Table des matières
Ce guide couvre les meilleures pratiques et exemples réels de design de sites e-commerce réussis. Nous explorerons le design UX/UI, les pages d’accueil et de produits captivantes, l’optimisation mobile, et plus encore.
Que vous soyez un professionnel chevronné ou que vous débutiez, ce guide vous aidera à améliorer votre boutique en ligne. Nous mettrons également en lumière comment Elementor, le constructeur de sites Web et la plateforme d’hébergement la plus puissante, peut être votre clé pour l’excellence en e-commerce.
Préparez-vous à transformer votre site e-commerce en une place de marché en ligne florissante.
Fondations d’un design e-commerce réussi
La base de tout site e-commerce performant est une solide fondation de principes de design qui priorisent l’expérience utilisateur (UX) et l’interface utilisateur (UI). Ces éléments fonctionnent de concert pour créer un parcours d’achat fluide et agréable pour vos clients, menant finalement à des conversions accrues et à une fidélité à la marque.
Design de l’expérience utilisateur (UX) : Le chemin vers la satisfaction client
Le design UX englobe l’expérience globale qu’un utilisateur a en interagissant avec votre site Web. Il s’agit de créer un site Web qui est non seulement visuellement attrayant mais aussi intuitif, efficace et agréable à utiliser.

Voici quelques principes clés du design UX à considérer :
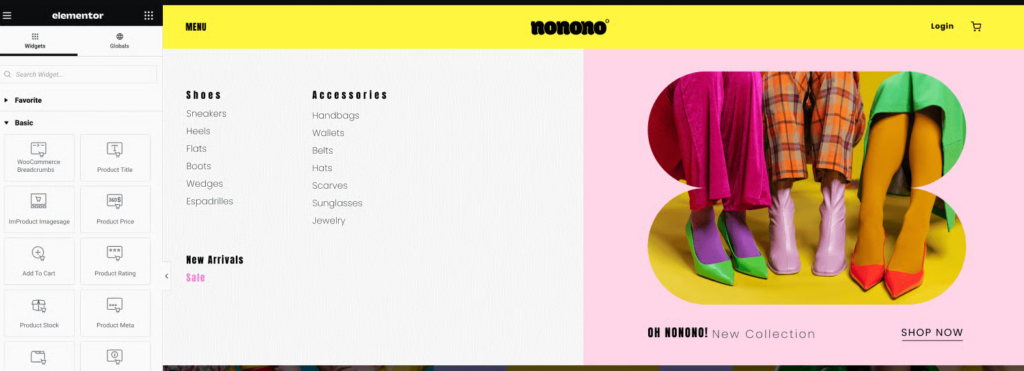
- Navigation intuitive : La navigation de votre site Web doit être claire, concise et facile à comprendre. Les utilisateurs doivent pouvoir trouver ce qu’ils recherchent rapidement et facilement, qu’il s’agisse d’un produit spécifique, d’informations sur votre entreprise ou de support client. Envisagez d’utiliser un mega menu, comme celui proposé par Elementor, pour organiser vos produits et catégories de manière visuellement attrayante et conviviale.
- Flux utilisateur clairs : Guidez les utilisateurs à travers un chemin logique de la navigation à l’achat. Cela signifie s’assurer que les étapes du processus d’achat sont faciles à suivre. Utilisez des appels à l’action clairs, des formulaires intuitifs et des instructions concises pour minimiser la confusion et la frustration.
- Design mobile-first : Dans le monde centré sur le mobile d’aujourd’hui, il est crucial de prioriser l’expérience mobile. Une approche de design mobile-first garantit que votre site Web est beau et fonctionne parfaitement sur les écrans plus petits. Le design réactif, qui adapte la mise en page et le contenu de votre site Web à différentes tailles d’écran, est essentiel pour offrir une expérience cohérente sur tous les appareils. L’éditeur réactif d’Elementor facilite la création de sites Web qui sont superbes sur n’importe quel appareil.
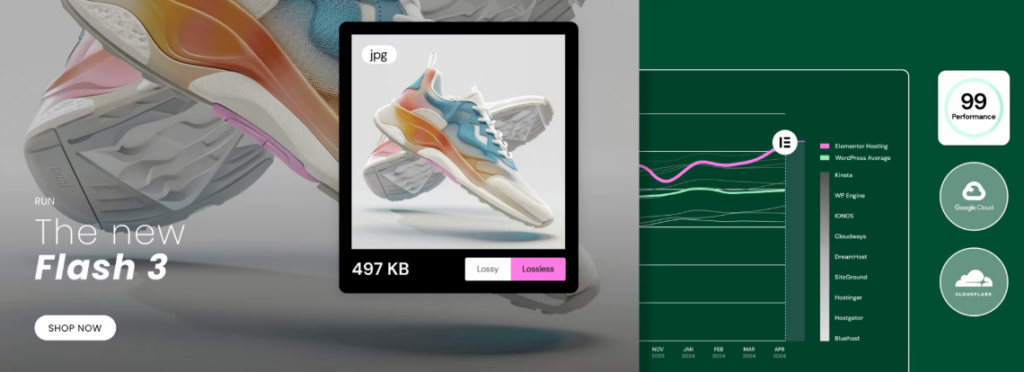
- Temps de chargement rapides : La vitesse du site Web est un facteur critique dans l’UX. Les pages à chargement lent peuvent entraîner des taux de rebond élevés et des ventes perdues. Optimisez les performances de votre site Web en compressant les images, en utilisant la mise en cache du navigateur et en minimisant les requêtes HTTP. Envisagez d’utiliser un réseau de diffusion de contenu (CDN) pour distribuer le contenu de votre site Web sur plusieurs serveurs pour des temps de chargement plus rapides. Si vous utilisez WordPress, l’architecture sans serveur d’Elementor Hosting sur les serveurs Google Cloud Platform C2, associée à Cloudflare Enterprise CDN, peut améliorer considérablement la vitesse et les performances de votre site Web.
- Accessibilité : Rendez votre site Web accessible à tous les utilisateurs, y compris ceux ayant des handicaps. Cela signifie suivre les directives d’accessibilité Web, telles que fournir un texte alternatif pour les images, utiliser un contraste de couleurs suffisant et s’assurer que la navigation au clavier est possible.

Design de l’interface utilisateur (UI) : L’art de l’attrait visuel
Le design UI se concentre sur les éléments visuels de votre site Web, tels que la mise en page, la typographie, le schéma de couleurs et les images. Un UI bien conçu améliore non seulement l’esthétique de votre site Web, mais contribue également à l’expérience utilisateur globale.
Branding visuel : Votre site Web doit refléter l’identité et la personnalité uniques de votre marque.
Cela inclut l’utilisation de couleurs, de polices et d’ images cohérentes qui s’alignent avec les directives de votre marque.
Une identité visuelle forte aide à renforcer la reconnaissance et la confiance de votre marque parmi vos clients.
Le constructeur de thèmes d’Elementor vous donne un contrôle total sur l’apparence et la convivialité de votre site Web, vous permettant de créer un design qui correspond parfaitement à votre marque.
Appels à l’action clairs : Guidez les utilisateurs vers les actions souhaitées, telles que l’ajout d’articles à leur panier ou la finalisation d’un achat.
Utilisez des couleurs contrastées, un langage persuasif et des boutons stratégiquement placés pour faire ressortir vos appels à l’action.
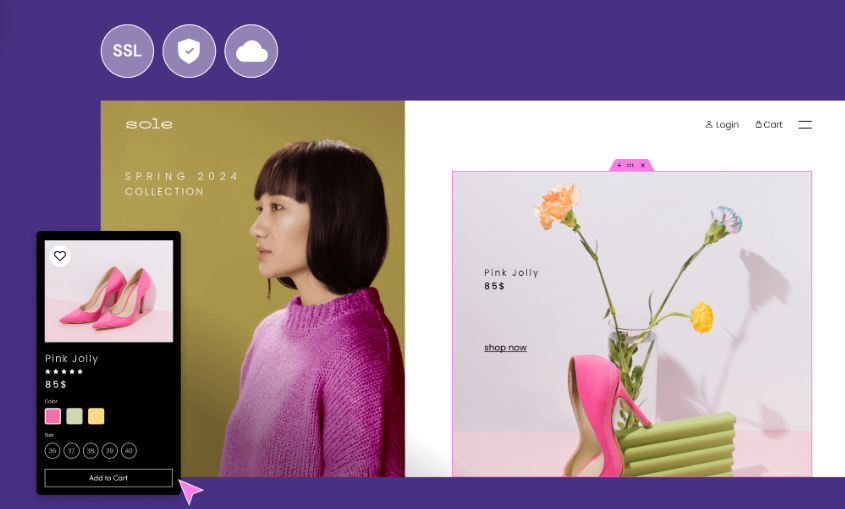
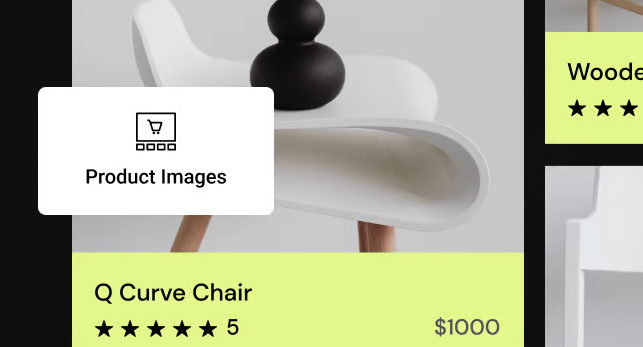
Images de produits de haute qualité : Investissez dans la photographie professionnelle de produits pour présenter vos produits sous leur meilleur jour.
Utilisez des images haute résolution bien éclairées qui représentent fidèlement les caractéristiques et les couleurs du produit.
Envisagez d’utiliser une variété de types d’images, telles que des photos de produits, des images de style de vie et même des vues à 360 degrés.
L’optimiseur d’images d’Elementor peut aider à garantir que vos images sont optimisées pour les performances Web sans sacrifier la qualité.
Descriptions de produits engageantes : Rédigez des descriptions de produits convaincantes qui mettent en avant les avantages et les points de vente uniques de vos produits.
Utilisez un langage clair et concis qui est facile à comprendre.
Incorporez des mots-clés pertinents pour améliorer la visibilité de votre site Web dans les moteurs de recherche.
Éléments de confiance : Affichez les avis, témoignages et évaluations des clients de manière bien visible sur votre site Web. Ces signaux de preuve sociale peuvent influencer considérablement l’achat d’un client. Envisagez également d’ajouter des badges de confiance, tels que des sceaux de sécurité ou des certifications, pour rassurer les clients que leurs informations sont sûres et sécurisées.
Design de la page d’accueil qui convertit
Votre page d’accueil sert de vitrine virtuelle à votre entreprise de commerce électronique. C’est la première impression que de nombreux clients potentiels auront de votre marque, elle doit donc être à la fois visuellement captivante et fonctionnellement efficace. Une page d’accueil bien conçue peut avoir un impact significatif sur votre taux de conversion, transformant les navigateurs occasionnels en clients payants.

Au-dessus de la ligne de flottaison : Faire une première impression puissante
La zone « au-dessus de la ligne de flottaison » fait référence à la partie de votre page d’accueil qui est immédiatement visible sans faire défiler. C’est un emplacement de choix pour capter l’attention et transmettre l’essence de votre marque. Voici comment en tirer le meilleur parti :
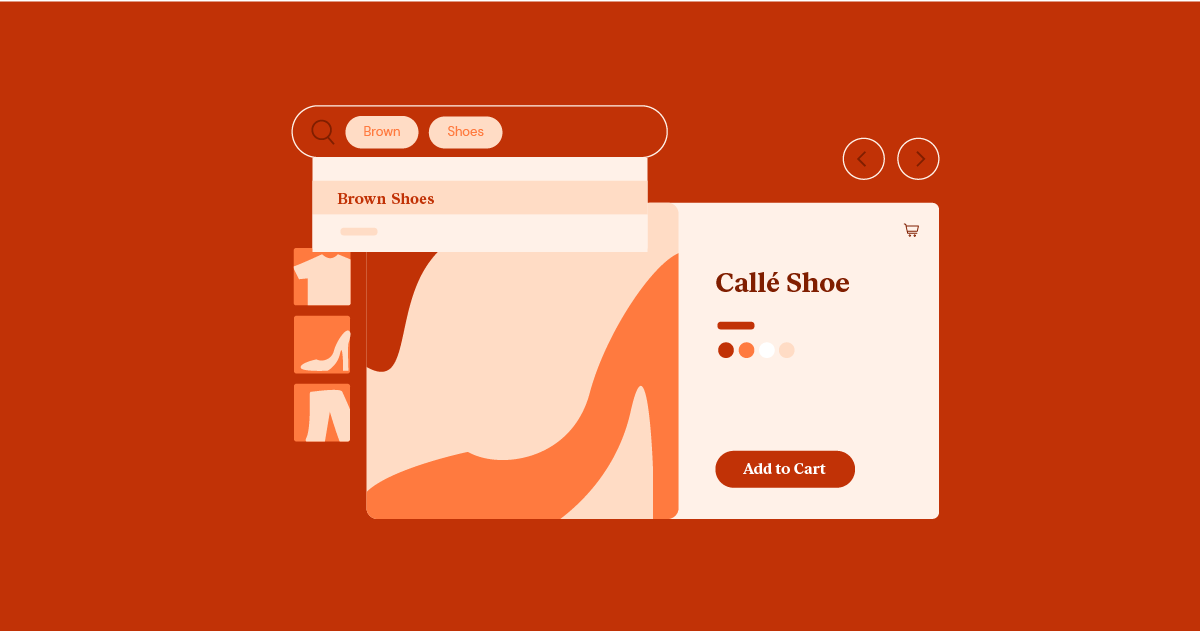
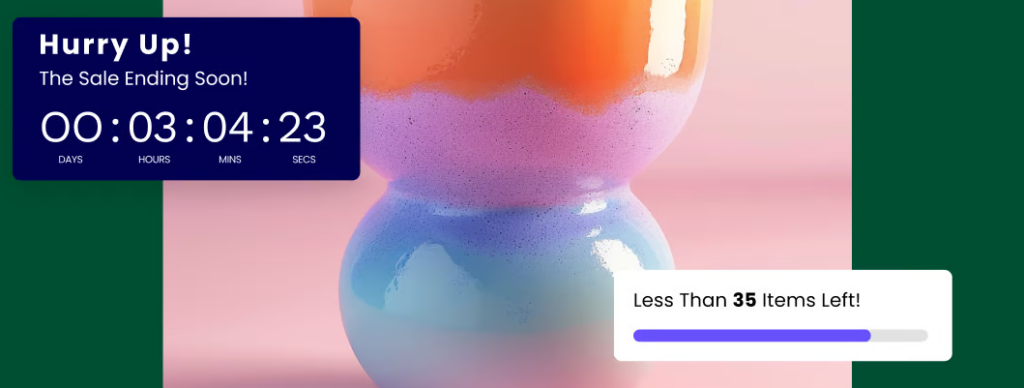
- Section Héros Captivante : La section héros est généralement une grande image bannière ou une vidéo qui domine le haut de votre page d’accueil. Elle doit être visuellement époustouflante, communiquer instantanément la personnalité de votre marque et mettre en valeur vos produits ou offres les plus convaincants. La section héros doit également inclure un titre clair et concis qui attire l’attention et incite les utilisateurs à en savoir plus.
- Navigation claire et fonctionnalité de recherche : Votre menu de navigation doit être facilement accessible et intuitivement organisé, permettant aux utilisateurs de trouver rapidement les produits ou catégories qui les intéressent. Envisagez d’utiliser un méga menu, comme celui disponible dans Elementor, pour créer une expérience de navigation visuellement attrayante et informative. Une barre de recherche bien visible, idéalement avec des options de saisie semi-automatique et de filtrage, est également essentielle pour aider les utilisateurs à trouver ce qu’ils recherchent.
- Produits ou promotions en vedette : Dans la zone au-dessus de la ligne de flottaison, mettez en avant vos produits les plus vendus, les nouveautés ou les promotions spéciales. Cela peut être fait à travers des images de produits accrocheuses, des descriptions concises et des appels à l’action clairs. Cela non seulement met en valeur vos offres les plus attrayantes, mais encourage également les utilisateurs à explorer davantage votre boutique.
En dessous de la ligne de flottaison : Construire la confiance et l’engagement
Bien que la zone au-dessus de la ligne de flottaison soit cruciale pour capter l’attention, le contenu en dessous de la ligne de flottaison est là où vous construisez la confiance, fournissez plus d’informations et, en fin de compte, stimulez les conversions. Voici sur quoi se concentrer :
- Raconter une histoire à travers la narration de la marque ou les témoignages clients : Partagez l’histoire de votre marque ou mettez en avant les témoignages de clients pour vous connecter avec votre audience à un niveau plus profond. Cela peut aider à établir une connexion émotionnelle et à renforcer la confiance dans votre marque.
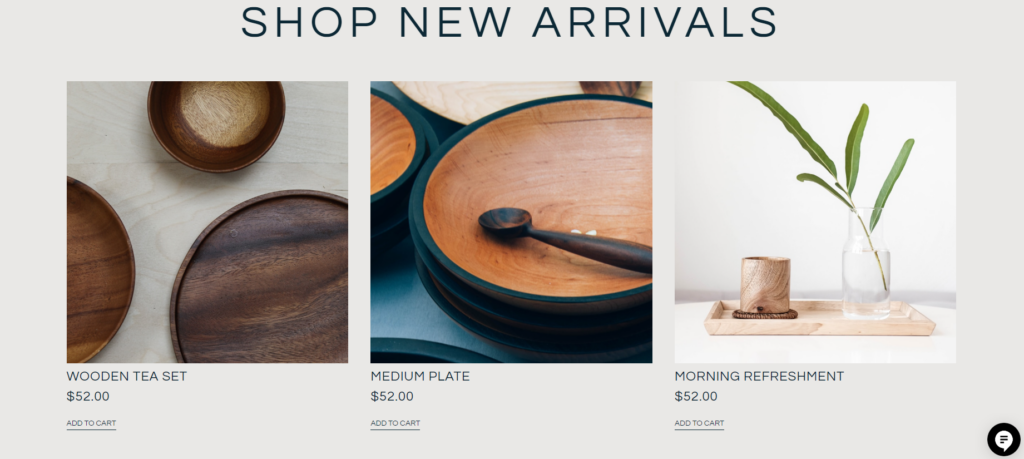
- Présentation des catégories de produits ou des collections : Affichez vos catégories de produits ou collections sélectionnées de manière visuellement attrayante. Cela peut aider les utilisateurs à découvrir de nouveaux produits et à naviguer plus facilement dans votre boutique. Utilisez des images de haute qualité, des descriptions attrayantes et des appels à l’action clairs pour encourager l’exploration.
- Éléments de preuve sociale : Affichez les avis clients, les évaluations, les récompenses, les mentions dans les médias ou toute autre forme de preuve sociale qui démontre la qualité et la popularité de vos produits ou services.
- Inscription à la newsletter ou formulaire de génération de leads : Capturez les adresses email des visiteurs intéressés en proposant un formulaire d’inscription à la newsletter ou un aimant à leads, tel qu’un code de réduction ou un contenu exclusif. Cela vous permet de constituer une liste d’adresses email pour de futures campagnes marketing.

Optimisation de la page produit : Votre salle de vente virtuelle
Les pages produits sont le cœur et l’âme de votre site e-commerce. C’est là que les clients prennent leurs décisions d’achat, il est donc crucial d’optimiser ces pages pour un potentiel de conversion maximal. Une page produit bien conçue non seulement met en valeur vos produits sous leur meilleur jour, mais fournit également toutes les informations nécessaires et les incitations pour encourager un achat.

Images de produits de haute qualité : Mettre en valeur votre marchandise
Vos images de produits sont la première chose que les clients verront, et elles jouent un rôle significatif dans l’influence de leur perception de vos produits. Investissez dans une photographie de produit de haute qualité qui représente fidèlement votre marchandise.
- Multiples angles et options de zoom : Fournissez plusieurs images de vos produits sous différents angles. Cela permet aux clients d’avoir une vue complète de l’article. Incluez une fonctionnalité de zoom pour que les clients puissent examiner de près les détails et les textures.
- Photos de style de vie et vidéos de produits : En plus des photos de produits standard, envisagez d’utiliser des images de style de vie et des vidéos de produits.
Les images de style de vie montrent vos produits dans leur contexte, aidant les clients à visualiser comment ils les utiliseraient ou les porteraient.
Les vidéos de produits peuvent démontrer de manière plus engageante les fonctionnalités et les caractéristiques du produit.
Si vous utilisez Elementor, vous pouvez facilement intégrer des vidéos directement dans vos pages produits.
Descriptions de produits convaincantes : Persuader avec des mots
Bien que les images soient essentielles, considérez le pouvoir des descriptions de produits bien rédigées. Vos descriptions doivent informer et persuader les clients d’acheter.
- Claires, concises et orientées vers les avantages : Utilisez un langage clair et concis qui est facile à comprendre. Concentrez-vous sur les avantages de votre produit plutôt que de simplement énumérer ses caractéristiques. Expliquez comment votre produit résout un problème ou améliore la vie du client.
- Optimisation SEO : Intégrez des mots-clés pertinents dans vos descriptions de produits pour améliorer la visibilité de votre site web sur les moteurs de recherche. Cela aidera les clients potentiels à trouver vos produits lorsqu’ils recherchent des termes connexes en ligne. Cependant, évitez le bourrage de mots-clés, ce qui peut nuire à la lisibilité et à l’expérience utilisateur.

Appel à l’action clair : Guider les utilisateurs vers la conversion
L’appel à l’action (CTA) est l’élément de votre page produit qui incite les utilisateurs à effectuer l’action souhaitée, généralement ajouter le produit à leur panier et passer à la caisse. Un CTA clair et convaincant est essentiel pour stimuler les conversions.
- Placement Prominent: Assurez-vous que votre bouton CTA soit bien en évidence et facilement visible sur la page. Placez-le au-dessus de la ligne de flottaison pour que les utilisateurs n’aient pas à faire défiler pour le trouver.
- Couleurs Contrastantes et Langage Persuasif: Utilisez des couleurs contrastantes pour que votre bouton CTA se démarque du reste de la page. Employez un langage persuasif qui encourage les utilisateurs à cliquer, comme « Ajouter au Panier », « Acheter Maintenant » ou « Magasiner Maintenant ».
- Sens de l’Urgence: Pour créer un sentiment d’urgence, ajoutez des phrases comme « Offre à Durée Limitée » ou « Plus que Quelques Exemplaires en Stock » à votre bouton CTA. Cela peut inciter les acheteurs hésitants à passer à l’action.
Avis et Évaluations des Clients: Construire une Preuve Sociale
Les avis et évaluations des clients sont des formes puissantes de preuve sociale qui peuvent influencer de manière significative la décision d’achat d’un client. Affichez-les de manière bien visible sur vos pages produits.
- Affichage des Avis: Mettez en avant une sélection d’avis directement sur la page produit, incluant à la fois des retours positifs et négatifs. Cela démontre de la transparence et renforce la confiance des clients potentiels.
- Évaluations par Étoiles: Incluez une note moyenne en étoiles basée sur les avis des clients. Cela fournit un indicateur visuel rapide de la qualité et de la popularité du produit.
- Répondre aux Avis: Engagez-vous avec les clients en répondant à leurs avis, qu’ils soient positifs ou négatifs. Cela montre que vous appréciez leurs retours et que vous êtes engagé à fournir un excellent service client.
Simplification du Processus de Paiement
Le processus de paiement est le dernier obstacle entre l’intention d’achat d’un client et une transaction réussie. Un processus de paiement compliqué ou fastidieux peut entraîner un abandon de panier, où les clients quittent votre site sans finaliser leur achat. Simplifier ce processus est crucial pour maximiser votre taux de conversion et augmenter les ventes.
Option de Paiement en tant qu’Invité: Éliminer les Obstacles à l’Achat
Tous les clients ne souhaitent pas créer un compte avant de faire un achat. Offrir une option de paiement en tant qu’invité permet aux utilisateurs de finaliser leurs transactions sans avoir à s’inscrire, réduisant ainsi les frictions et augmentant la probabilité de conversion.
Bien que les utilisateurs enregistrés puissent bénéficier de fonctionnalités telles que les adresses enregistrées et l’historique des commandes, le paiement en tant qu’invité s’adresse à ceux qui privilégient une expérience d’achat rapide et sans tracas. Rendez l’option de paiement en tant qu’invité clairement visible et facilement accessible pendant le processus de paiement.
Options de Paiement Multiples: Répondre aux Préférences Diverses
Les clients ont des préférences différentes en matière de méthodes de paiement. Certains préfèrent les cartes de crédit ou de débit, tandis que d’autres peuvent préférer les portefeuilles numériques, les virements bancaires ou même les cryptomonnaies. Offrir une variété d’options de paiement répond à un public plus large et peut augmenter les chances de transaction réussie.
Envisagez d’intégrer des passerelles de paiement populaires comme PayPal, Stripe, Apple Pay et Google Pay sur votre site e-commerce. Cela offrira non seulement de la commodité à vos clients, mais ajoutera également une couche de confiance et de sécurité au processus de paiement.
Informations de Livraison Claires: La Transparence Renforce la Confiance
Des informations de livraison transparentes sont essentielles pour instaurer la confiance avec vos clients. Affichez clairement les coûts de livraison, les délais de livraison estimés et toutes les options de livraison disponibles (par exemple, standard, accéléré, international) dès le départ.
Les coûts de livraison inattendus sont une raison courante d’abandon de panier. En étant transparent sur les frais de livraison, vous définissez des attentes claires et évitez les surprises qui pourraient dissuader les clients de finaliser leurs achats.
Résumé et Confirmation de Commande: Conclure la Vente
La page de résumé et de confirmation de commande est la dernière étape du processus de paiement. C’est là que les clients examinent les détails de leur commande, confirment leurs informations de livraison et saisissent leurs informations de paiement. Cette page doit être claire, concise et rassurante.
- Détails de la Commande: Fournissez un récapitulatif détaillé de la commande du client, incluant les noms des produits, les quantités, les prix et toutes les taxes ou remises applicables. Cette transparence aide à éviter la confusion et renforce la confiance.
- Informations de Livraison: Affichez l’adresse de livraison et la méthode sélectionnées par le client. Permettez-leur de modifier ces informations si nécessaire.
- Informations de Paiement: Offrez un formulaire de paiement sécurisé et convivial. Affichez clairement tous les badges de sécurité applicables pour rassurer les clients sur la sécurité de leurs informations de paiement.
- Confirmation de Commande: Une fois la commande passée, fournissez un message de confirmation clair avec un numéro de commande. Cela donnera aux clients une tranquillité d’esprit et leur permettra de se référer à leurs commandes si nécessaire.
En optimisant votre processus de paiement, vous pouvez réduire les taux d’abandon de panier et vous assurer que plus de clients finalisent leurs achats. Une expérience de paiement fluide et efficace peut laisser une impression positive et durable, encourageant les affaires répétées et la fidélité des clients.
Navigation et Recherche sur le Site: Guider le Parcours du Client
Une navigation intuitive sur le site et une fonction de recherche robuste sont essentielles pour guider les clients à travers votre site e-commerce. Ces outils aident les utilisateurs à trouver rapidement et facilement les produits qu’ils recherchent, améliorant ainsi leur expérience d’achat globale.
Menus de Navigation Intuitifs: La Feuille de Route de la Découverte
Le menu de navigation de votre site est comme une feuille de route, guidant les utilisateurs à travers votre catalogue de produits et d’autres pages essentielles. Il doit être organisé de manière logique et facile à comprendre, quel que soit le niveau de familiarité de l’utilisateur avec votre marque.
- Hiérarchie Logique: Organisez vos produits et catégories dans une structure hiérarchique qui a du sens pour vos clients. Groupez les articles similaires ensemble et utilisez des étiquettes claires qui reflètent fidèlement le contenu de chaque catégorie.
- Catégorisation claire: Si vous avez un grand nombre de produits, envisagez d’utiliser des sous-catégories ou des filtres pour aider les utilisateurs à affiner leur recherche. Cela peut être particulièrement utile pour les magasins de vêtements, où les utilisateurs peuvent vouloir filtrer par taille, couleur ou style.
- Mega Menus (Optionnel): Pour les sites web avec des catalogues de produits étendus, les mega menus peuvent être un moyen utile d’afficher un grand nombre de catégories et de sous-catégories de manière visuellement organisée. La fonctionnalité mega menu d’Elementor vous permet de créer des mega menus personnalisés avec des images, des icônes et même des vidéos.
Fonctionnalité de recherche puissante: Un chemin rapide vers les produits
Une barre de recherche bien fonctionnelle est indispensable pour tout site e-commerce. Elle permet aux utilisateurs de contourner le menu de navigation et de rechercher directement des produits ou des mots-clés spécifiques.
- Placement en évidence: Placez la barre de recherche dans un endroit bien visible, comme en haut de votre page d’accueil ou dans l’en-tête. Cela la rend facilement accessible pour les utilisateurs qui savent exactement ce qu’ils recherchent.
- Options de filtrage et de tri: Améliorez l’expérience de recherche en fournissant des options de filtrage et de tri. Cela permet aux utilisateurs d’affiner leurs résultats de recherche par prix, marque, catégorie ou autres critères pertinents.
- Saisie semi-automatique et suggestions: Implémentez la fonctionnalité de saisie semi-automatique pour suggérer des produits ou des mots-clés pertinents au fur et à mesure que l’utilisateur tape. Cela peut faire gagner du temps et des efforts aux utilisateurs qui peuvent ne pas connaître le nom exact du produit ou son orthographe.
Navigation par fil d’Ariane: Améliorer l’orientation de l’utilisateur
La navigation par fil d’Ariane est un schéma de navigation secondaire qui affiche la position actuelle de l’utilisateur dans la hiérarchie du site web. Elle apparaît généralement sous forme de chemin horizontal de liens en haut d’une page, montrant le chemin que l’utilisateur a emprunté pour atteindre cette page.
- Expérience utilisateur améliorée: Les fils d’Ariane aident les utilisateurs à comprendre leur position sur votre site web, ce qui leur permet de revenir plus facilement aux pages précédentes ou aux catégories de niveau supérieur. Cela est particulièrement utile pour les sites e-commerce avec des structures de navigation complexes.
- Réduction des taux de rebond: Les fils d’Ariane peuvent aider à réduire les taux de rebond en fournissant un chemin clair vers les pages précédentes, car les utilisateurs sont moins susceptibles de se sentir perdus ou confus.
- Avantages SEO: Les fils d’Ariane peuvent également bénéficier au SEO de votre site web en fournissant aux moteurs de recherche des informations supplémentaires sur sa structure. Cela peut aider à améliorer la visibilité de votre site web dans les résultats de recherche.
Incorporer des menus de navigation intuitifs, une fonction de recherche puissante et la navigation par fil d’Ariane dans la conception de votre site e-commerce améliorera considérablement l’expérience utilisateur. En facilitant la recherche des produits pour les clients, vous augmenterez leur engagement avec votre site et, en fin de compte, générerez plus de ventes.
Optimisation mobile et design réactif: Atteindre les clients en déplacement
L’optimisation mobile et le design réactif ne sont plus optionnels pour les sites e-commerce; ils sont essentiels. Avec la majorité du trafic en ligne provenant désormais des appareils mobiles, votre site web doit offrir une expérience fluide et agréable sur les smartphones et les tablettes. Cela implique non seulement d’adapter la mise en page de votre site web aux différentes tailles d’écran, mais aussi d’optimiser ses performances et sa fonctionnalité pour les utilisateurs mobiles.
Importance du design mobile-first: Prioriser l’expérience mobile
Le design mobile-first est une approche de conception web qui priorise l’expérience mobile par rapport à l’expérience sur ordinateur. Cela signifie concevoir votre site web principalement pour les appareils mobiles, puis l’adapter aux écrans plus grands. Cette approche est cruciale car elle garantit que votre site web est optimisé pour la majorité de vos utilisateurs.
Un site web adapté aux mobiles est non seulement plus convivial, mais il bénéficie également à votre classement dans les moteurs de recherche. Google et d’autres moteurs de recherche privilégient les sites web adaptés aux mobiles dans leurs résultats de recherche, donc avoir un design réactif est essentiel pour maximiser la visibilité de votre site web.

Meilleures pratiques de design réactif: S’adapter à chaque écran
Le design réactif est une approche de développement web qui garantit que votre site web s’adapte parfaitement aux différentes tailles d’écran et appareils. Cela signifie que votre site doit avoir une apparence et une fonctionnalité tout aussi bonnes sur un smartphone que sur un ordinateur de bureau. Mettre en œuvre un design réactif est crucial pour offrir une expérience utilisateur cohérente et agréable sur tous les appareils.
- Grilles fluides et mises en page flexibles: Au lieu d’utiliser des largeurs de pixels fixes pour la mise en page de votre site web, utilisez des grilles fluides et des unités relatives (comme les pourcentages) pour créer une structure flexible qui s’ajuste aux différentes tailles d’écran. Cela garantit que votre contenu s’écoule naturellement et ne soit pas coupé ou déformé sur les écrans plus petits.
- Images et vidéos flexibles: Utilisez des techniques d’image et de vidéo réactives pour garantir que le contenu visuel s’adapte correctement aux différents appareils. Cela peut impliquer l’utilisation de CSS pour redimensionner les images ou l’utilisation d’un code d’intégration vidéo réactif qui ajuste la taille du lecteur vidéo en fonction des dimensions de l’écran.
- Éléments adaptés au toucher: Assurez-vous que les éléments interactifs de votre site web, tels que les boutons et les liens, sont suffisamment grands et espacés pour être facilement touchés avec un doigt. Évitez d’utiliser des effets de survol, car ils ne fonctionnent pas sur les écrans tactiles.
- Typographie optimisée: Choisissez des polices lisibles sur les petits et grands écrans. Ajustez les tailles de police et les hauteurs de ligne selon les besoins pour garantir la lisibilité sur différents appareils.
- Contenu simplifié: Les utilisateurs mobiles ont généralement une attention plus courte que les utilisateurs sur ordinateur. Gardez votre contenu concis et ciblé, en mettant en avant les informations les plus importantes. Utilisez des paragraphes courts, des puces et des titres pour rendre votre contenu facile à parcourir.
Éditeur réactif d’Elementor : un outil puissant pour l’optimisation mobile
L’éditeur réactif d’Elementor facilite incroyablement la création de designs optimisés pour les mobiles. Il vous permet de prévisualiser et de modifier la mise en page de votre site web sur différentes tailles d’écran, garantissant que tout soit parfait sur chaque appareil. Avec Elementor, vous pouvez personnaliser le style et le contenu de votre site web pour différents points de rupture, tels que le bureau, la tablette et le mobile. Ce niveau de contrôle vous permet de créer une expérience mobile véritablement sur mesure.

En priorisant l’optimisation mobile et le design réactif, vous pouvez vous assurer que votre site e-commerce atteint le plus large public possible et offre une expérience d’achat fluide pour tous les utilisateurs, quel que soit leur appareil.
Exploiter Elementor pour réussir dans le commerce électronique
Dans le monde toujours compétitif du commerce électronique, avoir les bons outils peut faire toute la différence. Elementor, un constructeur de sites web et une plateforme d’hébergement de premier plan, offre une suite complète de fonctionnalités conçues pour vous permettre de créer des sites e-commerce époustouflants et performants qui stimulent les conversions et augmentent les ventes. Explorons comment Elementor peut être votre allié ultime pour réussir dans le commerce électronique.

Aperçu des fonctionnalités d’Elementor : votre arsenal e-commerce
- Interface de glisser-déposer : L’interface intuitive de glisser-déposer d’Elementor rend incroyablement facile la conception et la personnalisation de votre site web, même si vous n’avez aucune expérience en codage. Vous pouvez simplement glisser et déposer des éléments sur vos pages, les réorganiser selon vos besoins et voir les modifications en temps réel. Cette approche visuelle de la conception web vous fait gagner du temps et des efforts, vous permettant de vous concentrer sur la création d’un site web qui reflète véritablement votre marque.
- Bibliothèque de modèles étendue : Elementor propose une vaste bibliothèque de modèles et kits de sites web conçus par des professionnels que vous pouvez utiliser comme point de départ pour votre site e-commerce. Ces modèles sont entièrement personnalisables, vous permettant de les adapter à vos besoins et préférences spécifiques. Que vous recherchiez un design minimaliste ou audacieux et coloré, Elementor a un modèle parfait pour vous.
- Constructeur de thèmes puissant : Le constructeur de thèmes d’Elementor vous donne un contrôle total sur l’apparence et la convivialité de votre site web. Vous pouvez concevoir des en-têtes, pieds de page, pages de produits, pages d’archives personnalisés, et plus encore. Cela vous permet de créer une identité de marque cohérente sur l’ensemble de votre site web, garantissant une expérience utilisateur cohérente et professionnelle.
- Intégration WooCommerce : Elementor s’intègre parfaitement avec WooCommerce, le plugin e-commerce le plus populaire pour WordPress. Cette intégration vous permet de concevoir des pages de produits personnalisées, des paniers d’achat, des pages de paiement et d’autres éléments essentiels du commerce électronique. Vous pouvez également utiliser Elementor pour créer des offres de vente incitative et croisée, ajouter des recommandations de produits et personnaliser vos email de notification.
- Elementor AI : Exploitez la puissance de l’intelligence artificielle avec Elementor AI. Générez du texte, traduisez du contenu et écrivez du code en toute simplicité.
Hébergement Elementor : Vitesse, sécurité et simplicité
En matière de commerce électronique, la vitesse et la sécurité sont non négociables. Les sites web lents frustrent les clients et entraînent des ventes perdues, tandis que les vulnérabilités de sécurité peuvent mettre en danger votre entreprise et les données de vos clients. C’est là qu’Elementor Hosting brille.
- Optimisé pour WordPress et Elementor : Elementor Hosting est spécialement conçu pour fonctionner parfaitement avec WordPress et Elementor. Cela signifie que votre site web sera optimisé pour la vitesse et les performances dès le départ. Vous n’aurez pas à vous soucier des configurations de serveur complexes ou des optimisations techniques.
- Hébergement cloud haute performance : Elementor Hosting utilise les serveurs C2 de Google Cloud Platform, connus pour leur vitesse et leur fiabilité exceptionnelles. Cela garantit que votre site web peut gérer les pics de trafic et offrir une expérience d’achat fluide même pendant les périodes de pointe. L’architecture sans serveur d’Elementor Hosting permet également une mise à l’échelle automatique afin que votre site web puisse croître avec votre entreprise.
- Sécurité intégrée et CDN : Elementor Hosting inclut une suite complète de fonctionnalités de sécurité, telles qu’un pare-feu d’application web (WAF), une protection DDoS et une analyse des logiciels malveillants. De plus, il est livré avec un CDN Cloudflare Enterprise intégré, qui non seulement accélère votre site web mais fournit également une couche de sécurité supplémentaire en filtrant le trafic malveillant.
- Panneau de gestion intuitif : Le panneau de gestion d’Elementor Hosting offre une interface conviviale pour gérer votre site web, vos domaines et votre compte d’hébergement. Vous pouvez facilement accéder à tous les outils et paramètres essentiels en un seul endroit, ce qui simplifie la gestion de votre entreprise e-commerce.
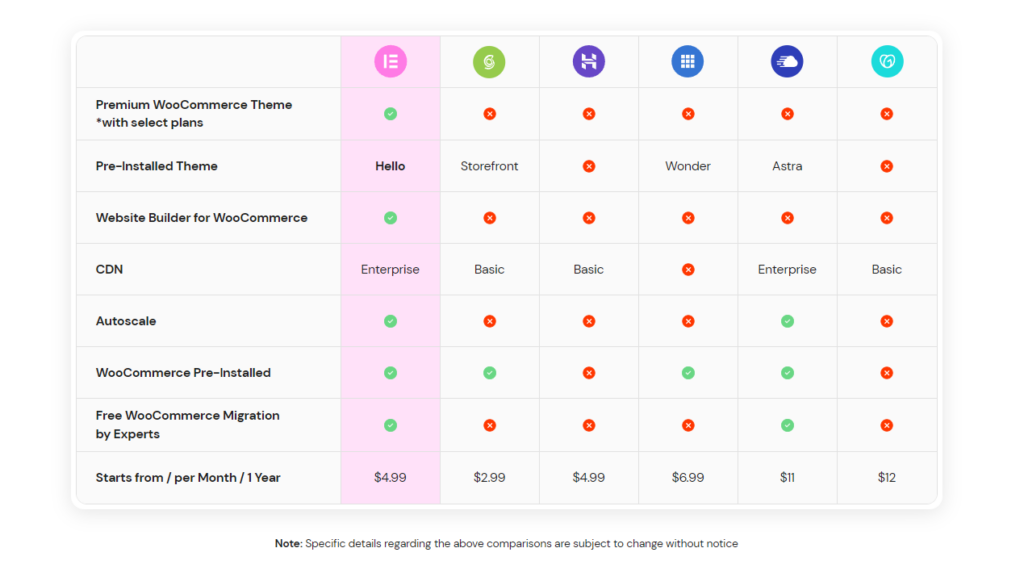
- Fonctionnalités à valeur ajoutée : Elementor Hosting comprend une gamme de fonctionnalités à valeur ajoutée, telles que WordPress et Elementor Pro préinstallés, un CDN premium par Cloudflare et un SSL premium. Ce package complet fournit tout ce dont vous avez besoin pour lancer et gérer un site e-commerce réussi.
Conclusion
Votre site e-commerce est votre atout le plus précieux. En investissant dans un design réfléchi et les meilleures pratiques, vous pouvez créer un site web qui non seulement a l’air incroyable mais aussi génère du trafic, augmente les conversions et favorise des relations clients durables.
Nous avons exploré les éléments clés du succès du commerce électronique, de la conception UX/UI à l’optimisation de la page d’accueil et des pages de produits, la réactivité mobile, les paiements simplifiés, la navigation intuitive et la recherche puissante.
Elementor, avec son interface intuitive, ses modèles et son intégration WooCommerce, vous permet de créer et de gérer facilement un site e-commerce performant.
N’oubliez pas, la conception de l’e-commerce consiste à adapter votre site web à votre marque, produits et public cible. Comprenez les besoins et les préférences de vos clients, et mettez en œuvre les meilleures pratiques de ce guide. La conception de l’e-commerce est un processus continu. Testez, itérez et affinez continuellement votre site web pour le garder frais et engageant et restez à jour avec les tendances et les technologies.
Vous êtes à la recherche d'un nouveau contenu ?
En saisissant votre email, vous consentez à recevoir des courriers électroniques d’Elementor, y compris des courriers électroniques à caractère promotionnel,
et vous acceptez nos Conditions générales et notre Politique de confidentialité.