Table des matières
Imaginez verser votre cœur dans une séance photo, seulement pour que vos chefs-d’œuvre soient cachés sur un disque dur. Ou pire, perdre une opportunité de rêve parce qu’un client n’a pas pu trouver votre travail en ligne. C’est frustrant, n’est-ce pas ? Votre art mérite d’être vu, et vos compétences méritent d’être reconnues.
Mais voici la bonne nouvelle : créer un site de photographie professionnel ne doit pas être un casse-tête. Avec les bons outils et conseils, vous pouvez construire un portfolio en ligne époustouflant qui non seulement met en valeur votre travail, mais vous aide également à attirer des clients et à développer votre entreprise. C’est là que ce guide intervient – nous allons vous guider à travers le processus de création d’un site de photographie qui fera ressortir vos images et propulsera votre entreprise, le tout avec l’aide de Elementor, le puissant constructeur de sites web.
Dans ce guide complet, nous couvrirons tout, des bases de la planification de votre site aux techniques avancées pour l’optimisation et le marketing. Que vous soyez un professionnel chevronné cherchant à améliorer votre présence en ligne ou un photographe débutant prêt à se faire un nom, vous trouverez des conseils pratiques et des astuces d’initiés pour créer un site qui reflète véritablement votre vision unique. Alors, prenez votre boisson préférée, et plongeons dans le monde de la création de sites de photographie !
Comprendre les bases des sites de photographie
Éléments clés d’un site de photographie réussi
Soyons honnêtes, votre site de photographie est plus qu’une simple galerie numérique – c’est votre vitrine virtuelle, votre portfolio et votre première impression réunis en un seul endroit. Pour réussir ce chef-d’œuvre numérique, vous devez vous concentrer sur quelques éléments critiques :
- Impact visuel : Celui-ci est évident. Votre site doit être un régal pour les yeux, mettant en avant votre meilleur travail. Pensez-y comme à votre propre galerie d’art personnelle, où chaque image raconte une histoire.
- Navigation conviviale : Ne faites pas travailler les visiteurs pour cela. Votre site doit être aussi facile à naviguer que de feuilleter un album photo bien organisé. Les menus intuitifs et les catégories claires sont vos meilleurs amis ici.
- Temps de chargement rapides : À l’ère de la gratification instantanée, un site lent est un site mort. Optimisez ces images, les amis ! Nous entrerons dans les détails plus tard.
- Réactivité mobile : Avec de plus en plus de personnes naviguant sur leur téléphone, votre site doit être aussi beau sur un smartphone que sur un ordinateur de bureau. Pas d’excuses !
- Appels à l’action clairs (CTAs) : Que vous souhaitiez que les visiteurs réservent une séance, achètent une impression ou simplement vous contactent, soyez clair sur les étapes à suivre.
- Page À propos : Laissez transparaître votre personnalité ! Les clients veulent connaître la personne derrière l’objectif. Partagez votre histoire, votre passion et ce qui rend votre photographie unique.
- Informations de contact : Facilitez la prise de contact pour les clients potentiels. Un formulaire de contact, une adresse email, et peut-être même vos réseaux sociaux doivent être facilement accessibles.

Défis courants auxquels les photographes sont confrontés en ligne
Maintenant, j’ai été dans ce domaine assez longtemps pour savoir que créer un site de photographie génial n’est pas toujours facile. Voici quelques obstacles que vous pourriez rencontrer :
- Surcharge d’images : Il est tentant de montrer chaque photo dont vous êtes fier, mais rappelez-vous, la qualité prime sur la quantité. Sélectionnez votre portfolio de manière impitoyable.
- Temps de chargement lents : Les images haute résolution sont super, mais pas si elles mettent une éternité à se charger. Trouver l’équilibre entre qualité et vitesse est crucial.
- Manque de connaissances en SEO : Si un site web magnifique se charge dans une forêt et que personne n’est là pour le voir, a-t-il un impact ? Apprenez les bases du SEO pour mettre votre travail devant les bons yeux.
- Design obsolète : Internet évolue rapidement, tout comme les tendances en matière de design. Un site qui semblait à la pointe il y a cinq ans peut sembler dépassé aujourd’hui.
- Surcharge de bricolage : Avec tant d’options et de détails techniques, il est facile de se sentir perdu dans le processus de création de site.
Le rôle des constructeurs de sites web dans la création de sites de photographie
Entrez les constructeurs de sites web – les héros méconnus de l’ère numérique. Ces outils ont révolutionné la manière dont nous créons des sites web, permettant aux photographes de construire des sites professionnels sans avoir besoin d’un diplôme en informatique. Voici pourquoi ils changent la donne :
- Interfaces conviviales : Les éditeurs par glisser-déposer vous permettent de concevoir votre site visuellement, en voyant les changements en temps réel.
- Modèles préconçus : Commencez avec un modèle professionnel et personnalisez-le pour qu’il corresponde à votre style.
- Design réactif : La plupart des constructeurs s’assurent automatiquement que votre site soit superbe sur tous les appareils.
- Outils SEO intégrés : Beaucoup incluent des fonctionnalités pour aider votre site à mieux se classer dans les résultats de recherche.
- Efficacité en termes de temps et de coût : Construisez un site professionnel en quelques jours, pas en quelques mois, et sans vous ruiner.
Parmi ces constructeurs, Elementor se distingue comme une option particulièrement puissante pour les photographes. Il offre une flexibilité inégalée et une gamme de fonctionnalités spécifiquement utiles pour créer des sites web de photographie visuellement époustouflants et performants. Mais plus à ce sujet plus tard – commençons d’abord par planifier votre site web de photographie.

Commencer : Planifier votre site web de photographie
Définir l’objectif et les buts de votre site web
Avant de commencer à choisir des schemes de couleurs ou à débattre sur la police qui capture parfaitement votre vision artistique, prenons du recul et clarifions pourquoi vous construisez ce site web en premier lieu. Croyez-moi, cette clarté sera votre étoile du Nord tout au long du processus.
Demandez-vous :
- Quel est le but principal de mon site web ?
- Pour présenter mon portfolio
- Pour attirer de nouveaux clients pour des réservations
- Pour vendre des tirages ou des téléchargements numériques
- Pour établir ma marque et ma réputation dans l’industrie
- Quels objectifs spécifiques veux-je atteindre ?
- Augmenter les réservations de X% dans les 6 prochains mois
- Gagner X nouveaux abonnés à la newsletter
- Vendre X tirages par mois
- Attirer des collaborations avec des marques ou des publications
Vos réponses façonneront tout, de la structure de votre site à son contenu. Par exemple, si votre objectif principal est de vendre des tirages, vous voudrez prioriser un système de commerce électronique facile à utiliser. Si vous vous concentrez sur les réservations, alors votre formulaire de contact et vos informations tarifaires devraient être au premier plan.
Rappelez-vous, votre site web n’est pas seulement une carte de visite numérique – c’est un outil puissant pour développer votre entreprise de photographie. Soyez intentionnel quant à son objectif, et vous verrez de meilleurs résultats.
Identifier votre audience cible
Maintenant, parlons de qui vous essayez d’atteindre. Votre client idéal n’est pas simplement « n’importe qui ayant besoin d’un photographe. » Soyez spécifique ! Ciblez-vous :
- Des couples fiancés cherchant une photographie de mariage ?
- Des clients d’entreprise ayant besoin de portraits professionnels ?
- Des familles voulant capturer des moments précieux ?
- Des collectionneurs d’art intéressés par des tirages d’art ?
Comprendre votre audience influencera tout, du ton de votre site à sa fonctionnalité. Par exemple, si vous ciblez des clients d’entreprise haut de gamme, votre site doit dégager professionnalisme et sophistication. D’un autre côté, si vous êtes un photographe de famille, une ambiance plus chaleureuse et accueillante pourrait être plus appropriée.

Conseil Pro : Créez une persona pour votre client idéal. Donnez-lui un nom, un emploi, des intérêts et des points de douleur. Cet exercice peut sembler un peu ridicule, mais il vous aidera à prendre des décisions concernant votre site web avec une audience claire en tête.
Choisir le bon nom de domaine
Votre nom de domaine est comme l’adresse de votre site web sur Internet. C’est souvent la première chose que les gens voient, alors faites en sorte qu’il compte ! Voici quelques conseils pour choisir un nom de domaine percutant :
- Gardez-le simple et mémorable : Idéalement, votre domaine devrait être facile à épeler et à prononcer.
- Incluez votre nom ou le nom de votre entreprise : Cela aide à la marque et vous rend plus facile à trouver.
- Envisagez d’ajouter un mot lié à la photographie : Comme « photos », « images » ou « captures ».
- Évitez les tirets et les chiffres : Ils peuvent rendre votre domaine plus difficile à retenir et à taper.
- Optez pour un .com si possible : C’est toujours l’extension de domaine la plus reconnue et la plus fiable.
Quelques exemples :
- johnsmithphotography.com
- sarahcaptures.com
- citylightimages.com
Rappelez-vous, votre nom de domaine est un investissement à long terme dans votre marque. Prenez le temps de choisir celui qui vous semble juste et qui s’aligne avec votre identité professionnelle.
Sélectionner un fournisseur d’hébergement web fiable
Maintenant, parlons de l’endroit où votre site web « vivra » sur Internet. Choisir un fournisseur d’hébergement fiable est crucial pour garantir que votre site reste en ligne, se charge rapidement et garde les données de vos visiteurs en sécurité. Voici quelques facteurs à considérer :
- Garantie de disponibilité : Recherchez des fournisseurs offrant au moins 99,9% de disponibilité. Chaque moment où votre site est hors ligne est une opportunité manquée potentielle.
- Vitesse de chargement : Des temps de chargement rapides sont cruciaux pour l’expérience utilisateur et le SEO. Choisissez un hébergeur connu pour ses performances rapides.
- Stockage et bande passante : En tant que photographe, vous aurez probablement besoin de beaucoup de stockage pour vos images de haute qualité. Assurez-vous que votre plan offre suffisamment d’espace et ne limite pas votre bande passante.
- Fonctionnalités de sécurité : Recherchez des hébergeurs qui offrent des certificats SSL, des sauvegardes régulières et des mesures de sécurité robustes.
- Support client : Un support 24/7 peut être un sauveur lorsque vous rencontrez des problèmes techniques.
- Évolutivité : À mesure que votre entreprise grandit, votre plan d’hébergement peut-il évoluer avec vous ?
Bien qu’il existe de nombreux excellents fournisseurs d’hébergement, il est intéressant de noter que Elementor propose des solutions d’hébergement spécifiquement optimisées pour les sites web construits avec leur plateforme. Cela peut simplifier votre processus de configuration et garantir une performance optimale dès le départ.
Rappelez-vous, moins cher n’est pas toujours mieux en matière d’hébergement. Investir dans un hébergement fiable maintenant peut vous éviter des maux de tête (et potentiellement des affaires perdues) plus tard.
Avec ces éléments fondamentaux en place, vous êtes prêt à commencer à construire votre site web de photographie. Dans la section suivante, nous verrons comment Elementor peut rendre ce processus plus fluide et plus efficace que vous ne l’auriez jamais imaginé. Préparez-vous à donner vie à votre vision !
Présentation d’Elementor : Une solution puissante pour les photographes
Qu’est-ce qu’Elementor et pourquoi est-il idéal pour les sites web de photographie
D’accord, allons droit au but. Elementor est une révolution dans le monde de la création de sites web, et pour les photographes, c’est comme trouver l’objectif parfait pour chaque prise de vue. Mais qu’est-ce que c’est exactement, et pourquoi devriez-vous vous en soucier ?
Au cœur de tout cela, Elementor est un constructeur de sites web WordPress qui vous permet de créer des sites web époustouflants sans toucher une ligne de code. C’est comme avoir un designer web professionnel à portée de main, mais avec la liberté de faire des modifications dès que l’inspiration frappe.
Voici pourquoi Elementor est le meilleur ami d’un photographe :
- Édition Visuelle : L’interface glisser-déposer d’Elementor vous permet de concevoir vos pages visuellement. Vous voyez exactement ce que vos visiteurs verront au fur et à mesure que vous construisez. Fini les devinettes sur l’apparence de votre mise en page !
- Templates Spécifiques à la Photographie : Elementor propose une gamme de templates conçus spécifiquement pour les photographes. Ce ne sont pas juste des templates quelconques – ils sont conçus pour mettre en valeur votre travail de la meilleure façon possible.
- Design Responsive : Dans le monde d’aujourd’hui, axé sur le mobile, votre site doit être superbe sur tout, des smartphones aux ordinateurs de bureau. Elementor garantit que votre site est responsive sur tous les appareils, sans que vous ayez à vous soucier des détails techniques.
- Temps de Chargement Rapides : Nous connaissons tous l’importance de la vitesse en matière de sites web. Elementor est optimisé pour la performance, garantissant que votre site riche en images se charge rapidement et maintient l’engagement des visiteurs.
- SEO-Friendly : Elementor respecte les meilleures pratiques SEO, aidant votre site à mieux se classer dans les résultats de recherche. Cela signifie plus de clients potentiels trouvant votre travail génial.
- Liberté de Personnalisation : Bien que les templates soient d’excellents points de départ, Elementor vous donne la liberté de personnaliser chaque aspect de votre site. Votre site web peut être aussi unique que votre style photographique.
Caractéristiques Clés et Avantages pour les Photographes
Maintenant, concentrons-nous sur certaines fonctionnalités d’Elementor qui en font un choix exceptionnel pour les photographes :
- Widgets de Galerie : Elementor propose divers agencements de galeries parfaits pour mettre en valeur votre portfolio. Des grilles en maçonnerie aux sliders, vous pouvez afficher votre travail de manière vraiment impressionnante.
- Fonction Lightbox : Cela permet aux visiteurs de voir vos images en plein écran d’un simple clic. C’est comme leur offrir une place au premier rang pour votre meilleur travail.
- Contenu Dynamique : Cette fonctionnalité vous permet de remplir automatiquement vos galeries avec vos derniers travaux. Mettez à jour votre portfolio une fois, et il se reflète sur l’ensemble de votre site.
- Effets de Mouvement Avancés : Ajoutez des animations subtiles à vos images ou textes, créant une expérience plus engageante et interactive pour vos visiteurs.
- Constructeur de Pop-ups : Créez des pop-ups accrocheurs pour capturer des leads ou promouvoir votre dernière offre. Parfait pour développer votre email ou réserver plus de clients.
- Intégration WooCommerce : Si vous vendez des tirages ou des téléchargements numériques, Elementor fonctionne parfaitement avec WooCommerce, facilitant la mise en place de votre boutique en ligne.
- Constructeur de Formulaires : Créez des formulaires de contact ou de réservation personnalisés sans avoir besoin de plugins supplémentaires. Cela signifie moins de conflits potentiels et des temps de chargement plus rapides.
- Constructeur de Thèmes : Personnalisez chaque partie de votre site, y compris les en-têtes, les pieds de page et les pages d’archives. Ce niveau de contrôle garantit une expérience de marque cohérente sur l’ensemble de votre site.
- Gestionnaire de Rôles : Si vous travaillez avec une équipe, vous pouvez contrôler qui a accès à l’édition de différentes parties de votre site. C’est idéal pour maintenir l’intégrité de votre site tout en collaborant avec d’autres.
- Historique des Révisions : Vous avez fait un changement qui ne vous plaît pas ? L’historique des révisions d’Elementor vous permet de revenir aux versions précédentes de vos pages. C’est comme avoir un bouton « annuler » pour l’ensemble de votre site.
Mais voici le hic – Elementor ne se limite pas aux fonctionnalités. Il s’agit de vous donner les moyens de créer un site web qui représente vraiment votre marque et met en valeur votre travail de la meilleure façon possible. Il s’agit de vous donner les outils pour transformer votre vision en réalité, sans vous enliser dans les détails techniques.
Et le meilleur ? Elementor évolue constamment, ajoutant de nouvelles fonctionnalités et améliorations basées sur les retours des utilisateurs. Cela signifie que votre site web peut grandir et s’adapter en même temps que votre activité photographique.
Dans la prochaine section, nous plongerons dans les détails de la conception de votre site web de photographie avec Elementor. Préparez-vous à apporter vos compétences en narration visuelle dans le domaine numérique !
Concevoir Votre Site Web de Photographie avec Elementor
D’accord, photographe, il est temps de retrousser vos manches et de commencer à construire ce site web époustouflant. Avec Elementor comme votre fidèle acolyte, vous êtes sur le point de transformer votre vision numérique en réalité. Décomposons cela en étapes gérables.
Choisir et Personnaliser un Template Thématique de Photographie
Tout d’abord – parlons des templates. Elementor est livré avec une variété de templates thématiques de photographie qui peuvent servir d’excellents points de départ pour votre site. Voici comment en tirer le meilleur parti :
- Parcourir la Bibliothèque de Templates : Ouvrez Elementor et accédez à la bibliothèque de templates. Filtrez pour les templates liés à la photographie afin de trouver ceux qui correspondent à votre style.
- Considérez Votre Marque : Choisissez un template qui résonne avec l’identité de votre marque. Cherchez-vous un style sombre et artistique, ou lumineux et joyeux ? Il y a un template pour chaque ambiance.
- N’ayez pas peur de mélanger et d’assortir : Vous pouvez importer différents modèles de page pour votre page d’accueil, page à propos, page de contact, etc. Mélangez et assortissez pour créer un site unique.
- Personnalisez, personnalisez, personnalisez : Une fois que vous avez importé un modèle, il est temps de le faire vôtre. Changez les couleurs, les polices et les mises en page pour les aligner avec votre marque. L’interface intuitive d’Elementor rend cela facile.
- Gardez le mobile à l’esprit : Pendant que vous personnalisez, basculez entre les vues de bureau, tablette et mobile pour vous assurer que votre site est superbe sur tous les appareils.
Astuce pro : Ne vous attachez pas trop au design du modèle. Considérez-le comme un point de départ, pas un produit fini. Vos touches uniques sont ce qui fera ressortir votre site.
Créer une page d’accueil visuellement frappante
Votre page d’accueil est souvent la première impression que les clients potentiels auront de votre travail. Faisons en sorte qu’elle compte :
- Section Héros : Commencez en beauté ! Utilisez le séparateur de section d’Elementor pour créer une section héros dramatique. Mettez en avant votre meilleure image la plus captivante ici. Ajoutez un titre percutant qui encapsule votre marque.
- Aperçu du portfolio : Utilisez le widget Galerie d’Elementor pour créer une mise en page en grille ou en maçonnerie présentant une sélection de vos meilleurs travaux. Rappelez-vous, la qualité prime sur la quantité.
- Extrait À propos : Donnez aux visiteurs un aperçu de qui vous êtes. Utilisez le widget Éditeur de texte d’Elementor pour ajouter une brève biographie engageante. Incluez un bouton d’appel à l’action (CTA) renvoyant à votre page À propos complète.
- Section Services : Décrivez clairement ce que vous proposez. Utilisez le widget Boîte d’icônes d’Elementor pour créer des blocs de services visuellement attrayants.
- Témoignages : La preuve sociale est puissante. Utilisez le widget Témoignage d’Elementor pour présenter des avis élogieux de clients passés.
- Flux Instagram : Si vous êtes actif sur Instagram (et vous devriez l’être !), utilisez le widget Flux Instagram d’Elementor pour afficher vos dernières publications.
- Appel à l’action : Terminez par un CTA fort. Que ce soit « Réservez une session » ou « Voir le portfolio complet », faites-le ressortir en utilisant le widget Bouton d’Elementor.
Rappelez-vous, l’objectif est de donner aux visiteurs un aperçu de votre meilleur travail et de les guider vers une action, que ce soit explorer plus de votre portfolio ou vous contacter.
Concevoir une page À propos efficace
Votre page À propos est l’endroit où vous racontez votre histoire et vous connectez avec des clients potentiels. Voici comment la faire briller :
- Commencez par une image frappante : Utilisez le widget Image d’Elementor pour présenter une photo professionnelle ou une photo de vous en action.
- Racontez votre histoire : Utilisez le widget Éditeur de texte pour rédiger un récit captivant. Partagez ce qui vous a inspiré à devenir photographe, votre approche unique et ce qui vous distingue. Rappelez-vous, les gens se connectent aux histoires, pas seulement aux faits.
- Mettez en avant votre expertise : Utilisez le widget Compteur d’Elementor pour afficher des statistiques impressionnantes, comme les années d’expérience ou le nombre de clients satisfaits.
- Présentez votre meilleur travail : Intégrez une petite galerie en utilisant le widget Portfolio pour donner aux visiteurs un aperçu de votre style.
- Ajoutez une touche personnelle : Utilisez le widget Vidéo pour inclure une courte vidéo de bienvenue. Cela peut vraiment aider les clients potentiels à se connecter avec vous sur un plan personnel.
- Incluez des témoignages : Ajoutez quelques témoignages de clients en utilisant le widget Carrousel de témoignages. Cela ajoute de la crédibilité à votre histoire.
- Terminez par un appel à l’action : Utilisez le widget Appel à l’action pour encourager les visiteurs à passer à l’étape suivante, que ce soit consulter votre portfolio ou vous contacter.
Astuce pro : Votre page À propos n’est pas juste une biographie – c’est un outil de marketing. Concentrez-vous sur la façon dont votre expérience et votre passion se traduisent en valeur pour vos clients.
Créer une page de contact convaincante
Votre page de contact est l’endroit où les prospects potentiels se transforment en clients réels. Faisons en sorte qu’elle travaille dur pour vous :
- Gardez-la simple : Utilisez le widget Section d’Elementor pour créer une mise en page propre et épurée. Rappelez-vous, l’objectif est de rendre le contact aussi facile que possible.
- Créez un formulaire convivial : Utilisez le widget Formulaire d’Elementor pour créer un formulaire de contact. Incluez des champs pour le nom, email, numéro de téléphone et un message. Envisagez d’ajouter un menu déroulant pour le type de service photographique qui les intéresse.
- Ajoutez vos informations de contact : Utilisez le widget Liste d’icônes pour afficher votre email, numéro de téléphone et adresse du studio (si applicable). Certains clients préfèrent vous contacter directement.
- Intégrez une carte : Si vous avez un studio physique, utilisez le widget Google Maps pour montrer votre emplacement. Cela ajoute une touche professionnelle et aide les clients à vous trouver facilement.
- Fixez des attentes : Utilisez le widget Éditeur de texte pour expliquer brièvement votre délai de réponse et votre processus. Cela aide à gérer les attentes des clients dès le départ.
- Incluez un CTA : Même sur votre page de contact, incluez un appel à l’action. Utilisez le widget Bouton pour ajouter un bouton « Voir le portfolio » ou « Vérifier la disponibilité ».
- Ajoutez une preuve sociale : Envisagez d’ajouter quelques courts témoignages ou logos de publications dans lesquelles vous avez été présenté. Utilisez le widget Boîte d’image pour cela.
Rappelez-vous, votre page de contact doit rendre le contact aussi fluide que possible pour les clients potentiels. Chaque étape supplémentaire ou élément déroutant est un prospect potentiel perdu.
Maintenant que nous avons couvert les pages essentielles, plongeons dans l’un des éléments les plus cruciaux de tout site de photographie – votre galerie de portfolio.
Construire une Galerie de Portfolio Impressionnante
Votre portfolio est le cœur de votre site web de photographie. C’est là que votre art parle de lui-même, captivant les visiteurs et les transformant en clients. Faisons-le briller avec les fonctionnalités puissantes d’Elementor.
Meilleures Pratiques pour Mettre en Valeur Votre Travail
- Sélectionner Rigoureusement : La qualité prime toujours sur la quantité. Choisissez vos meilleures œuvres qui représentent le type de photographie pour lequel vous souhaitez être engagé.
- Organiser avec Réflexion : Regroupez vos images de manière logique pour votre entreprise. Cela peut être par style de photographie, type d’événement ou client.
- Mettez en Avant Vos Images les Plus Fortes : Placez vos meilleures œuvres en premier. De nombreux visiteurs ne parcourront pas toute votre galerie, alors faites en sorte que ces premières images comptent.
- Maintenir la Cohérence : Bien que la variété soit bonne, assurez-vous qu’il y ait un style ou un thème cohérent dans votre portfolio. Cela aide à établir votre identité de marque.
- Mettre à Jour Régulièrement : Gardez votre portfolio frais en ajoutant régulièrement vos dernières et meilleures œuvres. Cela montre aux clients potentiels que vous êtes actif et en évolution en tant que photographe.
Utiliser les Widgets de Galerie et les Options de Personnalisation d’Elementor
Elementor propose plusieurs widgets de galerie parfaits pour mettre en valeur votre photographie. Explorons comment les utiliser efficacement :
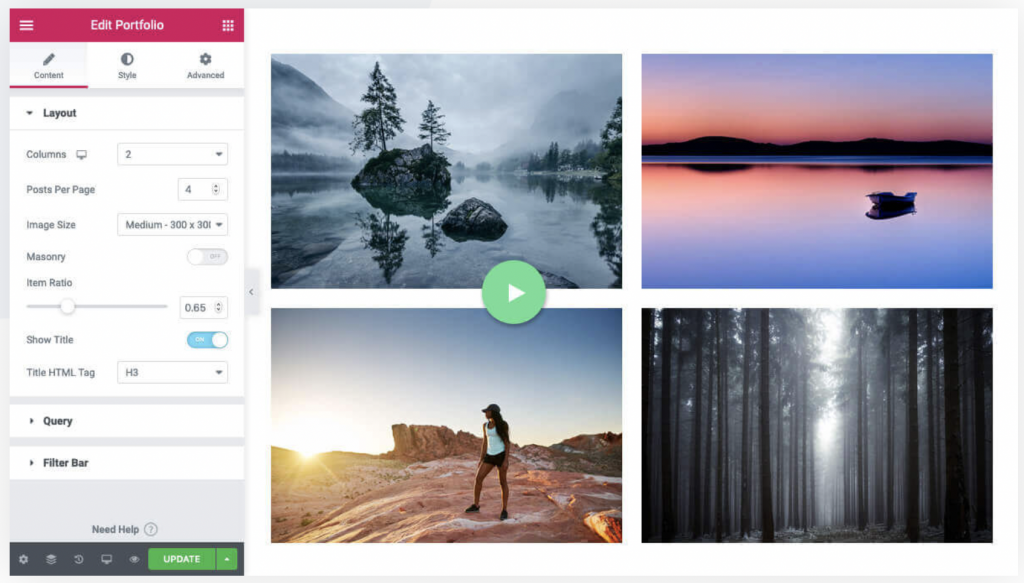
- Widget Galerie d’Images : Ce widget polyvalent vous permet de créer des mises en page en grille, en maçonnerie ou justifiées.
Voici comment en tirer le meilleur parti :
- Choisissez la mise en page qui complète le mieux vos images
- Ajustez le nombre de colonnes pour s’adapter à votre design
- Activez la fonction lightbox pour une expérience de visualisation professionnelle
- Ajoutez des effets de survol pour rendre votre galerie plus interactive
- Widget Portfolio : Ce widget est conçu spécifiquement pour mettre en valeur des travaux créatifs.
Il offre des fonctionnalités telles que :
- Galeries filtrables, permettant aux visiteurs de trier par catégorie
- Divers effets de survol pour ajouter de l’intérêt visuel
- La possibilité de lier à des pages de projets individuels
- Widget Carrousel : Parfait pour présenter une série d’images dans un format dynamique et peu encombrant.
Utilisez-le pour :
- Afficher les témoignages de clients avec leurs photos
- Mettre en avant des transformations avant-après
- Mettre en valeur une série d’images d’une seule séance
Astuce Pro : Expérimentez avec différents styles de galerie sur différentes pages. Vous pourriez utiliser une mise en page en grille pour votre page de portfolio principale, mais un carrousel pour présenter des images sur votre page d’accueil.
Organiser et Catégoriser Vos Photos
Une organisation efficace est la clé d’un portfolio convivial. Voici comment structurer votre galerie pour un impact maximal :
- Créer des Catégories Claires : Utilisez le widget Portfolio d’Elementor pour créer des catégories filtrables.
Les catégories courantes peuvent inclure :
- Mariage
- Portrait
- Paysage
- Commercial
- Événements
- Utiliser des Tags pour les Sous-catégories : Implémentez un système de tags pour un filtrage plus spécifique. Par exemple, sous « Mariage », vous pourriez avoir des tags comme « Mariages sur la plage » ou « Mariages rustiques ».
- Implémenter une Fonction de Recherche : Pour les portfolios plus grands, envisagez d’ajouter une barre de recherche. Vous pouvez le faire en utilisant le widget Formulaire de Recherche d’Elementor.
- Créer des Pages de Projets Individuels : Pour des projets ou des séances significatifs, créez des pages dédiées. Utilisez le Theme Builder d’Elementor pour concevoir un modèle pour ces pages, assurant la cohérence à travers votre portfolio.
- Envisager une Section ‘Travaux en Vedette’ : Utilisez le widget Articles d’Elementor pour créer une section dynamique ‘Travaux en Vedette’ sur votre page d’accueil, en intégrant automatiquement vos pièces les plus récentes ou les plus populaires.
Voici un tableau récapitulatif des différentes options de galerie dans Elementor et quand les utiliser :
| Type de Galerie | Meilleur Pour | Caractéristiques Clés |
| Galerie d’Images | Affichage général du portfolio | Mises en page en grille, maçonnerie ou justifiées ; Fonction lightbox |
| Widget Portfolio | Travail basé sur des projets | Catégories filtrables ; Effets de survol ; Liens vers des pages de projets |
| Carrousel | Présentation de séries ou de témoignages | Dynamique, peu encombrant ; Option de lecture automatique |
Rappelez-vous, votre portfolio est plus qu’une simple collection d’images – c’est une vitrine soigneusement organisée de vos meilleures œuvres, conçue pour impressionner les clients potentiels et démontrer votre style et expertise uniques. Avec les outils puissants d’Elementor et ces meilleures pratiques, vous êtes bien parti pour créer un portfolio qui se démarque vraiment.
Maintenant que votre portfolio est bien en place, tournons notre attention vers un aspect souvent négligé mais crucial de la conception de site web – l’optimisation pour la vitesse et la performance.
Optimiser Votre Site Web pour la Vitesse et la Performance
un site web lent est comme une belle photographie qui ne finit jamais de se charger – frustrant et finalement inefficace. Voyons comment vous pouvez utiliser Elementor pour créer un site web de photographie ultra-rapide qui garde les visiteurs engagés et les fait revenir.
Techniques d’optimisation des images
En tant que photographe, votre site web est probablement riche en images. Bien que cela soit excellent pour mettre en valeur votre travail, cela peut être une recette pour des temps de chargement lents si ce n’est pas géré correctement. Voici comment optimiser vos images sans sacrifier la qualité :
- Redimensionner Avant de Télécharger : Redimensionnez toujours vos images à la taille maximale à laquelle elles seront affichées sur votre site. Il n’est pas nécessaire de télécharger une image de 5000px de large si elle ne sera affichée qu’à 1000px.
- Compressez vos images : Utilisez un outil comme ShortPixel ou Smush pour compresser vos images avant de les télécharger. Elementor s’intègre parfaitement avec ces plugins, rendant le processus très simple.
- Choisissez le bon format : Pour les photographies, le JPEG est généralement le meilleur choix. Utilisez PNG pour les images nécessitant de la transparence. Envisagez d’utiliser des formats de nouvelle génération comme WebP pour une compression encore meilleure.
- Implémentez le Lazy Loading : Le widget Image d’Elementor inclut une option de lazy loading. Activez cette option pour que les images ne se chargent que lorsque l’utilisateur fait défiler la page.
- Utilisez des vignettes : Pour les pages de galerie, utilisez des vignettes au lieu d’images en taille réelle. Le widget Galerie d’Elementor facilite cette mise en œuvre.
Astuce Pro : Envisagez de créer un site de développement où vous pouvez tester différentes techniques d’optimisation sans affecter votre site en ligne.
Exploiter les fonctionnalités de performance d’Elementor
Elementor ne se contente pas de rendre votre site beau – il est également doté de fonctionnalités pour garantir de bonnes performances. Voici comment en tirer le meilleur parti :
- Optimisez le chargement du CSS : Dans les paramètres d’Elementor, activez l’option pour générer du CSS par page. Cela garantit que seul le CSS nécessaire est chargé sur chaque page, réduisant ainsi le temps de chargement global.
- Minifiez la sortie HTML : Activez cette option dans les paramètres d’Elementor pour supprimer les espaces inutiles de votre HTML, réduisant ainsi la taille des fichiers.
- Utilisez l’intégration de Font Awesome d’Elementor : Au lieu de charger toute la bibliothèque Font Awesome, Elementor vous permet de charger uniquement les icônes que vous utilisez, réduisant ainsi considérablement le temps de chargement.
- Exploitez la mise en cache du navigateur : Elementor ajoute automatiquement des en-têtes de mise en cache du navigateur aux ressources statiques, garantissant des temps de chargement plus rapides pour les visiteurs récurrents.
- Images réactives : Elementor génère automatiquement différentes tailles d’images et sert la taille appropriée en fonction de l’appareil de l’utilisateur, réduisant ainsi les transferts de données inutiles.
Conseils supplémentaires pour améliorer les temps de chargement
Au-delà des fonctionnalités intégrées d’Elementor, il existe plusieurs autres étapes que vous pouvez suivre pour accélérer votre site :
- Choisissez un hébergeur de qualité : Votre hébergeur joue un rôle crucial dans la vitesse de votre site. Envisagez d’utiliser la solution d’hébergement d’Elementor, qui est optimisée pour les sites construits avec Elementor et offre d’excellentes performances dès le départ.
- Implémentez un réseau de distribution de contenu (CDN) : Un CDN peut considérablement accélérer votre site en servant votre contenu à partir de serveurs plus proches de l’emplacement physique de vos visiteurs.
- Minimisez l’utilisation des plugins : Chaque plugin ajouté peut potentiellement ralentir votre site. Limitez-vous aux plugins essentiels et supprimez ceux que vous n’utilisez pas activement.
- Gardez WordPress et les plugins à jour : Les mises à jour régulières incluent souvent des améliorations de performance. Restez à jour avec les mises à jour de WordPress, Elementor et tous vos plugins.
- Optimisez votre base de données : Utilisez un plugin comme WP-Optimize pour nettoyer régulièrement votre base de données, en supprimant les données inutiles et en améliorant les performances.
Voici un tableau de référence rapide pour optimiser les performances de votre site de photographie :
| Technique d’optimisation | Mise en œuvre | Avantage |
| Compression d’image | Utilisez des plugins comme ShortPixel | Réduit la taille des fichiers sans perte de qualité notable |
| Chargement différé | Activez dans le widget Image d’Elementor | Améliore le temps de chargement initial de la page |
| Optimisation du CSS | Activez dans les paramètres d’Elementor | Réduit la taille des fichiers CSS et améliore le temps de chargement |
| Mise en cache du navigateur | Implémenté automatiquement par Elementor | Temps de chargement plus rapides pour les visiteurs récurrents |
| Implémentation de CDN | Utilisez un service comme Cloudflare | Livraison de contenu plus rapide dans le monde entier |
N’oubliez pas que l’optimisation de votre site Web est un processus continu. Testez régulièrement la vitesse de votre site à l’aide d’outils comme Google PageSpeed Insights ou GTmetrix, et apportez des ajustements si nécessaire.
En implémentant ces techniques d’optimisation, vous vous assurez que vos magnifiques photographies ne sont pas seulement vues – elles sont vues rapidement et efficacement, gardant les clients potentiels engagés et impressionnés.
Maintenant que votre site fonctionne à pleine vitesse, explorons comment implémenter certaines fonctionnalités essentielles qui feront passer votre site de photographie de bon à excellent.
Implémentation des fonctionnalités essentielles d’un site de photographie
Un excellent site de photographie ne se contente pas de présenter vos images – il s’agit de créer une plateforme complète qui sert vos clients et développe votre entreprise. Explorons certaines fonctionnalités essentielles que vous pouvez implémenter en utilisant Elementor pour élever votre site Web.
Mise en place d’un blog pour montrer votre expertise
Un blog est un excellent moyen de partager vos connaissances, d’améliorer votre SEO et de garder votre site Web frais et engageant. Voici comment configurer un blog efficace en utilisant Elementor :
- Concevez votre archive de blog : Utilisez le Theme Builder d’Elementor pour créer une page d’archive de blog personnalisée. Cela vous permet de contrôler exactement comment vos articles de blog sont affichés.
- Créez un modèle de publication de blog : Concevez un modèle pour vos articles de blog individuels. Cela garantit la cohérence de tous vos articles et vous fait gagner du temps lors de la publication de nouveaux contenus.
- Utilisez des catégories et des tags : Implémentez un système de catégorisation clair pour vos articles de blog. Cela permet aux lecteurs de trouver facilement le contenu qui les intéresse.
- Incorporez des images : Utilisez le widget Image d’Elementor pour ajouter des images de haute qualité à vos articles. C’est une excellente occasion de montrer des photos des coulisses ou d’expliquer vos techniques de photographie.
- Ajouter des boutons de partage social : Facilitez le partage de votre contenu par les lecteurs en ajoutant des boutons de partage social. Vous pouvez le faire en utilisant le widget Share Buttons d’Elementor.
Conseil de pro : Utilisez votre blog pour partager des conseils en photographie, présenter des séances récentes ou discuter des tendances du secteur. Cela vous positionne comme un expert dans votre domaine et donne aux clients potentiels plus de raisons de vous choisir.
Créer des galeries clients et des systèmes de validation
Pour de nombreux photographes, en particulier ceux dans les niches de mariage et d’événements, les galeries clients sont une fonctionnalité indispensable. Bien qu’Elementor n’ait pas de système de validation client intégré, vous pouvez créer une solution robuste en combinant Elementor avec un plugin de galerie dédié. Voici comment :
- Choisir un plugin de galerie : Sélectionnez un plugin WordPress qui offre des fonctionnalités de validation client. Parmi les options populaires, on trouve Pixproof et Sunshine Photo Cart.
- Concevoir votre page de galerie : Utilisez Elementor pour créer une page visuellement attrayante où les clients peuvent accéder à leurs galeries. Incluez des instructions claires sur l’utilisation du système de validation.
- Mettre en place une protection par mot de passe : Utilisez le widget Login d’Elementor pour créer une zone de connexion permettant aux clients d’accéder à leurs galeries privées.
- Créer un modèle de galerie : Utilisez le Theme Builder d’Elementor pour concevoir un modèle pour les galeries individuelles des clients. Cela garantit une apparence cohérente pour toutes vos galeries clients.
- Ajouter des options de téléchargement : Si vous proposez des téléchargements numériques, assurez-vous d’inclure des boutons de téléchargement clairs ou des instructions dans la conception de votre galerie.
Intégration des fonctionnalités de réservation et de planification
Facilitez la réservation de vos services par les clients en intégrant un système de planification sur votre site web. Voici comment le faire avec Elementor :
- Choisir un plugin de réservation : Sélectionnez un plugin de réservation WordPress qui répond à vos besoins. Parmi les options populaires, on trouve Bookly et Simply Schedule Appointments.
- Concevoir votre page de réservation : Utilisez Elementor pour créer une page de réservation dédiée. Assurez-vous d’inclure des informations sur vos services et tarifs à côté du formulaire de réservation.
- Intégrer le formulaire de réservation : La plupart des plugins de réservation offrent des shortcodes que vous pouvez facilement intégrer en utilisant le widget Shortcode d’Elementor.
- Ajouter des appels à l’action pour la réservation : Utilisez le widget Button d’Elementor pour ajouter des boutons « Réserver maintenant » sur tout votre site, renvoyant à votre page de réservation.
- Mettre en place l’affichage des disponibilités : Si votre plugin de réservation le permet, affichez votre calendrier de disponibilités sur votre site. Cela peut souvent être fait en utilisant un shortcode dans le widget Shortcode d’Elementor.
Ajouter des capacités de commerce électronique pour la vente de tirages
Si vous souhaitez vendre des tirages ou des téléchargements numériques, vous pouvez facilement configurer une boutique en ligne en utilisant Elementor et WooCommerce. Voici comment :
- Installer WooCommerce : Ce plugin de commerce électronique gratuit s’intègre parfaitement avec Elementor.
- Concevoir votre page boutique : Utilisez le Theme Builder d’Elementor pour créer une page boutique personnalisée qui met en valeur vos tirages de manière magnifique.
- Créer des modèles de produits : Concevez des modèles pour vos pages produits en utilisant Elementor. Cela vous permet de créer des mises en page époustouflantes pour chaque tirage ou produit numérique que vous vendez.
- Mettre en place un panier d’achat : Utilisez le widget Menu Cart d’Elementor pour ajouter une icône de panier à votre en-tête, facilitant ainsi la visualisation et le paiement des sélections par les clients.
- Concevoir le processus de paiement : Utilisez Elementor pour personnaliser vos pages de panier et de paiement, en veillant à ce qu’elles correspondent à l’apparence de votre site.
Voici un tableau récapitulant ces fonctionnalités essentielles et comment les mettre en œuvre :
| Caractéristique | Mise en œuvre | Avantages |
| Blog | Utiliser Elementor Theme Builder | Met en valeur l’expertise, améliore le SEO |
| Galeries clients | Combiner Elementor avec un plugin de galerie | Simplifie le processus de validation client |
| Système de réservation | Intégrer un plugin de réservation avec Elementor | Facilite la réservation de services par les clients |
| E-commerce | Utiliser Elementor avec WooCommerce | Permet de vendre des tirages et des téléchargements numériques |
En mettant en œuvre ces fonctionnalités, vous ne créez pas seulement un portfolio – vous construisez une plateforme complète qui sert vos clients et développe votre entreprise. N’oubliez pas, l’essentiel est d’intégrer ces fonctionnalités de manière transparente dans la conception de votre site, créant ainsi une expérience cohérente et conviviale pour vos visiteurs.
Maintenant que nous avons couvert les fonctionnalités essentielles, voyons comment vous pouvez optimiser votre site de photographie pour les moteurs de recherche, afin que les clients potentiels puissent vous trouver en ligne.
Optimisation pour les moteurs de recherche (SEO) pour les photographes
À l’ère numérique, avoir un site web époustouflant n’est que la moitié de la bataille. Si les clients potentiels ne peuvent pas vous trouver en ligne, tout votre travail pourrait être vain. C’est là que l’optimisation pour les moteurs de recherche (SEO) entre en jeu. Voyons comment vous pouvez utiliser Elementor pour améliorer la visibilité de votre site dans les résultats des moteurs de recherche.
Meilleures pratiques de SEO sur la page
Le SEO sur la page fait référence à la pratique d’optimiser des pages web individuelles pour qu’elles se classent plus haut et attirent un trafic plus pertinent dans les moteurs de recherche. Voici comment mettre en œuvre le SEO sur la page en utilisant Elementor :
- Optimiser les titres de page : Utilisez les paramètres intégrés d’Elementor pour personnaliser vos titres de page. Incluez des mots-clés pertinents, mais gardez-les naturels et lisibles. Par exemple, « John Doe Photography | Photographe de mariage et de portrait à New York. »
- Rédiger des Meta Descriptions Captivantes : Bien qu’Elementor ne contrôle pas directement les meta descriptions, vous pouvez utiliser un plugin SEO avec Elementor pour les optimiser. Écrivez des descriptions concises et engageantes qui incluent vos mots-clés cibles et encouragent les clics.
- Utiliser Efficacement les Balises d’En-tête : Elementor facilite la structuration de votre contenu avec des balises d’en-tête appropriées (H1, H2, H3, etc.). Utilisez-les pour créer une hiérarchie de contenu claire, en incluant des mots-clés pertinents lorsque c’est approprié.
- Optimiser le Texte Alt des Images : Utilisez les paramètres d’image d’Elementor pour ajouter un texte alt descriptif et riche en mots-clés à toutes vos images. Cela aide les moteurs de recherche à comprendre votre contenu visuel et peut améliorer votre classement dans les recherches d’images.
- Créer des URLs Favorables au SEO : Lors de la création de pages avec Elementor, faites attention à la structure de vos URLs. Gardez-les courtes, descriptives et incluez des mots-clés pertinents de manière naturelle.
- Liens Internes : Utilisez les options de lien d’Elementor pour créer une structure de liens internes solide. Cela aide les moteurs de recherche à comprendre la relation entre les différentes pages de votre site et peut améliorer votre SEO global.
- Optimisation Mobile : Les fonctionnalités de design responsive d’Elementor garantissent que votre site soit superbe sur tous les appareils. C’est crucial pour le SEO, car les moteurs de recherche privilégient les sites adaptés aux mobiles.
Optimisation des Images pour les Moteurs de Recherche
En tant que photographe, vos images sont votre gagne-pain. Voici comment vous assurer qu’elles travaillent dur pour votre SEO :
- Utiliser des Noms de Fichiers Descriptifs : Avant de télécharger des images sur votre site Elementor, donnez-leur des noms de fichiers clairs et descriptifs. Par exemple, « central-park-wedding-photography-ny.jpg » est mieux que « IMG_1234.jpg ».
- Compresser sans Compromettre la Qualité : Utilisez l’optimisation d’image intégrée d’Elementor ou un plugin dédié pour compresser vos images. Cela améliore les temps de chargement, un facteur crucial pour le SEO.
- Créer des Sitemaps d’Images : Bien que cela ne soit pas directement lié à Elementor, créer un sitemap d’images peut aider les moteurs de recherche à découvrir et indexer vos images plus efficacement.
- Utiliser les Légendes à Bon Escient : Le widget d’image d’Elementor vous permet d’ajouter facilement des légendes. Utilisez-les pour fournir du contexte et inclure des mots-clés pertinents lorsque c’est approprié.
Utiliser Efficacement les Fonctionnalités SEO d’Elementor
Elementor propose plusieurs fonctionnalités qui peuvent renforcer vos efforts SEO :
- Balises Schema : Elementor Pro inclut des balises schema intégrées pour certains widgets, ce qui peut aider les moteurs de recherche à mieux comprendre votre contenu et potentiellement mener à des extraits enrichis dans les résultats de recherche.
- Classes CSS Personnalisées : Utilisez la fonctionnalité de classe CSS personnalisée d’Elementor pour ajouter des balises de données structurées à votre contenu, améliorant ainsi votre SEO.
- Contrôles de Design Responsive : Utilisez les fonctionnalités de design responsive d’Elementor pour vous assurer que votre site soit parfait sur tous les appareils, ce qui est crucial pour le SEO.
- Temps de Chargement Rapides : Le code efficace d’Elementor et les optimisations de performance intégrées contribuent à des temps de chargement plus rapides, un facteur clé dans le classement des moteurs de recherche.
- Intégration avec les Plugins SEO : Elementor fonctionne parfaitement avec les plugins SEO populaires, vous permettant d’optimiser votre SEO on-page directement dans l’interface d’Elementor.
Voici un tableau de référence rapide pour l’optimisation SEO avec Elementor :
| Élément SEO | Comment Optimiser avec Elementor | Impact sur le SEO |
| Titres de Page | Personnaliser dans les paramètres d’Elementor | Aide les moteurs de recherche à comprendre le contenu de la page |
| Balises d’En-tête | Utiliser les widgets de texte d’Elementor | Crée une hiérarchie de contenu pour une meilleure compréhension |
| Texte Alt des Images | Ajouter dans les paramètres d’image d’Elementor | Améliore la visibilité dans les recherches d’images |
| Liens Internes | Utiliser les options de lien d’Elementor | Renforce la structure du site et améliore la crawlabilité |
| Réactivité Mobile | Utiliser les contrôles responsives d’Elementor | Améliore le classement SEO mobile |
Rappelez-vous, le SEO est un processus continu. Examinez et mettez régulièrement à jour votre contenu pour le garder frais et pertinent. La facilité d’utilisation d’Elementor permet de modifier et d’améliorer vos pages au fil du temps, vous permettant de peaufiner continuellement votre stratégie SEO.
En mettant en œuvre ces meilleures pratiques SEO avec Elementor, vous ne créez pas seulement un beau site de photographie – vous en créez un qui est prêt à attirer plus de clients potentiels via les moteurs de recherche. Cette combinaison d’attrait visuel et de convivialité pour les moteurs de recherche est ce qui distingue vraiment les sites de photographie réussis.
Maintenant que nous avons optimisé votre site pour les moteurs de recherche, concentrons-nous sur le fait de s’assurer qu’il soit superbe sur tous les appareils en le rendant mobile-responsive.
Rendre Votre Site de Photographie Mobile-Responsive
Dans le paysage numérique d’aujourd’hui, avoir un site web mobile-responsive n’est pas seulement un plus – c’est absolument essentiel. Avec de plus en plus de personnes naviguant sur le web sur leurs smartphones, votre site de photographie doit être magnifique et fonctionner parfaitement sur des écrans de toutes tailles.
L’Importance de l’Optimisation Mobile pour les Photographes
Avant de plonger dans le comment-faire, parlons de pourquoi l’optimisation mobile est particulièrement cruciale pour les photographes :
- Les Premières Impressions Comptent : De nombreux clients potentiels découvriront d’abord votre travail sur leur téléphone. Si votre site ne s’affiche pas correctement, vous risquez de les perdre avant même qu’ils ne voient vos meilleures photos.
- Google Privilégie les Sites Adaptés aux Mobiles : Les moteurs de recherche donnent la préférence aux sites responsive dans leurs classements. Cela signifie qu’un site adapté aux mobiles peut renforcer vos efforts SEO.
- Expérience Utilisateur Améliorée : Un site réactif garantit que vos visiteurs peuvent facilement naviguer dans votre portfolio, lire votre blog ou vous contacter, quel que soit l’appareil qu’ils utilisent.
- Temps de Chargement Plus Rapides : Les sites optimisés pour les mobiles se chargent généralement plus rapidement sur les smartphones, ce qui est crucial pour maintenir l’engagement des utilisateurs mobiles impatients.
- Avantage Concurrentiel : Croyez-le ou non, de nombreux sites de photographie ne sont toujours pas correctement optimisés pour les mobiles. Avoir un site réactif peut vous démarquer de la concurrence.
Utilisation des Fonctionnalités de Conception Réactive d’Elementor
Maintenant, explorons comment Elementor facilite la création d’un site de photographie réactif pour les mobiles :
- Mode d’Édition Réactif : Elementor vous permet de basculer entre les vues de bureau, de tablette et de mobile pendant l’édition. Cela signifie que vous pouvez voir exactement à quoi ressemblera votre site sur différents appareils et apporter les ajustements nécessaires.
- Contrôles Réactifs : La plupart des widgets Elementor sont dotés de contrôles réactifs, vous permettant d’ajuster des paramètres tels que les marges, les espacements et les tailles de police spécifiquement pour différentes tailles d’appareils.
- Masquer/Afficher des Éléments : Vous pouvez choisir de masquer certains éléments sur les vues mobiles ou tablettes s’ils ne fonctionnent pas bien sur les petits écrans. Par exemple, vous pourriez masquer une image de fond complexe sur mobile pour améliorer les temps de chargement.
- Inverser les Colonnes : Elementor vous permet d’inverser l’ordre des colonnes sur les appareils mobiles. Cela peut être particulièrement utile pour garantir que le flux de contenu a du sens sur les petits écrans.
- Menus Adaptés aux Mobiles : Le widget Nav Menu d’Elementor se convertit automatiquement en menu hamburger adapté aux mobiles sur les petits écrans, garantissant une navigation facile.
- Redimensionnement Réactif des Images : Elementor redimensionne automatiquement les images pour s’adapter aux différentes tailles d’écran, garantissant que vos photographies sont superbes sur tous les appareils.
Voici quelques conseils pratiques pour utiliser ces fonctionnalités efficacement :
- Commencez par la Conception Mobile : Envisagez de concevoir votre site d’abord pour les mobiles, puis de l’étendre aux écrans plus grands. Cela garantit une excellente expérience mobile dès le départ.
- Utilisez des Dispositions Flexibles : Optez pour des largeurs flexibles basées sur des pourcentages plutôt que des largeurs fixes en pixels. Cela permet à votre contenu de s’adapter plus facilement aux différentes tailles d’écran.
- Optimisez la Typographie : Utilisez les contrôles typographiques d’Elementor pour garantir que votre texte est lisible sur tous les appareils. Vous pourriez avoir besoin de tailles de police plus grandes sur mobile, par exemple.
- Simplifiez pour le Mobile : Envisagez de simplifier les mises en page complexes pour les vues mobiles. Une disposition en une seule colonne fonctionne souvent mieux sur les smartphones.
- Testez Minutieusement : Utilisez le mode aperçu d’Elementor pour tester votre site sur différentes tailles d’appareils. N’oubliez pas de tester également sur des appareils réels, car l’expérience peut parfois différer des émulateurs.
Voici un tableau résumant les principales fonctionnalités d’optimisation mobile dans Elementor :
| Caractéristique | Description | Avantage |
| Mode d’Édition Réactif | Basculez entre les vues des appareils pendant l’édition | Garantit une conception précise sur tous les appareils |
| Contrôles Réactifs | Ajustez les paramètres pour différentes tailles d’écran | Permet d’affiner les éléments de conception pour chaque appareil |
| Masquer/Afficher des Éléments | Contrôlez la visibilité des éléments sur différents appareils | Optimise la mise en page pour chaque taille d’écran |
| Inverser les Colonnes | Changez l’ordre des colonnes sur mobile | Garantit un flux de contenu logique sur les petits écrans |
| Menus Adaptés aux Mobiles | Conversion automatique en menu hamburger sur mobile | Améliore la navigation sur les petits écrans |
N’oubliez pas, l’objectif est de créer une expérience fluide sur tous les appareils. Votre site mobile ne doit pas ressembler à une version édulcorée de votre site de bureau – il doit être une expérience optimisée adaptée aux petits écrans.
En exploitant les puissantes fonctionnalités de conception réactive d’Elementor, vous pouvez vous assurer que vos photographies brillent sur chaque appareil, du plus grand moniteur de bureau au plus petit écran de smartphone. Cela non seulement améliore l’expérience utilisateur mais aide également à améliorer votre classement dans les moteurs de recherche et, en fin de compte, le succès de votre entreprise.
Dans notre prochaine section, nous explorerons comment améliorer l’expérience utilisateur globale et la navigation de votre site de photographie, en veillant à ce que les visiteurs puissent facilement trouver ce qu’ils recherchent et interagir efficacement avec votre contenu.
Améliorer l’Expérience Utilisateur et la Navigation
Un site web beau et réactif est un excellent début, mais pour vraiment captiver vos visiteurs et les transformer en clients, vous devez vous concentrer sur la création d’une expérience utilisateur (UX) exceptionnelle. Voyons comment vous pouvez utiliser Elementor pour améliorer l’UX et la navigation de votre site de photographie.
Créer des Structures de Menu Intuitives
Le menu de votre site web est comme une feuille de route pour vos visiteurs. Il doit être clair, concis et facile à utiliser. Voici comment créer une structure de menu efficace en utilisant Elementor :
- Utilisez le Widget Nav Menu d’Elementor : Ce widget vous permet de créer des menus personnalisés qui s’intègrent parfaitement au design de votre site. Vous pouvez facilement ajuster les couleurs, la typographie et les espacements pour correspondre à votre marque.
- Implémentez un En-tête Collant : Utilisez la fonctionnalité Sticky d’Elementor pour garder votre menu visible lorsque les utilisateurs font défiler la page. Cela garantit que les options de navigation sont toujours accessibles.
- Créez une Hiérarchie Logique : Organisez vos éléments de menu de manière à ce qu’ils aient du sens pour vos visiteurs. Par exemple : Accueil > Portfolio > Services > À propos > Contact.
- Limiter les éléments du menu principal : Limitez-vous à 5-7 éléments de menu principal pour éviter de submerger les visiteurs. Utilisez des menus déroulants pour les sous-catégories si nécessaire.
- Rendre le site adapté aux mobiles : Elementor convertit automatiquement votre menu en une version adaptée aux mobiles sur les écrans plus petits, mais assurez-vous de tester et d’ajuster si nécessaire.
Astuce Pro : Envisagez d’ajouter une fonction de recherche à votre menu pour les sites plus grands. Le widget Formulaire de recherche d’Elementor facilite cette mise en œuvre.
Mettre en œuvre des appels à l’action (CTA) efficaces
Vos CTA sont cruciaux pour guider les visiteurs vers les actions souhaitées, que ce soit pour réserver une session ou consulter votre portfolio. Voici comment créer des CTA efficaces avec Elementor :
- Utilisez le widget Bouton d’Elementor : Ce widget polyvalent vous permet de créer des CTA accrocheurs. Expérimentez avec les couleurs, les tailles et les effets de survol pour faire ressortir vos boutons.
- Placez les CTA stratégiquement : Utilisez l’interface de glisser-déposer d’Elementor pour positionner les CTA là où ils sont les plus susceptibles d’être remarqués et cliqués. Envisagez de placer un CTA au-dessus de la ligne de flottaison sur votre page d’accueil.
- Utilisez un texte orienté vers l’action : Rédigez un texte de bouton convaincant qui encourage l’action. Par exemple, « Réservez votre session maintenant » est plus efficace que simplement « Contact ».
- Créez un sentiment d’urgence : Utilisez le widget Compte à rebours d’Elementor avec vos CTA pour créer un sentiment d’urgence pour les offres à durée limitée.
- Testez en A/B vos CTA : Elementor facilite la création de plusieurs versions d’une page. Utilisez cela pour tester différents designs et textes de CTA afin de voir ce qui fonctionne le mieux.
Utiliser les widgets d’amélioration de l’UX d’Elementor
Elementor propose une variété de widgets qui peuvent améliorer considérablement l’expérience utilisateur de votre site. Voici quelques-uns des principaux à considérer :
- Carrousel d’images : Présentez plusieurs images dans un format interactif et peu encombrant. Idéal pour mettre en avant différents styles de photographie ou des travaux récents.
- Témoignages : Renforcez la confiance des clients potentiels en affichant des avis de clients de manière bien visible sur votre site.
- Accordéon : Utilisez cela pour créer des sections FAQ extensibles, permettant aux utilisateurs de trouver rapidement des informations sans encombrer votre page.
- Onglets : Organisez le contenu connexe en onglets facilement navigables. Cela peut être utile pour afficher différents forfaits ou services de photographie.
- Formulaires : Créez des formulaires de contact personnalisés, des formulaires de demande de devis ou des formulaires de réservation pour faciliter le contact avec les clients potentiels.
- Pop-ups : Bien que les pop-ups doivent être utilisés avec parcimonie, ils peuvent être efficaces pour mettre en avant des offres spéciales ou encourager les inscriptions à la newsletter.
Voici un tableau résumant ces éléments d’amélioration de l’UX et leurs avantages :
| Élément | Widget Elementor | Avantage UX |
| Menu | Menu de navigation | Navigation facile sur le site |
| CTA | Bouton | Guide les utilisateurs vers les actions souhaitées |
| Présentation d’images | Carrousel d’images | Affichage efficace de plusieurs images |
| Preuve sociale | Témoignages | Renforce la confiance des clients potentiels |
| Organisation de l’information | Accordéon/Onglets | Permet aux utilisateurs de trouver rapidement des informations |
| Entrée utilisateur | Formulaires | Facilite la communication |
Rappelez-vous, la clé d’une excellente UX est de vous mettre à la place de vos visiteurs. Pensez à ce qu’ils recherchent lorsqu’ils viennent sur votre site et facilitez-leur la tâche pour le trouver.
En vous concentrant sur une navigation intuitive, des CTA stratégiques et des éléments de design conviviaux, vous ne créez pas seulement un site web – vous créez une expérience. Une expérience qui gardera les clients potentiels engagés, les encouragera à explorer votre travail et, finalement, les convertira en clients.
Dans notre prochaine section, nous explorerons comment intégrer les réseaux sociaux et les outils de marketing à votre site de photographie, vous aidant à étendre votre portée et à développer votre activité.
Intégration des réseaux sociaux et des outils de marketing
Dans le monde numérique interconnecté d’aujourd’hui, votre site de photographie n’existe pas en isolation. Il fait partie d’une présence en ligne plus large qui inclut les plateformes de réseaux sociaux et divers canaux de marketing. Voyons comment vous pouvez utiliser Elementor pour intégrer ces éléments de manière transparente à votre site web, créant ainsi une présence de marque en ligne cohérente.
Connecter vos profils de réseaux sociaux
Les réseaux sociaux sont un outil puissant pour les photographes pour présenter leur travail et se connecter avec des clients potentiels. Voici comment lier efficacement vos profils sociaux en utilisant Elementor :
- Widget Icônes sociales : Le widget Icônes sociales d’Elementor facilite l’ajout d’icônes cliquables pour tous vos profils de réseaux sociaux. Placez-les dans votre en-tête, pied de page ou page à propos pour un accès facile.
- Style personnalisé : Utilisez les options de style d’Elementor pour vous assurer que vos icônes sociales correspondent au design de votre site. Vous pouvez ajuster les couleurs, les tailles et les effets de survol pour créer un look cohérent.
- Flux Instagram : Si vous êtes actif sur Instagram (et en tant que photographe, vous devriez l’être !), envisagez d’utiliser le widget Flux Instagram d’Elementor pour afficher vos dernières publications directement sur votre site.
- Plugin Page Facebook : Pour ceux qui ont une forte présence sur Facebook, Elementor vous permet d’intégrer facilement votre page Facebook, affichant les publications récentes et permettant aux visiteurs d’aimer votre page sans quitter votre site.
- Chaîne YouTube : Si vous créez du contenu vidéo, utilisez le widget Vidéo d’Elementor pour intégrer votre chaîne YouTube ou des vidéos spécifiques sur votre site.
Astuce Pro : Bien qu’il soit excellent de connecter vos profils sociaux, soyez stratégique quant à ceux que vous mettez en avant. Concentrez-vous sur les plateformes où vous êtes le plus actif et qui sont les plus pertinentes pour votre public cible.
Ajout de capacités de partage social
Encouragez les visiteurs à partager votre travail en leur facilitant la publication de vos images et contenus sur leurs profils de réseaux sociaux :
- Widget de boutons de partage : Le widget de boutons de partage d’Elementor vous permet d’ajouter des boutons de partage social à vos articles de blog, pages de portfolio ou n’importe où ailleurs sur votre site.
- Messages de partage personnalisés : Utilisez les options avancées d’Elementor pour personnaliser le message qui apparaît lorsque quelqu’un partage votre contenu, garantissant ainsi la cohérence de votre marque sur les plateformes.
- Bouton « Pin It » : Pour les pages riches en images, envisagez d’ajouter un bouton « Pin It » qui apparaît lorsque les utilisateurs survolent les images. Cela permet aux visiteurs de sauvegarder facilement vos photos sur leurs tableaux Pinterest.
- Cliquer pour tweeter : Pour vos articles de blog, utilisez le widget Éditeur de texte d’Elementor pour créer des boîtes « Cliquer pour tweeter », mettant en avant des citations ou des conseils clés que les visiteurs peuvent facilement partager sur Twitter.
Mise en œuvre de l’intégration du marketing par e-mail
Le marketing par e-mail reste l’un des moyens les plus efficaces pour nourrir les prospects et maintenir l’engagement des clients. Voici comment intégrer le marketing par email dans votre site construit avec Elementor :
- Widget de formulaire d’abonnement : Utilisez le widget Formulaire d’Elementor pour créer des formulaires d’inscription par email. Placez-les stratégiquement sur votre site – peut-être dans le pied de page, la barre latérale ou sous forme de pop-up pour les nouveaux visiteurs.
- Livraison de lead magnet : Offrez une ressource gratuite (comme une fiche de conseils en photographie ou un pack de préréglages) en échange d’inscriptions par email. Utilisez Elementor pour créer une page de destination pour cette offre et configurez la livraison automatique de la ressource.
- Intégration avec les services de messagerie : Elementor s’intègre avec les services de marketing par email populaires, facilitant l’ajout de nouveaux abonnés directement à votre liste de diffusion.
- Options de segmentation : Utilisez des champs cachés dans vos formulaires Elementor pour segmenter votre liste de diffusion en fonction de la page ou de l’offre qui a incité à l’inscription.
- Pages de remerciement : Créez des pages de remerciement personnalisées avec Elementor pour les nouveaux abonnés, améliorant ainsi l’expérience utilisateur et offrant potentiellement des ressources supplémentaires ou des appels à l’action.
Voici un tableau récapitulatif de ces intégrations de médias sociaux et de marketing :
| Caractéristique | Mise en œuvre d’Elementor | Avantage marketing |
| Liens de profils sociaux | Widget d’icônes sociales | Augmente le suivi sur les réseaux sociaux |
| Flux Instagram | Widget de flux Instagram | Présente les derniers travaux et augmente l’engagement |
| Partage social | Widget de boutons de partage | Étend la portée grâce au partage des utilisateurs |
| Inscriptions par e-mail | Widget de formulaire | Augmente la liste de diffusion pour nourrir les prospects |
| Livraison de lead magnet | Page de destination personnalisée | Augmente les conversions et les inscriptions par email |
En intégrant ces outils de médias sociaux et de marketing dans votre site construit avec Elementor, vous créez un hub puissant pour votre présence en ligne. Cette intégration facilite non seulement la connexion des clients potentiels avec vous sur les différentes plateformes, mais vous aide également à tirer parti de votre suivi existant sur les réseaux sociaux pour générer du trafic vers votre site web.
Rappelez-vous, l’essentiel est de créer une expérience fluide pour vos visiteurs. Votre site web doit sembler être une extension naturelle de votre présence sur les réseaux sociaux, et vice versa. Avec l’interface conviviale et les widgets puissants d’Elementor, vous pouvez réaliser cette intégration sans avoir besoin de plonger dans un code complexe ou d’employer des développeurs coûteux.
Maintenant que nous avons couvert les éléments essentiels de la création et de l’optimisation de votre site de photographie, tournons notre attention vers certains aspects souvent négligés mais cruciaux : les considérations de sécurité et légales.
Considérations de sécurité et légales
À l’ère numérique, protéger votre travail et les informations de vos clients est primordial. Voyons comment vous pouvez utiliser Elementor pour mettre en œuvre des mesures de sécurité importantes et répondre aux exigences légales sur votre site de photographie.
Protection de vos images et contenus
En tant que photographe, vos images sont votre atout le plus précieux. Voici comment les protéger en utilisant Elementor et les outils associés :
- Filigrane : Bien qu’Elementor n’ait pas de fonctionnalité de filigrane intégrée, vous pouvez utiliser un logiciel de retouche d’image pour ajouter des filigranes avant de les télécharger. Ensuite, utilisez le widget Image d’Elementor pour afficher ces images protégées.
- Désactiver le clic droit : Utilisez un plugin WordPress qui désactive le clic droit sur les images. Vous pouvez ensuite utiliser Elementor pour créer un message personnalisé qui apparaît lorsque quelqu’un tente de sauvegarder une image.
- Aperçus en basse résolution : Téléchargez des versions à basse résolution de vos images pour les afficher sur votre site. Utilisez la fonctionnalité Lightbox d’Elementor pour permettre aux visiteurs de voir des versions plus grandes, mais toujours à une résolution qui décourage l’utilisation non autorisée.
- Avis de droit d’auteur : Utilisez le widget Éditeur de texte d’Elementor pour ajouter un avis de droit d’auteur clair dans votre pied de page et sur les pages affichant votre travail.
- Métadonnées d’image : Lors du téléchargement d’images sur votre site Elementor, assurez-vous qu’elles contiennent les informations de droit d’auteur appropriées dans les métadonnées.
Rappelez-vous, bien que ces mesures puissent dissuader la copie occasionnelle, elles n’arrêteront pas les individus déterminés. L’objectif est de trouver un équilibre entre la protection de votre travail et la fourniture d’une bonne expérience utilisateur à vos visiteurs légitimes.
Mise en place des Conditions d’utilisation et des Politiques de confidentialité
Avoir des pages claires de Conditions d’utilisation (ToS) et de Politique de confidentialité n’est pas seulement une bonne pratique – c’est souvent une exigence légale. Voici comment les mettre en œuvre avec Elementor :
- Créer des pages dédiées : Utilisez Elementor pour créer des pages séparées pour vos ToS et Politique de confidentialité. Assurez-vous que ces pages sont faciles à trouver en les liant dans votre pied de page.
- Langage clair : Utilisez le widget Éditeur de texte d’Elementor pour rédiger vos politiques dans un langage clair et compréhensible. Évitez le jargon juridique autant que possible.
- Mises à jour régulières : Gardez ces pages à jour au fur et à mesure que vos pratiques commerciales évoluent. Elementor facilite l’édition et la mise à jour des pages selon les besoins.
- Consentement aux cookies : Si vous avez des visiteurs de l’UE, vous devez obtenir leur consentement pour l’utilisation des cookies. Utilisez un plugin de consentement aux cookies pour WordPress et stylisez-le avec Elementor pour correspondre au design de votre site.
- Avis de collecte de données : Si vous collectez des données utilisateur via des formulaires, assurez-vous d’inclure des avis sur la manière dont ces données seront utilisées. Le widget Formulaire d’Elementor vous permet d’ajouter des messages personnalisés à vos formulaires.
Voici un tableau résumant les principaux éléments de sécurité et légaux :
| Caractéristique | Mise en œuvre | Avantage |
| Protection des images | Filigrane, Désactiver le clic droit | Dissuade l’utilisation non autorisée des images |
| Avis de droit d’auteur | Texte de pied de page | Indique clairement la propriété du contenu |
| Conditions d’utilisation | Page dédiée | Protège votre entreprise légalement |
| Politique de confidentialité | Page dédiée | Conforme aux lois sur la protection des données |
| Consentement aux cookies | Plugin + Style Elementor | Assure la conformité au RGPD |
Bien qu’Elementor fournisse les outils pour mettre en œuvre ces fonctionnalités, il est important de noter que pour des documents légaux comme les Conditions d’utilisation et les Politiques de confidentialité, il est préférable de consulter un professionnel du droit pour s’assurer que vos besoins spécifiques sont satisfaits et que vous respectez toutes les lois pertinentes.
En abordant ces considérations de sécurité et légales, vous ne protégez pas seulement votre travail et votre entreprise – vous construisez également la confiance avec vos visiteurs et clients. Dans une industrie où la confiance est primordiale, cela peut vous démarquer de vos concurrents qui peuvent ne pas prendre ces aspects aussi au sérieux.
Alors que nous concluons ce guide complet pour créer un site web de photographie avec Elementor, prenons un moment pour regarder vers l’avenir. Le monde de la conception web et de la photographie numérique évolue constamment, et rester en avance peut vous donner un avantage significatif.
Techniques avancées et tendances futures
En tant que photographe et propriétaire de site web, il est crucial de garder un œil sur les technologies émergentes et les tendances en matière de conception web. Explorons quelques techniques avancées et tendances futures que vous pouvez mettre en œuvre avec Elementor pour garder votre site de photographie à la pointe.
Technologies émergentes dans les sites de photographie
- Galeries de réalité virtuelle (VR) : Bien que les expériences VR complètes soient encore émergentes, vous pouvez commencer à vous préparer en créant des images à 360 degrés de vos séances photo ou de votre studio. Le widget Vidéo d’Elementor prend en charge les vidéos à 360 degrés, vous permettant d’offrir des expériences immersives à vos visiteurs.
- Intelligence artificielle (IA) pour le marquage des images : La reconnaissance d’images alimentée par l’IA peut vous aider à marquer et à catégoriser automatiquement vos images. Bien que cela soit généralement géré par des plugins séparés, vous pouvez utiliser Elementor pour créer des interfaces intuitives permettant aux utilisateurs de parcourir ces images catégorisées par l’IA.
- Aperçus en réalité augmentée (AR) : La technologie AR permet aux clients de visualiser comment vos photos pourraient apparaître sur leurs murs. Bien qu’Elementor ne support pas directement l’AR, vous pouvez l’utiliser pour créer des pages de destination pour des expériences AR alimentées par des outils tiers.
- Optimisation pour la recherche vocale : À mesure que la recherche vocale devient plus répandue, optimisez vos pages construites avec Elementor pour les requêtes en langage naturel. Cela peut impliquer de créer des sections FAQ qui reflètent la manière dont les gens posent des questions verbalement.
- Applications Web Progressives (PWA) : Les PWA offrent des expériences similaires à des applications sur le web. Bien qu’Elementor ne crée pas directement de PWA, vous pouvez l’utiliser pour concevoir des interfaces qui fonctionnent bien dans un cadre PWA.
Rester à la pointe avec les fonctionnalités de pointe d’Elementor
Elementor évolue constamment, ajoutant de nouvelles fonctionnalités qui suivent les tendances de la conception web. Voici quelques-unes de ses fonctionnalités plus avancées que vous pouvez exploiter :
- Contenu dynamique : Utilisez la fonctionnalité de contenu dynamique d’Elementor Pro pour mettre à jour automatiquement des parties de votre site en fonction du comportement des utilisateurs ou de vos dernières œuvres. Cela permet de garder votre site frais avec un minimum d’effort.
- Effets de mouvement : Implémentez des animations subtiles et des effets de parallaxe pour ajouter de la profondeur et de l’intérêt à vos pages. Les effets de mouvement d’Elementor sont conçus pour améliorer, et non distraire de, votre photographie.
- CSS personnalisé : Pour ceux qui sont à l’aise avec le code, Elementor vous permet d’ajouter du CSS personnalisé à n’importe quel élément. Cela vous permet de créer des effets et des mises en page uniques au-delà des options standard.
- Constructeur de thèmes : Créez des en-têtes, pieds de page et pages d’archives personnalisés qui correspondent parfaitement à votre marque et mettent en valeur votre photographie de manière unique.
- Constructeur de popups : Concevez des popups accrocheurs pour mettre en avant des offres spéciales ou capturer des leads. Le constructeur de popups d’Elementor comprend des options de ciblage et de déclenchement avancées.
Voici un tableau résumant ces techniques et fonctionnalités avancées :
| Technologie/Fonctionnalité | Mise en œuvre avec Elementor | Avantage |
| Images à 360 degrés | Widget Vidéo | Offre des expériences immersives |
| Catégorisation d’images par IA | Interfaces personnalisées | Améliore la recherche d’images |
| Optimisation de la recherche vocale | Sections FAQ | Améliore la découvrabilité pour les recherches vocales |
| Contenu dynamique | Fonctionnalité Elementor Pro | Maintient le contenu du site à jour automatiquement |
| Effets de mouvement | Fonctionnalité intégrée d’Elementor | Ajoute un intérêt visuel sans distraction |
Lorsque vous mettez en œuvre ces techniques avancées, rappelez-vous que l’objectif est toujours d’améliorer l’expérience utilisateur et de mettre en valeur votre photographie de manière plus efficace. N’ajoutez pas des fonctionnalités juste pour le plaisir – assurez-vous que chaque ajout a un but et s’aligne avec votre marque et vos objectifs globaux.
Conclusion
Créer un site de photographie époustouflant et efficace est un voyage, pas une destination. Avec Elementor comme compagnon, vous avez les outils non seulement pour construire un beau site, mais aussi pour le faire évoluer à mesure que votre entreprise grandit et que les technologies web avancent.
Nous avons couvert beaucoup de terrain dans ce guide, des bases de la configuration de votre site aux techniques avancées pour l’optimisation et la pérennisation. Rappelez-vous ces points clés :
- Commencez par une base solide : définissez vos objectifs, comprenez votre audience et planifiez la structure de votre site avant de plonger dans la conception.
- Mettez en valeur votre travail efficacement : utilisez les fonctionnalités de galerie et de portfolio d’Elementor pour créer des présentations époustouflantes de votre photographie.
- Optimisez pour la recherche et la vitesse : mettez en œuvre les meilleures pratiques SEO et assurez-vous que votre site se charge rapidement sur tous les appareils.
- Créez une expérience utilisateur fluide : concentrez-vous sur une navigation intuitive, des appels à l’action clairs et une réactivité mobile.
- Intégrez des outils de marketing : connectez vos réseaux sociaux, mettez en œuvre le email, et facilitez le partage de votre travail par les visiteurs.
- Protégez votre travail et vos visiteurs : mettez en œuvre des mesures de sécurité et les politiques légales nécessaires.
- Restez à la pointe : surveillez les tendances émergentes et tirez parti des fonctionnalités de pointe d’Elementor pour garder votre site frais et engageant.
Rappelez-vous, votre site web est souvent la première impression que les clients potentiels auront de votre travail. Avec Elementor, vous avez le pouvoir de faire en sorte que cette impression compte. Continuez à expérimenter, restez curieux et n’ayez pas peur de repousser les limites de ce qui est possible avec votre site de photographie.
Maintenant, il est temps de mettre ces connaissances en pratique. Que vous construisiez votre premier site de photographie ou que vous cherchiez à en rénover un existant, Elementor vous fournit les outils nécessaires pour créer un site aussi captivant que votre photographie. Alors prenez votre appareil photo, lancez Elementor et commencez à créer une vitrine numérique qui reflète véritablement votre vision artistique. Votre site de photographie parfait n’est qu’à quelques clics !
Vous êtes à la recherche d'un nouveau contenu ?
En saisissant votre email, vous consentez à recevoir des courriers électroniques d’Elementor, y compris des courriers électroniques à caractère promotionnel,
et vous acceptez nos Conditions générales et notre Politique de confidentialité.