Indice dei Contenuti
Questa guida copre le migliori pratiche e esempi reali di design di siti e-commerce di successo. Esploreremo UX/UI design, homepage e pagine prodotto accattivanti, ottimizzazione mobile, e altro ancora.
Che tu sia un professionista esperto o un principiante, questa guida ti aiuterà a migliorare il tuo negozio online. Evidenzieremo anche come Elementor, il più potente costruttore di siti web e piattaforma di hosting, possa essere la chiave per l’eccellenza nell’e-commerce.
Preparati a trasformare il tuo site e-commerce in un mercato online fiorente.
Fondamenti di un Design Ecommerce di Successo
La base di qualsiasi sito e-commerce ad alte prestazioni è una solida fondazione di principi di design che prioritizzano l’esperienza utente (UX) e l’interfaccia utente (UI). Questi elementi lavorano insieme per creare un percorso di acquisto senza soluzione di continuità e piacevole per i tuoi clienti, portando infine a un aumento delle conversioni e della fedeltà al marchio.
User Experience (UX) Design: Il Percorso verso la Soddisfazione del Cliente
Il design UX comprende l’esperienza complessiva che un utente ha interagendo con il tuo sito web. Si tratta di creare un sito web che sia non solo visivamente attraente ma anche intuitivo, efficiente e piacevole da usare.

Ecco alcuni principi chiave del design UX da considerare:
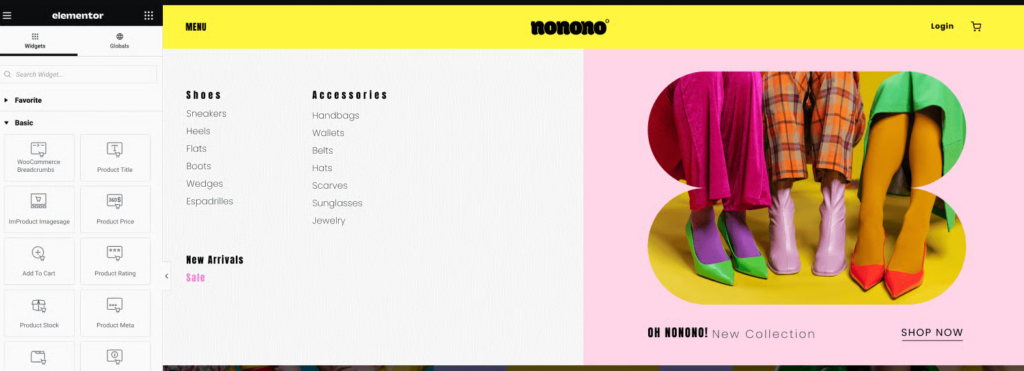
- Navigazione Intuitiva: La navigazione del tuo sito web dovrebbe essere chiara, concisa e facile da capire. Gli utenti dovrebbero essere in grado di trovare rapidamente e facilmente ciò che cercano, sia che si tratti di un prodotto specifico, informazioni sulla tua azienda o supporto clienti. Considera l’uso di un mega menu, come quello offerto da Elementor, per organizzare i tuoi prodotti e categorie in modo visivamente attraente e facile da usare.
- Flussi Utente Chiari: Guida gli utenti attraverso un percorso logico dal browsing all’acquisto. Ciò significa assicurarsi che i passaggi coinvolti nel processo di acquisto siano facili da seguire. Usa chiare call to action, moduli intuitivi e istruzioni concise per minimizzare confusione e frustrazione.
- Design Mobile-First: Nel mondo mobile-centrico di oggi, è cruciale dare priorità all’esperienza mobile. Un approccio di design mobile-first assicura che il tuo sito web appaia e funzioni perfettamente su schermi più piccoli. Il design responsivo, che adatta il layout e il contenuto del tuo sito web a diverse dimensioni di schermo, è essenziale per fornire un’esperienza coerente su tutti i dispositivi. L’editor responsivo di Elementor rende facile creare siti web che appaiono fantastici su qualsiasi dispositivo.
- Tempi di Caricamento Rapidi: La velocità del sito web è un fattore critico nell’UX. Pagine che caricano lentamente possono portare a tassi di rimbalzo elevati e vendite perse. Ottimizza le prestazioni del tuo sito web comprimendo le immagini, sfruttando la cache del browser e minimizzando le richieste HTTP. Considera l’uso di una rete di distribuzione dei contenuti (CDN) per distribuire il contenuto del tuo sito web su più server per tempi di caricamento più rapidi. Se stai usando WordPress, l’architettura serverless di Elementor Hosting su Google Cloud Platform C2 Servers, insieme a Cloudflare Enterprise CDN, può migliorare significativamente la velocità e le prestazioni del tuo sito web.
- Accessibilità: Rendi il tuo sito web accessibile a tutti gli utenti, inclusi quelli con disabilità. Ciò significa seguire le linee guida per l’accessibilità web, come fornire testo alternativo per le immagini, usare un contrasto di colore sufficiente e assicurarsi che la navigazione tramite tastiera sia possibile.

User Interface (UI) Design: L’Arte dell’Attrattiva Visiva
Il design UI si concentra sugli elementi visivi del tuo sito web, come il layout, la tipografia, la combinazione di colori e le immagini. Un UI ben progettato non solo migliora l’estetica del tuo sito web ma contribuisce anche all’esperienza utente complessiva.
Branding Visivo: Il tuo sito web dovrebbe riflettere l’identità e la personalità uniche del tuo marchio.
Questo include l’uso di colori, font e immagini coerenti che si allineano con le linee guida del tuo marchio.
Un’identità visiva forte aiuta a costruire il riconoscimento e la fiducia del marchio tra i tuoi clienti.
Il theme builder di Elementor ti dà il controllo completo sull’aspetto e la sensazione del tuo sito web, permettendoti di creare un design che si adatti perfettamente al tuo marchio.
Chiare Call to Action: Guida gli utenti verso le azioni desiderate, come aggiungere articoli al carrello o completare un acquisto.
Usa colori contrastanti, linguaggio persuasivo e pulsanti posizionati strategicamente per far risaltare le tue call to action.
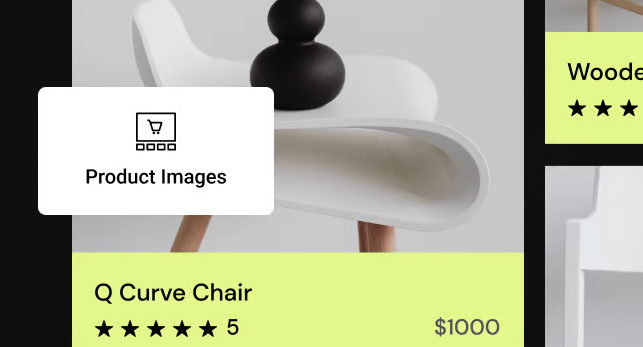
Immagini di Prodotto di Alta Qualità: Investi in fotografia professionale dei prodotti per mostrare i tuoi prodotti nella migliore luce possibile.
Usa immagini ad alta risoluzione che siano ben illuminate e rappresentino accuratamente le caratteristiche e i colori del prodotto.
Considera l’uso di una varietà di tipi di immagini, come scatti di prodotto, immagini di stile di vita e persino viste a 360 gradi.
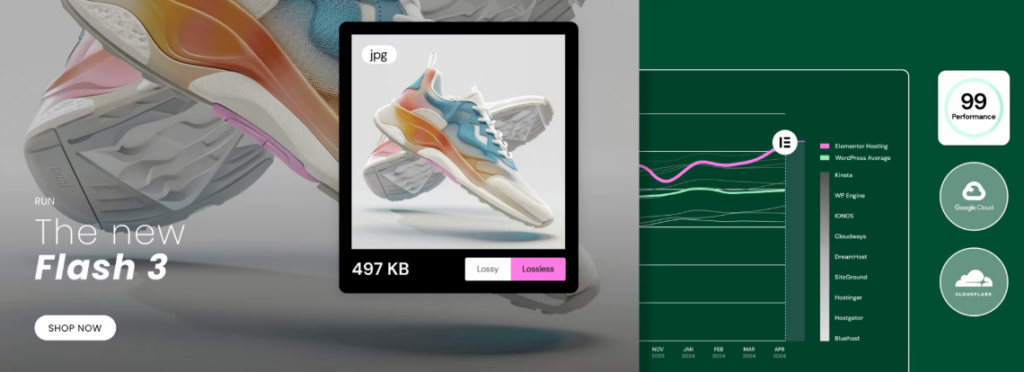
L’Image Optimizer di Elementor può aiutare a garantire che le tue immagini siano ottimizzate per le prestazioni web senza sacrificare la qualità.
Descrizioni di Prodotto Coinvolgenti: Crea descrizioni di prodotto accattivanti che evidenziano i benefici e i punti di forza unici dei tuoi prodotti.
Usa un linguaggio chiaro e conciso che sia facile da capire.
Incorpora parole chiave rilevanti per migliorare la visibilità del tuo sito web nei motori di ricerca.
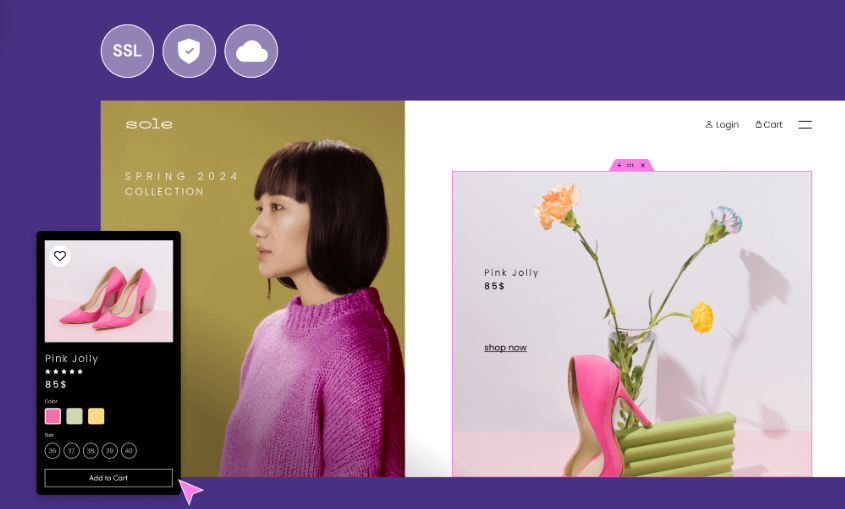
Elementi per Costruire Fiducia: Mostra recensioni dei clienti, testimonianze e valutazioni in modo prominente sul tuo sito web. Questi segnali di prova sociale possono influenzare significativamente l’acquisto di un cliente. Inoltre, considera l’aggiunta di badge di fiducia, come sigilli di sicurezza o certificazioni, per assicurare ai clienti che le loro informazioni sono sicure e protette.
Design della Homepage che Converte
La tua homepage funge da vetrina virtuale per il tuo business e-commerce. È la prima impressione che molti potenziali clienti avranno del tuo marchio, quindi deve essere sia visivamente accattivante che funzionalmente efficace. Una homepage ben progettata può influenzare significativamente il tuo tasso di conversione, trasformando i visitatori occasionali in clienti paganti.

Sopra la Piega: Fare una Prima Impressione Potente
L’area “sopra la piega” si riferisce alla porzione della tua homepage che è immediatamente visibile senza scorrere. È uno spazio privilegiato per catturare l’attenzione e trasmettere l’essenza del tuo marchio. Ecco come sfruttarlo al meglio:
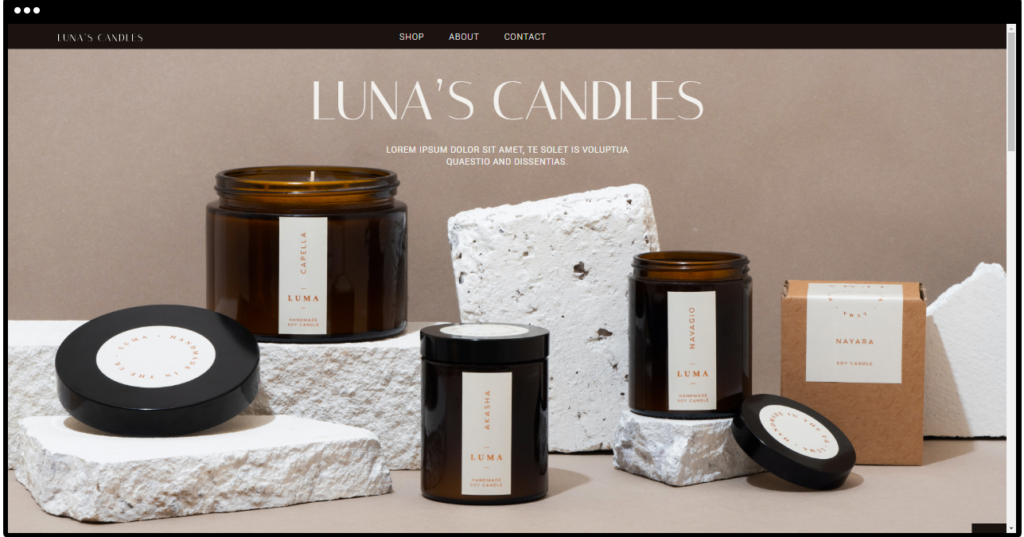
- Sezione Eroica Coinvolgente: La sezione eroica è tipicamente una grande immagine banner o video che domina la parte superiore della tua homepage. Dovrebbe essere visivamente sorprendente, comunicando istantaneamente la personalità del tuo marchio e mostrando i tuoi prodotti o offerte più convincenti. La sezione eroica dovrebbe anche includere un titolo chiaro e conciso che catturi l’attenzione e invogli gli utenti a saperne di più.
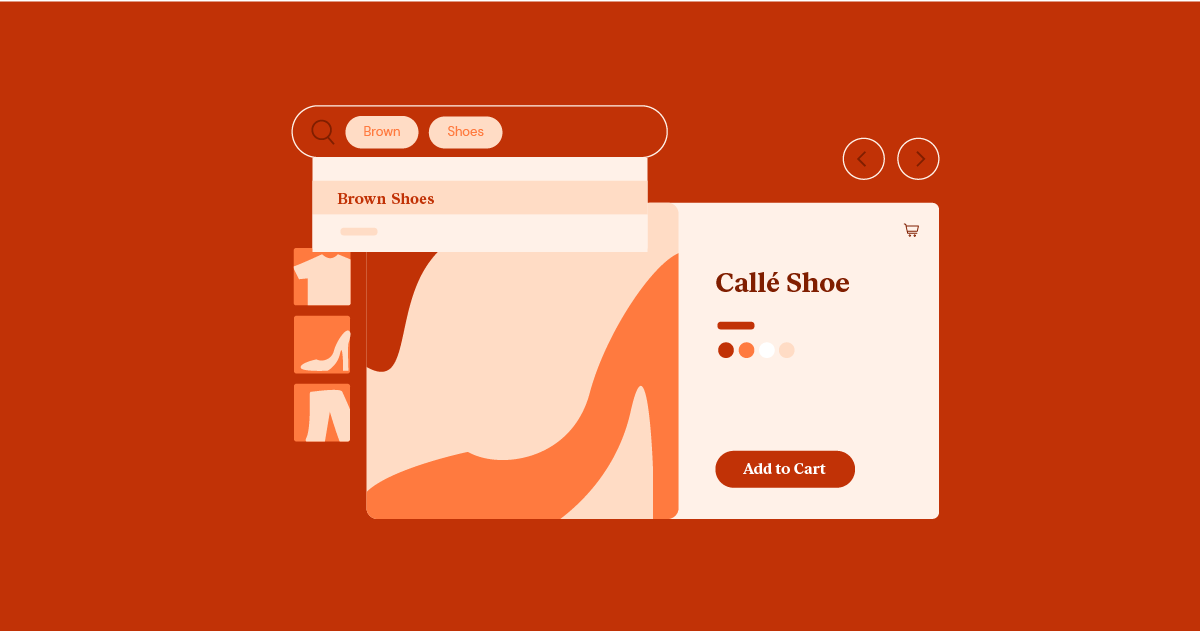
- Navigazione Chiara e Funzionalità di Ricerca: Il tuo menu di navigazione dovrebbe essere facilmente accessibile e intuitivamente organizzato, permettendo agli utenti di trovare rapidamente i prodotti o le categorie di loro interesse. Considera l’uso di un mega menu, come quello disponibile in Elementor, per creare un’esperienza di navigazione visivamente attraente e informativa. Una barra di ricerca prominente, idealmente con opzioni di completamento automatico e filtraggio, è anche essenziale per aiutare gli utenti a trovare ciò che stanno cercando.
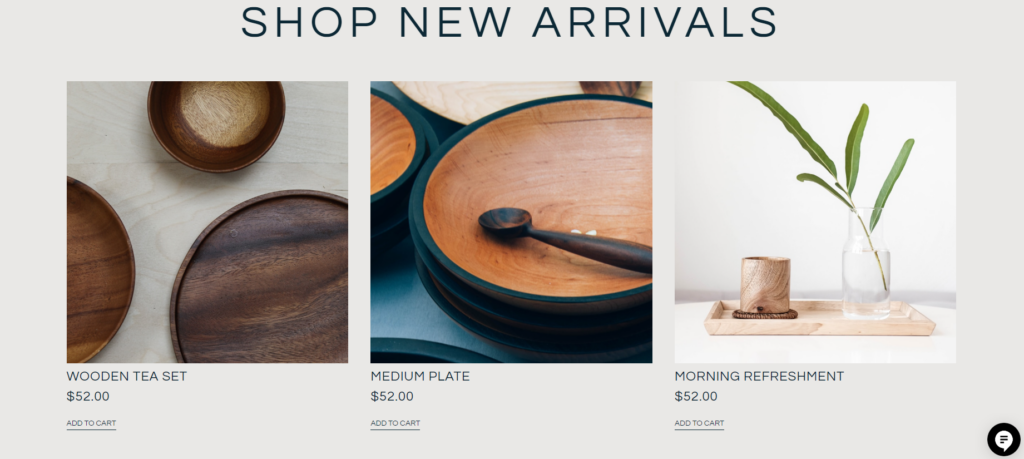
- Prodotti o Promozioni in Evidenza: Nell’area sopra la piega, metti in evidenza i tuoi prodotti più venduti, le nuove arrivate o le promozioni speciali. Questo può essere fatto attraverso immagini di prodotto accattivanti, descrizioni concise e chiare call to action. Questo non solo mostra le tue offerte più attraenti, ma incoraggia anche gli utenti a esplorare ulteriormente il tuo negozio.
Sotto la Piega: Costruire Fiducia e Coinvolgimento
Mentre l’area sopra la piega è cruciale per catturare l’attenzione, il contenuto sotto la piega è dove costruisci fiducia, fornisci più informazioni e alla fine guidi le conversioni. Ecco su cosa concentrarsi:
- Raccontare Storie Attraverso la Narrazione del Marchio o le Testimonianze dei Clienti: Condividi la storia del tuo marchio o metti in evidenza le testimonianze dei clienti per connetterti con il tuo pubblico a un livello più profondo. Questo può aiutare a stabilire una connessione emotiva e costruire fiducia nel tuo marchio.
- Vetrina delle Categorie di Prodotti o Collezioni: Mostra le tue categorie di prodotti o collezioni curate in modo visivamente attraente. Questo può aiutare gli utenti a scoprire nuovi prodotti e navigare nel tuo negozio più facilmente. Usa immagini di alta qualità, descrizioni allettanti e chiare call to action per incoraggiare l’esplorazione.
- Elementi di Prova Sociale: Mostra recensioni dei clienti, valutazioni, premi, menzioni nei media o qualsiasi altra forma di prova sociale che dimostri la qualità e la popolarità dei tuoi prodotti o servizi.
- Iscrizione alla Newsletter o Modulo di Generazione di Lead: Cattura indirizzi email da visitatori interessati offrendo un modulo di iscrizione alla newsletter o un lead magnet, come un codice sconto o contenuti esclusivi. Questo ti permette di costruire una lista email per futuri sforzi di marketing.

Ottimizzazione della Pagina Prodotto: Il Tuo Piano Vendite Virtuale
Le pagine prodotto sono il cuore e l’anima del tuo sito e-commerce. Sono dove i clienti prendono le loro decisioni di acquisto, quindi è cruciale ottimizzare queste pagine per il massimo potenziale di conversione. Una pagina prodotto ben progettata non solo mostra i tuoi prodotti nella migliore luce possibile, ma fornisce anche tutte le informazioni necessarie e gli incentivi per incoraggiare un acquisto.

Immagini di Prodotto di Alta Qualità: Mostrare la Tua Merce
Le immagini dei tuoi prodotti sono la prima cosa che i clienti vedranno e giocano un ruolo significativo nell’influenzare la loro percezione dei tuoi prodotti. Investi in fotografia di prodotto di alta qualità che rappresenti accuratamente la tua merce.
- Angolazioni Multiple e Opzioni di Zoom: Fornisci immagini multiple dei tuoi prodotti da diverse angolazioni. Questo permette ai clienti di avere una visione completa dell’articolo. Includi funzionalità di zoom in modo che i clienti possano esaminare da vicino dettagli e texture.
- Immagini di Stile di Vita e Video di Prodotto: Oltre alle immagini standard dei prodotti, considera l’uso di immagini di stile di vita e video di prodotto.
Le immagini di stile di vita mostrano i tuoi prodotti nel contesto, aiutando i clienti a visualizzare come li userebbero o indosserebbero.
I video di prodotto possono dimostrare in modo più coinvolgente la funzionalità e le caratteristiche del prodotto.
Se stai usando Elementor, puoi facilmente incorporare video direttamente nelle tue pagine prodotto.
Descrizioni di Prodotto Coinvolgenti: Persuadere con le Parole
Mentre le immagini sono essenziali, considera il potere delle descrizioni di prodotto ben scritte. Le tue descrizioni dovrebbero informare e persuadere i clienti ad acquistare.
- Chiare, Concise e Orientate ai Benefici: Usa un linguaggio chiaro e conciso che sia facile da capire. Concentrati sui benefici del tuo prodotto piuttosto che limitarti a elencarne le caratteristiche. Spiega come il tuo prodotto risolve un problema o migliora la vita del cliente.
- Ottimizzazione SEO: Incorpora parole chiave rilevanti nelle descrizioni dei tuoi prodotti per migliorare la visibilità del tuo sito web nei motori di ricerca. Questo aiuterà i potenziali clienti a trovare i tuoi prodotti quando cercano termini correlati online. Tuttavia, evita il keyword stuffing, che può influire negativamente sulla leggibilità e sull’esperienza dell’utente.

Chiamata all’Azione Chiara: Guidare gli Utenti verso la Conversione
La chiamata all’azione (CTA) è l’elemento nella tua pagina prodotto che invita gli utenti a compiere l’azione desiderata, tipicamente aggiungendo il prodotto al carrello e procedendo al checkout. Una CTA chiara e convincente è essenziale per aumentare le conversioni.
- Posizionamento Prominente: Assicurati che il tuo Pulsante CTA sia ben visibile e facilmente individuabile sulla pagina. Posizionalo sopra la piega in modo che gli utenti non debbano scorrere per trovarlo.
- Colori a Contrasto e Linguaggio Coinvolgente: Usa colori a contrasto per far risaltare il pulsante CTA rispetto al resto della pagina. Utilizza un linguaggio persuasivo che incoraggi gli utenti a cliccare, come “Aggiungi al Carrello”, “Compra Ora” o “Acquista Ora”.
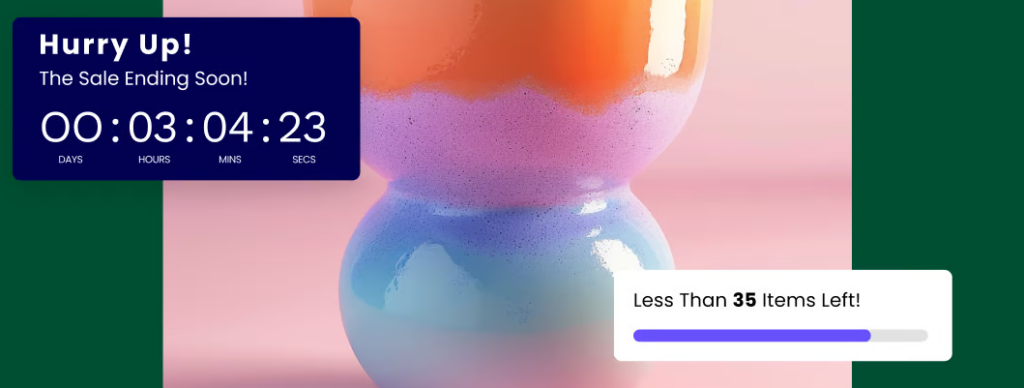
- Senso di Urgenza: Per creare un senso di urgenza, aggiungi frasi come “Offerta a Tempo Limitato” o “Solo Pochi Rimasti in Magazzino” al tuo pulsante CTA. Questo può spingere gli acquirenti esitanti a prendere una decisione.
Recensioni e Valutazioni dei Clienti: Costruire la Prova Sociale
Le recensioni e le valutazioni dei clienti sono potenti forme di prova sociale che possono influenzare significativamente la decisione di acquisto di un cliente. Mostrale in modo prominente sulle tue pagine prodotto.
- Mostrare le Recensioni: Mostra una selezione di recensioni direttamente sulla pagina del prodotto, includendo sia feedback positivi che negativi. Questo dimostra trasparenza e costruisce fiducia con i potenziali clienti.
- Valutazioni a Stelle: Includi una valutazione media a stelle basata sulle recensioni dei clienti. Questo fornisce un indicatore visivo rapido della qualità complessiva e della popolarità del prodotto.
- Rispondere alle Recensioni: Interagisci con i clienti rispondendo alle loro recensioni, sia positive che negative. Questo mostra che apprezzi il loro feedback e sei impegnato a fornire un eccellente servizio clienti.
Snellire il Processo di Checkout
Il processo di checkout è l’ultimo ostacolo tra l’intenzione di acquisto di un cliente e una transazione riuscita. Un processo di checkout complicato o macchinoso può portare all’abbandono del carrello, dove i clienti lasciano il tuo sito senza completare l’acquisto. Snellire questo processo è cruciale per massimizzare il tasso di conversione e aumentare le vendite.
Opzione di Checkout Ospite: Rimuovere le Barriere all’Acquisto
Non tutti i clienti vogliono creare un account prima di effettuare un acquisto. Offrire un’opzione di checkout ospite permette agli utenti di completare le loro transazioni senza dover registrarsi, riducendo gli ostacoli e aumentando la probabilità di conversione.
Mentre gli utenti registrati possono beneficiare di funzionalità come indirizzi salvati e cronologia degli ordini, il checkout ospite si rivolge a coloro che danno priorità a un’esperienza di acquisto rapida e senza problemi. Rendi l’opzione di checkout ospite chiaramente visibile e facilmente accessibile durante il processo di checkout.
Opzioni di Pagamento Multiple: Soddisfare Preferenze Diverse
I clienti hanno preferenze diverse quando si tratta di metodi di pagamento. Alcuni preferiscono carte di credito o debito, mentre altri possono preferire portafogli digitali, bonifici bancari o persino criptovalute. Offrire una varietà di opzioni di pagamento si rivolge a un pubblico più ampio e può aumentare le possibilità di una transazione riuscita.
Considera l’integrazione di gateway di pagamento popolari come PayPal, Stripe, Apple Pay e Google Pay nel tuo sito e-commerce. Questo non solo fornirà convenienza ai tuoi clienti, ma aggiungerà anche un livello di fiducia e sicurezza al processo di checkout.
Informazioni di Spedizione Chiare: La Trasparenza Costruisce Fiducia
Informazioni di spedizione trasparenti sono essenziali per costruire fiducia con i tuoi clienti. Mostra chiaramente i costi di spedizione, i tempi di consegna stimati e qualsiasi opzione di spedizione disponibile (ad esempio, standard, veloce, internazionale) in anticipo.
I costi di spedizione imprevisti sono una ragione comune per l’abbandono del carrello. Essendo trasparente riguardo alle spese di spedizione, stabilisci aspettative chiare ed eviti sorprese che potrebbero scoraggiare i clienti dal completare i loro acquisti.
Riepilogo e Conferma dell’Ordine: Sigillare l’Accordo
Il riepilogo e la pagina di conferma dell’ordine sono l’ultimo passo nel processo di checkout. È qui che i clienti rivedono i dettagli del loro ordine, confermano le informazioni di spedizione e inseriscono le informazioni di pagamento. Questa pagina dovrebbe essere chiara, concisa e rassicurante.
- Dettagli dell’Ordine: Fornisci un riepilogo dettagliato dell’ordine del cliente, inclusi i nomi dei prodotti, le quantità, i prezzi e eventuali tasse o sconti applicabili. Questa trasparenza aiuta a evitare confusioni e costruisce fiducia.
- Informazioni di Spedizione: Mostra l’indirizzo di spedizione e il metodo selezionato dal cliente. Permetti loro di modificare queste informazioni se necessario.
- Informazioni di Pagamento: Offri un modulo di pagamento sicuro e facile da usare. Mostra chiaramente eventuali badge di sicurezza applicabili per rassicurare i clienti che le loro informazioni di pagamento sono al sicuro.
- Conferma dell’Ordine: Una volta effettuato l’ordine, fornisci un chiaro messaggio di conferma con un numero d’ordine. Questo darà ai clienti tranquillità e permetterà loro di fare riferimento ai loro ordini se necessario.
Ottimizzando il tuo processo di checkout, puoi ridurre i tassi di abbandono del carrello e assicurarti che più clienti completino i loro acquisti. Un’esperienza di checkout fluida ed efficiente può lasciare un’impressione positiva e duratura, incoraggiando il ritorno degli affari e la fedeltà dei clienti.
Navigazione del Sito e Ricerca: Guidare il Percorso del Cliente
Una navigazione del sito intuitiva e una funzione di ricerca robusta sono essenziali per guidare i clienti attraverso il tuo sito e-commerce. Questi strumenti aiutano gli utenti a trovare rapidamente e facilmente i prodotti che stanno cercando, migliorando la loro esperienza di acquisto complessiva.
Menu di Navigazione Intuitivi: La Mappa per la Scoperta
Il menu di navigazione del tuo sito web è come una mappa stradale, che guida gli utenti attraverso il tuo catalogo prodotti e altre pagine essenziali. Dovrebbe essere organizzato in modo logico e facile da capire, indipendentemente dalla familiarità dell’utente con il tuo marchio.
- Gerarchia Logica: Organizza i tuoi prodotti e le categorie in una struttura gerarchica che abbia senso per i tuoi clienti. Raggruppa gli articoli correlati e usa etichette chiare che riflettano accuratamente il contenuto di ogni categoria.
- Chiarezza nella Categorizzazione: Se hai un gran numero di prodotti, considera l’uso di sottocategorie o filtri per aiutare gli utenti a restringere la loro ricerca. Questo può essere particolarmente utile per i negozi di abbigliamento, dove gli utenti potrebbero voler filtrare per taglia, colore o stile.
- Mega Menù (Opzionale): Per i siti web con cataloghi di prodotti estesi, i mega menù possono essere un modo utile per visualizzare un gran numero di categorie e sottocategorie in modo visivamente organizzato. La funzione mega menù di Elementor ti consente di creare mega menù personalizzati con immagini, icone e persino video.
Funzionalità di Ricerca Potente: Un Percorso Rapido ai Prodotti
Una barra di ricerca ben funzionante è indispensabile per qualsiasi sito di e-commerce. Permette agli utenti di bypassare il menu di navigazione e cercare direttamente prodotti specifici o parole chiave.
- Posizionamento Prominente: Posiziona la barra di ricerca in un luogo prominente, come la parte superiore della tua homepage o nell’intestazione. Questo la rende facilmente accessibile per gli utenti che sanno esattamente cosa stanno cercando.
- Opzioni di Filtraggio e Ordinamento: Migliora l’esperienza di ricerca fornendo opzioni di filtraggio e ordinamento. Questo permette agli utenti di affinare i risultati della ricerca per prezzo, marca, categoria o altri criteri rilevanti.
- Autocomplete e Suggerimenti: Implementa la funzionalità di autocomplete per suggerire prodotti o parole chiave rilevanti mentre l’utente digita. Questo può far risparmiare tempo e sforzo agli utenti che potrebbero non conoscere il nome esatto del prodotto o la sua ortografia.
Navigazione a Breadcrumb: Migliorare l’Orientamento dell’Utente
La navigazione a breadcrumb è uno schema di navigazione secondario che mostra la posizione corrente dell’utente all’interno della gerarchia del sito web. Tipicamente appare come una traccia orizzontale di link nella parte superiore di una pagina, mostrando il percorso che l’utente ha seguito per raggiungere quella pagina.
- Esperienza Utente Migliorata: I breadcrumb aiutano gli utenti a capire la loro posizione all’interno del tuo sito web, rendendo più facile per loro tornare a pagine precedenti o categorie di livello superiore. Questo è particolarmente utile per i siti di e-commerce con strutture di navigazione complesse.
- Riduzione dei Tassi di Rimbalzo: I breadcrumb possono aiutare a ridurre i tassi di rimbalzo fornendo un percorso chiaro per tornare alle pagine precedenti, poiché gli utenti sono meno propensi a sentirsi persi o confusi.
- Benefici SEO: I breadcrumb possono anche beneficiare la SEO del tuo sito web fornendo ai motori di ricerca un contesto aggiuntivo sulla sua struttura. Questo può aiutare a migliorare la visibilità del tuo sito web nei risultati di ricerca.
Incorporare menu di navigazione intuitivi, una potente funzione di ricerca e navigazione a breadcrumb nel design del tuo sito di e-commerce migliorerà significativamente l’esperienza utente. Rendendo più facile per i clienti trovare ciò che stanno cercando, aumenterai il loro coinvolgimento con il tuo sito e alla fine guiderai più vendite.
Ottimizzazione Mobile e Design Responsivo: Raggiungere i Clienti in Movimento
L’ottimizzazione mobile e il design responsivo non sono più opzionali per i siti di e-commerce; sono essenziali. Con la maggior parte del traffico online che ora proviene da dispositivi mobili, il tuo sito web deve fornire un’esperienza senza soluzione di continuità e piacevole su smartphone e tablet. Questo comporta non solo l’adattamento del layout del tuo sito web a diverse dimensioni dello schermo, ma anche l’ottimizzazione delle sue prestazioni e funzionalità per gli utenti mobili.
Importanza del Design Mobile-First: Dare Priorità all’Esperienza Mobile
Il design mobile-first è un approccio al design web che dà priorità all’esperienza mobile rispetto a quella desktop. Questo significa progettare il tuo sito web principalmente per dispositivi mobili e poi scalarlo per schermi più grandi. Questo approccio è cruciale perché garantisce che il tuo sito web sia ottimizzato per la maggior parte dei tuoi utenti.
Un sito web mobile-friendly non è solo più user-friendly, ma beneficia anche del posizionamento nei motori di ricerca. Google e altri motori di ricerca danno priorità ai siti web mobile-friendly nei loro risultati di ricerca, quindi avere un design responsivo è essenziale per massimizzare la visibilità del tuo sito web.

Best Practice per il Design Responsivo: Adattarsi a Ogni Schermo
Il design responsivo è un approccio allo sviluppo web che garantisce che il tuo sito web si adatti senza problemi a diverse dimensioni di schermo e dispositivi. Questo significa che il tuo sito dovrebbe apparire e funzionare altrettanto bene su uno smartphone quanto su un computer desktop. Implementare il design responsivo è cruciale per fornire un’esperienza utente coerente e piacevole su tutti i dispositivi.
- Griglie Fluide e Layout Flessibili: Invece di utilizzare larghezze in pixel fisse per il layout del tuo sito web, usa griglie fluide e unità relative (come le percentuali) per creare una struttura flessibile che si adatti a diverse dimensioni di schermo. Questo assicura che il tuo contenuto fluisca naturalmente e non venga tagliato o distorto su schermi più piccoli.
- Immagini e Video Flessibili: Usa tecniche di immagine e video responsivi per garantire che il contenuto visivo si ridimensioni correttamente su diversi dispositivi. Questo può comportare l’uso di CSS per ridimensionare le immagini o l’uso di un codice di incorporamento video responsivo che adatta la dimensione del lettore video in base alle dimensioni dello schermo.
- Elementi Touch-Friendly: Assicurati che gli elementi interattivi del tuo sito web, come pulsanti e link, siano abbastanza grandi e distanziati per essere facilmente toccati con un dito. Evita di usare effetti hover, poiché non funzionano sui touchscreen.
- Tipografia Ottimizzata: Scegli font che siano leggibili sia su schermi piccoli che grandi. Regola le dimensioni dei caratteri e le altezze delle linee secondo necessità per garantire la leggibilità su diversi dispositivi.
- Contenuti Semplificati: Gli utenti mobili hanno generalmente una soglia di attenzione più breve rispetto agli utenti desktop. Mantieni i tuoi contenuti concisi e mirati, evidenziando le informazioni più importanti. Usa paragrafi brevi, punti elenco e intestazioni per rendere i tuoi contenuti facili da scansionare.
Editor Responsivo di Elementor: Uno Strumento Potente per l’Ottimizzazione Mobile
L’editor responsivo di Elementor rende incredibilmente facile creare design ottimizzati per dispositivi mobili. Ti consente di visualizzare in anteprima e modificare il layout del tuo sito web su diverse dimensioni di schermo, garantendo che tutto appaia perfetto su ogni dispositivo. Con Elementor, puoi personalizzare lo stile e i contenuti del tuo sito web per diversi punti di interruzione, come desktop, tablet e mobile. Questo livello di controllo ti permette di creare un’esperienza mobile veramente su misura.

Dando priorità all’ottimizzazione mobile e al design responsivo, puoi assicurarti che il tuo sito e-commerce raggiunga il pubblico più ampio possibile e offra un’esperienza di acquisto senza soluzione di continuità per tutti gli utenti, indipendentemente dal loro dispositivo.
Sfruttare Elementor per il Successo dell’E-commerce
Nel mondo sempre competitivo dell’e-commerce, avere gli strumenti giusti può fare tutta la differenza. Elementor, un leader nella costruzione di siti web e piattaforme di hosting, offre una suite completa di funzionalità progettate per permetterti di creare siti e-commerce sorprendenti e ad alte prestazioni che aumentano le conversioni e le vendite. Esploriamo come Elementor può essere il tuo alleato definitivo nel raggiungere il successo nell’e-commerce.

Panoramica delle Funzionalità di Elementor: Il Tuo Arsenale per l’E-commerce
- Interfaccia Drag-and-Drop: L’intuitiva interfaccia drag-and-drop di Elementor rende incredibilmente facile progettare e personalizzare il tuo sito web, anche se non hai esperienza di codifica. Puoi semplicemente trascinare e rilasciare elementi sulle tue pagine, riorganizzarli secondo necessità e vedere i cambiamenti in tempo reale. Questo approccio visivo al design web ti fa risparmiare tempo e sforzi, permettendoti di concentrarti sulla creazione di un sito web che rifletta veramente il tuo brand.
- Libreria di Template Estesa: Elementor offre una vasta libreria di template e kit di siti web progettati professionalmente che puoi utilizzare come punto di partenza per il tuo sito e-commerce. Questi template sono completamente personalizzabili, permettendoti di adattarli alle tue specifiche esigenze e preferenze. Che tu stia cercando un design minimalista o uno audace e colorato, Elementor ha un template perfetto per te.
- Potente Theme Builder: Il Theme Builder di Elementor ti dà il controllo completo sull’aspetto e la sensazione del tuo sito web. Puoi progettare intestazioni, piè di pagina, pagine prodotto, pagine archivio e altro ancora personalizzati. Questo ti permette di creare un’identità di brand coerente su tutto il tuo sito web, garantendo un’esperienza utente coerente e professionale.
- Integrazione con WooCommerce: Elementor si integra perfettamente con WooCommerce, il plugin e-commerce più popolare per WordPress. Questa integrazione ti permette di progettare pagine prodotto personalizzate, carrelli della spesa, pagine di checkout e altri elementi essenziali per l’e-commerce. Puoi anche usare Elementor per creare offerte di upsell e cross-sell, aggiungere raccomandazioni di prodotti e personalizzare le tue notifiche email.
- Elementor AI: Sfrutta la potenza dell’intelligenza artificiale con Elementor AI. Genera testi, traduci contenuti e scrivi codice con facilità.
Elementor Hosting: Velocità, Sicurezza e Semplicità
Quando si tratta di e-commerce, velocità e sicurezza sono imprescindibili. I siti web lenti frustrano i clienti e portano a vendite perse, mentre le vulnerabilità di sicurezza possono mettere a rischio la tua attività e i dati dei clienti. È qui che Elementor Hosting brilla.
- Ottimizzato per WordPress e Elementor: Elementor Hosting è specificamente progettato per funzionare perfettamente con WordPress e Elementor. Questo significa che il tuo site web sarà ottimizzato per la velocità e le prestazioni fin da subito. Non dovrai preoccuparti di configurazioni server complesse o ottimizzazioni tecniche.
- Hosting Cloud ad Alte Prestazioni: Elementor Hosting utilizza i server C2 della Google Cloud Platform, noti per la loro eccezionale velocità e affidabilità. Questo garantisce che il tuo sito web possa gestire picchi di traffico e offrire un’esperienza di acquisto fluida anche durante i periodi di punta. L’architettura serverless di Elementor Hosting consente anche la scalabilità automatica, così il tuo site web può crescere con la tua attività.
- Sicurezza Integrata e CDN: Elementor Hosting include una suite completa di funzionalità di sicurezza, come un firewall per applicazioni web (WAF), protezione DDoS e scansione malware. Inoltre, viene fornito con un CDN Cloudflare Enterprise integrato, che non solo accelera il tuo sito web ma fornisce anche un ulteriore livello di sicurezza filtrando il traffico dannoso.
- Pannello di Gestione Intuitivo: Il pannello di gestione di Elementor Hosting offre un’interfaccia user-friendly per gestire il tuo sito web, domini e account di hosting. Puoi accedere facilmente a tutti gli strumenti e le impostazioni essenziali in un unico posto, rendendo semplice la gestione della tua attività e-commerce.
- Caratteristiche Aggiuntive: Elementor Hosting include una gamma di caratteristiche aggiuntive, come WordPress preinstallato e Elementor Pro, CDN premium di Cloudflare e SSL premium. Questo pacchetto completo fornisce tutto ciò di cui hai bisogno per lanciare e gestire un sito web di e-commerce di successo.
Conclusione
Il tuo sito web di e-commerce è il tuo bene più prezioso. Investendo in un design ponderato e nelle migliori pratiche, puoi creare un sito web che non solo ha un aspetto straordinario, ma che genera traffico, aumenta le conversioni e favorisce relazioni durature con i clienti.
Abbiamo esplorato gli elementi chiave del successo dell’e-commerce, dal design UX/UI all’ottimizzazione della homepage e delle pagine dei prodotti, alla reattività mobile, ai checkout semplificati, alla navigazione intuitiva e alla ricerca potente.
Elementor, con la sua interfaccia intuitiva, i modelli e l’integrazione con WooCommerce, ti consente di creare e gestire senza sforzo un sito web di e-commerce ad alte prestazioni.
Ricorda, il design dell’e-commerce riguarda l’adattamento del tuo sito web al tuo brand, ai prodotti e al pubblico di riferimento. Comprendi le esigenze e le preferenze dei tuoi clienti e implementa le migliori pratiche di questa guida. Il design dell’e-commerce è un processo continuo. Testa, iterare e perfeziona continuamente il tuo sito web per mantenerlo fresco e coinvolgente e rimanere aggiornato con le tendenze e le tecnologie.
Cerchi contenuti freschi?
Inserendo la tua email, accetti di ricevere email da Elementor, incluse email di marketing,
e accetti i nostri Termini e condizioni e la nostra Politica sulla privacy.