Elementor 3.12 include una serie di funzionalità entusiasmanti, tra cui un nuovo widget Menu, che ti permetterà di creare visivamente Mega Menu sofisticati in Elementor. Questa versione include anche una nuova funzionalità che ti consente di personalizzare ulteriormente le liste del tuo sito web e creare un modello alternativo nel widget Loop Grid. Infine, questa versione amplia anche le capacità esistenti e ti offre ulteriori opzioni di design e personalizzazione.

[Pro] Introduzione al Mega Menu in Elementor con il Nuovo Widget Menu
Questa versione introduce una delle funzionalità più richieste: il Mega Menu, disponibile con il nuovo widget Menu. Utilizzando il nuovo widget Menu, puoi creare un menu espandibile che ti consente di visualizzare più contenuti. Questo migliora l’esperienza del visitatore rendendo più facile per i visitatori del sito trovare determinate categorie e sottocategorie, e ti consente di creare design di siti web unici e distintivi. Per utilizzare il nuovo widget menu, assicurati di abilitare le funzionalità Menu, Flexbox Containers e Nested Elements andando alla tua Dashboard di WordPress → Elementor → Features.
Configurare la Navigazione del Tuo Sito Web
Con il nuovo widget Menu, puoi creare quanti elementi di menu desideri, da zero, senza dover necessariamente creare alcun menu nella schermata Menu di WordPress. Ogni elemento di menu può essere collegato a qualsiasi pagina, offrendoti maggiore flessibilità nella strutturazione della navigazione del tuo sito web. Per una navigazione ottimale, si consiglia di utilizzare il tag dinamico Internal URL per garantire che gli elementi del menu siano sempre collegati alla pagina desiderata.
Per ogni elemento di menu, puoi decidere se l’elemento del menu include contenuti a discesa dove puoi aggiungere sottocategorie o meno, e scegliere un’icona per l’indicatore a discesa. Se scegli di aggiungere contenuti a discesa, puoi impostare un effetto a discesa per aprire l’elemento del menu al passaggio del mouse o al clic, e scegliere se desideri che i contenuti a discesa si dissolvano con un effetto di animazione.
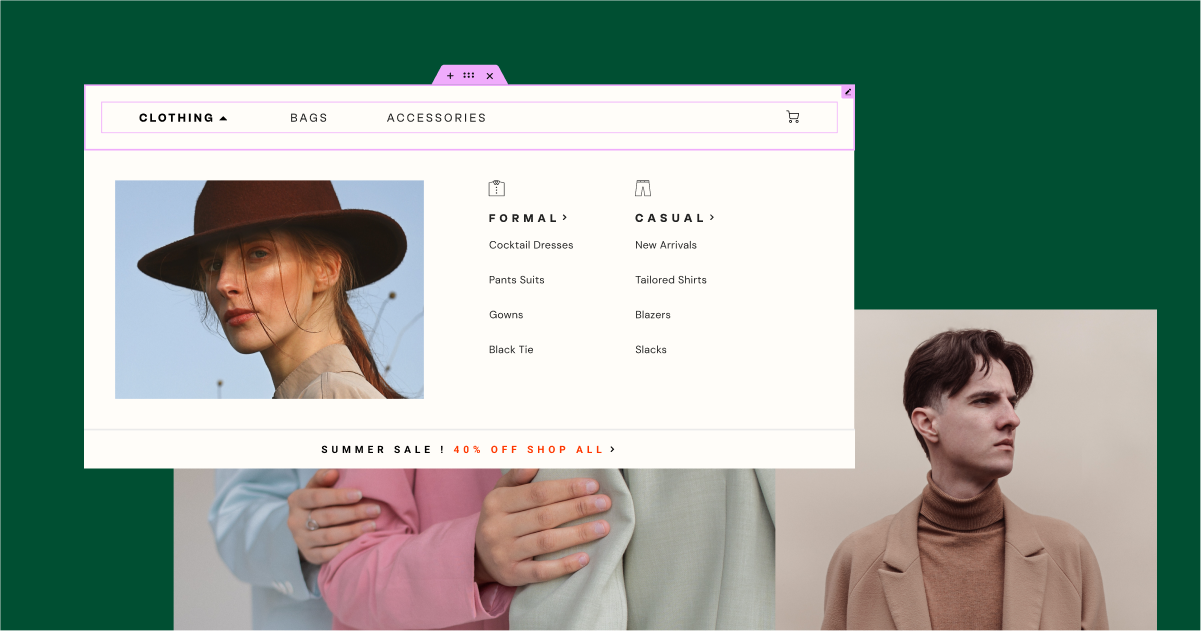
Crea un Mega Menu con Contenuti a Discesa
Abilitando i contenuti a discesa, per ogni elemento di menu, e sfruttando la potenza dei Container e degli Elementi Annidati, puoi creare Mega Menu belli e sofisticati. Quando abiliti i contenuti a discesa su un elemento di menu, verrà aggiunto un nuovo container all’elemento di menu, dove puoi trascinare qualsiasi widget, stilizzare l’area dei contenuti e progettare qualsiasi layout desideri, migliorando l’esperienza del visitatore e aumentando il loro coinvolgimento. Scopri come creare un Mega Menu qui.
- Negozio Incredibilmente Veloce
- Ottimizzazione delle Vendite
- Sicurezza di Livello Aziendale
- Servizio Esperto 24/7

- Negozio Incredibilmente Veloce
- Ottimizzazione delle Vendite
- Sicurezza di Livello Aziendale
- Servizio Esperto 24/7
- Siti web illimitati
- Dimensione di caricamento illimitata
- Ottimizzazione in blocco
- Conversione WebP

- Siti web illimitati
- Dimensione di caricamento illimitata
- Ottimizzazione in blocco
- Conversione WebP
- Personalizza il tuo codice e aggiungi HTML o CSS con facilità
- Genera o modifica immagini personalizzate con l'AI
- Usa Copilot per layout predittivi di contenitori stilizzati

- Personalizza il tuo codice e aggiungi HTML o CSS con facilità
- Genera o modifica con l'AI per Immagini Personalizzate
- Usa Copilot per layout predittivi di contenitori stilizzati
- Crea o Traduci Contenuti a Velocità della Luce
sito web ad alte prestazioni
- Siti web super veloci
- Sicurezza di Livello Aziendale
- Qualsiasi sito, Qualsiasi business
- Servizio Esperto 24/7

- Siti web super veloci
- Sicurezza di Livello Aziendale
- Qualsiasi sito, Qualsiasi business
- Servizio Esperto 24/7
- Costruttore di siti web Drag & Drop, nessun codice richiesto
- Oltre 100 widget, per ogni esigenza
- Funzionalità di design professionale per un design perfetto al pixel

- Costruttore di siti web Drag & Drop, nessun codice richiesto
- Oltre 100 widget, per ogni esigenza
- Funzionalità di design professionale per un design perfetto al pixel
- Funzionalità di marketing ed eCommerce per aumentare le conversioni
- Ensure Reliable Email Delivery for Your Website
- Simple Setup, No SMTP Configuration Needed
- Centralized Email Insights for Better Tracking

- Ensure Reliable Email Delivery for Your Website
- Simple Setup, No SMTP Configuration Needed
- Centralized Email Insights for Better Tracking

- Ensure Reliable Email Delivery for Your Website
- Simple Setup, No SMTP Configuration Needed
- Centralized Email Insights for Better Tracking
Impostazioni Responsive
Per adattare l’esperienza del visitatore a ciascun dispositivo, puoi scegliere il punto di interruzione in cui il menu diventa un menu a toggle e regolare il modo in cui le aree dei contenuti a discesa sono progettate per adattarsi allo schermo su cui vengono visualizzate.
Nota Bene: Come parte di questo aggiornamento, il widget Nav Menu è stato rinominato WordPress Menu, e puoi ancora usarlo in qualsiasi momento, anche all’interno del tuo widget Menu per creare Menu basati sulla schermata Menu di WordPress.

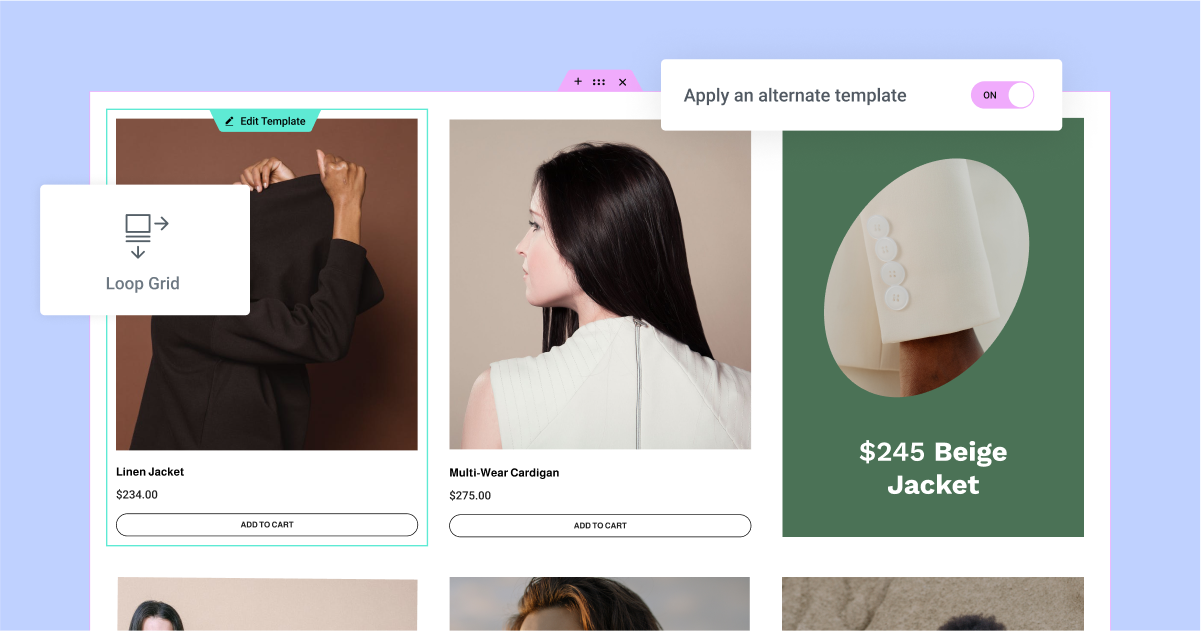
[Pro] Diversifica il Tuo Design con un Modello Alternativo nel Loop
Loop Alternate Template, una nuova funzionalità nel widget Loop Grid, ti consente di ottenere un livello di flessibilità di design superiore applicando un modello diverso su elementi specifici all’interno di una griglia loop.
Aggiungi un Modello Alternativo per Far Risaltare gli Elementi
Per aggiungere un altro modello nella tua griglia loop, attiva l’interruttore ‘Applica un modello alternativo’. Cliccando su Crea un Modello verrai indirizzato al Theme Builder, dove puoi progettare un nuovo Elemento Loop, in alternativa, puoi scegliere uno qualsiasi dei Modelli di Elemento Loop che hai precedentemente creato come tuo modello alternativo. Puoi creare fino a 20 diversi modelli per ogni Loop Grid sul tuo sito web.
Una volta scelto il modello che desideri utilizzare, puoi determinare a quale posizione dell’elemento nella griglia vuoi applicarlo e se desideri che si ripeta o meno. Ad esempio, puoi applicare un modello alternativo all’elemento nella 2ª posizione nella griglia e poi determinare se desideri che appaia solo sul 2° elemento o si ripeta su ogni 2° elemento.
Nota Bene: Come parte di questa versione, l’applicazione di un modello alternativo sovrascrive il design di elementi specifici nella tua griglia loop, in base alla query selezionata per l’intera griglia. Non è ancora possibile iniettare un elemento esterno alla query.
Occupare Più Spazio con la Spanning delle Colonne
Imposta una spanning delle colonne per il modello alternativo per far risaltare ancora di più gli elementi del loop specifici. Questo ti permetterà di progettare un modello che occupa più spazio all’interno della tua griglia loop. Ad esempio, se hai una griglia loop con 3 colonne, puoi creare un modello alternativo che copre 2 colonne. Ciò significa che se applichi il modello alternativo al 2° elemento e lo imposti per coprire 2 colonne, il 2° elemento occuperà 2 colonne nella prima fila.

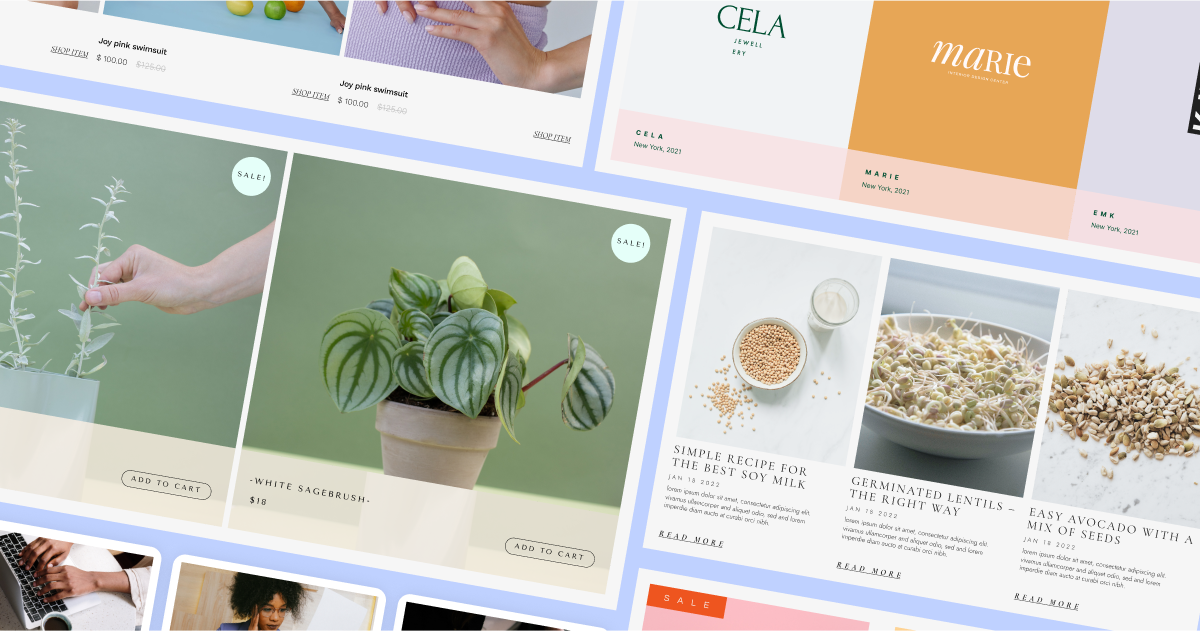
[Pro] Avvia il Tuo Flusso di Lavoro con Modelli di Loop Preprogettati
Accelera il tuo flusso di lavoro e lasciati ispirare da 10 nuovi modelli di loop disponibili nella libreria. Questa versione include 6 modelli per i post e 4 per i prodotti WooCommerce. Puoi trovare i modelli cliccando sull’icona della libreria dei modelli nel canvas quando crei un nuovo modello di loop. La libreria dei modelli ti mostrerà i modelli di post o prodotti in base al ‘tipo di modello’ che scegli nella scheda contenuti della griglia del loop.
Una volta scelto il modello che desideri utilizzare, puoi personalizzarlo ulteriormente e scegliere i contenuti e le query che desideri visualizzare.
Si prega di notare: i modelli di loop sono basati su contenitori e sono disponibili solo per i siti web che hanno abilitato i contenitori.

Rinnovamento dell’interfaccia di Elementor
Elementor esiste da quasi 7 anni, periodo in cui è stata progettata per la prima volta l’interfaccia dell’Editor. Nel corso degli anni, sono state aggiunte innumerevoli nuove funzionalità e widget, rendendo importante per Elementor apportare modifiche all’interfaccia utente (UI) e all’esperienza utente (UX), per facilitare la crescita futura del prodotto.
Nel corso delle prossime versioni, l’interfaccia di Elementor subirà un rinnovamento graduale, che sarà costruito in REACT. Le modifiche all’interfaccia incoraggiano le migliori pratiche nella creazione di siti web con Elementor, migliorano l’accessibilità, semplificano i flussi di lavoro e consentono l’introduzione di nuove funzionalità in futuro.
Un nuovo schema di colori per Elementor
In Elementor 3.12, l’interfaccia dell’Editor ha subito il suo primo aggiornamento per allinearsi al nuovo schema di colori. Come parte di questo aggiornamento, i colori nell’Editor sono stati semplificati. I nuovi colori sono ottimizzati per la modalità scura e chiara, hanno una migliore accessibilità e ti permettono di concentrarti sui contenuti del tuo sito web, senza influire sulle funzionalità del prodotto.
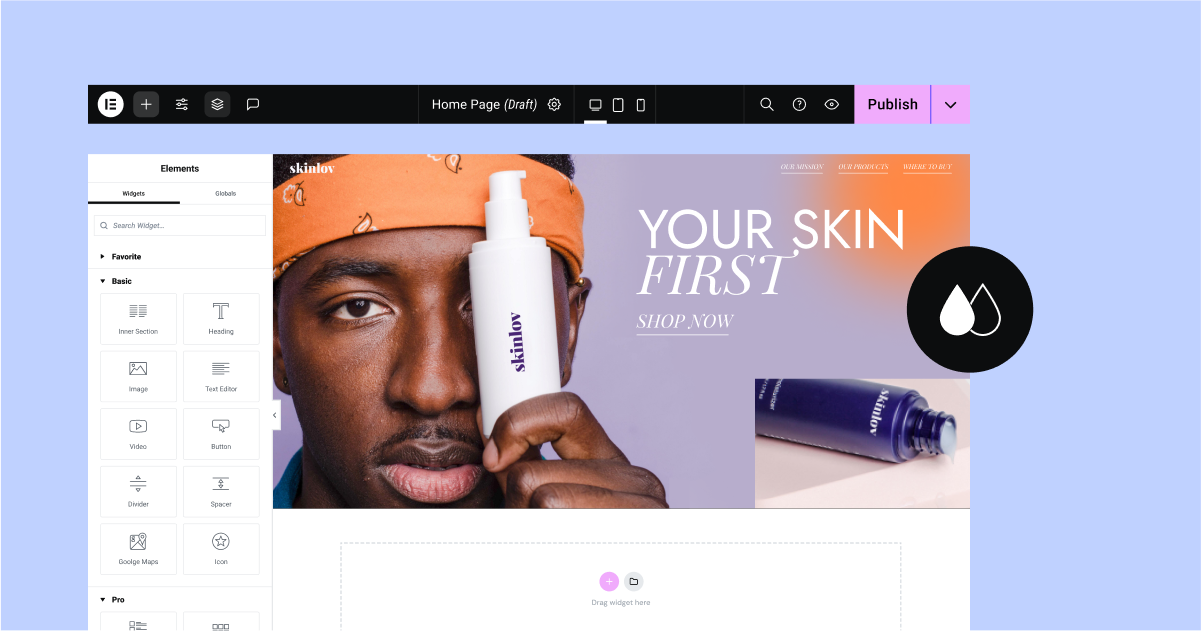
Esperimento: Nuova Barra Superiore
In Elementor 3.12, la nuova Barra Superiore viene introdotta come esperimento che puoi abilitare (dal Dashboard di WordPress → Elementor → Funzionalità). Questa versione mostra la fase iniziale della nuova Barra Superiore nell’Editor, che è stata costruita utilizzando REACT per migliorare le prestazioni e abilitare capacità future. La Barra Superiore riunisce tutte le azioni essenziali necessarie per la creazione di siti web in un’unica posizione centralizzata e facilmente accessibile.
Come parte di questa versione, la Barra Superiore include i seguenti elementi e capacità:
- Menu di Elementor – fornisce accesso diretto al Theme Builder, alla Cronologia delle Revisioni, alle Preferenze Utente, alle Scorciatoie da Tastiera e alla Gestione del Sito (Dashboard di WordPress).
- Icona ‘+’ – apre il pannello dei Widget.
- Impostazioni del Sito – indirizza a tutte le impostazioni del sito, come erano disponibili prima.
- Struttura – apre il pannello della struttura (precedentemente navigatore).
- Indicazione del Documento – chiarisce su quale parte del sito stai lavorando.
- Icona dell’Ingranaggio – porta alle Impostazioni della Pagina, dove puoi regolare le impostazioni della pagina su cui ti trovi.
- Icone Responsive – ti permettono di passare facilmente tra i diversi punti di interruzione disponibili nel tuo sito web con un solo clic.
- Icona della Lente di Ingrandimento – apre il Finder, permettendoti di trovare facilmente parti del sito web, eseguire azioni rapide e aggiungere nuove pagine o post.
- Icona del Punto Interrogativo – ti indirizza al centro assistenza.
- Icona dell’Occhio – apre l’anteprima del tuo sito web.
- Pubblica – è stata spostata dal fondo del pannello dei widget all’angolo destro della Barra Superiore, permettendoti di pubblicare la pagina.
Poiché questa è solo la prima fase, non tutte le capacità sono state completamente integrate e non è consigliato attivarla su siti web live.
Espansione delle Capacità Esistenti
Per tenere il passo con il panorama in continua evoluzione del web design, Elementor introduce costantemente aggiornamenti alle funzionalità esistenti per espandere le tue capacità e fornirti più opzioni di personalizzazione e precisione.

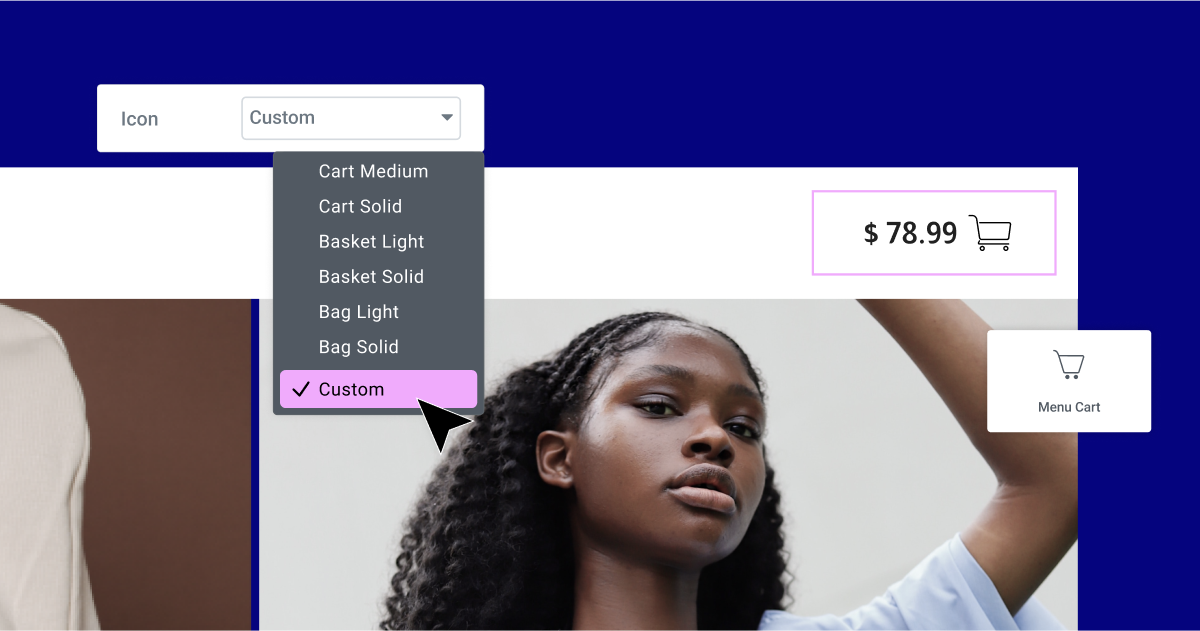
[Pro] Scegli le tue icone personalizzate preferite nel Widget del Carrello del Menu
Il widget del Carrello del Menu offriva in precedenza una selezione di solo 9 icone per il carrello stesso e non permetteva la personalizzazione delle icone ‘Chiudi Carrello’ o ‘Rimuovi Elemento’. Tuttavia, con l’ultimo aggiornamento, puoi selezionare o caricare qualsiasi SVG per una delle tre icone. Per aggiungere un’icona personalizzata al carrello stesso, seleziona prima “Personalizzato” dall’elenco a discesa delle icone e scegli un’icona dalla libreria o carica il tuo SVG. Per cambiare le icone di ‘Chiudi Carrello’ o ‘Rimuovi Elemento’, sono stati aggiunti due nuovi controlli al pannello di modifica in modo che tu possa scegliere un’icona dalla libreria o caricare il tuo SVG.

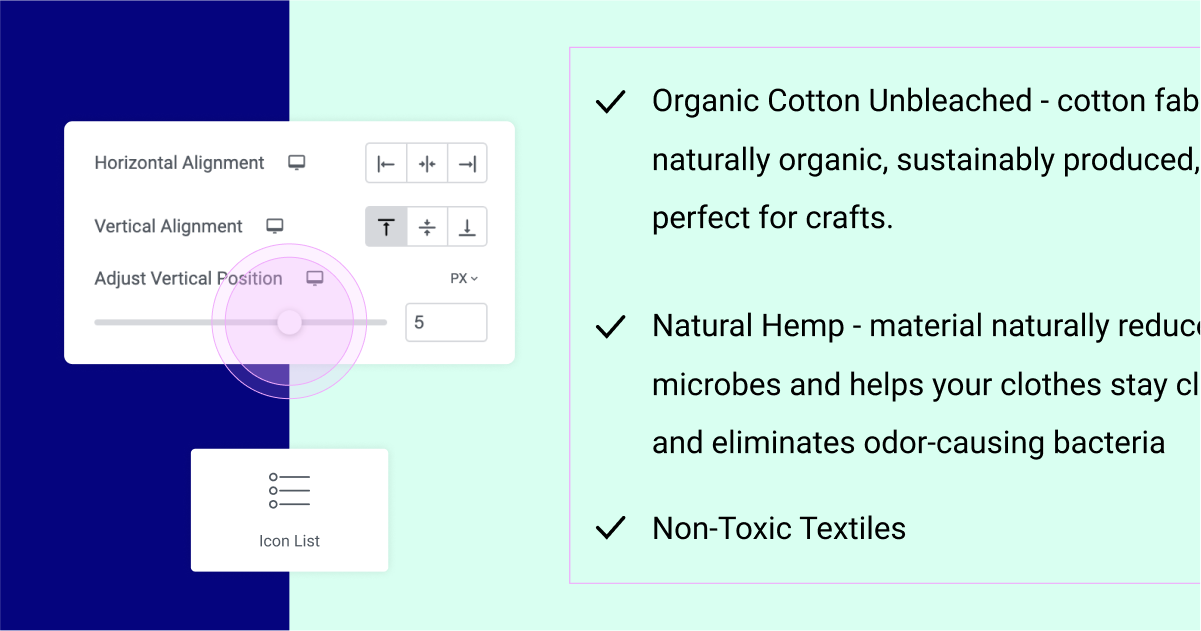
Allinea le icone nel Widget della Lista delle Icone
Con questo aggiornamento, se il contenuto dell’elemento della tua lista di icone si estende oltre una linea, puoi allineare verticalmente dove si trova l’icona rispetto al contenuto. Puoi allineare l’icona in alto, al centro o in basso dell’elemento della tua lista. Per un livello maggiore di precisione, puoi utilizzare il cursore nel controllo Regola Posizione Verticale per posizionare l’icona esattamente dove desideri.

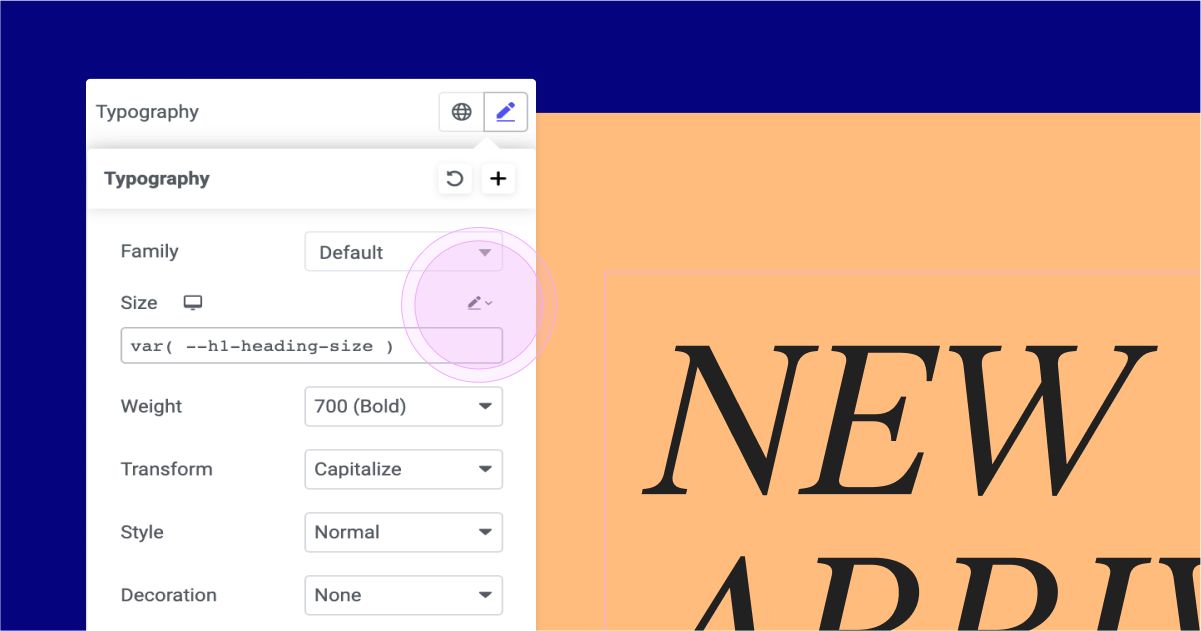
Scegli qualsiasi tipo di unità, ovunque
Come parte di questa versione, Elementor ha allineato tutti i campi basati su unità per includere tutto ciò che potrebbe essere mancato – EM, REM, pixel, percentuali, VW, VH e Personalizzato.
Con le unità personalizzate, puoi ottenere un livello maggiore di precisione utilizzando le funzioni matematiche CSS nei campi basati su unità. Ad esempio, puoi implementare una funzione matematica CSS per regolare automaticamente la dimensione del carattere della tipografia in base alle variabili impostate nel CSS personalizzato della pagina o delle impostazioni del sito. Per ottenere questo, possono utilizzare la funzione CSS “var(–h1-heading-size)” nella dimensione del carattere della tipografia e impostare le variabili nel CSS personalizzato della pagina o del sito, come mostrato: ‘:root { –h1-heading-size: 3rem; }’
Progetta Siti Web Sofisticati con le Nuove Funzionalità di Elementor
L’ultima versione di Elementor include una serie di funzionalità entusiasmanti che migliorano il design del tuo sito web e l’esperienza dei visitatori. Con l’introduzione del nuovo widget Menu, puoi creare visivamente e senza soluzione di continuità splendidi Mega Menu. Inoltre, il widget Loop Grid ora ti consente di creare modelli alternativi per le tue liste del sito web, offrendoti ancora più controllo sul tuo design.
Prova Elementor 3.12 e facci sapere cosa ne pensi di questi aggiornamenti nei commenti qui sotto.
Cerchi contenuti freschi?
Ricevi articoli e approfondimenti dalla nostra newsletter settimanale.
Inserendo la tua email, accetti di ricevere email da Elementor, incluse email di marketing,
e accetti i nostri Termini e condizioni e la nostra Politica sulla privacy.