Tabla de Contenidos
Imagina poner tu corazón en una sesión, solo para que tus obras maestras queden escondidas en un disco duro. O peor, perder una oportunidad de ensueño porque un cliente no pudo encontrar tu trabajo en línea. Es frustrante, ¿verdad? Tu arte merece ser visto, y tus habilidades merecen reconocimiento.
Pero aquí están las buenas noticias: crear un sitio web de fotografía profesional no tiene por qué ser una tarea que cause dolores de cabeza. Con las herramientas y la guía adecuadas, puedes construir un portafolio en línea impresionante que no solo muestre tu trabajo, sino que también te ayude a atraer clientes y hacer crecer tu negocio. Ahí es donde entra esta guía: te vamos a guiar a través del proceso de crear un sitio web de fotografía que hará que tus imágenes destaquen y tu negocio prospere, todo con la ayuda del potente constructor de sitios web de Elementor.
En esta guía completa, cubriremos todo, desde los conceptos básicos de la planificación de tu sitio hasta técnicas avanzadas para optimización y marketing. Ya seas un profesional experimentado que busca mejorar su presencia en línea o un fotógrafo en ciernes listo para dejar su huella, encontrarás consejos prácticos y trucos internos para crear un sitio web que refleje verdaderamente tu visión única. Así que, toma tu bebida favorita, y vamos a sumergirnos en el mundo de la creación de sitios web de fotografía!
Entendiendo los Conceptos Básicos de los Sitios Web de Fotografía
Elementos Clave de un Sitio Web de Fotografía Exitoso
Seamos realistas, tu sitio web de fotografía es más que una galería digital: es tu escaparate virtual, portafolio y primera impresión, todo en uno. Para clavar esta obra maestra digital, necesitas enfocarte en algunos elementos críticos:
- Impacto Visual: Este es obvio. Tu sitio debe ser un festín para los ojos, mostrando tu mejor trabajo en primer plano. Piénsalo como tu propia galería de arte personal, donde cada imagen cuenta una historia.
- Navegación Amigable para el Usuario: No hagas que los visitantes trabajen para ello. Tu sitio debe ser tan fácil de navegar como hojear un álbum de fotos bien organizado. Menús intuitivos y categorías claras son tus mejores amigos aquí.
- Tiempos de Carga Rápidos: En la era de la gratificación instantánea, un sitio web lento es un sitio web muerto. ¡Optimiza esas imágenes, amigos! Nos adentraremos en los detalles más adelante.
- Responsividad Móvil: Con más personas navegando en sus teléfonos que nunca, tu sitio necesita verse tan bien en un smartphone como en un escritorio. ¡Sin excusas!
- Llamadas a la Acción Claras (CTAs): Ya sea que quieras que los visitantes reserven una sesión, compren una impresión o simplemente se pongan en contacto, haz que quede muy claro qué pasos deben seguir a continuación.
- Página de Sobre Mí: ¡Deja que tu personalidad brille! Los clientes quieren conocer a la persona detrás del lente. Comparte tu historia, tu pasión y lo que hace única tu fotografía.
- Información de Contacto: Facilita que los clientes potenciales te contacten. Un formulario de contacto, dirección de correo electrónico y tal vez incluso tus redes sociales deben estar fácilmente disponibles.

Desafíos Comunes que Enfrentan los Fotógrafos en Línea
Ahora, he estado en este juego el tiempo suficiente para saber que crear un sitio web de fotografía impresionante no es todo sol y arcoíris. Aquí hay algunos obstáculos que podrías encontrar:
- Sobrecarga de Imágenes: Es tentador mostrar cada foto de la que estás orgulloso, pero recuerda, la calidad supera a la cantidad. Curar tu portafolio sin piedad.
- Tiempos de Carga Lentos: Las imágenes de alta resolución son geniales, pero no si tardan una eternidad en cargar. Encontrar el equilibrio entre calidad y velocidad es crucial.
- Falta de Conocimiento de SEO: Si un sitio web impresionante se carga en un bosque y no hay nadie alrededor para verlo, ¿hace algún impacto? Aprende los conceptos básicos de SEO para poner tu trabajo frente a los ojos correctos.
- Diseño Desactualizado: Internet se mueve rápido, y también las tendencias de diseño. Un sitio web que parecía de vanguardia hace cinco años podría parecer obsoleto hoy.
- Abrumamiento por Hacerlo Tú Mismo: Con tantas opciones y tecnicismos, es fácil sentirse perdido en el proceso de creación de sitios web.
El Papel de los Constructores de Sitios Web en la Creación de Sitios de Fotografía
Entran los constructores de sitios web: los héroes anónimos de la era digital. Estas herramientas han revolucionado la forma en que creamos sitios web, haciendo posible que los fotógrafos construyan sitios con apariencia profesional sin necesitar un título en informática. Aquí está por qué son un cambio de juego:
- Interfaces Amigables para el Usuario: Los editores de arrastrar y soltar significan que puedes diseñar tu sitio visualmente, viendo los cambios en tiempo real.
- Plantillas Prediseñadas: Comienza con una plantilla diseñada profesionalmente y personalízala para que se ajuste a tu estilo.
- Diseño Responsivo: La mayoría de los constructores aseguran automáticamente que tu sitio se vea genial en todos los dispositivos.
- Herramientas de SEO Integradas: Muchos incluyen características para ayudar a que tu sitio se posicione mejor en los resultados de búsqueda.
- Eficiencia en Tiempo y Costos: Construye un sitio profesional en días, no meses, y sin romper el banco.
Entre estos constructores, Elementor se destaca como una opción particularmente poderosa para fotógrafos. Ofrece una flexibilidad inigualable y una gama de características específicamente útiles para crear sitios web de fotografía visualmente impresionantes y de alto rendimiento. Pero más sobre eso más adelante – primero vamos a sumergirnos en la planificación de tu sitio web de fotografía.

Comenzando: Planificación de tu Sitio Web de Fotografía
Definiendo el Propósito y los Objetivos de Tu Sitio Web
Antes de empezar a elegir esquemas de color o debatir qué fuente captura perfectamente tu visión artística, demos un paso atrás y aclaremos por qué estás construyendo este sitio web en primer lugar. Créeme, esta claridad será tu Estrella del Norte durante todo el proceso.
Pregúntate:
- ¿Cuál es el propósito principal de mi sitio web?
- Mostrar mi portafolio
- Atraer nuevos clientes para reservas
- Vender impresiones o descargas digitales
- Establecer mi marca y reputación en la industria
- ¿Qué objetivos específicos quiero lograr?
- Aumentar las reservas en un X% en los próximos 6 meses
- Ganar X nuevos suscriptores al boletín
- Vender X número de impresiones por mes
- Atraer colaboraciones con marcas o publicaciones
Tus respuestas darán forma a todo, desde la estructura de tu sitio hasta su contenido. Por ejemplo, si tu objetivo principal es vender impresiones, querrás priorizar un sistema de comercio electrónico fácil de usar. Si todo se trata de reservas, entonces tu formulario de contacto y la información de precios deben estar en primer plano.
Recuerda, tu sitio web no es solo una tarjeta de presentación digital, es una herramienta poderosa para hacer crecer tu negocio de fotografía. Sé intencional con su propósito y verás mejores resultados.
Identificando a tu Público Objetivo
Ahora, hablemos de a quién estás tratando de llegar. Tu cliente ideal no es solo «cualquiera que necesite un fotógrafo». ¡Sé específico! ¿Estás apuntando a:
- ¿Parejas comprometidas que buscan fotografía de bodas?
- ¿Clientes corporativos que necesitan retratos profesionales?
- ¿Familias que quieren capturar momentos preciosos?
- ¿Coleccionistas de arte interesados en impresiones de arte fino?
Comprender a tu audiencia influirá en todo, desde el tono de tu sitio hasta su funcionalidad. Por ejemplo, si estás apuntando a clientes corporativos de alto nivel, tu sitio debe exudar profesionalismo y sofisticación. Por otro lado, si eres un fotógrafo de familias, un ambiente más cálido y accesible podría ser más apropiado.

Consejo Profesional: Crea una persona para tu cliente ideal. Dale un nombre, trabajo, intereses y puntos de dolor. Este ejercicio puede parecer un poco tonto, pero te ayudará a tomar decisiones sobre tu sitio web con una audiencia clara en mente.
Elegir el Nombre de Dominio Correcto
Tu nombre de dominio es como la dirección de tu sitio web en internet. A menudo es lo primero que la gente ve, ¡así que haz que cuente! Aquí hay algunos consejos para elegir un dominio impresionante:
- Mantenlo simple y memorable: Idealmente, tu dominio debe ser fácil de deletrear y pronunciar.
- Incluye tu nombre o el nombre de tu negocio: Esto ayuda con la marca y te hace más fácil de encontrar.
- Considera agregar una palabra relacionada con la fotografía: Como «fotos», «imágenes» o «capturas».
- Evita guiones y números: Pueden hacer que tu dominio sea más difícil de recordar y escribir.
- Opta por un .com si es posible: Sigue siendo la extensión de dominio más reconocida y confiable.
Algunos ejemplos:
- johnsmithphotography.com
- sarahcaptures.com
- citylightimages.com
Recuerda, tu nombre de dominio es una inversión a largo plazo en tu marca. Tómate tu tiempo para elegir uno que se sienta correcto y se alinee con tu identidad profesional.
Seleccionando un Proveedor de Alojamiento Web Confiable
Ahora, hablemos de dónde «vivirá» tu sitio web en internet. Elegir un proveedor de alojamiento web confiable es crucial para asegurar que tu sitio esté disponible, cargue rápidamente y mantenga los datos de tus visitantes seguros. Aquí hay algunos factores a considerar:
- Garantía de Tiempo de Actividad: Busca proveedores que ofrezcan al menos un 99.9% de tiempo de actividad. Cada momento que tu sitio está caído es una oportunidad perdida potencial.
- Velocidad de Carga: Los tiempos de carga rápidos son cruciales para la experiencia del usuario y el SEO. Elige un host conocido por su rendimiento rápido.
- Almacenamiento y Ancho de Banda: Como fotógrafo, probablemente necesitarás mucho espacio para tus imágenes de alta calidad. Asegúrate de que tu plan ofrezca suficiente espacio y no limite tu ancho de banda.
- Características de Seguridad: Busca hosts que ofrezcan certificados SSL, copias de seguridad regulares y medidas de seguridad robustas.
- Soporte al Cliente: El soporte 24/7 puede ser un salvavidas cuando enfrentas problemas técnicos.
- Escalabilidad: A medida que tu negocio crezca, ¿puede tu plan de alojamiento crecer contigo?
Si bien hay muchos proveedores de alojamiento excelentes, vale la pena mencionar que Elementor ofrece soluciones de alojamiento específicamente optimizadas para sitios web construidos con su plataforma. Esto puede simplificar tu proceso de configuración y asegurar un rendimiento óptimo desde el primer momento.
Recuerda, lo barato no siempre es mejor cuando se trata de alojamiento. Invertir en un alojamiento confiable ahora puede ahorrarte dolores de cabeza (y potencialmente negocios perdidos) en el futuro.
Con estos elementos fundamentales en su lugar, estás listo para comenzar a construir tu sitio web de fotografía. En la próxima sección, profundizaremos en cómo Elementor puede hacer que este proceso sea más fluido y eficiente de lo que jamás imaginaste. ¡Prepárate para dar vida a tu visión!
Presentando Elementor: Una Solución Poderosa para Fotógrafos
Qué es Elementor y Por Qué es Ideal para Sitios Web de Fotografía
De acuerdo, vamos al grano. Elementor es un cambio de juego en el mundo de la construcción de sitios web, y para los fotógrafos, es como encontrar la lente perfecta para cada toma. Pero, ¿qué es exactamente y por qué debería importarte?
En su esencia, Elementor es un constructor de sitios web de WordPress que te permite crear sitios web impresionantes sin tocar una línea de código. Es como tener un diseñador web profesional a tu alcance, pero con la libertad de hacer cambios cuando la inspiración te golpee.
Aquí está la razón por la que Elementor es el mejor amigo de un fotógrafo:
- Edición Visual: La interfaz de arrastrar y soltar de Elementor te permite diseñar tus páginas visualmente. Ves exactamente lo que verán tus visitantes mientras construyes. ¡No más adivinanzas sobre cómo se verá tu diseño!
- Plantillas Específicas para Fotografía: Elementor ofrece una variedad de plantillas diseñadas específicamente para fotógrafos. Estas no son solo cualquier plantilla, están hechas para mostrar tu trabajo de la mejor manera posible.
- Diseño Responsivo: En el mundo de hoy, primero móvil, tu sitio necesita verse genial en todo, desde smartphones hasta escritorios. Elementor asegura que tu sitio sea responsivo en todos los dispositivos, sin que tengas que preocuparte por los detalles técnicos.
- Tiempos de Carga Rápidos: Todos sabemos la importancia de la velocidad cuando se trata de sitios web. Elementor está optimizado para el rendimiento, asegurando que tu sitio cargado de imágenes se cargue rápidamente y mantenga a los visitantes comprometidos.
- Amigable con el SEO: Elementor se lleva bien con las mejores prácticas de SEO, ayudando a tu site a clasificar mejor en los resultados de búsqueda. Esto significa más clientes potenciales encontrando tu increíble trabajo.
- Libertad de Personalización: Aunque las plantillas son excelentes puntos de partida, Elementor te da la libertad de personalizar cada aspecto de tu sitio. Tu sitio web puede ser tan único como tu estilo de fotografía.
Características y Beneficios Clave para Fotógrafos
Ahora, vamos a acercarnos a algunas características de Elementor específicas que lo hacen una elección destacada para los fotógrafos:
- Widgets de Galería: Elementor ofrece varios diseños de galería que son perfectos para mostrar tu portafolio. Desde cuadrículas de mampostería hasta deslizadores, puedes mostrar tu trabajo de una manera que realmente impresione.
- Función de Lightbox: Esto permite a los visitantes ver tus imágenes en pantalla completa con solo un clic. Es como darles un asiento en primera fila a tu mejor trabajo.
- Contenido Dinámico: Esta función te permite poblar automáticamente tus galerías con tu trabajo más reciente. Actualiza tu portafolio una vez, y se refleja en todo tu sitio.
- Efectos de Movimiento Avanzados: Añade animaciones sutiles a tus imágenes o texto, creando una experiencia más atractiva e interactiva para tus visitantes.
- Constructor de Pop-ups: Crea pop-ups llamativos para capturar leads o promocionar tu última oferta. Perfecto para hacer crecer tu lista de correo o reservar más clientes.
- Integración con WooCommerce: Si estás vendiendo impresiones o descargas digitales, Elementor funciona perfectamente con WooCommerce, haciendo fácil configurar tu tienda en línea.
- Constructor de Formularios: Crea formularios de contacto personalizados o formularios de reserva sin necesidad de plugins adicionales. Esto significa menos conflictos potenciales y tiempos de carga más rápidos.
- Constructor de Temas: Personaliza cada parte de tu sitio, incluyendo encabezados, pies de página y páginas de archivo. Este nivel de control asegura una experiencia de marca consistente en todo tu sitio.
- Administrador de Roles: Si trabajas con un equipo, puedes controlar quién tiene acceso para editar diferentes partes de tu sitio. Esto es genial para mantener la integridad de tu sitio mientras colaboras con otros.
- Historial de Revisiones: ¿Hiciste un cambio con el que no estás contento? El historial de revisiones de Elementor te permite volver a versiones anteriores de tus páginas. Es como tener un botón de «deshacer» para todo tu sitio.
Pero aquí está el truco: Elementor no se trata solo de características. Se trata de empoderarte para crear un sitio web que realmente represente tu marca y muestre tu trabajo de la mejor manera posible. Se trata de darte las herramientas para convertir tu visión en realidad, sin atascarte en detalles técnicos.
¿Y la mejor parte? Elementor está en constante evolución, añadiendo nuevas características y mejoras basadas en los comentarios de los usuarios. Esto significa que tu sitio web puede crecer y adaptarse junto con tu negocio de fotografía.
En la siguiente sección, profundizaremos en los detalles de diseñar tu sitio web de fotografía con Elementor. ¡Prepárate para llevar tus habilidades de narración visual al ámbito digital!
Diseñando tu Sitio Web de Fotografía con Elementor
De acuerdo, fotógrafo, es hora de arremangarse y comenzar a construir ese sitio web impresionante. Con Elementor como tu fiel compañero, estás a punto de convertir tu visión digital en realidad. Desglosémoslo en pasos manejables.
Elegir y Personalizar una Plantilla Temática de Fotografía
Primero lo primero: hablemos de plantillas. Elementor viene cargado con una variedad de plantillas temáticas de fotografía que pueden servir como excelentes puntos de partida para tu sitio. Aquí tienes cómo sacarles el máximo provecho:
- Explora la Biblioteca de Plantillas: Abre Elementor y dirígete a la biblioteca de plantillas. Filtra por plantillas relacionadas con fotografía para encontrar las que se alineen con tu estilo.
- Considera tu Marca: Elige una plantilla que resuene con la identidad de tu marca. ¿Vas por un estilo melancólico y artístico, o brillante y alegre? Hay una plantilla para cada vibra.
- No Tengas Miedo de Mezclar y Combinar: Puedes importar diferentes plantillas de página para tu página de inicio, página de información, página de contacto, etc. Mezcla y combina para crear un sitio único.
- Personaliza, Personaliza, Personaliza: Una vez que hayas importado una plantilla, es hora de hacerla tuya. Cambia colores, fuentes y diseños para alinearlos con tu marca. La interfaz intuitiva de Elementor hace que esto sea muy fácil.
- Ten en Cuenta los Dispositivos Móviles: Mientras personalizas, alterna entre las vistas de escritorio, tableta y móvil para asegurarte de que tu sitio se vea genial en todos los dispositivos.
Consejo Profesional: No te apegues demasiado al diseño de la plantilla. Piénsalo como un punto de partida, no como un producto terminado. Tus toques únicos son lo que hará que tu sitio destaque.
Creando una Página de Inicio Visualmente Impactante
Tu página de inicio es a menudo la primera impresión que los clientes potenciales tendrán de tu trabajo. Hagamos que cuente:
- Sección de Héroe: ¡Empieza con fuerza! Usa el divisor de secciones de Elementor para crear una sección de héroe dramática. Destaca tu mejor y más cautivadora imagen aquí. Añade un titular contundente que encapsule tu marca.
- Vista Previa del Portafolio: Usa el widget de Galería de Elementor para crear un diseño de cuadrícula o mampostería que muestre una selección de tu mejor trabajo. Recuerda, calidad sobre cantidad.
- Fragmento Sobre Mí: Da a los visitantes una idea de quién eres. Usa el widget de Editor de Texto de Elementor para añadir una breve y atractiva biografía. Incluye un botón de llamada a la acción (CTA) que enlace a tu página completa Sobre Mí.
- Sección de Servicios: Describe claramente lo que ofreces. Usa el widget de Caja de Iconos de Elementor para crear bloques de servicios visualmente atractivos.
- Testimonios: La prueba social es poderosa. Usa el widget de Testimonios de Elementor para mostrar reseñas elogiosas de clientes anteriores.
- Feed de Instagram: Si eres activo en Instagram (¡y deberías serlo!), usa el widget de Feed de Instagram de Elementor para mostrar tus publicaciones más recientes.
- Llamada a la Acción: Termina con una CTA fuerte. Ya sea «Reserva una Sesión» o «Ver Portafolio Completo», haz que destaque usando el widget de Botón de Elementor.
Recuerda, el objetivo es dar a los visitantes una muestra de tu mejor trabajo y guiarlos hacia la acción, ya sea explorando más de tu portafolio o poniéndose en contacto.
Diseñando una Página Sobre Mí Efectiva
Tu página Sobre Mí es donde puedes contar tu historia y conectar con clientes potenciales. Aquí tienes cómo hacer que brille:
- Empieza con una Imagen Impactante: Usa el widget de Imagen de Elementor para mostrar una foto profesional o una foto tuya en acción.
- Cuenta tu Historia: Usa el widget de Editor de Texto para crear una narrativa convincente. Comparte lo que te inspiró a convertirte en fotógrafo, tu enfoque único y lo que te diferencia. Recuerda, la gente se conecta con historias, no solo con hechos.
- Destaca tu Experiencia: Usa el widget de Contador de Elementor para mostrar estadísticas impresionantes, como años de experiencia o número de clientes satisfechos.
- Muestra tu Mejor Trabajo: Incorpora una pequeña galería usando el widget de Portafolio para dar a los visitantes una muestra de tu estilo.
- Añade un Toque Personal: Usa el widget de Video para incluir un breve video de bienvenida. Esto puede ayudar realmente a que los clientes potenciales se conecten contigo a nivel personal.
- Incluye Testimonios: Añade algunos testimonios de clientes usando el widget de Carrusel de Testimonios. Esto añade credibilidad a tu historia.
- Termina con una Llamada a la Acción: Usa el widget de Llamada a la Acción para animar a los visitantes a dar el siguiente paso, ya sea viendo tu portafolio o poniéndose en contacto.
Consejo Profesional: Tu página Sobre Mí no es solo una biografía, es una herramienta de marketing. Enfócate en cómo tu experiencia y pasión se traducen en valor para tus clientes.
Creando una Página de Contacto Atractiva
Tu página de contacto es donde los posibles clientes se convierten en clientes reales. Hagamos que trabaje duro para ti:
- Mantenlo Simple: Usa el widget de Sección de Elementor para crear un diseño limpio y despejado. Recuerda, el objetivo es hacer que sea lo más fácil posible para que la gente se ponga en contacto.
- Crea un Formulario Fácil de Usar: Utiliza el widget de Formulario de Elementor para crear un formulario de contacto. Incluye campos para nombre, correo electrónico, número de teléfono y un mensaje. Considera añadir un menú desplegable para el tipo de servicio fotográfico que les interesa.
- Añade tu Información de Contacto: Usa el widget de Lista de Iconos para mostrar tu correo electrónico, número de teléfono y dirección del estudio (si aplica). Algunos clientes prefieren ponerse en contacto directamente.
- Incrusta un Mapa: Si tienes un estudio físico, usa el widget de Google Maps para mostrar tu ubicación. Esto añade un toque profesional y ayuda a los clientes a encontrarte fácilmente.
- Establece Expectativas: Usa el widget de Editor de Texto para explicar brevemente tu tiempo de respuesta y proceso. Esto ayuda a gestionar las expectativas de los clientes desde el principio.
- Incluye una Llamada a la Acción: Incluso en tu página de contacto, incluye una llamada a la acción. Usa el widget de Botón para añadir un botón de «Ver Portafolio» o «Comprobar Disponibilidad».
- Añade Prueba Social: Considera añadir algunos testimonios breves o logotipos de publicaciones en las que has sido destacado. Usa el widget de Caja de Imagen para esto.
Recuerda, tu página de contacto debe hacer que sea lo más fácil posible para que los clientes potenciales se pongan en contacto contigo. Cada paso adicional o elemento confuso es una posible oportunidad perdida.
Ahora que hemos cubierto las páginas esenciales, vamos a sumergirnos en uno de los elementos más cruciales de cualquier sitio web de fotografía: tu galería de portafolio.
Construyendo una Galería de Portafolio Impresionante
Tu portafolio es el corazón de tu sitio web de fotografía. Es donde tu arte habla por sí mismo, cautivando a los visitantes y convirtiéndolos en clientes. Hagamos que brille con las potentes características de Elementor.
Mejores Prácticas para Mostrar tu Trabajo
- Curar sin piedad: La calidad supera a la cantidad cada vez. Elige tu mejor trabajo absoluto que represente el tipo de fotografía para la que deseas ser contratado.
- Organizar con cuidado: Agrupa tus imágenes de una manera que tenga sentido para tu negocio. Esto podría ser por estilo de fotografía, tipo de evento o cliente.
- Liderar con tus imágenes más fuertes: Coloca tu mejor trabajo al principio. Muchos visitantes no recorrerán toda tu galería, así que haz que esas primeras imágenes cuenten.
- Mantener la consistencia: Aunque la variedad es buena, asegúrate de que haya un estilo o tema consistente en tu portafolio. Esto ayuda a establecer tu identidad de marca.
- Actualizar regularmente: Mantén tu portafolio fresco agregando regularmente tu trabajo más reciente y mejor. Esto muestra a los posibles clientes que estás activo y evolucionando como fotógrafo.
Usando los widgets de galería y opciones de personalización de Elementor
Elementor ofrece varios widgets de galería que son perfectos para mostrar tu fotografía. Vamos a explorar cómo usarlos de manera efectiva:
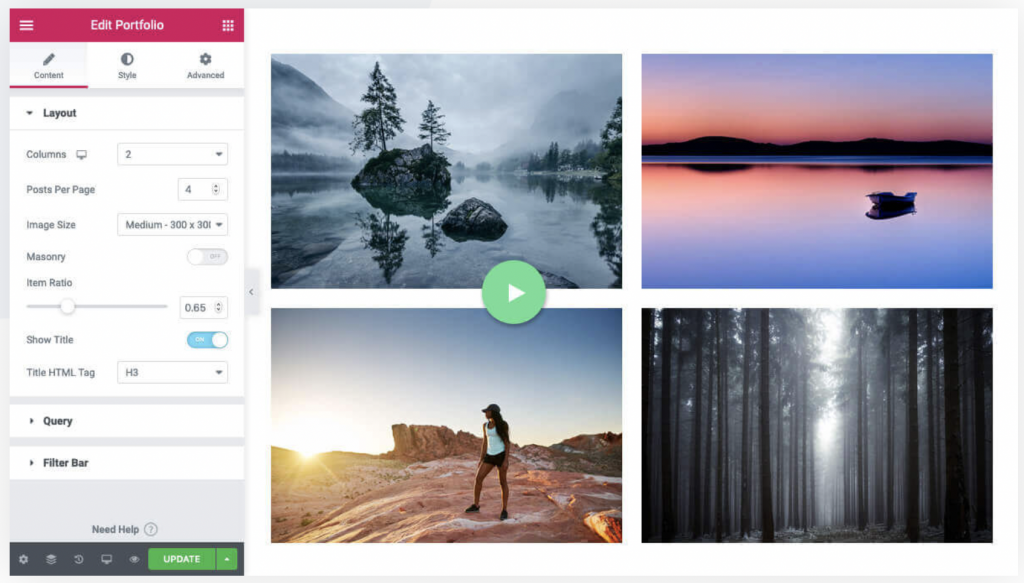
- Widget de galería de imágenes: Este widget versátil te permite crear diseños de cuadrícula, mampostería o justificados.
Aquí tienes cómo aprovecharlo al máximo:
- Elige el diseño que mejor complemente tus imágenes
- Ajusta el número de columnas para que se adapte a tu diseño
- Habilita la función de lightbox para una experiencia de visualización profesional
- Añade efectos de hover para hacer tu galería más interactiva
- Widget de portafolio: Este widget está diseñado específicamente para mostrar trabajos creativos.
Ofrece características como:
- Galerías filtrables, permitiendo a los visitantes ordenar por categoría
- Varios efectos de hover para añadir interés visual
- La capacidad de enlazar a páginas de proyectos individuales
- Widget de carrusel: Perfecto para mostrar una serie de imágenes en un formato dinámico y que ahorra espacio.
Úsalo para:
- Mostrar testimonios de clientes junto con sus fotos
- Mostrar transformaciones de antes y después
- Destacar una serie de imágenes de una sola sesión
Consejo profesional: Experimenta con diferentes estilos de galería en diferentes páginas. Podrías usar un diseño de cuadrícula para tu página principal de portafolio, pero un carrusel para destacar imágenes en tu página de inicio.
Organizando y categorizando tus fotos
Una organización efectiva es clave para un portafolio fácil de usar. Aquí tienes cómo estructurar tu galería para un máximo impacto:
- Crear categorías claras: Usa el widget de portafolio de Elementor para crear categorías filtrables.
Las categorías comunes podrían incluir:
- Boda
- Retrato
- Paisaje
- Comercial
- Eventos
- Usar etiquetas para subcategorías: Implementa un sistema de etiquetado para una filtración más específica. Por ejemplo, bajo «Boda», podrías tener etiquetas como «Bodas en la playa» o «Bodas rústicas».
- Implementar una función de búsqueda: Para portafolios más grandes, considera añadir una barra de búsqueda. Puedes hacer esto usando el widget de formulario de búsqueda de Elementor.
- Crear páginas de proyectos individuales: Para proyectos o sesiones significativas, crea páginas dedicadas. Usa el constructor de temas de Elementor para diseñar una plantilla para estas páginas, asegurando consistencia en todo tu portafolio.
- Considerar una sección de ‘Trabajo destacado’: Usa el widget de publicaciones de Elementor para crear una sección dinámica de ‘Trabajo destacado’ en tu página de inicio, extrayendo automáticamente tus piezas más recientes o populares.
Aquí tienes una tabla que resume las diferentes opciones de galería en Elementor y cuándo usarlas:
| Tipo de galería | Mejor para | Características Clave |
| Galería de imágenes | Visualización general del portafolio | Diseños de cuadrícula, mampostería o justificados; Función de lightbox |
| Widget de portafolio | Trabajo basado en proyectos | Categorías filtrables; Efectos de hover; Enlaces a páginas de proyectos |
| Carrusel | Mostrar series o testimonios | Dinámico, ahorra espacio; Opción de reproducción automática |
Recuerda, tu portafolio es más que solo una colección de imágenes: es una muestra cuidadosamente seleccionada de tu mejor trabajo, diseñada para impresionar a los posibles clientes y demostrar tu estilo y experiencia únicos. Con las poderosas herramientas de Elementor y estas mejores prácticas, estás en camino de crear un portafolio que realmente destaque.
Ahora que hemos dejado tu portafolio en excelente estado, vamos a centrarnos en un aspecto a menudo pasado por alto pero crucial del diseño web: la optimización para velocidad y rendimiento.
Optimizando tu sitio web para velocidad y rendimiento
un sitio web lento es como una hermosa fotografía que nunca termina de cargar: frustrante y, en última instancia, ineficaz. Vamos a profundizar en cómo puedes usar Elementor para crear un sitio web de fotografía ultrarrápido que mantenga a los visitantes comprometidos y regresando por más.
Técnicas de optimización de imágenes
Como fotógrafo, es probable que tu sitio web esté lleno de imágenes. Aunque esto es genial para mostrar tu trabajo, puede ser una receta para tiempos de carga lentos si no se maneja correctamente. Aquí tienes cómo optimizar tus imágenes sin sacrificar la calidad:
- Redimensionar antes de subir: Siempre redimensiona tus imágenes al tamaño más grande en el que se mostrarán en tu sitio. No hay necesidad de subir una imagen de 5000px de ancho si solo se va a mostrar a 1000px.
- Comprimir tus imágenes: Usa una herramienta como ShortPixel o Smush para comprimir tus imágenes antes de subirlas. Elementor se integra perfectamente con estos plugins, haciendo el proceso muy sencillo.
- Elegir el formato correcto: Para fotografías, JPEG suele ser la mejor opción. Usa PNG para imágenes que requieran transparencia. Considera usar formatos de próxima generación como WebP para una mejor compresión.
- Implementar Carga Diferida: El widget de imagen de Elementor incluye una opción de carga diferida. Actívala para asegurar que las imágenes solo se carguen a medida que el usuario se desplaza por la página.
- Usar Miniaturas: Para las páginas de galería, usa miniaturas en lugar de imágenes de tamaño completo. El widget de galería de Elementor facilita esta implementación.
Consejo Profesional: Considera crear un sitio de desarrollo donde puedas probar diferentes técnicas de optimización sin afectar tu sitio en vivo.
Aprovechando las características de rendimiento de Elementor
Elementor no solo se trata de hacer que tu sitio se vea bien, también está lleno de funciones para asegurar que tu sitio tenga un buen rendimiento. Aquí te mostramos cómo aprovecharlas al máximo:
- Optimizar la Carga de CSS: En la configuración de Elementor, habilita la opción para generar CSS por página. Esto asegura que solo se cargue el CSS necesario en cada página, reduciendo el tiempo de carga total.
- Minificar la Salida de HTML: Habilita esta opción en la configuración de Elementor para eliminar espacios en blanco innecesarios de tu HTML, reduciendo el tamaño del archivo.
- Usar la Integración de Font Awesome de Elementor: En lugar de cargar toda la biblioteca de Font Awesome, Elementor te permite cargar solo los íconos que estás usando, reduciendo significativamente el tiempo de carga.
- Aprovechar el Caché del Navegador: Elementor agrega automáticamente encabezados de caché del navegador a los recursos estáticos, asegurando que los visitantes recurrentes experimenten tiempos de carga más rápidos.
- Imágenes Responsivas: Elementor genera automáticamente diferentes tamaños de imagen y sirve el tamaño apropiado según el dispositivo del usuario, reduciendo la transferencia de datos innecesaria.
Consejos Adicionales para Mejorar los Tiempos de Carga
Más allá de las funciones integradas de Elementor, hay varios otros pasos que puedes tomar para acelerar tu sitio:
- Elegir un Host de Calidad: Tu host juega un papel crucial en la velocidad de tu sitio. Considera usar la solución de hosting de Elementor, que está optimizada para sitios construidos con Elementor y ofrece un excelente rendimiento desde el primer momento.
- Implementar una Red de Entrega de Contenidos (CDN): Una CDN puede acelerar significativamente tu sitio al servir tu contenido desde servidores más cercanos a las ubicaciones físicas de tus visitantes.
- Minimizar el Uso de Plugins: Cada plugin que agregas puede potencialmente ralentizar tu sitio. Limítate a los plugins esenciales y elimina aquellos que no estés usando activamente.
- Mantén WordPress y los Plugins Actualizados: Las actualizaciones regulares a menudo incluyen mejoras de rendimiento. Mantente al día con las actualizaciones de WordPress, Elementor y todos tus plugins.
- Optimiza tu Base de Datos: Usa un plugin como WP-Optimize para limpiar tu base de datos regularmente, eliminando datos innecesarios y mejorando el rendimiento.
Aquí tienes una tabla de referencia rápida para optimizar el rendimiento de tu sitio web de fotografía:
| Técnica de Optimización | Implementación | Beneficio |
| Compresión de Imágenes | Usa plugins como ShortPixel | Reduce el tamaño del archivo sin pérdida notable de calidad |
| Carga Diferida | Habilitar en el widget de imagen de Elementor | Mejora el tiempo de carga inicial de la página |
| Optimización de CSS | Habilitar en la configuración de Elementor | Reduce el tamaño del archivo CSS y mejora el tiempo de carga |
| Caché del Navegador | Implementado automáticamente por Elementor | Tiempos de carga más rápidos para visitantes recurrentes |
| Implementación de CDN | Usa un servicio como Cloudflare | Entrega de contenido más rápida en todo el mundo |
Recuerda, optimizar tu sitio web es un proceso continuo. Prueba regularmente la velocidad de tu sitio usando herramientas como Google PageSpeed Insights o GTmetrix, y haz ajustes según sea necesario.
Al implementar estas técnicas de optimización, aseguras que tu hermosa fotografía no solo se vea, sino que se vea rápidamente y de manera efectiva, manteniendo a los clientes potenciales comprometidos e impresionados.
Ahora que hemos hecho que tu sitio funcione a máxima velocidad, exploremos cómo implementar algunas características esenciales que llevarán tu sitio web de fotografía de bueno a excelente.
Implementación de Características Esenciales para Sitios Web de Fotografía
Un gran sitio web de fotografía no solo se trata de mostrar tus imágenes, sino de crear una plataforma integral que sirva a tus clientes y haga crecer tu negocio. Exploremos algunas características esenciales que puedes implementar usando Elementor para elevar tu sitio web.
Configuración de un Blog para Mostrar tu Experiencia
Un blog es una excelente manera de compartir tu conocimiento, mejorar tu SEO y mantener tu sitio web fresco y atractivo. Aquí te mostramos cómo configurar un blog efectivo usando Elementor:
- Diseña tu Archivo de Blog: Usa el Constructor de Temas de Elementor para crear una página de archivo de blog personalizada. Esto te permite controlar exactamente cómo se muestran tus publicaciones de blog.
- Crea una Plantilla de Publicación de Blog: Diseña una plantilla para tus publicaciones de blog individuales. Esto asegura consistencia en todos tus artículos y te ahorra tiempo al publicar nuevo contenido.
- Usa Categorías y Etiquetas: Implementa un sistema de categorización claro para tus publicaciones de blog. Esto facilita a los lectores encontrar contenido que les interese.
- Incorpora Imágenes: Usa el widget de imagen de Elementor para agregar imágenes de alta calidad a tus publicaciones. Esta es una gran oportunidad para mostrar fotos detrás de escena o explicar tus técnicas de fotografía.
- Agrega Botones de Compartir en Redes Sociales: Facilita a los lectores compartir tu contenido agregando botones de compartir en redes sociales. Puedes hacerlo usando el widget de Botones para Compartir de Elementor.
Consejo Profesional: Usa tu blog para compartir consejos de fotografía, mostrar sesiones recientes o discutir tendencias de la industria. Esto te posiciona como un experto en tu campo y da a los clientes potenciales más razones para elegirte.
Creación de Galerías para Clientes y Sistemas de Pruebas
Para muchos fotógrafos, especialmente aquellos en los nichos de bodas y eventos, las galerías de clientes son una característica imprescindible. Aunque Elementor no tiene un sistema de prueba de clientes incorporado, puedes crear una solución robusta combinando Elementor con un plugin de galería dedicado. Aquí te mostramos cómo:
- Elige un Plugin de Galería: Selecciona un plugin de WordPress que ofrezca características de prueba de clientes. Algunas opciones populares incluyen Pixproof y Sunshine Photo Cart.
- Diseña tu Página de Galería: Usa Elementor para crear una página visualmente atractiva donde los clientes puedan acceder a sus galerías. Incluye instrucciones claras sobre cómo usar el sistema de prueba.
- Implementa Protección con Contraseña: Usa el widget de Login de Elementor para crear un área de inicio de sesión para que los clientes accedan a sus galerías privadas.
- Crea una Plantilla de Galería: Usa el Constructor de Temas de Elementor para diseñar una plantilla para galerías individuales de clientes. Esto asegura una apariencia consistente en todas tus galerías de clientes.
- Añade Opciones de Descarga: Si ofreces descargas digitales, asegúrate de incluir botones de descarga claros o instrucciones dentro del diseño de tu galería.
Integración de Funcionalidad de Reservas y Programación
Facilita a los clientes reservar tus servicios integrando un sistema de programación en tu sitio web. Aquí te explicamos cómo hacerlo con Elementor:
- Elige un Plugin de Reservas: Selecciona un plugin de reservas de WordPress que se ajuste a tus necesidades. Algunas opciones populares incluyen Bookly y Simply Schedule Appointments.
- Diseña tu Página de Reservas: Usa Elementor para crear una página de reservas dedicada. Asegúrate de incluir información sobre tus servicios y precios junto con el formulario de reservas.
- Incrusta el Formulario de Reservas: La mayoría de los plugins de reservas ofrecen shortcodes que puedes incrustar fácilmente usando el widget de Shortcode de Elementor.
- Añade CTAs de Reservas: Usa el widget de Botón de Elementor para añadir botones de «Reservar Ahora» en todo tu sitio, enlazando a tu página de reservas.
- Implementa la Visualización de Disponibilidad: Si tu plugin de reservas lo permite, muestra tu calendario de disponibilidad en tu sitio. Esto a menudo se puede hacer usando un shortcode en el widget de Shortcode de Elementor.
Añadir Capacidades de Comercio Electrónico para Ventas de Impresiones
Si buscas vender impresiones o descargas digitales, puedes configurar fácilmente una tienda en línea usando Elementor y WooCommerce. Aquí te mostramos cómo:
- Instala WooCommerce: Este plugin de comercio electrónico gratuito se integra perfectamente con Elementor.
- Diseña tu Página de Tienda: Usa el Constructor de Temas de Elementor para crear una página de tienda personalizada que muestre tus impresiones de manera hermosa.
- Crea Plantillas de Productos: Diseña plantillas para tus páginas de productos usando Elementor. Esto te permite crear diseños impresionantes para cada impresión o producto digital que estés vendiendo.
- Implementa un Carrito de Compras: Usa el widget de Carrito de Menú de Elementor para añadir un icono de carrito a tu encabezado, facilitando a los clientes ver sus selecciones y realizar el pago.
- Diseña el Proceso de Pago: Usa Elementor para personalizar tus páginas de carrito y pago, asegurando que coincidan con la apariencia de tu sitio.
Aquí hay una tabla que resume estas características esenciales y cómo implementarlas:
| Característica | Implementación | Beneficios |
| Blog | Usa el Constructor de Temas de Elementor | Muestra experiencia, mejora el SEO |
| Galerías de Clientes | Combina Elementor con un plugin de galería | Optimiza el proceso de prueba de clientes |
| Sistema de Reservas | Integra un plugin de reservas con Elementor | Facilita a los clientes reservar servicios |
| Comercio Electrónico | Usa Elementor con WooCommerce | Te permite vender impresiones y descargas digitales |
Al implementar estas características, no solo estás creando un portafolio, sino que estás construyendo una plataforma integral que sirve a tus clientes y hace crecer tu negocio. Recuerda, la clave es integrar estas características de manera fluida en el diseño de tu sitio, creando una experiencia cohesiva y amigable para tus visitantes.
Ahora que hemos cubierto las características esenciales, vamos a profundizar en cómo puedes optimizar tu sitio web de fotografía para los motores de búsqueda, asegurando que los clientes potenciales puedan encontrarte en línea.
Optimización para Motores de Búsqueda (SEO) para Fotógrafos
En la era digital, tener un sitio web impresionante es solo la mitad de la batalla. Si los clientes potenciales no pueden encontrarte en línea, todo tu trabajo duro podría ser en vano. Ahí es donde entra la Optimización para Motores de Búsqueda (SEO). Vamos a explorar cómo puedes usar Elementor para aumentar la visibilidad de tu sitio web en los resultados de los motores de búsqueda.
Mejores Prácticas de SEO en la Página
El SEO en la página se refiere a la práctica de optimizar páginas web individuales para que clasifiquen más alto y obtengan más tráfico relevante en los motores de búsqueda. Aquí te explicamos cómo implementar SEO en la página usando Elementor:
- Optimiza los Títulos de las Páginas: Usa la configuración incorporada de Elementor para personalizar los títulos de tus páginas. Incluye palabras clave relevantes, pero mantenlas naturales y legibles. Por ejemplo, «John Doe Photography | Fotógrafo de Bodas y Retratos en Nueva York».
- Crea Meta Descripciones Atractivas: Aunque Elementor no controla directamente las meta descripciones, puedes usar un plugin de SEO junto con Elementor para optimizarlas. Escribe descripciones concisas y atractivas que incluyan tus palabras clave objetivo y fomenten los clics.
- Usa Etiquetas de Encabezado Efectivamente: Elementor facilita la estructuración de tu contenido con etiquetas de encabezado adecuadas (H1, H2, H3, etc.). Úsalas para crear una jerarquía de contenido clara, incluyendo palabras clave relevantes donde sea apropiado.
- Optimizar el Texto Alternativo de las Imágenes: Usa la configuración de imágenes de Elementor para agregar texto alternativo descriptivo y rico en palabras clave a todas tus imágenes. Esto ayuda a los motores de búsqueda a entender tu contenido visual y puede mejorar tu clasificación en las búsquedas de imágenes.
- Crear URLs Amigables para SEO: Al crear páginas con Elementor, presta atención a la estructura de tus URLs. Mantenlas cortas, descriptivas e incluye palabras clave relevantes donde sea natural.
- Enlazado Interno: Usa las opciones de enlace de Elementor para crear una estructura de enlaces internos sólida. Esto ayuda a los motores de búsqueda a entender la relación entre diferentes páginas de tu sitio y puede mejorar tu SEO general.
- Optimización Móvil: Las características de diseño responsivo de Elementor aseguran que tu sitio se vea genial en todos los dispositivos. Esto es crucial para el SEO, ya que los motores de búsqueda priorizan los sitios amigables para móviles.
Optimizando Imágenes para Motores de Búsqueda
Como fotógrafo, tus imágenes son tu pan y mantequilla. Aquí te mostramos cómo asegurarte de que trabajen arduamente para tu SEO:
- Usa Nombres de Archivo Descriptivos: Antes de subir imágenes a tu sitio de Elementor, dales nombres de archivo claros y descriptivos. Por ejemplo, «fotografia-de-boda-en-central-park-ny.jpg» es mejor que «IMG_1234.jpg.»
- Comprime Sin Comprometer la Calidad: Usa la optimización de imágenes incorporada de Elementor o un plugin dedicado para comprimir tus imágenes. Esto mejora los tiempos de carga, lo cual es un factor crucial para el SEO.
- Crea Sitemaps de Imágenes: Aunque no está directamente relacionado con Elementor, crear un sitemap de imágenes puede ayudar a los motores de búsqueda a descubrir e indexar tus imágenes de manera más efectiva.
- Usa las Leyendas Sabiamente: El widget de imágenes de Elementor te permite agregar leyendas fácilmente. Úsalas para proporcionar contexto e incluir palabras clave relevantes donde sea apropiado.
Usando Efectivamente las Características de SEO de Elementor
Elementor viene con varias características que pueden impulsar tus esfuerzos de SEO:
- Marcado de Esquema: Elementor Pro incluye marcado de esquema incorporado para ciertos widgets, lo cual puede ayudar a los motores de búsqueda a entender mejor tu contenido y potencialmente llevar a fragmentos enriquecidos en los resultados de búsqueda.
- Clases CSS Personalizadas: Usa la función de clases CSS personalizadas de Elementor para agregar marcado de datos estructurados a tu contenido, mejorando aún más tu SEO.
- Controles de Diseño Responsivo: Usa las características de diseño responsivo de Elementor para asegurarte de que tu sitio se vea y funcione perfectamente en todos los dispositivos, lo cual es crucial para el SEO.
- Tiempos de Carga Rápidos: El código eficiente de Elementor y las optimizaciones de rendimiento incorporadas contribuyen a tiempos de carga más rápidos, un factor clave en las clasificaciones de los motores de búsqueda.
- Integración con Plugins de SEO: Elementor funciona perfectamente con los plugins de SEO populares, permitiéndote optimizar tu SEO en la página directamente dentro de la interfaz de Elementor.
Aquí tienes una tabla de referencia rápida para la optimización SEO usando Elementor:
| Elemento SEO | Cómo Optimizar con Elementor | Impacto en SEO |
| Títulos de Página | Personaliza en la configuración de Elementor | Ayuda a los motores de búsqueda a entender el contenido de la página |
| Etiquetas de Encabezado | Usa los widgets de texto de Elementor | Crea una jerarquía de contenido para una mejor comprensión |
| Texto Alternativo de Imágenes | Agrega en la configuración de imágenes de Elementor | Mejora la visibilidad en la búsqueda de imágenes |
| Enlazado Interno | Usa las opciones de enlace de Elementor | Fortalece la estructura del sitio y mejora la rastreabilidad |
| Responsividad Móvil | Usa los controles responsivos de Elementor | Mejora las clasificaciones de SEO móvil |
Recuerda, el SEO es un proceso continuo. Revisa y actualiza regularmente tu contenido para mantenerlo fresco y relevante. La facilidad de uso de Elementor hace que sea simple ajustar y mejorar tus páginas con el tiempo, permitiéndote refinar continuamente tu estrategia de SEO.
Al implementar estas mejores prácticas de SEO con Elementor, no solo estás creando un sitio web de fotografía hermoso, sino uno que está preparado para atraer a más clientes potenciales a través de los motores de búsqueda. Esta combinación de atractivo visual y amigabilidad con los motores de búsqueda es lo que distingue a los sitios web de fotografía verdaderamente exitosos.
Ahora que hemos optimizado tu sitio para los motores de búsqueda, enfoquémonos en asegurarnos de que se vea genial en todos los dispositivos haciéndolo responsivo para móviles.
Haciendo que tu Sitio Web de Fotografía sea Responsivo para Móviles
En el panorama digital actual, tener un sitio web responsivo para móviles no es solo un lujo, es absolutamente esencial. Con más personas navegando por la web en sus teléfonos inteligentes que nunca antes, tu sitio web de fotografía necesita verse impresionante y funcionar perfectamente en pantallas de todos los tamaños.
La Importancia de la Optimización Móvil para Fotógrafos
Antes de sumergirnos en el cómo, hablemos de por qué la optimización móvil es particularmente crucial para los fotógrafos:
- Las Primeras Impresiones Importan: Muchos clientes potenciales encontrarán tu trabajo por primera vez en sus teléfonos. Si tu sitio no se muestra correctamente, podrías perderlos antes de que vean tus mejores fotos.
- Google Prioriza los Sitios Amigables para Móviles: Los motores de búsqueda dan preferencia a los sitios responsivos para móviles en sus clasificaciones. Esto significa que un sitio amigable para móviles puede impulsar tus esfuerzos de SEO.
- Mejor Experiencia de Usuario: Un sitio responsivo asegura que tus visitantes puedan navegar fácilmente por tu portafolio, leer tu blog o contactarte, sin importar el dispositivo que estén usando.
- Tiempos de Carga Más Rápidos: Los sitios optimizados para móviles generalmente cargan más rápido en teléfonos inteligentes, lo cual es crucial para mantener a los usuarios móviles impacientes comprometidos.
- Ventaja Competitiva: Aunque no lo creas, muchos sitios web de fotografía aún no están correctamente optimizados para móviles. Tener un sitio responsivo puede diferenciarte de la competencia.
Usando las funciones de diseño responsivo de Elementor
Ahora, exploremos cómo Elementor facilita la creación de un sitio web de fotografía responsivo para móviles:
- Modo de edición responsivo: Elementor te permite cambiar entre vistas de escritorio, tableta y móvil mientras editas. Esto significa que puedes ver exactamente cómo se verá tu sitio en diferentes dispositivos y hacer ajustes en consecuencia.
- Controles responsivos: La mayoría de los widgets de Elementor vienen con controles responsivos, lo que te permite ajustar configuraciones como relleno, márgenes y tamaños de fuente específicamente para diferentes tamaños de dispositivos.
- Ocultar/Mostrar elementos: Puedes elegir ocultar ciertos elementos en vistas móviles o de tableta si no funcionan bien en pantallas más pequeñas. Por ejemplo, podrías ocultar una imagen de fondo compleja en móvil para mejorar los tiempos de carga.
- Invertir columnas: Elementor te permite invertir el orden de las columnas en dispositivos móviles. Esto puede ser particularmente útil para asegurar que el flujo de tu contenido tenga sentido en pantallas más pequeñas.
- Menús amigables para móviles: El widget de menú de navegación de Elementor se convierte automáticamente en un menú de hamburguesa amigable para móviles en pantallas más pequeñas, asegurando una navegación fácil.
- Escalado de imágenes responsivo: Elementor escala automáticamente las imágenes para adaptarse a diferentes tamaños de pantalla, asegurando que tu fotografía se vea genial en cualquier dispositivo.
Aquí hay algunos consejos prácticos para usar estas funciones de manera efectiva:
- Comienza con el diseño móvil: Considera diseñar tu sitio para móviles primero, y luego expandirlo a pantallas más grandes. Esto asegura una gran experiencia móvil desde el principio.
- Usa diseños flexibles: Opta por anchos basados en porcentajes flexibles en lugar de anchos en píxeles fijos. Esto permite que tu contenido se adapte más fácilmente a diferentes tamaños de pantalla.
- Optimiza la tipografía: Usa los controles de tipografía de Elementor para asegurar que tu texto sea legible en todos los dispositivos. Podrías necesitar tamaños de fuente más grandes en móviles, por ejemplo.
- Simplifica para móviles: Considera simplificar los diseños complejos para vistas móviles. Un diseño de una sola columna a menudo funciona mejor en smartphones.
- Prueba a fondo: Usa el modo de vista previa de Elementor para probar tu sitio en varios tamaños de dispositivos. No olvides probar también en dispositivos reales, ya que la experiencia puede diferir de los emuladores.
Aquí hay una tabla que resume las características clave de optimización móvil en Elementor:
| Característica | Descripción | Beneficio |
| Modo de edición responsivo | Cambiar entre vistas de dispositivos mientras editas | Asegura un diseño preciso en todos los dispositivos |
| Controles responsivos | Ajustar configuraciones para diferentes tamaños de pantalla | Permite ajustar elementos de diseño para cada dispositivo |
| Ocultar/Mostrar elementos | Controlar la visibilidad de los elementos en diferentes dispositivos | Optimiza el diseño para cada tamaño de pantalla |
| Invertir columnas | Cambiar el orden de las columnas en móvil | Asegura un flujo de contenido lógico en pantallas más pequeñas |
| Menús amigables para móviles | Conversión automática a menú de hamburguesa en móvil | Mejora la navegación en pantallas pequeñas |
Recuerda, el objetivo es crear una experiencia fluida en todos los dispositivos. Tu sitio móvil no debería sentirse como una versión reducida de tu sitio de escritorio, sino como una experiencia optimizada y adaptada para pantallas más pequeñas.
Al aprovechar las potentes funciones de diseño responsivo de Elementor, puedes asegurarte de que tu fotografía brille en cada dispositivo, desde el monitor de escritorio más grande hasta la pantalla de smartphone más pequeña. Esto no solo mejora la experiencia del usuario, sino que también ayuda a mejorar tu posicionamiento en los motores de búsqueda y, en última instancia, el éxito de tu negocio.
En nuestra próxima sección, exploraremos cómo mejorar la experiencia del usuario y la navegación de tu sitio web de fotografía, asegurando que los visitantes puedan encontrar fácilmente lo que buscan y se involucren con tu contenido de manera efectiva.
Mejorando la experiencia del usuario y la navegación
Un sitio web hermoso y responsivo es un gran comienzo, pero para realmente cautivar a tus visitantes y convertirlos en clientes, necesitas enfocarte en crear una experiencia de usuario (UX) excepcional. Vamos a explorar cómo puedes usar Elementor para mejorar la UX y la navegación de tu sitio web de fotografía.
Creando estructuras de menú intuitivas
El menú de tu sitio web es como un mapa para tus visitantes. Debe ser claro, conciso y fácil de usar. Aquí tienes cómo crear una estructura de menú efectiva usando Elementor:
- Usa el widget de menú de navegación de Elementor: Este widget te permite crear menús personalizados que se integran perfectamente con el diseño de tu sitio. Puedes ajustar fácilmente colores, tipografía y espaciado para que coincidan con tu marca.
- Implementa un encabezado fijo: Usa la función de encabezado fijo de Elementor para mantener tu menú visible mientras los usuarios se desplazan por la página. Esto asegura que las opciones de navegación siempre estén accesibles.
- Crea una jerarquía lógica: Organiza los elementos de tu menú de una manera que tenga sentido para tus visitantes. Por ejemplo: Inicio > Portafolio > Servicios > Acerca de > Contacto.
- Limita los elementos del menú principal: Mantén entre 5-7 elementos principales en el menú para evitar abrumar a los visitantes. Usa menús desplegables para subcategorías si es necesario.
- Hazlo amigable para móviles: Elementor convierte automáticamente tu menú a una versión amigable para móviles en pantallas más pequeñas, pero asegúrate de probar y ajustar según sea necesario.
Consejo profesional: Considera agregar una función de búsqueda a tu menú para sitios más grandes. El widget de formulario de búsqueda de Elementor hace que esto sea fácil de implementar.
Implementando llamadas a la acción (CTA) efectivas
Tus CTAs son cruciales para guiar a los visitantes hacia las acciones deseadas, ya sea reservar una sesión o ver tu portafolio. Aquí te mostramos cómo crear CTAs efectivos con Elementor:
- Usa el Widget de Botón de Elementor: Este widget versátil te permite crear CTAs llamativos. Experimenta con colores, tamaños y efectos de desplazamiento para que tus botones destaquen.
- Coloca los CTAs Estratégicamente: Usa la interfaz de arrastrar y soltar de Elementor para posicionar los CTAs donde es más probable que sean notados y clicados. Considera colocar un CTA por encima del pliegue en tu página de inicio.
- Usa Texto Orientado a la Acción: Redacta textos de botones convincentes que fomenten la acción. Por ejemplo, «Reserva tu Sesión Ahora» es más efectivo que simplemente «Contacto».
- Crea un Sentido de Urgencia: Usa el widget de Cuenta Regresiva de Elementor junto con tus CTAs para crear un sentido de urgencia para ofertas por tiempo limitado.
- Prueba A/B tus CTAs: Elementor facilita la creación de múltiples versiones de una página. Usa esto para probar diferentes diseños y textos de CTA para ver cuál funciona mejor.
Utilizando los Widgets de Mejora de UX de Elementor
Elementor ofrece una variedad de widgets que pueden mejorar significativamente la experiencia del usuario en tu sitio. Aquí hay algunos clave a considerar:
- Carrusel de Imágenes: Muestra múltiples imágenes en un formato interactivo y eficiente en espacio. Ideal para resaltar diferentes estilos de fotografía o trabajos recientes.
- Testimonios: Genera confianza con posibles clientes mostrando reseñas de clientes de manera prominente en tu sitio.
- Acordeón: Usa esto para crear secciones de preguntas frecuentes expandibles, permitiendo a los usuarios encontrar información rápidamente sin saturar tu página.
- Pestañas: Organiza contenido relacionado en pestañas de fácil navegación. Esto puede ser útil para mostrar diferentes paquetes de fotografía o servicios.
- Formularios: Crea formularios de contacto personalizados, formularios de solicitud de presupuesto o formularios de reserva para facilitar que los posibles clientes se pongan en contacto.
- Pop-ups: Aunque los pop-ups deben usarse con moderación, pueden ser efectivos para resaltar ofertas especiales o fomentar la suscripción a boletines.
Aquí hay una tabla que resume estos elementos que mejoran la UX y sus beneficios:
| Elemento | Widget de Elementor | Beneficio UX |
| Menú | Menú de Navegación | Navegación fácil del sitio |
| CTA | Botón | Guía a los usuarios hacia acciones deseadas |
| Muestra de Imágenes | Carrusel de Imágenes | Visualización eficiente de múltiples imágenes |
| Prueba Social | Testimonios | Genera confianza con posibles clientes |
| Organización de Información | Acordeón/Pestañas | Permite a los usuarios encontrar información rápidamente |
| Entrada de Usuario | Formularios | Facilita la comunicación |
Recuerda, la clave para una gran UX es ponerte en los zapatos de tus visitantes. Piensa en lo que están buscando cuando llegan a tu sitio y haz que sea lo más fácil posible para ellos encontrarlo.
Al enfocarte en una navegación intuitiva, CTAs estratégicos y elementos de diseño amigables para el usuario, no solo estás creando un sitio web, estás creando una experiencia. Una experiencia que mantendrá a los posibles clientes comprometidos, los alentará a explorar tu trabajo y, en última instancia, los convertirá en clientes.
En nuestra próxima sección, exploraremos cómo integrar herramientas de redes sociales y marketing en tu sitio web de fotografía, ayudándote a expandir tu alcance y hacer crecer tu negocio.
Integrando Redes Sociales y Herramientas de Marketing
En el mundo digital interconectado de hoy, tu sitio web de fotografía no existe en aislamiento. Es parte de una presencia en línea más amplia que incluye plataformas de redes sociales y varios canales de marketing. Vamos a explorar cómo puedes usar Elementor para integrar estos elementos sin problemas en tu sitio web, creando una presencia de marca en línea cohesiva.
Conectando tus Perfiles de Redes Sociales
Las redes sociales son una herramienta poderosa para que los fotógrafos muestren su trabajo y se conecten con posibles clientes. Aquí te mostramos cómo vincular eficazmente tus perfiles sociales usando Elementor:
- Widget de Iconos Sociales: El widget de Iconos Sociales de Elementor facilita agregar íconos clicables para todos tus perfiles de redes sociales. Colócalos en tu encabezado, pie de página o página de información para un acceso fácil.
- Estilo Personalizado: Usa las opciones de estilo de Elementor para asegurarte de que tus íconos sociales coincidan con el diseño de tu sitio. Puedes ajustar colores, tamaños y efectos de desplazamiento para crear una apariencia cohesiva.
- Feed de Instagram: Si eres activo en Instagram (y como fotógrafo, deberías serlo), considera usar el widget de Feed de Instagram de Elementor para mostrar tus últimas publicaciones directamente en tu sitio web.
- Plugin de Página de Facebook: Para aquellos con una fuerte presencia en Facebook, Elementor te permite incrustar fácilmente tu página de Facebook, mostrando publicaciones recientes y permitiendo a los visitantes dar me gusta a tu página sin salir de tu sitio.
- Canal de YouTube: Si creas contenido en video, usa el widget de Video de Elementor para incrustar tu canal de YouTube o videos específicos en tu sitio.
Consejo Profesional: Aunque es genial conectar tus perfiles sociales, sé estratégico sobre cuáles destacas. Enfócate en las plataformas donde eres más activo y que son más relevantes para tu audiencia objetivo.
Agregando Capacidades de Compartir en Redes Sociales
Anima a los visitantes a compartir tu trabajo facilitándoles la publicación de tus imágenes y contenido en sus perfiles de redes sociales:
- Widget de Botones para Compartir: El widget de Botones para Compartir de Elementor te permite agregar botones de compartir en redes sociales a tus publicaciones de blog, páginas de portafolio o en cualquier otro lugar de tu sitio.
- Mensajes Personalizados para Compartir: Usa las opciones avanzadas de Elementor para personalizar el mensaje que aparece cuando alguien comparte tu contenido, asegurando que tu marca sea consistente en todas las plataformas.
- Botón Pin It: Para páginas con muchas imágenes, considera agregar un botón «Pin It» que aparezca cuando los usuarios pasen el cursor sobre las imágenes. Esto facilita que los visitantes guarden tus fotos en sus tableros de Pinterest.
- Click to Tweet: Para tus publicaciones de blog, usa el widget de Editor de Texto de Elementor para crear cajas de «Click to Tweet», destacando citas clave o consejos que los visitantes pueden compartir fácilmente en Twitter.
Implementación de Integración de Marketing por Correo Electrónico
El marketing por correo electrónico sigue siendo una de las formas más efectivas de nutrir prospectos y mantener a los clientes comprometidos. Aquí te mostramos cómo integrar el marketing por correo electrónico en tu sitio construido con Elementor:
- Widget de Formulario de Suscripción: Usa el widget de Formulario de Elementor para crear formularios de suscripción por correo electrónico. Colócalos estratégicamente en tu sitio, tal vez en el pie de página, la barra lateral o como un pop-up para nuevos visitantes.
- Entrega de Lead Magnet: Ofrece un recurso gratuito (como una hoja de consejos de fotografía o un paquete de presets) a cambio de suscripciones por correo electrónico. Usa Elementor para crear una página de destino para esta oferta y configura la entrega automática del recurso.
- Integración con Servicios de Correo Electrónico: Elementor se integra con servicios populares de marketing por correo electrónico, facilitando la adición de nuevos suscriptores directamente a tu lista de correo.
- Opciones de Segmentación: Usa campos ocultos en tus formularios de Elementor para segmentar tu lista de correo electrónico según la página u oferta que motivó la suscripción.
- Páginas de Agradecimiento: Crea páginas de agradecimiento personalizadas con Elementor para nuevos suscriptores, mejorando la experiencia del usuario y ofreciendo potencialmente recursos adicionales o llamadas a la acción.
Aquí hay una tabla que resume estas integraciones de redes sociales y marketing:
| Característica | Implementación de Elementor | Beneficio de Marketing |
| Enlaces a Perfiles Sociales | Widget de Iconos Sociales | Aumenta el seguimiento en redes sociales |
| Feed de Instagram | Widget de Feed de Instagram | Muestra el trabajo más reciente y aumenta el compromiso |
| Compartir en Redes Sociales | Widget de Botones para Compartir | Expande el alcance a través del compartir de usuarios |
| Suscripciones por Correo Electrónico | Widget de Formulario | Aumenta la lista de correos para nutrir prospectos |
| Entrega de Lead Magnet | Página de Destino Personalizada | Aumenta las conversiones y suscripciones por correo electrónico |
Al integrar estas herramientas de redes sociales y marketing en tu sitio construido con Elementor, estás creando un centro poderoso para tu presencia en línea. Esta integración no solo facilita que los clientes potenciales se conecten contigo a través de plataformas, sino que también te ayuda a aprovechar tu seguimiento existente en redes sociales para dirigir tráfico a tu sitio web.
Recuerda, la clave es crear una experiencia fluida para tus visitantes. Tu sitio web debe sentirse como una extensión natural de tu presencia en redes sociales, y viceversa. Con la interfaz fácil de usar de Elementor y sus poderosos widgets, puedes lograr esta integración sin necesidad de sumergirte en código complejo o emplear desarrolladores costosos.
Ahora que hemos cubierto lo esencial de construir y optimizar tu sitio web de fotografía, vamos a enfocarnos en algunos aspectos a menudo pasados por alto pero cruciales: consideraciones de seguridad y legales.
Consideraciones de Seguridad y Legales
En la era digital, proteger tu trabajo y la información de tus clientes es primordial. Vamos a explorar cómo puedes usar Elementor para implementar medidas de seguridad importantes y abordar requisitos legales en tu sitio web de fotografía.
Protegiendo tus Imágenes y Contenido
Como fotógrafo, tus imágenes son tu activo más valioso. Aquí te mostramos cómo protegerlas usando Elementor y herramientas asociadas:
- Marca de Agua: Aunque Elementor no tiene una función de marca de agua incorporada, puedes usar software de edición de imágenes para agregar marcas de agua antes de subirlas. Luego, usa el widget de Imagen de Elementor para mostrar estas imágenes protegidas.
- Desactivar Clic Derecho: Usa un plugin de WordPress que desactive el clic derecho en las imágenes. Luego puedes usar Elementor para crear un mensaje personalizado que aparezca cuando alguien intente guardar una imagen.
- Previsualizaciones de Baja Resolución: Sube versiones de baja resolución de tus imágenes para mostrarlas en tu sitio. Usa la función Lightbox de Elementor para permitir que los visitantes vean versiones más grandes, pero aún a una resolución que desanime el uso no autorizado.
- Aviso de Copyright: Usa el widget de Editor de Texto de Elementor para agregar un aviso de copyright claro en tu pie de página y en las páginas que muestren tu trabajo.
- Meta Datos de Imágenes: Al subir imágenes a tu sitio de Elementor, asegúrate de que contengan la información de copyright adecuada en los meta datos.
Recuerda, aunque estas medidas pueden disuadir la copia casual, no detendrán a individuos determinados. El objetivo es encontrar un equilibrio entre proteger tu trabajo y proporcionar una buena experiencia de usuario para tus visitantes legítimos.
Configuración de Términos de Servicio y Políticas de Privacidad
Tener páginas claras de Términos de Servicio (ToS) y Política de Privacidad no solo es una buena práctica, a menudo es un requisito legal. Aquí te mostramos cómo implementarlas usando Elementor:
- Crear Páginas Dedicadas: Usa Elementor para crear páginas separadas para tus ToS y Política de Privacidad. Asegúrate de que estas páginas sean fáciles de encontrar enlazándolas en tu pie de página.
- Lenguaje Claro: Usa el widget de Editor de Texto de Elementor para redactar tus políticas en un lenguaje claro y comprensible. Evita el lenguaje legal siempre que sea posible.
- Actualizaciones Regulares: Mantén estas páginas actualizadas a medida que cambien tus prácticas comerciales. Elementor facilita la edición y actualización de páginas según sea necesario.
- Consentimiento de Cookies: Si estás atendiendo a visitantes de la UE, necesitas obtener su consentimiento para usar cookies. Usa un plugin de consentimiento de cookies de WordPress y estílalo con Elementor para que coincida con el diseño de tu sitio.
- Avisos de Recolección de Datos: Si estás recopilando datos de usuarios a través de formularios, asegúrate de incluir avisos sobre cómo se utilizarán estos datos. El widget de Formularios de Elementor te permite agregar mensajes personalizados a tus formularios.
Aquí hay una tabla que resume los elementos clave de seguridad y legales:
| Característica | Implementación | Beneficio |
| Protección de Imágenes | Marca de Agua, Desactivar Clic Derecho | Disuade el uso no autorizado de imágenes |
| Aviso de Derechos de Autor | Texto de Pie de Página | Declara claramente la propiedad del contenido |
| Términos de Servicio | Página Dedicada | Protege legalmente tu negocio |
| Política de privacidad | Página Dedicada | Cumple con las leyes de protección de datos |
| Consentimiento de Cookies | Plugin + Estilización con Elementor | Asegura el cumplimiento del GDPR |
Aunque Elementor proporciona las herramientas para implementar estas características, es importante señalar que para documentos legales como Términos de Servicio y Políticas de Privacidad, es mejor consultar con un profesional legal para asegurarte de que se cumplan tus necesidades específicas y que estés cumpliendo con todas las leyes relevantes.
Al abordar estas consideraciones de seguridad y legales, no solo estás protegiendo tu trabajo y tu negocio, sino que también estás construyendo confianza con tus visitantes y clientes. En una industria donde la confianza es primordial, esto puede diferenciarte de los competidores que pueden no tomar estos aspectos tan en serio.
Mientras concluimos esta guía completa para crear un sitio web de fotografía con Elementor, tomemos un momento para mirar hacia el futuro. El mundo del diseño web y la fotografía digital está en constante evolución, y mantenerse a la vanguardia puede darte una ventaja significativa.
Técnicas Avanzadas y Tendencias Futuras
Como fotógrafo y propietario de un sitio web, es crucial estar atento a las tecnologías emergentes y las tendencias en diseño web. Exploremos algunas técnicas avanzadas y tendencias futuras que puedes implementar usando Elementor para mantener tu sitio web de fotografía a la vanguardia.
Tecnologías Emergentes en Sitios Web de Fotografía
- Galerías de Realidad Virtual (VR): Aunque las experiencias VR completas aún están emergiendo, puedes comenzar a prepararte creando imágenes de 360 grados de tus sesiones de fotos o estudio. El widget de Video de Elementor admite videos de 360 grados, lo que te permite ofrecer experiencias inmersivas a tus visitantes.
- Inteligencia Artificial (IA) para Etiquetado de Imágenes: El reconocimiento de imágenes impulsado por IA puede ayudarte a etiquetar y categorizar automáticamente tus imágenes. Aunque esto generalmente se maneja con plugins separados, puedes usar Elementor para crear interfaces intuitivas para que los usuarios naveguen por estas imágenes categorizadas por IA.
- Previsualizaciones de Realidad Aumentada (AR): La tecnología AR permite a los clientes visualizar cómo se verían tus fotos en sus paredes. Aunque Elementor no admite directamente AR, puedes usarlo para crear páginas de destino para experiencias AR impulsadas por herramientas de terceros.
- Optimización para Búsqueda por Voz: A medida que la búsqueda por voz se vuelve más prevalente, optimiza tus páginas construidas con Elementor para consultas en lenguaje natural. Esto puede implicar la creación de secciones de preguntas frecuentes que reflejen cómo las personas hacen preguntas verbalmente.
- Aplicaciones Web Progresivas (PWA): Las PWA ofrecen experiencias similares a las aplicaciones en la web. Aunque Elementor en sí no crea PWA, puedes usarlo para diseñar interfaces que funcionen bien dentro de un marco PWA.
Manteniéndose a la Vanguardia con las Funciones de Vanguardia de Elementor
Elementor está en constante evolución, agregando nuevas funciones que siguen el ritmo de las tendencias de diseño web. Aquí hay algunas de sus funciones más avanzadas que puedes aprovechar:
- Contenido Dinámico: Usa la función de contenido dinámico de Elementor Pro para actualizar automáticamente partes de tu sitio según el comportamiento del usuario o tu trabajo más reciente. Esto mantiene tu sitio fresco con un esfuerzo mínimo.
- Efectos de Movimiento: Implementa animaciones sutiles y efectos de paralaje para agregar profundidad e interés a tus páginas. Los efectos de movimiento de Elementor están diseñados para mejorar, no distraer, tu fotografía.
- CSS Personalizado: Para aquellos que se sienten cómodos con el código, Elementor te permite agregar CSS personalizado a cualquier elemento. Esto te permite crear efectos y diseños únicos más allá de las opciones estándar.
- Constructor de Temas: Crea encabezados, pies de página y páginas de archivo personalizados que coincidan perfectamente con tu marca y muestren tu fotografía de maneras únicas.
- Constructor de Popups: Diseña popups llamativos para resaltar ofertas especiales o capturar clientes potenciales. El constructor de popups de Elementor incluye opciones avanzadas de segmentación y activación.
Aquí hay una tabla que resume estas técnicas y características avanzadas:
| Tecnología/Característica | Implementación con Elementor | Beneficio |
| Imágenes de 360 grados | Widget de Video | Ofrece experiencias inmersivas |
| Categorización de Imágenes con IA | Interfaces Personalizadas | Mejora la capacidad de búsqueda de imágenes |
| Optimización para Búsqueda por Voz | Secciones de Preguntas Frecuentes | Mejora la capacidad de descubrimiento para búsquedas por voz |
| Contenido Dinámico | Función de Elementor Pro | Mantiene el contenido del sitio fresco automáticamente |
| Efectos de Movimiento | Función Incorporada de Elementor | Agrega interés visual sin distracción |
A medida que implementas estas técnicas avanzadas, recuerda que el objetivo siempre es mejorar la experiencia del usuario y mostrar tu fotografía de manera más efectiva. No agregues características solo por tenerlas: asegúrate de que cada adición sirva a un propósito y se alinee con tu marca y objetivos generales.
Conclusión
Crear un sitio web de fotografía impresionante y efectivo es un viaje, no un destino. Con Elementor como tu compañero, tienes las herramientas no solo para construir un sitio hermoso, sino también para mantenerlo evolucionando a medida que tu negocio crece y las tecnologías web avanzan.
Hemos cubierto mucho terreno en esta guía, desde los conceptos básicos de la configuración de tu sitio hasta técnicas avanzadas para la optimización y la preparación para el futuro. Recuerda estos puntos clave:
- Comienza con una base sólida: Define tus objetivos, comprende a tu audiencia y planifica la estructura de tu sitio antes de sumergirte en el diseño.
- Muestra tu trabajo de manera efectiva: Utiliza las funciones de galería y portafolio de Elementor para crear exhibiciones impresionantes de tu fotografía.
- Optimiza para búsqueda y velocidad: Implementa las mejores prácticas de SEO y asegúrate de que tu sitio cargue rápidamente en todos los dispositivos.
- Crea una experiencia de usuario perfecta: Enfócate en una navegación intuitiva, llamadas a la acción claras y capacidad de respuesta móvil.
- Integra herramientas de marketing: Conecta tus redes sociales, implementa marketing por correo electrónico y facilita que los visitantes compartan tu trabajo.
- Protege tu trabajo y a tus visitantes: Implementa medidas de seguridad y políticas legales necesarias.
- Mantente a la vanguardia: Mantén un ojo en las tendencias emergentes y aprovecha las características de vanguardia de Elementor para mantener tu sitio fresco y atractivo.
Recuerda, tu sitio web es a menudo la primera impresión que los clientes potenciales tendrán de tu trabajo. Con Elementor, tienes el poder de hacer que esa impresión cuente. Sigue experimentando, mantente curioso y no tengas miedo de empujar los límites de lo que es posible con tu sitio web de fotografía.
Ahora, es momento de poner este conocimiento en acción. Ya sea que estés construyendo tu primer sitio web de fotografía o buscando renovar uno existente, Elementor proporciona las herramientas que necesitas para crear un sitio tan cautivador como tu fotografía. Así que toma tu cámara, enciende Elementor y comienza a crear una vitrina digital que refleje verdaderamente tu visión artística. ¡Tu sitio web de fotografía perfecto está a solo unos clics de distancia!
¿Buscas contenido nuevo?
Al introducir tu email, aceptas recibir emails de Elementor, incluidos emails de marketing,
y acepta nuestros Términos y condiciones y nuestra Política de privacidad.