The Best Site Builder Just Got a Whole Lot Better.
Icons play a huge role in our lives. From Spotify, Waze to Emojis, we are constantly interacting with different types of icons, especially on the web.
Icons are essential for the work of the web designer. They play an important part, much like images, fonts, and other graphic elements.
Since we want Elementor designers to have the best tools possible, we decided to develop an entirely new way to work with icons.
Introducing the Icon Library
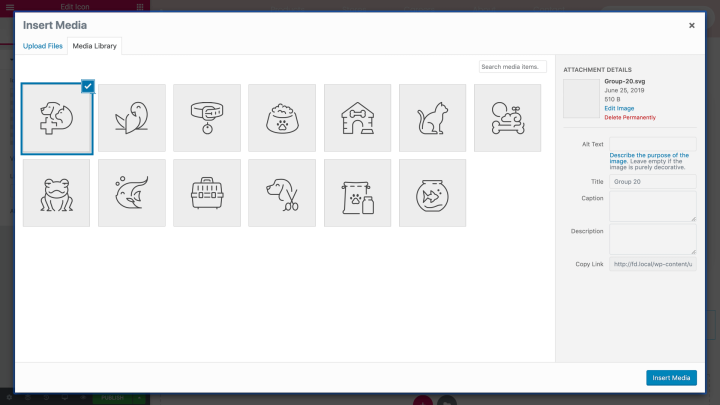
We’ve built a powerful and robust react-based icon interface that is both intuitive and super-fast. Icon Library offers a whole new experience for icon customization. It has everything from the wide window that displays the different icons clearly, to the filtering options, to the possibility to customize every icon, even inside widgets like the icon list and social share buttons.
The relevant icons will automatically show according to the widget you are using. Until now, you could only select between a few pre-set icons. From now on, you can click on the Icon Library button, and the Library will appear and let you pick recommended icons.
If you’re the picky type, you can browse through the entire library and choose your desired icon.
The new library will be available not only for the Icon widget, but for other widgets as well, starting with:
- Button
- Accordion
- Icon Box
- Icon List
- Social Icons
- Toggle
- Call to Action (beta)
- Reviews (beta)
- Flip Box (beta)
- Form (beta)
- Price Table (beta)
- Post Info (beta)
- Sitemap (beta)
Grow Your Sales
- Incredibly Fast Store
- Sales Optimization
- Enterprise-Grade Security
- 24/7 Expert Service

- Incredibly Fast Store
- Sales Optimization
- Enterprise-Grade Security
- 24/7 Expert Service
- Prompt your Code & Add Custom Code, HTML, or CSS with ease
- Generate or edit with AI for Tailored Images
- Use Copilot for predictive stylized container layouts

- Prompt your Code & Add Custom Code, HTML, or CSS with ease
- Generate or edit with AI for Tailored Images
- Use Copilot for predictive stylized container layouts
- Craft or Translate Content at Lightning Speed
Top-Performing Website
- Super-Fast Websites
- Enterprise-Grade Security
- Any Site, Every Business
- 24/7 Expert Service

Top-Performing Website
- Super-Fast Websites
- Enterprise-Grade Security
- Any Site, Every Business
- 24/7 Expert Service
- Drag & Drop Website Builder, No Code Required
- Over 100 Widgets, for Every Purpose
- Professional Design Features for Pixel Perfect Design

- Drag & Drop Website Builder, No Code Required
- Over 100 Widgets, for Every Purpose
- Professional Design Features for Pixel Perfect Design
- Marketing & eCommerce Features to Increase Conversion
- Ensure Reliable Email Delivery for Your Website
- Simple Setup, No SMTP Configuration Needed
- Centralized Email Insights for Better Tracking

- Ensure Reliable Email Delivery for Your Website
- Simple Setup, No SMTP Configuration Needed
- Centralized Email Insights for Better Tracking

- Ensure Reliable Email Delivery for Your Website
- Simple Setup, No SMTP Configuration Needed
- Centralized Email Insights for Better Tracking
Font Awesome 5, It's Finally Here!
The long-anticipated Font Awesome 5 library finally arrives to Elementor!
With this update, your basic font library just got a lot bigger. Beforev2.6, you had to make do with only 675 icons, now you have access to 1,534 amazing Font Awesome 5 icons (including Elementor’s logo icon!).
Font Awesome 5 is not just about more icons. It brings faster performance and faster page speed, which can benefit your SEO and your users experience. With this library, only the CSS and fonts of the icon family you actually use are loaded.
Font Awesome 5 includes 3 main icon families: Solid, Brand and Regular. These families are filterable and let you stay consistent with a certain design language throughout your site.
Please note that due to minor design changes made to some FontAwesome 5 icons, some of your old FontAwesome 4 icons may look a bit different.
Upload Your Custom Icons Via SVG

Every designer wants the ability to use custom made icons. Now, you can!
The new Icon Library lets you enjoy the power of SVG files, giving you the ability to upload your own custom icons.
So what is SVG and what is so special about it?
Scalable Vector Graphics (SVG) is an XML-based vector image format for two-dimensional graphics with support for interactivity and animation.
SVG files work in a similar manner as icons. You can scale them up or down without creating blurriness or losing resolution. They are extremely lightweight and keep your pages lean.
An important security notice!
Uploading SVG files from unknown sources may pose a potential security threat. We recommend you upload files only from a trusted source and enable this feature after you understand and accept the security risks involved.
Once you upload an SVG file, Elementor sanitizes the file, removes any possible malicious code, and leaves only the skeleton of the required image. After the upload is done, you will be able to preview the image and filter it using the native WordPress media library, only showing SVG files. The SVG is inserted into the page as inline code.
We recommend uploading SVGs without any inline styling, in order to take advantage of the full capabilities of the Elementor’s styling controls.
Better User Experience
We constantly think of innovative ways to help you in every step of your design process. Elementor v2.6 brings two new tools for that purpose: Navigator Indicators and Help Buttons.
1. Navigator Indicators
The Navigator feature has become an indispensable editing tool in Elementor. It’s like Waze, you wonder how have you ever managed without it. Now, we are making it even better, with Navigator Indicators.
Every time you use Elementor’s Custom Positioning on any certain element, you will be able to see an indication of this customization in the Navigator panel.
For example, if I use an absolute position for a title, the Navigator will show a blue indicator with a drag icon next to the title.
In the upcoming Pro release, we will also add two other indicators for Motion Effects and Custom CSS.
2. Help Buttons
Comprehensive documentation has always been a top priority for us.
That said, it’s not always easy to find the exact doc, at the exact moment you need it.
This is why we have now added a help button at the end of each editor panel. Click on it, and a new tab will open with the relevant documentation needed.
Even More Icon Improvements
Stay tuned, because we are going to release even more powerful icon-related superpowers. In the upcoming weeks, we will release the Pro version of Icon Library, which comes with integration with Font Awesome 5 Pro, access to 5,000+ icon sets, the ability to add custom icon libraries like IcoMoon & Fontello and many other exciting features.
Start enjoying over 1,500 FREE Font Awesome 5 icons, and make your site more beautiful.
Start Working With Icons the Smart Way
Having the ability to use your own custom icons is very important for professional Elementor designers who want to bring their own unique touch to their website. No longer do they have to compromise with any given set of icons.
More icon choices mean a substantial boost to your creative process. In addition, the UX improvements also play an important part in streamlining your design workflow.
We’d love to read what you think of the new Elementor v2.6. Let us know in the comments below. If you like this new version, please share it with your friends, so they too can enjoy this version.
Looking for fresh content?
By entering your email, you agree to receive Elementor emails, including marketing emails,
and agree to our Terms & Conditions and Privacy Policy.
