Inhaltsverzeichnis
- [Pro] Einführung – Erhalten Sie vollständige Freiheit, jede Folie Ihres Karussells zu gestalten
- [Pro] Steigern Sie die Sichtbarkeit Ihrer Inhalte mit der neuen statischen Elementposition-Funktion in Ihren Loop Grids
- Sehen Sie alle Ihre globalen Stile in einer Vollbild-Vorschau der globalen Stile für verbesserte Konsistenz
- Mehr Styling-Optionen in verschiedenen Widgets
- Erstellen Sie fesselnde Bilder mit Elementor AI
- Heben Sie die Ästhetik Ihrer Website auf ein neues Niveau
Elementor 3.14 enthält eine Reihe neuer Designfunktionen, die Ihnen ermöglichen, das Design Ihrer Website zu verbessern. Das neue Karussell-Widget, stark nachgefragt und eines der verschachtelten Widgets, nutzt die Kraft von Containern, um Inhalte in jede Karussell-Folie einzufügen, was Ihnen unbegrenzte Designmöglichkeiten bietet. Diese Version enthält auch Verbesserungen an der Loop Alternate Template im Loop Grid, sodass Sie neue, statische Inhalte zu Ihren Produkt- und Beitragslisten hinzufügen können. Zusätzlich zu diesen beiden Funktionen enthält diese Version viele neue Design-Updates, um mehr von Ihrer Website anzupassen.

[Pro] Einführung – Erhalten Sie vollständige Freiheit, jede Folie Ihres Karussells zu gestalten
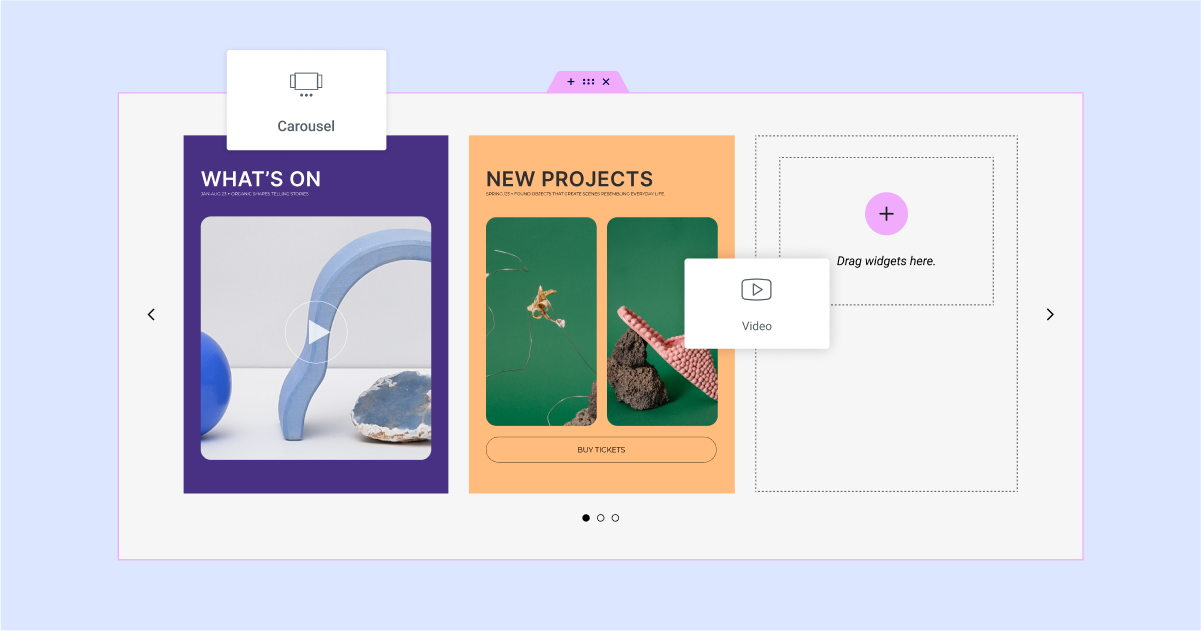
Elementor 3.14 fügt der Sammlung verschachtelter Element-Widgets, die bereits Tabs und Menü umfasst, eine neue Ergänzung hinzu. Das neue Karussell-Widget – ein Elementor Pro Widget, ist ein leistungsstarkes Tool, das die Art und Weise, wie Sie Inhalte auf Ihrer Website präsentieren, verbessern wird. Durch die Nutzung der Kraft von Containern wird in dem Karussell-Widget jede Folie verschachtelbar, sodass Sie die Freiheit haben, jedes Widget hinein zu ziehen und zu platzieren.
Das Karussell-Widget bietet eine Vielzahl von Anpassungsoptionen, um Ihre Inhalte wirklich hervorzuheben. Passen Sie den Hintergrund und das Styling an den Stil Ihrer Marke an und fügen Sie einfach Schaltflächen und andere Interaktionen hinzu, um Ihre Besucher zu engagieren.
Um das neue Karussell-Widget zu aktivieren, stellen Sie sicher, dass Sie die Container- und verschachtelten Element-Funktionen aktivieren, indem Sie zum WordPress-Dashboard → Elementor → Einstellungen → Funktionen gehen. Das neue Karussell bietet Ihnen eine vielseitigere und umfassendere Lösung, die die Benutzererfahrung verbessert und Ihr Publikum fesselt. Sie können das neue Karussell-Widget anstelle einer Reihe bestehender Widgets verwenden, wie z.B.: Bildkarussell, Medienkarussell (Pro), Testimonial-Karussell (Pro) und Bewertungen (Pro). Jedes dieser Karussells hatte ein vordefiniertes Layout mit begrenzten Inhalts- und Anpassungsoptionen.
Hinweis:
Um es einfacher zu machen, Elemente in jede Folie zu ziehen, wurden die Autoplay- und Endlosschleifen-Funktionen im Editor deaktiviert. Diese Funktionen sind weiterhin verfügbar und funktionieren wie erwartet. Sie können sie in Aktion auf Ihrer Live-Website und im Vorschaumodus sehen.
Profi-Tipp: Versuchen Sie, fesselnde Erlebnisse zu schaffen, indem Sie ein Hintergrundbild und eine Videoüberlagerung zu einer Folie hinzufügen, um 3D-ähnliche Effekte zu erzeugen.

steigern Sie Ihren Umsatz
- Unglaublich schnelle Ladezeiten
- Optimierung der Verkäufe
- Sicherheit der Enterprise-Klasse
- 24/7 Experten-Service

- Unglaublich schnelle Ladezeiten
- Optimierung der Verkäufe
- Sicherheit der Enterprise-Klasse
- 24/7 Experten-Service
- Unbegrenzte Websites
- Unbegrenzte Upload-Größe
- Bulk-Optimierung
- WebP-Konvertierung

- Unbegrenzte Websites
- Unbegrenzte Upload-Größe
- Bulk-Optimierung
- WebP-Konvertierung
- Führen Sie Ihren Code ein und fügen Sie mühelos benutzerdefinierten Code, HTML oder CSS hinzu.
- Generieren oder bearbeiten Sie mit AI für maßgeschneiderte Bilder
- Verwenden Sie Copilot für vorausschauende stilisierte Container-Layouts

- Führen Sie Ihren Code ein und fügen Sie mühelos benutzerdefinierten Code, HTML oder CSS hinzu.
- Generieren oder bearbeiten Sie mit AI für maßgeschneiderte Bilder
- Verwenden Sie Copilot für vorausschauende stilisierte Container-Layouts
- Inhalte blitzschnell erstellen oder übersetzen
Top-Performance-Website
- Superschnelle Websites
- Sicherheit der Enterprise-Klasse
- Jeder Standort, jedes Unternehmen
- 24/7 Experten-Service

Top-Performance-Website
- Superschnelle Websites
- Sicherheit der Enterprise-Klasse
- Jeder Standort, jedes Unternehmen
- 24/7 Experten-Service
- Drag & Drop Website Builder, kein Code erforderlich
- Über 100 Widgets, für jeden Zweck
- Professionelle Designfunktionen für pixelgenaues Design

- Drag & Drop Website Builder, kein Code erforderlich
- Über 100 Widgets, für jeden Zweck
- Professionelle Designfunktionen für pixelgenaues Design
- Marketing & eCommerce Funktionen zur Steigerung der Konversion
- Ensure Reliable Email Delivery for Your Website
- Simple Setup, No SMTP Configuration Needed
- Centralized Email Insights for Better Tracking

- Ensure Reliable Email Delivery for Your Website
- Simple Setup, No SMTP Configuration Needed
- Centralized Email Insights for Better Tracking

- Ensure Reliable Email Delivery for Your Website
- Simple Setup, No SMTP Configuration Needed
- Centralized Email Insights for Better Tracking
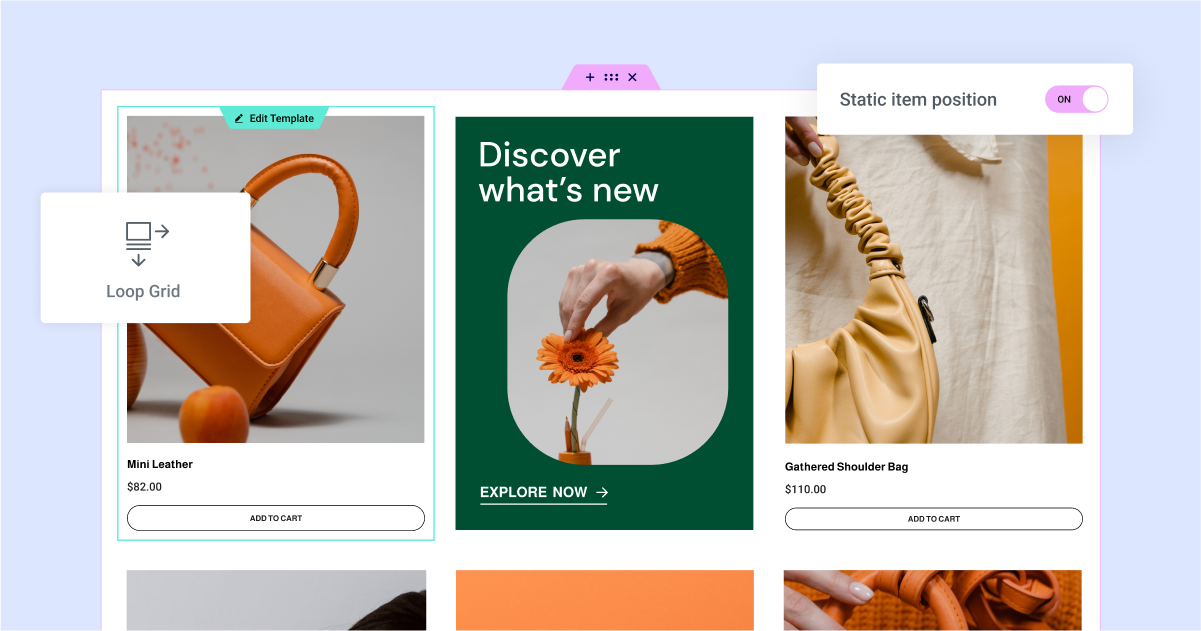
[Pro] Steigern Sie die Sichtbarkeit Ihrer Inhalte mit der neuen statischen Elementposition-Funktion in Ihren Loop Grids
Das Loop Alternate Template, eine Loop Grid-Funktion, die in Elementor 3.12 hinzugefügt wurde, wird verbessert, um auch die statische Elementposition zu umfassen. Jetzt können Sie mühelos eine andere Vorlage einfügen, die ein neues Design und statische Inhalte in Ihr Loop Grid zeigt. Dies ermöglicht es Ihnen, sicherzustellen, dass bestimmte Produkte, Veranstaltungen oder andere Inhalte wirklich hervorstechen.
Zum Beispiel können Sie eine bevorstehende Veranstaltung bewerben oder ein bestimmtes Produkt an einer strategischen Position innerhalb Ihres Loop Grids hervorheben. Wenn Sie eine statische Elementposition einfügen, nimmt sie den von Ihnen bestimmten Platz innerhalb des Loop Grids ein – zum Beispiel die zweite Position. Sie können auch wählen, ob die statische Elementposition über mehrere Spalten hinweg reichen soll, um Ihr Design noch mehr aufzubrechen und mehr Aufmerksamkeit zu erregen.
Wenn Sie ein statisches Element an einer bestimmten Position anwenden, wird der Beitrag oder das Produkt an der angegebenen Position auf die nächste verfügbare Position verschoben. Wenn Sie also Ihr statisches Element auf die zweite Position setzen, wird der zweite Beitrag oder das zweite Produkt nun an der dritten Position angezeigt.
Um eine statische Element-Alternate-Template anzuwenden, wenn Sie ein neues Loop Grid auf eine Seite ziehen oder versuchen, ein bestehendes zu bearbeiten, werden Sie feststellen, dass Sie beim Anwenden einer alternativen Vorlage aus dem Bearbeitungsfenster auch einen neuen Schalter für die statische Elementposition haben. Dies gibt Ihnen die Möglichkeit, ein statisches Element an der von Ihnen gewählten Position innerhalb des Grids hinzuzufügen. Aktivieren Sie den Schalter und wählen Sie die Vorlage aus, die Sie anzeigen möchten, und die Position, die sie einnehmen soll. Die Vorlagenliste zeigt eine Liste von Loop Item Vorlagen, die Sie zuvor erstellt haben. Wenn Sie die Vorlage, die Sie für Ihr statisches Element verwenden möchten, noch nicht erstellt haben, können Sie eine neue erstellen, indem Sie eine neue Elementvorlage im Theme Builder erstellen.
Um den Loop Builder und seine Funktionen zu nutzen, müssen Sie sicherstellen, dass Sie die Loop-Funktion auf Ihrer Website aktiviert haben. Sie können sie über das WordPress-Dashboard → Elementor → Einstellungen → Funktionen aktivieren.

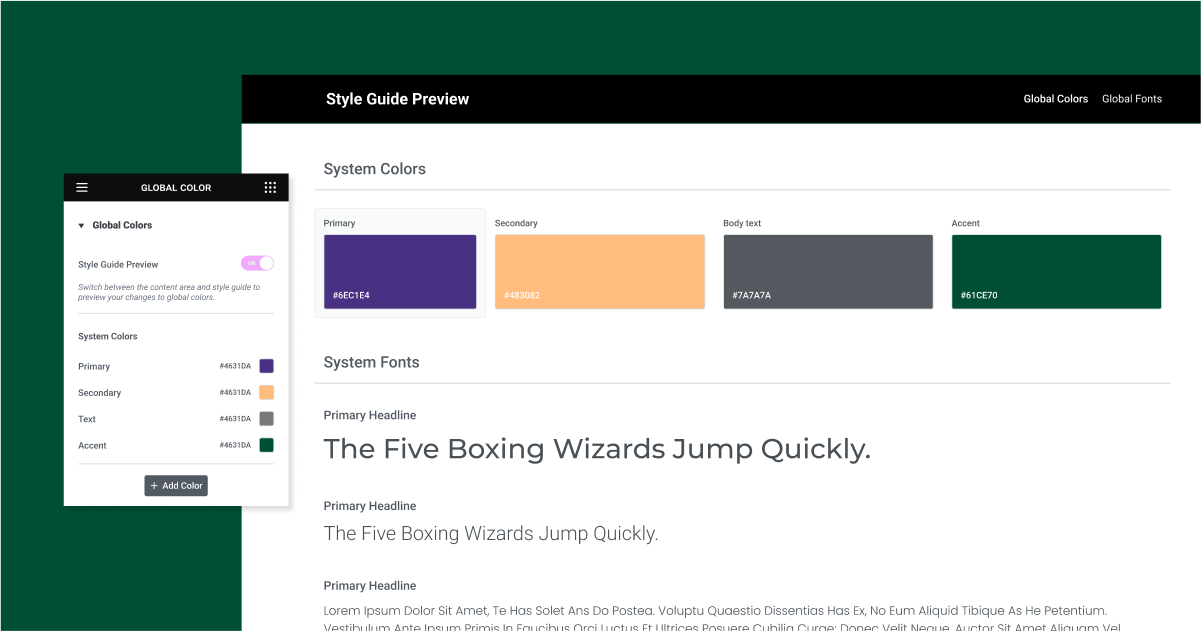
Sehen Sie alle Ihre globalen Stile in einer Vollbild-Vorschau der globalen Stile für verbesserte Konsistenz
Eine der Grundlagen einer professionell aussehenden Website ist die Anzeige eines konsistenten Stils. Mit den globalen Schriftarten und Farben von Elementor können Sie Ihren Arbeitsablauf bereits verbessern, indem Sie eine Liste von jedem führen und die entsprechende globale Schriftart und Farbe bei Bedarf verwenden.
Jetzt können Sie auch alle Ihre globalen Schriftarten und Stile in einer Vollbild-Vorschau sehen. Wenn Sie zu Ihren Website-Einstellungen gehen und zu Ihren globalen Schriftarten oder Farben navigieren, sehen Sie eine neue Vorschau der globalen Stile. Wenn Sie sie aktivieren, wird der Editor mit einem Vollbildblatt überdeckt, das alle Ihre Schriftarten und Farben in einer Ansicht anzeigt.
Zusätzlich können Sie mit der Global Styles Vorschau sofortige und Echtzeit-Updates vornehmen. Durch Klicken auf einen der Stile in der Vorschau wird der Schriftarten- / Farbwähler geöffnet und Sie können sehen, wie sich jede Änderung auf den Stil Ihrer Website auswirkt.

Elementor UI- und UX-Verbesserungen
Elementor 3.14 enthält eine Vielzahl von Benutzerfreundlichkeits- und Schnittstellen-Updates, die Ihren Arbeitsablauf optimieren, verbessern und beschleunigen – damit Sie mehr Zeit mit dem Design Ihrer Website verbringen können.
Widgets mit einem Klick zum Editor hinzufügen
Klicken Sie auf ein beliebiges Widget, um es zum Editor hinzuzufügen, ohne es an eine bestimmte Stelle ziehen zu müssen. Dies ist besonders nützlich, wenn Sie ein Widget in verschachtelte Container ziehen, wo es schwierig sein kann, es an die gewünschte Stelle zu ziehen. Mit diesem Update wird durch Klicken auf ein beliebiges Widget im Widget-Panel automatisch das zuletzt fokussierte Container (oder Abschnitt) hinzugefügt. Wenn der letzte Bereich, den Sie im Editor fokussiert haben, ein anderes Widget war, wird das neue Widget unter dem zuvor fokussierten platziert, und wenn Sie noch nichts im Editor fokussiert haben, wird das Widget am unteren Rand der Seite abgelegt. Sie können Widgets weiterhin wie gewohnt an die gewünschte Stelle ziehen.
Visuelle Anzeige von Seitenteilen
Dieses Update führt einen reibungsloseren Übergang zwischen Ihrer Seite / Ihrem Beitrag und anderen Theme-Teilen ein – wie Ihrem Header, Footer, Loop, Item und Seiten- / Beitragsinhalt und mehr. Wenn Sie jetzt an der Seite / dem Beitrag arbeiten und über einen Bereich im Header fahren, wird der gesamte Header von einer halbtransparenten Überlagerung bedeckt. Durch Klicken auf einen beliebigen Bereich im Header werden Sie zur Bearbeitung des Headers weitergeleitet, ohne die Seite oder den Editor verlassen zu müssen. Dasselbe gilt für den Seiten- / Beitragsinhalt, wenn Sie an einem Theme-Teil arbeiten.
Verbesserungen der oberen Leiste
Die obere Leiste, ein neues Feature, das erstmals in Elementor 3.12 eingeführt wurde, wurde in REACT erstellt, um die Skalierbarkeit der Einführung neuer Funktionen in der Zukunft zu verbessern. In dieser Version führt Elementor neue Funktionen in der oberen Leiste ein, die als Experiment verfügbar sind, das Sie aktivieren können, indem Sie zu: WordPress-Dashboard → Elementor → Funktionen → Editor obere Leiste gehen.
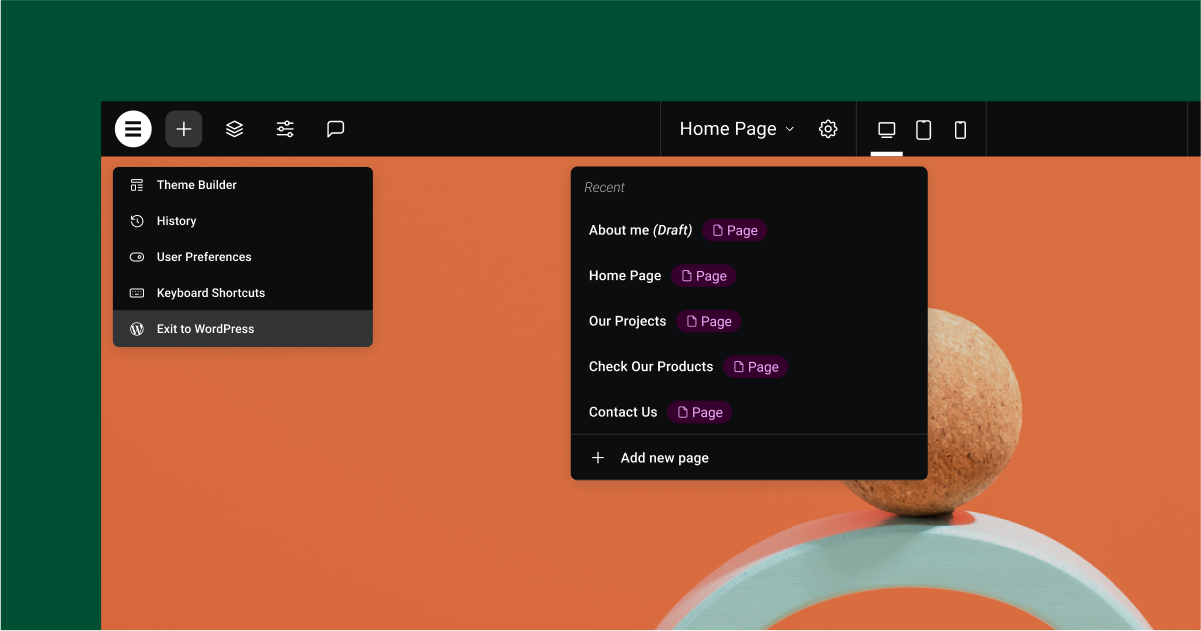
- Neue Seite hinzufügen – durch Klicken auf die Seitenanzeige in der Mitte der oberen Leiste können Sie eine neue Seite hinzufügen, ohne zwischen dem Editor und dem WordPress-Dashboard hin- und herwechseln zu müssen.
- In-Place-Bearbeitung für Website-Teile – wenn Sie eine neue Seite aus der oberen Leiste erstellen, wird nicht der gesamte Editor neu geladen, sondern nur die Leinwand selbst, wodurch die Ladezeit verkürzt wird, sodass Sie sofort loslegen können.
- „Website verwalten“ umbenannt in „Zu WordPress zurückkehren“ – auf Ihre Anfragen hin haben wir „Website verwalten“ in „Zu WordPress zurückkehren“ umbenannt, was Sie zurück zu WordPress führt.
WordPress- und WooCommerce-Funktionen jetzt auch in Elementor verfügbar
Um Ihren Bedarf an Wechseln zwischen Elementor und WordPress zu reduzieren und Ihren Arbeitsablauf zu optimieren, haben wir eine Reihe von Funktionen, die in den WordPress-Seiteneinstellungen verfügbar sind, zu den Elementor-Seiteneinstellungen hinzugefügt, einschließlich: Reihenfolge (für hierarchische Beitragstypen) und die Möglichkeit, Kommentare zu einer Seite / einem Beitrag zuzulassen. Wenn Sie außerdem eine WooCommerce-Website haben, können Sie Ihre Shop-Seite auch einstellen, indem Sie zum WooCommerce-Einstellungsbereich innerhalb der Elementor-Site-Einstellungen gehen.

Mehr Styling-Optionen in verschiedenen Widgets
Tabs-Widget – dieses Update umfasst zwei neue Funktionen im Abschnitt „Zusätzliche Optionen“ (ehemals Responsive-Einstellungen) im Inhalts-Tab des Bearbeitungs-Panels:
- Breakpoint – die Auswahl der neuen Option „Keine“ behält die Tabs-Struktur über alle Breakpoints hinweg bei, anstatt sie ab einem bestimmten Breakpoint in ein Akkordeon zu ändern. Dies war ein häufig angefordertes Update für das neue Tabs-Widget.
- Horizontales Scrollen – das Aktivieren dieser Option beschränkt die Tabs auf eine einzelne Reihe. Website-Besucher können horizontal durch sie scrollen.
Icon-Widget – wählen Sie im Stil-Tab des Icon-Widgets „An Größe anpassen“, um den Platz zu ändern, den ein hochgeladenes SVG-Icon einnimmt. Dies ist besonders praktisch, wenn die Breite und Höhe Ihres Icons nicht gleich sind.
[Pro] Menü-Widget – fügen Sie Trennlinien zu Menüelementen im Menü-Widget hinzu. Trennlinien befinden sich im Stil-Tab und ermöglichen es Ihnen, die Breite, Höhe, Farbe usw. der Trennlinie anzupassen.
Bild-Widget – im Stil-Tab können Sie beim Anpassen der Höhe die Objektanpassung wählen – Standard, Füllen, Abdecken oder Einpassen. Wenn Sie jetzt „Abdecken“ wählen, können Sie auch eine Objektposition wählen, um das Bild nach Ihren Bedürfnissen zu positionieren.
[Pro] Call-To-Action-Widget – die Styling-Optionen des Call-To-Action-Buttons sind jetzt identisch mit den Styling-Optionen des Button-Widgets, um ein konsistentes Bearbeitungserlebnis zu schaffen.
[Pro] Galerie-Widget – steuern Sie die Lightbox-Anzeige für jedes Galerie-Widget, anstatt sich auf die allgemeine Lightbox-Einstellung in Ihren Site-Einstellungen zu verlassen.

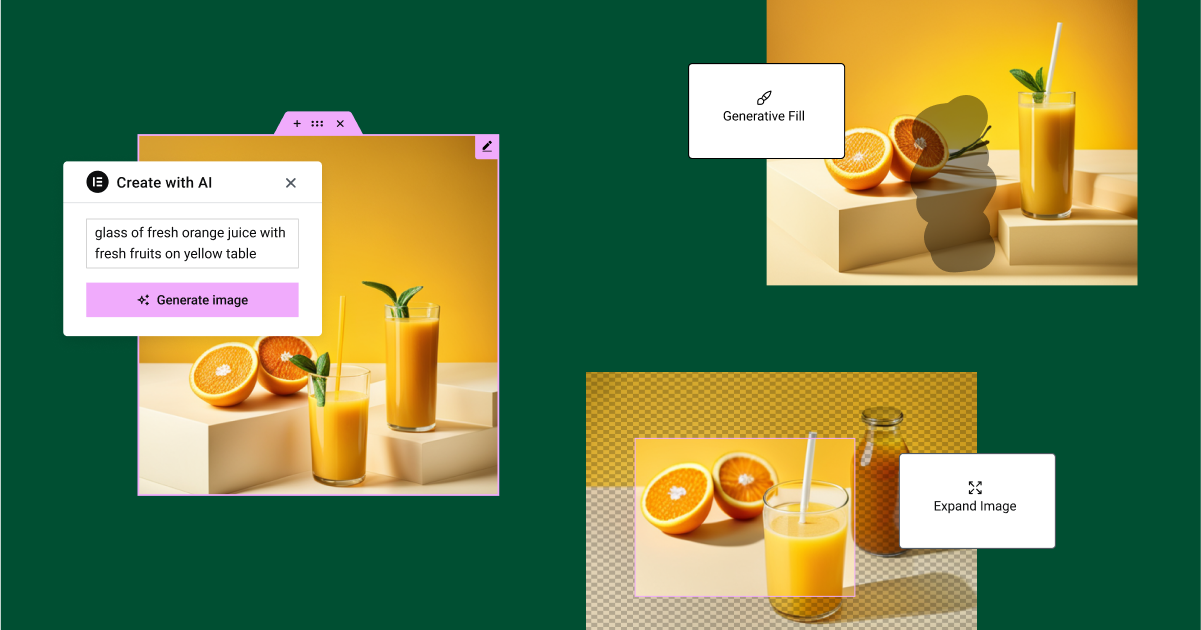
Erstellen Sie fesselnde Bilder mit Elementor AI
Elementor AI, das jetzt als kostenlose Testversion auf jeder Elementor-Website verfügbar ist, umfasst jetzt auch die Möglichkeit, Bilder zu erstellen und zu verbessern. Erstellen Sie eine Eingabeaufforderung, indem Sie das Bild beschreiben, das Sie erstellen möchten, passen Sie es mit generativem Füllen an, erstellen Sie Bildvariationen aus einem von der KI generierten Bild oder einem Bild, das Sie bereits auf Ihrer Website haben, und mehr.

Leistungs- und Zugänglichkeitsverbesserungen
Elementor 3.14 enthält Barrierefreiheits-Updates für die Button-, Akkordeon- und Toggle-Widgets. Diese Version beinhaltet auch Leistungsverbesserungen für den Lade-Mechanismus im Elementor Pro Video-Playlist-Widget. Mehr darüber können Sie hier lesen.
[Pro] Wichtig – Loop Carousel – HTML-Änderungen in der Paginierung und Navigation
Loop Carousel wurde aktualisiert, um besser mit Containern kompatibel zu sein. Bitte beachten Sie, wenn Sie in der Vergangenheit benutzerdefiniertes CSS auf das Loop Carousel-Widget angewendet haben, insbesondere um die Navigation oder Paginierung zu gestalten, könnte es ein potenzielles Problem geben, das das Design Ihrer Website beeinträchtigen könnte. Daher empfehlen wir dringend, diese Funktion zuerst auf Ihrer Website zu testen.
Heben Sie die Ästhetik Ihrer Website auf ein neues Niveau
Elementor 3.14 führt eine Reihe von Designverbesserungen ein, um das Design und die Darstellung Ihrer Website-Inhalte zu verbessern. Mit dem heiß begehrten Carousel-Widget, einem verschachtelten Element, können Sie Inhalte in jede Folie des Carousels einfügen und deren Stil und Design nach Belieben anpassen. Zusätzlich erweitert diese Version die Loop Alternate Template, Teil des Loop Grid-Widgets, wodurch Sie ausgewählte, statische Inhalte in Ihre Produkt- und Beitragseinträge integrieren können. Diese Version enthält auch Elementor AI zur Bilderstellung, mit der Sie fesselnde Bilder erstellen, anpassen und mehr können.
Um diese neuen Funktionen auszuprobieren, stellen Sie sicher, dass Sie auf Elementor 3.14 aktualisieren, und lassen Sie uns wissen, wie Sie diese neuen Updates auf Ihrer Website nutzen möchten.
Originally posted 2023-07-03 14:30:55.
Suchen Sie nach neuen Inhalten?
Durch die Eingabe Ihrer email erklären Sie sich damit einverstanden, E-Mails von Elementor zu erhalten, einschließlich Marketing-E-Mails,
und stimmen unseren Allgemeinen Geschäftsbedingungen sowie unserer Datenschutzrichtlinie zu.