Tabla de Contenidos
¿Por qué razón específica los clientes o empleadores van a contratarle para ser su diseñador web? En primer lugar y ante todo, desean aprovechar su creatividad, ingenio y agudeza en el diseño. Sin embargo, esas características por sí solas no garantizarán que usted sea un colaborador eficiente o eficaz, lo cual también es importante.
Los clientes, por supuesto, desean que usted diseñe algo extraordinario para ellos. Pero, ¿sabe qué más desean? Desean que todo transcurra sin contratiempos.
Una de las mejores maneras de lograr esto es crear una estructura para su metodología de trabajo.
Para aprender cómo crear su propio flujo de trabajo de diseño web repetible y optimizado, continúe leyendo. Abordaremos qué es un flujo de trabajo de diseño web, por qué lo necesita y qué necesita antes de iniciarlo.
También desglosaremos los 10 pasos que deben incluirse en su flujo de trabajo, desde albergar la primera llamada de inicio con su cliente hasta proporcionar mantenimiento del sitio web después de entregarlo.
Tabla de Contenidos
¿Qué Es un Flujo de Trabajo de Diseño Web?
Un flujo de trabajo de diseño web es un marco detallado que establece todas las fases, etapas y tareas necesarias para crear un sitio web. Abarca todos los aspectos del proceso, desde la planificación hasta la ejecución y post-lanzamiento.
Este enfoque estructurado del diseño web libera al diseñador del estrés de gestionar proyectos, ya que todo el proceso está bien documentado, es fácil de seguir y está optimizado para el éxito.
Aunque el flujo de trabajo de diseño web puede diferir de un diseñador a otro y de una agencia a otra, todos generalmente utilizan las mismas fases:
Fase 1: Investigación
En esta fase, el diseñador web utiliza una variedad de recursos, incluido el cliente, para recopilar información sobre:
- Empresa
- Objetivos del sitio web
- Audiencia objetivo
- Industria
- Competencia
- Tendencias de diseño y contenido
El diseñador también recopila en este punto todo lo que necesita del cliente, como archivos de logotipos, imágenes y otros activos de la marca.
Fase 2: Planificación
Una vez finalizada la recopilación de información, el diseñador planifica el sitio web. Durante esta fase, desarrollan la jerarquía de información del sitio web, el concepto de experiencia de usuario (los wireframes del sitio web para las páginas principales) y el concepto de diseño visual.
Estas herramientas, junto con la investigación inicial, se utilizarán en los pasos de ejecución para garantizar que todos los involucrados en el proyecto (por ejemplo, diseñadores, redactores, desarrolladores y especialistas en SEO) utilicen el mismo marco de proyecto.
Fase 3: Ejecución
Durante esta fase, el diseñador y su equipo (si lo tiene) reunirán todas las piezas para crear un sitio web completamente funcional.
Crearán todo el contenido, los gráficos, así como un diseño completamente adaptable para el sitio web. Además, implementarán la estrategia de experiencia de usuario para garantizar que el sitio web no solo tenga buen aspecto, sino que también sea agradable para los visitantes.
Además de la implementación, se realizarán varias rondas de control de calidad y pruebas para garantizar que no haya errores o fallos en el sitio web y el contenido. El cliente también será incluido para revisar lo que se ha hecho, proporcionar comentarios y, en última instancia, aprobarlo.
Fase 4: Lanzamiento
Con un sitio web finalizado y aprobado, el diseñador web lo trasladará a un servidor en vivo y lo lanzará oficialmente.
A continuación, se proporcionarán al cliente todos los entregables de su sitio web. Si se van a realizar trabajos de mantenimiento adicionales en el sitio, se discutirán y se iniciarán en este momento también.
¿Por Qué Necesita un Flujo de Trabajo de Diseño Web?
He aquí algunas cosas que un flujo de trabajo de diseño web puede hacer por usted:
Una Forma de Trabajar Libre de Estrés
Su flujo de trabajo contempla todo, desde la incorporación de su cliente hasta el lanzamiento de un sitio web libre de errores. Con un plan completo establecido, experimentará menos estrés al trabajar en nuevos proyectos.
Crear Cronogramas Más Precisos
Cuando cree un proceso de flujo de trabajo repetible, no tardará mucho en aprender cuánto tiempo lleva completar cada paso y tarea. Con estos datos, podrá establecer cronogramas más precisos para sus trabajos para poder completarlos a tiempo, siempre.
Además, esta información le permitirá ser transparente con sus clientes sobre su proceso, para que no se queden a oscuras o esperando preguntándose cuándo volverá a ponerse en contacto.
Trabajar más rápido
Otra ventaja de tener un flujo de trabajo repetible es que se vuelve una segunda naturaleza. Aunque aún querrá consultar su lista de verificación del flujo de trabajo para asegurarse de que todo se haga y en el orden correcto, podrá recorrer todas sus tareas mucho más rápidamente.
Dedicar menos tiempo a retroceder
Sin un proceso documentado, es demasiado fácil perder de vista esos pasos pequeños pero esenciales. Además, es más propenso a errores y fallos cuando trabaja de memoria en lugar de seguir un proceso. Su proceso de flujo de trabajo debería reducir la cantidad de tiempo que dedica a retroceder y revisar.
Atender más fácilmente a las emergencias
Un proceso de diseño web bien documentado mejorará enormemente su productividad. A medida que descubra formas mejores y más rápidas de realizar sus tareas, eso le dará más tiempo «libre» para abordar emergencias de clientes o asuntos personales, y no tendrá que comprometer su cronograma para hacerlo.
Entregar mejores resultados
Cuando trabaja sin un proceso, habrá una gran cantidad de cosas compitiendo por su atención. Tratar de recordar en qué trabajar a continuación. Responder correos electrónicos de clientes que quieren saber cómo van las cosas. Determinar el mejor enfoque para el sitio web en el que está trabajando. El flujo de trabajo aporta estructura y orden a su trabajo para que pueda concentrarse en crear en lugar de coordinar.
Aumentar los márgenes de beneficio
Con una productividad mejorada y menos errores o problemas, podrá trabajar más rápido e inteligentemente. A medida que complete proyectos más rápidamente, eso le liberará para asumir más trabajo, lo que dará un gran impulso a sus márgenes de beneficio.
Lo que necesita antes de iniciar su flujo de trabajo de diseño web
Idealmente, usted podrá crear una plantilla de flujo de trabajo de diseño web que pueda ser utilizada en todos los proyectos en los que trabaje. Dado que cada trabajo será un poco diferente, usted necesitará tener algunos elementos en orden para que los detalles de su flujo de trabajo puedan reflejarlo directamente.
Para personalizar y finalizar su flujo de trabajo de diseño web antes de comenzar, usted necesitará lo siguiente:
1. Lista de Recursos Disponibles y Miembros del Equipo
Si usted está trabajando en el sitio web solo, entonces no tendrá que preocuparse por esto. Sin embargo, si usted está colaborando con miembros del equipo o contratistas, entonces anote quiénes estarán involucrados, cuál será su rol, y confirme su disponibilidad para que pueda programar sus tareas en consecuencia.
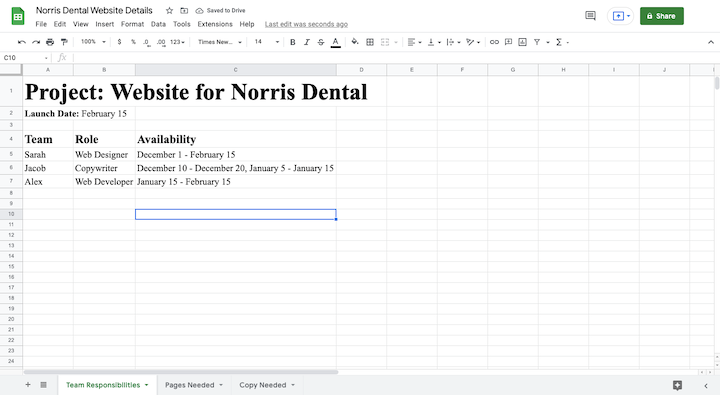
Usted no necesita nada extravagante para esto. Una hoja de cálculo será suficiente:

2. Software de Gestión de Proyectos
La manera más idónea de documentar y gestionar su flujo de trabajo de diseño web es configurarlo en una plataforma de gestión de proyectos donde será digitalizado y fácilmente duplicable.
No solo esto proporcionará a todos los involucrados en el proyecto una clara visibilidad de lo que debe hacerse, sino que usted podrá automatizar algunas de las cosas que de otra manera tendría que supervisar manualmente. Por ejemplo:
- Asignar tareas a los interesados
- Agregar fechas de vencimiento a cada tarea
- Configurar recordatorios para que los interesados sean notificados con antelación sobre los plazos
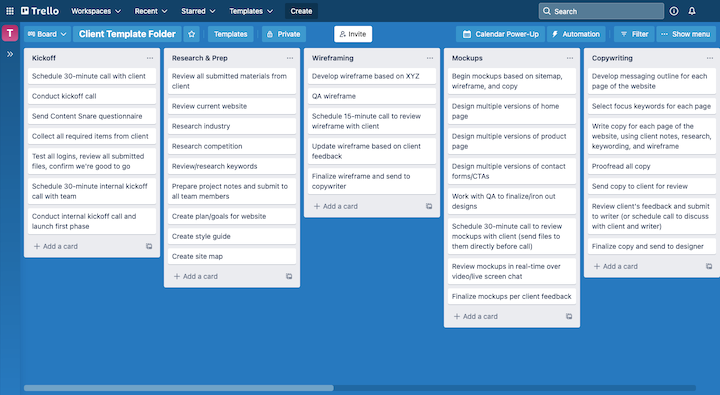
Existen numerosas herramientas excepcionales de gestión de proyectos para diseñadores web, como Trello, monday.com y Asana.
Así es como podría verse su plantilla de flujo de trabajo en Trello:

3. Tecnología de Diseño Web
Lo último que desea es tener que determinar qué tecnologías de diseño web utilizar después de que su proyecto haya comenzado. En su lugar, usted ya debería saber qué herramientas utilizará. Será mucho más fácil determinar esto si utiliza las mismas herramientas de un proyecto a otro.
Por ejemplo, algunos pueden preferir diseñar en una plataforma como Sketch o Photoshop y luego desarrollar todo en WordPress.
Por otro lado, si prefiere una forma más optimizada de diseñar y desarrollar sitios web, podría optar por trabajar enteramente en WordPress para crear su:
- Estructura del sitio
- Esquemas de estructura
- Componentes de diseño personalizados
- Estilos globales
- Maquetas
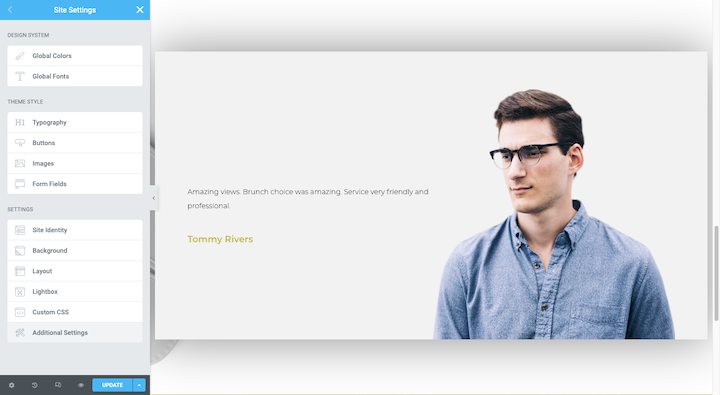
Además, Elementor facilita la gestión de todo su flujo de trabajo de diseño y desarrollo.

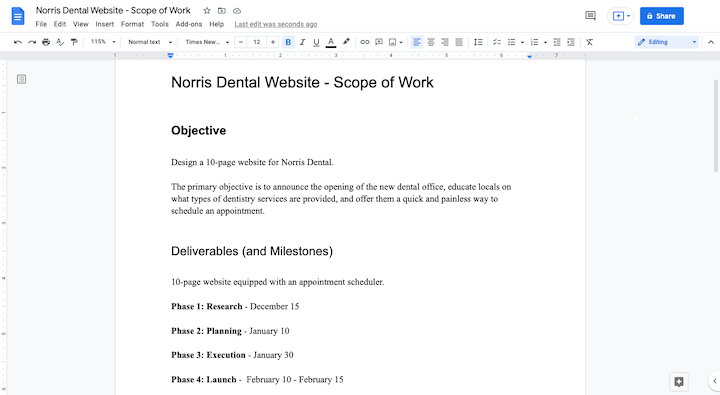
4. Alcance del Trabajo
Cuando elaboró la propuesta del sitio web para su potencial cliente, también tuvo que delinear el alcance del trabajo (SOW, por sus siglas en inglés). Incluirá las siguientes secciones:
- Introducción
- Visión general y objetivos
- Alcance del trabajo
- Lista de fases y tareas
- Cronograma e hitos
- Presupuesto
- Entregables
- Requisitos técnicos
- Inclusiones
- Exclusiones
Este documento desempeñará un papel crucial en la primera fase de su proyecto durante la configuración. Asegúrese de tenerlo guardado en la carpeta del proyecto y que el flujo de trabajo del diseño web refleje sus idiosincrasias.
Puede generar fácilmente uno de estos en un procesador de textos y luego guardarlo en formato PDF.

5. Lista de Elementos de Diseño a Crear
Examine el contrato firmado con el cliente y el SOW. A continuación, anote de qué es responsable de crear. Puede que no sea lo mismo de un trabajo a otro.
Por ejemplo, para el Cliente A, podría tener que crear:
- Logotipo
- Guía de estilo
- Sitio web de 10 páginas
- Formulario de contacto con formato condicional
- Ventana emergente de captación de leads
Para el Cliente B, sin embargo, podría estar creando:
- Sitio web de 5 páginas
- Página de aterrizaje para embudo de ventas
- Proceso de pago habilitado con Stripe
Al crear una lista de todo lo que está diseñando, sabrá qué pasos agregar o eliminar antes del inicio.
Agregue esta lista a la misma hoja de cálculo donde enumeró sus recursos:

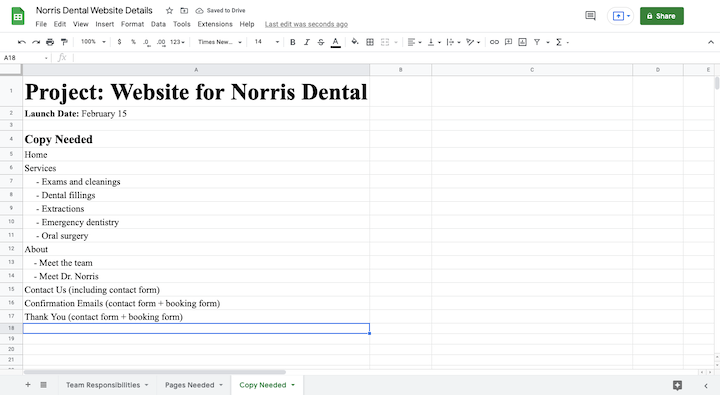
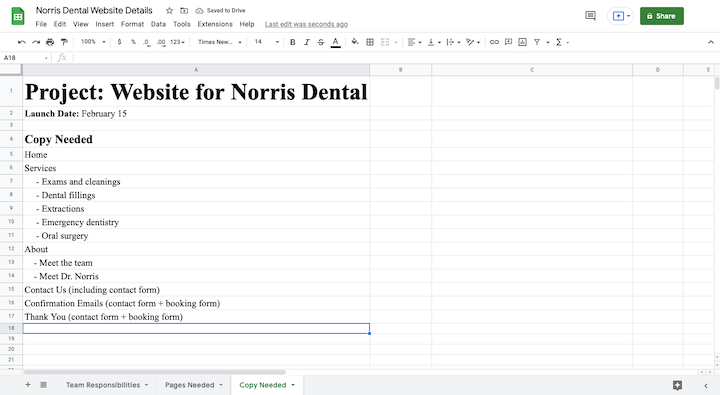
6. Lista de Contenido a Crear
En algunos casos, es posible que no esté creando ningún contenido. En su lugar, lo obtendrá de su cliente. No obstante, este sigue siendo un paso importante a seguir.
Anote para qué páginas necesitará contenido. Luego, tome nota de quién es responsable de proporcionar el contenido.
Esto es algo a lo que hará referencia en la primera fase, ya sea con el cliente o con su redactor. Agregue esta lista a la misma hoja de cálculo donde enumeró sus recursos:

Qué Incluir en su Flujo de Trabajo de Diseño Web
Los siguientes pasos proporcionarán la base para su flujo de trabajo de diseño web.
Paso 1: Realizar una Llamada de Inicio con el Cliente
El proceso de incorporación del cliente establece el tono para el resto del proyecto. Sus objetivos durante esta llamada de inicio en vivo deberían ser:
- Establecer expectativas realistas relacionadas con los objetivos del proyecto, el cronograma y los resultados.
- Entreviste al cliente para obtener más información sobre su empresa y sus necesidades, y documente todo en un brief del sitio web.
- Primero, reúna todo lo que necesita de
Hay algunas herramientas que puede utilizar para que el proceso sea fluido:
1 – Software de videoconferencia como Zoom o Skype donde puede hablar con el cliente en tiempo real, compartir su pantalla y grabar la llamada de inicio.
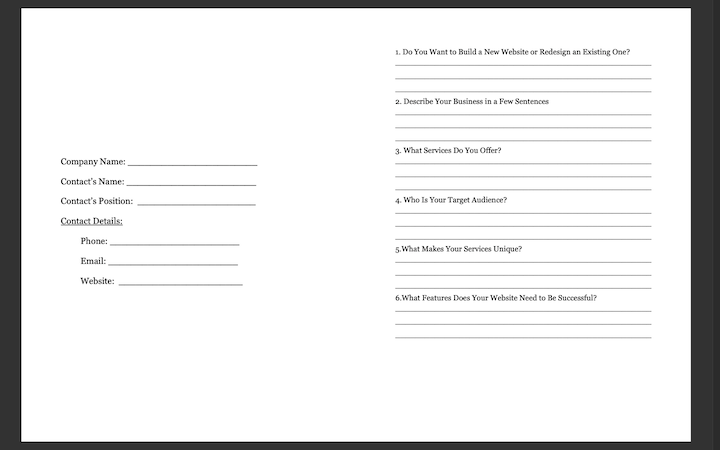
2 – Un cuestionario con todas las preguntas que necesita hacerles sobre su empresa, objetivos del proyecto, gustos de diseño y contenido, entre otros. Utilice esta plantilla de cuestionario de diseño de sitios web para crear la suya propia.

3 – Activos y credenciales que necesita para crear y completar el sitio web. Esto puede incluir:
- Logotipos de marca
- Guía de estilo
- Licencias de temas o plugins premium
- Activos de imagen
- Texto
- Credenciales para alojamiento web y dominio
Optimice este proceso con una herramienta como Content Snare o FileInvite.
Paso 2: Realice su investigación y trabajo preparatorio
Si bien es importante obtener información de primera mano sobre la empresa de su cliente, también necesitará realizar investigaciones externas.
Independientemente del tipo de sitio web que esté construyendo, hay algunos tipos de investigación que realizará en cada ocasión:
Análisis de la industria – Este tipo de investigación le dará una idea de lo que está sucediendo dentro de la industria, así como la dirección en la que se mueve. También le dará una buena idea de cuáles son las tendencias en términos de diseño web específico de la industria.
Análisis competitivo – Este tipo de investigación ayudará con el posicionamiento. Si puede identificar dónde están las tendencias entre los sitios web de los competidores, puede diseñar un sitio web que compita al mismo nivel. Luego, busque brechas en sus estrategias que pueda llenar cuando construya el sitio de su cliente.
Investigación del público objetivo – Su cliente podrá decirle a quién se dirigen. Dependerá de usted aprender más sobre ellos: sus datos demográficos, necesidades, temores y motivaciones. Luego, cree perfiles de usuario precisos para los que pueda diseñar y para los que su redactor pueda escribir.
Dependiendo del alcance del trabajo, es posible que también deba realizar investigaciones relacionadas con la optimización de motores de búsqueda para poder formular la estrategia correcta para su sitio.
Además de estos informes y los perfiles de persona de usuario, también necesitará crear una guía de estilo o un sistema de diseño si su cliente aún no tiene uno.

Estos documentos le proporcionan a usted y a su equipo un lenguaje visual claro para usar en adelante. También facilitan la actualización o el rediseño de un sitio web en el futuro.
Paso 3: Planifique la estructura del sitio
Lo primero que debe hacer es crear un mapa del sitio. Es posible que tenga una buena idea de qué páginas se necesitan y cómo deberían enlazarse entre sí según lo que su cliente le dijo.
Sin embargo, asegúrese de consultar la investigación que realizó en el paso anterior para asegurarse de no estar omitiendo nada. Puede haber páginas adicionales que la competencia haya incluido y que funcionen bien. O quizás incluso la forma en que las nombran o el orden en que aparecen difiera de lo que planeó originalmente.
A continuación, utilice la información que recopiló sobre el público objetivo para determinar la mejor manera de optimizar el mapa del sitio.
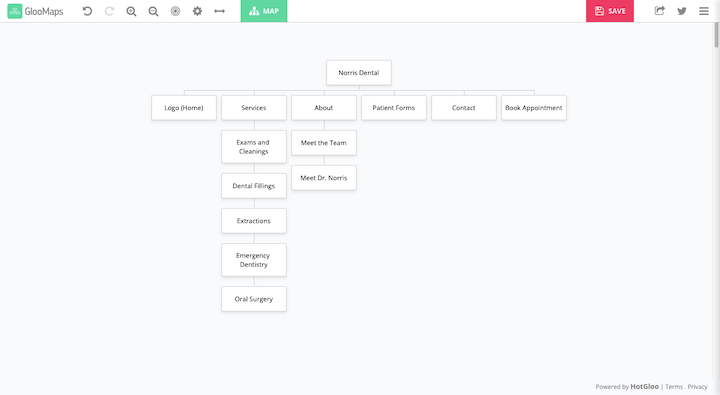
En cuanto a la elaboración del mapa del sitio, utilice una herramienta gratuita como GlooMaps para configurar todo:

Es una solución sencilla si está trabajando con un conjunto relativamente pequeño de páginas.
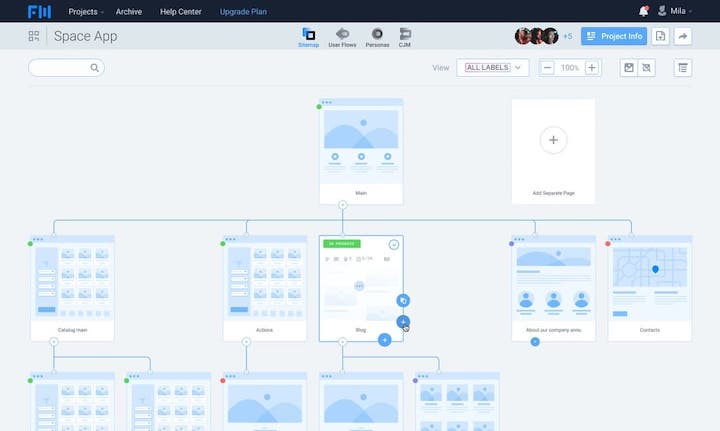
Si desea hacer algo más avanzado, como para una tienda de comercio electrónico o una que muestre cómo se conectan sus esquemas entre sí, FlowMapp es una buena opción:

Hablando de esquemas, eso es lo otro que tendrá que resolver en esta etapa.
Los esquemas son bocetos muy básicos que muestran cómo se diseñará cada página. Utilizará contenido provisional para demostrar cómo todo encajará y fluirá.
Una forma de crear sus esquemas es con una herramienta como Balsamiq o MockFlow. Otra opción es crear sus esquemas con Elementor.
Lo que es tan excelente de esta opción es que puede construir rápidamente un esquema completo simplemente utilizando las plantillas en blanco y negro de Elementor. De esta manera, en lugar de invertir tiempo en establecer los cimientos estructurales de la página, es posible enfocarse en el refinamiento de la disposición y el diseño.
Paso 4: Redacción del contenido
Este paso depende totalmente de quién está escribiendo el contenido.
Si está obteniendo contenido del cliente, idealmente lo obtendrá durante la fase de incorporación. Si no lo hace, corre el riesgo de tener que poner su proyecto en espera si no se lo entregan a tiempo.
Si está obteniendo contenido de un redactor externo o lo está haciendo usted mismo, entonces debería dedicar algún tiempo a redactar resúmenes para ello primero.
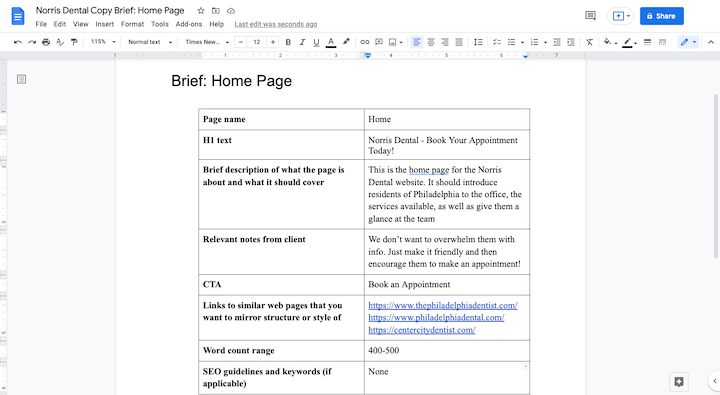
Sus instrucciones de contenido deben incluir los siguientes detalles para cada página:
- Nombre de la página
- Texto del encabezado H1
- Breve descripción de la temática de la página y los aspectos que debe abordar
- Notas relevantes proporcionadas por el cliente
- Llamada a la acción
- Enlaces a páginas web similares cuya estructura o estilo se desea emular
- Rango de recuento de palabras
- Directrices de SEO y palabras clave (si corresponde)

Asegúrese de proporcionar al redactor toda la investigación pertinente y los esquemas para que puedan redactar el texto de manera que se ajuste al espacio designado.
Paso 5: Diseño de los prototipos del sitio web
Existen dos enfoques en lo que respecta al manejo del texto y el diseño de un sitio web.
Opción 1: Proceder primero con la redacción del texto y posteriormente trabajar en los prototipos una vez que el contenido esté finalizado, de modo que se disponga de un elemento alrededor del cual diseñar.
Opción 2: Crear el texto y el diseño simultáneamente, ya sea en conjunción o de manera independiente. En cualquier caso, tanto usted como el redactor dependerán del mismo material de referencia, por lo que deberían llegar a un resultado más o menos similar. Dicho esto, es mejor colaborar cuando sea posible.
Cuando esté listo para comenzar, tome toda la investigación y planificación que ha realizado y tradúzcala en un diseño web moderno, atractivo y eficaz.
Nuevamente, dispone de opciones. Algunos diseñadores prefieren diseñar sitios web fuera del servidor en vivo (y lejos de los ojos indiscretos del cliente). En ese caso, puede crear prototipos estáticos en su software de diseño preferido, como Adobe Photoshop o Sketch. Si opta por esta ruta, requerirá trabajo de desarrollo adicional.
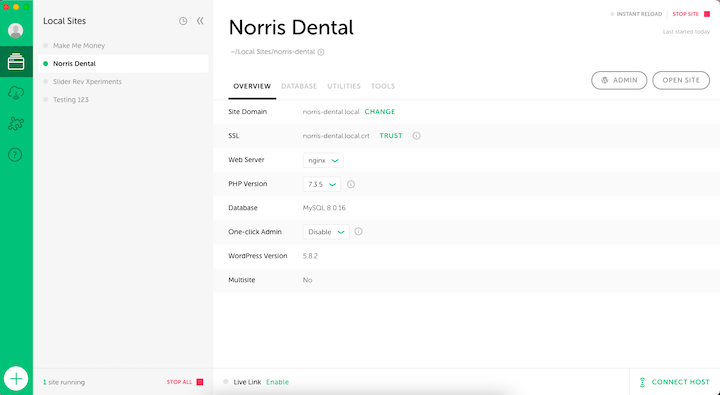
Otra alternativa es configurar un entorno de pruebas en su propio servidor o utilizar una herramienta como Local by Flywheel para lograrlo. Luego, diseñe los prototipos en una instalación real de WordPress:

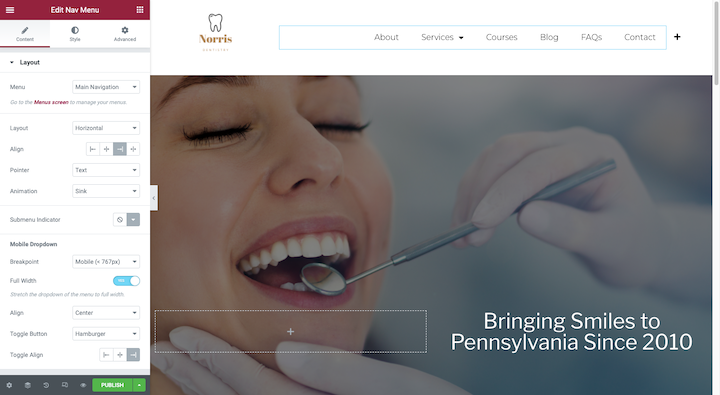
Si ha creado sus esquemas utilizando Elementor, entonces tiene sentido diseñar sus maquetas en Elementor también.

El beneficio de hacer esto no es solo ahorrar tiempo, aunque eso es una gran ventaja. También puede agregar funcionalidad a sus prototipos (convirtiéndolos en prototipos funcionales), de modo que su cliente tendrá algo más realista para revisar y aprobar cuando se lo entregue.
Paso 6: Revisión del sitio web con el cliente
Hablando de la revisión del cliente, este es el punto en el que debe incorporarlos al proyecto para revisar todo lo que ha creado, tanto el contenido como el diseño.
Siempre es mejor adoptar un enfoque estructurado y práctico en la etapa de revisión del cliente. De lo contrario, los comentarios del cliente pueden resultar vagos, irregulares o difíciles de manejar.
Hay algunas medidas que puede tomar para asegurarse de recibir el tipo adecuado de retroalimentación:
Organice una presentación en vivo a través de Zoom o Skype.
Incluso puede ceder el control de compartir pantalla al cliente, proporcionarle el enlace al prototipo e invitarle a examinarlo, y formular cualquier pregunta que surja en tiempo real.
Brinde al cliente la oportunidad de dejar comentarios por su cuenta.
Una manera de lograr esto es instalar una herramienta de retroalimentación visual como BugHerd en el sitio web. Su cliente podrá entonces dejar sus notas y preguntas en las partes relevantes de la página.
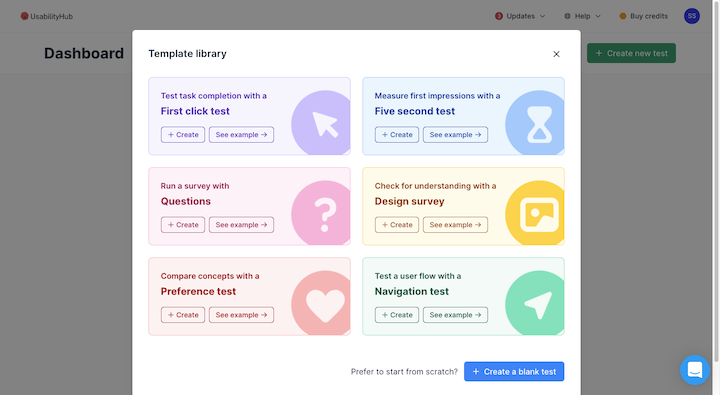
Si desea un poco más de control sobre el tipo de retroalimentación que proporcionan, una herramienta de prueba de usuario como UsabilityHub probablemente sea más apropiada.

De esta manera, puede formular preguntas en el contexto del sitio y orientar a sus clientes hacia la provisión de comentarios útiles.
Algo más a tener en cuenta durante esta fase es cuántas personas va a permitir que den retroalimentación.
Su cliente puede tener numerosos jefes de departamento que deseen opinar. Dependiendo del tamaño y alcance del proyecto, esto podría tener sentido. Sin embargo, para un sitio web más pequeño, puede ofrecerles la opción de elegir a una persona para realizar la revisión y retroalimentación o que trabajen internamente para proporcionar una retroalimentación coherente y consolidada.
Paso 7: Completar el Desarrollo del Sitio Web
Con la aprobación de su cliente sobre el texto y el diseño del sitio web, el siguiente paso es pasar el sitio a desarrollo.
Si creó sus diseños fuera de WordPress, entonces usted o su desarrollador necesitarán una etapa de desarrollo mucho más larga para recrear o codificar a medida los diseños en WordPress.
Si diseñó sus prototipos en WordPress, entonces este paso será mucho más rápido. Se saltará directamente el trabajo de desarrollo y pasará a todas las cosas adicionales que necesitan hacerse.
Por ejemplo:
- Incorpore el texto (si aún no está allí).
- Corregir los enlaces internos.
- Añadir cualquier SEO relevante.
- Optimizar para la velocidad.
- Reforzar la seguridad del sitio.
Si su cliente proporcionó alguna retroalimentación que aún no se ha implementado y está dentro del alcance del proyecto, impleméntela en este paso.
Paso 8: Realizar Pruebas de Control de Calidad y Finalizar el Sitio
Si trabaja solo, busque a alguien más, quizás un compañero diseñador o tal vez su redactor, para que revise el sitio. Es bueno tener una mirada fresca observando algo en lo que ha estado trabajando durante semanas o meses.
Si trabaja con un equipo, no es mala idea delegar diferentes tipos de control de calidad basándose en sus roles. Por ejemplo, el redactor debería revisar todo el contenido y la implementación de SEO. Otro diseñador o desarrollador debería realizar una revisión para verificar errores, fallos, elementos rotos, etc.
Luego puede utilizar herramientas para realizar sus comprobaciones técnicas:
Pruebas de capacidad de respuesta con BrowserStack:

Pruebas de compatibilidad entre navegadores con LambdaTest:

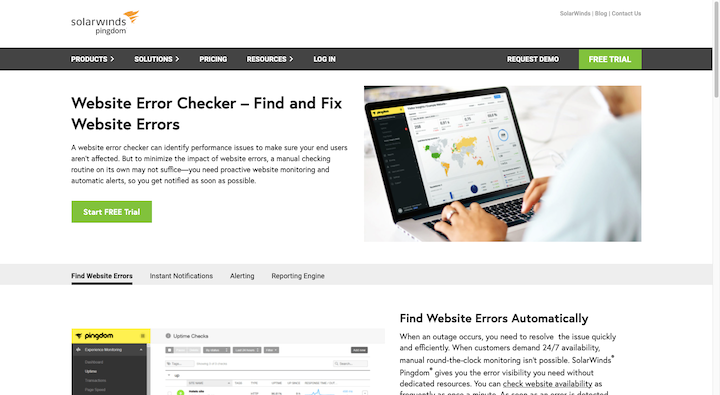
Comprobaciones de errores del sitio web con SolarWinds:

Comprobaciones de enlaces rotos con Dead Link Checker:

Pruebas de accesibilidad con WAVE:

Eventualmente tendrá que realizar pruebas de velocidad, seguridad y SEO. Sin embargo, no podrá hacer eso hasta que el sitio web esté en vivo.
Asegúrese de programar tiempo después del lanzamiento para evaluar el sitio en busca de posibles problemas en esas áreas. Puede utilizar su complemento de seguridad de WordPress para monitorear problemas. Para SEO y velocidad, utilice la herramienta Core Web Vitals de Google.
Paso 9: Lanzar el Sitio y Entregar los Productos Finales
Con el sitio web finalizado y su cliente feliz de aprobarlo, es hora de poner el sitio web en vivo.
Si el sitio se creó en un servidor en vivo y tiene una página de En Mantenimiento bloqueando a los visitantes para que no lo vean, simplemente desactive la configuración.
Si el sitio se creó en un servidor de pruebas, trasládelo al servidor de alojamiento web del cliente y conéctelo al nombre de dominio. Aquí hay un tutorial rápido que le muestra cómo pasar un sitio web de pruebas a producción.
Con el sitio web funcionando en el servidor en vivo, realice una última revisión completa y asegúrese de que no aparecieron errores durante la transición.
Cuando haya terminado, conecte el sitio web a Google Analytics. Si va a administrar el sitio en el futuro, está bien configurar la cuenta bajo la suya y luego dar a su cliente acceso a los datos.
Si va a entregar el sitio a su cliente, proporcióneles instrucciones sobre cómo crear una cuenta de Google Analytics y agregarle a usted como administrador. Luego, puede configurar el seguimiento en su sitio.
Lo último que debe hacer en este paso es proporcionar a su cliente los productos finales que le debe. Esto variará según el alcance original del trabajo, así como su proceso específico de diseño web.
Consulte esta guía para determinar qué entregables del proyecto proporcionar.
Paso 10: Proporcionar mantenimiento del sitio web (Opcional)
Este paso solo es aplicable si está proporcionando mantenimiento del sitio web. Si es así, entonces este paso será continuo. Para algunos sitios web, eso puede requerir solo revisiones mensuales. Para otros, es posible que deba involucrarse de manera semanal o diaria.
Todo depende del tamaño y propósito del sitio web. Por ejemplo, un sitio de 10 páginas para un bufete de abogados local probablemente solo necesitará lo básico en términos de:
- Copias de seguridad
- Actualizaciones
- Monitoreo de seguridad
- Monitoreo de rendimiento
- Verificaciones de errores
Sin embargo, un sitio de ecommerce podría necesitar un plan de mantenimiento más robusto, mediante el cual también tenga que gestionar cargas de nuevos productos, rediseños, SEO, optimizaciones de rendimiento y más.
Conclusión
Si bien es posible que pueda diseñar un sitio web de aspecto impresionante para sus clientes, su satisfacción con él y con usted puede verse fácilmente afectada por los numerosos problemas que surgen de la falta de un flujo de trabajo.
Con un flujo de trabajo de diseño web sólido en su lugar, tendrá un plan de acción paso a paso que le permite traducir eficazmente los objetivos de su cliente en el sitio web perfecto. Cada. Única. Vez.
Además, tener un flujo de trabajo sólido puede mejorar enormemente su productividad y, a su vez, sus márgenes de beneficio.
¿Buscas contenido nuevo?
Al introducir tu email, aceptas recibir emails de Elementor, incluidos emails de marketing,
y acepta nuestros Términos y condiciones y nuestra Política de privacidad.