Table des matières
L’une des premières choses que les visiteurs font lorsqu’ils arrivent sur un site web est de scanner son design – a-t-il l’air professionnel ? Cohérent ? Est-ce une marque en laquelle je peux avoir confiance ? Ce qui rend important pour vous, en tant que créateur de sites web, de prêter attention à chaque détail de conception de votre site web, pour vous assurer que vos visiteurs ont la meilleure expérience possible. Un design réfléchi et une expérience utilisateur soignée contribuent grandement à augmenter l’engagement des utilisateurs, la confiance, et à les transformer en visiteurs fidèles qui reviennent sans cesse. Elementor Pro 3.7 inclut des mises à jour qui vous aideront à créer des sites web qui se démarquent pour toutes les bonnes raisons.
Nouveau widget de bouton Stripe — Une autre façon de vendre des articles sur votre site web

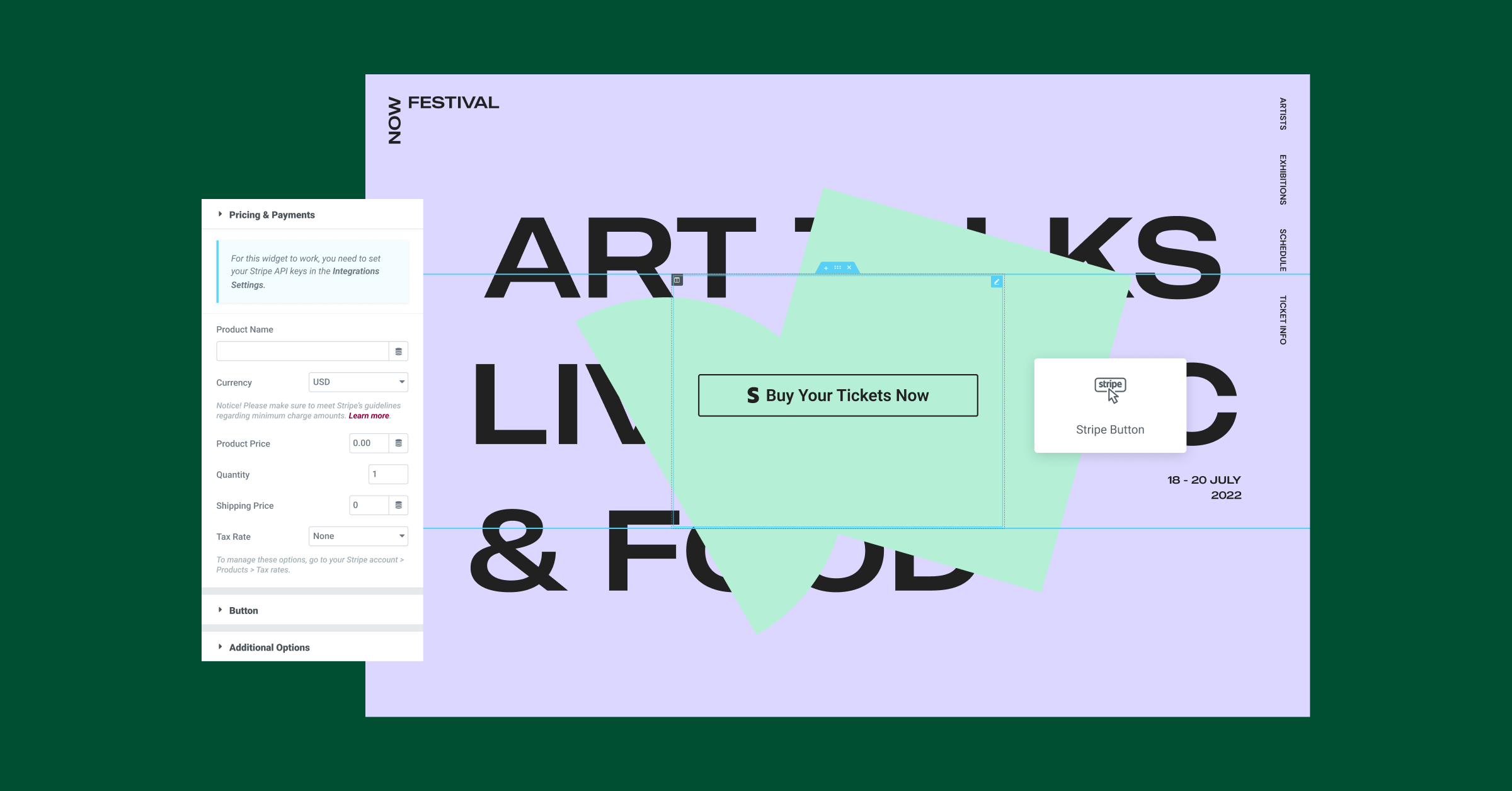
Vendre en ligne ne nécessite pas toujours de mettre en place une boutique WooCommerce complète, surtout si vous avez quelques articles à vendre. Avec le nouveau widget de bouton Stripe, vous pouvez intégrer votre site web Elementor à votre compte Stripe, vendre un seul article ou plusieurs articles, et accepter les paiements sans problème via Stripe, sans créer une boutique en ligne complète.
Pour adapter le widget de bouton Stripe à l’apparence et à la convivialité du reste de votre site web, faites glisser le widget sur n’importe quelle page, et ajustez son style et son contenu comme vous le souhaitez. Vous pouvez également personnaliser le message d’erreur de Stripe, juste au cas où, en activant le bouton de basculement du message d’erreur personnalisé dans l’onglet Style, et en insérant le message que vous souhaitez afficher. Une fois que l’acheteur clique sur le bouton Stripe, il sera dirigé pour compléter son achat sur la page de paiement de Stripe.
Bien que la transaction soit traitée dans Stripe, vous pouvez toujours augmenter la notoriété de votre marque après un achat réussi en redirigeant les clients vers une page de remerciement personnalisée créée dans Elementor. Pour rediriger vers une page dédiée à la fin de l’achat, choisissez une page dans la liste, ou insérez l’URL appropriée URL dans les options supplémentaires du widget de bouton Stripe (lors de l’insertion d’une URL, vous devez inclure le http:// ou https:// de l’URL pour que la redirection fonctionne).
Capacités WooCommerce en expansion continue

Pour vous permettre de personnaliser davantage votre site web et de créer des designs cohérents, nous avons ajouté des améliorations aux capacités existantes, comme indiqué ci-dessous.
Concevez des boutiques en ligne élégantes avec les nouvelles capacités et améliorations de WooCommerce
Elementor continue d’ajouter et d’améliorer les capacités de WooCommerce, vous permettant de concevoir efficacement des boutiques en ligne uniques.
Widgets transactionnels WooCommerce
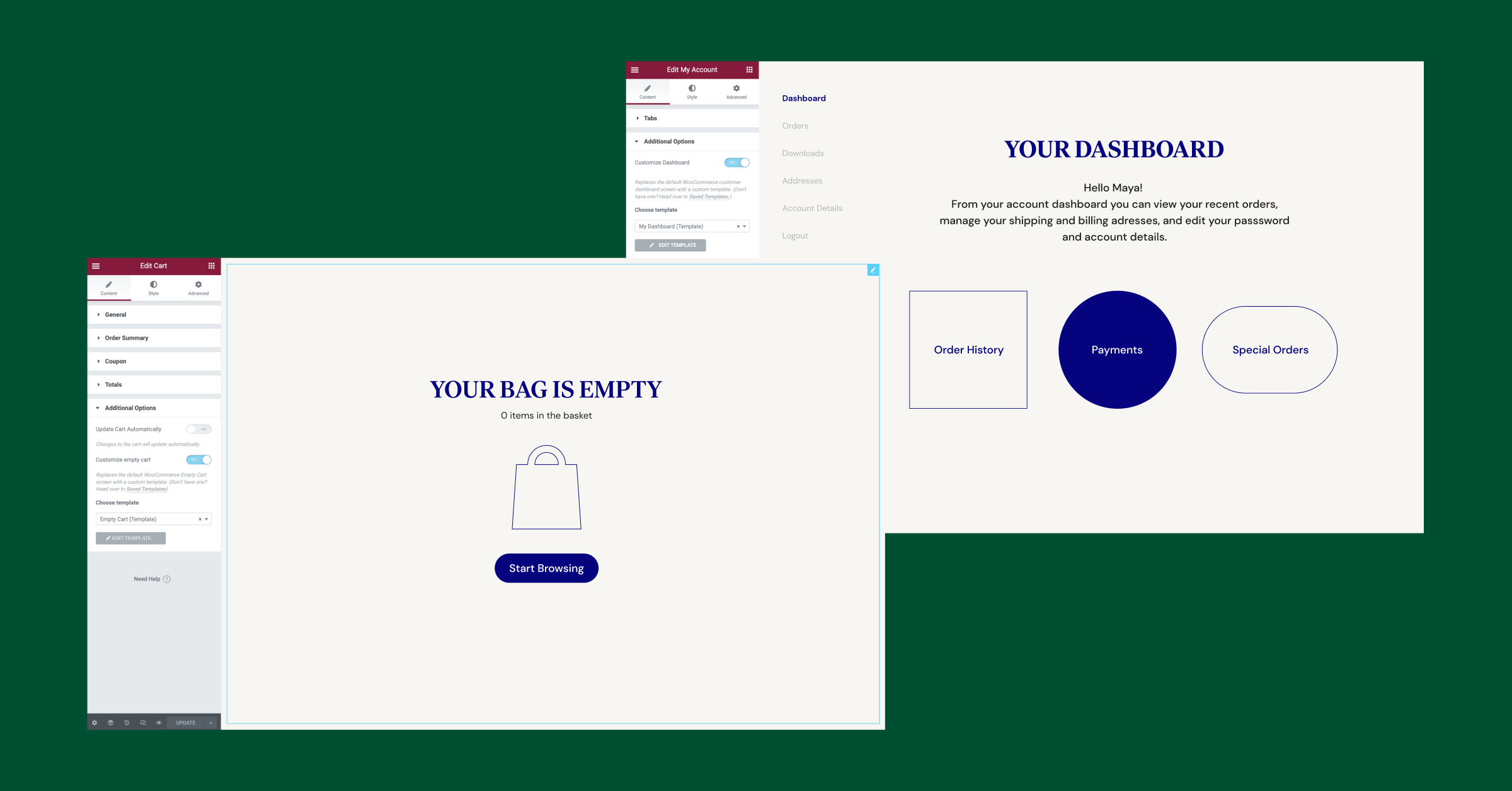
- Créez de beaux modèles à afficher dans l’état vide du panier et dans l’onglet Tableau de bord de la page Mon compte pour faciliter une expérience de marque au lieu d’afficher les affichages par défaut de WooCommerce.
Pour ce faire, concevez un modèle personnalisé pour chacune de ces pages, et choisissez le modèle pertinent dans le menu déroulant des modèles dans les widgets Panier et Mon compte widgets.
- Déterminez où afficher le champ du code de réduction lorsqu’il est activé dans vos paramètres WooCommerce : page Panier, page de paiement, ou les deux.
Widgets de produits WooCommerce
- Améliorez votre flux de conception avec trois nouvelles requêtes dans le widget Produits – Produits associés et Ventes incitatives, qui existaient auparavant en tant que widgets séparés, ainsi que Ventes croisées – une nouvelle option de requête.
De cette façon, vous n’avez pas à concevoir séparément l’apparence de votre archive de produits, des produits associés ou des ventes incitatives, utilisez plutôt le widget Produits pour concevoir tous ces composants, et ajustez la requête en fonction de vos besoins commerciaux.
* Vous pouvez toujours utiliser les widgets Produits associés et Ventes incitatives si vous le souhaitez. - Concevez des cartes de produits cohérentes avec deux nouveaux contrôles qui vous permettent d’aligner le bouton ‘Ajouter au panier’ en bas de la carte de produit et de contrôler la distance entre le bouton ‘Ajouter au panier’ et le lien ‘Voir le panier’ qui apparaît après qu’un article a été ajouté au panier.
* Remarque : Ces contrôles ont également été ajoutés aux widgets Produits associés et Ventes incitatives, et des options d’alignement des boutons ont également été ajoutées aux widgets de paiement et de panier.
Mise à jour des capacités existantes pour plus d’options de personnalisation de site web
Exploitez le contenu dynamique où vous le souhaitez

Elementor Pro 3.7 introduit plus de 100 nouveaux champs de balises dynamiques dans 24 widgets, pour étendre davantage vos capacités à créer des sites web riches en contenu. Ces nouveaux champs de balises dynamiques vous permettent d’afficher du contenu de manière personnalisée pour vos visiteurs, d’augmenter la créativité du design pour une expérience utilisateur plus engageante et d’améliorer votre flux de travail.
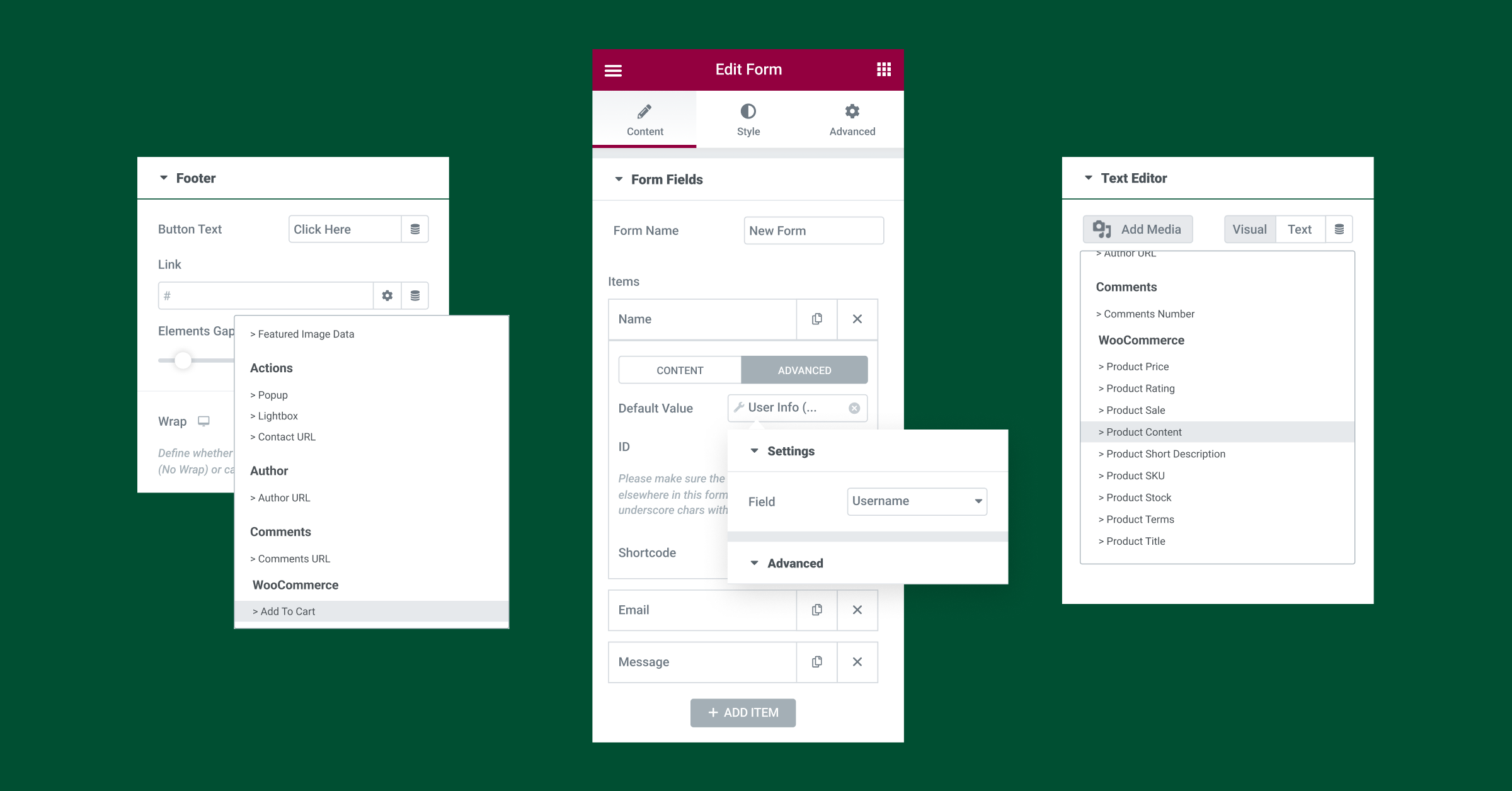
Voici trois exemples de la façon dont vous pouvez utiliser les nouvelles capacités de Contenu Dynamique :
Formulaires – Améliorez l’expérience des visiteurs enregistrés en attribuant des balises dynamiques aux champs de votre formulaire, pour remplir dynamiquement les données des clients telles que le nom, le prénom et l’email, entre autres.
Ajouter au Panier – Augmentez la flexibilité du design et créez des flux supplémentaires d’ajout au panier depuis n’importe quelle page en utilisant des boutons ou des liens, et en leur attribuant la nouvelle balise ‘Ajouter au Panier’ de WooCommerce.
Contenu Produit – Accélérez votre flux de travail en remplissant dynamiquement les champs de contenu avec le contenu produit de WooCommerce en utilisant la nouvelle balise dynamique ‘Contenu Produit’, au lieu du widget dédié ‘Contenu Produit’.
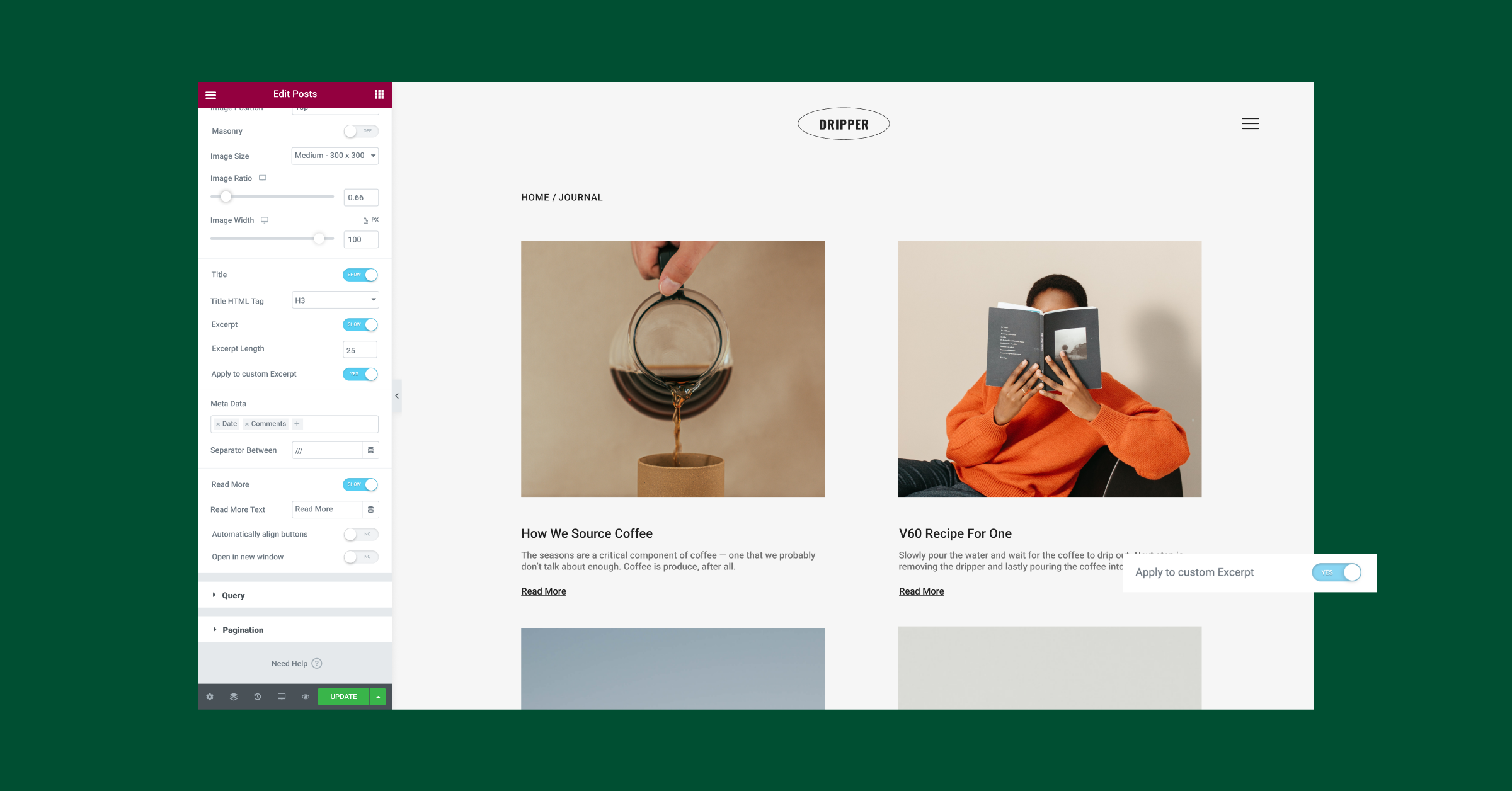
Exploitez les nouveaux contrôles pour unifier l’apparence de vos articles

Lors de la conception de vos articles et archives d’articles, il est impératif de garantir que l’apparence visuelle soit cohérente sur toutes les pages pour augmenter la confiance de vos visiteurs et faciliter une expérience positive avec votre marque.
Pour unifier l’apparence visuelle de vos articles, cette version inclut également deux nouveaux contrôles dans les widgets Articles et Archives d’Articles :
- Alignez le bouton “Lire la suite” en bas.
- Un bouton bascule ‘Appliquer à l’extrait personnalisé’, pour appliquer la limitation de longueur de l’extrait au contenu extrait du champ extrait dans WordPress.
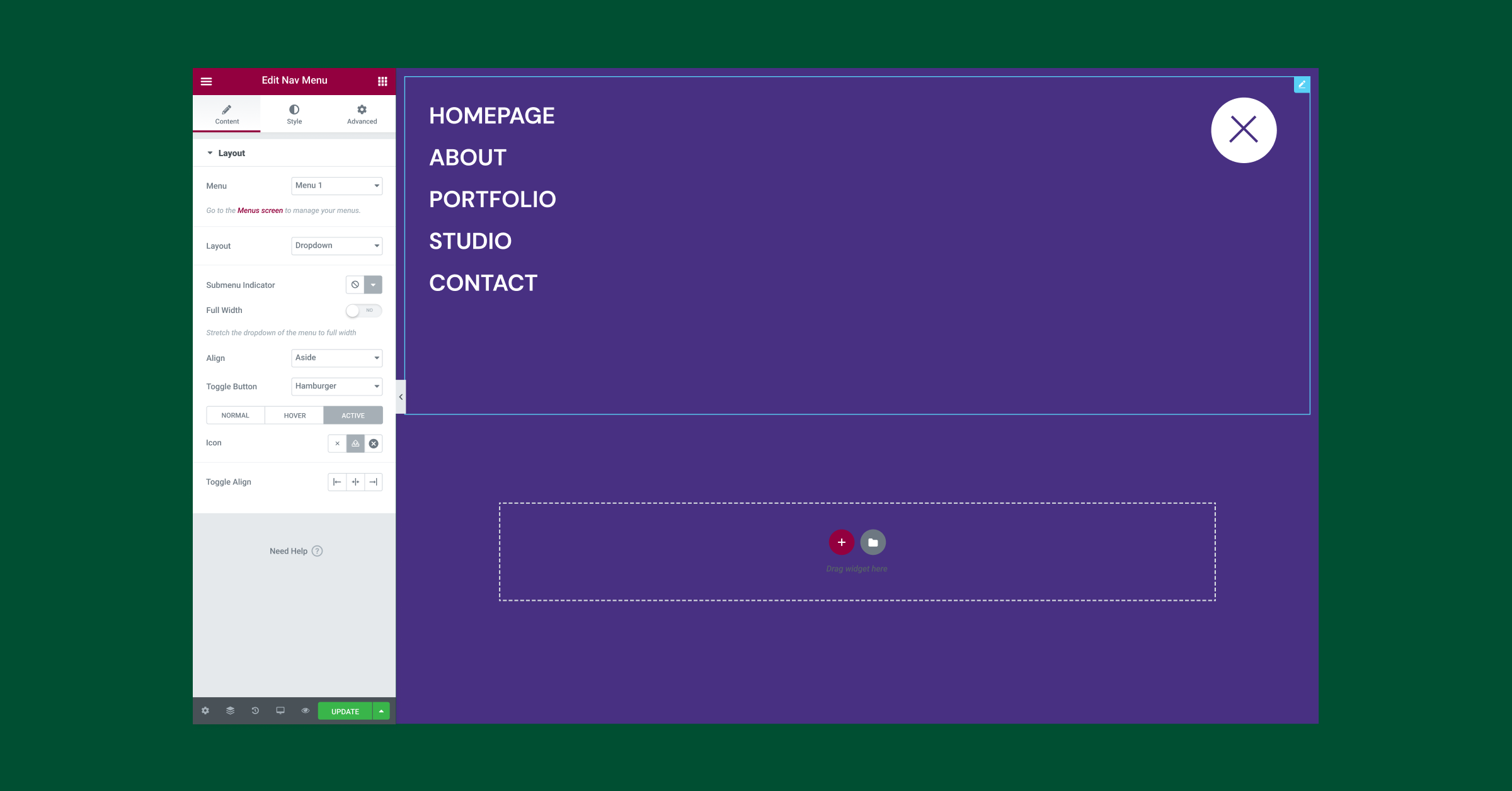
Choisissez des icônes personnalisées dans le widget Menu de Navigation

Pour personnaliser davantage le design de votre site web, vous pouvez choisir une icône personnalisée dans le widget Menu de Navigation pour les états Normal et Actif de la mise en page déroulante. Pour personnaliser l’icône du bouton bascule, téléchargez un SVG personnalisé ou sélectionnez une icône dans la bibliothèque.
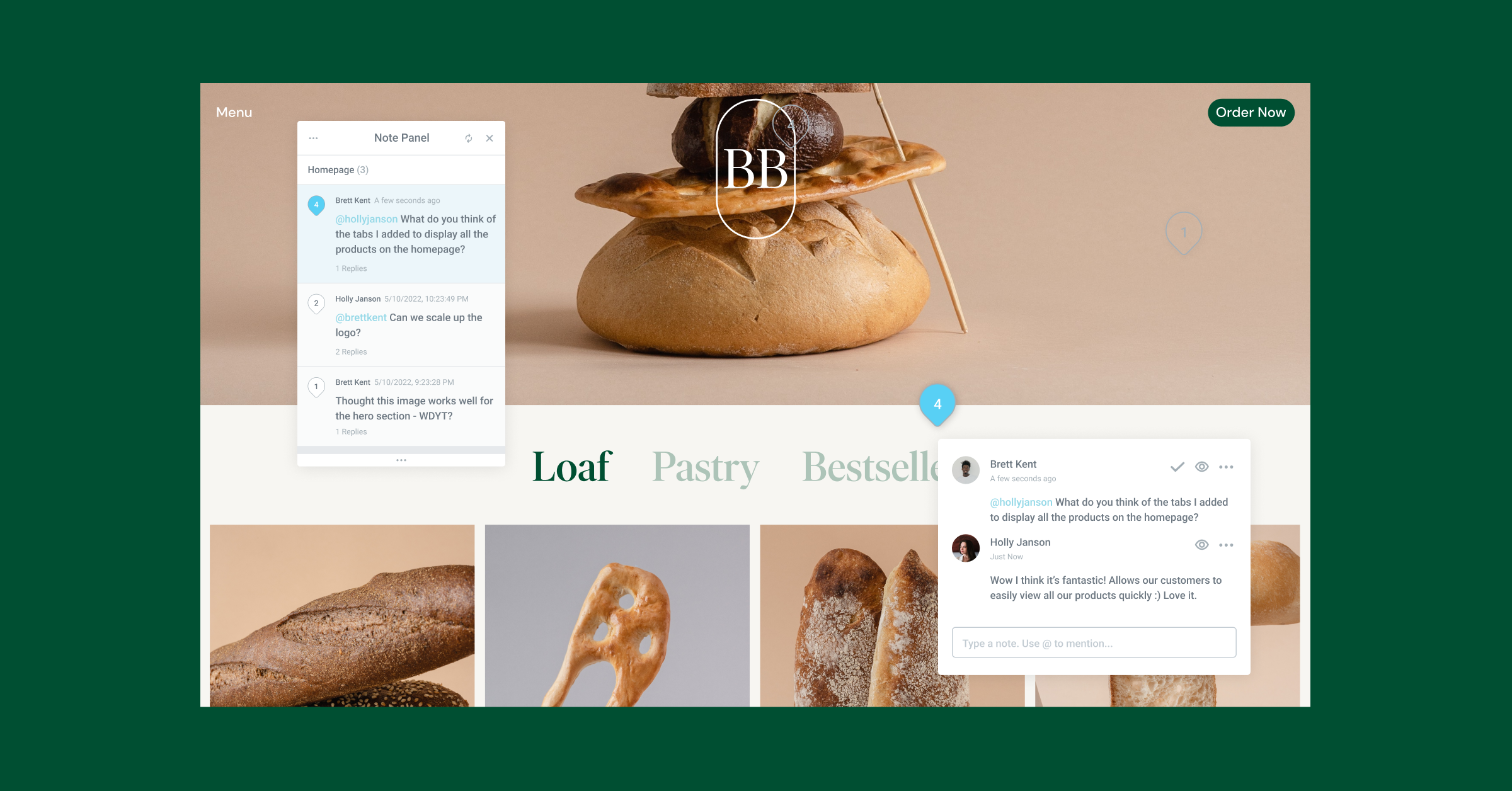
Découvrez Notes — Travaillez en collaboration avec des clients et des collègues directement dans Elementor

Améliorez la collaboration et communiquez efficacement avec vos clients et collègues en épinglant des Notes à n’importe quel élément Elementor, n’importe où dans l’éditeur ou sur le frontend. Auparavant, recueillir des retours et travailler ensemble aurait été un défi – devoir utiliser plusieurs canaux de communication ou organiser de nombreuses réunions. Avec Notes, le travail collaboratif est directement intégré dans Elementor.
Personnalisez davantage vos sites web et travaillez en collaboration et efficacement
Lorsque vous construisez vos sites web, il est important de considérer comment vos visiteurs perçoivent votre design et quelle expérience ils auront en le parcourant. En personnalisant et en personnalisant davantage de parties de votre site web, et en tenant compte de toutes les différentes pages que vos visiteurs peuvent rencontrer, vous pouvez augmenter l’engagement de vos visiteurs et accroître la notoriété de votre marque.
Essayez les nouvelles fonctionnalités incluses dans Elementor Pro 3.7, et découvrez comment elles peuvent vous permettre de réaliser un design de site web plus personnalisé et sur mesure. Nous serions ravis d’entendre certaines des façons dont vous prévoyez d’incorporer ces mises à jour dans vos sites web dans les commentaires ci-dessous.
Rejoignez-nous jeudi 19 mai à 11h EDT pour obtenir un aperçu d’Elementor Pro 3.7. Voyez quelques exemples utiles pour vos projets et posez vos questions EN DIRECT dans le studio !
Vous êtes à la recherche d'un nouveau contenu ?
Recevez des articles et des informations dans notre lettre d'information hebdomadaire.
En saisissant votre email, vous acceptez de recevoir les emails d’Elementor, y compris les emails marketing,
et vous acceptez nos conditions générales et notre politique de confidentialité.