Table of Contents
The spread of COVID-19 is a challenging time, no doubt about it. As human beings, there’s only so much that we can do to change and improve the way it’s affecting the global population.
For web creators, the impact on business (global and local) is worrisome. Whether caused by Corona or not, SMBs (Small and Medium-sized Businesses) and freelancers alike are looking to eliminate extra costs to save money on their business expenses, without sacrificing quality.
Today, this is especially true of what will become the most relevant form of business revenue over the next few months. Namely, online stores and business websites.
While a slower cash flow makes budget cuts imperative, smaller budgets are not synonymous with low quality. As web creators, we can actually improve our (online) business as a result of budget cuts, rather than vice versa.
With so many people tied to their homes, browsing and shopping online far more than usual, many websites actually need to be stronger now than they were before.
It’s time to keep that extra traffic moving.
Meanwhile, as Elementorists, we have ways of solving this website creation puzzle amid challenging times, and moving ahead of the competition while we’re at it.
Let’s do this.
17 Plugins to Replace With Elementor Widgets
Less Plugins = Better Site Performance for Less Money
Plugin costs tend to add up, and website maintenance often means paying a pretty penny for an optimal, high-performing website. In addition to the financial strain, too many plugins not only slow a site’s page loading time, but they often don’t work well together, risking website crashes, database errors, and overall dysfunction.
Turn off the Exit Sign
The happy medium between advanced and impressive website functionality is a tricky business. Think With Google blog warns web creators that “40% of consumers will leave a page that takes longer than three seconds to load”, emphasizing that “watching the number of plugins you install is beneficial to your website’s success.”
This ticking three-second time bomb can make building a website super stressful. How can we know which WordPress plugins to eliminate? We don’t want to give up the wow-factors, but we do want to cut down on the page’s load time.
Think Outside the Box

We believe that after figuring out which plugins to eliminate, you can actually think outside of the box and consider “merging”. We could kill two birds with one stone: finding three plugins that we love, and downsize by finding one plugin that combines the functionality of those three (or more).
How Many Is ‘Many’?
Web creators agree that too many plugins will really slow down your site and sour its performance. But how do we know where to draw the line?
The WordPress Plugin Repository boasts more than 37,400 listed plugins. Yet, somehow, the recommended limit for the number of plugins on a single WordPress website is 20.
Sounds impossible, right?
You may not know it, but it’s very likely that you’ve installed countless plugins, each for a separate feature, not realizing that there are some great plugins that can easily handle several features at once. And this is where the process of elimination begins.
Roaring 20, here we come.
Pulling the Plug(in)
Ultimately, each installed plugin has the freedom to make unneeded HTTP requests (hint: slow down page load time), send excess database queries, run extra background processes…the risk is serious.
So, does this mean that the features listed here (Custom styling, displaying ‘Popular posts’/’Related Posts’, broken link checkers, analytics, etc.) need to be removed from your website, never to be seen again?
We can answer that in one word: Nope.
We can also solve this problem and dramatically reduce this risk with one plugin.
Merging Multiple Plugins Into One

We would never want to compromise the beauty of our website, and certainly not its functionality. We’ve identified 17 WordPress plugins that can be replaced with Elementor, while maintaining the quality of all the individual features, and enhancing functionality. Rest assured, your website can still easily make good on the 3-second deadline that Google is warning us about.
How Much Is Too Much?
Recommended number of plugins:
Best case scenario is having up to 5 installed plugins.
Sometimes you may need to exceed this number, but never exceed 20.
True, there are some websites that run successfully on well over 50 plugins. However, these sites struggle to catch their breath with the level of support and hardware/software infrastructure necessary to keep everything running smoothly.
“What’s the worst that could happen?” you may ask.
Well, let’s begin by saying that once the number of installed plugins, activated or not, tallies up double digits, we are potentially exposing our site to compromises in:
- Speed
- Compatibility
- Security
- Site functionality & reliability
— Practically everything we need our site to juggle once we’ve attracted traffic.
Now that we established how important it is to minimize the number of plugins on your WordPress sites, let’s see how we can put this concept into action.
We’re about to enlighten you with a list of 17 types of WordPress plugins that you can replace with Elementor.
Process of Plugin Elimination
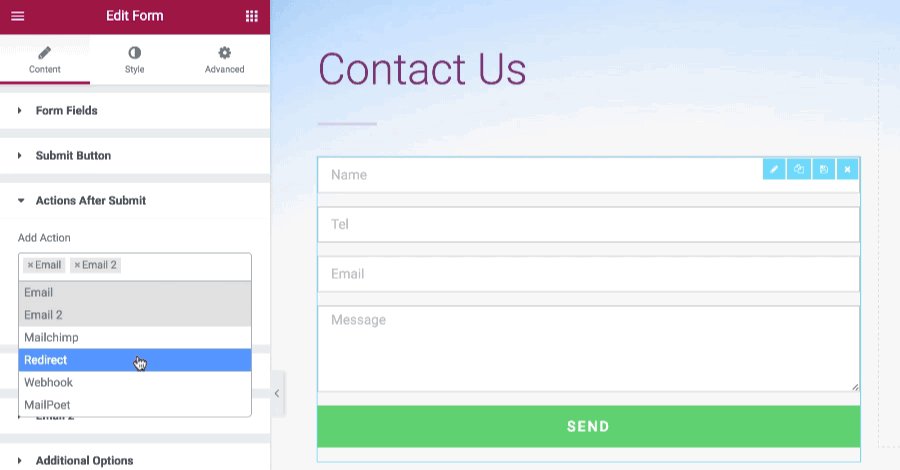
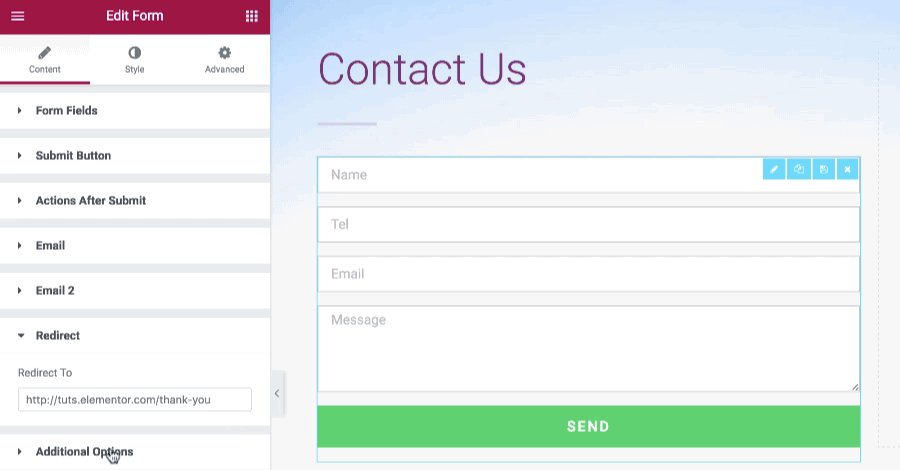
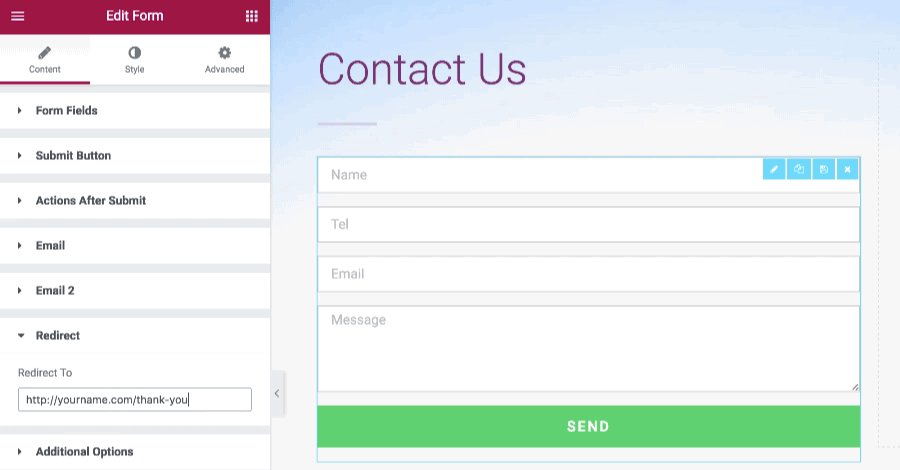
1. Popup

It’s no secret that website popups are a golden ticket for increasing conversions. So much so that they have an average conversion rate of 3%, writes sumo.com’s Sean Bestor.
Like anything in web design, the more attractive, intuitive and engaging the pop up, the happier your user will be.
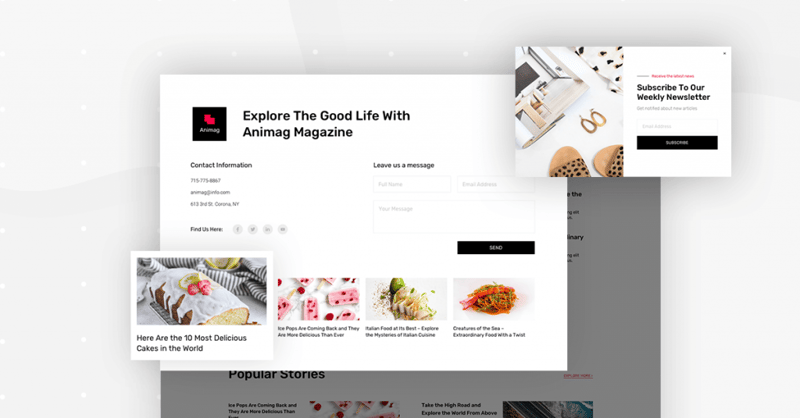
Installing an individual plugin just for popups adds more weight to a website that we need to soar — the opposite of what we want to achieve. Elementor Pro includes a popup builder of its own, helping us to further lighten our load.
We’re always looking for ways to distract the user and draw their attention our way without annoying them. This is where the beauty of design kicks in. Using a first rate design tool to create your popup asset is a great deal to producing a design masterpiece.
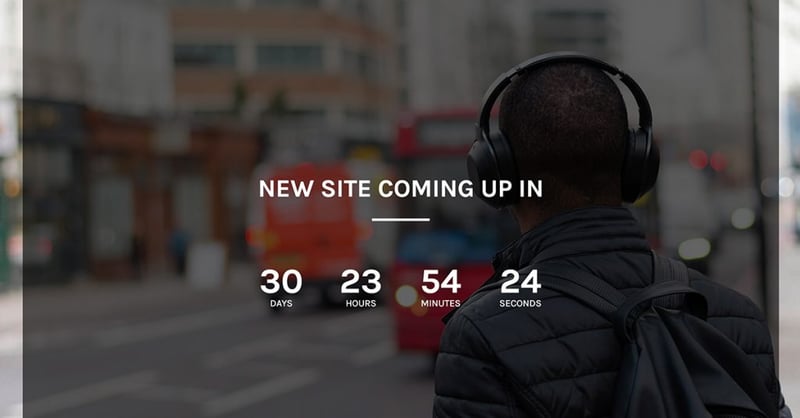
2. Maintenance Mode

Maintenance Mode is uber helpful for websites that have products or updates yet to be launched. Similar to Countdown widget (more on this later), Maintenance Mode/Coming Soon pages encourage visitors to check in with your website to see what’s happening, and to keep in contact with email updates and social posts.
Your “Coming Soon” (Maintenance Mode) content should convey an exciting, positive upcoming event that visitors are looking forward to. As with the other important features that we’ve listed, it is imperative that we have full control over this content’s appearance and functionality.
You’ll certainly want all of your visual assets to match up with your entire website’s design and character; to strengthen and maintain the precise message you want to convey.
3. Motion Effects

Motion effects are a game changer when it comes to website design. This is why we made sure that Elementor’s Motion Effects opens avenues of opportunity for any web creator.
The motion effects features can be used for every widget, so you’re free to add animations and motion effects without using external libraries or custom code.
The options are endless: scrolling effects (you can choose between vertical scroll or horizontal scroll), transparency effects, blue, rotate, scale, mouse effects, 3D tilt, and more.
Since motion effects are available for every widget, you’ll want the opportunity to apply them throughout your site. Adding a third-party widget for motion effects may mean that you can’t add the effects you want to every widget, or that the effects won’t be consistent throughout your site’s elements.
Web creation and design is all about optimizing your website design to its fullest potential. This is why having the option to add well-performing motion effects to every and any widget gives you the upperhand to truly amaze your visitors every time they encounter your site.
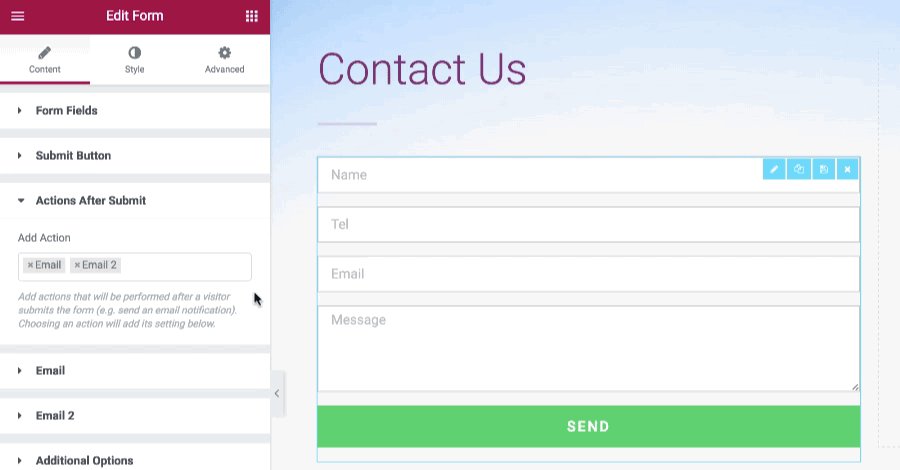
4. Forms

Web forms promote visitor engagement, lead capturing, building user trust, smoother user experience, and so on. So what’s the best way to implement web forms when creating a website?
The form plugins available on the WordPress repository are powerful, with great options that translate into effective website features. However, the equally powerful and customizable Form Builder widget proves to be more than a viable replacement.
As web builders, our byword for designing forms is: “seamless”. Filling in the form details should be a natural, effortless action. These reasons, among others, are why designing website forms requires 100% design-first thinking.
When our forms are built directly through our design tool, they perform as a complete extension of our website’s functionality and of our website’s design (branding, UX, and so on).
5. Media Carousel

Media carousels are wonderful. Great for UX, great for SEO. And they’re not just limited to images. Media carousels can consist of posts, WooCommerce Products, and more. All in all, they’re a rich type of content to add to your website.
So, now that we know the tremendous value of carousels, wouldn’t we want to invest in a plugin dedicated just to this type of gallery, to make sure we leverage every feature possible?
You can actually tick all these boxes with the Media Carousel widget. The advantage of using the widget rather than an additional plugin, aside from eliminating yet another plugin from your site, is all about integration.
Because the media carousel is an organic part of your site, the branding and design customization is all already there. You’ll spend no time speculating how to integrate this element’s design with the rest of your content. And you also don’t need to worry about any ‘friction’ between your media carousel and other widgets. All of our widgets fly together.
And it takes only minutes to build. Once you select which items (media content) it will display, you’re ready to customize the display preferences.
What you can customize:
- Number of items in the slideshow
- Your ‘skin’ of choice: Carousel, Slideshow, or Coverflow
- Slides per view
- Slides to scroll (how many slides are scrolled per swipe)
- Height and width of the carousel
- Whether you want navigation arrows
- Autoplay
- Looping
- Hover effects
- Overlays
- Slide styling
- Navigation
- Pagination
- Lightbox
Need we say more?
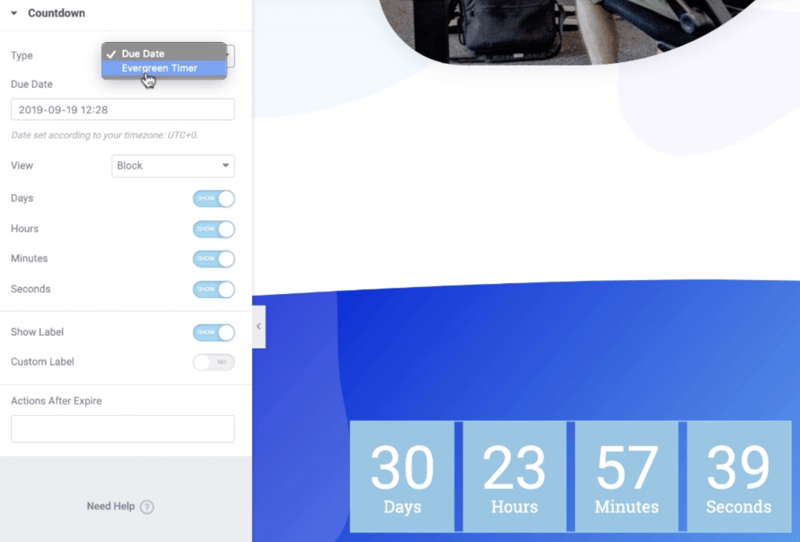
6. Countdown

New releases and product launches are crucial to marketing campaigns and customer interactions. These types of events are often the kick-off point for website viewers becoming returning visitors, potential clients opening and responding to your marketing emails, not to mention additional interactions on social media.
In order to make sure your countdown data is up-to-date and fully accurate, your dynamic data really must be center-stage. If you start inviting third-party plugins to create your countdown content, you risk leaving gaps between your dynamic data and the countdown numbers shown on your website.
In addition to accuracy, the typography, design and overall formatting need to be aligned with the rest of your website’s design.
As you know, third-party countdown plugins have a tendency to disrupt your design scheme, potentially confusing visitors as they scroll through your pages.
Ain’t nobody got time for that, so use our new Countdown widget instead.
7. Email Marketing Services

If you’re designing a form in Elementor, you’ll definitely want to integrate your email marketing service and/or CRM (customer relationship management) platform directly with your form submissions.
Instead of installing a separate plugin, yet again, Elementor’s forms feature allows you to integrate any of several email marketing services, such as the ever popular Mailchimp, within WordPress.
By connecting your Mailchimp API, for example, to Elementor’s integration settings, you can set this feature to automatically forward all visitors’ contact info from the form to the mailing list on your Mailchimp account. As experts in your field, you are well aware that missing out on any subscribers is a major loss.
8. Image Gallery

What does the ideal image gallery look like? Here are some features that website creators look for:
- Custom grid functionality
- Customizable layout
- Image resizing
- Animation effects
- Hover effects
- Lightbox
- CSS customization
- Lazy load
- Filter bar
- Mobile responsiveness
Especially Lazy Load (Pro Gallery feature)
While we’re already discussing how important it is to improve the speed and performance of your WordPress website, there’s one image display feature that’s a golden ticket for website optimization: Lazy Load.
Lazy load does exactly what it sounds like: it loads your website/webpage in a lazy way. This means that the page load time can speed itself up by choosing to only load images when that section of the screen is being viewed.
(Google’s Guide to Web Fundamentals gives a fuller explanation that we highly recommend.)
One of our favorite things about lazy load is that it improves your SEO ranking. Search engines can only crawl your entire site once it’s fully loaded. That means that if your heavy loaded images are taking too long, they could prevent your full website from being crawled by Google.
You definitely don’t want to compromise on Lazy Load or the features we mentioned above.
So, why download an additional plugin if you don’t need to? Elementor’s Pro Gallery Widget ticks all of these boxes. And more, of course.
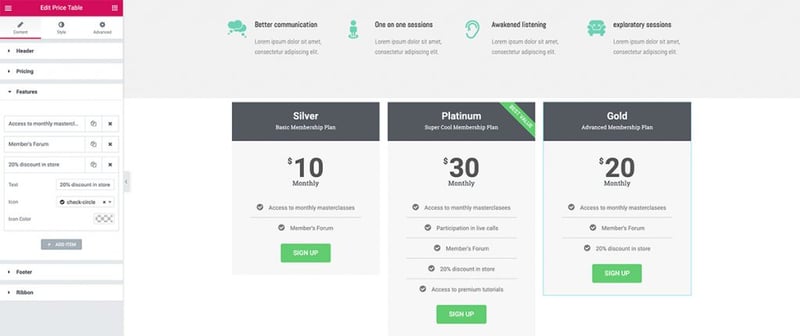
9. Price Table

When conversion is your ultimate goal, you want the final stages of your customer’s experience to be pleasantly inviting and tension-free.
What we especially love about Elementor’s Price Table widget is that it works with dynamic data. Instead of manually inserting the price for every item for sale on your site, you can upload your pricing data via custom fields and then pull up the data automatically, as you progress with the design of your price table.
Every detail is customizable: currency symbol, pricing format, sale option, subscription basis, and so on. You can write feature lists, add call-to-action buttons, ribbons with specific messaging, and more.
Adding a separate price table plugin risks jeopardizing your price data. Imagine if there was a glitch or disconnect between your plugin data and the rest of your site? Perhaps the price table’s format doesn’t match that of your website, or the ‘Buy Now’ buttons aren’t syncing properly with your other buttons.
Needless to say, using a built-in price table rather than adding a third party plugin is a much safer bet.
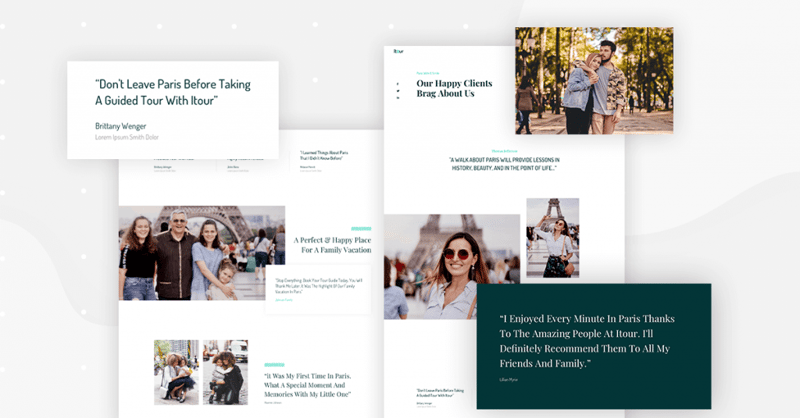
10. Testimonial Carousel

Today, more than ever, both prospective and existing clients expect to see authentic user testimonials for any service or product they’re considering.
User feedback is what solidifies your brand’s social proof and customer loyalty, which is why they must be handled with care.
When your testimonial carousel is personified by your branding, as well as your business’s ‘look and feel’ — these design factors contribute to the impact and trustworthiness of your testimonials.
Logically, it’s crucial to have full control over the design elements of such an important feature. You’ll want full autonomy to choose the layout, users’ photos, their name display, and anything else you think will assure your message gets across.
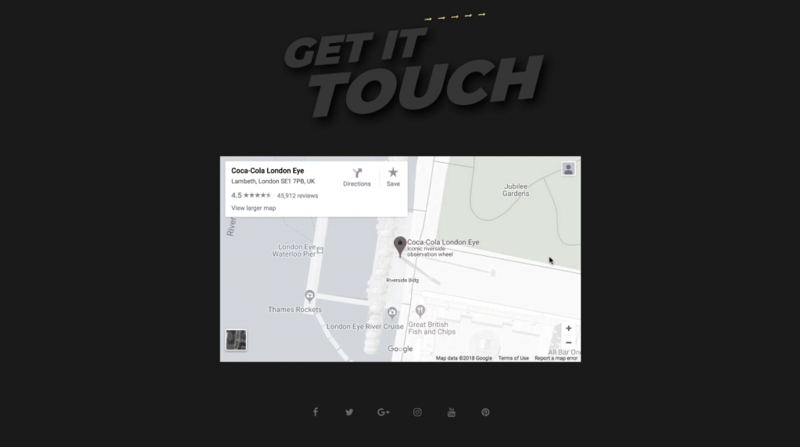
11. Google Maps

Whether you’re a brick and mortar store, a business people need to find in person, or an online-based company with one or many offices, Google Maps listings are a strong digital asset.
Because Google Maps is built on data, you’ll definitely want your business listing to be dynamically (and perfectly) synced with your database.
By allowing your Google Maps widget to access the very same data that your other widgets have access to (e.g. product names, price tables, etc.), you’re giving your website an extra edge, further assuring that its content stays functional and consistent.
From a visual perspective, choosing the exact height and zoom-in location of your map draws the most relevant attention to the location you’re visualizing. Of course, the option to add CSS filters and advanced styling options will bode well for visual consistency with your website design on the whole.
12. Social Icons
You’ll definitely want as many social shares as possible, right?
It is indeed true that many promising WordPress plugins out there specialize in social sharing options. That being said, the look and feel of social icons, as well as their functionality, are crucial to your marketing and website performance goals.
Since our social media channels are an extension of our brand, we’ll want the flexibility that allows us to design them to be fully consistent with the rest of our site. This goes for everything from color schemes, sizing, spacing, shadows, hover effects, and so on.
Elementor’s social icons widget has a vast variety of options, all so that they appear and function exactly the way you need them to.
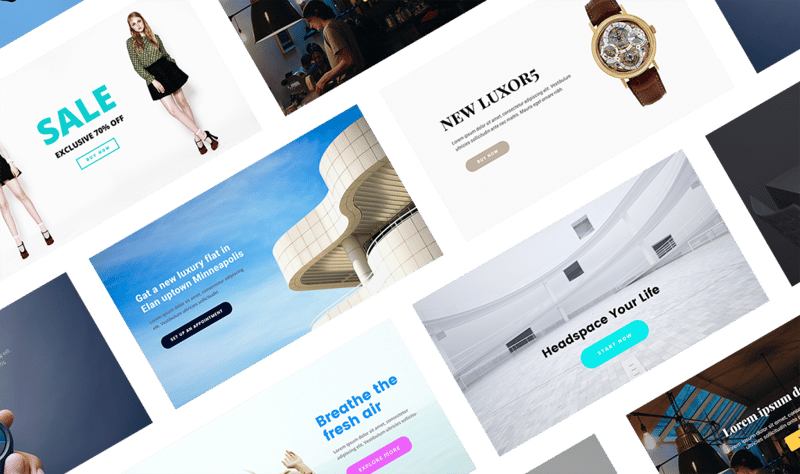
13. Slides

Similar to media carousels, slides are a great, concise way to showcase your images. They create a sense of curiosity in the user to click/swipe to see what else you’ve got. So we definitely want them on our website, right?
Yep, but this still doesn’t mean you need a separate plugin for slides. As we said before, we want to keep our website as holistic as possible.
If, for example, you’re adding hover effects to your titles, links, etc., you may decide that your slides should also have hover effects. Consistency between things like hover effects throughout your site are super important for UX.
Can you imagine adjusting hover effects for one plugin and then doing so from scratch for each plugin you add? How do you know they will each have the option for similar effects that work together? This sounds like it could get messy.
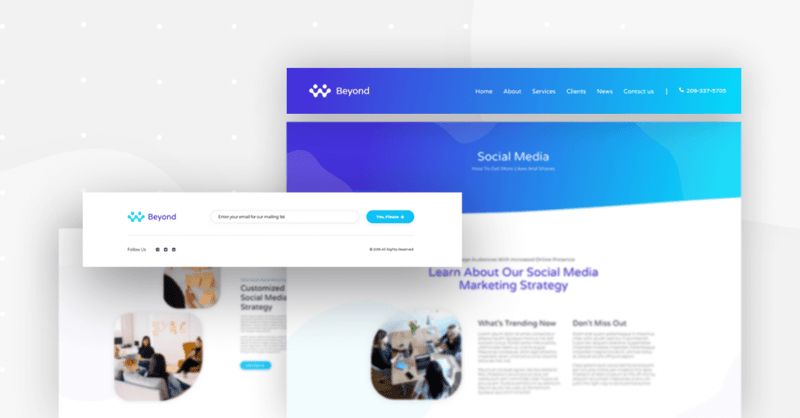
14. Header & Footer

Successful integration between your database and your header and footer is possibly the most important factor to consider when designing these elements. This is why using a header and footer builder rather than an additional plugin is a big advantage for web creators. Your navigation menu will sync smoothly with your custom fields.
On top of all that, your design assets such as color scheme, typography, hover effects, will automatically be available in your header and footer customization.
Many web creators can empathize that making the changes you need to your WordPress headers and footers can be tricky. A major reason for this is because they are heavily dependent on the custom fields in your database. They pull up a lot of dynamic data, be it navigation menus, logo images, page titles, and so on.
No matter how difficult it could end up being, a website’s header and footer design are understandably super important to any web creator and his website masterpiece.
Not only are your website’s header and footer are the backbone of your site. Your visitors will rely on your header and footer for 90% of their navigation purposes. Some might say that your header is the first design element that people look at when your site loads. It’s not only the backbone of your logo, it stays on the top of every page on your site.
It’s a similar ballgame with your website’s footer. Your footer will often have your social icons, your sitemap, and a lot of the business information that visitors are looking for to learn more about you.
This is why you’ll want your header and footer to be polished to perfection. And believe it or not, it’s actually easy to make it happen.
15. Facebook Embed

Elementor’s Facebook Embed widget gives web creators lots of options for what type of Facebook content to embed on your site. So much so that these widgets alone replace four different plugins. In practice, you can use the widget to add ‘Like’ buttons, video posts, Feed, Comments, and more. This increases your potential for getting the number of shares, likes and interactions you’re striving for.
Most of your visitors will expect substantial social proof as they explore your website and get to know your business. You don’t want anybody questioning the legitimacy or status of your business or service.
This means that if you’ve got promising Facebook comments, you’ll want to showcase them no matter what. If a visitor comes across your website and has an ‘Aha moment’ where he thinks of someone or somewhere he should share your website with, you’ll want to make that Share button as accessible as possible. Same goes for Like buttons, comments, etc.
The more your Facebook content feels like an extension of your website design and ecosystem, the more user-friendly and inviting it is to any visitor.
Not to mention that you’ll want to document any Shares, Likes etc. that happen on your site. This goes back to the topic of your database. Using the Facebook widgets means every interaction will be recorded in your ACF database. Adding a separate plugin for each interaction-type would definitely create complete chaos.
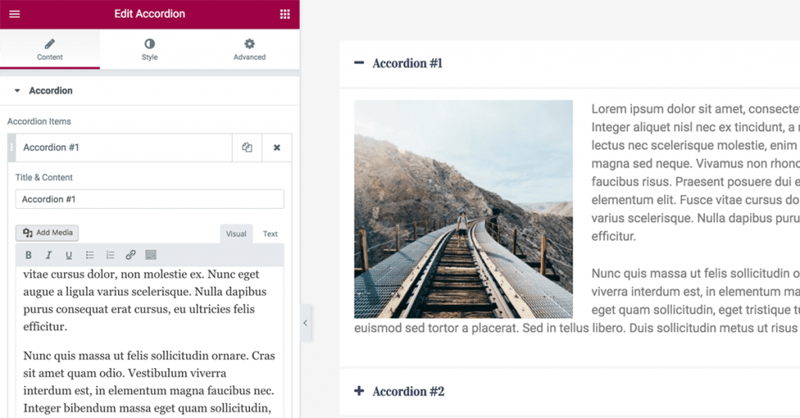
16. Accordion

The Accordion widget plays a similar role as Tabs in that it packages abundant information in a visually-pleasing format.
Using the accordion widget to display text in a collapsed, condensed layout is also a space-saving tactic. Instead of displaying rows and rows of lengthy texts and images, each item you place in your accordion is collapsible, and can be represented by icons or simple text (or both).
Fully customizable in terms of design, accordions give visitors a sense of being proactive. Instead of solely consuming information, they’re choosing which information is most relevant to them.
It’s also about minimalist design, where your page or post can just feel free and not too crowded, without forcing you to compromise on the amount of information you’re conveying to visitors.
Each individual accordion item can be edited in either the visual editor or the text editor, giving you complete access to the HTML, as well as the option to add media to each item.
Because accordion elements are built on the principles of accessibility and information hierarchy, customizing them directly inside Elementor will maximize the impact of the content they feature.
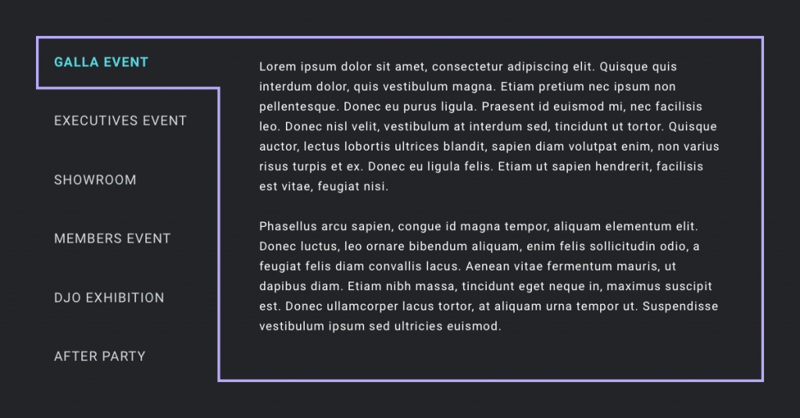
17. Tabs

The Tabs widget allows you to divide your content into tabs, either horizontally or vertically. One of the most novel features in the Tabs widget is that you can add widgets directly inside Tabs widget. In general, the Tabs widget is fully customizable with design options like border styling, typography choices and more.
The Interaction Design Foundation explains that a key advantage of using tabs in web design is that they “help to structure content into separate sets of links…enable the users to jump quickly to their target section”.
Given the importance of visual accessibility, websites with enormous amounts of content can rely on Tabs to save them from information overload and frankly, from messy, overwhelming website content.
Since the content you’ll be organizing comes from other Elementor widgets or WordPress databases, adding a third-party plugin would overcomplicate both your website performance and your information architecture.
We Shall Overcome
Unfortunately, our current limitations caused by the Corona pandemic are causing website visitors to spend less money and potential clients to shy away from hiring for new projects.
Rather than shy away from the challenge, it is time for website creators to overcome the hurdles of COVID-19 and use the downtime to optimize their WordPress sites.
Powerful plugins and high-performing websites are a fantastic way to tackle this objective. This means coming out of the Corona epidemic with a faster, (more) beautiful website than you had before social isolation creeped up on us.
Removing unnecessary plugins will not only improve the technical and functional scope of your site. Doing so will give you the added opportunity to maximize the potential of each Elementor widget and refine each design detail to the best of your liking.
Looking for fresh content?
By entering your email, you agree to receive Elementor emails, including marketing emails,
and agree to our Terms & Conditions and Privacy Policy.





