Inhaltsverzeichnis
- Inhaltsverzeichnis
-
- Schritt 1: Führen Sie ein Kick-off-Gespräch mit dem Kunden
- Schritt 2: Führen Sie Ihre Recherche und Vorbereitungsarbeit durch
- Schritt 3: Planen Sie die Seitenstruktur
- Schritt 4: Verfassen Sie den Inhalt
- Schritt 5: Erstellung der Website-Mockups
- Schritt 6: Überprüfung der Website mit dem Kunden
- Schritt 7: Abschluss der Website-Entwicklung
- Schritt 8: Durchführung der Qualitätssicherungstests und Finalisierung der Website
- Schritt 9: Launch der Website und Übergabe der Liefergegenstände
- Schritt 10: Bereitstellung von Website-Wartung (Optional)
- Schlussfolgerung
Aus welchem Grund genau werden Kunden oder Arbeitgeber Sie als ihren Webdesigner engagieren? In erster Linie möchten sie von Ihrer Kreativität, Ihrem Einfallsreichtum und Ihrem Designverständnis profitieren. Diese Eigenschaften allein garantieren jedoch nicht, dass Sie ein effizienter oder effektiver Mitwirkender sein werden – und das ist ebenfalls von Bedeutung.
Kunden wünschen sich selbstverständlich, dass Sie etwas Außergewöhnliches für sie gestalten. Aber wissen Sie, was sie noch wollen? Sie möchten, dass alles reibungslos verläuft.
Eine der besten Möglichkeiten, dies zu erreichen, besteht darin, eine Struktur für Ihre Arbeitsweise zu schaffen.
Um zu erfahren, wie Sie Ihren eigenen wiederholbaren und optimierten Webdesign-Workflow erstellen können, lesen Sie bitte weiter. Wir werden erörtern, was ein Webdesign-Workflow ist, warum Sie einen benötigen und was Sie benötigen, bevor Sie damit beginnen.
Darüber hinaus werden wir die 10 Schritte erläutern, die in Ihrem Workflow enthalten sein sollten, vom Hosting des ersten Kickoff-Meetings mit Ihrem Kunden bis hin zur Bereitstellung der Website-Wartung nach der Übergabe.
Inhaltsverzeichnis
Was ist ein Webdesign-Workflow?
Ein Webdesign-Workflow ist ein detaillierter Rahmen, der alle Phasen, Schritte und Aufgaben darlegt, die zur Erstellung einer Website erforderlich sind. Er umfasst alle Aspekte des Prozesses, von der Planung bis zur Ausführung und der Phase nach dem Launch.
Dieser strukturierte Ansatz für Webdesign entlastet den Designer vom Stress des Projektmanagements, da der gesamte Prozess gut dokumentiert, leicht zu befolgen und auf Erfolg optimiert ist.
Während der Webdesign-Workflow von Designer zu Designer und Agentur zu Agentur variieren kann, verwenden sie alle im Allgemeinen die gleichen Phasen:
Phase 1: Recherche
In dieser Phase nutzt der Webdesigner verschiedene Ressourcen – einschließlich des Kunden – um Informationen zu sammeln über:
- Unternehmen
- Website-Ziele
- Zielgruppe
- Branche
- Wettbewerb
- Design- und Inhaltstrends
Der Designer sammelt zu diesem Zeitpunkt auch alles, was er vom Kunden benötigt, wie Logodateien, Bilder und andere Markenelemente.
Phase 2: Planung
Nach Abschluss der Informationssammlung plant der Designer die Website. Während dieser Phase entwickelt er die Website-Informationshierarchie, das UX-Konzept (die Website-Wireframes für die Hauptseiten) und das visuelle Designkonzept.
Diese Werkzeuge werden zusammen mit der anfänglichen Recherche in den Ausführungsschritten verwendet, um sicherzustellen, dass alle am Projekt Beteiligten – z.B. Designer, Texter, Entwickler und SEO-Experten – den gleichen Projektrahmen nutzen.
Phase 3: Ausführung
Während dieser Phase fügen der Designer und sein Team (falls vorhanden) alle Teile zusammen, um eine voll funktionsfähige Website zu erstellen.
Sie erstellen alle Inhalte, Grafiken sowie ein vollständig responsives Design für die Website. Darüber hinaus implementieren sie die UX-Strategie, um sicherzustellen, dass die Website nicht nur gut aussieht, sondern sich für die Besucher auch gut anfühlt.
Zusätzlich zur Implementierung werden mehrere Runden der Qualitätssicherung und des Testens durchgeführt, um sicherzustellen, dass keine Fehler oder Mängel innerhalb der Website und des Inhalts vorhanden sind. Der Klient wird ebenfalls einbezogen, um das Geleistete zu überprüfen, Feedback zu geben und letztendlich seine Zustimmung zu erteilen.
Phase 4: Veröffentlichung
Mit einer finalisierten und genehmigten Website wird der Webdesigner diese auf einen Live-Server übertragen und offiziell veröffentlichen.
Dem Klienten werden dann alle Ergebnisse seiner Website zur Verfügung gestellt. Falls weitere Wartungsarbeiten an der Website durchgeführt werden sollen, wird dies zu diesem Zeitpunkt ebenfalls besprochen und eingeleitet.
steigern Sie Ihren Umsatz
- Unglaublich schnelle Ladezeiten
- Optimierung der Verkäufe
- Sicherheit der Enterprise-Klasse
- 24/7 Experten-Service

- Unglaublich schnelle Ladezeiten
- Optimierung der Verkäufe
- Sicherheit der Enterprise-Klasse
- 24/7 Experten-Service
- Unbegrenzte Websites
- Unbegrenzte Upload-Größe
- Bulk-Optimierung
- WebP-Konvertierung

- Unbegrenzte Websites
- Unbegrenzte Upload-Größe
- Bulk-Optimierung
- WebP-Konvertierung
- Führen Sie Ihren Code ein und fügen Sie mühelos benutzerdefinierten Code, HTML oder CSS hinzu.
- Generieren oder bearbeiten Sie mit AI für maßgeschneiderte Bilder
- Verwenden Sie Copilot für vorausschauende stilisierte Container-Layouts

- Führen Sie Ihren Code ein und fügen Sie mühelos benutzerdefinierten Code, HTML oder CSS hinzu.
- Generieren oder bearbeiten Sie mit AI für maßgeschneiderte Bilder
- Verwenden Sie Copilot für vorausschauende stilisierte Container-Layouts
- Inhalte blitzschnell erstellen oder übersetzen
Top-Performance-Website
- Superschnelle Websites
- Sicherheit der Enterprise-Klasse
- Jeder Standort, jedes Unternehmen
- 24/7 Experten-Service

Top-Performance-Website
- Superschnelle Websites
- Sicherheit der Enterprise-Klasse
- Jeder Standort, jedes Unternehmen
- 24/7 Experten-Service
- Drag & Drop Website Builder, kein Code erforderlich
- Über 100 Widgets, für jeden Zweck
- Professionelle Designfunktionen für pixelgenaues Design

- Drag & Drop Website Builder, kein Code erforderlich
- Über 100 Widgets, für jeden Zweck
- Professionelle Designfunktionen für pixelgenaues Design
- Marketing & eCommerce Funktionen zur Steigerung der Konversion
- Ensure Reliable Email Delivery for Your Website
- Simple Setup, No SMTP Configuration Needed
- Centralized Email Insights for Better Tracking

- Ensure Reliable Email Delivery for Your Website
- Simple Setup, No SMTP Configuration Needed
- Centralized Email Insights for Better Tracking

- Ensure Reliable Email Delivery for Your Website
- Simple Setup, No SMTP Configuration Needed
- Centralized Email Insights for Better Tracking
Weshalb benötigen Sie einen Webdesign-Arbeitsablauf?
Hier sind einige Aspekte, die ein Webdesign-Arbeitsablauf für Sie leisten kann:
Eine stressfreie Arbeitsweise
Ihr Arbeitsablauf berücksichtigt alles – vom Onboarding Ihres Klienten bis zur Veröffentlichung einer fehlerfreien Website. Mit einem vollständig ausgearbeiteten Plan werden Sie weniger Stress bei der Arbeit an neuen Projekten erfahren.
Erstellung genauerer Zeitpläne
Wenn Sie einen wiederholbaren Arbeitsablaufprozess erstellen, wird es nicht lange dauern, bis Sie lernen, wie viel Zeit jeder Schritt und jede Aufgabe in Anspruch nimmt. Mit diesen Daten werden Sie in der Lage sein, präzisere Zeitpläne für Ihre Aufträge zu erstellen, sodass Sie diese stets pünktlich abschließen können.
Darüber hinaus ermöglicht Ihnen diese Information, gegenüber Ihren Klienten transparent bezüglich Ihres Prozesses zu sein, sodass diese nicht im Unklaren gelassen werden oder sich fragen, wann Sie sich wieder melden werden.
Schnelleres Arbeiten
Ein weiterer Vorteil eines wiederholbaren Arbeitsablaufs ist, dass er zur zweiten Natur wird. Obwohl Sie sich weiterhin auf Ihre Arbeitsablauf-Checkliste beziehen sollten, um sicherzustellen, dass alles in der richtigen Reihenfolge erledigt wird, werden Sie in der Lage sein, alle Ihre Aufgaben wesentlich schneller zu erledigen.
Weniger Zeit für Korrekturen aufwenden
Ohne einen dokumentierten Prozess ist es zu leicht, diese kleinen, aber wesentlichen Schritte aus den Augen zu verlieren. Darüber hinaus sind Sie anfälliger für Fehler und Fehlschläge, wenn Sie aus dem Gedächtnis anstatt nach einem Prozess arbeiten. Ihr Arbeitsablaufprozess sollte die Zeit, die Sie für Korrekturen und Überarbeitungen aufwenden, reduzieren.
Leichtere Bewältigung von Notfällen
Ein gut dokumentierter Webdesign-Prozess wird Ihre Produktivität erheblich verbessern. Wenn Sie bessere und schnellere Wege entdecken, Ihre Aufgaben zu erledigen, wird Ihnen das mehr „freie“ Zeit geben, um Kundennotfälle oder persönliche Angelegenheiten zu adressieren – und Sie müssen Ihren Zeitplan dafür nicht kompromittieren.
Bessere Ergebnisse liefern
Wenn Sie ohne einen Prozess arbeiten, wird es eine Vielzahl von Dingen geben, die um Ihre Aufmerksamkeit konkurrieren. Der Versuch, sich zu erinnern, woran als Nächstes gearbeitet werden soll. Die Beantwortung von E-Mails von Klienten, die wissen möchten, wie die Dinge voranschreiten. Die Ermittlung des besten Ansatzes für die Website, an der Sie arbeiten. Der Arbeitsablauf bringt Struktur und Ordnung in Ihre Arbeit, sodass Sie sich auf das Kreieren anstatt auf das Koordinieren konzentrieren können.
Erhöhung der Gewinnspannen
Mit verbesserter Produktivität und weniger Fehlern oder Problemen werden Sie in der Lage sein, schneller und effizienter zu arbeiten. Wenn Sie Projekte schneller abschließen, werden Sie frei, mehr Arbeit anzunehmen, was Ihre Gewinnspannen erheblich steigert.
Was Sie benötigen, bevor Sie Ihren Webdesign-Arbeitsablauf beginnen
Idealerweise sollten Sie in der Lage sein, eine Webdesign-Arbeitsablaufvorlage zu erstellen, die für jedes Projekt, an dem Sie arbeiten, verwendet werden kann. Da jeder Auftrag ein wenig anders sein wird, benötigen Sie einige Dinge in Ordnung, damit die Details Ihres Arbeitsablaufs dies direkt widerspiegeln können.
Um Ihren Webdesign-Arbeitsablauf vor Beginn anzupassen und zu finalisieren, benötigen Sie Folgendes:
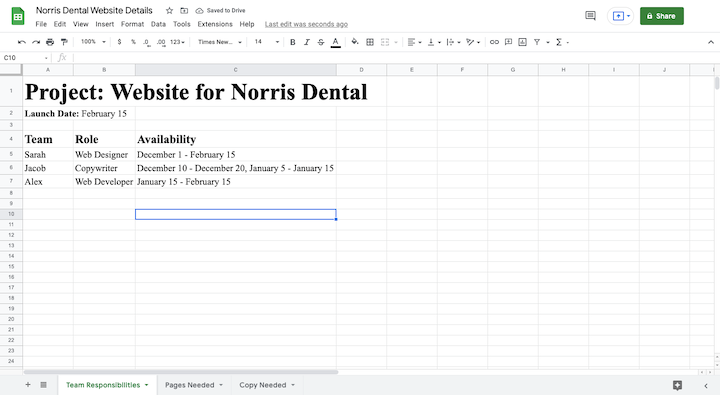
1. Liste der verfügbaren Ressourcen und Teammitglieder
Wenn Sie allein an der Website arbeiten, müssen Sie sich darüber keine Gedanken machen. Wenn Sie jedoch mit Teammitgliedern oder Auftragnehmern zusammenarbeiten, notieren Sie, wer beteiligt sein wird, welche Rolle sie spielen werden, und bestätigen Sie deren Verfügbarkeit, damit Sie ihre Aufgaben entsprechend planen können.
Sie benötigen dafür nichts Ausgefallenes. Eine Tabellenkalkulation wird ausreichen:

2. Projektmanagement-Software
Der beste Weg, Ihren Webdesign-Arbeitsablauf zu dokumentieren und zu verwalten, ist, ihn in einer Projektmanagement-Plattform einzurichten, wo er digitalisiert und leicht zu duplizieren sein wird.
Dies wird nicht nur allen am Projekt Beteiligten klare Sichtbarkeit darüber geben, was getan werden muss, sondern Sie können auch einige Dinge automatisieren, die Sie sonst manuell überwachen müssten. Zum Beispiel:
- Aufgaben Stakeholdern zuweisen
- Fügen Sie jedem Arbeitsschritt ein Fälligkeitsdatum hinzu
- Richten Sie Erinnerungen ein, damit Interessenvertreter rechtzeitig vor Terminen benachrichtigt werden
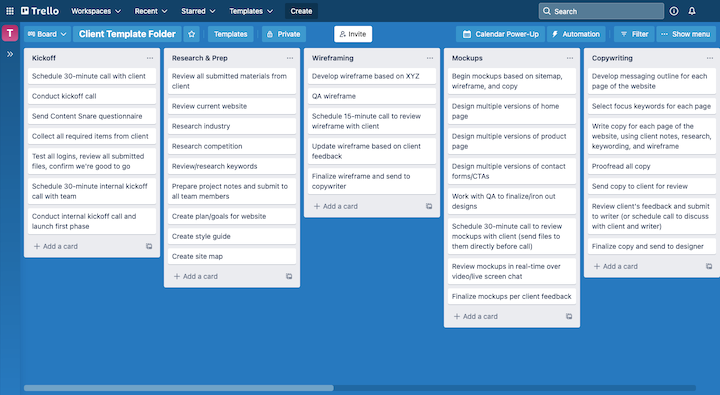
Es gibt eine Vielzahl weiterer exzellenter Projektmanagement-Tools für Webdesigner — wie Trello, monday.com und Asana.
So könnte Ihre Workflow-Vorlage in Trello aussehen:

3. Webdesign-Technologie
Das Letzte, was Sie wollen, ist, dass Sie herausfinden müssen, welche Webdesign-Technologien Sie verwenden sollen, nachdem Ihr Projekt begonnen hat. Stattdessen sollten Sie bereits im Vorfeld wissen, welche Werkzeuge Sie einsetzen werden. Dies wird wesentlich einfacher zu ermitteln sein, wenn Sie von Auftrag zu Auftrag dieselben Werkzeuge verwenden.
Zum Beispiel könnten einige von Ihnen es bevorzugen, in einer Plattform wie Sketch oder Photoshop zu entwerfen und dann alles in WordPress zu entwickeln.
Andererseits könnten Sie, wenn Sie eine effizientere Methode zur Gestaltung und Entwicklung von Websites bevorzugen, sich dafür entscheiden, ausschließlich in WordPress zu arbeiten, um Folgendes zu erstellen:
- Webseitenstruktur
- Wireframes
- Benutzerdefinierte Design-Komponenten
- Globale Stile
- Mockups
Darüber hinaus ermöglicht es Elementor, Ihren gesamten Design- und Entwicklungs-Workflow einfach zu verwalten.

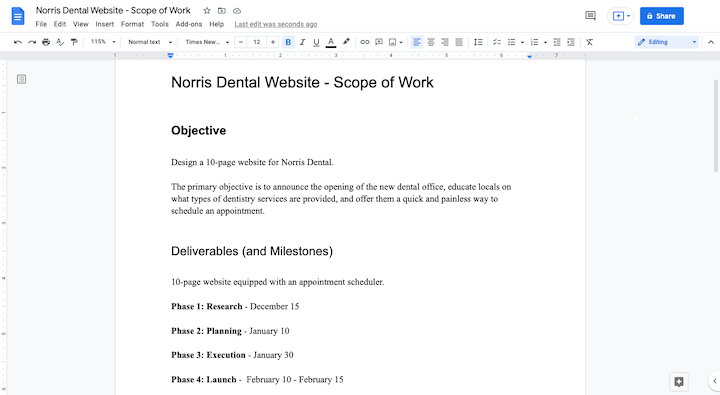
4. Leistungsumfang
Als Sie das Website-Angebot für Ihren potenziellen Kunden zusammenstellten, mussten Sie auch den Leistungsumfang (Scope of Work, SOW) definieren. Dieser wird die folgenden Abschnitte beinhalten:
- Einleitung
- Überblick und Ziele
- Leistungsumfang
- Auflistung der Phasen und Aufgaben
- Zeitplan und Meilensteine
- Budget
- Liefergegenstände
- Technische Anforderungen
- Einschlüsse
- Ausschlüsse
Dieses Dokument wird in der ersten Phase Ihres Projekts eine wichtige Rolle spielen, wenn Sie die Dinge einrichten. Stellen Sie sicher, dass es im Projektordner gespeichert ist und dass der Webdesign-Workflow seine Besonderheiten widerspiegelt.
Sie können ein solches Dokument problemlos in einem Textverarbeitungsprogramm erstellen und dann als PDF speichern.

5. Liste der zu erstellenden Designelemente
Überprüfen Sie den unterzeichneten Kundenvertrag und den Leistungsumfang. Notieren Sie anschließend, wofür Sie verantwortlich sind. Dies kann von Auftrag zu Auftrag variieren.
Beispielsweise könnten Sie für Kunde A Folgendes erstellen müssen:
- Logo
- Stilrichtlinien
- 10-seitige Website
- Kontaktformular mit bedingter Formatierung
- Lead-Magnet-Popup
Für Kunde B hingegen könnten Sie Folgendes erstellen:
- 5-seitige Website
- Sales-Funnel Landing-Page
- Stripe-fähiger Checkout
Indem Sie eine Liste aller zu gestaltenden Elemente erstellen, wissen Sie, welche Schritte Sie vor dem Start hinzufügen oder entfernen müssen.
Fügen Sie diese Liste derselben Tabelle hinzu, in der Sie Ihre Ressourcen aufgelistet haben:

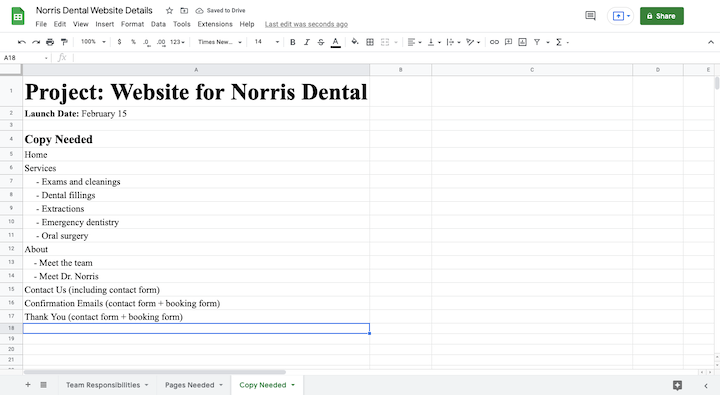
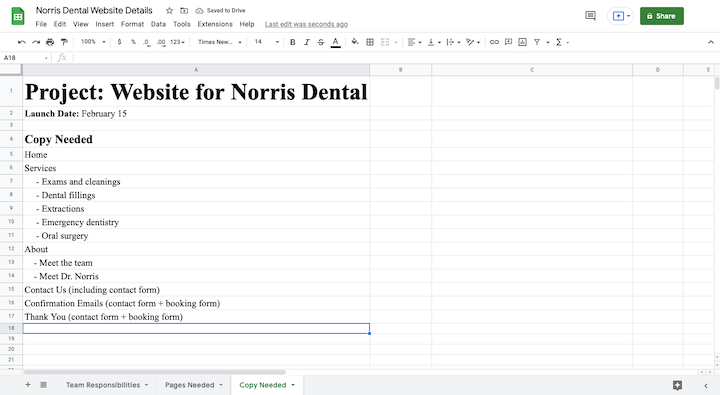
6. Liste der zu erstellenden Inhalte
In einigen Fällen erstellen Sie möglicherweise keine Inhalte. Stattdessen erhalten Sie diese von Ihrem Kunden. Unabhängig davon ist dies immer noch ein wichtiger Schritt, den es zu durchlaufen gilt.
Notieren Sie, für welche Seiten Sie Texte benötigen. Vermerken Sie dann, wer für die Bereitstellung der Inhalte verantwortlich ist.
Darauf werden Sie sich in der ersten Phase entweder mit dem Kunden oder Ihrem Texter beziehen. Fügen Sie diese Liste derselben Tabelle hinzu, in der Sie Ihre Ressourcen aufgelistet haben:

Was in Ihrem Webdesign-Workflow enthalten sein sollte
Die folgenden Schritte bilden die Grundlage für Ihren Webdesign-Workflow.
Schritt 1: Führen Sie ein Kick-off-Gespräch mit dem Kunden
Der Kunden-Onboarding-Prozess legt den Grundstein für den weiteren Verlauf des Projekts. Ihre Ziele während dieses Live-Kick-off-Gesprächs sollten sein:
- Realistische Erwartungen in Bezug auf die Projektziele, den Zeitplan und die Ergebnisse setzen.
- Den Kunden befragen, um mehr über sein Unternehmen und seine Bedürfnisse zu erfahren, und alles in einem Website-Briefing dokumentieren.
- Sammeln Sie zunächst alles Notwendige von
Es gibt einige Tools, die Sie verwenden können, um den Prozess reibungslos zu gestalten:
1 – Videokonferenz-Software wie Zoom oder Skype, mit der Sie in Echtzeit mit dem Kunden sprechen, Ihren Bildschirm teilen und das Kick-off-Gespräch aufzeichnen können.
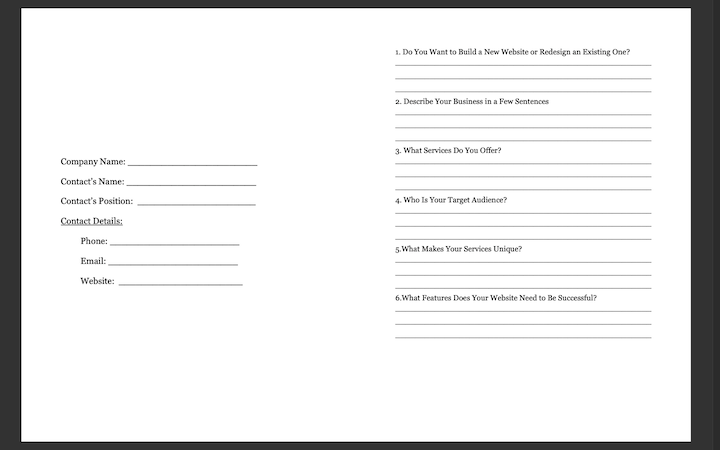
2 – Ein Fragebogen mit allen erforderlichen Fragen zu ihrem Unternehmen, den Projektzielen, Design- und Inhaltspräferenzen und so weiter. Verwenden Sie diese Vorlage für den Website-Design-Fragebogen, um Ihren eigenen zu erstellen.

3 – Ressourcen und Zugangsdaten, die Sie für die Erstellung und Fertigstellung der Website benötigen. Dies kann Folgendes umfassen:
- Markenlogos
- Gestaltungsrichtlinien
- Lizenzen für Premium-Themes oder -Plugins
- Bildmaterial
- Texte
- Zugangsdaten für Webhosting und Domain
Optimieren Sie diesen Prozess mit einem Tool wie Content Snare oder FileInvite.
Schritt 2: Führen Sie Ihre Recherche und Vorbereitungsarbeit durch
Während es wichtig ist, Informationen aus erster Hand über das Unternehmen von Ihrem Kunden zu erhalten, müssen Sie auch externe Recherchen durchführen.
Unabhängig davon, welche Art von Website Sie erstellen, gibt es einige Arten von Recherchen, die Sie jedes Mal durchführen werden:
Branchenanalyse – Diese Art der Recherche gibt Ihnen Aufschluss darüber, was in der Branche geschieht und in welche Richtung sie sich entwickelt. Sie wird Ihnen auch ein gutes Verständnis für die Trends im branchenspezifischen Webdesign vermitteln.
Wettbewerbsanalyse – Diese Art der Recherche hilft bei der Positionierung. Wenn Sie identifizieren können, wo die Trends bei den Websites der Konkurrenten liegen, können Sie eine Website gestalten, die auf dem gleichen Niveau konkurriert. Suchen Sie dann nach Lücken in deren Strategien, die Sie beim Aufbau der Website Ihres Kunden füllen können.
Zielgruppenforschung – Ihr Kunde wird Ihnen mitteilen können, wen er anspricht. Es liegt an Ihnen, mehr über sie zu erfahren – ihre Demografie, Bedürfnisse, Ängste und Motivationen. Erstellen Sie dann präzise Nutzerprofile, für die Sie das Design entwerfen und Ihr Texter schreiben kann.
Abhängig vom Umfang des Auftrags müssen Sie möglicherweise auch Recherchen zur Suchmaschinenoptimierung durchführen, um die richtige Strategie für ihre Website zu formulieren.
Zusätzlich zu diesen Berichten und den Nutzerprofilen müssen Sie auch entweder einen Styleguide oder ein Designsystem erstellen, falls Ihr Kunde noch keines hat.

Diese Dokumente geben Ihnen und Ihrem Team eine klare visuelle Sprache für die weitere Arbeit vor. Sie erleichtern auch die spätere Aktualisierung oder Neugestaltung einer Website erheblich.
Schritt 3: Planen Sie die Seitenstruktur
Das Erste, was zu tun ist, ist die Erstellung einer Sitemap. Sie haben möglicherweise bereits eine gute Vorstellung davon, welche Seiten benötigt werden und wie sie miteinander verknüpft sein sollten, basierend auf den Angaben Ihres Kunden.
Stellen Sie jedoch sicher, dass Sie die im vorherigen Schritt durchgeführte Recherche berücksichtigen, um nichts zu übersehen. Es könnte zusätzliche Seiten geben, die die Konkurrenz einbezogen hat und die gut funktionieren. Oder vielleicht unterscheiden sich sogar deren Benennung oder die Reihenfolge, in der sie erscheinen, von Ihrem ursprünglichen Plan.
Verwenden Sie dann die Informationen, die Sie über die Zielgruppe gesammelt haben, um zu bestimmen, wie Sie die Sitemap am besten optimieren können.
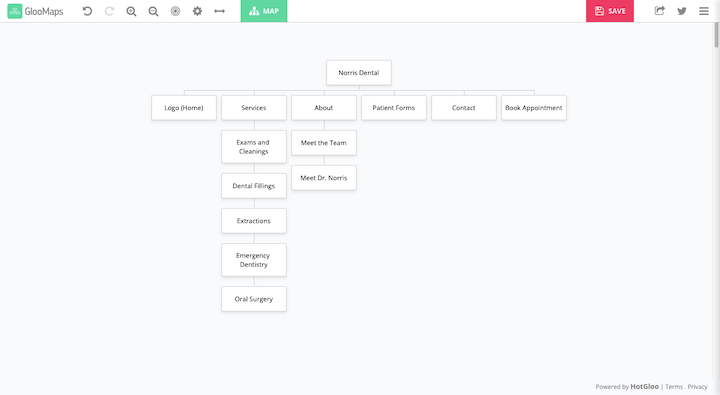
Um die Sitemap zu skizzieren, verwenden Sie ein kostenloses Tool wie GlooMaps, um alles einzurichten:

Es ist eine einfache Lösung, wenn Sie mit einer relativ kleinen Anzahl von Seiten arbeiten.
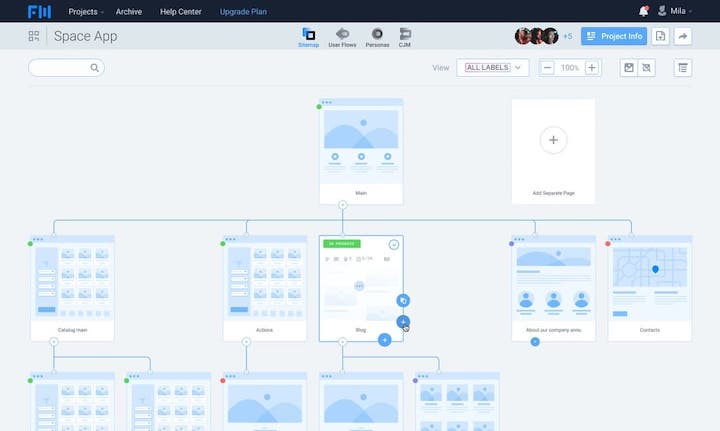
Wenn Sie etwas Fortgeschritteneres machen möchten, wie für einen E-Commerce-Shop oder eine Sitemap, die zeigt, wie Ihre Wireframes miteinander verbunden sind, ist FlowMapp eine gute Option:

Apropos Wireframes, das ist das andere, was Sie in dieser Phase klären müssen.
Wireframes sind sehr grundlegende Skizzen, die zeigen, wie jede Seite aufgebaut sein wird. Sie werden Platzhalterinhalte verwenden, um zu demonstrieren, wie alles zusammenpasst und fließt.
Eine Möglichkeit, Ihre Wireframes zu erstellen, ist mit einem Tool wie Balsamiq oder MockFlow. Eine andere Option ist, Ihre Wireframes mit Elementor zu erstellen.
Das Großartige an dieser Option ist, dass Sie schnell ein komplettes Wireframe erstellen können, indem Sie einfach Elementors Schwarz-Weiß-Vorlagen verwenden. Anstatt also Zeit damit zu verbringen, die strukturelle Grundlage für die Seite zu legen, können Sie sich stattdessen darauf konzentrieren, das Layout und Design zu optimieren.
Schritt 4: Verfassen Sie den Inhalt
Dieser Schritt hängt ganz davon ab, wer den Inhalt schreibt.
Wenn Sie Inhalte vom Kunden erhalten, bekommen Sie diese idealerweise während der Onboarding-Phase. Sollten Sie dies unterlassen, riskieren Sie eine Verzögerung Ihres Projektes, falls die Zulieferung nicht fristgerecht erfolgt.
Sofern Sie die Inhalte von einem externen Texter beziehen oder selbst erstellen, empfiehlt es sich, zunächst entsprechende Briefings zu verfassen.
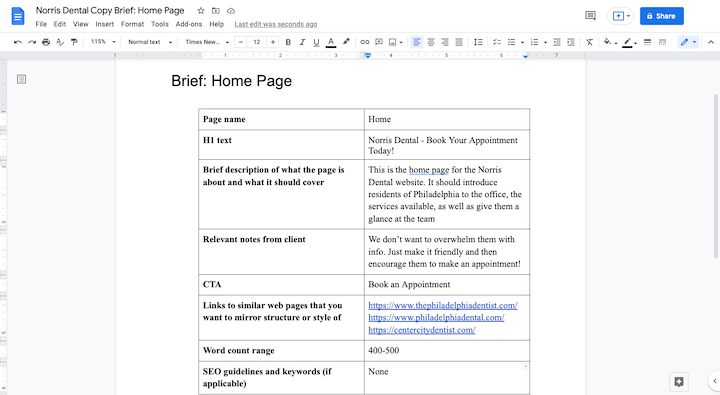
Ihre Inhaltsbriefings sollten folgende Details für jede Seite beinhalten:
- Seitenbezeichnung
- H1-Text
- Kurze Beschreibung des Seitenthemas und der zu behandelnden Inhalte
- Relevante Anmerkungen des Kunden
- Handlungsaufforderung
- Verweise auf ähnliche Webseiten, deren Struktur oder Stil als Vorbild dienen sollen
- Angestrebter Wortumfang
- SEO-Richtlinien und Schlüsselwörter (falls zutreffend)

Stellen Sie sicher, dass dem Verfasser auch alle relevanten Rechercheergebnisse und Wireframes zur Verfügung gestellt werden, damit der Text dem vorgesehenen Platz entsprechend verfasst werden kann.
Schritt 5: Erstellung der Website-Mockups
Hinsichtlich der Handhabung von Text und Design einer Website gibt es zwei Herangehensweisen.
Option 1: Zunächst den Text verfassen lassen und anschließend die Mockups erstellen, sobald der Inhalt vorliegt, um ein Gerüst für das Design zu haben.
Option 2: Text und Design simultan erstellen – entweder in Abstimmung miteinander oder unabhängig voneinander. In beiden Fällen werden Sie und der Texter sich auf dasselbe Referenzmaterial stützen, sodass Sie im Wesentlichen zum gleichen Ergebnis gelangen sollten. Dennoch ist eine Zusammenarbeit, wann immer möglich, vorzuziehen.
Sobald Sie bereit sind zu beginnen, übersetzen Sie all Ihre Recherchen und Planungen in ein modernes, ansprechendes und effektives Webdesign.
Auch hier stehen Ihnen mehrere Optionen zur Verfügung. Einige Designer bevorzugen es, Websites abseits des Live-Servers (und den prüfenden Blicken des Kunden) zu gestalten. In diesem Fall können Sie statische Mockups in Ihrer bevorzugten Designsoftware, wie Adobe Photoshop oder Sketch, erstellen. Sollten Sie diesen Weg wählen, wird zusätzliche Entwicklungsarbeit erforderlich sein.
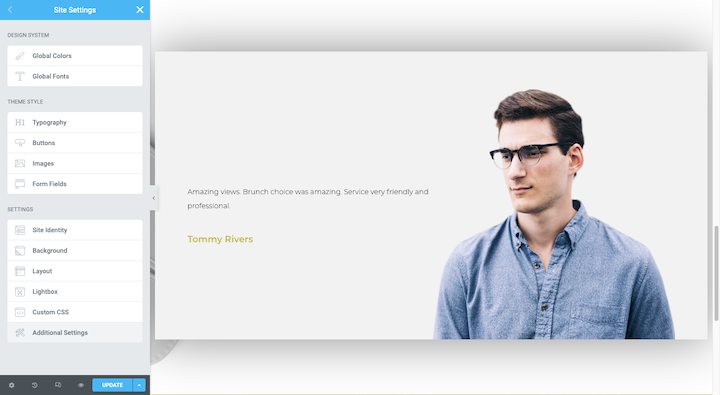
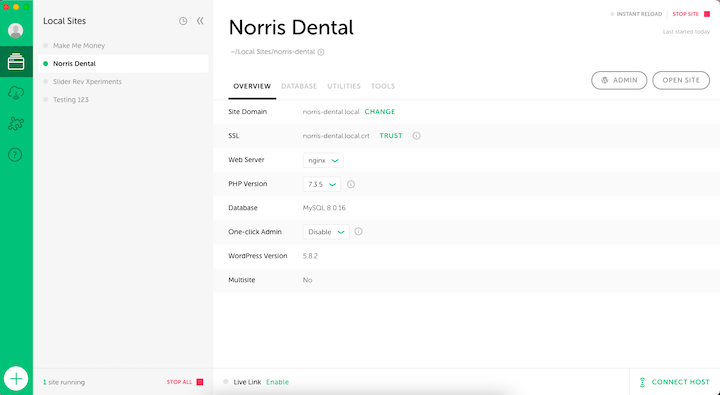
Alternativ können Sie eine Staging-Umgebung auf Ihrem eigenen Server einrichten oder ein Tool wie Local by Flywheel dafür nutzen. Anschließend können Sie die Mockups auf einer tatsächlichen WordPress-Installation gestalten:

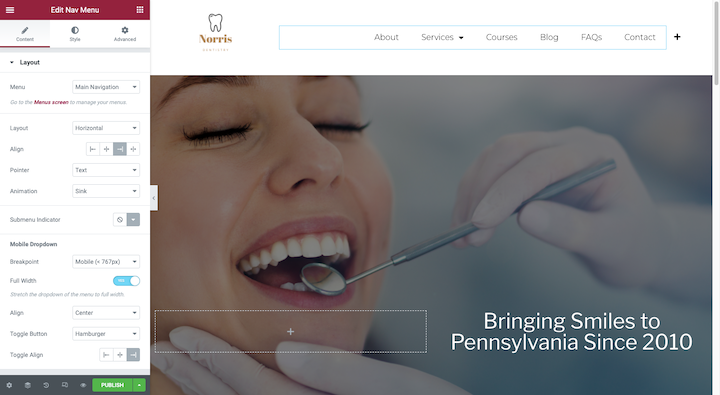
Haben Sie Ihre Wireframes mit Elementor erstellt, ist es nur folgerichtig, auch Ihre Mockups in Elementor zu gestalten.

Der Vorteil dieses Vorgehens liegt nicht nur in der Zeitersparnis, wenngleich dies einen erheblichen Gewinn darstellt. Sie können Ihren Mockups zudem Funktionalität hinzufügen (und sie somit in funktionierende Prototypen umwandeln), sodass Ihr Kunde etwas Realistischeres zur Überprüfung und Freigabe erhält, wenn Sie es ihm präsentieren.
Schritt 6: Überprüfung der Website mit dem Kunden
In Bezug auf die Kundenüberprüfung ist dies der Zeitpunkt, an dem Sie den Kunden in das Projekt einbinden sollten, um alles, was Sie erstellt haben – sowohl Inhalt als auch Design – zu begutachten.
Es ist stets ratsam, einen strukturierten, praktischen Ansatz für die Phase der Kundenüberprüfung zu wählen. Andernfalls besteht die Gefahr, dass das Kundenfeedback vage, unregelmäßig oder schwer handhabbar ausfällt.
Es gibt einige Maßnahmen, die Sie ergreifen können, um sicherzustellen, dass Sie die richtige Art von Feedback erhalten:
Führen Sie eine Live-Präsentation über Zoom oder Skype durch.
Sie können sogar die Bildschirmfreigabe-Kontrolle an den Kunden übergeben, ihm den Link zum Prototyp zur Verfügung stellen und ihn einladen, diesen zu betrachten und etwaige Fragen in Echtzeit zu stellen.
Geben Sie dem Kunden die Möglichkeit, eigenständig Feedback zu hinterlassen.
Eine Möglichkeit hierfür besteht darin, ein visuelles Feedback-Tool wie BugHerd auf der Website zu installieren. Ihr Kunde kann dann seine Anmerkungen und Fragen direkt an den relevanten Stellen der Seite platzieren.
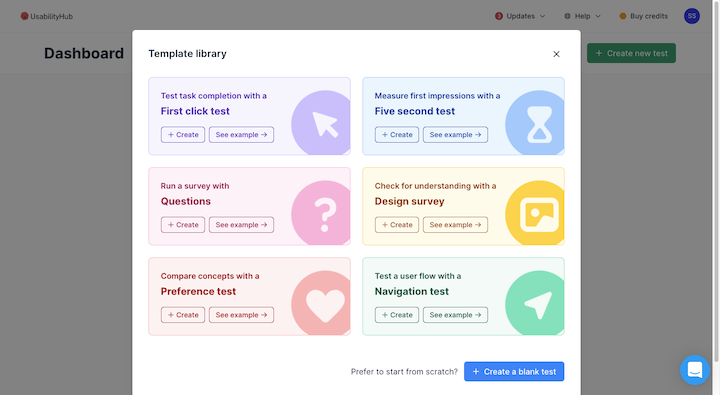
Wenn Sie etwas mehr Kontrolle über die Art des Feedbacks wünschen, ist ein Usability-Testing-Tool wie UsabilityHub möglicherweise sinnvoller.

Auf diese Weise können Sie Fragen im Kontext der Website stellen und Ihre Kunden dahingehend lenken, konstruktives Feedback zu geben.
Ein weiterer Aspekt, den Sie in dieser Phase berücksichtigen sollten, ist die Anzahl der Personen, denen Sie die Abgabe von Feedback gestatten.
Ihr Kunde verfügt möglicherweise über zahlreiche Abteilungsleiter, deren Meinung er einholen möchte. Je nach Größe und Umfang des Auftrags kann dies durchaus sinnvoll sein. Bei einer kleineren Website können Sie ihnen entweder die Option geben, eine Person für die Überprüfung und das Feedback auszuwählen, oder sie bitten, intern an einer konsistenten und konsolidierten Rückmeldung zu arbeiten.
Schritt 7: Abschluss der Website-Entwicklung
Nach Erhalt der Zustimmung Ihres Kunden zu Text und Webdesign besteht der nächste Schritt darin, die Website in die Entwicklungsphase zu überführen.
Sofern Sie Ihre Entwürfe außerhalb von WordPress erstellt haben, werden Sie oder Ihr Entwickler einen erheblich längeren Entwicklungsschritt benötigen, um die Entwürfe in WordPress nachzubilden oder individuell zu programmieren.
Wenn Sie Ihre Prototypen in WordPress entworfen haben, wird dieser Schritt deutlich schneller vonstatten gehen. Sie werden die Entwicklungsarbeit überspringen und direkt zu den zusätzlichen Aufgaben übergehen, die erledigt werden müssen.
Zum Beispiel:
- Einfügen des Textes (falls noch nicht vorhanden).
- Korrektur interner Verlinkungen.
- Hinzufügen relevanter SEO-Elemente.
- Optimierung der Geschwindigkeit.
- Verstärkung der Website-Sicherheit.
Falls Ihr Kunde Feedback geäußert hat, das noch nicht umgesetzt wurde und innerhalb des Projektumfangs liegt, implementieren Sie es in diesem Schritt.
Schritt 8: Durchführung der Qualitätssicherungstests und Finalisierung der Website
Wenn Sie alleine arbeiten, finden Sie jemand anderen – vielleicht einen Kollegen aus dem Design-Bereich oder eventuell Ihren Texter – um die Website zu überprüfen. Es ist vorteilhaft, wenn ein frischer Blick auf etwas geworfen wird, an dem Sie wochenlang oder monatelang gearbeitet haben.
Wenn Sie mit einem Team arbeiten, ist es ratsam, verschiedene Arten der Qualitätssicherung basierend auf den jeweiligen Rollen zu delegieren. Beispielsweise sollte der Texter alle Inhalte und die SEO-Implementierung überprüfen. Ein anderer Designer oder Entwickler sollte einen Durchgang machen, um auf Fehler, Probleme, defekte Elemente usw. zu prüfen.
Anschließend können Sie Tools für Ihre technischen Überprüfungen einsetzen:
Responsive Tests mit BrowserStack:

Cross-Browser-Tests mit LambdaTest:

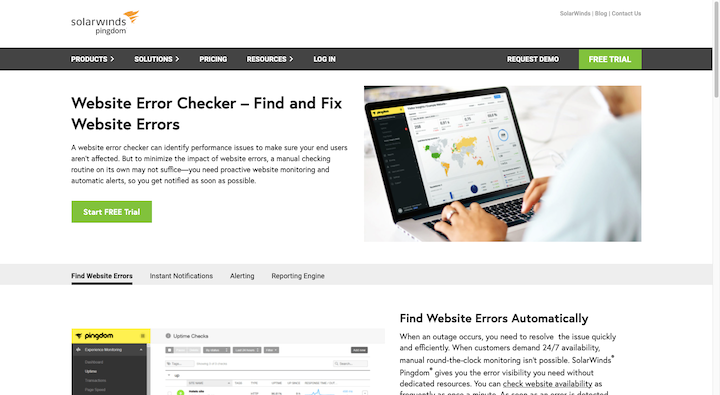
Website-Fehlerprüfungen mit SolarWinds:

Überprüfung auf tote Links mit Dead Link Checker:

Barrierefreiheitstests mit WAVE:

Letztendlich werden Sie auch Tests bezüglich Geschwindigkeit, Sicherheit und SEO durchführen müssen. Dies ist jedoch erst möglich, wenn die Website live geschaltet ist.
Stellen Sie sicher, dass Sie nach dem Launch Zeit einplanen, um die Website auf potenzielle Probleme in diesen Bereichen zu überprüfen. Sie können Ihr WordPress-Sicherheits-Plugin verwenden, um Probleme zu überwachen. Für SEO und Geschwindigkeit nutzen Sie Googles Core Web Vitals-Tool.
Hier finden Sie weitere Tipps zur Durchführung eines umfassenden Website-QA-Tests.
Schritt 9: Launch der Website und Übergabe der Liefergegenstände
Nachdem die Website fertiggestellt und Ihr Kunde damit einverstanden ist, ist es an der Zeit, die Website live zu schalten.
Wenn die Website auf einem Live-Server erstellt wurde und Sie eine Wartungsseite verwenden, die Besucher daran hindert, sie zu sehen, deaktivieren Sie einfach diese Einstellung.
Wurde die Website auf einem Staging-Server erstellt, transferieren Sie sie auf den Webhosting-Server des Kunden und verbinden Sie sie mit dem Domainnamen. Hier finden Sie ein kurzes Tutorial, das zeigt, wie Sie eine Website von Staging auf Live umstellen.
Nachdem die Website auf dem Live-Server läuft, führen Sie einen weiteren vollständigen Durchgang durch und stellen Sie sicher, dass während der Umstellung keine Fehler aufgetreten sind.
Wenn Sie damit fertig sind, verbinden Sie die Website mit Google Analytics. Wenn Sie die Website auch zukünftig betreuen werden, ist es in Ordnung, das Konto unter Ihrem Namen einzurichten und Ihrem Kunden dann Zugriff auf die Daten zu gewähren.
Wenn Sie die Website an Ihren Kunden übergeben, stellen Sie ihm Anweisungen zur Verfügung, wie er ein Google Analytics-Konto erstellen und Sie als Administrator hinzufügen kann. Anschließend können Sie das Tracking auf deren Website einrichten.
Eine letzte Aufgabe in diesem Schritt besteht darin, Ihrem Kunden die geschuldeten Liefergegenstände zur Verfügung zu stellen. Dies variiert je nach ursprünglichem Arbeitsumfang sowie Ihrem spezifischen Webdesign-Prozess.
Schritt 10: Bereitstellung von Website-Wartung (Optional)
Dieser Schritt ist nur relevant, wenn Sie Website-Wartung anbieten. Wenn dies der Fall ist, wird dieser Schritt fortlaufend sein. Für einige Websites mag dies nur monatliche Überprüfungen erfordern. Für andere müssen Sie möglicherweise wöchentlich oder täglich involviert sein.
Es hängt ganz von der Größe und dem Zweck der Website ab. Beispielsweise wird eine 10-seitige Website für eine lokale Anwaltskanzlei wahrscheinlich nur die Grundlagen in Bezug auf folgende Aspekte benötigen:
- Sicherungen
- Aktualisierungen
- Sicherheitsüberwachung
- Leistungsüberwachung
- Fehlerüberprüfungen
Allerdings könnte eine ecommerce-Website einen umfassenderen Wartungsplan erfordern, wobei Sie auch neue Produktuploads, Neugestaltungen, Suchmaschinenoptimierung, Leistungsoptimierungen und weitere Aspekte verwalten müssen.
Schlussfolgerung
Obwohl Sie möglicherweise in der Lage sind, eine beeindruckend aussehende Website für Ihre Kunden zu gestalten, kann deren Zufriedenheit mit ihr und mit Ihnen leicht durch die vielen Probleme getrübt werden, die aus dem Fehlen eines Workflows entstehen.
Mit einem soliden Web-Design-Workflow haben Sie einen schrittweisen Aktionsplan, der es Ihnen ermöglicht, die Ziele Ihres Kunden effektiv in die perfekte Website zu übersetzen. Jedes. Einzelne. Mal.
Darüber hinaus kann ein solider Workflow Ihre Produktivität und damit auch Ihre Gewinnspannen erheblich verbessern.
Originally posted 2022-03-06 06:37:00.
Suchen Sie nach neuen Inhalten?
Erhalten Sie Artikel und Einblicke aus unserem wöchentlichen Newsletter.
Durch die Eingabe Ihrer email erklären Sie sich damit einverstanden, E-Mails von Elementor zu erhalten, einschließlich Marketing-E-Mails,
und stimmen unseren Allgemeinen Geschäftsbedingungen sowie unserer Datenschutzrichtlinie zu.