa una Funzione di Ricerca: Per portfoli più grandi, considera l’aggiunta di una barra di ricerca. Puoi farlo usando il widget Search Form di Elementor.
- Crea Pagine di Progetti Individuali: Per progetti o servizi fotografici significativi, crea pagine dedicate. Usa Elementor’s Theme Builder per progettare un template per queste pagine, assicurando coerenza nel tuo portfolio.
- Considera una Sezione ‘Lavori in Evidenza’: Usa il widget Posts di Elementor per creare una sezione dinamica ‘Lavori in Evidenza’ sulla tua homepage, che inserisce automaticamente i tuoi pezzi più recenti o più popolari.
Ecco una tabella che riassume le diverse opzioni di galleria in Elementor e quando usarle:
| Tipo di Galleria | Ideale Per | Caratteristiche Principali |
| Galleria Immagini | Visualizzazione generale del portfolio | Layout a griglia, masonry o giustificati; Funzione lightbox |
| Widget Portfolio | Lavori basati su progetti | Categorie filtrabili; Effetti hover; Link a pagine di progetti |
| Carosello | Mostrare serie o testimonianze | Dinamico, salvaspazio; Opzione autoplay |
Ricorda, il tuo portfolio è più di una semplice raccolta di immagini – è una vetrina curata con cura del tuo miglior lavoro, progettata per impressionare i potenziali clienti e dimostrare il tuo stile unico e la tua competenza. Con i potenti strumenti di Elementor e queste migliori pratiche, sei sulla buona strada per creare un portfolio che si distingue davvero.
Ora che il tuo portfolio è ben curato, concentriamoci su un aspetto spesso trascurato ma cruciale del design del sito web – ottimizzare per velocità e prestazioni.
Ottimizzare il Tuo Sito Web per Velocità e Prestazioni
un sito web lento è come una bella fotografia che non finisce mai di caricarsi – frustrante e alla fine inefficace. Esploriamo come puoi usare Elementor per creare un sito web di fotografia fulmineo che mantiene i visitatori coinvolti e che tornano per di più.
Tecniche di Ottimizzazione delle Immagini
Come fotografo, il tuo sito web è probabilmente ricco di immagini. Anche se questo è ottimo per mostrare il tuo lavoro, può essere una ricetta per tempi di caricamento lenti se non gestito correttamente. Ecco come ottimizzare le tue immagini senza sacrificare la qualità:
- Ridimensiona Prima di Caricare: Ridimensiona sempre le tue immagini alla dimensione massima in cui verranno visualizzate sul tuo sito. Non c’è bisogno di caricare un’immagine larga 5000px se verrà visualizzata solo a 1000px.
- Comprimi le tue immagini: Usa uno strumento come ShortPixel o Smush per comprimere le tue immagini prima di caricarle. Elementor si integra perfettamente con questi plugin, rendendo il processo semplice.
- Scegli il formato giusto: Per le fotografie, JPEG è solitamente la scelta migliore. Usa PNG per immagini che richiedono trasparenza. Considera l’uso di formati di nuova generazione come WebP per una compressione ancora migliore.
- Implementa Lazy Loading: Il widget Immagine di Elementor include un’opzione di lazy loading. Abilita questa opzione per assicurarti che le immagini si carichino solo quando l’utente scorre verso il basso nella pagina.
- Usa miniature: Per le pagine della galleria, usa miniature invece di immagini a dimensione intera. Il widget Galleria di Elementor rende facile implementare questa funzione.
Suggerimento Pro: Considera la creazione di un sito di sviluppo dove puoi testare diverse tecniche di ottimizzazione senza influire sul tuo sito live.
Sfruttare le Funzionalità di Prestazione di Elementor
Elementor non serve solo a rendere il tuo sito bello – è pieno di funzionalità per garantire che il tuo sito funzioni bene. Ecco come sfruttarle al meglio:
- Ottimizza il caricamento del CSS: Nelle impostazioni di Elementor, abilita l’opzione per generare CSS per pagina. Questo assicura che venga caricato solo il CSS necessario su ogni pagina, riducendo il tempo di caricamento complessivo.
- Minimizza l’output HTML: Abilita questa opzione nelle impostazioni di Elementor per rimuovere spazi bianchi non necessari dal tuo HTML, riducendo la dimensione del file.
- Usa l’integrazione di Font Awesome di Elementor: Invece di caricare l’intera libreria di Font Awesome, Elementor ti permette di caricare solo le icone che stai usando, riducendo significativamente il tempo di caricamento.
- Sfrutta la cache del browser: Elementor aggiunge automaticamente intestazioni di cache del browser alle risorse statiche, garantendo tempi di caricamento più rapidi per i visitatori di ritorno.
- Immagini reattive: Elementor genera automaticamente diverse dimensioni di immagini e serve la dimensione appropriata in base al dispositivo dell’utente, riducendo il trasferimento di dati non necessari.
Suggerimenti aggiuntivi per migliorare i tempi di caricamento
Oltre alle funzionalità integrate di Elementor, ci sono diversi altri passaggi che puoi seguire per accelerare il tuo sito:
- Scegli un host di qualità: Il tuo host gioca un ruolo cruciale nella velocità del tuo sito. Considera l’uso della soluzione di hosting di Elementor, che è ottimizzata per i siti costruiti con Elementor e offre eccellenti prestazioni fin da subito.
- Implementa una Content Delivery Network (CDN): Una CDN può velocizzare significativamente il tuo sito servendo i tuoi contenuti da server più vicini alla posizione fisica dei tuoi visitatori.
- Minimizza l’uso dei plugin: Ogni plugin che aggiungi può potenzialmente rallentare il tuo sito. Attieniti ai plugin essenziali e rimuovi quelli che non stai utilizzando attivamente.
- Mantieni aggiornati WordPress e i plugin: Gli aggiornamenti regolari spesso includono miglioramenti delle prestazioni. Rimani aggiornato con gli aggiornamenti per WordPress, Elementor e tutti i tuoi plugin.
- Ottimizza il tuo database: Usa un plugin come WP-Optimize per pulire regolarmente il tuo database, rimuovendo dati non necessari e migliorando le prestazioni.
Ecco una tabella di riferimento rapido per ottimizzare le prestazioni del tuo sito di fotografia:
| Tecnica di ottimizzazione | Implementazione | Beneficio |
| Compressione delle immagini | Usa plugin come ShortPixel | Riduce la dimensione del file senza perdita di qualità visibile |
| Lazy Loading | Abilita nel widget Immagine di Elementor | Migliora il tempo di caricamento iniziale della pagina |
| Ottimizzazione del CSS | Abilita nelle impostazioni di Elementor | Riduce la dimensione del file CSS e migliora il tempo di caricamento |
| Cache del browser | Implementata automaticamente da Elementor | Tempi di caricamento più rapidi per i visitatori di ritorno |
| Implementazione CDN | Usa un servizio come Cloudflare | Consegna dei contenuti più veloce in tutto il mondo |
Ricorda, l’ottimizzazione del tuo sito web è un processo continuo. Testa regolarmente la velocità del tuo sito utilizzando strumenti come Google PageSpeed Insights o GTmetrix e apporta le modifiche necessarie.
Implementando queste tecniche di ottimizzazione, ti assicuri che la tua bellissima fotografia non solo venga vista, ma venga vista rapidamente ed efficacemente, mantenendo i potenziali clienti coinvolti e impressionati.
Ora che il tuo sito funziona alla massima velocità, esploriamo come implementare alcune funzionalità essenziali che porteranno il tuo sito di fotografia da buono a eccellente.
Implementazione delle funzionalità essenziali per il sito di fotografia
Un grande sito di fotografia non riguarda solo la presentazione delle tue immagini – si tratta di creare una piattaforma completa che serve i tuoi clienti e fa crescere il tuo business. Esploriamo alcune funzionalità essenziali che puoi implementare utilizzando Elementor per elevare il tuo sito web.
Impostare un blog per mostrare la tua esperienza
Un blog è un ottimo modo per condividere le tue conoscenze, migliorare la tua SEO e mantenere il tuo sito web fresco e coinvolgente. Ecco come impostare un blog efficace utilizzando Elementor:
- Progetta il tuo archivio blog: Usa il Theme Builder di Elementor per creare una pagina di archivio blog personalizzata. Questo ti permette di controllare esattamente come vengono visualizzati i tuoi post del blog.
- Crea un modello di post del blog: Progetta un modello per i tuoi singoli post del blog. Questo garantisce coerenza tra tutti i tuoi articoli e ti fa risparmiare tempo quando pubblichi nuovi contenuti.
- Usa categorie e tag: Implementa un sistema di categorizzazione chiaro per i tuoi post del blog. Questo rende facile per i lettori trovare contenuti che li interessano.
- Incorporare Immagini: Usa il widget Immagine di Elementor per aggiungere immagini di alta qualità ai tuoi post. Questa è un’ottima opportunità per mostrare scatti dietro le quinte o spiegare le tue tecniche fotografiche.
- Aggiungi Pulsanti di Condivisione Sociale: Rendi facile per i lettori condividere i tuoi contenuti aggiungendo pulsanti di condivisione sociale. Puoi farlo utilizzando il widget Share Buttons di Elementor.
Suggerimento Pro: Usa il tuo blog per condividere consigli fotografici, mostrare scatti recenti o discutere delle tendenze del settore. Questo ti posiziona come un esperto nel tuo campo e dà ai potenziali clienti più motivi per sceglierti.
Creazione di Gallerie Clienti e Sistemi di Revisione
Per molti fotografi, specialmente quelli nei settori dei matrimoni e degli eventi, le gallerie clienti sono una caratteristica indispensabile. Sebbene Elementor non abbia un sistema di revisione clienti integrato, puoi creare una soluzione robusta combinando Elementor con un plugin di galleria dedicato. Ecco come:
- Scegli un Plugin di Galleria: Seleziona un plugin WordPress che offra funzionalità di revisione clienti. Alcune opzioni popolari includono Pixproof e Sunshine Photo Cart.
- Progetta la Tua Pagina Galleria: Usa Elementor per creare una pagina visivamente attraente dove i clienti possono accedere alle loro gallerie. Includi istruzioni chiare su come utilizzare il sistema di revisione.
- Implementa la Protezione con Password: Usa il widget Login di Elementor per creare un’area di accesso per i clienti per accedere alle loro gallerie private.
- Crea un Modello di Galleria: Usa il Theme Builder di Elementor per progettare un modello per le singole gallerie clienti. Questo garantisce un aspetto coerente in tutte le tue gallerie clienti.
- Aggiungi Opzioni di Download: Se offri download digitali, assicurati di includere pulsanti di download chiari o istruzioni all’interno del design della tua galleria.
Integrazione della Funzionalità di Prenotazione e Pianificazione
Rendi facile per i clienti prenotare i tuoi servizi integrando un sistema di pianificazione nel tuo sito web. Ecco come farlo con Elementor:
- Scegli un Plugin di Prenotazione: Seleziona un plugin di prenotazione WordPress che soddisfi le tue esigenze. Alcune opzioni popolari includono Bookly e Simply Schedule Appointments.
- Progetta la Tua Pagina di Prenotazione: Usa Elementor per creare una pagina di prenotazione dedicata. Assicurati di includere informazioni sui tuoi servizi e prezzi accanto al modulo di prenotazione.
- Incorpora il Modulo di Prenotazione: La maggior parte dei plugin di prenotazione offre shortcode che puoi facilmente incorporare utilizzando il widget Shortcode di Elementor.
- Aggiungi CTA di Prenotazione: Usa il widget Button di Elementor per aggiungere pulsanti “Prenota Ora” in tutto il tuo sito, collegandoli alla tua pagina di prenotazione.
- Implementa la Visualizzazione della Disponibilità: Se il tuo plugin di prenotazione lo supporta, mostra il tuo calendario di disponibilità sul tuo sito. Questo può spesso essere fatto utilizzando uno shortcode nel widget Shortcode di Elementor.
Aggiunta di Capacità di E-commerce per la Vendita di Stampe
Se desideri vendere stampe o download digitali, puoi facilmente configurare un negozio online utilizzando Elementor e WooCommerce. Ecco come:
- Installa WooCommerce: Questo plugin di e-commerce gratuito si integra perfettamente con Elementor.
- Progetta la Tua Pagina del Negozio: Usa il Theme Builder di Elementor per creare una pagina del negozio personalizzata che mostri magnificamente le tue stampe.
- Crea Modelli di Prodotti: Progetta modelli per le tue pagine prodotto utilizzando Elementor. Questo ti permette di creare layout sorprendenti per ogni stampa o prodotto digitale che stai vendendo.
- Implementa un Carrello della Spesa: Usa il widget Menu Cart di Elementor per aggiungere un’icona del carrello alla tua intestazione, rendendo facile per i clienti visualizzare le loro selezioni e procedere al checkout.
- Progetta il Processo di Checkout: Usa Elementor per personalizzare le tue pagine del carrello e del checkout, assicurandoti che corrispondano all’aspetto e alla sensazione del tuo sito.
Ecco una tabella che riassume queste caratteristiche essenziali e come implementarle:
| Caratteristica | Implementazione | Benefici |
| Blog | Usa Elementor Theme Builder | Mostra competenza, migliora la SEO |
| Gallerie Clienti | Combina Elementor con un plugin di galleria | Semplifica il processo di revisione dei clienti |
| Sistema di Prenotazione | Integra un plugin di prenotazione con Elementor | Rende facile per i clienti prenotare servizi |
| E-commerce | Usa Elementor con WooCommerce | Ti permette di vendere stampe e download digitali |
Implementando queste funzionalità, non stai solo creando un portfolio – stai costruendo una piattaforma completa che serve i tuoi clienti e fa crescere il tuo business. Ricorda, la chiave è integrare queste funzionalità senza problemi nel design del tuo sito, creando un’esperienza coesa e user-friendly per i tuoi visitatori.
Ora che abbiamo coperto le funzionalità essenziali, vediamo come puoi ottimizzare il tuo sito fotografico per i motori di ricerca, assicurandoti che i potenziali clienti possano trovarti online.
Ottimizzazione per i Motori di Ricerca (SEO) per Fotografi
Nell’era digitale, avere un sito web sorprendente è solo metà della battaglia. Se i potenziali clienti non possono trovarti online, tutto il tuo duro lavoro potrebbe andare sprecato. È qui che entra in gioco l’Ottimizzazione per i Motori di Ricerca (SEO). Esploriamo come puoi usare Elementor per aumentare la visibilità del tuo sito web nei risultati dei motori di ricerca.
Migliori Pratiche di SEO On-page
La SEO on-page si riferisce alla pratica di ottimizzare singole pagine web per posizionarsi più in alto e ottenere più traffico rilevante nei motori di ricerca. Ecco come implementare la SEO on-page utilizzando Elementor:
- Ottimizza i Titoli delle Pagine: Usa le impostazioni integrate di Elementor per personalizzare i titoli delle tue pagine. Includi parole chiave rilevanti, ma mantienili naturali e leggibili. Ad esempio, “John Doe Photography | Fotografo di Matrimoni e Ritratti a New York City.”
- Crea Meta Descrizioni Coinvolgenti: Anche se Elementor non controlla direttamente le meta descrizioni, puoi utilizzare un plugin SEO insieme a Elementor per ottimizzarle. Scrivi descrizioni concise e coinvolgenti che includano le tue parole chiave target e incoraggino i click.
- Usa Efficacemente i Tag di Intestazione: Elementor rende facile strutturare il tuo contenuto con i tag di intestazione appropriati (H1, H2, H3, ecc.). Usali per creare una gerarchia di contenuti chiara, includendo parole chiave rilevanti dove appropriato.
- Ottimizza il Testo Alt delle Immagini: Usa le impostazioni delle immagini di Elementor per aggiungere testo alt descrittivo e ricco di parole chiave a tutte le tue immagini. Questo aiuta i motori di ricerca a comprendere il tuo contenuto visivo e può migliorare il tuo posizionamento nelle ricerche di immagini.
- Crea URL SEO-Friendly: Durante la creazione delle pagine con Elementor, presta attenzione alla struttura degli URL. Mantienili brevi, descrittivi e includi parole chiave rilevanti dove naturale.
- Link Interni: Usa le opzioni di link di Elementor per creare una struttura di link interni forte. Questo aiuta i motori di ricerca a comprendere la relazione tra le diverse pagine del tuo sito e può migliorare il tuo SEO complessivo.
- Ottimizzazione Mobile: Le funzionalità di design reattivo di Elementor assicurano che il tuo sito appaia fantastico su tutti i dispositivi. Questo è cruciale per il SEO, poiché i motori di ricerca danno priorità ai siti mobile-friendly.
Ottimizzazione delle Immagini per i Motori di Ricerca
Come fotografo, le tue immagini sono il tuo pane quotidiano. Ecco come assicurarti che lavorino duramente per il tuo SEO:
- Usa Nomi di File Descrittivi: Prima di caricare le immagini sul tuo sito Elementor, dai loro nomi di file chiari e descrittivi. Ad esempio, “central-park-wedding-photography-ny.jpg” è meglio di “IMG_1234.jpg.”
- Comprimi Senza Compromettere la Qualità: Usa l’ottimizzazione delle immagini integrata di Elementor o un plugin dedicato per comprimere le tue immagini. Questo migliora i tempi di caricamento, un fattore cruciale per il SEO.
- Crea Sitemaps per le Immagini: Anche se non direttamente correlato a Elementor, creare una sitemap per le immagini può aiutare i motori di ricerca a scoprire e indicizzare le tue immagini in modo più efficace.
- Usa le Didascalie con Saggezza: Il widget immagine di Elementor ti permette di aggiungere facilmente didascalie. Usale per fornire contesto e includere parole chiave rilevanti dove appropriato.
Usare Efficacemente le Funzionalità SEO di Elementor
Elementor viene fornito con diverse funzionalità che possono migliorare i tuoi sforzi SEO:
- Schema Markup: Elementor Pro include schema markup integrato per alcuni widget, il che può aiutare i motori di ricerca a comprendere meglio il tuo contenuto e potenzialmente portare a rich snippet nei risultati di ricerca.
- Classi CSS Personalizzate: Usa la funzione di classi CSS personalizzate di Elementor per aggiungere markup di dati strutturati al tuo contenuto, migliorando ulteriormente il tuo SEO.
- Controlli di Design Reattivo: Usa le funzionalità di design reattivo di Elementor per assicurarti che il tuo sito appaia e funzioni perfettamente su tutti i dispositivi, il che è cruciale per il SEO.
- Tempi di Caricamento Rapidi: Il codice efficiente di Elementor e le ottimizzazioni delle prestazioni integrate contribuiscono a tempi di caricamento più rapidi, un fattore chiave nei posizionamenti dei motori di ricerca.
- Integrazione con Plugin SEO: Elementor funziona perfettamente con i plugin SEO più popolari, permettendoti di ottimizzare il tuo SEO on-page direttamente all’interno dell’interfaccia di Elementor.
Ecco una tabella di riferimento rapido per l’ottimizzazione SEO usando Elementor:
| Elemento SEO | Come Ottimizzare con Elementor | Impact on SEO |
| Titoli delle Pagine | Personalizza nelle impostazioni di Elementor | Aiuta i motori di ricerca a comprendere il contenuto della pagina |
| Tag di Intestazione | Usa i widget di testo di Elementor | Crea una gerarchia di contenuti per una migliore comprensione |
| Testo Alt delle Immagini | Aggiungi nelle impostazioni delle immagini di Elementor | Migliora la visibilità nelle ricerche di immagini |
| Link Interni | Usa le opzioni di link di Elementor | Rafforza la struttura del sito e migliora la crawlabilità |
| Reattività Mobile | Usa i controlli reattivi di Elementor | Migliora i posizionamenti SEO mobile |
Ricorda, il SEO è un processo continuo. Rivedi e aggiorna regolarmente il tuo contenuto per mantenerlo fresco e rilevante. La facilità d’uso di Elementor rende semplice modificare e migliorare le tue pagine nel tempo, permettendoti di affinare continuamente la tua strategia SEO.
Implementando queste migliori pratiche SEO con Elementor, non stai solo creando un sito web di fotografia bello – stai creando uno che è pronto per attrarre più potenziali clienti attraverso i motori di ricerca. Questa combinazione di appeal visivo e amichevolezza per i motori di ricerca è ciò che distingue i siti web di fotografia veramente di successo.
Ora che abbiamo ottimizzato il tuo sito per i motori di ricerca, concentriamoci sull’assicurare che appaia fantastico su tutti i dispositivi rendendolo mobile-responsive.
Rendere il Tuo Sito Web di Fotografia Mobile-Responsive
Nel panorama digitale di oggi, avere un sito web mobile-responsive non è solo un bel vantaggio – è assolutamente essenziale. Con sempre più persone che navigano sul web dai loro smartphone, il tuo sito web di fotografia deve apparire splendido e funzionare perfettamente su schermi di tutte le dimensioni.
L’Importanza dell’Ottimizzazione Mobile per i Fotografi
Prima di immergerci nel come fare, parliamo del perché l’ottimizzazione mobile è particolarmente cruciale per i fotografi:
- Le prime impressioni contano: Molti potenziali clienti vedranno il tuo lavoro per la prima volta sui loro telefoni. Se il tuo sito non si visualizza correttamente, potresti perderli prima che vedano i tuoi migliori scatti.
- Google dà priorità ai siti mobile-friendly: I motori di ricerca danno preferenza ai siti responsive nelle loro classifiche. Questo significa che un sito mobile-friendly può migliorare i tuoi sforzi SEO.
- Esperienza utente migliorata: Un sito responsive assicura che i tuoi visitatori possano navigare facilmente nel tuo portfolio, leggere il tuo blog o contattarti, indipendentemente dal dispositivo che stanno utilizzando.
- Tempi di caricamento più veloci: I siti ottimizzati per i dispositivi mobili solitamente si caricano più velocemente sugli smartphone, il che è cruciale per mantenere coinvolti gli utenti impazienti.
- Vantaggio competitivo: Che ci crediate o no, molti siti di fotografia non sono ancora ottimizzati correttamente per i dispositivi mobili. Avere un sito responsive può distinguerti dalla concorrenza.
Utilizzo delle funzionalità di design responsive di Elementor
Ora, esploriamo come Elementor rende facile creare un sito di fotografia mobile-responsive:
- Modalità di modifica responsive: Elementor ti permette di passare tra le visualizzazioni desktop, tablet e mobile mentre modifichi. Questo significa che puoi vedere esattamente come apparirà il tuo sito su diversi dispositivi e fare le regolazioni di conseguenza.
- Controlli responsive: La maggior parte dei widget di Elementor viene fornita con controlli responsive, permettendoti di regolare impostazioni come padding, margini e dimensioni dei caratteri specificamente per diverse dimensioni di dispositivo.
- Nascondi/Mostra elementi: Puoi scegliere di nascondere alcuni elementi nelle visualizzazioni mobile o tablet se non funzionano bene su schermi più piccoli. Ad esempio, potresti nascondere un’immagine di sfondo complessa su mobile per migliorare i tempi di caricamento.
- Inverti colonne: Elementor ti permette di invertire l’ordine delle colonne sui dispositivi mobili. Questo può essere particolarmente utile per garantire che il flusso dei contenuti abbia senso su schermi più piccoli.
- Menu mobile-friendly: Il widget Nav Menu di Elementor si converte automaticamente in un menu a hamburger mobile-friendly su schermi più piccoli, garantendo una facile navigazione.
- Ridimensionamento delle immagini responsive: Elementor ridimensiona automaticamente le immagini per adattarsi a diverse dimensioni di schermo, assicurando che le tue fotografie appaiano al meglio su qualsiasi dispositivo.
Ecco alcuni consigli pratici per utilizzare efficacemente queste funzionalità:
- Inizia con il design mobile: Considera di progettare il tuo sito prima per i dispositivi mobili, poi espandendoti a schermi più grandi. Questo assicura una grande esperienza mobile fin dall’inizio.
- Usa layout flessibili: Opta per larghezze flessibili basate su percentuali piuttosto che larghezze fisse in pixel. Questo permette ai tuoi contenuti di adattarsi più facilmente a diverse dimensioni di schermo.
- Ottimizza la tipografia: Usa i controlli di tipografia di Elementor per assicurarti che il tuo testo sia leggibile su tutti i dispositivi. Potresti aver bisogno di dimensioni dei caratteri più grandi su mobile, ad esempio.
- Semplifica per il mobile: Considera di semplificare i layout complessi per le visualizzazioni mobile. Un layout a colonna singola spesso funziona meglio sugli smartphone.
- Testa a fondo: Usa la modalità di anteprima di Elementor per testare il tuo sito su varie dimensioni di dispositivo. Non dimenticare di testare anche su dispositivi reali, poiché l’esperienza può a volte differire dagli emulatori.
Ecco una tabella che riassume le principali funzionalità di ottimizzazione mobile in Elementor:
| Caratteristica | Descrizione | Beneficio |
| Modalità di modifica responsive | Passa tra le visualizzazioni dei dispositivi mentre modifichi | Garantisce un design accurato su tutti i dispositivi |
| Controlli responsive | Regola le impostazioni per diverse dimensioni di schermo | Permette di perfezionare gli elementi di design per ogni dispositivo |
| Nascondi/Mostra elementi | Controlla la visibilità degli elementi su diversi dispositivi | Ottimizza il layout per ogni dimensione di schermo |
| Inverti colonne | Cambia l’ordine delle colonne su mobile | Garantisce un flusso logico dei contenuti su schermi più piccoli |
| Menu mobile-friendly | Conversione automatica in menu a hamburger su mobile | Migliora la navigazione su schermi piccoli |
Ricorda, l’obiettivo è creare un’esperienza senza soluzione di continuità su tutti i dispositivi. Il tuo sito mobile non dovrebbe sembrare una versione ridotta del tuo sito desktop – dovrebbe essere un’esperienza ottimizzata su misura per schermi più piccoli.
Sfruttando le potenti funzionalità di design responsive di Elementor, puoi assicurarti che la tua fotografia risplenda su ogni dispositivo, dal monitor desktop più grande al più piccolo schermo di smartphone. Questo non solo migliora l’esperienza utente ma aiuta anche a migliorare il posizionamento nei motori di ricerca e, in definitiva, il successo della tua attività.
Nella nostra prossima sezione, esploreremo come migliorare l’esperienza utente complessiva e la navigazione del tuo sito di fotografia, assicurando che i visitatori possano trovare facilmente ciò che cercano e interagire efficacemente con i tuoi contenuti.
Migliorare l’esperienza utente e la navigazione
Un sito web bello e responsive è un ottimo inizio, ma per catturare veramente i tuoi visitatori e trasformarli in clienti, devi concentrarti sulla creazione di un’esperienza utente (UX) eccezionale. Esploriamo come puoi utilizzare Elementor per migliorare l’UX e la navigazione del tuo sito di fotografia.
Creare strutture di menu intuitive
Il menu del tuo sito è come una mappa per i tuoi visitatori. Dovrebbe essere chiaro, conciso e facile da usare. Ecco come creare una struttura di menu efficace utilizzando Elementor:
- Usa il widget Nav Menu di Elementor: Questo widget ti permette di creare menu personalizzati che si integrano perfettamente con il design del tuo sito. Puoi facilmente regolare colori, tipografia e spaziatura per adattarli al tuo brand.
- Implementa un Sticky Header: Usa la funzione Sticky di Elementor per mantenere il tuo menu visibile mentre gli utenti scorrono la pagina. Questo garantisce che le opzioni di navigazione siano sempre accessibili.
- Crea una Gerarchia Logica: Organizza gli elementi del menu in modo che abbia senso per i tuoi visitatori. Per esempio: Home > Portfolio > Servizi > Chi Siamo > Contatti.
- Limita gli Elementi del Menu Principale: Mantieni 5-7 elementi principali nel menu per evitare di sopraffare i visitatori. Usa menu a discesa per le sottocategorie se necessario.
- Rendilo Mobile-Friendly: Elementor converte automaticamente il tuo menu in una versione mobile-friendly su schermi più piccoli, ma assicurati di testare e regolare se necessario.
Suggerimento Pro: Considera di aggiungere una funzione di ricerca al tuo menu per siti più grandi. Il widget Search Form di Elementor rende facile implementare questa funzione.
Implementazione di Call-to-Action (CTA) Efficaci
Le tue CTA sono cruciali per guidare i visitatori verso azioni desiderate, che sia prenotare una sessione o visualizzare il tuo portfolio. Ecco come creare CTA efficaci con Elementor:
- Usa il Widget Button di Elementor: Questo versatile widget ti permette di creare CTA accattivanti. Sperimenta con colori, dimensioni ed effetti hover per far risaltare i tuoi pulsanti.
- Posiziona le CTA Strategicamente: Usa l’interfaccia drag-and-drop di Elementor per posizionare le CTA dove è più probabile che vengano notate e cliccate. Considera di posizionare una CTA sopra la piega della tua homepage.
- Usa Testi Orientati all’Azione: Crea testi per i pulsanti che incoraggiano l’azione. Per esempio, “Prenota la Tua Sessione Ora” è più efficace di semplicemente “Contattaci.”
- Crea un Senso di Urgenza: Usa il widget Countdown di Elementor insieme alle tue CTA per creare un senso di urgenza per offerte a tempo limitato.
- A/B Test delle tue CTA: Elementor rende facile creare più versioni di una pagina. Usa questo per testare diversi design e testi delle CTA per vedere quale funziona meglio.
Utilizzo dei Widget di Elementor per Migliorare l’Esperienza Utente
Elementor offre una varietà di widget che possono migliorare significativamente l’esperienza utente del tuo sito. Ecco alcuni dei principali da considerare:
- Image Carousel: Mostra più immagini in un formato interattivo e salvaspazio. Ottimo per evidenziare diversi stili fotografici o lavori recenti.
- Testimonianze: Costruisci fiducia con i potenziali clienti mostrando le recensioni dei clienti in modo prominente sul tuo sito.
- Accordion: Usa questo per creare sezioni FAQ espandibili, permettendo agli utenti di trovare informazioni rapidamente senza ingombrare la tua pagina.
- Tabs: Organizza contenuti correlati in schede facilmente navigabili. Questo potrebbe essere utile per mostrare diversi pacchetti fotografici o servizi.
- Forms: Crea moduli di contatto personalizzati, moduli di richiesta preventivo o moduli di prenotazione per facilitare il contatto con i potenziali clienti.
- Pop-up: Anche se i pop-up dovrebbero essere usati con parsimonia, possono essere efficaci per evidenziare offerte speciali o incoraggiare le iscrizioni alla newsletter.
Ecco una tabella che riassume questi elementi che migliorano l’UX e i loro benefici:
| Elemento | Widget di Elementor | Beneficio UX |
| Menu | Nav Menu | Navigazione del sito facile |
| CTA | Button | Guida gli utenti verso azioni desiderate |
| Mostra Immagini | Image Carousel | Visualizzazione efficiente di più immagini |
| Prova Sociale | Testimonianze | Costruisce fiducia con i potenziali clienti |
| Organizzazione delle Informazioni | Accordion/Tabs | Permette agli utenti di trovare informazioni rapidamente |
| Input Utente | Moduli | Facilita la comunicazione facile |
Ricorda, la chiave per una grande UX è mettersi nei panni dei tuoi visitatori. Pensa a cosa stanno cercando quando visitano il tuo sito e rendi il più facile possibile per loro trovarlo.
Concentrandoti su una navigazione intuitiva, CTA strategiche e elementi di design user-friendly, non stai solo creando un sito web – stai creando un’esperienza. Un’esperienza che manterrà i potenziali clienti coinvolti, li incoraggerà a esplorare il tuo lavoro e, in definitiva, li convertirà in clienti.
Nella nostra prossima sezione, esploreremo come integrare i social media e gli strumenti di marketing nel tuo sito di fotografia, aiutandoti ad espandere la tua portata e far crescere il tuo business.
Integrazione dei Social Media e degli Strumenti di Marketing
Nel mondo digitale interconnesso di oggi, il tuo sito di fotografia non esiste in isolamento. Fa parte di una presenza online più ampia che include piattaforme di social media e vari canali di marketing. Esploriamo come puoi usare Elementor per integrare questi elementi senza soluzione di continuità nel tuo sito web, creando una presenza di marca online coesa.
Collegare i tuoi Profili Social Media
I social media sono uno strumento potente per i fotografi per mostrare il loro lavoro e connettersi con potenziali clienti. Ecco come collegare efficacemente i tuoi profili social usando Elementor:
- Social Icons Widget: Il widget Social Icons di Elementor rende facile aggiungere icone cliccabili per tutti i tuoi profili social media. Posizionali nell’intestazione, nel piè di pagina o nella pagina about per un facile accesso.
- Stile Personalizzato: Usa le opzioni di stile di Elementor per assicurarti che le tue icone social corrispondano al design del tuo sito. Puoi regolare colori, dimensioni ed effetti hover per creare un look coeso.
- Instagram Feed: Se sei attivo su Instagram (e come fotografo dovresti esserlo!), considera di utilizzare il widget Instagram Feed di Elementor per mostrare i tuoi ultimi post direttamente sul tuo sito web.
- Facebook Page Plugin: Per chi ha una forte presenza su Facebook, Elementor ti permette di incorporare facilmente la tua pagina Facebook, mostrando i post recenti e permettendo ai visitatori di mettere mi piace alla tua pagina senza lasciare il sito.
- YouTube Channel: Se crei contenuti video, usa il widget Video di Elementor per incorporare il tuo canale YouTube o video specifici sul tuo sito.
Suggerimento Pro: Sebbene sia fantastico connettere i tuoi profili social, sii strategico su quali evidenziare. Concentrati sulle piattaforme dove sei più attivo e che sono più rilevanti per il tuo pubblico di riferimento.
Aggiungere Capacità di Condivisione Sociale
Incoraggia i visitatori a condividere il tuo lavoro rendendo facile per loro pubblicare le tue immagini e contenuti sui loro profili social:
- Share Buttons Widget: Il widget Share Buttons di Elementor ti permette di aggiungere pulsanti di condivisione sociale ai tuoi post del blog, pagine del portfolio o ovunque altro sul tuo sito.
- Custom Share Messages: Usa le opzioni avanzate di Elementor per personalizzare il messaggio che appare quando qualcuno condivide il tuo contenuto, assicurando che il tuo branding sia coerente su tutte le piattaforme.
- Pin It Button: Per le pagine ricche di immagini, considera di aggiungere un pulsante “Pin It” che appare quando gli utenti passano il mouse sulle immagini. Questo rende facile per i visitatori salvare le tue foto sulle loro bacheche Pinterest.
- Click to Tweet: Per i tuoi post del blog, usa il widget Text Editor di Elementor per creare box “Click to Tweet”, evidenziando citazioni o consigli chiave che i visitatori possono facilmente condividere su Twitter.
Implementazione dell’Integrazione del Marketing via Email
Il marketing via email rimane uno dei modi più efficaci per coltivare lead e mantenere i clienti coinvolti. Ecco come integrare il marketing via email nel tuo sito costruito con Elementor:
- Subscribe Form Widget: Usa il widget Form di Elementor per creare moduli di iscrizione via email. Posizionali strategicamente in tutto il sito – magari nel footer, nella barra laterale o come pop-up per i nuovi visitatori.
- Lead Magnet Delivery: Offri una risorsa gratuita (come un foglio di consigli fotografici o un pacchetto di preset) in cambio delle iscrizioni via email. Usa Elementor per creare una landing page per questa offerta e impostare la consegna automatica della risorsa.
- Integration with Email Services: Elementor si integra con i servizi di email marketing più popolari, rendendo facile aggiungere nuovi iscritti direttamente alla tua lista email.
- Segmentation Options: Usa campi nascosti nei tuoi moduli Elementor per segmentare la tua lista email in base alla pagina o all’offerta che ha spinto l’iscrizione.
- Thank You Pages: Crea pagine di ringraziamento personalizzate con Elementor per i nuovi iscritti, migliorando l’esperienza utente e offrendo potenzialmente risorse aggiuntive o call-to-action.
Ecco una tabella che riassume queste integrazioni di social media e marketing:
| Caratteristica | Implementazione di Elementor | Beneficio del Marketing |
| Link ai Profili Social | Social Icons Widget | Aumenta il seguito sui social media |
| Instagram Feed | Instagram Feed Widget | Mostra il lavoro più recente e aumenta l’engagement |
| Condivisione Sociale | Share Buttons Widget | Espande la portata attraverso la condivisione degli utenti |
| Iscrizioni via Email | Form Widget | Aumenta la lista email per coltivare lead |
| Consegna del Lead Magnet | Pagina di Atterraggio Personalizzata | Aumenta le conversioni e le iscrizioni via email |
Integrando questi strumenti di social media e marketing nel tuo sito costruito con Elementor, stai creando un potente hub per la tua presenza online. Questa integrazione non solo rende più facile per i potenziali clienti connettersi con te attraverso le piattaforme, ma ti aiuta anche a sfruttare il tuo seguito sui social media esistente per guidare il traffico verso il tuo sito web.
Ricorda, la chiave è creare un’esperienza senza soluzione di continuità per i tuoi visitatori. Il tuo sito web dovrebbe sembrare una naturale estensione della tua presenza sui social media, e viceversa. Con l’interfaccia user-friendly di Elementor e i potenti widget, puoi ottenere questa integrazione senza dover immergerti in codice complesso o impiegare sviluppatori costosi.
Ora che abbiamo coperto gli elementi essenziali per costruire e ottimizzare il tuo sito di fotografia, concentriamoci su alcuni aspetti spesso trascurati ma cruciali: sicurezza e considerazioni legali.
Considerazioni sulla Sicurezza e Legali
Nell’era digitale, proteggere il tuo lavoro e le informazioni dei tuoi clienti è fondamentale. Esploriamo come puoi usare Elementor per implementare importanti misure di sicurezza e affrontare i requisiti legali sul tuo sito di fotografia.
Proteggere le Tue Immagini e Contenuti
Come fotografo, le tue immagini sono il tuo bene più prezioso. Ecco come proteggerle usando Elementor e strumenti associati:
- Watermarking: Anche se Elementor non ha una funzione di watermarking integrata, puoi usare software di editing delle immagini per aggiungere watermark prima di caricarle. Poi, usa il widget Image di Elementor per mostrare queste immagini protette.
- Disable Right-Click: Usa un plugin di WordPress che disabilita il clic destro sulle immagini. Puoi quindi usare Elementor per creare un messaggio personalizzato che appare quando qualcuno tenta di salvare un’immagine.
- Low-Resolution Previews: Carica versioni a bassa risoluzione delle tue immagini per la visualizzazione sul tuo sito. Usa la funzione Lightbox di Elementor per permettere ai visitatori di visualizzare versioni più grandi, ma comunque a una risoluzione che scoraggia l’uso non autorizzato.
- Avviso di Copyright: Utilizza il widget Editor di Testo di Elementor per aggiungere un chiaro avviso di copyright al tuo footer e alle pagine che mostrano il tuo lavoro.
- Meta Dati Immagine: Quando carichi immagini sul tuo sito Elementor, assicurati che contengano informazioni appropriate sul copyright nei meta dati.
Ricorda, mentre queste misure possono scoraggiare la copia casuale, non fermeranno individui determinati. L’obiettivo è trovare un equilibrio tra proteggere il tuo lavoro e fornire una buona esperienza utente ai tuoi visitatori legittimi.
Impostazione dei Termini di Servizio e delle Politiche sulla Privacy
Avere pagine chiare sui Termini di Servizio (ToS) e sulla Politica sulla Privacy non è solo una buona pratica – spesso è un requisito legale. Ecco come implementarle utilizzando Elementor:
- Crea Pagine Dedicate: Utilizza Elementor per creare pagine separate per i tuoi ToS e la Politica sulla Privacy. Assicurati che queste pagine siano facili da trovare collegandole nel tuo footer.
- Linguaggio Chiaro: Utilizza il widget Editor di Testo di Elementor per scrivere le tue politiche in un linguaggio chiaro e comprensibile. Evita il gergo legale dove possibile.
- Aggiornamenti Regolari: Mantieni queste pagine aggiornate man mano che le tue pratiche aziendali cambiano. Elementor rende facile modificare e aggiornare le pagine secondo necessità.
- Consenso ai Cookie: Se servi visitatori dell’UE, devi ottenere il consenso per l’uso dei cookie. Utilizza un plugin di consenso ai cookie di WordPress e stilizzalo con Elementor per adattarlo al design del tuo sito.
- Avvisi di Raccolta Dati: Se raccogli dati degli utenti tramite moduli, assicurati di includere avvisi su come verranno utilizzati questi dati. Il widget Form di Elementor ti consente di aggiungere messaggi personalizzati ai tuoi moduli.
Ecco una tabella che riassume i principali elementi di sicurezza e legali:
| Caratteristica | Implementazione | Beneficio |
| Protezione delle Immagini | Filigrana, Disabilita Click Destro | Dissuade l’uso non autorizzato delle immagini |
| Avviso di Copyright | Testo nel Footer | Dichiara chiaramente la proprietà del contenuto |
| Termini di Servizio | Pagina Dedicata | Protegge legalmente la tua attività |
| Informativa sulla privacy | Pagina Dedicata | Rispetta le leggi sulla protezione dei dati |
| Consenso ai Cookie | Plugin + Stile Elementor | Garantisce la conformità al GDPR |
Mentre Elementor fornisce gli strumenti per implementare queste funzionalità, è importante notare che per documenti legali come i Termini di Servizio e le Politiche sulla Privacy, è meglio consultare un professionista legale per assicurarsi che le tue esigenze specifiche siano soddisfatte e che tu stia rispettando tutte le leggi pertinenti.
Affrontando queste considerazioni di sicurezza e legali, non stai solo proteggendo il tuo lavoro e la tua attività – stai anche costruendo fiducia con i tuoi visitatori e clienti. In un settore dove la fiducia è fondamentale, questo può distinguerti dai concorrenti che potrebbero non prendere questi aspetti altrettanto seriamente.
Mentre concludiamo questa guida completa alla creazione di un sito web di fotografia con Elementor, prendiamoci un momento per guardare al futuro. Il mondo del web design e della fotografia digitale è in continua evoluzione, e stare al passo può darti un vantaggio significativo.
Tecniche Avanzate e Tendenze Future
Come fotografo e proprietario di un sito web, è cruciale tenere d’occhio le tecnologie emergenti e le tendenze nel web design. Esploriamo alcune tecniche avanzate e tendenze future che puoi implementare utilizzando Elementor per mantenere il tuo sito di fotografia all’avanguardia.
Tecnologie Emergenti nei Siti Web di Fotografia
- Gallerie di Realtà Virtuale (VR): Mentre le esperienze VR complete sono ancora emergenti, puoi iniziare a prepararti creando immagini a 360 gradi dei tuoi servizi fotografici o del tuo studio. Il widget Video di Elementor supporta video a 360 gradi, permettendoti di offrire esperienze immersive ai tuoi visitatori.
- Intelligenza Artificiale (AI) per il Tagging delle Immagini: Il riconoscimento delle immagini alimentato dall’AI può aiutarti a taggare e categorizzare automaticamente le tue immagini. Sebbene questo sia tipicamente gestito da plugin separati, puoi utilizzare Elementor per creare interfacce intuitive per gli utenti per navigare tra queste immagini categorizzate dall’AI.
- Anteprime di Realtà Aumentata (AR): La tecnologia AR consente ai clienti di visualizzare come potrebbero apparire le tue foto sulle loro pareti. Sebbene Elementor non supporti direttamente l’AR, puoi utilizzarlo per creare pagine di destinazione per esperienze AR alimentate da strumenti di terze parti.
- Ottimizzazione per la Ricerca Vocale: Man mano che la ricerca vocale diventa più diffusa, ottimizza le tue pagine costruite con Elementor per le query in linguaggio naturale. Questo potrebbe comportare la creazione di sezioni FAQ che rispecchiano il modo in cui le persone pongono domande verbalmente.
- Progressive Web Apps (PWA): Le PWA offrono esperienze simili alle app sul web. Sebbene Elementor stesso non crei PWA, puoi utilizzarlo per progettare interfacce che funzionano bene all’interno di un framework PWA.
Rimanere al Passo con le Funzionalità All’Avanguardia di Elementor
Elementor è in continua evoluzione, aggiungendo nuove funzionalità che tengono il passo con le tendenze del web design. Ecco alcune delle sue funzionalità più avanzate che puoi sfruttare:
- Contenuto Dinamico: Utilizza la funzione di contenuto dinamico di Elementor Pro per aggiornare automaticamente parti del tuo sito in base al comportamento degli utenti o al tuo ultimo lavoro. Questo mantiene il tuo sito fresco con il minimo sforzo.
- Effetti di Movimento: Implementa animazioni sottili ed effetti parallasse per aggiungere profondità e interesse alle tue pagine. Gli effetti di movimento di Elementor sono progettati per migliorare, non distrarre, la tua fotografia.
- CSS Personalizzato: Per chi è a proprio agio con il codice, Elementor ti consente di aggiungere CSS personalizzato a qualsiasi elemento. Questo ti permette di creare effetti e layout unici oltre le opzioni standard.
- Theme Builder: Crea intestazioni, piè di pagina e pagine di archivio personalizzate che si abbinano perfettamente al tuo brand e mostrano la tua fotografia in modi unici.
- Popup Builder: Progetta popup accattivanti per evidenziare offerte speciali o acquisire lead. Il popup builder di Elementor include opzioni avanzate di targeting e trigger.
Ecco una tabella che riassume queste tecniche avanzate e caratteristiche:
| Tecnologia/Caratteristica | Implementazione con Elementor | Beneficio |
| Immagini a 360 gradi | Widget Video | Offre esperienze immersive |
| Categorizzazione delle Immagini con AI | Interfacce Personalizzate | Migliora la ricercabilità delle immagini |
| Ottimizzazione della Ricerca Vocale | Sezioni FAQ | Migliora la scoperta per le ricerche vocali |
| Contenuto Dinamico | Caratteristica di Elementor Pro | Mantiene il contenuto del sito aggiornato automaticamente |
| Effetti di Movimento | Caratteristica Integrata di Elementor | Aggiunge interesse visivo senza distrazione |
Mentre implementi queste tecniche avanzate, ricorda che l’obiettivo è sempre migliorare l’esperienza dell’utente e mostrare la tua fotografia in modo più efficace. Non aggiungere funzionalità solo per il gusto di averle – assicurati che ogni aggiunta abbia uno scopo e sia in linea con il tuo brand e i tuoi obiettivi generali.
Conclusione
Creare un sito web di fotografia sorprendente ed efficace è un viaggio, non una destinazione. Con Elementor come compagno, hai gli strumenti non solo per costruire un sito bellissimo, ma anche per mantenerlo in evoluzione man mano che la tua attività cresce e le tecnologie web avanzano.
Abbiamo coperto molti argomenti in questa guida, dalle basi della configurazione del tuo sito alle tecniche avanzate per l’ottimizzazione e la protezione futura. Ricorda questi punti chiave:
- Inizia con una solida base: Definisci i tuoi obiettivi, comprendi il tuo pubblico e pianifica la struttura del tuo sito prima di immergerti nel design.
- Mostra il tuo lavoro in modo efficace: Usa le funzionalità di galleria e portfolio di Elementor per creare esposizioni sorprendenti della tua fotografia.
- Ottimizza per la ricerca e la velocità: Implementa le migliori pratiche SEO e assicurati che il tuo sito si carichi rapidamente su tutti i dispositivi.
- Crea un’esperienza utente senza soluzione di continuità: Concentrati su una navigazione intuitiva, call-to-action chiari e reattività mobile.
- Integra strumenti di marketing: Collega i tuoi social media, implementa l’email marketing e rendi facile per i visitatori condividere il tuo lavoro.
- Proteggi il tuo lavoro e i tuoi visitatori: Implementa misure di sicurezza e le politiche legali necessarie.
- Rimani all’avanguardia: Tieni d’occhio le tendenze emergenti e sfrutta le funzionalità all’avanguardia di Elementor per mantenere il tuo sito fresco e coinvolgente.
Ricorda, il tuo sito web è spesso la prima impressione che i potenziali clienti avranno del tuo lavoro. Con Elementor, hai il potere di fare in modo che quell’impressione conti. Continua a sperimentare, rimani curioso e non avere paura di spingere i confini di ciò che è possibile con il tuo sito web di fotografia.
Ora è il momento di mettere in pratica queste conoscenze. Che tu stia costruendo il tuo primo sito web di fotografia o cercando di rinnovarne uno esistente, Elementor fornisce gli strumenti di cui hai bisogno per creare un sito che sia affascinante quanto la tua fotografia. Quindi prendi la tua fotocamera, avvia Elementor e inizia a creare una vetrina digitale che rifletta veramente la tua visione artistica. Il tuo sito web di fotografia perfetto è a pochi clic di distanza!
Cerchi contenuti freschi?
Inserendo la tua email, accetti di ricevere email da Elementor, incluse email di marketing,
e accetti i nostri Termini e condizioni e la nostra Politica sulla privacy.