Inhaltsverzeichnis
Dieser Leitfaden behandelt die besten Praktiken und realen Beispiele für erfolgreiches E-Commerce-Webdesign. Wir werden UX/UI-Design, fesselnde Start- und Produktseiten, mobile Optimierung und mehr erkunden.
Egal, ob Sie ein erfahrener Profi oder ein Anfänger sind, dieser Leitfaden wird Ihnen helfen, Ihren Online-Shop zu verbessern. Wir werden auch hervorheben, wie Elementor, der leistungsstärkste Website-Builder und Hosting-Plattform, Ihr Schlüssel zum E-Commerce-Erfolg sein kann.
Machen Sie sich bereit, Ihre E-Commerce-Website in einen florierenden Online-Marktplatz zu verwandeln.
Grundlagen des erfolgreichen E-Commerce-Designs
Das Fundament jeder leistungsstarken E-Commerce-Website ist eine solide Grundlage von Designprinzipien, die die Benutzererfahrung (UX) und die Benutzeroberfläche (UI) priorisieren. Diese Elemente arbeiten zusammen, um eine nahtlose, angenehme Einkaufserfahrung für Ihre Kunden zu schaffen, die letztendlich zu höheren Konversionsraten und Markentreue führt.
User Experience (UX) Design: Der Weg zur Kundenzufriedenheit
UX-Design umfasst das gesamte Erlebnis, das ein Benutzer beim Interagieren mit Ihrer Website hat. Es geht darum, eine Website zu erstellen, die nicht nur optisch ansprechend, sondern auch intuitiv, effizient und angenehm zu nutzen ist.

Hier sind einige wichtige UX-Design-Prinzipien, die Sie berücksichtigen sollten:
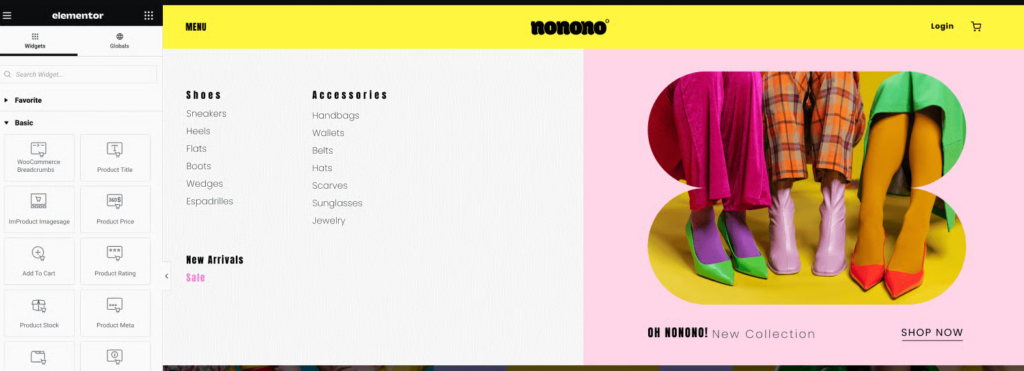
- Intuitive Navigation: Die Navigation Ihrer Website sollte klar, prägnant und leicht verständlich sein. Benutzer sollten schnell und einfach finden können, wonach sie suchen, sei es ein bestimmtes Produkt, Informationen über Ihr Unternehmen oder Kundensupport. Erwägen Sie die Verwendung eines Mega-Menüs, wie es von Elementor angeboten wird, um Ihre Produkte und Kategorien visuell ansprechend und benutzerfreundlich zu organisieren.
- Klare Benutzerflüsse: Führen Sie Benutzer durch einen logischen Pfad vom Stöbern bis zum Kauf. Das bedeutet, dass die Schritte im Kaufprozess einfach zu befolgen sein müssen. Verwenden Sie klare Handlungsaufforderungen, intuitive Formulare und prägnante Anweisungen, um Verwirrung und Frustration zu minimieren.
- Mobile-First-Design: In der heutigen mobilen Welt ist es entscheidend, die mobile Erfahrung zu priorisieren. Ein Mobile-First-Design-Ansatz stellt sicher, dass Ihre Website auf kleineren Bildschirmen nahtlos aussieht und funktioniert. Responsives Design, das das Layout und den Inhalt Ihrer Website an verschiedene Bildschirmgrößen anpasst, ist unerlässlich, um eine konsistente Erfahrung über alle Geräte hinweg zu bieten. Elementors responsiver Editor macht es einfach, Websites zu erstellen, die auf jedem Gerät großartig aussehen.
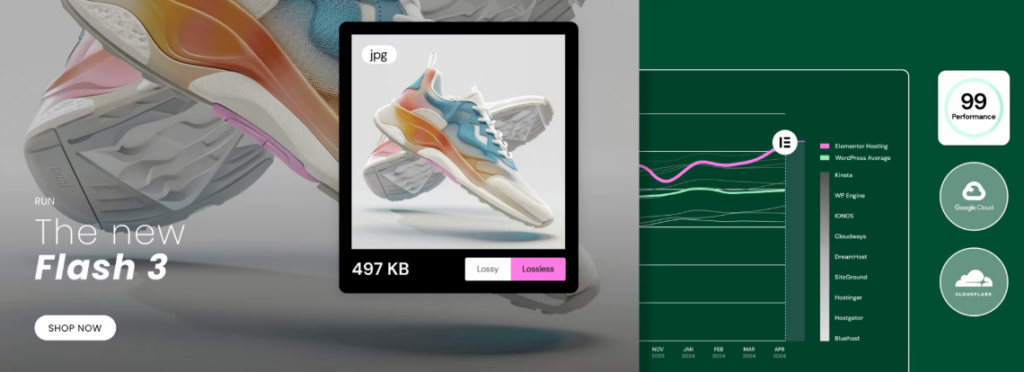
- Schnelle Ladezeiten: Website-Geschwindigkeit ist ein kritischer Faktor für die UX. Langsam ladende Seiten können zu hohen Absprungraten und verlorenen Verkäufen führen. Optimieren Sie die Leistung Ihrer Website, indem Sie Bilder komprimieren, Browser-Caching nutzen und HTTP-Anfragen minimieren. Erwägen Sie die Verwendung eines Content Delivery Network (CDN), um die Inhalte Ihrer Website über mehrere Server zu verteilen und so schnellere Ladezeiten zu gewährleisten. Wenn Sie WordPress verwenden, kann die serverlose Architektur von Elementor Hosting auf Google Cloud Platform C2-Servern in Kombination mit Cloudflare Enterprise CDN die Geschwindigkeit und Leistung Ihrer Website erheblich verbessern.
- Barrierefreiheit: Machen Sie Ihre Website für alle Benutzer zugänglich, einschließlich Menschen mit Behinderungen. Dies bedeutet, dass Sie Webzugänglichkeitsrichtlinien befolgen, wie z. B. alternative Texte für Bilder bereitzustellen, ausreichenden Farbkontrast zu verwenden und sicherzustellen, dass die Navigation über die Tastatur möglich ist.

User Interface (UI) Design: Die Kunst der visuellen Anziehungskraft
UI-Design konzentriert sich auf die visuellen Elemente Ihrer Website, wie das Layout, die Typografie, das Farbschema und die Bildsprache. Ein gut gestaltetes UI verbessert nicht nur die Ästhetik Ihrer Website, sondern trägt auch zur gesamten Benutzererfahrung bei.
Visuelles Branding: Ihre Website sollte die einzigartige Identität und Persönlichkeit Ihrer Marke widerspiegeln.
Dies umfasst die Verwendung konsistenter Farben, Schriftarten und Bilder, die mit Ihren Markenrichtlinien übereinstimmen.
Eine starke visuelle Identität hilft, die Markenbekanntheit und das Vertrauen Ihrer Kunden zu stärken.
Elementors Theme-Builder gibt Ihnen die vollständige Kontrolle über das Aussehen und Gefühl Ihrer Website und ermöglicht es Ihnen, ein Design zu erstellen, das perfekt zu Ihrer Marke passt.
Klare Handlungsaufforderungen: Führen Sie Benutzer zu den gewünschten Aktionen, wie das Hinzufügen von Artikeln zum Warenkorb oder den Abschluss eines Kaufs.
Verwenden Sie kontrastierende Farben, überzeugende Sprache und strategisch platzierte Schaltflächen, um Ihre Handlungsaufforderungen hervorzuheben.
Hochwertige Produktbilder: Investieren Sie in professionelle Produktfotografie, um Ihre Produkte im bestmöglichen Licht zu präsentieren.
Verwenden Sie hochauflösende Bilder, die gut beleuchtet sind und die Merkmale und Farben des Produkts genau wiedergeben.
Erwägen Sie die Verwendung verschiedener Bildtypen, wie Produktaufnahmen, Lifestyle-Bilder und sogar 360-Grad-Ansichten.
Elementors Bildoptimierer kann Ihnen helfen, sicherzustellen, dass Ihre Bilder für die Web-Performance optimiert sind, ohne an Qualität zu verlieren.
Fesselnde Produktbeschreibungen: Erstellen Sie überzeugende Produktbeschreibungen, die die Vorteile und einzigartigen Verkaufsargumente Ihrer Produkte hervorheben.
Verwenden Sie klare, prägnante Sprache, die leicht zu verstehen ist.
Integrieren Sie relevante Schlüsselwörter, um die Sichtbarkeit Ihrer Website in Suchmaschinen zu verbessern.
Vertrauensbildende Elemente: Zeigen Sie Kundenbewertungen, Testimonials und Bewertungen prominent auf Ihrer Website an. Diese sozialen Beweise können die Kaufentscheidung eines Kunden erheblich beeinflussen. Erwägen Sie auch, Vertrauensabzeichen wie Sicherheitszertifikate oder Zertifizierungen hinzuzufügen, um den Kunden zu versichern, dass ihre Informationen sicher sind.
Homepage-Design, das konvertiert
Ihre Homepage dient als das virtuelle Schaufenster Ihres E-Commerce-Geschäfts. Es ist der erste Eindruck, den viele potenzielle Kunden von Ihrer Marke haben werden, daher muss sie sowohl visuell ansprechend als auch funktional effektiv sein. Eine gut gestaltete Homepage kann Ihre Konversionsrate erheblich beeinflussen und Gelegenheitsbesucher in zahlende Kunden verwandeln.

Above the Fold: Einen starken ersten Eindruck machen
Der Bereich „above the fold“ bezieht sich auf den Teil Ihrer Homepage, der sofort sichtbar ist, ohne zu scrollen. Es ist eine erstklassige Fläche, um Aufmerksamkeit zu erregen und das Wesen Ihrer Marke zu vermitteln. So nutzen Sie ihn optimal:
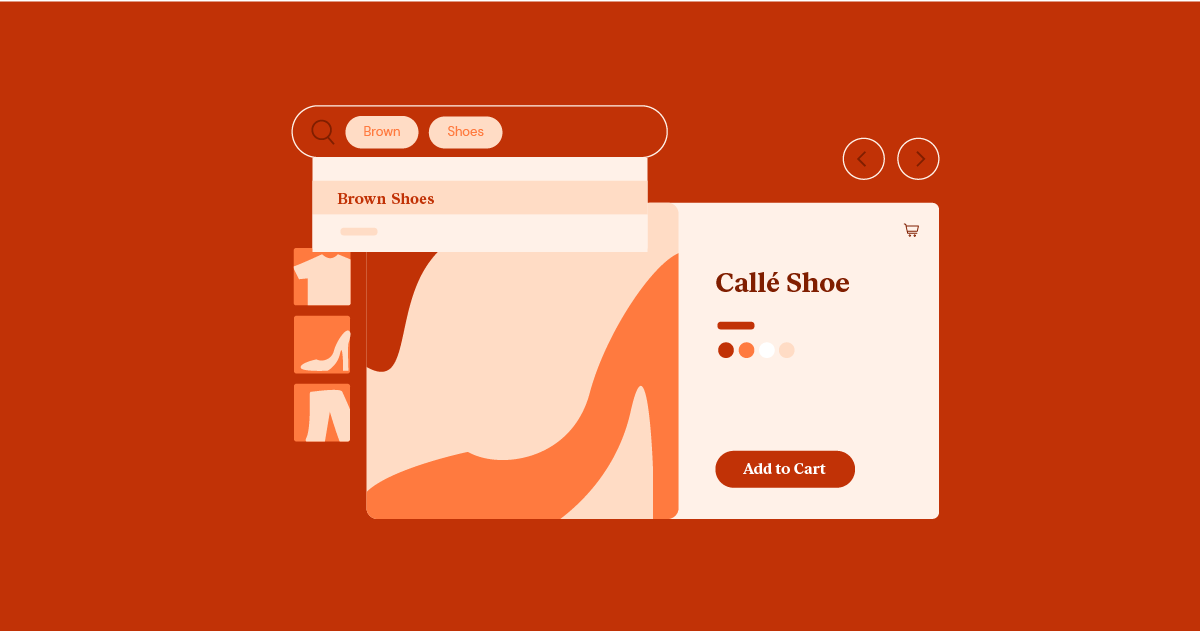
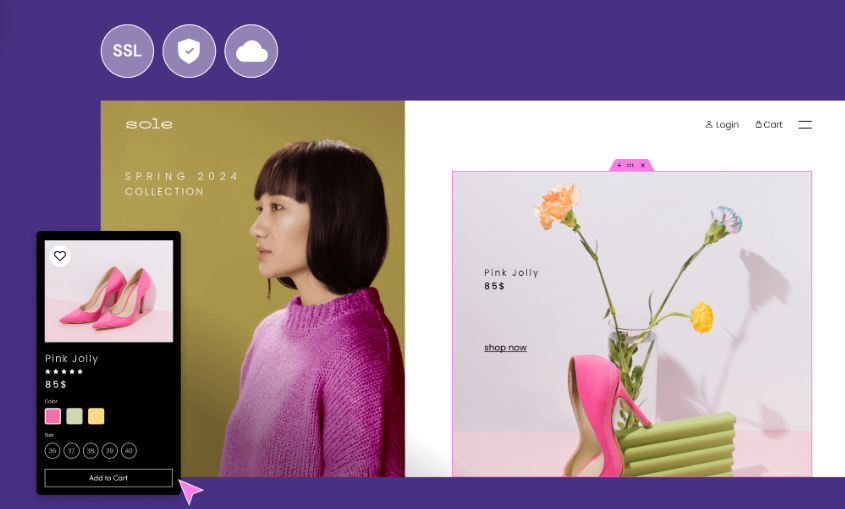
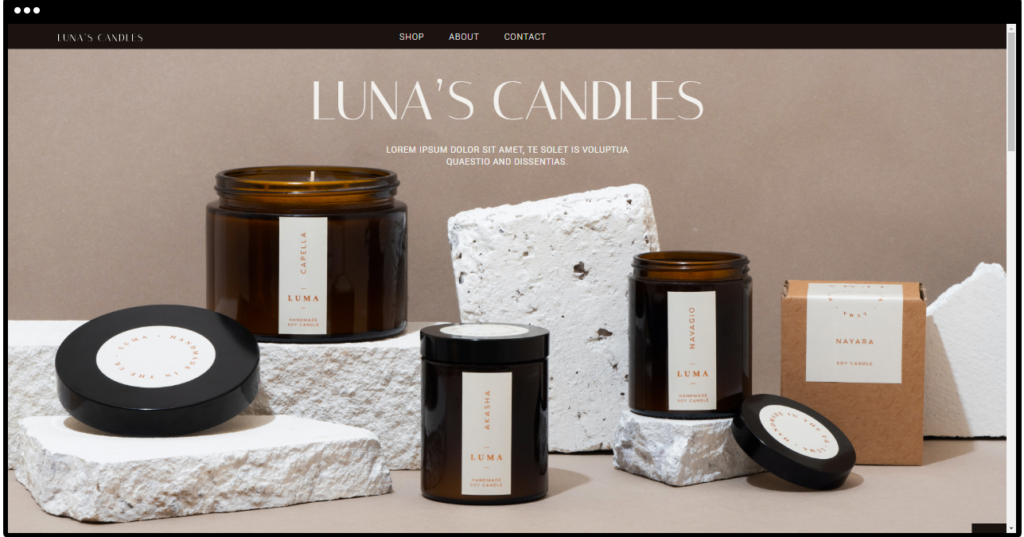
- Fesselnder Hero-Bereich: Der Hero-Bereich ist typischerweise ein großes Bannerbild oder Video, das den oberen Teil Ihrer Homepage dominiert. Es sollte visuell beeindruckend sein, sofort die Persönlichkeit Ihrer Marke kommunizieren und Ihre überzeugendsten Produkte oder Angebote präsentieren. Der Hero-Bereich sollte auch eine klare und prägnante Überschrift enthalten, die Aufmerksamkeit erregt und die Benutzer dazu verleitet, mehr zu erfahren.
- Klare Navigation und Suchfunktionalität: Ihr Navigationsmenü sollte leicht zugänglich und intuitiv organisiert sein, sodass Benutzer schnell die Produkte oder Kategorien finden, die sie interessieren. Erwägen Sie die Verwendung eines Mega-Menüs, wie es in Elementor verfügbar ist, um ein visuell ansprechendes und informatives Navigationserlebnis zu schaffen. Eine prominente Suchleiste, idealerweise mit Autovervollständigung und Filteroptionen, ist ebenfalls unerlässlich, um Benutzern zu helfen, das zu finden, wonach sie suchen.
- Hervorgehobene Produkte oder Aktionen: Heben Sie im Bereich above the fold Ihre Bestseller, Neuankömmlinge oder Sonderaktionen hervor. Dies kann durch auffällige Produktbilder, prägnante Beschreibungen und klare Handlungsaufforderungen geschehen. Dies zeigt nicht nur Ihre attraktivsten Angebote, sondern ermutigt die Benutzer auch, Ihren Shop weiter zu erkunden.
Below the Fold: Vertrauen aufbauen und Engagement fördern
Während der Bereich above the fold entscheidend ist, um Aufmerksamkeit zu erregen, ist der Inhalt below the fold der Ort, an dem Sie Vertrauen aufbauen, mehr Informationen bereitstellen und letztendlich Konversionen vorantreiben. Hierauf sollten Sie sich konzentrieren:
- Geschichten erzählen durch Markenerzählungen oder Kundenbewertungen: Teilen Sie die Geschichte Ihrer Marke oder heben Sie Kundenbewertungen hervor, um eine tiefere Verbindung zu Ihrem Publikum herzustellen. Dies kann helfen, eine emotionale Bindung aufzubauen und Vertrauen in Ihre Marke zu schaffen.
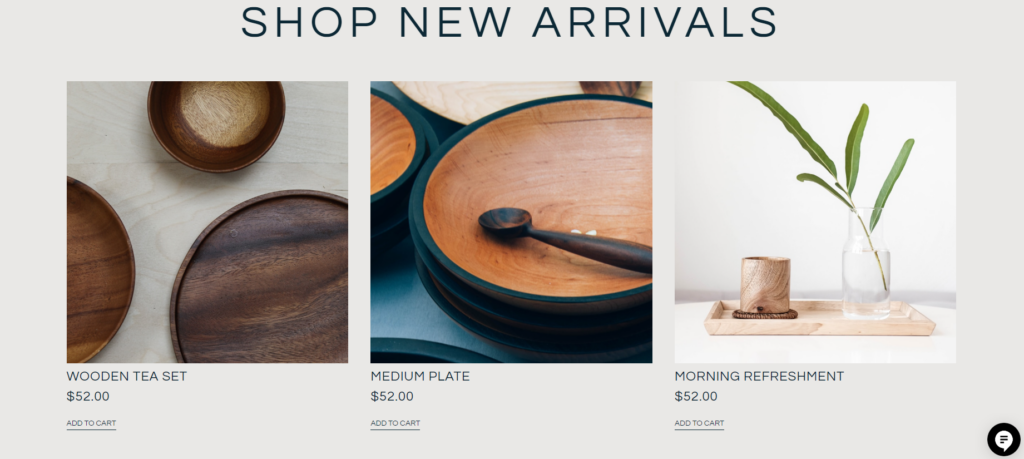
- Präsentation von Produktkategorien oder Kollektionen: Präsentieren Sie Ihre Produktkategorien oder kuratierten Kollektionen auf visuell ansprechende Weise. Dies kann Benutzern helfen, neue Produkte zu entdecken und sich leichter in Ihrem Shop zurechtzufinden. Verwenden Sie hochwertige Bilder, verlockende Beschreibungen und klare Handlungsaufforderungen, um zur Erkundung zu ermutigen.
- Elemente des sozialen Beweises: Zeigen Sie Kundenbewertungen, Bewertungen, Auszeichnungen, Medienerwähnungen oder andere Formen des sozialen Beweises, die die Qualität und Beliebtheit Ihrer Produkte oder Dienstleistungen demonstrieren.
- Newsletter Anmeldung oder Lead-Generierungsformular: Erfassen Sie email-Adressen von interessierten Besuchern, indem Sie ein Newsletter-Anmeldeformular oder einen Lead-Magneten wie einen Rabattcode oder exklusiven Inhalt anbieten. Dies ermöglicht es Ihnen, eine email-Liste für zukünftige Marketing-Bemühungen aufzubauen.

Produktseiten-Optimierung: Ihr virtueller Verkaufsraum
Produktseiten sind das Herz und die Seele Ihrer E-Commerce-Website. Hier treffen Kunden ihre Kaufentscheidungen, daher ist es entscheidend, diese Seiten für maximale Konversionspotenziale zu optimieren. Eine gut gestaltete Produktseite zeigt nicht nur Ihre Produkte im bestmöglichen Licht, sondern bietet auch alle notwendigen Informationen und Anreize, um einen Kauf zu fördern.

Hochwertige Produktbilder: Präsentation Ihrer Waren
Ihre Produktbilder sind das Erste, was Kunden sehen, und sie spielen eine bedeutende Rolle bei der Beeinflussung ihrer Wahrnehmung Ihrer Produkte. Investieren Sie in hochwertige Produktfotografie, die Ihre Waren genau darstellt.
- Mehrere Blickwinkel und Zoom-Optionen: Bieten Sie mehrere Bilder Ihrer Produkte aus verschiedenen Blickwinkeln an. Dies ermöglicht es den Kunden, einen umfassenden Blick auf den Artikel zu erhalten. Integrieren Sie eine Zoom-Funktion, damit Kunden Details und Texturen genau betrachten können.
- Lifestyle-Aufnahmen und Produktvideos: Zusätzlich zu Standard-Produktaufnahmen sollten Sie Lifestyle-Bilder und Produktvideos in Betracht ziehen.
Lifestyle-Bilder zeigen Ihre Produkte im Kontext und helfen den Kunden, sich vorzustellen, wie sie diese verwenden oder tragen würden.
Produktvideos können die Funktionalität und Merkmale des Produkts auf ansprechendere Weise demonstrieren.
Wenn Sie Elementor verwenden, können Sie Videos einfach in Ihre Produktseiten einbetten.
Überzeugende Produktbeschreibungen: Mit Worten überzeugen
Während Bilder unerlässlich sind, sollten Sie auch die Kraft gut gestalteter Produktbeschreibungen berücksichtigen. Ihre Beschreibungen sollten informieren und die Kunden zum Kauf anregen.
- Klar, prägnant und nutzenorientiert: Verwenden Sie klare, prägnante Sprache, die leicht zu verstehen ist. Konzentrieren Sie sich auf die Vorteile Ihres Produkts, anstatt nur seine Merkmale aufzulisten. Erklären Sie, wie Ihr Produkt ein Problem löst oder das Leben des Kunden verbessert.
- SEO-Optimierung: Integrieren Sie relevante Schlüsselwörter in Ihre Produktbeschreibungen, um die Sichtbarkeit Ihrer Website in Suchmaschinen zu verbessern. Dies hilft potenziellen Kunden, Ihre Produkte zu finden, wenn sie nach verwandten Begriffen online suchen. Vermeiden Sie jedoch Keyword-Stuffing, das die Lesbarkeit und Benutzererfahrung negativ beeinflussen kann.

Klare Handlungsaufforderung: Benutzer zur Konversion führen
Die Handlungsaufforderung (CTA) ist das Element auf Ihrer Produktseite, das Benutzer dazu auffordert, die gewünschte Aktion auszuführen, typischerweise das Produkt in ihren Warenkorb zu legen und zur Kasse zu gehen. Eine klare und überzeugende CTA ist entscheidend, um Konversionen zu fördern.
- Prominente Platzierung: Stellen Sie sicher, dass Ihr CTA-Button gut sichtbar und leicht auf der Seite zu finden ist. Platzieren Sie ihn oberhalb des Falzes, damit Benutzer nicht scrollen müssen, um ihn zu finden.
- Kontrastierende Farben und überzeugende Sprache: Verwenden Sie kontrastierende Farben, um Ihren CTA-Button vom Rest der Seite abzuheben. Verwenden Sie überzeugende Sprache, die Benutzer zum Klicken animiert, wie „In den Warenkorb“, „Jetzt kaufen“ oder „Jetzt shoppen“.
- Dringlichkeitsgefühl: Um ein Gefühl der Dringlichkeit zu erzeugen, fügen Sie Ihrem CTA-Button Phrasen wie „Angebot nur für kurze Zeit“ oder „Nur noch wenige auf Lager“ hinzu. Dies kann zögerliche Käufer dazu bringen, zu handeln.
Kundenbewertungen und -bewertungen: Aufbau von sozialem Nachweis
Kundenbewertungen und -bewertungen sind mächtige Formen des sozialen Nachweises, die die Kaufentscheidung eines Kunden erheblich beeinflussen können. Zeigen Sie sie prominent auf Ihren Produktseiten an.
- Bewertungen anzeigen: Präsentieren Sie eine Auswahl an Bewertungen direkt auf der Produktseite, einschließlich sowohl positiver als auch negativer Rückmeldungen. Dies zeigt Transparenz und baut Vertrauen bei potenziellen Kunden auf.
- Sternebewertungen: Fügen Sie eine durchschnittliche Sternebewertung basierend auf Kundenbewertungen hinzu. Dies bietet einen schnellen visuellen Hinweis auf die Gesamtqualität und Beliebtheit des Produkts.
- Auf Bewertungen antworten: Interagieren Sie mit Kunden, indem Sie auf ihre Bewertungen antworten, sowohl positive als auch negative. Dies zeigt, dass Sie ihr Feedback schätzen und sich für exzellenten Kundenservice engagieren.
Optimierung des Checkout-Prozesses
Der Checkout-Prozess ist das letzte Hindernis zwischen der Kaufabsicht eines Kunden und einer erfolgreichen Transaktion. Ein komplizierter oder umständlicher Checkout-Prozess kann zu Warenkorbabbrüchen führen, bei denen Kunden Ihre Website verlassen, ohne ihren Kauf abzuschließen. Die Optimierung dieses Prozesses ist entscheidend, um Ihre Konversionsrate zu maximieren und den Umsatz zu steigern.
Gast-Checkout-Option: Barrieren für den Kauf abbauen
Nicht alle Kunden möchten vor dem Kauf ein Konto erstellen. Das Anbieten einer Gast-Checkout-Option ermöglicht es Benutzern, ihre Transaktionen abzuschließen, ohne sich registrieren zu müssen, was die Reibung verringert und die Wahrscheinlichkeit einer Konversion erhöht.
Während registrierte Benutzer von Funktionen wie gespeicherten Adressen und Bestellhistorie profitieren können, richtet sich der Gast-Checkout an diejenigen, die ein schnelles und unkompliziertes Einkaufserlebnis bevorzugen. Machen Sie die Gast-Checkout-Option während des Checkout-Prozesses deutlich sichtbar und leicht zugänglich.
Mehrere Zahlungsmöglichkeiten: Verschiedene Vorlieben berücksichtigen
Kunden haben unterschiedliche Vorlieben, wenn es um Zahlungsmethoden geht. Einige bevorzugen Kredit- oder Debitkarten, während andere digitale Geldbörsen, Banküberweisungen oder sogar Kryptowährungen bevorzugen. Das Anbieten einer Vielzahl von Zahlungsmöglichkeiten spricht ein breiteres Publikum an und kann die Chancen auf eine erfolgreiche Transaktion erhöhen.
Erwägen Sie die Integration beliebter Zahlungs-Gateways wie PayPal, Stripe, Apple Pay und Google Pay in Ihre E-Commerce-Website. Dies bietet nicht nur Komfort für Ihre Kunden, sondern fügt dem Checkout-Prozess auch eine Ebene von Vertrauen und Sicherheit hinzu.
Klare Versandinformationen: Transparenz schafft Vertrauen
Transparente Versandinformationen sind entscheidend, um Vertrauen bei Ihren Kunden aufzubauen. Zeigen Sie Versandkosten, geschätzte Lieferzeiten und alle verfügbaren Versandoptionen (z.B. Standard, Express, international) klar und deutlich an.
Unerwartete Versandkosten sind ein häufiger Grund für Warenkorbabbrüche. Indem Sie transparent über Versandgebühren informieren, setzen Sie klare Erwartungen und vermeiden Überraschungen, die Kunden davon abhalten könnten, ihren Kauf abzuschließen.
Bestellübersicht und Bestätigung: Den Deal abschließen
Die Bestellübersichts- und Bestätigungsseite ist der letzte Schritt im Checkout-Prozess. Hier überprüfen Kunden ihre Bestelldetails, bestätigen ihre Versandinformationen und geben ihre Zahlungsinformationen ein. Diese Seite sollte klar, prägnant und beruhigend sein.
- Bestelldetails: Bieten Sie eine detaillierte Aufschlüsselung der Bestellung des Kunden, einschließlich der Produktnamen, Mengen, Preise und aller anfallenden Steuern oder Rabatte. Diese Transparenz hilft, Verwirrung zu vermeiden und Vertrauen aufzubauen.
- Versandinformationen: Zeigen Sie die ausgewählte Versandadresse und -methode des Kunden an. Erlauben Sie ihnen, diese Informationen bei Bedarf zu bearbeiten.
- Zahlungsinformationen: Bieten Sie ein sicheres und benutzerfreundliches Zahlungsformular an. Zeigen Sie deutlich alle anwendbaren Sicherheitsabzeichen an, um Kunden zu versichern, dass ihre Zahlungsinformationen sicher sind.
- Bestellbestätigung: Sobald die Bestellung aufgegeben wurde, bieten Sie eine klare Bestellbestätigungsnachricht mit einer Bestellnummer an. Dies gibt den Kunden Sicherheit und ermöglicht es ihnen, ihre Bestellungen bei Bedarf zu referenzieren.
Durch die Optimierung Ihres Checkout-Prozesses können Sie die Warenkorbabbruchrate reduzieren und sicherstellen, dass mehr Kunden ihre Einkäufe abschließen. Ein reibungsloses und effizientes Checkout-Erlebnis kann einen positiven, bleibenden Eindruck hinterlassen und zu wiederkehrenden Geschäften und Kundenloyalität führen.
Website-Navigation und Suche: Die Kundenreise leiten
Intuitive Website-Navigation und eine robuste Suchfunktion sind entscheidend, um Kunden durch Ihre E-Commerce-Website zu führen. Diese Tools helfen Benutzern, die Produkte, die sie suchen, schnell und einfach zu finden und verbessern ihr gesamtes Einkaufserlebnis.
Intuitive Navigationsmenüs: Die Straßenkarte zur Entdeckung
Das Navigationsmenü Ihrer Website ist wie eine Straßenkarte, die Benutzer durch Ihren Produktkatalog und andere wichtige Seiten führt. Es sollte logisch organisiert und leicht verständlich sein, unabhängig von der Vertrautheit des Benutzers mit Ihrer Marke.
- Logische Hierarchie: Organisieren Sie Ihre Produkte und Kategorien in einer hierarchischen Struktur, die für Ihre Kunden sinnvoll ist. Gruppieren Sie verwandte Artikel zusammen und verwenden Sie klare Beschriftungen, die den Inhalt jeder Kategorie genau widerspiegeln.
- Klare Kategorisierung: Wenn Sie eine große Anzahl von Produkten haben, sollten Sie Unterkategorien oder Filter verwenden, um den Benutzern zu helfen, ihre Suche einzugrenzen. Dies kann besonders nützlich für Bekleidungsgeschäfte sein, in denen Benutzer nach Größe, Farbe oder Stil filtern möchten.
- Mega Menüs (Optional): Für Websites mit umfangreichen Produktkatalogen können Mega Menüs eine hilfreiche Möglichkeit sein, eine große Anzahl von Kategorien und Unterkategorien visuell organisiert darzustellen. Mit der Mega-Menü-Funktion von Elementor können Sie benutzerdefinierte Mega Menüs mit Bildern, Symbolen und sogar Videos erstellen.
Leistungsstarke Suchfunktion: Ein schneller Weg zu Produkten
Eine gut funktionierende Suchleiste ist ein Muss für jede E-Commerce-Website. Sie ermöglicht es den Benutzern, das Navigationsmenü zu umgehen und direkt nach bestimmten Produkten oder Schlüsselwörtern zu suchen.
- Hervorgehobene Platzierung: Platzieren Sie die Suchleiste an einer prominenten Stelle, wie zum Beispiel oben auf Ihrer Startseite oder im Header. Dies macht sie leicht zugänglich für Benutzer, die genau wissen, wonach sie suchen.
- Filter- und Sortieroptionen: Verbessern Sie das Sucherlebnis, indem Sie Filter- und Sortieroptionen anbieten. Dies ermöglicht es den Benutzern, ihre Suchergebnisse nach Preis, Marke, Kategorie oder anderen relevanten Kriterien zu verfeinern.
- Autocomplete und Vorschläge: Implementieren Sie eine Autocomplete-Funktion, um relevante Produkte oder Schlüsselwörter vorzuschlagen, während der Benutzer tippt. Dies kann Zeit und Mühe für Benutzer sparen, die den genauen Produktnamen oder die Schreibweise nicht kennen.
Breadcrumb-Navigation: Verbesserung der Benutzerorientierung
Breadcrumb-Navigation ist ein sekundäres Navigationsschema, das den aktuellen Standort des Benutzers innerhalb der Website-Hierarchie anzeigt. Es erscheint typischerweise als horizontaler Pfad von Links oben auf einer Seite und zeigt den Weg, den der Benutzer genommen hat, um diese Seite zu erreichen.
- Verbesserte Benutzererfahrung: Breadcrumbs helfen Benutzern ihren Standort innerhalb Ihrer Website zu verstehen, was es ihnen erleichtert, zu vorherigen Seiten oder höheren Kategorien zurückzukehren. Dies ist besonders nützlich für E-Commerce-Websites mit komplexen Navigationsstrukturen.
- Reduzierte Absprungraten: Breadcrumbs können helfen, die Absprungraten zu reduzieren, indem sie einen klaren Pfad zurück zu vorherigen Seiten bieten, sodass Benutzer sich weniger verloren oder verwirrt fühlen.
- SEO-Vorteile: Breadcrumbs können auch das SEO Ihrer Website verbessern, indem sie Suchmaschinen zusätzliche Informationen über die Struktur Ihrer Website liefern. Dies kann dazu beitragen, die Sichtbarkeit Ihrer Website in den Suchergebnissen zu verbessern.
Die Integration von intuitiven Navigationsmenüs, einer leistungsstarken Suchfunktion und Breadcrumb-Navigation in das Design Ihrer E-Commerce-Website wird die Benutzererfahrung erheblich verbessern. Indem Sie es den Kunden erleichtern, das zu finden, wonach sie suchen, erhöhen Sie deren Engagement auf Ihrer Website und letztendlich auch Ihre Verkaufszahlen.
Mobile Optimierung und responsives Design: Kunden unterwegs erreichen
Mobile Optimierung und responsives Design sind für E-Commerce-Websites nicht mehr optional; sie sind unerlässlich. Da der Großteil des Online-Traffics inzwischen von mobilen Geräten stammt, muss Ihre Website eine nahtlose und angenehme Erfahrung auf Smartphones und Tablets bieten. Dies umfasst nicht nur die Anpassung des Layouts Ihrer Website an verschiedene Bildschirmgrößen, sondern auch die Optimierung ihrer Leistung und Funktionalität für mobile Benutzer.
Bedeutung des Mobile-First-Designs: Priorisierung der mobilen Erfahrung
Mobile-First-Design ist ein Ansatz für Web-Design, der die mobile Erfahrung über die Desktop-Erfahrung stellt. Dies bedeutet, dass Ihre Website primär für mobile Geräte entworfen wird und dann für größere Bildschirme skaliert wird. Dieser Ansatz ist entscheidend, da er sicherstellt, dass Ihre Website für die Mehrheit Ihrer Benutzer optimiert ist.
Eine mobilfreundliche Website ist nicht nur benutzerfreundlicher, sondern verbessert auch Ihre Suchmaschinen-Rankings. Google und andere Suchmaschinen priorisieren mobilfreundliche Websites in ihren Suchergebnissen, daher ist ein responsives Design unerlässlich, um die Sichtbarkeit Ihrer Website zu maximieren.

Best Practices für responsives Design: Anpassung an jeden Bildschirm
Responsives Design ist ein Webentwicklungs-Ansatz, der sicherstellt, dass Ihre Website sich nahtlos an verschiedene Bildschirmgrößen und Geräte anpasst. Das bedeutet, dass Ihre Website sowohl auf einem Smartphone als auch auf einem Desktop-Computer gut aussehen und funktionieren sollte. Die Implementierung eines responsiven Designs ist entscheidend, um eine konsistente und angenehme Benutzererfahrung auf allen Geräten zu bieten.
- Flüssige Raster und flexible Layouts: Verwenden Sie anstelle von festen Pixelbreiten für das Layout Ihrer Website flüssige Raster und relative Einheiten (wie Prozentsätze), um eine flexible Struktur zu schaffen, die sich an verschiedene Bildschirmgrößen anpasst. Dies stellt sicher, dass Ihre Inhalte natürlich fließen und auf kleineren Bildschirmen nicht abgeschnitten oder verzerrt werden.
- Flexible Bilder und Videos: Verwenden Sie Techniken für responsive Bilder und Videos, um sicherzustellen, dass visuelle Inhalte auf verschiedenen Geräten angemessen skaliert werden. Dies kann die Verwendung von CSS zur Größenänderung von Bildern oder die Verwendung eines responsiven Video-Einbettungscodes umfassen, der die Größe des Videoplayers basierend auf den Bildschirmabmessungen anpasst.
- Touch-freundliche Elemente: Stellen Sie sicher, dass die interaktiven Elemente Ihrer Website, wie Schaltflächen und Links, groß genug und weit genug voneinander entfernt sind, um leicht mit einem Finger angetippt werden zu können. Vermeiden Sie die Verwendung von Hover-Effekten, da diese auf Touchscreens nicht funktionieren.
- Optimierte Typografie: Wählen Sie Schriftarten, die sowohl auf kleinen als auch auf großen Bildschirmen gut lesbar sind. Passen Sie Schriftgrößen und Zeilenhöhen nach Bedarf an, um die Lesbarkeit auf verschiedenen Geräten sicherzustellen.
- Vereinfachte Inhalte: Mobile Benutzer haben in der Regel kürzere Aufmerksamkeitsspannen als Desktop-Benutzer. Halten Sie Ihre Inhalte prägnant und fokussiert und heben Sie die wichtigsten Informationen hervor. Verwenden Sie kurze Absätze, Aufzählungspunkte und Überschriften, um Ihre Inhalte leicht scanbar zu machen.
Elementors Responsive Editor: Ein leistungsstarkes Werkzeug für die mobile Optimierung
Elementors Responsive Editor macht es unglaublich einfach, mobiloptimierte Designs zu erstellen. Er ermöglicht es Ihnen, das Layout Ihrer Website auf verschiedenen Bildschirmgrößen zu überprüfen und zu bearbeiten, sodass alles auf jedem Gerät perfekt aussieht. Mit Elementor können Sie das Styling und den Inhalt Ihrer Website für verschiedene Breakpoints wie Desktop, Tablet und Mobilgerät anpassen. Dieses Maß an Kontrolle ermöglicht es Ihnen, ein wirklich maßgeschneidertes mobiles Erlebnis zu schaffen.

Indem Sie die mobile Optimierung und das responsive Design priorisieren, können Sie sicherstellen, dass Ihre E-Commerce-Website das größtmögliche Publikum erreicht und ein nahtloses Einkaufserlebnis für alle Benutzer bietet, unabhängig von ihrem Gerät.
Elementor für E-Commerce-Erfolg nutzen
In der hart umkämpften Welt des E-Commerce können die richtigen Werkzeuge den entscheidenden Unterschied machen. Elementor, ein führender Website-Builder und Hosting-Plattform, bietet eine umfassende Suite von Funktionen, die Ihnen helfen, atemberaubende, leistungsstarke E-Commerce-Websites zu erstellen, die Konversionen fördern und den Umsatz steigern. Lassen Sie uns darauf eingehen, wie Elementor Ihr ultimativer Verbündeter für den E-Commerce-Erfolg sein kann.

Überblick über die Funktionen von Elementor: Ihr E-Commerce-Arsenal
- Drag-and-Drop-Oberfläche: Die intuitive Drag-and-Drop-Oberfläche von Elementor macht es unglaublich einfach, Ihre Website zu gestalten und anzupassen, selbst wenn Sie keine Programmierkenntnisse haben. Sie können einfach Elemente auf Ihre Seiten ziehen und ablegen, sie nach Bedarf neu anordnen und die Änderungen in Echtzeit sehen. Dieser visuelle Ansatz zum Webdesign spart Ihnen Zeit und Mühe, sodass Sie sich darauf konzentrieren können, eine Website zu erstellen, die Ihre Marke wirklich widerspiegelt.
- Umfangreiche Vorlagenbibliothek: Elementor bietet eine riesige Bibliothek professionell gestalteter Vorlagen und Website-Kits, die Sie als Ausgangspunkt für Ihre E-Commerce-Website verwenden können. Diese Vorlagen sind vollständig anpassbar, sodass Sie sie an Ihre spezifischen Bedürfnisse und Vorlieben anpassen können. Egal, ob Sie ein minimalistisches Design oder ein mutiges und farbenfrohes suchen, Elementor hat eine Vorlage, die perfekt für Sie ist.
- Leistungsstarker Theme Builder: Der Theme Builder von Elementor gibt Ihnen die vollständige Kontrolle über das Aussehen und Gefühl Ihrer Website. Sie können benutzerdefinierte Header, Footer, Produktseiten, Archivseiten und mehr gestalten. Dies ermöglicht es Ihnen, eine kohärente Markenidentität zu schaffen über Ihre gesamte Website hinweg, um ein konsistentes und professionelles Benutzererlebnis zu gewährleisten.
- WooCommerce-Integration: Elementor integriert sich nahtlos mit WooCommerce, dem beliebtesten E-Commerce-Plugin für WordPress. Diese Integration ermöglicht es Ihnen, benutzerdefinierte Produktseiten, Einkaufswagen, Checkout-Seiten und andere wesentliche E-Commerce-Elemente zu gestalten. Sie können Elementor auch verwenden, um Upsell- und Cross-Sell-Angebote zu erstellen, Produktempfehlungen hinzuzufügen und Ihre email-Benachrichtigungen anzupassen.
- Elementor AI: Nutzen Sie die Kraft der künstlichen Intelligenz mit Elementor AI. Generieren Sie Texte, übersetzen Sie Inhalte und schreiben Sie Code mit Leichtigkeit.
Elementor Hosting: Geschwindigkeit, Sicherheit und Einfachheit
Wenn es um E-Commerce geht, sind Geschwindigkeit und Sicherheit nicht verhandelbar. Langsam ladende Websites frustrieren Kunden und führen zu verlorenen Verkäufen, während Sicherheitslücken Ihr Geschäft und die Daten Ihrer Kunden gefährden können. Hier glänzt Elementor Hosting.
- Optimiert für WordPress und Elementor: Elementor Hosting ist speziell darauf ausgelegt, nahtlos mit WordPress und Elementor zu arbeiten. Das bedeutet, dass Ihre Website von Anfang an für Geschwindigkeit und Leistung optimiert ist. Sie müssen sich keine Gedanken über komplexe Serverkonfigurationen oder technische Optimierungen machen.
- Hochleistungs-Cloud-Hosting: Elementor Hosting nutzt die C2-Server der Google Cloud Platform, die für ihre außergewöhnliche Geschwindigkeit und Zuverlässigkeit bekannt sind. Dies stellt sicher, dass Ihre Website Verkehrsspitzen bewältigen und auch in Spitzenzeiten ein reibungsloses Einkaufserlebnis bieten kann. Die serverlose Architektur von Elementor Hosting ermöglicht auch eine automatische Skalierung, sodass Ihre Website mit Ihrem Geschäft wachsen kann.
- Eingebaute Sicherheit und CDN: Elementor Hosting umfasst eine umfassende Suite von Sicherheitsfunktionen, wie z. B. eine Webanwendungs- Firewall (WAF), DDoS-Schutz und Malware-Scans. Zusätzlich kommt es mit einem eingebauten Cloudflare Enterprise CDN, das nicht nur Ihre Website beschleunigt, sondern auch eine zusätzliche Sicherheitsebene bietet, indem es bösartigen Datenverkehr herausfiltert.
- Intuitives Verwaltungspanel: Das Verwaltungspanel von Elementor Hosting bietet eine benutzerfreundliche Oberfläche zur Verwaltung Ihrer Website, Domains und Hosting-Konten. Sie können problemlos auf alle wichtigen Tools und Einstellungen an einem Ort zugreifen, was die Verwaltung Ihres E-Commerce-Geschäfts einfach macht.
- Mehrwertfunktionen: Elementor Hosting umfasst eine Reihe von Mehrwertfunktionen, wie vorinstalliertes WordPress und Elementor Pro, Premium-CDN von Cloudflare und Premium-SSL. Dieses umfassende Paket bietet alles, was Sie brauchen, um eine erfolgreiche E-Commerce-Website zu starten und zu verwalten.
Fazit
Ihre E-Commerce-Website ist Ihr wertvollstes Gut. Durch die Investition in durchdachtes Design und Best Practices können Sie eine Website erstellen, die nicht nur großartig aussieht, sondern auch Traffic generiert, Konversionen steigert und dauerhafte Kundenbeziehungen fördert.
Wir haben die Schlüsselelemente des E-Commerce-Erfolgs untersucht, von UX/UI-Design bis hin zur Optimierung der Startseite und Produktseiten, mobiler Reaktionsfähigkeit, optimierten Checkouts, intuitiver Navigation und leistungsstarker Suche.
Elementor, mit seiner intuitiven Benutzeroberfläche, Vorlagen und WooCommerce-Integration, ermöglicht es Ihnen, mühelos eine leistungsstarke E-Commerce-Website zu erstellen und zu verwalten.
Denken Sie daran, dass es beim E-Commerce-Design darum geht, Ihre Website an Ihre Marke, Produkte und Zielgruppe anzupassen. Verstehen Sie die Bedürfnisse und Vorlieben Ihrer Kunden und setzen Sie die besten Praktiken aus diesem Leitfaden um. E-Commerce-Design ist ein fortlaufender Prozess. Testen, iterieren und verfeinern Sie Ihre Website kontinuierlich, um sie frisch und ansprechend zu halten und mit Trends und Technologien auf dem neuesten Stand zu bleiben.
Suchen Sie nach neuen Inhalten?
Durch die Eingabe Ihrer email erklären Sie sich damit einverstanden, E-Mails von Elementor zu erhalten, einschließlich Marketing-E-Mails,
und stimmen unseren Allgemeinen Geschäftsbedingungen sowie unserer Datenschutzrichtlinie zu.