Tabla de Contenidos
Esta guía cubre las mejores prácticas y ejemplos reales de diseño exitoso de sitios web de comercio electrónico. Exploraremos diseño UX/UI, páginas de inicio y de productos cautivadoras, optimización móvil, y más.
Ya seas un profesional experimentado o estés comenzando, esta guía te ayudará a elevar tu tienda en línea. También destacaremos cómo Elementor, el constructor de sitios web más poderoso y plataforma de alojamiento, puede ser tu clave para la excelencia en el comercio electrónico.
Prepárate para transformar tu sitio web de comercio electrónico en un próspero mercado en línea.
Fundamentos del Diseño Exitoso de Comercio Electrónico
La base de cualquier sitio web de comercio electrónico de alto rendimiento es una sólida base de principios de diseño que prioricen la experiencia del usuario (UX) y la interfaz de usuario (UI). Estos elementos trabajan en conjunto para crear un viaje de compra sin problemas y agradable para tus clientes, lo que lleva a un aumento en las conversiones y la lealtad a la marca.
Diseño de Experiencia de Usuario (UX): El Camino hacia la Satisfacción del Cliente
El diseño UX abarca la experiencia general que un usuario tiene al interactuar con tu sitio web. Se trata de crear un sitio web que no solo sea visualmente atractivo, sino también intuitivo, eficiente y agradable de usar.

Aquí hay algunos principios clave de diseño UX a considerar:
- Navegación Intuitiva: La navegación de tu sitio web debe ser clara, concisa y fácil de entender. Los usuarios deben poder encontrar lo que buscan rápida y fácilmente, ya sea un producto específico, información sobre tu empresa o soporte al cliente. Considera usar un mega menú, como el que ofrece Elementor, para organizar tus productos y categorías de manera visualmente atractiva y fácil de usar.
- Flujos de Usuario Claros: Guía a los usuarios a través de un camino lógico desde la navegación hasta la compra. Esto significa asegurarse de que los pasos involucrados en el proceso de compra sean fáciles de seguir. Usa llamadas a la acción claras, formularios intuitivos e instrucciones concisas para minimizar la confusión y la frustración.
- Diseño Móvil Primero: En el mundo centrado en los móviles de hoy, es crucial priorizar la experiencia móvil. Un enfoque de diseño móvil primero asegura que tu sitio web se vea y funcione perfectamente en pantallas más pequeñas. El diseño responsivo, que adapta el diseño y el contenido de tu sitio web a diferentes tamaños de pantalla, es esencial para proporcionar una experiencia consistente en todos los dispositivos. El editor responsivo de Elementor facilita la creación de sitios web que se vean geniales en cualquier dispositivo.
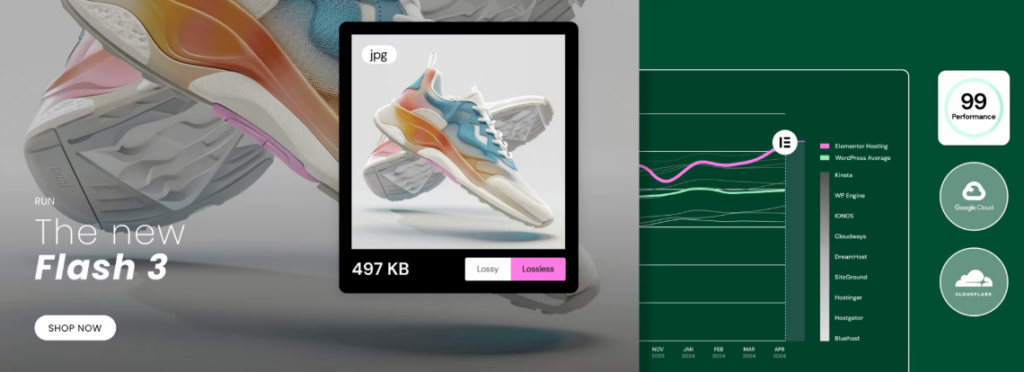
- Tiempos de Carga Rápidos: La velocidad del sitio web es un factor crítico en la UX. Las páginas de carga lenta pueden llevar a altas tasas de rebote y ventas perdidas. Optimiza el rendimiento de tu sitio web comprimiendo imágenes, aprovechando el almacenamiento en caché del navegador y minimizando las solicitudes HTTP. Considera usar una red de entrega de contenido (CDN) para distribuir el contenido de tu sitio web a través de múltiples servidores para tiempos de carga más rápidos. Si estás usando WordPress, la arquitectura sin servidor de Elementor Hosting en Google Cloud Platform C2 Servers, junto con Cloudflare Enterprise CDN, puede mejorar significativamente la velocidad y el rendimiento de tu sitio web.
- Accesibilidad: Haz que tu sitio web sea accesible para todos los usuarios, incluidas las personas con discapacidades. Esto significa seguir las pautas de accesibilidad web, como proporcionar texto alternativo para las imágenes, usar un contraste de color suficiente y asegurarse de que la navegación con el teclado sea posible.

Diseño de Interfaz de Usuario (UI): El Arte del Atractivo Visual
El diseño de UI se centra en los elementos visuales de tu sitio web, como el diseño, la tipografía, la paleta de colores y las imágenes. Un UI bien diseñado no solo mejora la estética de tu sitio web, sino que también contribuye a la experiencia general del usuario.
Branding Visual: Tu sitio web debe reflejar la identidad y personalidad únicas de tu marca.
Esto incluye usar colores, fuentes e imágenes consistentes que se alineen con las directrices de tu marca.
Una identidad visual fuerte ayuda a construir el reconocimiento y la confianza de la marca entre tus clientes.
El constructor de temas de Elementor te da control total sobre la apariencia de tu sitio web, permitiéndote crear un diseño que coincida perfectamente con tu marca.
Llamadas a la Acción Claras: Guía a los usuarios hacia las acciones deseadas, como agregar artículos a su carrito o completar una compra.
Usa colores contrastantes, lenguaje persuasivo y botones estratégicamente colocados para que tus llamadas a la acción se destaquen.
Imágenes de Producto de Alta Calidad: Invierte en fotografía profesional de productos para mostrar tus productos de la mejor manera posible.
Usa imágenes de alta resolución que estén bien iluminadas y representen con precisión las características y colores del producto.
Considera usar una variedad de tipos de imágenes, como fotos de productos, imágenes de estilo de vida e incluso vistas de 360 grados.
El Optimizador de Imágenes de Elementor puede ayudar a asegurar que tus imágenes estén optimizadas para el rendimiento web sin sacrificar la calidad.
Descripciones de Producto Atractivas: Redacta descripciones de productos convincentes que destaquen los beneficios y puntos de venta únicos de tus productos.
Usa un lenguaje claro y conciso que sea fácil de entender.
Incorpora palabras clave relevantes para mejorar la visibilidad de tu sitio web en los motores de búsqueda.
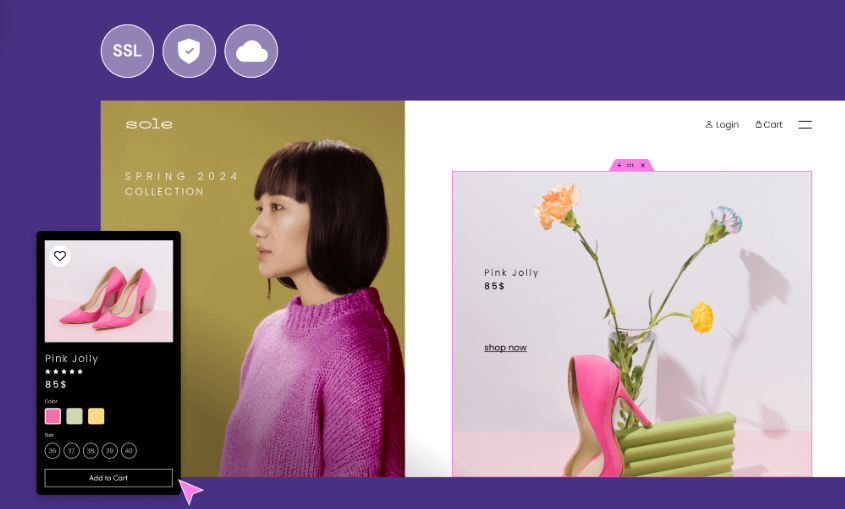
Elementos que Generan Confianza: Muestra reseñas de clientes, testimonios y calificaciones de manera prominente en tu sitio web. Estas señales de prueba social pueden influir significativamente en la decisión de compra de un cliente. Además, considera agregar insignias de confianza, como sellos de seguridad o certificaciones, para asegurar a los clientes que su información está segura.
Diseño de Página de Inicio que Convierte
Tu página de inicio sirve como la vitrina virtual de tu negocio de comercio electrónico. Es la primera impresión que muchos clientes potenciales tendrán de tu marca, por lo que debe ser tanto visualmente cautivadora como funcionalmente efectiva. Una página de inicio bien diseñada puede impactar significativamente tu tasa de conversión, convirtiendo a los navegadores casuales en clientes que pagan.

Above the Fold: Causando una Primera Impresión Poderosa
El área «above the fold» se refiere a la porción de tu página de inicio que es inmediatamente visible sin desplazarse. Es un espacio privilegiado para captar la atención y transmitir la esencia de tu marca. Aquí te mostramos cómo aprovecharlo al máximo:
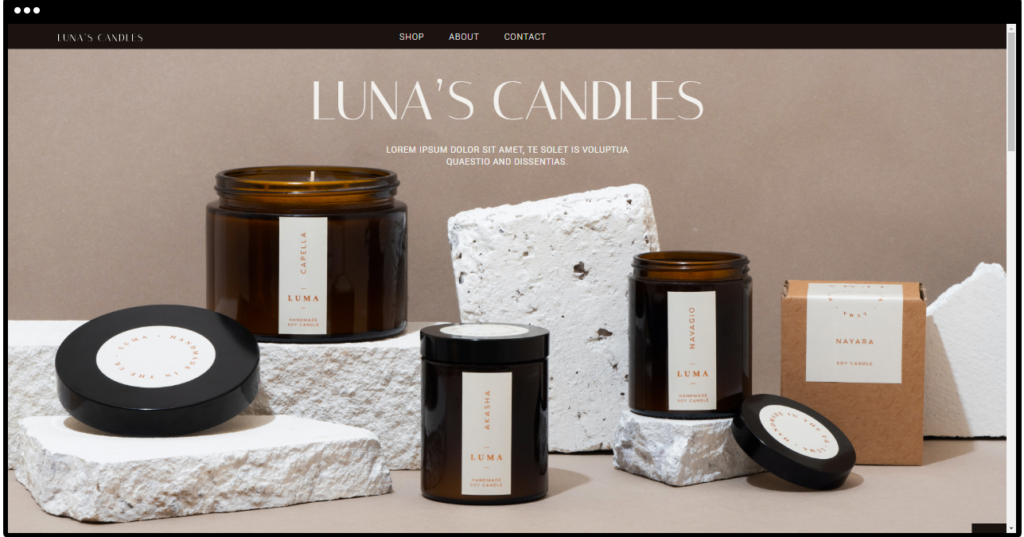
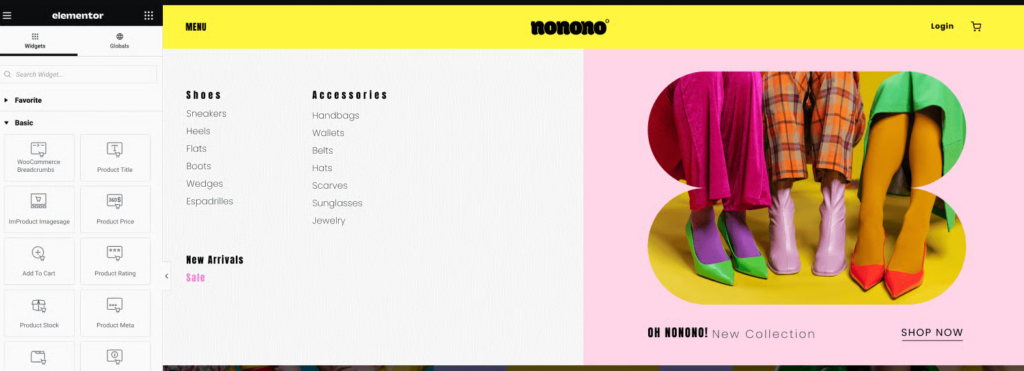
- Sección Hero Atractiva: La sección hero es típicamente una gran imagen de banner o video que domina la parte superior de tu página de inicio. Debe ser visualmente impresionante, comunicando instantáneamente la personalidad de tu marca y mostrando tus productos u ofertas más atractivos. La sección hero también debe incluir un titular claro y conciso que capte la atención y atraiga a los usuarios a aprender más.
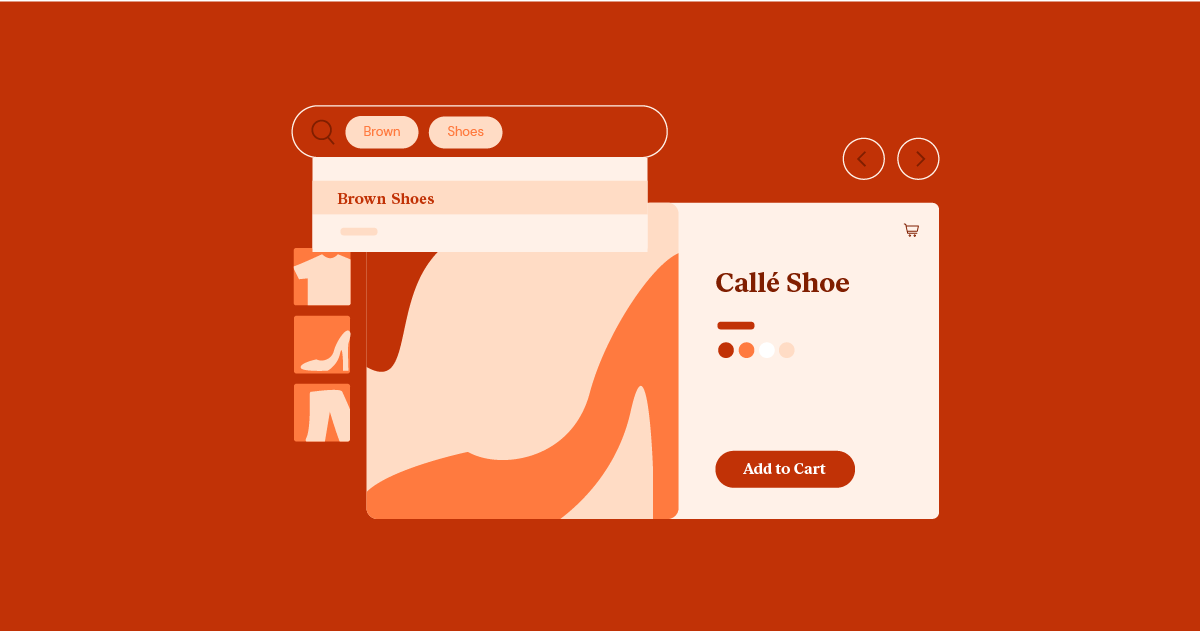
- Navegación Clara y Funcionalidad de Búsqueda: Tu menú de navegación debe ser fácilmente accesible y estar organizado de manera intuitiva, permitiendo a los usuarios encontrar rápidamente los productos o categorías que les interesan. Considera usar un mega menú, como el disponible en Elementor, para crear una experiencia de navegación visualmente atractiva e informativa. Una barra de búsqueda prominente, idealmente con opciones de autocompletar y filtrado, también es esencial para ayudar a los usuarios a encontrar lo que buscan.
- Productos Destacados o Promociones: En el área above the fold, destaca tus productos más vendidos, nuevas llegadas o promociones especiales. Esto se puede hacer a través de imágenes de productos llamativas, descripciones concisas y llamados a la acción claros. Esto no solo muestra tus ofertas más atractivas, sino que también anima a los usuarios a explorar más tu tienda.
Below the Fold: Construyendo Confianza y Compromiso
Mientras que el área above the fold es crucial para captar la atención, el contenido below the fold es donde construyes confianza, proporcionas más información y, en última instancia, impulsas las conversiones. Aquí está en lo que debes enfocarte:
- Narrativa de Marca o Testimonios de Clientes: Comparte la historia de tu marca o destaca testimonios de clientes para conectar con tu audiencia a un nivel más profundo. Esto puede ayudar a establecer una conexión emocional y construir confianza en tu marca.
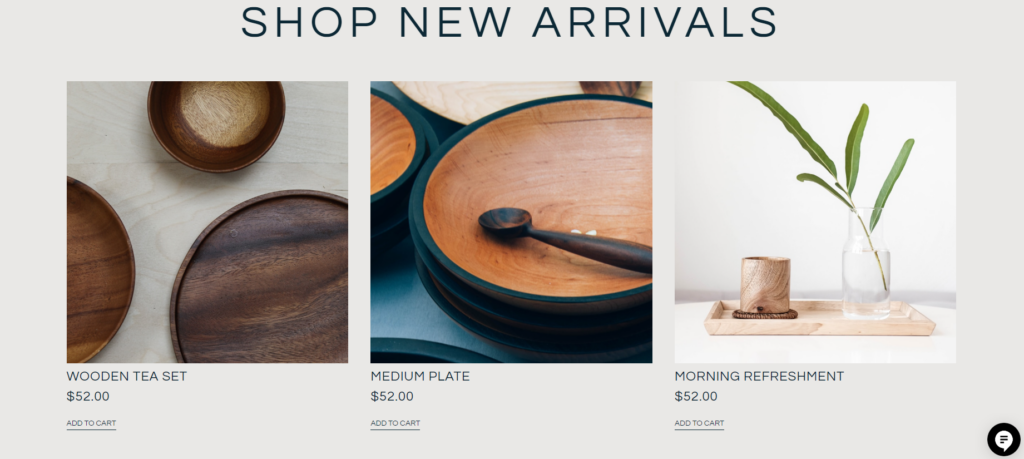
- Exhibición de Categorías de Productos o Colecciones: Muestra tus categorías de productos o colecciones curadas de manera visualmente atractiva. Esto puede ayudar a los usuarios a descubrir nuevos productos y navegar más fácilmente por tu tienda. Usa imágenes de alta calidad, descripciones atractivas y llamados a la acción claros para fomentar la exploración.
- Elementos de Prueba Social: Muestra reseñas de clientes, calificaciones, premios, menciones en medios u otras formas de prueba social que demuestren la calidad y popularidad de tus productos o servicios.
- Formulario de Suscripción al Boletín o Generación de Leads: Captura direcciones de correo electrónico de visitantes interesados ofreciendo un formulario de suscripción al boletín o un lead magnet, como un código de descuento o contenido exclusivo. Esto te permite construir una lista de correos electrónicos para futuros esfuerzos de marketing.

Optimización de la Página de Producto: Tu Piso de Ventas Virtual
Las páginas de productos son el corazón y el alma de tu sitio web de comercio electrónico. Es donde los clientes toman sus decisiones de compra, por lo que es crucial optimizar estas páginas para maximizar el potencial de conversión. Una página de producto bien diseñada no solo muestra tus productos de la mejor manera posible, sino que también proporciona toda la información necesaria e incentivos para fomentar una compra.

Imágenes de Productos de Alta Calidad: Mostrando tu Mercancía
Tus imágenes de productos son lo primero que verán los clientes, y juegan un papel significativo en influir en su percepción de tus productos. Invierte en fotografía de productos de alta calidad que represente con precisión tu mercancía.
- Múltiples Ángulos y Opciones de Zoom: Proporciona múltiples imágenes de tus productos desde diferentes ángulos. Esto permite a los clientes obtener una vista completa del artículo. Incluye funcionalidad de zoom para que los clientes puedan examinar detalles y texturas de cerca.
- Imágenes de Estilo de Vida y Videos de Productos: Además de las fotos estándar de productos, considera usar imágenes de estilo de vida y videos de productos.
Las imágenes de estilo de vida muestran tus productos en contexto, ayudando a los clientes a visualizar cómo los usarían o llevarían.
Los videos de productos pueden demostrar de manera más atractiva la funcionalidad y características del producto.
Si estás usando Elementor, puedes fácilmente incrustar videos directamente en tus páginas de productos.
Descripciones de Productos Atractivas: Persuadiendo con Palabras
Aunque las imágenes son esenciales, considera el poder de las descripciones de productos bien elaboradas. Tus descripciones deben informar y persuadir a los clientes a comprar.
- Claras, Concisas y Orientadas a Beneficios: Usa un lenguaje claro y conciso que sea fácil de entender. Enfócate en los beneficios de tu producto en lugar de solo enumerar sus características. Explica cómo tu producto resuelve un problema o mejora la vida del cliente.
- Optimización SEO: Incorpora palabras clave relevantes en tus descripciones de productos para mejorar la visibilidad de tu sitio web en los motores de búsqueda. Esto ayudará a que los clientes potenciales encuentren tus productos cuando busquen términos relacionados en línea. Sin embargo, evita el relleno de palabras clave, lo cual puede impactar negativamente la legibilidad y la experiencia del usuario.

Llamado a la Acción Claro: Guiando a los Usuarios Hacia la Conversión
El llamado a la acción (CTA) es el elemento en tu página de producto que incita a los usuarios a tomar la acción deseada, típicamente agregar el producto a su carrito y proceder al pago. Un CTA claro y atractivo es esencial para impulsar las conversiones.
- Ubicación Prominente: Asegúrate de que tu botón de CTA esté ubicado de manera prominente y sea fácilmente visible en la página. Colócalo above the fold para que los usuarios no tengan que desplazarse para encontrarlo.
- Colores Contrastantes y Lenguaje Persuasivo: Usa colores contrastantes para hacer que tu botón de CTA se destaque del resto de la página. Emplea un lenguaje persuasivo que anime a los usuarios a hacer clic, como «Añadir al Carrito», «Comprar Ahora» o «Comprar Ya».
- Sentido de Urgencia: Para crear un sentido de urgencia, añade frases como «Oferta por Tiempo Limitado» o «Solo Quedan Pocas Unidades en Stock» a tu botón de CTA. Esto puede empujar a los compradores indecisos a tomar acción.
Reseñas y Calificaciones de Clientes: Construyendo Prueba Social
Las reseñas y calificaciones de clientes son formas poderosas de prueba social que pueden influir significativamente en la decisión de compra de un cliente. Muéstralas de manera prominente en tus páginas de productos.
- Mostrando Reseñas: Muestra una selección de reseñas directamente en la página del producto, incluyendo tanto comentarios positivos como negativos. Esto demuestra transparencia y construye confianza con los clientes potenciales.
- Calificaciones con Estrellas: Incluye una calificación promedio basada en las reseñas de los clientes. Esto proporciona un indicador visual rápido de la calidad y popularidad general del producto.
- Respondiendo a las Reseñas: Interactúa con los clientes respondiendo a sus reseñas, tanto positivas como negativas. Esto muestra que valoras sus comentarios y estás comprometido a proporcionar un excelente servicio al cliente.
Simplificando el Proceso de Pago
El proceso de pago es el último obstáculo entre la intención de compra de un cliente y una transacción exitosa. Un proceso de pago complicado o engorroso puede llevar al abandono del carrito, donde los clientes dejan tu sitio web sin completar su compra. Simplificar este proceso es crucial para maximizar tu tasa de conversión y aumentar las ventas.
Opción de Pago como Invitado: Eliminando Barreras para la Compra
No todos los clientes quieren crear una cuenta antes de realizar una compra. Ofrecer una opción de pago como invitado permite a los usuarios completar sus transacciones sin tener que registrarse, reduciendo la fricción y aumentando la probabilidad de conversión.
Aunque los usuarios registrados pueden beneficiarse de características como direcciones guardadas e historial de pedidos, el pago como invitado atiende a aquellos que priorizan una experiencia de compra rápida y sin complicaciones. Haz que la opción de pago como invitado sea claramente visible y fácilmente accesible durante el proceso de pago.
Múltiples Opciones de Pago: Atendiendo a Preferencias Diversas
Los clientes tienen diferentes preferencias cuando se trata de métodos de pago. Algunos prefieren tarjetas de crédito o débito, mientras que otros pueden preferir billeteras digitales, transferencias bancarias o incluso criptomonedas. Ofrecer una variedad de opciones de pago atiende a una audiencia más amplia y puede aumentar las posibilidades de una transacción exitosa.
Considera integrar pasarelas de pago populares como PayPal, Stripe, Apple Pay y Google Pay en tu sitio web de comercio electrónico. Esto no solo proporcionará conveniencia a tus clientes, sino que también añadirá una capa de confianza y seguridad al proceso de pago.
Información de Envío Clara: La Transparencia Construye Confianza
La información de envío transparente es esencial para construir confianza con tus clientes. Muestra claramente los costos de envío, los tiempos estimados de entrega y cualquier opción de envío disponible (por ejemplo, estándar, acelerado, internacional) por adelantado.
Los costos de envío inesperados son una razón común para el abandono del carrito. Al ser transparente sobre las tarifas de envío, estableces expectativas claras y evitas sorpresas que podrían disuadir a los clientes de completar sus compras.
Resumen y Confirmación del Pedido: Cerrando el Trato
La página de resumen y confirmación del pedido es el paso final en el proceso de pago. Es donde los clientes revisan los detalles de su pedido, confirman su información de envío e ingresan su información de pago. Esta página debe ser clara, concisa y tranquilizadora.
- Detalles del Pedido: Proporciona un desglose detallado del pedido del cliente, incluyendo los nombres de los productos, cantidades, precios y cualquier impuesto o descuento aplicable. Esta transparencia ayuda a evitar confusiones y construye confianza.
- Información de Envío: Muestra la dirección de envío y el método seleccionados por el cliente. Permíteles editar esta información si es necesario.
- Información de Pago: Ofrece un formulario de pago seguro y fácil de usar. Muestra claramente cualquier insignia de seguridad aplicable para tranquilizar a los clientes de que su información de pago está segura.
- Confirmación del Pedido: Una vez realizado el pedido, proporciona un mensaje de confirmación claro con un número de pedido. Esto dará tranquilidad a los clientes y les permitirá referenciar sus pedidos si es necesario.
Al optimizar tu proceso de pago, puedes reducir las tasas de abandono del carrito y asegurarte de que más clientes completen sus compras. Una experiencia de pago fluida y eficiente puede dejar una impresión positiva y duradera, fomentando la repetición de negocios y la lealtad del cliente.
Navegación y Búsqueda en el Sitio: Guiando el Viaje del Cliente
Una navegación intuitiva del sitio y una función de búsqueda robusta son esenciales para guiar a los clientes a través de tu sitio web de comercio electrónico. Estas herramientas ayudan a los usuarios a encontrar los productos que están buscando de manera rápida y fácil, mejorando su experiencia de compra en general.
Menús de Navegación Intuitivos: El Mapa para el Descubrimiento
El menú de navegación de tu sitio web es como un mapa, guiando a los usuarios a través de tu catálogo de productos y otras páginas esenciales. Debe estar organizado lógicamente y ser fácil de entender, independientemente de la familiaridad del usuario con tu marca.
- Jerarquía Lógica: Organiza tus productos y categorías en una estructura jerárquica que tenga sentido para tus clientes. Agrupa artículos relacionados y usa etiquetas claras que reflejen con precisión el contenido de cada categoría.
- Categorización Clara: Si tienes un gran número de productos, considera usar subcategorías o filtros para ayudar a los usuarios a reducir su búsqueda. Esto puede ser particularmente útil para tiendas de ropa, donde los usuarios podrían querer filtrar por tamaño, color o estilo.
- Mega Menús (Opcional): Para sitios web con catálogos de productos extensos, los mega menús pueden ser una forma útil de mostrar una gran cantidad de categorías y subcategorías de manera visualmente organizada. La función de mega menú de Elementor te permite crear mega menús personalizados con imágenes, íconos e incluso videos.
Funcionalidad de Búsqueda Potente: Un Camino Rápido a los Productos
Una barra de búsqueda que funcione bien es imprescindible para cualquier sitio web de comercio electrónico. Permite a los usuarios omitir el menú de navegación y buscar directamente productos o palabras clave específicas.
- Ubicación Prominente: Coloca la barra de búsqueda en un lugar prominente, como la parte superior de tu página de inicio o encabezado. Esto la hace fácilmente accesible para los usuarios que saben exactamente lo que están buscando.
- Opciones de Filtrado y Ordenación: Mejora la experiencia de búsqueda proporcionando opciones de filtrado y ordenación. Esto permite a los usuarios refinar sus resultados de búsqueda por precio, marca, categoría u otros criterios relevantes.
- Autocompletar y Sugerencias: Implementa la funcionalidad de autocompletar para sugerir productos o palabras clave relevantes mientras el usuario escribe. Esto puede ahorrar tiempo y esfuerzo a los usuarios que pueden no conocer el nombre exacto del producto o su ortografía.
Navegación de Migas de Pan: Mejorando la Orientación del Usuario
La navegación de migas de pan es un esquema de navegación secundaria que muestra la ubicación actual del usuario dentro de la jerarquía del sitio web. Típicamente aparece como un rastro horizontal de enlaces en la parte superior de una página, mostrando el camino que el usuario ha tomado para llegar a esa página.
- Mejora de la Experiencia del Usuario: Las migas de pan ayudan a los usuarios a entender su ubicación dentro de tu sitio web, facilitando la navegación de vuelta a páginas anteriores o categorías de nivel superior. Esto es particularmente útil para sitios web de comercio electrónico con estructuras de navegación complejas.
- Reducción de Tasas de Rebote: Las migas de pan pueden ayudar a reducir las tasas de rebote proporcionando un camino claro de vuelta a páginas anteriores, ya que los usuarios son menos propensos a sentirse perdidos o confundidos.
- Beneficios SEO: Las migas de pan también pueden beneficiar el SEO de tu sitio web proporcionando a los motores de búsqueda un contexto adicional sobre su estructura. Esto puede ayudar a mejorar la visibilidad de tu sitio web en los resultados de búsqueda.
Incorporar menús de navegación intuitivos, una función de búsqueda potente y navegación de migas de pan en el diseño de tu sitio web de comercio electrónico mejorará significativamente la experiencia del usuario. Al facilitar que los clientes encuentren lo que buscan, aumentarás su compromiso con tu sitio y, en última instancia, impulsarás más ventas.
Optimización Móvil y Diseño Responsivo: Alcanzando Clientes en Movimiento
La optimización móvil y el diseño responsivo ya no son opcionales para los sitios web de comercio electrónico; son esenciales. Con la mayoría del tráfico en línea proveniente ahora de dispositivos móviles, tu sitio web debe proporcionar una experiencia fluida y agradable en smartphones y tabletas. Esto implica no solo adaptar el diseño de tu sitio web a diferentes tamaños de pantalla, sino también optimizar su rendimiento y funcionalidad para los usuarios móviles.
Importancia del Diseño Mobile-First: Priorizando la Experiencia Móvil
El diseño mobile-first es un enfoque de diseño web que prioriza la experiencia móvil sobre la experiencia de escritorio. Esto significa diseñar tu sitio web principalmente para dispositivos móviles y luego escalarlo para pantallas más grandes. Este enfoque es crucial porque asegura que tu sitio web esté optimizado para la mayoría de tus usuarios.
Un sitio web amigable para móviles no solo es más fácil de usar, sino que también beneficia tu clasificación en los motores de búsqueda. Google y otros motores de búsqueda priorizan los sitios web amigables para móviles en sus resultados de búsqueda, por lo que tener un diseño responsivo es esencial para maximizar la visibilidad de tu sitio web.

Mejores Prácticas de Diseño Responsivo: Adaptándose a Cada Pantalla
El diseño responsivo es un enfoque de desarrollo web que asegura que tu sitio web se adapte sin problemas a diferentes tamaños de pantalla y dispositivos. Esto significa que tu sitio debe verse y funcionar tan bien en un smartphone como en una computadora de escritorio. Implementar un diseño responsivo es crucial para proporcionar una experiencia de usuario consistente y agradable en todos los dispositivos.
- Cuadrículas Fluidas y Diseños Flexibles: En lugar de usar anchos de píxeles fijos para el diseño de tu sitio web, usa cuadrículas fluidas y unidades relativas (como porcentajes) para crear una estructura flexible que se ajuste a diferentes tamaños de pantalla. Esto asegura que tu contenido fluya de manera natural y no se corte o distorsione en pantallas más pequeñas.
- Imágenes y Videos Flexibles: Usa técnicas de imágenes y videos responsivos para asegurar que el contenido visual se escale adecuadamente en diferentes dispositivos. Esto puede implicar el uso de CSS para redimensionar imágenes o el uso de un código de inserción de video responsivo que ajuste el tamaño del reproductor de video según las dimensiones de la pantalla.
- Elementos Amigables para el Tacto: Asegúrate de que los elementos interactivos de tu sitio web, como botones y enlaces, sean lo suficientemente grandes y estén lo suficientemente espaciados para ser fácilmente tocados con un dedo. Evita usar efectos de desplazamiento, ya que estos no funcionan en pantallas táctiles.
- Tipografía Optimizada: Elige fuentes que sean legibles tanto en pantallas pequeñas como grandes. Ajusta los tamaños de fuente y las alturas de línea según sea necesario para asegurar la legibilidad en diferentes dispositivos.
- Contenido Simplificado: Los usuarios móviles típicamente tienen menos tiempo de atención que los usuarios de escritorio. Mantén tu contenido conciso y enfocado, destacando la información más importante. Usa párrafos cortos, viñetas y encabezados para hacer que tu contenido sea fácil de escanear.
Editor Responsivo de Elementor: Una Herramienta Poderosa para la Optimización Móvil
El editor responsivo de Elementor hace que sea increíblemente fácil crear diseños optimizados para móviles. Te permite previsualizar y editar el diseño de tu sitio web en diferentes tamaños de pantalla, asegurando que todo se vea perfecto en cada dispositivo. Con Elementor, puedes personalizar el estilo y el contenido de tu sitio web para diferentes puntos de ruptura, como escritorio, tableta y móvil. Este nivel de control te permite crear una experiencia móvil verdaderamente personalizada.

Al priorizar la optimización móvil y el diseño responsivo, puedes asegurarte de que tu sitio web de comercio electrónico llegue a la mayor audiencia posible y proporcione una experiencia de compra fluida para todos los usuarios, independientemente de su dispositivo.
Aprovechando Elementor para el Éxito en el Comercio Electrónico
En el mundo siempre competitivo del comercio electrónico, tener las herramientas adecuadas puede marcar toda la diferencia. Elementor, un constructor de sitios web y plataforma de alojamiento líder, ofrece una suite completa de características diseñadas para capacitarte a crear sitios web de comercio electrónico impresionantes y de alto rendimiento que impulsen las conversiones y aumenten las ventas. Vamos a profundizar en cómo Elementor puede ser tu aliado definitivo para lograr el éxito en el comercio electrónico.

Resumen de las Características de Elementor: Tu Arsenal de Comercio Electrónico
- Interfaz de Arrastrar y Soltar: La intuitiva interfaz de arrastrar y soltar de Elementor hace que sea increíblemente fácil diseñar y personalizar tu sitio web, incluso si no tienes experiencia en codificación. Simplemente puedes arrastrar y soltar elementos en tus páginas, reorganizarlos según sea necesario y ver los cambios en tiempo real. Este enfoque visual del diseño web te ahorra tiempo y esfuerzo, permitiéndote enfocarte en crear un sitio web que realmente refleje tu marca.
- Biblioteca Extensa de Plantillas: Elementor ofrece una vasta biblioteca de plantillas y kits de sitios web diseñados profesionalmente que puedes usar como punto de partida para tu sitio web de comercio electrónico. Estas plantillas son completamente personalizables, permitiéndote adaptarlas a tus necesidades y preferencias específicas. Ya sea que busques un diseño minimalista o uno audaz y colorido, Elementor tiene una plantilla perfecta para ti.
- Constructor de Temas Potente: El Constructor de Temas de Elementor te da control total sobre la apariencia de tu sitio web. Puedes diseñar encabezados, pies de página, páginas de productos, páginas de archivo y más personalizados. Esto te permite crear una identidad de marca cohesiva en todo tu sitio web, asegurando una experiencia de usuario consistente y profesional.
- Integración con WooCommerce: Elementor se integra perfectamente con WooCommerce, el plugin de comercio electrónico más popular para WordPress. Esta integración te permite diseñar páginas de productos personalizadas, carritos de compra, páginas de pago y otros elementos esenciales de comercio electrónico. También puedes usar Elementor para crear ofertas de venta adicional y cruzada, agregar recomendaciones de productos y personalizar tus notificaciones por correo electrónico.
- Elementor AI: Aprovecha el poder de la inteligencia artificial con Elementor AI. Genera texto, traduce contenido y escribe código con facilidad.
Alojamiento de Elementor: Velocidad, Seguridad y Simplicidad
Cuando se trata de comercio electrónico, la velocidad y la seguridad son innegociables. Los sitios web que cargan lentamente frustran a los clientes y llevan a la pérdida de ventas, mientras que las vulnerabilidades de seguridad pueden poner en riesgo tu negocio y los datos de tus clientes. Aquí es donde brilla el Alojamiento de Elementor.
- Optimizado para WordPress y Elementor: El Alojamiento de Elementor está específicamente diseñado para funcionar perfectamente con WordPress y Elementor. Esto significa que tu sitio web estará optimizado para la velocidad y el rendimiento desde el primer momento. No tendrás que preocuparte por configuraciones complejas de servidores o optimizaciones técnicas.
- Alojamiento en la Nube de Alto Rendimiento: El Alojamiento de Elementor utiliza los servidores C2 de Google Cloud Platform, conocidos por su velocidad y fiabilidad excepcionales. Esto asegura que tu sitio web pueda manejar picos de tráfico y ofrecer una experiencia de compra fluida incluso durante períodos de alta demanda. La arquitectura sin servidor del Alojamiento de Elementor también permite una escalabilidad automática para que tu sitio web pueda crecer con tu negocio.
- Seguridad Integrada y CDN: El Alojamiento de Elementor incluye una suite completa de características de seguridad, como un firewall de aplicaciones web (WAF), protección contra DDoS y escaneo de malware. Además, viene con un CDN de Cloudflare Enterprise integrado, que no solo acelera tu sitio web sino que también proporciona una capa adicional de seguridad al filtrar el tráfico malicioso.
- Panel de Gestión Intuitivo: El panel de gestión del Alojamiento de Elementor proporciona una interfaz fácil de usar para gestionar tu sitio web, dominios y cuenta de alojamiento. Puedes acceder fácilmente a todas las herramientas y configuraciones esenciales en un solo lugar, haciendo que sea simple gestionar tu negocio de comercio electrónico.
- Características de Valor Añadido: El Alojamiento de Elementor incluye una gama de características de valor añadido, como WordPress y Elementor Pro preinstalados, CDN premium de Cloudflare y SSL premium. Este paquete completo proporciona todo lo que necesitas para lanzar y gestionar un sitio web de comercio electrónico exitoso.
Conclusión
Tu sitio web de comercio electrónico es tu activo más valioso. Al invertir en diseño reflexivo y mejores prácticas, puedes crear un sitio web que no solo se vea increíble, sino que también genere tráfico, aumente las conversiones y fomente relaciones duraderas con los clientes.
Hemos explorado los elementos clave del éxito en el comercio electrónico, desde diseño UX/UI hasta la optimización de la página de inicio y de productos, la capacidad de respuesta móvil, los pagos simplificados, la navegación intuitiva y la búsqueda potente.
Elementor, con su interfaz intuitiva, plantillas e integración con WooCommerce, te permite crear y gestionar sin esfuerzo un sitio web de comercio electrónico de alto rendimiento.
Recuerda, el diseño de comercio electrónico se trata de adaptar tu sitio web a tu marca, productos y público objetivo. Entiende las necesidades y preferencias de tus clientes, e implementa las mejores prácticas de esta guía. El diseño de comercio electrónico es un proceso continuo. Prueba, itera y perfecciona continuamente tu sitio web para mantenerlo fresco y atractivo y mantente al día con las tendencias y tecnologías.
¿Buscas contenido nuevo?
Al introducir tu email, aceptas recibir emails de Elementor, incluidos emails de marketing,
y acepta nuestros Términos y condiciones y nuestra Política de privacidad.