Table of Contents
- [Pro] Introducing – Gain Complete Freedom to Design Every Slide of Your Carousel
- [Pro] Boost Your Content’s Visibility with the New Static Item Position Feature in Your Loop Grids
- View All Your Global Styles in a Full-Canvas Global Styles Preview for Enhanced Consistency
- More Styling Options in Various Widgets
- Create Captivating Images with Elementor AI
- Take Your Website’s Aesthetics to New Heights
Elementor 3.14 includes an array of new design features that empower you to elevate your website’s design. The new Carousel widget, highly requested and one of the Nested widgets, leverages the power of Containers to add content into every carousel slide, giving you unlimited design possibilities. This version also includes enhancements to the Loop Alternate Template in the Loop Grid, so you can add new, static content to your Product and Post listings. Along with these two features, this version includes many new design updates to customize more of your website.

[Pro] Introducing – Gain Complete Freedom to Design Every Slide of Your Carousel
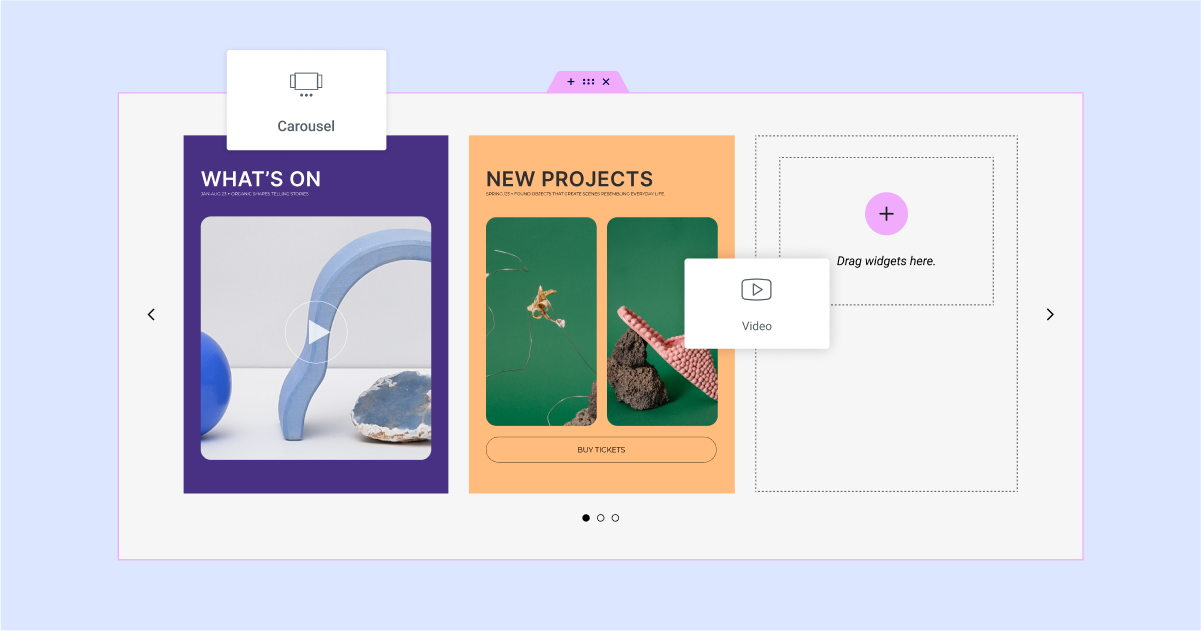
Elementor 3.14 adds a new addition to the Nested Element widget collection, which already includes the Tabs and Menu. The new Carousel widget – an Elementor Pro widget, is a powerful tool that will elevate the way you showcase content on your website. Leveraging the power of Containers, in the Carousel widget, every slide becomes nestable, giving you the freedom to drag and drop any widget into it.
The Carousel widget offers a plethora of customization options to truly make your content stand out. Adjust the background and styling to match your brand’s style, and easily add buttons and other interactions to engage your visitors.
To enable the new Carousel widget, be sure to activate the Container and Nested Element features by going to WordPress Dashboard → Elementor → Settings → Features. The new Carousel provides you with a more versatile and comprehensive solution that elevates the user experience and captivates your audience. You can use the new Carousel widget instead of a number of existing widgets, such as: Image Carousel, Media Carousel (Pro), Testimonial Carousel (Pro), and Reviews (Pro). Each of these Carousels came with a predefined layout, with limited content and customization options.
Note:
To make it easier to drag elements into each slide, the Autoplay and Infinite Loop features have been disabled in the Editor. These features are still available and will work as expected. You can see them in action in your live website, and in Preview mode.
Pro Tip: Try creating captivating experiences by adding a background image and a video overlay to a slide to create 3D-like effects.

Grow Your Sales
- Incredibly Fast Store
- Sales Optimization
- Enterprise-Grade Security
- 24/7 Expert Service

- Incredibly Fast Store
- Sales Optimization
- Enterprise-Grade Security
- 24/7 Expert Service
- Prompt your Code & Add Custom Code, HTML, or CSS with ease
- Generate or edit with AI for Tailored Images
- Use Copilot for predictive stylized container layouts

- Prompt your Code & Add Custom Code, HTML, or CSS with ease
- Generate or edit with AI for Tailored Images
- Use Copilot for predictive stylized container layouts
- Craft or Translate Content at Lightning Speed
Top-Performing Website
- Super-Fast Websites
- Enterprise-Grade Security
- Any Site, Every Business
- 24/7 Expert Service

Top-Performing Website
- Super-Fast Websites
- Enterprise-Grade Security
- Any Site, Every Business
- 24/7 Expert Service
- Drag & Drop Website Builder, No Code Required
- Over 100 Widgets, for Every Purpose
- Professional Design Features for Pixel Perfect Design

- Drag & Drop Website Builder, No Code Required
- Over 100 Widgets, for Every Purpose
- Professional Design Features for Pixel Perfect Design
- Marketing & eCommerce Features to Increase Conversion
- Ensure Reliable Email Delivery for Your Website
- Simple Setup, No SMTP Configuration Needed
- Centralized Email Insights for Better Tracking

- Ensure Reliable Email Delivery for Your Website
- Simple Setup, No SMTP Configuration Needed
- Centralized Email Insights for Better Tracking

- Ensure Reliable Email Delivery for Your Website
- Simple Setup, No SMTP Configuration Needed
- Centralized Email Insights for Better Tracking
[Pro] Boost Your Content’s Visibility with the New Static Item Position Feature in Your Loop Grids
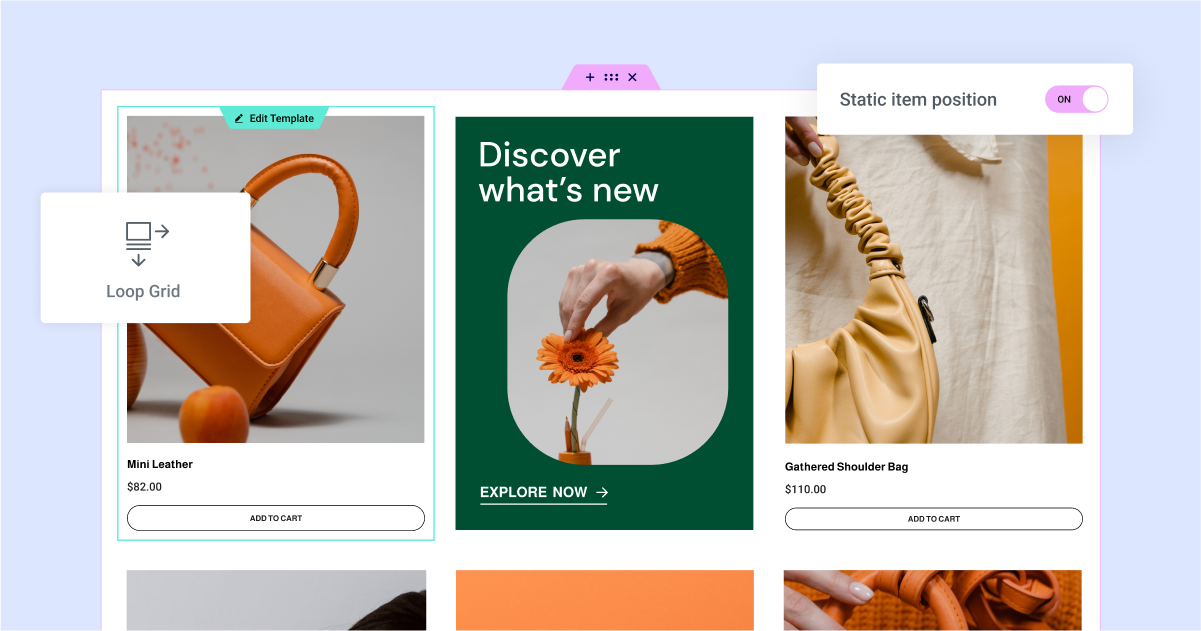
The Loop Alternate Template, a Loop Grid feature added in Elementor 3.12, is being enhanced to also include Static Item Position. Now, you can effortlessly inject a different template, showcasing a new design and static content, into your Loop Grid. This enables you to make sure that certain products, events, or other pieces of content truly stand out from the rest.
For example, you can promote an upcoming event, or highlight a specific product in a strategic position within your Loop Grid. When you inject a Static Item Position, it will take up the place you determine within the Loop Grid – such as the second position. You can also choose if you want the Static Item Position to span across a number of columns, to break up your design even more and grab more attention.
When you apply a Static Item in a certain position, the post or product in the specified position will bump up to the next available position. So, if you set your Static Item to the second position, the second post or product will now display in the third position instead.
To apply a Static Item Alternate Template, when you drag a new Loop Grid to a page, or try editing an existing one, you will notice that when you apply an alternate template from the Editing panel, you will also have a new toggle for Static Item Position. This gives you the power to add a static item in the position of your choice within the grid. Enable the toggle, and select the template you want to display and the position you want it to occupy. The template list will display a list of Loop Item templates that you’ve previously created. If you haven’t created the template you want to use for your Static Item, you can create a new one by creating a new Item Template in the Theme Builder.
To use the Loop Builder and its features, you will need to ensure you have the Loop Feature enabled on your website. You can enable it from the WordPress Dashboard → Elementor → Settings → Features.

View All Your Global Styles in a Full-Canvas Global Styles Preview for Enhanced Consistency
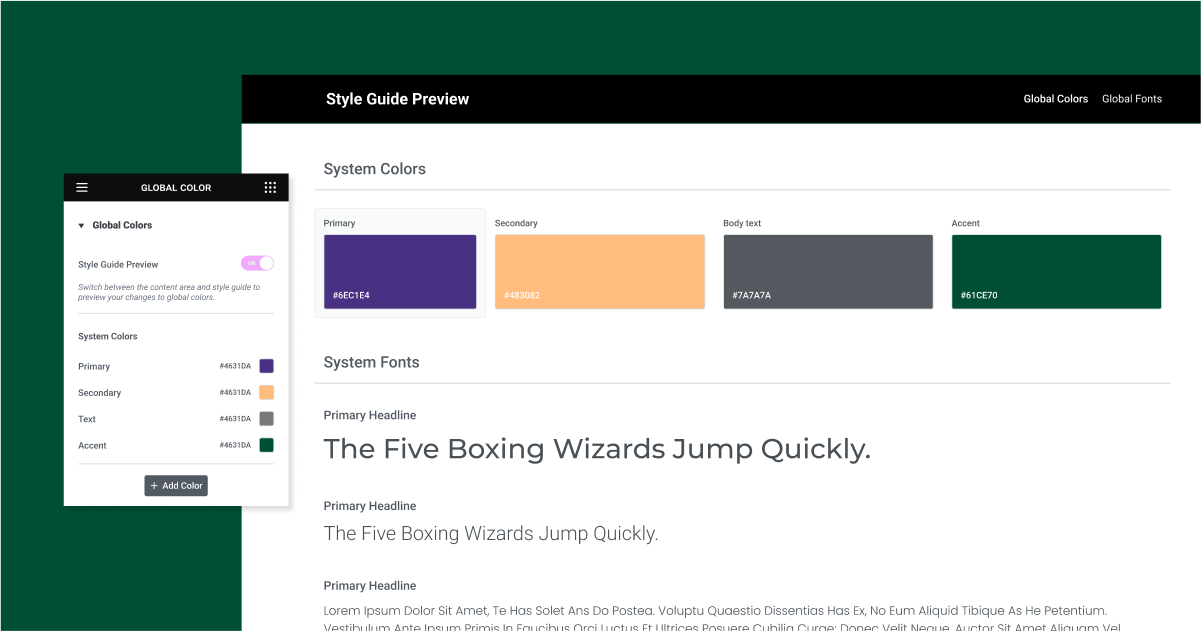
One of the foundations of a professional looking website is displaying a consistent style throughout. With Elementor’s Global Fonts and Colors, you can already improve your workflow by maintaining a list of each and using the appropriate global font and color when necessary.
Now, you can also see all your Global Fonts and Styles in a full-canvas preview. When you go to your Site Settings and navigate to your Global Fonts or Colors, you will see a new Global Style Preview. Enabling it will cover the Editor with a full-canvas sheet that will display all your fonts and colors in one view.
Additionally, with the Global Styles Preview you can make instant and real-time updates. Clicking any of the styles in the preview will open the font / color picker and you will be able to preview how each change impacts your website’s style.

Elementor UI and UX Enhancements
Elementor 3.14 includes a variety of usability and interface updates that will streamline, improve, and accelerate your workflow – so you can spend more time designing your website.
Add Widgets to the Editor with a Click
Click on any widget to add it to the Editor, without having to drag it to a specific location. This is especially useful when you’re dragging a widget into nested Containers, when dragging it to the specific area you desire can be difficult. With this update, clicking any widget in the widget panel will automatically add it to the latest Container (or section) you were focused on. If the last area you focused on in the Editor was another widget, it will place the new widget beneath the one you previously focused on, and if you weren’t focused on anything in the Editor yet, it will drop the widget at the bottom of the page. You’re still free to drag widgets to your desired location as usual.
Visual Indication of Page Parts
This update introduces a smoother transition between your page / post and other theme parts – such as your header, footer, loop, item, and page / post content, and more. Now, if you’re working on the Page / Post and you hover over any area in the header, the entire header will be covered by a semi-transparent overlay. Clicking anywhere in the header area will direct you to edit the header, without having to leave the page or the Editor. The same will apply on the page / post content area when you’re working on a theme part.
Top Bar Enhancements
The Top Bar, a new feature first introduced in Elementor 3.12, was created in REACT to improve scalability of introducing new features in the future. In this version, Elementor introduces new capabilities to the Top Bar, available as an Experiment that you can enable by going to: WordPress Dashboard → Elementor → Features → Editor Top Bar.
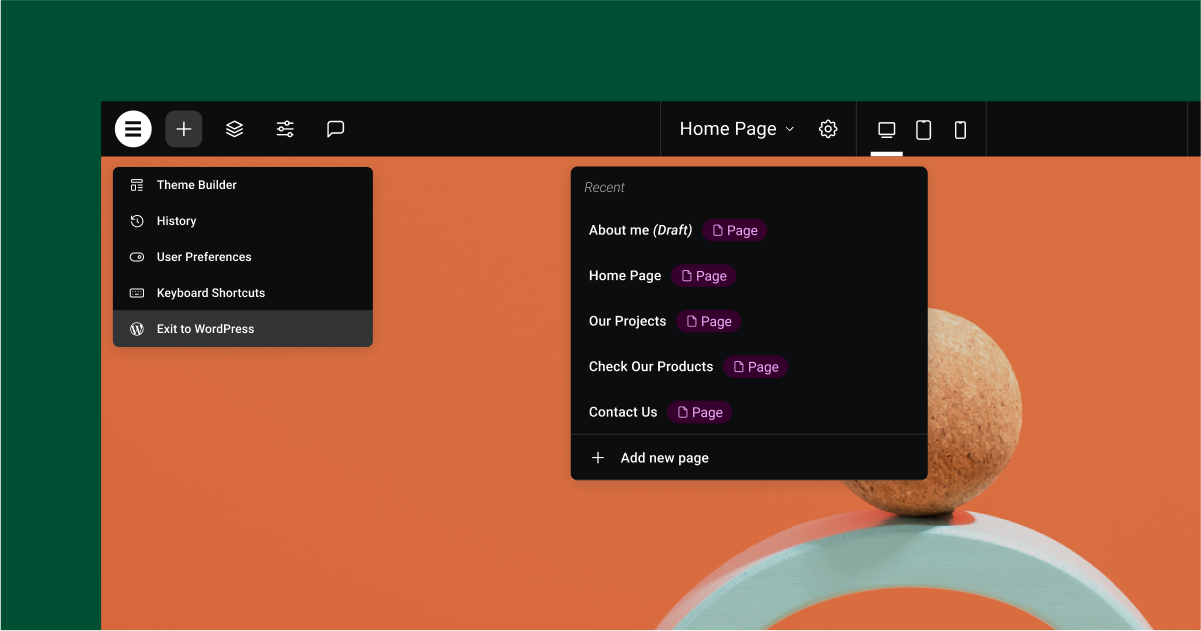
- Add a new Page – clicking the Page INdication in the middle of the Top Bar will enable you to add a new page, without having to switch back and forth between the Editor and the WordPress Dashboard.
- In-Place Editing for Website Parts – when you create a new page from the Top Bar, it won’t reload the entire Editor, but rather just the canvas itself, reducing the loading time, so you can get right to work.
- “Manage Website” Renamed “Exit to WordPress” – following your requests, we’ve renamed Manage Website with Exit to WordPress, which will take you back to WordPress.
WordPress and WooCommerce Functions Now Available Also in Elementor
To reduce your need to switch back between Elementor and WordPress and streamline your workflow, we’ve added a number of capabilities available in the WordPress Page Settings to the Elementor Page Settings, including: order (for hierarchical post types), and the ability to allow comments to a page / post. Additionally, if you have a WooCommerce website, you can also set your shop page by going to the WooCommerce Settings panel within Elementor’s Site Settings.

More Styling Options in Various Widgets
Tabs Widget – this update includes two new capabilities in the Additional Options section (formerly Responsive Settings) in the Content tab of the Editing panel:
- Breakpoint – choosing the new option ‘None’ will maintain the Tabs structure across every breakpoint, instead of switching it for an Accordion from a certain breakpoint This has been a highly requested update for the new Tabs widget.
- Horizontal Scrolling – enabling this will restrict Tabs to a single row. Website visitors can scroll through them horizontally.
Icon Widget – choose fit to size in the style tab of the Icon widget to modify the amount of space an uploaded SVG icon takes up. This is especially handy if your icon’s width and height aren’t the same.
[Pro] Menu Widget – add dividers to Menu Items in the Menu widget. Dividers are located in the Style tab, enabling you to adjust the divider’s width, height, color, etc.
Image Widget – in the style tab, when you adjust the height you are able to choose the object fit – default, fill, cover, or contain. Now, when you choose cover, you can also choose an Object Position to position the image according to your needs.
[Pro] Call To Action Widget – the styling options of the Call to Action button are now identical to the Button widget’s styling options, to create a consistent editing experience.
[Pro] Gallery Widget – control the lightbox display for each gallery widget, instead of relying on the general Lightbox setup in your site settings.

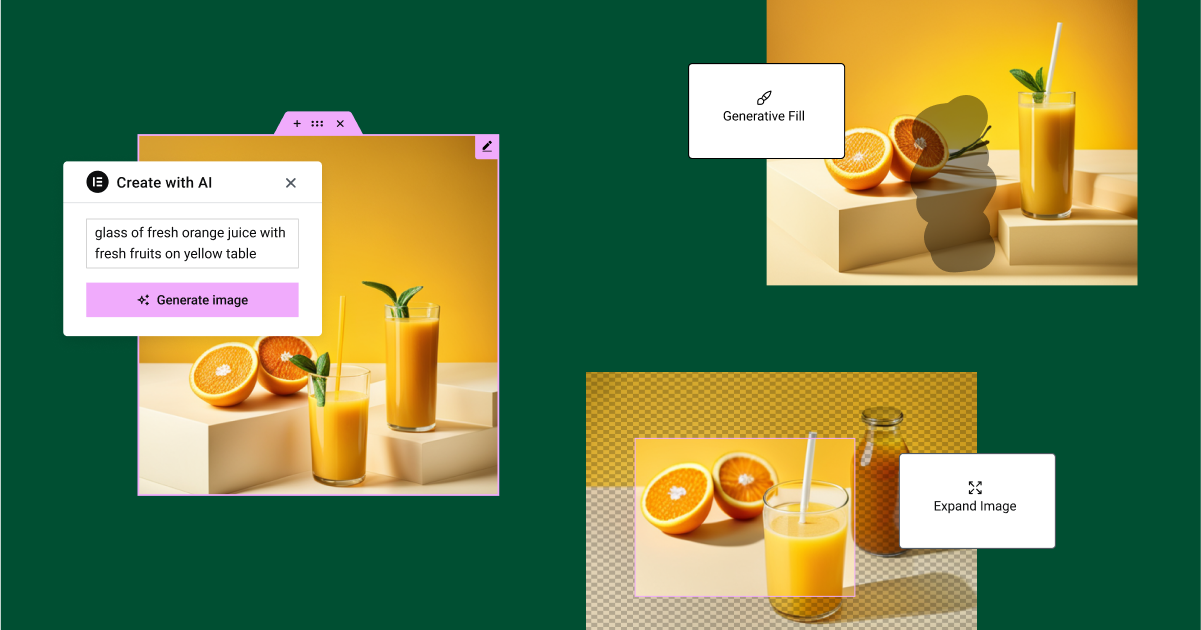
Create Captivating Images with Elementor AI
Elementor AI, available as a free trial in every Elementor website now also includes the ability to create and enhance images. Create a prompt by describing the image you want to create, customize it using generative fill, create image variations from an AI generated image or an image you already have on your website and more.

Performance & Accessibility Improvements
Elementor 3.14 includes accessibility updates to the Button, Accordion, and Toggle widgets. This version also includes performance improvements to the loading mechanism in the Elementor Pro Video Playlist widget. You can read more about it here.
[Pro] Important – Loop Carousel – HTML Changes in Pagination and Navigation
Loop Carousel was updated to be more compatible with containers. Please note, if you’ve applied Custom CSS to the Loop Carousel widget in the past, especially to style the navigation or pagination, there may be a potential issue that could impact your website’s design. Therefore, we highly recommend you test this feature on your website first.
Take Your Website’s Aesthetics to New Heights
Elementor 3.14 introduces a range of design enhancements, to elevate your website’s design and display of content. With the highly requested Carousel widget, a Nested Element, you can incorporate content into each slide of the Carousel, and adjust its styling and design as you see fit. Additionally, this version extends the Loop Alternate Template, part of the Loop Grid widget, enabling you to integrate select, static content into your Product and Post listings. This version also includes Elementor AI for image creation, which empowers you to create captivating images, customize them, and more.
To try out these new features, be sure to update to Elementor 3.14, and let us know how you plan on using these new updates on your website.
Looking for fresh content?
By entering your email, you agree to receive Elementor emails, including marketing emails,
and agree to our Terms & Conditions and Privacy Policy.