Tabla de Contenidos
- Tabla de Contenidos
- ¿Qué Son los Principios del Diseño de Sitios Web?
-
-
- 1. Haz que los Objetivos Principales sean Fáciles de Alcanzar (Ley de Fitts)
- 2. Mantén las Opciones de los Usuarios al Mínimo (Ley de Hick)
- 3. Coloca Elementos Relacionados en Áreas Comunes (Ley de la Región Común)
- 4. Usa Escenarios y Lógicas Familiares (Ley de Jakob)
- 5. Usa Estructuras Simples y Evita Formas Complejas (Ley de Prägnanz)
- 6. Coloca Elementos Agrupados Cerca Uno del Otro (Ley de Proximidad)
- 7. Usa la Similitud para Unir Elementos en Grupos (Ley de Similitud)
- 8. Conecta Elementos de Diseño para Mostrar su Relación entre Sí (Ley de Conectividad Uniforme)
- 9. Divide el Contenido en Pequeños Fragmentos (Ley de Miller)
- 10. Acentúa los Primeros y Últimos Elementos en una Serie (Efecto de la Posición Serial)
-
- 1. Mantén a Tus Usuarios Informados con Retroalimentación Apropiada
- 2. La Información Debe Mostrarse en un Orden Lógico y Usar Frases y Conceptos Familiares
- 3. Permite Control y Libertad en la Forma en que los Usuarios Interactúan con tu Sitio Web
- 4. Sigue las Convenciones y Estándares
- 5. Prevén Errores Cuando Puedas y Advierte a los Usuarios Antes de que Tomen Acciones Irreversibles
- 6. Mantén la Información Importante Visible
- 7. Construya Sistemas que Sean Cómodos Tanto para Principiantes como para Expertos
- 8. Haga que sus Diseños Sean Tanto Estéticamente Agradables como Simples
- 9. Proporcione Mensajes de Error que Sean Fáciles de Entender
- 10. Proporcione Documentos de Ayuda Buscables
-
- Resumiendo
Sobre la autora: Alina Khazanova, Diseñadora de Producto @ Elementor
Alina es diseñadora de producto en Elementor.
Su pasión es brindar una experiencia de producto valiosa y satisfactoria a los usuarios.
Seguir los principios del diseño de sitios web puede determinar el éxito o fracaso de tu sitio.
Es la diferencia entre que los usuarios se vayan casi tan pronto como lleguen a tu página de inicio, o que exploren tus servicios y productos y eventualmente se conviertan.
El diseño no es de ninguna manera una ciencia exacta.
Sin embargo, hay muchos principios útiles y reglas prácticas que pueden ayudar a mejorar tus proyectos tanto en términos de usabilidad como de estética cuando buscas construir un sitio web profesional.
En este artículo, explicaremos qué son los principios de diseño y por qué deberías conocerlos.
También discutiremos algunas de las pautas más populares y efectivas a seguir. ¡Comencemos!
Tabla de Contenidos
Genera más Ventas
- Crea una tienda en Minutos
- Optimización de ventas
- Seguridad de nivel empresarial
- Atención al cliente 24/7

Genera más Ventas
- Crea una tienda en Minutos
- Optimización de ventas
- Seguridad de nivel empresarial
- Atención al cliente 24/7
- Sitios web ilimitados
- Tamaño de subida ilimitado
- Optimización masiva
- Conversión WebP

- Sitios web ilimitados
- Tamaño de subida ilimitado
- Optimización masiva
- Conversión WebP
- Solicita tu Código y Agrega Código Personalizado, HTML o CSS con Facilidad
- Genera o edita Imágenes Personalizadas con IA
- Usa Copilot para diseños de contenedores estilizados y predictivos"

- Solicita tu Código y Agrega Código Personalizado, HTML o CSS con Facilidad
- Genera o edita Imágenes Personalizadas con IA
- Utiliza Copilot para diseños de contenedores estilizados y predictivos
- Crea o Traduce Contenido a una velocidad máxima
- Sitios web superrápidos
- Seguridad de nivel empresarial
- Cualquier sitio, cualquier negocio
- Atención al cliente 24/7

- Sitios web superrápidos
- Seguridad de nivel empresarial
- Cualquier sitio, cualquier negocio
- Atención al cliente 24/7
- Creador de sitios web de arrastrar y soltar, sin necesidad de código
- Más de 100 Widgets, para cada propósito
- Funciones de diseño profesionales para un diseño perfecto

- Creador de sitios web de arrastrar y soltar, sin necesidad de código
- Más de 100 Widgets, para cada propósito
- Funciones de diseño profesionales para un diseño perfecto
- Funciones de Marketing y eCommerce para aumentar la conversión
- Ensure Reliable Email Delivery for Your Website
- Simple Setup, No SMTP Configuration Needed
- Centralized Email Insights for Better Tracking

- Ensure Reliable Email Delivery for Your Website
- Simple Setup, No SMTP Configuration Needed
- Centralized Email Insights for Better Tracking

- Ensure Reliable Email Delivery for Your Website
- Simple Setup, No SMTP Configuration Needed
- Centralized Email Insights for Better Tracking
¿Qué Son los Principios del Diseño de Sitios Web?
Los principios de diseño se basan en contribuciones de profesionales en industrias tan diversas como la psicología y la ciencia del comportamiento, la física, la ergonomía y más.
En general, estos principios son leyes flexibles que guían a los diseñadores hacia la producción de productos finales efectivos.
Afectan qué elementos se eligen o descartan y cómo se organizan esas características.
Los principios de diseño facilitan la creación de una Experiencia de Usuario (UX) y una Interfaz de Usuario (UI) estéticamente agradables y eficientes.
Implementarlos correctamente impulsa las conversiones.
Por ejemplo, Pipedrive aumentó las inscripciones en un 300 por ciento después de implementar una práctica clave: la simplicidad.
Incorporar principios de diseño en tus proyectos mejorará la usabilidad de tus sitios web, influirá en cómo se perciben y, en última instancia, te permitirá tomar las mejores decisiones tanto para tus usuarios como para tu negocio de diseño web.
20 Principios Clave del Diseño de Sitios Web Efectivo
Hay muchas definiciones de principios de diseño disponibles en línea, y diferentes diseñadores y otros profesionales los interpretarán según sus necesidades.
Sin embargo, hay algunas mejores prácticas que se aplican independientemente del contexto.
A continuación, se presentan algunos de los principios de diseño de sitios web más populares según lo sugerido por científicos y expertos en usabilidad.
Las 10 Leyes de la Experiencia de Usuario (UX)
Las leyes UX son una colección de principios de diseño de Jon Yablonski — diseñador de producto senior en General Motors — de su libro “Laws of UX: Using Psychology to Design Better Products & Services”.
Estas son pautas sólidas que todo diseñador debería considerar.
Aquí hay algunos de los principios más importantes que Yablonski enumera:
1. Haz que los Objetivos Principales sean Fáciles de Alcanzar (Ley de Fitts)
La ley de Fitts se origina en el trabajo del psicólogo Paul Fitts mientras examinaba el sistema motor humano.
Esta ley establece que la distancia y el tamaño de un elemento objetivo impactan directamente en la cantidad de tiempo que le toma a un usuario navegar hasta él e interactuar con él.
Esto significa que querrás hacer que tus objetivos principales sean fáciles de alcanzar.
Además, si tienes múltiples objetivos, debe haber suficiente espacio entre ellos.
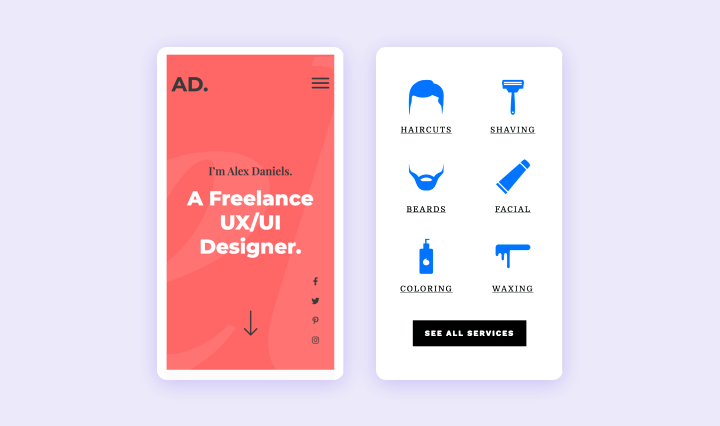
Por ejemplo, al diseñar para móviles, los íconos clicables deben ser lo suficientemente grandes para tocar:

El espacio adicional entre los botones asegurará que los usuarios no hagan clic accidentalmente en el ícono incorrecto.
Como regla general, el área mínima clicable para diseños móviles debe ser de 40 x 40 píxeles.
2. Mantén las Opciones de los Usuarios al Mínimo (Ley de Hick)
Si alguna vez te has sentido abrumado por la cantidad de opciones disponibles y has tenido problemas para decidir entre ellas, entenderás cómo demasiadas opciones pueden ser paralizantes para los usuarios.
Esta es la ley de Hick en pocas palabras.
Cuantas más opciones haya disponibles, y cuanto más complejas sean, más tiempo les llevará a los usuarios tomar una decisión.
La ley de Hick, también conocida como la ley de Hick-Hyman, lleva el nombre de William Edmund Hick y Ray Hyman, dos psicólogos que examinaron la correlación entre el número de estímulos presentados a un individuo y su tiempo de reacción.
Este principio significa efectivamente que deseas eliminar el desorden y mostrar a tus usuarios solo las opciones más esenciales que necesitan.
Por ejemplo, la mayoría de los sitios web ofrecerán una opción clara entre “Guardar” o “Cancelar” y “Sí” o “No” al confirmar alguna acción:

Asimismo, esta ley también se puede aplicar para simplificar tu menú de navegación, mostrar productos o servicios y otros elementos de diseño del sitio web.
3. Coloca Elementos Relacionados en Áreas Comunes (Ley de la Región Común)
La ley de la región común, una de varias leyes de la escuela de psicología Gestalt, simplemente establece que si los elementos en una página están agrupados estrechamente, se perciben como conectados entre sí.
Puedes lograr esto con bordes, fondos o espaciado.
Por ejemplo, los enlaces de navegación generalmente se colocan juntos para formar un menú:

Este principio trata sobre la composición y el espaciado, y querrás usarlo sabiamente.
Como otro ejemplo, en la página principal de un blog donde las vistas previas se muestran cronológicamente, el título, la descripción y la imagen de cada publicación deben agruparse visualmente.
4. Usa Escenarios y Lógicas Familiares (Ley de Jakob)
La ley de Jakob, acuñada por Jakob Nielsen, cofundador del Nielsen Norman Group, aboga por el uso de escenarios y lógicas familiares en el desarrollo de la interfaz de usuario.
Tus usuarios generalmente esperarán —y preferirán— que tu sitio funcione de la misma manera que otros con los que ya están familiarizados.
Cada uno de nosotros construye modelos mentales alrededor de las convenciones que rodean a los sitios web.
Esto permite a tus usuarios centrarse en lo que quieren lograr en lugar de aprender a moverse por una interfaz desconocida.
Esto significa que querrás ceñirte a lo que ya conocen y no abrumarlos con escenarios desconocidos.
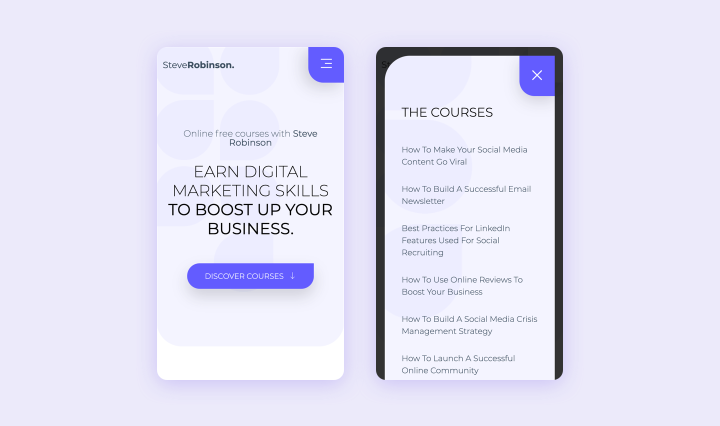
Un icono de «hamburguesa», por ejemplo, generalmente abrirá algún tipo de menú:

Si usas este icono en tu diseño, debería comportarse de la manera que tus usuarios esperan.
5. Usa Estructuras Simples y Evita Formas Complejas (Ley de Prägnanz)
En 1910, Max Wertheimer, un psicólogo, observó una serie de luces que se encendían y apagaban en un cruce de ferrocarril.
Aunque parecía que una sola luz se movía alrededor del cartel entre las bombillas, en realidad era una serie de bombillas que se encendían y apagaban.
Esta observación formó la base de un conjunto de principios sobre cómo percibimos visualmente los objetos.
Uno de ellos es la ley de Prägnanz, que recomienda usar estructuras simples y evitar formas complejas.
Tus usuarios interpretarán tu diseño utilizando el menor esfuerzo cognitivo posible.
Las imágenes complejas se percibirán en sus formas más simples.
Reducir la sobrecarga cognitiva debería ser una parte importante de tus objetivos de diseño.
Puedes aplicar este principio agrupando y alineando elementos en bloques, columnas y secciones relevantes, en lugar de esparcirlos por toda la página:

Las estructuras y elementos simples facilitarán la interpretación.
6. Coloca Elementos Agrupados Cerca Uno del Otro (Ley de Proximidad)
La ley de proximidad, otro principio atribuido a la psicología Gestalt, establece que los elementos que están cerca uno del otro se percibirán como un grupo.
Esto también reduce la sobrecarga cognitiva para tus usuarios, ya que comprenderán la información más fácilmente.
Aplicar este principio se trata de hacer un uso inteligente del espaciado.
Los elementos que componen un grupo deben estar más cerca entre sí que los de diferentes grupos.
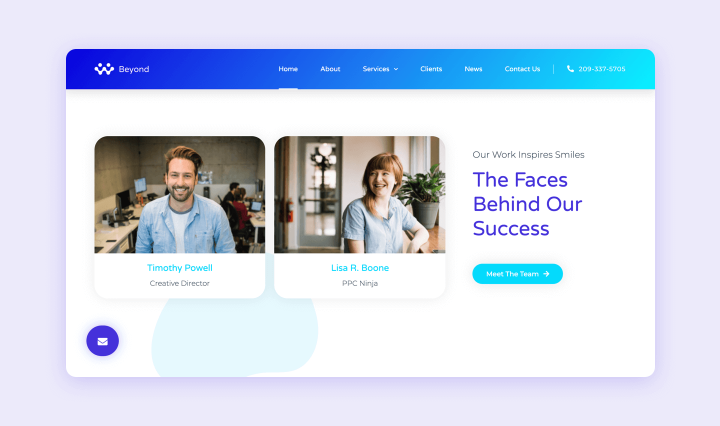
En muchos encabezados de sitios web, los enlaces del menú se agrupan mientras que las Llamadas a la Acción (CTAs) se alinean a un lado o de alguna manera se dividen de los elementos de navegación:

Esta es una ilustración perfecta de la ley de proximidad.
Dado que los enlaces del menú y las CTAs cumplen funciones diferentes, están visualmente separados.
7. Usa la Similitud para Unir Elementos en Grupos (Ley de Similitud)
Otra ley de Gestalt, la ley de similitud, establece que los objetos similares se percibirán como relacionados independientemente de la separación que exista entre ellos.
Esta es la base detrás del estilo de conjuntos de características con esquemas de color, iconos y texto similares:

Querrás usar este principio sabiamente para unir contenido relacionado en grupos a través de un estilo similar y consistente.
8. Conecta Elementos de Diseño para Mostrar su Relación entre Sí (Ley de Conectividad Uniforme)
La ley de conectividad uniforme, también de la psicología Gestalt, establece que los elementos que están conectados visualmente se percibirán como más relacionados que los elementos que no están conectados en absoluto.
Una aplicación de esta ley es usar un paso a paso visual en tus flujos de incorporación o de pago:

Esto crea una conexión visual que muestra que todos los pasos son partes del mismo proceso.
9. Divide el Contenido en Pequeños Fragmentos (Ley de Miller)
La ley de Miller lleva el nombre del psicólogo cognitivo George Miller, quien afirmó que una persona promedio puede mantener solo de cinco a nueve piezas de información en su memoria de trabajo.
Este principio sugiere separar el contenido en fragmentos.
Por ejemplo, los números de tarjetas de crédito generalmente se dividen en grupos de cuatro para ayudar a las personas a interpretarlos.
Esta ley subraya la importancia de una planificación de diseño adecuada.
A medida que una aplicación se hace más grande y adquiere más funciones, se vuelve más difícil de usar.
Debes planificar tu interfaz teniendo esto en cuenta para que pueda acomodar nuevas funciones mientras sigue siendo fácil de operar.
Otra forma de aplicar esta regla es limitando la cantidad de contenido que tu usuario tiene que percibir en un momento dado.
Divide el contenido en fragmentos en lugar de mostrarlo todo en un solo bloque:

Además, diseña teniendo en cuenta los tamaños de pantalla más populares y controla cuántos elementos ven los usuarios de un vistazo.
Sé crítico con tu diseño.
Si crees que hay demasiado contenido en una sección, muévelo a otra y separa los elementos lógicamente.
10. Acentúa los Primeros y Últimos Elementos en una Serie (Efecto de la Posición Serial)
Esta ley fue acuñada por el psicólogo alemán Herman Ebbinghaus, quien fue pionero en métodos experimentales para medir la memoria.
Establece que los usuarios recordarán mejor los primeros y últimos elementos de una serie.
Puedes usar esta tendencia para resaltar las áreas más importantes de tus páginas web.

Por ejemplo, el contenido clave como CTAs, formularios u opciones de compra son más efectivos en la parte superior o inferior de la página.
Los 10 "Mandamientos" de Usabilidad de Jakob Nielsen
Jakob Nielsen — el cofundador del Nielsen Norman Group que mencionamos brevemente antes — inventó varios métodos de usabilidad, incluyendo los diez principios heurísticos de evaluación que estamos a punto de discutir.
El Nielsen Norman Group es una firma renombrada de investigación y consultoría en UX que ha tenido un impacto significativo en el campo del diseño web y de software.
Nielsen desarrolló originalmente estos principios de usabilidad en 1990, pero los revisó para mayor claridad basándose en el análisis de 249 problemas de usabilidad.
Ten en cuenta que no son leyes ni directrices específicas, sino más bien reglas generales.
Es por esta razón que se les llama «heurísticas».
1. Mantén a Tus Usuarios Informados con Retroalimentación Apropiada
Los usuarios necesitan confiar en tu marca y sentirse seguros al usar tu aplicación.
Esto significa que tu sitio debe comunicar continuamente lo que está sucediendo y hacerles saber si sus interacciones son exitosas.
Por ejemplo, una tienda de comercio electrónico informará a los usuarios que han añadido un artículo a su carrito o lo han guardado para consideración posterior.
La retroalimentación puede usar cambios de color, indicadores de progreso, notificaciones y alertas para informar visualmente al usuario.
2. La Información Debe Mostrarse en un Orden Lógico y Usar Frases y Conceptos Familiares
Los usuarios no deberían necesitar consultar un diccionario para entender los términos en tu sitio web.
Querrás ceñirte a la convención.
Usa palabras con las que ya estén familiarizados en el texto de tu interfaz.
Por ejemplo, los términos «deshacer» y «rehacer» tienen significados bastante universales en las interfaces de usuario de aplicaciones.
Cambiar estos términos a otros desconocidos como «revertir» y «repetir» será desorientador para los usuarios.
3. Permite Control y Libertad en la Forma en que los Usuarios Interactúan con tu Sitio Web
Los usuarios a menudo cometen errores y necesitarán una forma de deshacer o rehacer acciones, como usando botones, como mencionamos antes.
De manera similar, puedes considerar proporcionar una opción de Editar donde sea relevante.
Por ejemplo, esta función es a menudo útil para hacer cambios en comentarios y mensajes en aplicaciones de redes sociales.
Con tales características disponibles, los usuarios se sentirán más en control y estarán menos tensos cuando ocurran accidentes.
4. Sigue las Convenciones y Estándares
Adherirse a los estándares puede parecer similar al segundo principio, y puede considerarse una extensión del mismo.
Implementa estructuras de navegación con las que los usuarios estén familiarizados.
Deberían encontrar fácil entender tu interfaz y acceder a los elementos que necesitan para interactuar con tu página.
Un informe sobre la usabilidad de la terminología del carrito de compras ilustra esto.
El diseño usó el término «Trineo de Compras» en un intento de destacar.
Sin embargo, el 50 por ciento de los usuarios no entendieron lo que significaba.
La otra mitad dedujo su significado solo porque estaba en el mismo lugar donde normalmente está un carrito en un sitio web.
5. Prevén Errores Cuando Puedas y Advierte a los Usuarios Antes de que Tomen Acciones Irreversibles
Es inteligente mostrar mensajes de error significativos para que sea claro cómo recuperarse de los problemas y qué los causó.
Sin embargo, es aún más efectivo eliminar situaciones propensas a errores o informar explícitamente a los usuarios de cualquier consecuencia conocida de las acciones que están a punto de tomar.
Por ejemplo, eliminar una cuenta de usuario a menudo es irreversible.
La mayoría de las aplicaciones resaltarán esta configuración en rojo para que destaque.
Un mensaje de «¿Estás seguro de que quieres hacer esto?» generalmente se muestra si los usuarios hacen clic en el botón Eliminar.
6. Mantén la Información Importante Visible
Los usuarios no deberían tener que recordar información de un paso de un proceso — como un pago o una configuración técnica — a otro.
Quieres que tus usuarios reconozcan, en lugar de recordar, la información.
Una tienda de comercio electrónico puede aplicar esta heurística al poner a disposición una lista de artículos vistos recientemente, para que los usuarios no tengan que recordar los nombres de los productos que aún no han completado la compra.
7. Construya Sistemas que Sean Cómodos Tanto para Principiantes como para Expertos
Querrá hacer que su sitio web sea fácil para los nuevos visitantes, pero también cómodo para aquellos más familiarizados con el sistema que puedan necesitar aceleradores para acciones frecuentes.
Los atajos de teclado, que puede proporcionar o permitir que los usuarios creen y editen, son un ejemplo de esto.
8. Haga que sus Diseños Sean Tanto Estéticamente Agradables como Simples
Querrá mantener su interfaz despejada en lugar de abrumar a sus usuarios con demasiadas opciones.
Los elementos innecesarios compiten por espacio y reducen la visibilidad de las características más importantes.
9. Proporcione Mensajes de Error que Sean Fáciles de Entender
Los mensajes de error claros y comprensibles facilitan identificar las fuentes de los problemas y encontrar rápidamente posibles soluciones.
Querrá que los suyos sean directos, educados (sin culpar al usuario) y constructivos, dando consejos sobre cómo recuperarse del problema.
10. Proporcione Documentos de Ayuda Buscables
A veces puede ser necesario que los usuarios consulten información de ayuda adicional.
Su documentación debe ser fácil de buscar para que puedan encontrar rápidamente contenido relevante para sus situaciones y resolver sus problemas.
Cómo Aplicar Principios de Diseño Web en sus Proyectos
Aprender sobre tantos principios y directrices puede resultar abrumador.
Aquí hay algunos consejos para aplicarlos:
1. Manténgase Familiarizado con las Mejores Prácticas
Querrá seguir aprendiendo y educándose sobre las mejores prácticas de diseño UX.
Aprenda de soluciones existentes relacionadas con la web.
Comience sus proyectos con una fase de investigación o inspiración donde aprenda más sobre las necesidades de sus usuarios y recopile referencias de calidad para aprender.
2. Elija Cuáles Principios Usar Sabiamente
Cada proyecto es un caso individual y se beneficiará de diferentes principios de diseño.
Necesitará priorizar cuáles pueden ayudarle más para cada sitio web que cree.
Tenga en cuenta la funcionalidad principal del sitio, sus flujos de usuario primarios y sus objetivos comerciales correspondientes.
3. Pruebe y Mejore Regularmente sus Diseños
Necesitará probar su sitio web tanto como sea posible con usuarios reales objetivo.
Si no puede hacerlo, puede solicitar ayuda y probar con compañeros de trabajo, clientes e incluso sus co-diseñadores para recopilar información relevante sobre la usabilidad de su sitio web.
En esta etapa, no está buscando la perfección.
Nada es perfecto desde el principio, así que no tenga miedo de pulir y mejorar su diseño según los comentarios de los datos de uso.
4. Practique
A medida que los practique, comenzará a aplicar los principios de diseño casi subconscientemente.
Cuanto más diseñe con los principios de usabilidad en mente, más fácil le resultará generar soluciones efectivas rápidamente y evitar problemas.
5. Forme su Estilo Único — Pero Solo Después de Entender los Conceptos Básicos
Las reglas están diseñadas para facilitar los procesos, pero no están destinadas a seguirse ciegamente.
Sin embargo, a menudo solo podrá romper las reglas con éxito cuando comprenda completamente su propósito.
Estos principios de diseño forman un conjunto de herramientas básicas y conocimientos fundamentales para que experimente y desarrolle su propio estilo único.
Una vez que los haya dominado, podrá producir soluciones de diseño extraordinariamente exitosas rompiéndolos intencionalmente.
6. Use el Editor de Elementor
Nuestro Editor de Elementor se basa en principios y lógica de diseño.
Al usar nuestra característica de diseño y amplia colección de widgets, puede organizar mejor la estructura del contenido de su sitio web y asegurarse de que está construyendo un producto digital fácil de usar.
Por ejemplo, las secciones y columnas de Elementor le ayudan a agrupar el contenido lógicamente.
Los widgets proporcionan una manera fácil de fragmentar el contenido, empleando los principios de similitud y conexiones visuales para facilitar la percepción de sus usuarios.
En general, Elementor elimina la molestia de organizar el contenido desde cero.
Con nuestros widgets y la Biblioteca de Plantillas, tiene numerosas soluciones para implementar principios de diseño de la mejor manera posible.
Resumiendo
Para crear sitios web profesionales y fáciles de usar, necesita estar familiarizado con los principios básicos de diseño e implementarlos sabiamente en su trabajo.
Esto le ayudará a mejorar sus diseños haciéndolos más atractivos, fáciles de usar y, lo mejor de todo, más rentables.
Cubrimos mucho terreno en esta publicación, incluyendo diez leyes de UX compiladas por Jon Yablonski, y diez principios de usabilidad desarrollados por Jakob Nielsen.
Además, compartimos varias formas en que puede implementar estas mejores prácticas en su trabajo, incluyendo el uso de nuestro Editor de Elementor.
¿Tiene alguna pregunta sobre cómo aplicar los principios de diseño en su trabajo?
¡Háganoslo saber en la sección de comentarios a continuación!
Originally posted 2023-01-12 12:24:00.
¿Buscas contenido nuevo?
Al introducir tu email, aceptas recibir emails de Elementor, incluidos emails de marketing,
y acepta nuestros Términos y condiciones y nuestra Política de privacidad.
