Table des matières
Elementor 3.12 inclut un certain nombre de fonctionnalités passionnantes, y compris un nouveau widget Menu, qui vous permettra de créer visuellement des Mega Menus sophistiqués dans Elementor. Cette version inclut également une nouvelle fonctionnalité qui vous permet de personnaliser davantage les listes de votre site web et de créer un modèle alternatif dans le widget Loop Grid. Enfin, cette version élargit également les capacités existantes et vous offre des options supplémentaires de conception et de personnalisation.

[Pro] Présentation du Mega Menu dans Elementor avec le Nouveau Widget Menu
Cette version introduit l’une des fonctionnalités les plus demandées – le Mega Menu, disponible avec le nouveau widget Menu. En utilisant le nouveau widget Menu, vous pouvez créer un menu extensible qui vous permet d’afficher plus de contenu. Cela améliore l’expérience du visiteur en facilitant la recherche de certaines catégories et sous-catégories, et vous permet de créer des designs de site web uniques et remarquables. Pour utiliser le nouveau widget menu, assurez-vous d’activer les fonctionnalités Menu, Flexbox Containers et Nested Elements en allant sur votre Tableau de bord WordPress → Elementor → Fonctionnalités.
Configurer la Navigation de Votre Site Web
Avec le nouveau widget Menu, vous pouvez créer autant d’éléments de menu que vous le souhaitez, à partir de zéro – sans avoir nécessairement à créer des menus dans l’écran Menus de WordPress. Chaque élément de menu peut être lié à n’importe quelle page, vous offrant plus de flexibilité pour structurer la navigation de votre site web. Pour une navigation optimale, il est recommandé d’utiliser la balise dynamique URL interne pour garantir que vos éléments de menu renvoient toujours à la page souhaitée.
Pour chaque élément de menu, vous pouvez décider si l’élément de menu inclut du contenu déroulant où vous pouvez ajouter des sous-catégories, ou non, et choisir une icône pour l’indicateur de déroulement. Si vous choisissez d’ajouter du contenu déroulant, vous pouvez définir un effet de déroulement pour que l’élément de menu s’ouvre au survol ou au clic, et choisir si vous souhaitez que le contenu déroulant apparaisse avec un effet d’animation.
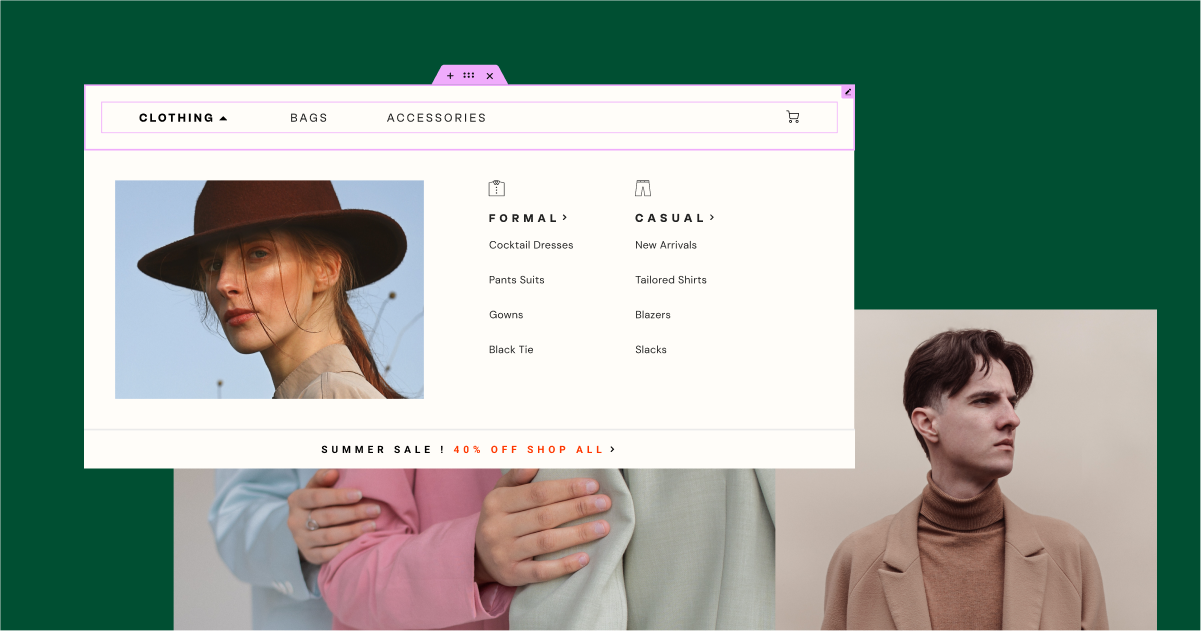
Créer un Mega Menu avec du Contenu Déroulant
En activant le contenu déroulant, par élément de menu, et en tirant parti de la puissance des Conteneurs et des Éléments Imbriqués, vous pouvez créer de magnifiques et sophistiqués Mega Menus. Lorsque vous activez le contenu déroulant sur un élément de menu, un nouveau conteneur sera ajouté à l’élément de menu, où vous pouvez glisser n’importe quel widget, styliser la zone de contenu et concevoir n’importe quelle mise en page que vous souhaitez, améliorant ainsi l’expérience du visiteur et leur engagement. Apprenez à créer un Mega Menu ici.
Paramètres Responsifs
Pour ajuster l’expérience du visiteur à chaque appareil, vous pouvez choisir le point de rupture auquel le menu devient un menu à bascule, et ajuster la façon dont les zones de contenu déroulant sont conçues pour correspondre à l’écran sur lequel elles sont affichées.
Veuillez Noter : Dans le cadre de cette mise à jour, le widget Nav Menu a été renommé Menu WordPress, et vous pouvez toujours l’utiliser à tout moment, même dans votre widget Menu pour créer des Menus basés sur l’écran Menus de WordPress.

[Pro] Diversifiez Votre Conception avec un Modèle Alternatif de Boucle
Le Modèle Alternatif de Boucle, une nouvelle fonctionnalité du widget Loop Grid, vous permet d’atteindre un niveau de flexibilité de conception plus élevé en appliquant un modèle différent sur des éléments spécifiques au sein d’une grille de boucle.
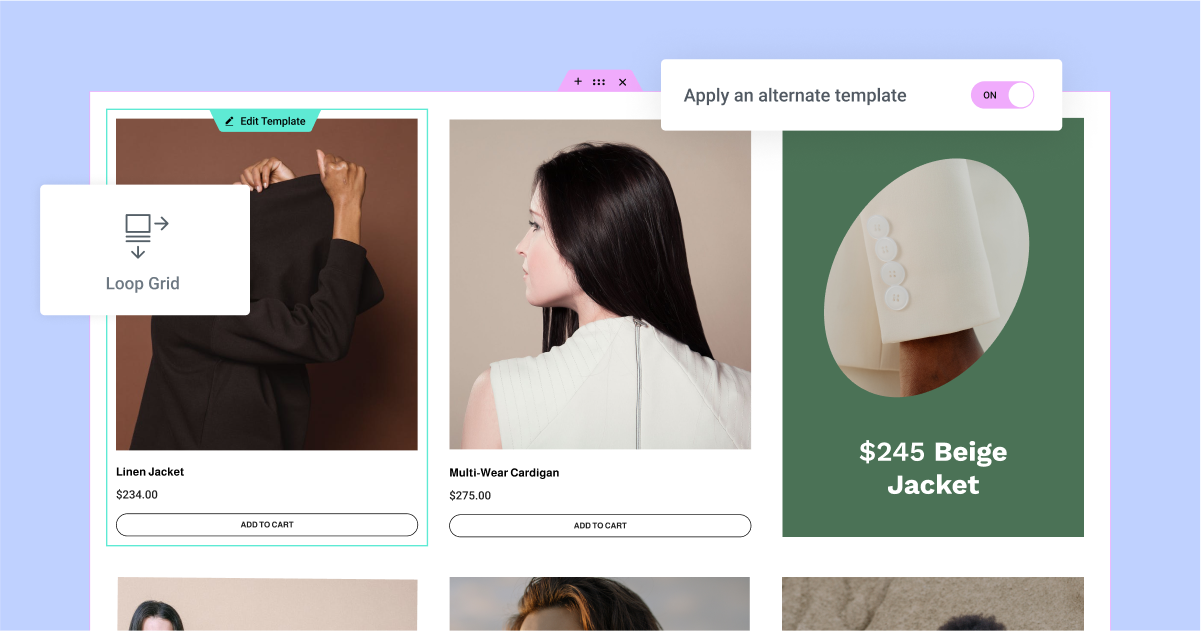
Ajouter un Modèle Alternatif pour Faire Ressortir les Éléments
Pour ajouter un autre modèle dans votre grille de boucle, activez le bouton ‘Appliquer un modèle alternatif’. Cliquer sur Créer un Modèle vous mènera au Theme Builder, où vous pouvez concevoir un nouvel Élément de Boucle, ou vous pouvez choisir l’un des Modèles d’Élément de Boucle que vous avez précédemment créés comme votre modèle alternatif. Vous pouvez créer jusqu’à 20 modèles différents pour chaque Grille de Boucle sur votre site web.
Une fois que vous avez choisi le modèle que vous souhaitez utiliser, vous pouvez déterminer à quelle position de l’élément dans la grille vous souhaitez l’appliquer, et si vous souhaitez qu’il se répète ou non. Par exemple, vous pouvez appliquer un modèle alternatif à l’élément en 2ème position dans la grille, puis déterminer si vous souhaitez qu’il apparaisse uniquement sur le 2ème élément, ou se répéter sur chaque 2ème élément.
Veuillez Noter : Dans le cadre de cette version, l’application d’un modèle alternatif remplace la conception d’éléments spécifiques dans votre grille de boucle, en fonction de la requête que vous avez sélectionnée pour l’ensemble de la grille. Il n’est pas encore possible d’injecter un élément externe à la requête.
Prenez Plus de Place avec l’Étendue de Colonne
Définissez une étendue de colonne pour le modèle alternatif afin de faire ressortir encore plus certains éléments de boucle. Cela vous permettra de concevoir un modèle qui prend plus de place dans votre grille de boucle. Par exemple, si vous avez une grille de boucle avec 3 colonnes, vous pouvez créer un modèle alternatif qui couvre 2 colonnes. Cela signifie que si vous appliquez le modèle alternatif au 2ème élément et que vous le définissez pour s’étendre sur 2 colonnes, le 2ème élément prendra 2 colonnes dans la première rangée.

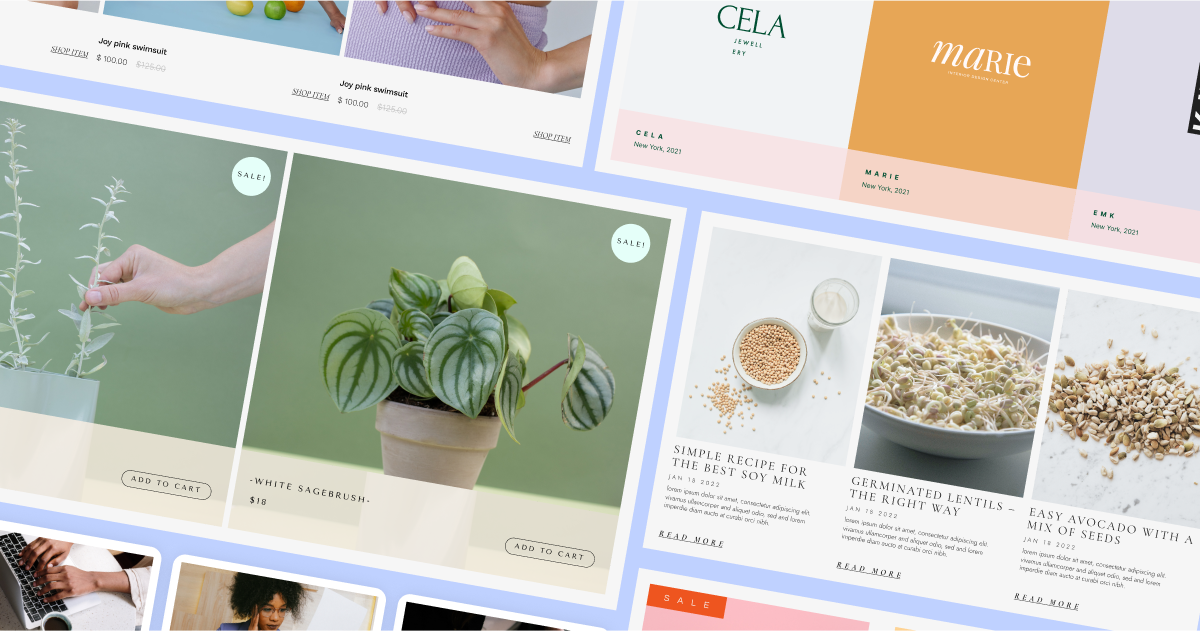
[Pro] Lancez Votre Flux de Travail avec des Modèles de Boucle Prédéfinis
Accélérez votre flux de travail et inspirez-vous de 10 nouveaux modèles de boucle disponibles dans la bibliothèque. Cette version inclut 6 modèles pour les articles et 4 pour les produits WooCommerce. Vous pouvez trouver les modèles en cliquant sur l’icône de la bibliothèque de modèles dans le canevas lorsque vous créez un nouveau modèle de boucle. La bibliothèque de modèles vous montrera des modèles d’articles ou de produits en fonction du ‘type de modèle’ que vous choisissez dans l’onglet de contenu de la grille de boucle.
Une fois que vous avez choisi le modèle que vous souhaitez utiliser, vous pouvez le personnaliser davantage et choisir le contenu et la requête que vous souhaitez afficher.
Veuillez noter : Les modèles de boucle sont basés sur des conteneurs et ne sont disponibles que pour les sites Web qui ont activé les conteneurs.

Refonte de l’interface Elementor
Elementor existe depuis près de 7 ans, ce qui correspond également à la première conception de l’interface de l’éditeur. Au fil des ans, d’innombrables nouvelles fonctionnalités et widgets ont été ajoutés, rendant important pour Elementor d’apporter des modifications à l’interface utilisateur (UI) et à l’expérience utilisateur (UX), pour faciliter la croissance future du produit.
Au cours des prochaines versions, l’interface d’Elementor subira une refonte progressive, qui sera construite en REACT. Les modifications apportées à l’interface encouragent les meilleures pratiques en matière de création de sites Web avec Elementor, améliorent l’accessibilité, rationalisent les flux de travail et permettent l’introduction de nouvelles fonctionnalités à l’avenir.
Un nouveau schéma de couleurs pour Elementor
Dans Elementor 3.12, l’interface de l’éditeur a subi sa première mise à jour pour s’aligner sur le nouveau schéma de couleurs. Dans le cadre de cette mise à jour, les couleurs de l’éditeur ont été simplifiées. Les nouvelles couleurs sont optimisées pour le mode sombre et le mode clair, offrent une meilleure accessibilité et vous permettent de vous concentrer sur le contenu de votre site Web, sans affecter les fonctionnalités du produit.
Expérience : Nouvelle barre supérieure
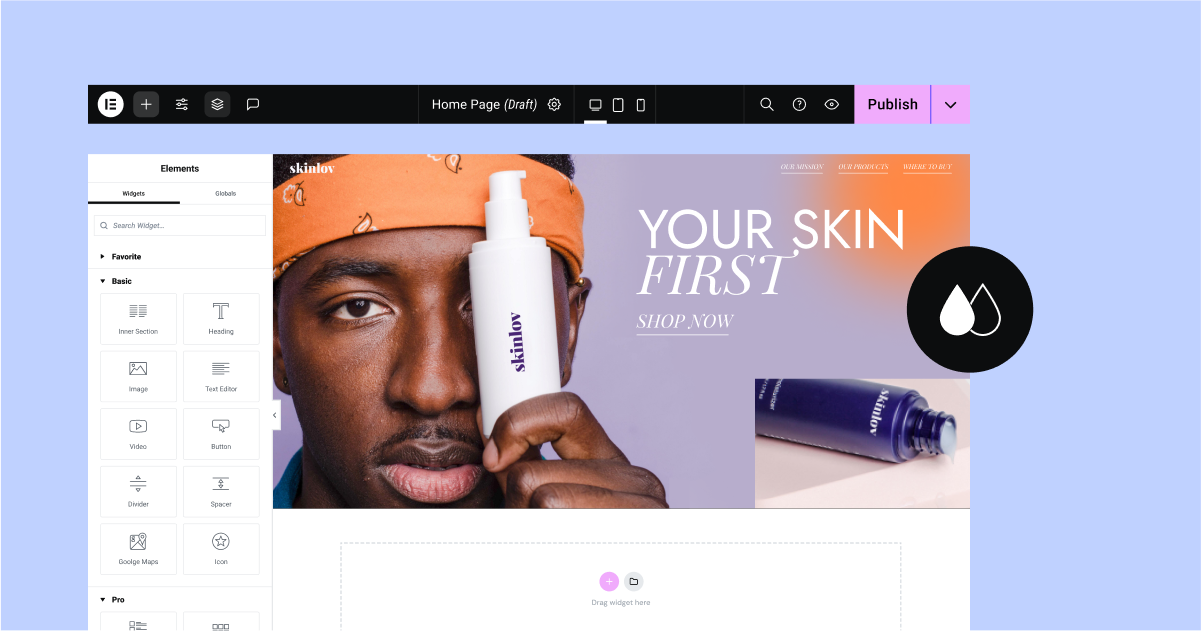
Dans Elementor 3.12, la nouvelle barre supérieure est introduite en tant qu’expérience que vous pouvez activer (depuis le tableau de bord WordPress → Elementor → Fonctionnalités). Cette version présente la première étape de la nouvelle barre supérieure dans l’éditeur, qui a été construite en utilisant REACT pour améliorer les performances et permettre des capacités futures. La barre supérieure regroupe toutes les actions essentielles nécessaires à la création de sites Web dans un emplacement centralisé et facilement accessible.
Dans le cadre de cette version, la barre supérieure inclut les éléments et capacités suivants :
- Menu Elementor – fournit un accès direct au constructeur de thème, à l’historique des révisions, aux préférences utilisateur, aux raccourcis clavier et à la gestion du site (tableau de bord WordPress).
- Icône ‘+’ – ouvre le panneau des widgets.
- Paramètres du site – dirige vers tous les paramètres du site, comme auparavant.
- Structure – ouvre le panneau de structure (anciennement navigateur).
- Indication de document – clarifie sur quelle partie du site Web vous travaillez.
- Icône de roue dentée – mène aux paramètres de la page, où vous pouvez ajuster les paramètres de la page sur laquelle vous vous trouvez.
- Icônes réactives – vous permet de passer facilement entre les différents points de rupture disponibles sur votre site Web en un seul clic.
- Icône de loupe – ouvre le Finder, vous permettant de trouver facilement des parties du site Web, d’effectuer des actions rapides et d’ajouter de nouvelles pages ou articles.
- Icône de point d’interrogation – vous dirige vers le centre d’aide.
- Icône ‘œil’ – ouvre l’aperçu de votre site Web.
- Publier – a été déplacé du bas du panneau des widgets vers le coin droit de la barre supérieure, vous permettant de publier la page.
Comme il ne s’agit que de la première phase, toutes les capacités n’ont pas été entièrement intégrées et il n’est pas recommandé d’activer cela sur des sites Web en direct.
Expansion des capacités existantes
Pour suivre l’évolution constante du paysage de la conception Web, Elementor introduit constamment des mises à jour des fonctionnalités existantes pour étendre vos capacités et vous offrir plus d’options de personnalisation et de précision.

[Pro] Choisissez vos icônes personnalisées préférées dans le widget de panier de menu
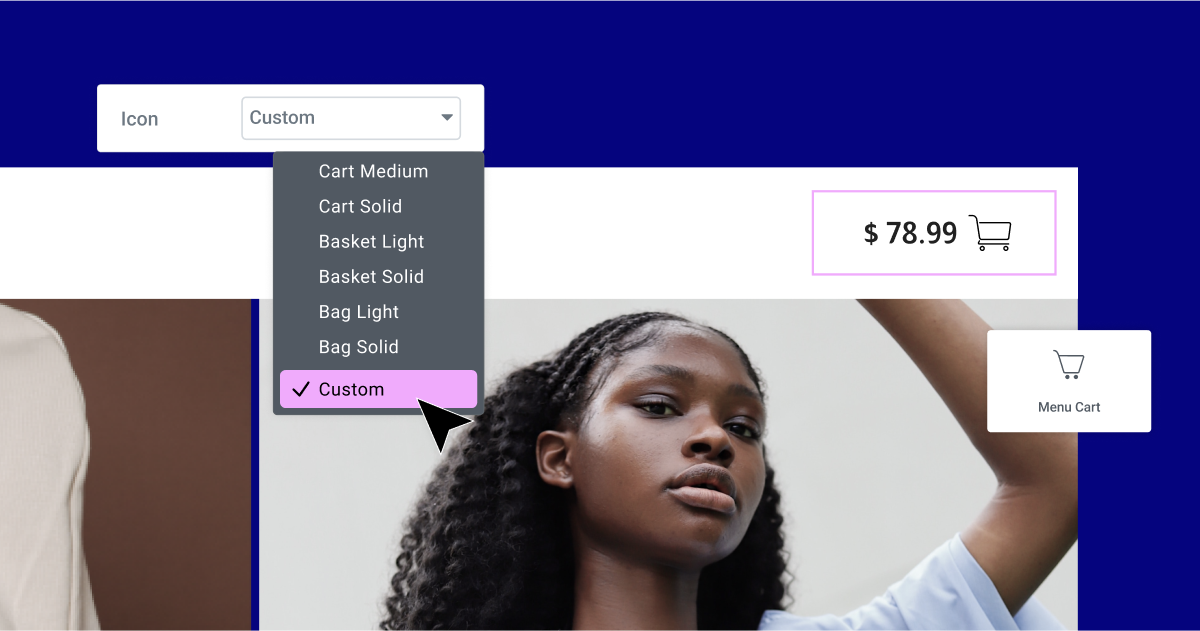
Le widget de panier de menu offrait auparavant une sélection de seulement 9 icônes pour le panier lui-même, et ne permettait pas la personnalisation des icônes ‘Fermer le panier’ ou ‘Supprimer l’article’. Cependant, avec la dernière mise à jour, vous pouvez sélectionner ou télécharger n’importe quel SVG pour chacune des trois icônes. Pour ajouter une icône personnalisée au panier lui-même, sélectionnez d’abord « Personnalisé » dans la liste déroulante des icônes et choisissez une icône dans la bibliothèque ou téléchargez votre propre SVG. Pour changer les icônes de ‘Fermer le panier’ ou ‘Supprimer l’article’, deux nouveaux contrôles ont été ajoutés au panneau d’édition afin que vous puissiez choisir une icône dans la bibliothèque ou télécharger votre propre SVG.

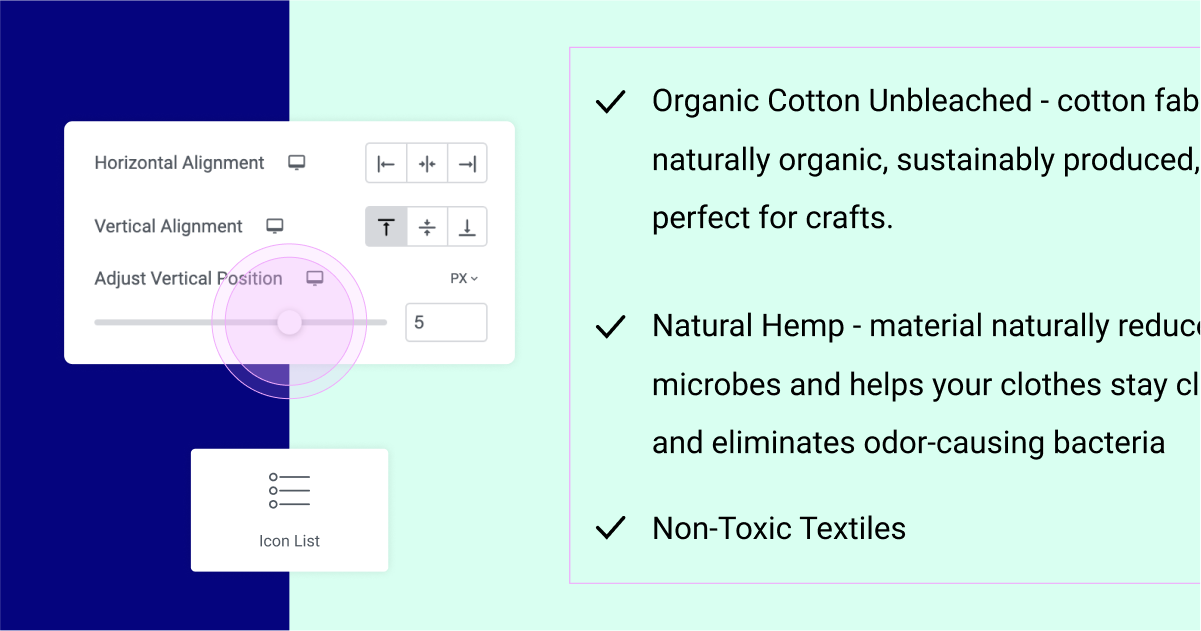
Alignez les icônes dans le widget de liste d’icônes
Avec cette mise à jour, si le contenu de votre élément de liste d’icônes s’étend sur plus d’une ligne, vous pouvez aligner verticalement l’endroit où l’icône se trouve par rapport au contenu. Vous pouvez aligner l’icône en haut, au milieu ou en bas de votre élément de liste. Pour un niveau de précision plus élevé, vous pouvez utiliser le curseur dans le contrôle Ajuster la position verticale pour placer votre icône exactement où vous le souhaitez.

Choisissez n’importe quel type d’unité, n’importe où
Dans le cadre de cette version, Elementor a aligné tous les champs basés sur des unités pour inclure tout ce qui pourrait leur manquer – EM, REM, pixels, pourcentages, VW, VH et personnalisé.
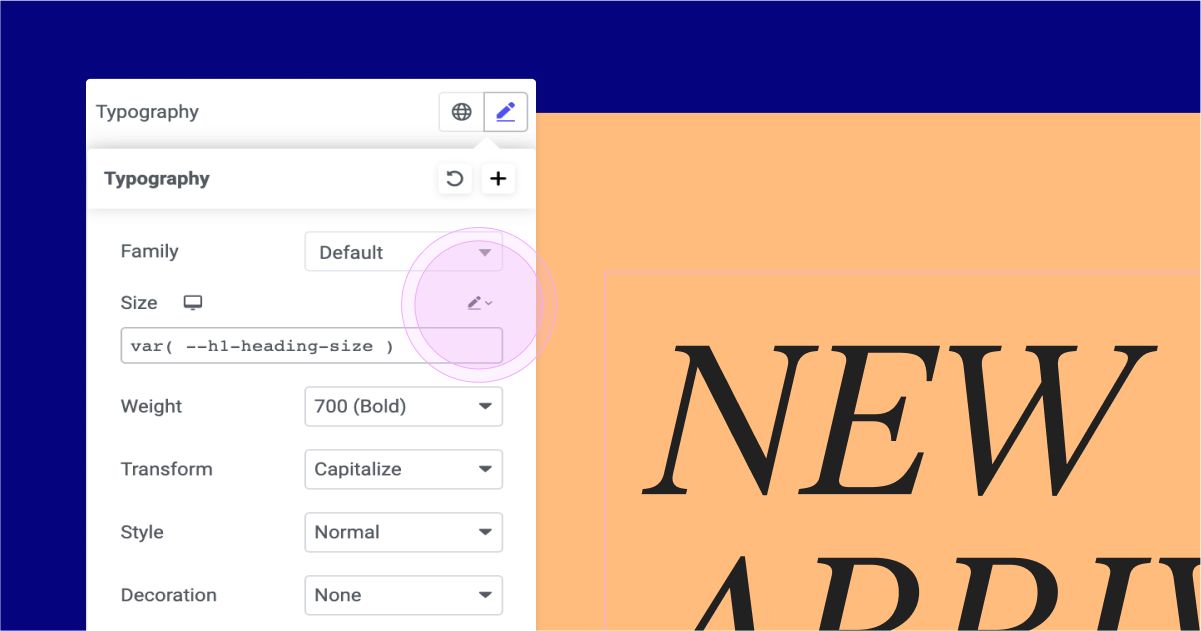
Avec les unités personnalisées, vous pouvez atteindre un niveau de précision supérieur en utilisant les fonctions mathématiques CSS dans les champs basés sur les unités. Par exemple, vous pouvez implémenter une fonction mathématique CSS pour ajuster automatiquement la taille de la police de typographie en fonction des variables définies dans le CSS personnalisé sur la page ou les paramètres du site. Pour ce faire, ils peuvent utiliser la fonction CSS « var(–h1-heading-size) » dans la taille de la police de typographie et définir les variables dans le CSS personnalisé de la page ou du site, comme indiqué : ‘:root { –h1-heading-size: 3rem; }’
Concevez des sites web sophistiqués avec les nouvelles fonctionnalités d’Elementor
La dernière version d’Elementor inclut un certain nombre de fonctionnalités passionnantes qui améliorent la conception de votre site web et l’expérience des visiteurs. Avec l’introduction du nouveau widget Menu, vous pouvez créer visuellement et sans effort des Mega Menus époustouflants. De plus, le widget Loop Grid vous permet désormais de créer des modèles alternatifs pour vos listes de sites web, vous donnant encore plus de contrôle sur votre conception.
Essayez Elementor 3.12 et faites-nous savoir ce que vous pensez de ces mises à jour dans les commentaires ci-dessous.
Vous êtes à la recherche d'un nouveau contenu ?
Recevez des articles et des informations dans notre lettre d'information hebdomadaire.
En saisissant votre email, vous acceptez de recevoir les emails d’Elementor, y compris les emails marketing,
et vous acceptez nos conditions générales et notre politique de confidentialité.