UX vs. UI design. Where do I start?
Well, for starters, you can’t build a website without either. The feel of the user experience is just as important as the look of the user interface.
So, really, all of us that work as web designers use both UI design and UX design when creating websites. That said, if we’re talking about the formal disciplines of UI and UX, that’s a different beast altogether. And, if you’re here, you might be wondering if one of these careers is right for you.
As for choosing which one to go into, there’s no easy answer for that. Anyone who’s considering becoming a web designer needs to figure that out for themselves. So that’s what the following guide is for.
Table Of Contents
UX vs. UI Design: What’s the Difference?
Let’s start with the basic differences between the two design principles:
What Is User Experience (UX) Design?
User experience design is concerned with how well a website works:
- How do users feel about the website?
- How seamless is the users’ flow throughout the site?
- How easy is it for users to accomplish their goals?
UX design is a human-first approach to web design. Because of this, UX designers depend heavily on research and testing in order to find out what their audience needs, what they value and what pains them — and then to design an ideal solution around it.
The end goal is to create a website that the user finds to be usable, useful and valuable.
What Is User Interface (UI) Design?
User interface design is concerned with the aesthetics of the website:
- Do users find it attractive?
- Are the interactive elements intuitive?
- Does the design feel natural and provoke a positive response?
UI design is the visual side of web design. It’s the UI designer’s job to perfect the tiniest of details on a website: color palettes, font pairings, images, forms, menus, hover-triggered animations, buttons, and more.
UI designers rely on design research and trends, industry analysis, and web design principles in order to create an interface and interactions that users are comfortable and confident with using.
What Does a UX Designer Do?
If you want to build a website that attracts the right kinds of visitors and gets them to do what you want them to, then it has to be built specifically for them.
Obviously, the brand’s objectives need to be met as well. However, those goals won’t ever be reached if the website is incapable of converting visitors. This is why UX designers are an invaluable part of the web design process.
They improve a brand’s chances for success by designing from the perspective of the user.
Goals
UX designers have a two-pronged goal:
- Design friction-free, user-first website experiences
- Help their clients achieve their business objectives through the website
Key Responsibilities
It might be more accurate to refer to UX designers as UX specialists. While they have a hand in designing wireframes and low-fidelity prototypes for a website, the majority of what they do involves research, testing, and validation.
Let’s take a look at their responsibilities:
Research
There are a number of ways UX designers will go about collecting data in order to form working hypotheses for the website.
Competitor analysis is one part of it and is especially useful if you’re building a website for a new brand with little to no customer data to draw from.
Industry statistics is another useful metric in the research phase. UX designers use this data to learn more about the audience, identify industry trends, and more.
Depending on the size of the website, some UX designers will also conduct field research. Through user surveys and interviews, designers will learn first-hand about who the target users are, their pains, and their motivations.
User Personas
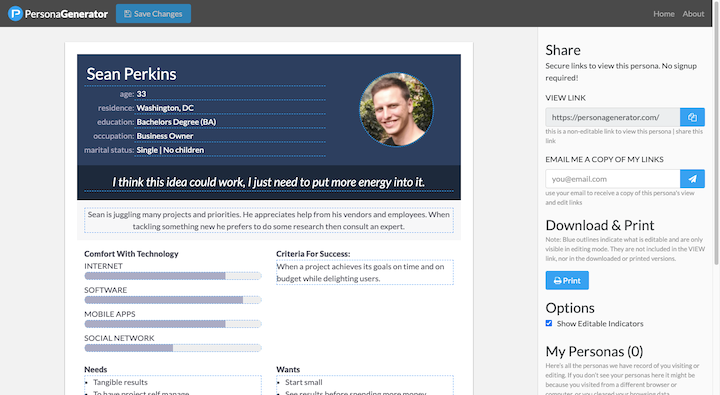
A user persona is a fictional user that UX researchers come up with. They take what they’ve learned about their client’s target audience and they use those characteristics to build out a user persona (or personas, if they have numerous user segments).
Here’s an example from PersonaGenerator of what a user persona might look like:

All kinds of details need to be sorted out. For example:
- Demographics
- Needs (with relation to the website being built)
- Wants
- Values
- Fears
- Tech profile
- Quotes that summarize how they feel and what they sound like
The purpose is to create a realistic representation of the user so the designer can more effectively market and sell to them.
Information Architecture
UX designers take a carefully measured and incremental approach to designing a website. So, once the research is complete, the information architecture will get planned out.
While you could simply write this off as site map planning, it’s much more than that.
UX designers use something called card sorting to come up with the ideal structure, workflows and content organization for the website. This part of UX design requires direct input from users.
Wireframes
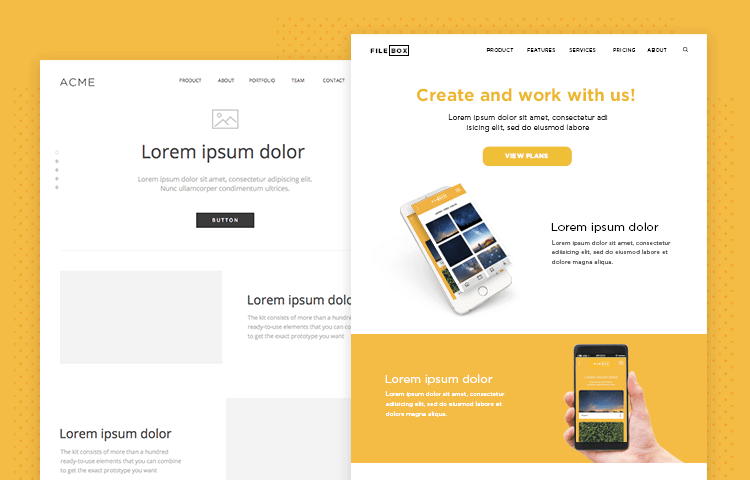
Wireframes are low-fidelity prototypes of a website. They allow UX designers to perfect the website’s structure, layout and user flows without getting caught up in the details.
Here’s an example of what a wireframe vs. a mockup looks like:

Wireframes are typically just skin-and-bones. In other words, you see the layout as well as the placeholders for where images, copy and other elements go on the page. And that’s it. By sketching out the foundation of the page, it’s much easier to focus on making strategic and creative design choices in the mockup phase.
Wireframes can be sketched by hand, done using wireframing software or you can build your wireframes right within Elementor.
Analysis, Usability Testing and Iteration
UX designers work in a closed-loop. So they don’t just come up with hypotheses about what will work on the website. They actually put them to the test.
There are a variety of ways in which UX designers conduct usability testing:
- Face-to-face interviews
- Surveys
- Website feedback forms
- Heatmaps
- Session recordings
As they gather real user feedback and study the live website’s analytics, they adjust the website accordingly. UX design is an iterative process — one that aims to always improve the user experience and to help the brand exceed its goals over time.
UX Design Tools
Here are some of the common tools a UX designer will use:
- Competitive research tools like SEMrush
- Industry research tools like SimilarWeb
- User research and tester recruitment tools like User Interviews
- Wireframing and prototyping tools like Figma
- Website testing tools like Hotjar
- Usability testing tools like UserZoom
- Website analysis tools like Kissmetrics
As you can imagine with such a lengthy and intensive process, UX designers can’t do this all on their own. Or at least it wouldn’t be efficient to do so. Having a UX toolkit can be a real game-changer in this line of work.
What Does a UI Designer Do?
There’s no doubt that the usability and helpfulness of a website are important for your users. But it’s not just the experience of navigating around or using a website that has an impact on the site’s conversion and abandonment rates.
The way it looks also figures in.
This is proven by a web design principle called the Aesthetic-Usability Effect. Basically, users believe that attractive interfaces work better than those that don’t.
So, UI design plays an important role in solidifying that first impression and getting users into the actual experience the UX designer worked so tirelessly to create.
Goals
UI designers have a number of goals:
- Create interfaces that accurately capture the brand’s personality, voice, and values
- Create aesthetically pleasing interfaces that elicit a positive response from the user
- Design interfaces and interactions that maximize conversions
Key Responsibilities
UI designers are focused on what the visitor sees on a website — down to the tiniest of details. They’re also responsible for designing the interactions that keep them engaged with the content and effortlessly flowing from page to page.
Let’s take a look at their responsibilities:
Research
UI designers begin with a robust round of research. While some of it involves user analysis (if the client has an existing website, that is), there’s other research involved.
UI designers conduct competitive research to find out what leading companies in the space are doing with their websites as well as to see what they look like and how they work.
They also do design research. While originality and memorability are important in UI design, so too is the users’ confidence with the interface. And straying too far from the norms can be hugely problematic for many websites.
A lot of this they’ll know off the top of their heads, like what the latest trends in web design are and what current web standards dictate for things like responsive design, accessibility, and coding standards. But they may also need to brush up on what’s trending within their industry or niche.
Psychology also factors heavily in UI design, so UI designers will need to brush up on the principles of website design as well as user psychology to ensure their designs push the right emotional buttons.
Brand Identity
Brand identity development isn’t just about logo design, though UI designers may also need to help clients with this, too.
The process of developing a brand’s visual identity is all about strategizing how a website’s branding will look and ensuring that it sends the right signals to its target audience.
So, UI designers will first need to figure out what the brand’s personality and visual style are. They’ll then sort out the brand imagery that goes along with them: elements like the color palette, typography, imagery, iconography, patterns, and more.
Style Guides/Design Systems
Once the visual identity has been sorted out, UI designers create a style guide and/or design system to document the strategy.
A style guide is a must regardless of what type of website you build. A design system, on the other hand, is best for larger websites and ones that require ongoing maintenance and updates.
It doesn’t matter if you’re working as a solo UX/UI designer. A style guide is useful for a number of reasons:
- It’s a documented plan of attack that’ll help you stay on track with the website you’re building
- It can be shared with other contributors to ensure that they’re consistent with the styles you’ve established
- It’ll make future website updates or redesigns go more smoothly as you won’t have to recreate the wheel
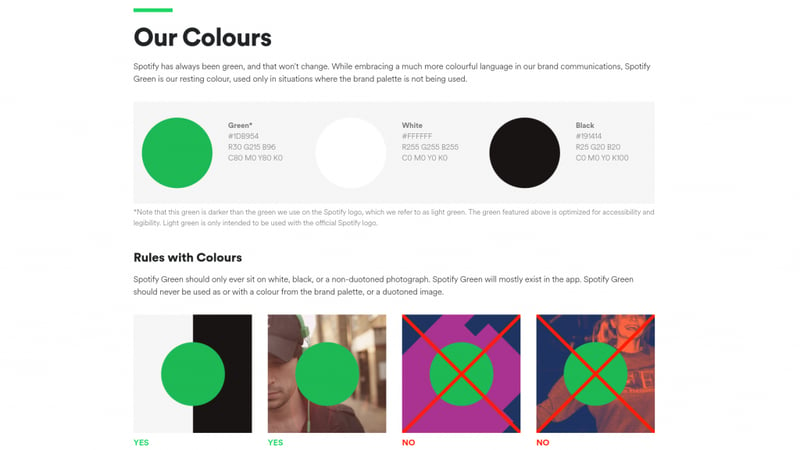
Here’s an example of what a style guide looks like:

A design system will take things further. Within your design system, a UI designer will define all those styles, but they’ll also save their components to a library — again, which cuts down on future design/re-design time. Design systems also summarize the project’s goals, the brand’s values, and how the website will carry them out.
Mockups
The UI designer will take all of their research and planning and combine it with the groundwork the UX designer laid down.
The website mockups will be full-scale, full-color, and complete depictions of what each web page will look like in the finished product.
UI designers aren’t just filling in the visual details though. They also need to deal with things like:
- White space and how they’re going to use it to improve usability and legibility
- Hierarchy so they can create obvious areas of focus while effectively guiding visitors through the content
- Responsive design and how the web pages will look across devices and browsers
- Interactions and animations at critical areas of each web page
- Accessibility so that every visitor can view and access the content without issue
UI designers have a choice as to how they design these mockups.
They can build them out using design or mockup software the way UX designers do with wireframes. Or they can design their mockups directly in Elementor, which will be easy to do if the wireframes are already in there. It’ll also make development go more smoothly.
A/B Testing
Just as a UX designer’s work is never done, the same holds true for UI designers.
Once the website goes live, UI designers need to keep an eye on the website’s traffic analytics to see if there’s potential friction holding visitors back from converting. They can also collaborate with UX designers to run heatmaps and session recordings on the site to see if they can spot UI stumbling blocks in real time.
But rather than implement a permanent fix based on these observations. A UI designer will form a hypothesis about the issue — like “the CTA button is too far down the page” — and then run an A (control) and B (variable) test to see if an alternate design performs better.
Realistically, the UI designer could run A/B tests over the entire life of a website. They’re not just useful for ironing out visual design issues but also for improving the overall look and feel of the website.
UI Design Tools
Here are some of the common tools a UI designer will use:
- Web design organization resources like the Nielsen Norman Group blog
- World Wide Web Consortium for the latest web standards, tech, and trends
- Brand guideline development tools like Frontify
- UI kits like the ones found on UI8
- Mockup templates like the ones in the Elementor template library
- Design software like Sketch
- A content management system like WordPress
- Analytics tools like Google Analytics
UI designers are hands-on when it comes to design, so the majority of their toolbox needs to consist of design tools they know well and trust.
How Do UX Design and UI Design Work Together?
Looking at the differences between UI and UX, you might think that there isn’t much overlap between the two roles. But there are.
UX designers can’t just work in isolation and then hand off their sitemaps and wireframes to the UI designer or developer when they’re done. Or vice versa.
Even if each role — UX designer, UI designer, and even the web developer — work on different things and at different stages of the project, there needs to be collaboration throughout.
For starters, this ensures consistency in how the website is designed, the content is written, and ultimately how it’s all executed in the end.
There’s also the matter of information gathering. What the UX designer learns about the users, competition and industry shouldn’t remain a trade secret. The same goes for what the UI designer understands about web design trends and standards. Or, for that matter, what the web developer knows about coding capabilities.
What one designer has in mind for the website, might not align with tried-and-true web design principles or the developer may not be able to flawlessly execute what they envisioned. Close collaboration will ensure that things never have to get sent back to the drawing board.
You also have to consider the handoff.
Usually, the UX designer hands off their research and work to the UI designer and web developer. And the UI designer hands off their mockups to the web developer. All three of these pros work in different tools and use a different design “language”.
Without close collaboration, good communication, and a solid handoff system, things could get rocky as the website changes hands.
How to Get Started As a UI or UX Designer
Here’s what you need to know to get started as a UI vs. UX designer:
Skills
There’s going to be some overlap between UI and UX designers when it comes to soft skills. Things like:
- Creativity
- Organization
- Collaboration
- Problem-solving
- Adaptability
However, because of the different tasks they do and the goals they work towards, UI and UX designers will mostly need to have different skill sets.
UX Designers | UI Designers |
Critical thinking | Creative thinking |
User, industry and competitive research | Web design principles and standards |
Project coordination | Human psychology |
Analysis | Visual design |
Strategy and planning | Responsive design |
Wireframing | Branding |
Information architecture | Interaction design |
Testing and iteration | HTML5 and CSS3 |
Education
A formal education in design is not required in order to become a UX designer or a UI designer. That said, because these are highly specialized niches of web design and you’re likely going to get paid more money than someone who brands themselves as a “web designer”, it’s a good idea to get certified.
The good news is that there are tons of online resources where you can do your certified (and non-certified) UX or UI training:
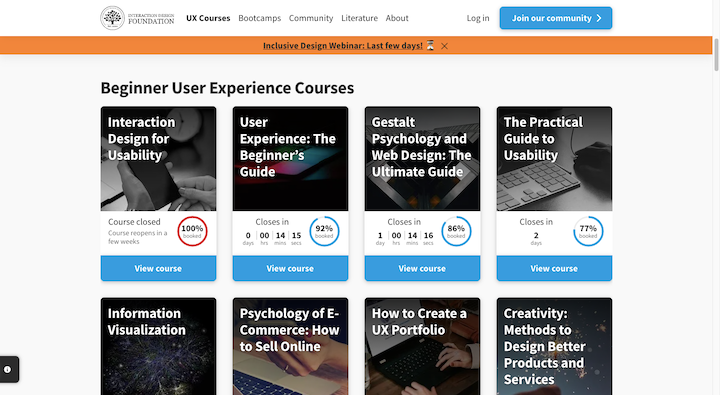
Interaction Design Foundation is a good resource to start with. We can also recommend this list of the Best UX resources to learn more about the topic.

Although they brand their courses as “User Experience Courses”, they cover a wide range of topics. Gestalt psychology and interaction design, for instance, are good choices for UI designers in training.
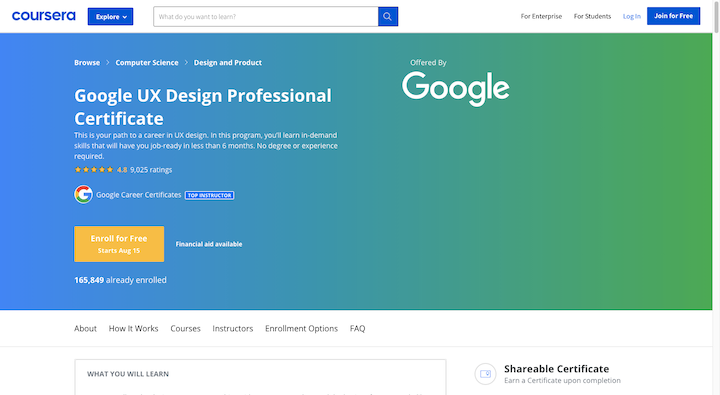
Coursera is another great training resource. Unlike IDF, you can take courses and get certified by a bunch of different providers. Like Google:

Nielsen Norman Group and Springboard also offer UX design certification programs. And CareerFoundry and General Assembly both offer UI design certification programs.
Not only will you walk away from these programs with a certificate in hand, but you’ll also have hands-on training plus some amazing examples to fill your professional portfolio with. It won’t be long before you start to get web design clients begging to work with you.
Just remember to keep up on your design education — both within your specialty as well as beyond it. Web design books and online courses (free and paid) will help you keep your skills fresh and competitive.
Jobs Outlook
UI and UX designers are in top demand.
According to InVision’s 2019 Product Design Hiring Report:
“There’s no doubt about it: product designers are hotter than ever right now, with UI/UX designer rated as the most in-demand product design title. In fact, four in five (81%) product designers are contacted by recruiters on at least a monthly basis, while one in three (34%) are contacted by recruiters weekly.”
The report also reveals that these are the most in-demand jobs in the UI and UX fields. Focus on the “Product Designers” column:

As you can see, UI and UX designers of all experience levels and in varying types of specialties are needed.
One thing to keep in mind, however, is that the growing demand for UI and UX specialists has led to a major boom in terms of students and job candidates. According to Colman Walsh, the CEO of the UX Design Institute:
“The UX Design Institute has seen a 220% increase in student numbers from April 2019 to April 2020, indicative of the wider growth of the UX industry.”
The good news is that there’s a growing need for digital designers as more and more organizations commit to a 100% digital or hybrid model in the wake of the pandemic.
However, the competition is going to be stiff with new UX and UI designers entering the field every day. So, it’s absolutely critical that you find a way to differentiate yourself.
Salary Expectations
Regardless of which web design niche you choose — UI, UX, or a hybrid role — the potential to earn more than non-specialist web designers is huge. While average web designer salaries are around $24/hour or $51,564/year, specialists tend to earn more:
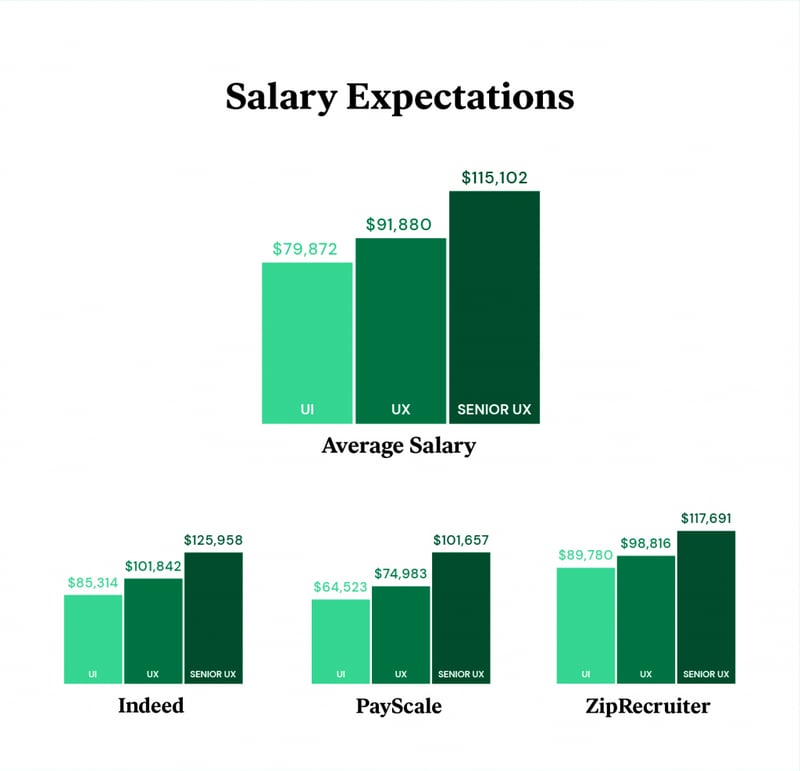
Here are what leading jobs sources report as the average earnings for UI designers, UX designers, and senior UX designers in the United States:

These salary benchmarks are not a guarantee of what your earnings will be as a UI or UX designer. There are a lot of factors that can affect your annual income:
- Your area of design expertise
- Your industry/niche
- Where you live
- How long you’ve been working as a designer
- Who your employer or clients are
- The size and complexity of websites you build
Again, the design field is growing ever more competitive thanks to the influx of talent over the past couple of years. If you want your earnings to be on the higher range of these estimates, certification and ongoing training and education are a must.
Which Career Path Should You Choose?
You now have a decision to make. Do you want to become a:
- UX designer?
- UI designer?
- UX/UI designer?
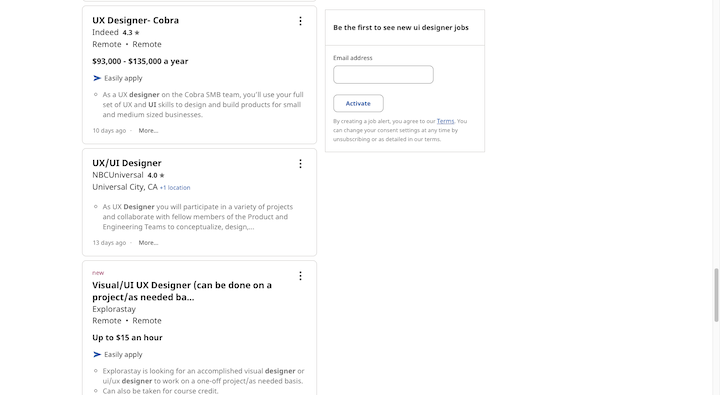
That’s right. You don’t have to pick one over the other if you don’t want to. There are lots of employers these days who want designers who can do it all. Just do a search on a job board like Indeed for “UI designer” or “UX designer” and you’ll see what I mean:

But job popularity isn’t the only thing to think about when choosing your specialty. A good rule of thumb is to find something that sits in your sweet spot:

If you’re not totally sure which area you’re the most skilled in or passionate about yet, that’s okay. That’s what online courses and tutorials are for. Try your hand at some UX and UI tasks and see which feels more natural and rewarding.
You can also take a step back and consider how you approach the web as a consumer. What do you notice first? How good a website looks… or how easy it is to use? That might be a good indicator of what excites you most about web design and what you’ll excel at most.
Looking for fresh content?
By entering your email, you agree to receive Elementor emails, including marketing emails,
and agree to our Terms & Conditions and Privacy Policy.