Inhoudsopgave
Webdesigner vs Webontwikkelaar
Een webdesigner is een grafisch kunstenaar die verantwoordelijk is voor het ontwerpen van de layout, gebruiksvriendelijkheid en visuele uitstraling van een website. Een webontwikkelaar is iemand die de kernstructuur van een website bouwt en onderhoudt.
Een succesvolle webdesigner moet beschikken over een scala aan creatieve, grafische en technische vaardigheden.
Een webontwikkelaar heeft de taak om het webontwerp om te zetten in een functionele website, met behulp van programmeertalen zoals HTML, JavaScript, PHP en Python.
Als je overweegt om carrière te maken als webdesigner of ontwikkelaar, heb je een diepgaand begrip nodig van de verschillende rollen, evenals de vereiste kwalificaties en vaardigheden. Je moet ook rekening houden met factoren zoals het gemiddelde loon, carrièremogelijkheden en de verschillende soorten webdesigners en ontwikkelaars.
In deze gids zullen we de rol van een webdesigner versus een webontwikkelaar uiteenzetten, en we zullen ook bespreken hoe je tussen de twee paden kunt kiezen. Laten we beginnen!
Inhoudsopgave
- De Rol van een Webdesigner
- Soorten Webdesigners
- De Vaardigheden die Webdesigners Nodig Hebben
- De Rol van een Webontwikkelaar
- Soorten webontwikkelaars
- De vaardigheden die webontwikkelaars nodig hebben
- Webdesigner vs webontwikkelaar: Wat is het verschil?
- Tips om de juiste carrièrepad voor jou te kiezen
De Rol van een Webdesigner
Webdesigners hebben een gevarieerde set taken en verantwoordelijkheden. De rol van een designer draait echter om het creëren van de layout en visuele aspecten van een website.
Hun doel is vaak om ervoor te zorgen dat de site zowel visueel aantrekkelijk als gebruiksvriendelijk is en bezoekers aanmoedigt om zo lang mogelijk te blijven. Naast het algemene raamwerk en de layoutstructuur betekent dit ook het overwegen en construeren van conversieverhogende elementen, evenals het ontwerpen van webpagina’s op een manier die goed vertaalt naar verschillende apparaten.
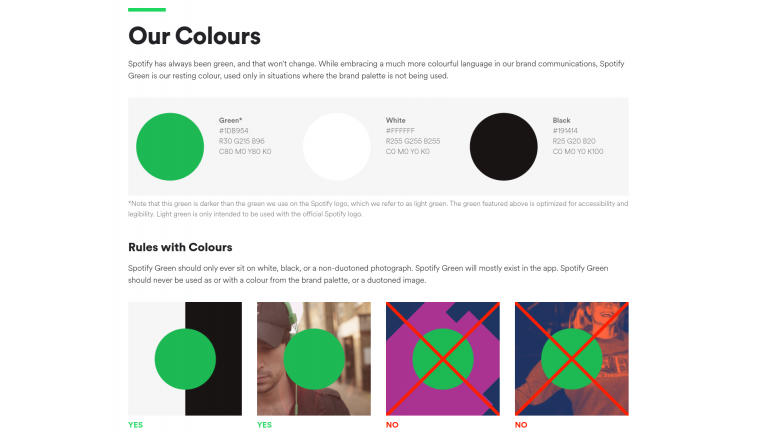
Webdesigners moeten op de hoogte blijven van de nieuwste webdesigntrends en zich houden aan bepaalde normen en best practices. Ze hebben vaak te maken met merkbeelden, kleurpaletten, lettertypen, enzovoort. Velen zullen zelfs een webdesign stijlgids maken om ervoor te zorgen dat elke website er consistent uitziet:

Er zijn een handvol andere belangrijke documenten en bronnen die ontwerpers moeten maken, beheren en overzien. Dit omvat:
Er komt ook behoorlijk wat onderzoek en testen kijken bij het werk van een webdesigner. Het is belangrijk om ervoor te zorgen dat de website zo is ontworpen dat deze voldoet aan de verwachtingen van gebruikers en de specificaties van de klant.
Daarnaast moet een webdesigner nadenken over hoe hun ontwerp de codering van de website beïnvloedt. Designers maken een sitestructuur en mockup, die ontwikkelaars vervolgens tot leven brengen door de site te coderen.
Het werk van webdesigners omvat meestal ook wat diensten na de lancering. Ze kunnen zorgen voor het maken en updaten van content, onderhoud en monitoring, en doorlopende prestatiecontroles.
Soorten Webdesigners
Er zijn verschillende soorten webdesigners, elk gericht op een uniek en specifiek type werk. Dit zijn:
- Gebruikerservaring (UX)
- Gebruikersinterface (UI)
- Visueel
Om te beslissen welke webdesign niche bij jou past, laten we dieper ingaan op deze rollen.
UX Designers
UX-designers zorgen ervoor dat de website zo is opgebouwd dat bezoekers betrokken raken en een positieve ervaring hebben. Hun taak is om mensgerichte ontwerpen te maken die gebaseerd zijn op data-gedreven beslissingen. Dit houdt in dat ze veel onderzoek doen en testen uitvoeren om data te verzamelen en te analyseren, die wordt gebruikt om hun uiteindelijke ontwerpkeuzes te bepalen.
UI Designers
UI-designers spelen ook een belangrijke rol bij het ontwerpen van een website. Naast de ervaring die het biedt, geven ze ook prioriteit aan interacties. Hun taak is specifiek om de bruikbaarheid van een website te verbeteren en deze te optimaliseren op een manier die conversies stimuleert.
Visuele Designers
Visuele designers, zoals de titel al suggereert, werken aan de layout en visuele elementen van een website. Dit werk combineert bepaalde aspecten van zowel UX- als UI-design. De taken van een visuele designer zijn gebaseerd op het zorgen dat de interface zowel esthetisch aantrekkelijk als gebruiksvriendelijk is.
De meeste webdesigners gebruiken een handvol tools, software en programma’s om hun taken uit te voeren. De belangrijkste hiervan zijn ontwerp- en bewerkingssoftware en -programma’s, zoals bijvoorbeeld Adobe Photoshop.
Ze kunnen ook stockfotografie-bronnen gebruiken, evenals tools voor beeldoptimalisatie en -compressie. Daarnaast gebruiken webdesigners vaak een CMS zoals WordPress, en een website bouwer platform zoals Elementor:

Wireframe en prototype tools zijn ook handig. Ze laten webdesigners de structuur van de site uittekenen en visualiseren, en vervolgens mockups en modellen maken om te testen tijdens het ontwikkelingsproces.
De Vaardigheden die Webdesigners Nodig Hebben
De vaardigheden die webdesigners nodig hebben om succesvol te zijn variëren, afhankelijk van ieders specifieke rol en specialiteit. Maar over het algemeen zijn enkele belangrijke vaardigheden onder andere:
- Kennis van HTML en CSS
- Begrip van de Principes van websiteontwerp en webtoegankelijkheidsstandaarden
- Responsief en interactieontwerp
- Conversie Rate Optimalisatie (CRO)
- User journey mapping
- Wireframing en prototyping
- Branding, kleurenleer en typografie
- Ontwerptools en software
Er zijn ook een aantal niet-technische vaardigheden die belangrijk zijn voor webdesigners om te hebben. Bijvoorbeeld, sterke communicatievaardigheden zijn nodig om goed met klanten te communiceren om verwachtingen te stellen en te beheren. Bovendien is het vermogen om samen te werken met anderen in een team, zoals webontwikkelaars, belangrijk om ervoor te zorgen dat elk project zo soepel mogelijk verloopt.
De Rol van een Webontwikkelaar
De primaire taak van een webontwikkelaar is het bouwen en onderhouden van de kernstructuur van een website. Hun rol omvat veel technisch werk, waaronder het gebruik van complexe codering en geavanceerde programmeertalen. Kortom, ze nemen de ideeën en concepten die door designers zijn uitgewerkt en zetten deze om in echte, live en volledig functionerende websites.
Meer specifiek omvatten de taken van een webontwikkelaar het bouwen van de website zelf. Dit omvat het coderen en configureren van de server en databases aan de achterkant, evenals het integreren van gebruikersgerichte functies en functionaliteit. Ze voeren ook tests en debugging uit en kunnen een reeks diensten na de lancering verzorgen, zoals het bieden van doorlopende support en onderhoud en het oplossen van server- of hostingproblemen.
Om de rol van een webontwikkelaar beter te snappen, kunnen we ‘m vergelijken met iets als de bouw. Een webontwikkelaar is voor een website wat een bouwbedrijf is voor een nieuw huis. De ontwikkelaar pakt de ontwerpplannen en blauwdrukken van de architect (webdesigner) en legt de basis voor een functionele, solide structuur.
Soorten webontwikkelaars
Meestal focussen webontwikkelaars zich op een handvol programmeertalen. Maar welke talen ze gebruiken, hangt af van het soort webontwikkelwerk dat ze doen.
Er zijn drie grote types webontwikkelaars:
- Front-end
- Back-end
- Full-stack
Front-end webontwikkelaars
Front-end ontwikkelaars coderen de echte website met CSS, HTML, JavaScript, en andere talen, plus Content Management Systems (CMS) zoals WordPress. Front-end ontwikkeling, ook wel client-side ontwikkeling genoemd, gaat vooral over het coderen en programmeren van de visuele elementen van een website die gebruikers zien. Er is dus behoorlijk wat overlap en samenwerking tussen front-end ontwikkelaars en webdesigners.
Back-end webontwikkelaars
Back-end ontwikkelaars coderen de database en server met geavanceerde programmeertalen zoals PHP, C#, Java, Ruby, en SQL, plus NodeJS en andere server-side frameworks. Back-end ontwikkeling, ook wel server-side ontwikkeling genoemd, gaat vooral over de dingen die ‘achter de schermen’ gebeuren op de website, die bezoekers niet zien aan de voorkant.
Full-stack webontwikkelaars
Ten slotte coderen full-stack ontwikkelaars zowel de front- als back-end van een website. Ze snappen goed hoe deze delen werken en samenwerken. Naast het coderen van webpagina’s met CSS, HTML, en JavaScript, zetten full-stack ontwikkelaars ook servers op en configureren ze, coderen ze Application Programming Interfaces (APIs), bevragen ze databases, en meer.
De vaardigheden die webontwikkelaars nodig hebben
Zoals we hierboven al zeiden, hebben webontwikkelaars bepaalde technische vaardigheden nodig om hun werk te doen. Een webontwikkelaar moet op z’n minst verstand hebben van:
- Codeer- en programmeertalen zoals HTML, CSS, JavaScript, en PHP
- JavaScript frameworks zoals jQuery
- Testen en debuggen
- Back-ends en databases
- Content Management Systems (WordPress, enz.)
- Zoekmachineoptimalisatie (SEO)
Naast technische skills zijn er ook niet-technische vaardigheden die handig zijn als webontwikkelaar. Denk aan probleemoplossend en analytisch denken, wat goed van pas komt tijdens het debuggen. Het is ook belangrijk om goed te kunnen communiceren en samenwerken met klanten en andere belangrijke partijen (zoals webdesigners).
Om hun werk te doen, gebruiken webontwikkelaars ook een aantal tools en platforms. Denk aan Jira voor issue tracking en GitHub voor code versioning:

Daarnaast gebruiken ontwikkelaars voor testen en debuggen vaak oplossingen zoals Chrome DevTools. Het is ook cruciaal om vertrouwd te zijn met het gebruik van hosting controlepanels en File Transfer Protocol (FTP) clients zoals FileZilla.
Webdesigner vs webontwikkelaar: Wat is het verschil?
Hopelijk snap je nu beter wat de belangrijkste verschillen zijn tussen een webdesigner en een webontwikkelaar. Laten we alles even samenvatten met een snelle opsomming van de grootste verschillen tussen deze twee rollen:
- Terwijl designers zich richten op uiterlijk en gebruiksgemak, focussen ontwikkelaars zich op functionaliteit en structuur.
- Webdesigners bedenken het idee en de look van een website, en maken een mockup gebaseerd op visuele, UX, en UI elementen. Webontwikkelaars bepalen of het concept financieel en technisch haalbaar is, en als dat zo is, programmeren en coderen ze de site.
- Webontwikkelaars hebben een flinke dosis technische kennis nodig. Dit betekent dat ze ingewikkelde programmeertalen en frameworks moeten snappen. Hoewel er wat onderzoek en analyse bij komt kijken, is de rol van een webdesigner minder technisch en meer gericht op de visuele en creatieve elementen van een website.
- Er zijn verschillende soorten webontwikkelaars, waaronder front-end, back-end, en full-stack ontwikkelaars. De drie belangrijkste soorten webdesigners zijn UX, UI, en visuele designers.
- De tools en programma’s die webontwikkelaars vaak gebruiken zijn coderingsbibliotheeken en frameworks, versiebeheersystemen en issue tracking platforms zoals GitHub en Jira, hosting controlepanelen en FTP-clients, en CMSen. Webdesigners gebruiken meestal bewerkingssoftware zoals Photoshop, een CMS zoals WordPress, en een website builder zoals Elementor, samen met wireframing en prototyping tools.
Zowel webdesigners als webontwikkelaars spelen een cruciale rol bij het bouwen, maken en onderhouden van websites. Uiteindelijk zijn de twee rollen van elkaar afhankelijk om een kwaliteitsproduct af te leveren.
Het belangrijkste verschil is dat ontwikkelaars zich richten op de technische aspecten van het project, zoals programmeren en coderen. Designers houden zich bezig met het visuele en conceptuele werk dat nodig is voor een goede UX en UI.
Tips om de juiste carrièrepad voor jou te kiezen
Nu zoveel bedrijven online gaan, is het een ideale tijd om een carrière in het bouwen van websites na te streven. De eerste stap is echter uitzoeken of je als webdesigner of als webontwikkelaar wilt werken.
Om te bepalen welke carrièrepad beter bij je past, vraag je jezelf af tot welke aspecten van het maken van websites je je het meest aangetrokken voelt. Heb je bijvoorbeeld een voorkeur voor visueel ontwerp of ben je geïntrigeerd door het idee van het coderen van een website? Als het laatste het geval is, zal een rol als webontwikkelaar waarschijnlijk bevredigender zijn.
We raden ook aan om de mogelijkheden voor carrièreprogressie, de vraag in de sector en het groeipotentieel van elke rol te onderzoeken. Een snelle zoektocht op internet laat zien dat er genoeg plekken zijn om webdesignwerk te vinden, evenals webontwikkelingsbanen op zowel freelance als bureauniveau.
Natuurlijk is het ook belangrijk om het financiële aspect te overwegen. De gemiddelde salarissen voor webontwikkelaars en webdesigners variëren op basis van een handvol factoren, waaronder je vaardigheden en ervaringsniveau, locatie en specialisatiegebied. Logischerwijs, hoe meer ervaring en geavanceerde vaardigheden je verwerft, hoe meer je klanten kunt vragen.
Een andere manier om te kiezen tussen een carrière als webontwikkelaar of webdesigner is om na te denken over de vaardigheden en eigenschappen die voor elke functie vereist zijn, die we eerder hebben beschreven. Vergelijk deze met de vaardigheden die je momenteel hebt of graag zou willen leren. Bedenk dat een gebrek aan kennis op één gebied niet per se een reden is om het uit te sluiten als potentiële carrière.
Als je net begint, zijn er genoeg bronnen die je kunt gebruiken om je vaardigheden te verbeteren en uit te breiden. Er zijn bijvoorbeeld webdesignboeken, online webdesigncursussen en ontwikkelingsbronnen beschikbaar die je helpen je vaardigheden aan te scherpen en je carrière vooruit te helpen.
Het kan helpen om nu al in enkele van deze bronnen te duiken, om een beter idee te krijgen van wat het werk van een webontwikkelaar of -designer inhoudt. Dan kun je beginnen met het nastreven van de kansen die voor jou het meest lonend zijn, zowel persoonlijk als financieel. Wie weet – misschien ben je op een dag zelfs klaar om je eigen webdesignbedrijf te starten!
Aan de slag als webdesigner of webontwikkelaar
Hoewel ze vergelijkbaar kunnen klinken, hebben webdesigners en webontwikkelaars zeer verschillende rollen en duidelijke verantwoordelijkheden. Designers richten zich op de front-end en visuele aspecten van een site, wat de bruikbaarheid en algemene UX beïnvloedt. Ontwikkelaars daarentegen zijn verantwoordelijk voor het nemen van de concepten en ideeën die door designers zijn uitgewerkt en deze te coderen tot volledig functionerende websites.
Als je overweegt of je webdesigner of webontwikkelaar wilt worden, houd dan rekening met de verschillende specialisaties en vereiste vaardigheden. Als je aangetrokken bent tot de pragmatische, technische kant van projecten, is een webontwikkelaar een verstandige carrièrekeuze. Als je echter meer geïnteresseerd bent in kleurentheorie, branding en het creatieve element van het bouwen van websites, is een webdesigner waarschijnlijk een praktischere carrièrekeuze.
Heb je vragen over hoe je je eerste stappen kunt zetten in de wereld van webdesign en -ontwikkeling? Stel ze in de commentaarsectie hieronder!
Originally posted 2020-12-16 11:50:02.
Op zoek naar verse inhoud?
Door je email in te voeren, ga je akkoord met het ontvangen van e-mails van Elementor, inclusief marketing e-mails,
en ga je akkoord met onze Algemene voorwaarden en Privacybeleid.






