Being good at our craft and advertising our web design services does not guarantee us work. It doesn’t matter if we freelancers or a major web design company.
Having a confidant, well-structured work proposal, however, will definitely make a great impression on that potential client, and boost our chances of getting the job.
What Is a Web Design Proposal?
A web design proposal is a written agreement between a web designer and prospective clients. It clarifies the needs of the client and the service or product that the web designer will provide, as well as the cost of this service.
The purpose of a web design proposal is to create a detailed and agreed-upon roadmap for the project that both client and provider can refer to. It’s not a contract, which is a legally binding agreement.
What to Include in a Web Design Proposal?
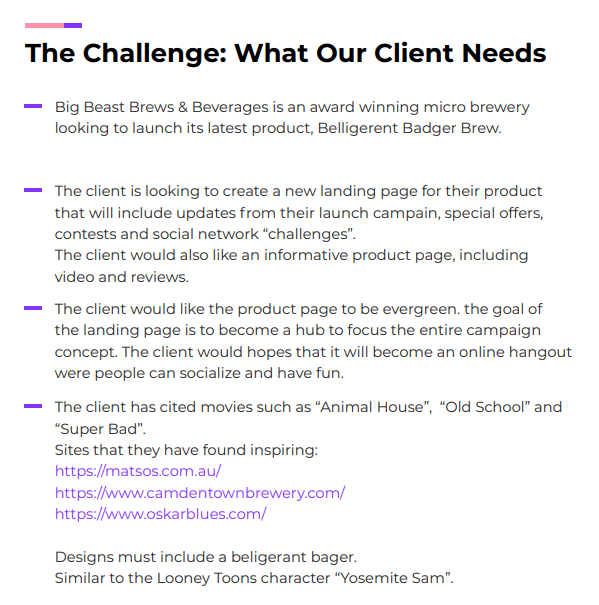
1. A Problem Overview

In your web design project proposal, you should start with the problem overview where you show your potential client a problem their business is facing, or alternatively, an opportunity that they might be missing.
This problem statement will help you hook the client’s attention immediately, showing them how well and intimately you understand their business, their problem, and their needs.
Moreover, by stating the client’s problems, we will help them feel confident that we are the people that they are going to feel most comfortable working with and the ones that can solve their problems.
In addition to showing your knowledge, this step will help you define your responsibilities and the project’s magnitude.
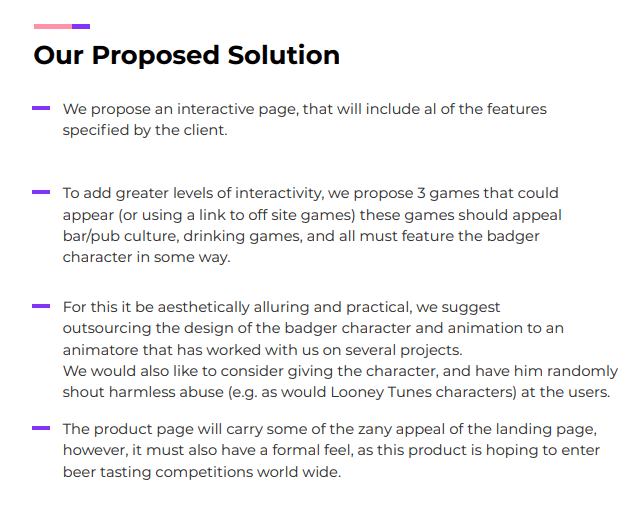
2. The Proposed Solution

Next, we’ll add an outline that exactly explains what you will be delivering and how you think that you can solve this problem, anything from the web design process (wireframing) to the number of webpages, specific graphic design, and the need for web development (if applicable).
Here, you need to showcase and explain the benefits of your solution and how it will impact the company in a positive way.
For example, you may point out that by implementing your design solution, the company will increase sales or conversion rates, or maybe, through your design, the company will increase its brand awareness, or maybe, you’ll help increase engagement on mobile devices and bring new clients.
Additionally, we can then add a list of project deliverables — a detailed list explaining what the client will receive in terms of products and services. This can appear as a separate part of the web design project, or combined with the next section.
This section is absolutely necessary, as it will help you avoid scope creep by presenting clear objectives.
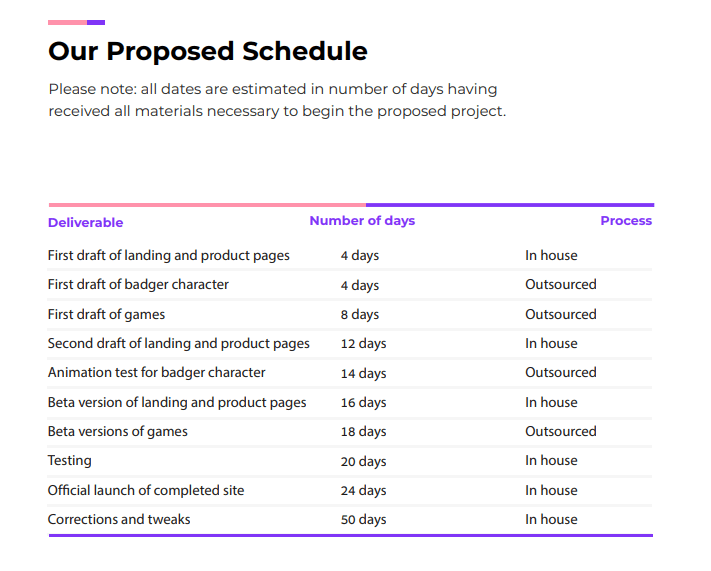
3. Schedule

In this section, we can expand on how our workflow will operate within a timeframe.
This is where we will specify when the client can expect to receive drafts, prototypes, tests, rounds of corrections, etc.
Some also list the materials and work processes that will be needed throughout the workflow (e.g., editing images, editing texts, etc.).
We should also learn from the experience of others and clarify that our schedule is dependent on all the parties involved — the client, the outsourced experts — keeping to the schedule if we are to deliver all these assets on time.
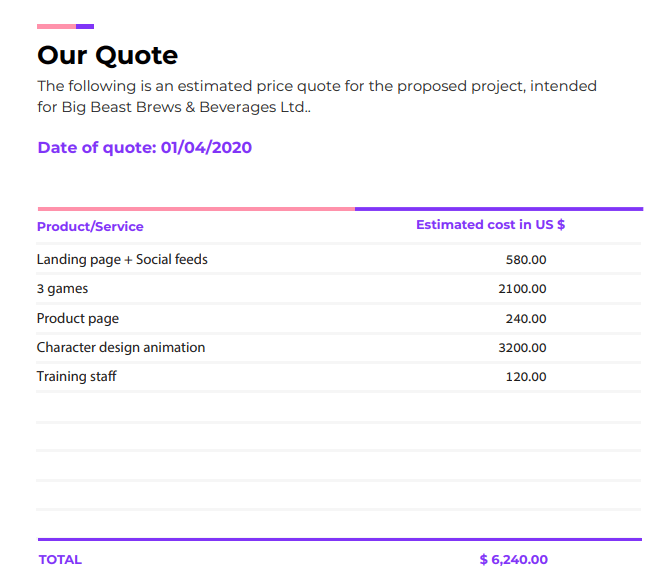
4. Price Quote

As a general rule, we recommend that during your interview with the client, even before you start working on the proposal, you ask the client, directly, what their total budget for the project is. This will make you understand if you should pursue the project in the first place or not.
Should the budget be sufficient, this section will help you break down the cost to its minute details, and show a comprehensible breakdown of costs and a total.
This is good not only for your clients to see, but also to help you set the right price for the project, without overshooting or underpricing yourself.
You don’t need to drill down to the amount of coffee and snacks that you will be consuming throughout the project. Just enough so that the client can see that your quote is justifiable and reasonable.
In this critical intersection, we are happy to know that with Elementor you will be able to put the most accurate price and timeline on your project since it eliminates many external variables.
5. Call to Action
With the pricing out of the way, many professionals add another section — a call to action.
You don’t want to create obstacles or reasons for them to not hire you for the job. Oftentimes, the process of printing out the proposal, signing it, scanning it with the signature, and sending it back to you may offput many of those potential clients and so you want to create the best user experience for your proposal.
You want to offer them the opportunity to say “Yes” as soon as they read that last section. Some of these methods include:
- Adding the option to digitally sign on a PDF file. There are numerous services available online.
- You could also ask them to send you a confirmation to start the project.
- There are also dedicated proposal tools available only, where the client will simply need to click on an ‘Accept’ button to kick-start the project.
6. About Us & Contacts
Many of us like to add this as a final section. It’s the place for us to highlight what we bring to the table (as a team or an individual), the talents, our fields of expertise and advantages in choosing our services. I would also suggest adding a brief portfolio or a link to an online portfolio where you could also add social media links and testimonials from other clients, without it being forced on the potential client.
Whether or not we choose to add an About Us section or a portfolio, the last thing we want to forget is our Contact Information.
I suppose that it’s because this is such a trivial thing in a work proposal, that it’s the first thing that people forget to add.
Cut Costs & Save Time With Elementor
It’s important that we know what to include and what we need to consider if we are going to land that job, and very importantly, how to price our services without losing money out of our own pocket. Especially if we are at the beginning and of our career or looking to become a more efficient professional.
With Elementor, you know exactly how much time you need to spend, what costs you may incur and plan accordingly, so, take a look at our free website proposal template, and make sure to try Elementor, if you haven’t already — it’s free.
Tips for Creating an Even Better Website Proposal
1. Key Questions to Ask The Client
- Why does our client need a website? (Or why do they want to change the one that they already have?)
- What are their expectations of a new website?
- In what way are they expecting the new site to affect their business?
- How does their website fit into their digital marketing strategy? Do they invest in SEO (search engine optimization) and/or paid acquisition?
- To what extent will the site promote and showcase products and services in the near future?
- Does the client hope to interact with visitors on the site? If so, how?
- Who is their competition? What are they doing to get ahead?
- What is their inspiration? What sites, images, layouts do they, or their customers, find most appealing?
2. Evaluate Your Abilities, Resources, and Availability
We need to evaluate our abilities and expertise to assess whether we have all the expertise needed to provide our clients with the site they want.
We must determine if we will have to outsource work to developers, content creators, photographers, animators, graphic designers, etc. If so, how much would this cost?
Will we need to purchase plugins, addons, or any other products, software, or hardware?
How long do you think this work will take once you have received all the necessary materials?
Will you and your team be fully available during that time?
You need to evaluate all these questions to truly understand the cost and the scope of the project.
On a side note, professional Elementor users will tell you that if we’re building a site with several basic features (e.g., subscription forms, logins, email messaging, etc.), you do actually end up saving a lot more money, time, and resources by opting for Elementor and the features that it comes with.
3. Create a Reliable Pricing System
We cannot give a client a competitive quote without a pricing system that will also make sure that we are not undercutting ourselves.
There might be an infinite number of possible website designs, but for the purpose of pricing, we could probably narrow them down into three types:
Standard
A promotional or commercial website made up of 5-7 web pages, including:
- Homepage
- About page
- Contact page
- Services page
- Popup
- 404 page
- Header / Footer
Standard + Blog
Very similar to the Standard, only that it also includes all the designs needed for maintaining a blog.
- “Standard” pages
- Single post page
- Archive page
Standard + Online Store
Possibly, the most demanding type of website includes:
- “Standard” pages
- Product pages
- Cart page
- Checkout page
- Account page
- Shipping
- Credit Card Billing
- Sales & Special Offers
Consequently, we’ll find that the most basic page of any site is the Homepage. The homepage is the foothold, the foundation of our design, and as such, all other pages will relate to it. Therefore, the key to creating a correct pricing system must stem from your evaluation of how long it will take you to design and build a homepage.
Looking for fresh content?
By entering your email, you agree to receive Elementor emails, including marketing emails,
and agree to our Terms & Conditions and Privacy Policy.