Inhaltsverzeichnis
Stellen Sie sich vor, Sie stecken Ihr Herzblut in ein Shooting, nur um Ihre Meisterwerke auf einer Festplatte versteckt zu haben. Oder schlimmer noch, Sie verpassen einen Traumjob, weil ein Kunde Ihre Arbeit online nicht finden konnte. Es ist frustrierend, oder? Ihre Kunst verdient es, gesehen zu werden, und Ihre Fähigkeiten verdienen Anerkennung.
Aber hier ist die gute Nachricht: Eine professionelle Fotografie-Website zu erstellen muss kein kopfschmerzverursachendes Unterfangen sein. Mit den richtigen Werkzeugen und Anleitungen können Sie ein beeindruckendes Online-Portfolio erstellen, das nicht nur Ihre Arbeit präsentiert, sondern Ihnen auch hilft, Kunden zu gewinnen und Ihr Geschäft auszubauen. Hier kommt dieser Leitfaden ins Spiel – wir führen Sie durch den Prozess der Erstellung einer Fotografie-Website, die Ihre Bilder zum Strahlen bringt und Ihr Geschäft zum Erfolg führt, alles mit Hilfe von Elementors leistungsstarkem Website-Builder.
In diesem umfassenden Leitfaden behandeln wir alles von den Grundlagen der Planung Ihrer Website bis hin zu fortgeschrittenen Techniken für Optimierung und Marketing. Egal, ob Sie ein erfahrener Profi sind, der sein Online-Spiel verbessern möchte, oder ein aufstrebender Fotograf, der bereit ist, sich einen Namen zu machen, Sie finden umsetzbare Ratschläge und Insider-Tipps, um eine Website zu erstellen, die Ihre einzigartige Vision wirklich widerspiegelt. Also, schnappen Sie sich Ihr Lieblingsgetränk und tauchen wir ein in die Welt der Erstellung von Fotografie-Websites!
Die Grundlagen von Fotografie-Websites verstehen
Schlüsselelemente einer erfolgreichen Fotografie-Website
Seien wir ehrlich, Ihre Fotografie-Website ist mehr als nur eine digitale Galerie – sie ist Ihr virtueller Laden, Ihr Portfolio und Ihr erster Eindruck in einem. Um dieses digitale Meisterwerk zu meistern, müssen Sie sich auf einige kritische Elemente konzentrieren:
- Visuelle Wirkung: Das ist ein Selbstläufer. Ihre Website sollte ein Fest für die Augen sein und Ihre besten Arbeiten im Vordergrund präsentieren. Denken Sie daran, es ist Ihre persönliche Kunstgalerie, in der jedes Bild eine Geschichte erzählt.
- Benutzerfreundliche Navigation: Machen Sie es den Besuchern nicht schwer. Ihre Website sollte so einfach zu navigieren sein wie das Durchblättern eines gut organisierten Fotoalbums. Intuitive Menüs und klare Kategorien sind hier Ihre besten Freunde.
- Schnelle Ladezeiten: Im Zeitalter der sofortigen Befriedigung ist eine langsame Website eine tote Website. Optimieren Sie diese Bilder, Leute! Wir werden später auf die Details eingehen.
- Mobile Responsivität: Da immer mehr Menschen auf ihren Handys surfen, muss Ihre Website auf einem Smartphone genauso gut aussehen wie auf einem Desktop. Keine Ausreden!
- Klare Call-to-Actions (CTAs): Egal, ob Sie möchten, dass Besucher eine Sitzung buchen, einen Druck kaufen oder einfach nur Kontakt aufnehmen, machen Sie klar, welche Schritte sie als nächstes unternehmen sollen.
- Über-Seite: Lassen Sie Ihre Persönlichkeit strahlen! Kunden möchten die Person hinter der Linse kennenlernen. Teilen Sie Ihre Geschichte, Ihre Leidenschaft und was Ihre Fotografie einzigartig macht.
- Kontaktinformationen: Machen Sie es potenziellen Kunden leicht, Sie zu erreichen. Ein Kontaktformular, email-Adresse und vielleicht sogar Ihre Social-Media-Handles sollten leicht zugänglich sein.

Häufige Herausforderungen, denen Fotografen online begegnen
Ich bin schon lange genug in diesem Geschäft, um zu wissen, dass die Erstellung einer beeindruckenden Fotografie-Website nicht nur Sonnenschein und Regenbogen ist. Hier sind einige Hürden, auf die Sie stoßen könnten:
- Bildüberlastung: Es ist verlockend, jedes Bild zu zeigen, auf das Sie stolz sind, aber denken Sie daran, Qualität geht vor Quantität. Kuratieren Sie Ihr Portfolio gnadenlos.
- Langsame Ladezeiten: Hochauflösende Bilder sind großartig, aber nicht, wenn sie ewig zum Laden brauchen. Das Gleichgewicht zwischen Qualität und Geschwindigkeit zu finden, ist entscheidend.
- Mangel an SEO-Kenntnissen: Wenn eine beeindruckende Website im Wald lädt und niemand da ist, um sie zu sehen, macht sie dann einen Eindruck? Lernen Sie die Grundlagen von SEO, um Ihre Arbeit vor die richtigen Augen zu bringen.
- Veraltetes Design: Das Internet bewegt sich schnell, und so tun es auch Designtrends. Eine Website, die vor fünf Jahren hochmodern aussah, könnte heute veraltet wirken.
- DIY-Überwältigung: Bei so vielen Optionen und technischen Details ist es leicht, sich im Prozess der Website-Erstellung verloren zu fühlen.
Die Rolle von Website-Buildern bei der Erstellung von Fotografie-Websites
Hier kommen Website-Builder ins Spiel – die unsung Helden des digitalen Zeitalters. Diese Tools haben die Art und Weise, wie wir Websites erstellen, revolutioniert und es Fotografen ermöglicht, professionell aussehende Websites zu erstellen, ohne einen Abschluss in Informatik zu benötigen. Hier ist, warum sie ein Game-Changer sind:
- Benutzerfreundliche Schnittstellen: Drag-and-Drop-Editoren bedeuten, dass Sie Ihre Website visuell gestalten können und Änderungen in Echtzeit sehen.
- Vordesignte Vorlagen: Beginnen Sie mit einer professionell gestalteten Vorlage und passen Sie sie an Ihren Stil an.
- Responsive Design: Die meisten Builder sorgen automatisch dafür, dass Ihre Website auf allen Geräten gut aussieht.
- Eingebaute SEO-Tools: Viele enthalten Funktionen, die dazu beitragen, dass Ihre Website in den Suchergebnissen besser rankt.
- Zeit- und Kosteneffizienz: Erstellen Sie eine professionelle Website in Tagen, nicht Monaten, und ohne das Budget zu sprengen.
Unter diesen Baukästen sticht Elementor als besonders leistungsstarke Option für Fotografen hervor. Es bietet unvergleichliche Flexibilität und eine Reihe von Funktionen, die speziell nützlich sind, um visuell beeindruckende, leistungsstarke Fotografie-Websites zu erstellen. Aber dazu später mehr – lassen Sie uns zuerst in die Planung Ihrer Fotografie-Website eintauchen.

Erste Schritte: Planung Ihrer Fotografie-Website
Definition des Zwecks und der Ziele Ihrer Website
Bevor Sie anfangen, Farbpaletten auszuwählen oder darüber zu diskutieren, welche Schriftart Ihre künstlerische Vision perfekt einfängt, lassen Sie uns einen Schritt zurücktreten und ganz klar machen, warum Sie diese Website überhaupt erstellen. Vertrauen Sie mir, diese Klarheit wird Ihr Nordstern während des gesamten Prozesses sein.
Fragen Sie sich:
- Was ist der Hauptzweck meiner Website?
- Um mein Portfolio zu präsentieren
- Um neue Kunden für Buchungen zu gewinnen
- Um Drucke oder digitale Downloads zu verkaufen
- Um meine Marke und meinen Ruf in der Branche zu etablieren
- Welche spezifischen Ziele möchte ich erreichen?
- Buchungen um X% in den nächsten 6 Monaten steigern
- X neue Newsletter-Abonnenten gewinnen
- X Anzahl an Drucken pro Monat verkaufen
- Zusammenarbeiten mit Marken oder Publikationen anziehen
Ihre Antworten werden alles beeinflussen, von der Struktur Ihrer Website bis hin zu ihrem Inhalt. Wenn Ihr Hauptziel beispielsweise der Verkauf von Drucken ist, sollten Sie ein benutzerfreundliches E-Commerce-System priorisieren. Wenn es Ihnen hauptsächlich um Buchungen geht, sollten Ihr Kontaktformular und Ihre Preisinformationen im Vordergrund stehen.
Denken Sie daran, Ihre Website ist nicht nur eine digitale Visitenkarte – sie ist ein mächtiges Werkzeug, um Ihr Fotografiegeschäft zu erweitern. Seien Sie absichtlich in Bezug auf ihren Zweck, und Sie werden bessere Ergebnisse sehen.
Identifizieren Ihrer Zielgruppe
Nun, lassen Sie uns darüber sprechen, wen Sie erreichen möchten. Ihr idealer Kunde ist nicht einfach „jeder, der einen Fotografen braucht“. Werden Sie spezifisch! Zielen Sie auf:
- Verlobte Paare, die Hochzeitsfotografie suchen?
- Unternehmenskunden, die professionelle Porträts benötigen?
- Familien, die kostbare Momente festhalten möchten?
- Kunstsammler, die an Fine-Art-Prints interessiert sind?
Das Verständnis Ihres Publikums wird alles beeinflussen, von der Tonalität Ihrer Website bis hin zu ihrer Funktionalität. Wenn Sie beispielsweise auf hochkarätige Unternehmenskunden abzielen, sollte Ihre Website Professionalität und Raffinesse ausstrahlen. Andererseits, wenn Sie ein Familienfotograf sind, könnte eine wärmere, zugänglichere Atmosphäre angemessener sein.

Profi-Tipp: Erstellen Sie eine Persona für Ihren idealen Kunden. Geben Sie ihnen einen Namen, Beruf, Interessen und Schmerzpunkte. Diese Übung mag etwas albern erscheinen, aber sie wird Ihnen helfen, Entscheidungen über Ihre Website mit einem klaren Publikum im Kopf zu treffen.
Die richtige Domain auswählen
Ihr Domainname ist wie die Straßenadresse Ihrer Website im Internet. Er ist oft das Erste, was die Leute sehen, also machen Sie ihn unvergesslich! Hier sind einige Tipps zur Auswahl einer erstklassigen Domain:
- Halten Sie es einfach und einprägsam: Idealerweise sollte Ihre Domain leicht zu buchstabieren und auszusprechen sein.
- Integrieren Sie Ihren Namen oder Firmennamen: Dies hilft beim Branding und macht Sie leichter auffindbar.
- Erwägen Sie, ein wortbezogenes Wort hinzuzufügen: Wie „Fotos“, „Bilder“ oder „Aufnahmen“.
- Vermeiden Sie Bindestriche und Zahlen: Sie können Ihre Domain schwerer merkbar und tippbar machen.
- Wählen Sie nach Möglichkeit eine .com-Domain: Sie ist immer noch die bekannteste und vertrauenswürdigste Domain-Endung.
Einige Beispiele:
- johnsmithphotography.com
- sarahcaptures.com
- citylightimages.com
Denken Sie daran, Ihr Domainname ist eine langfristige Investition in Ihre Marke. Nehmen Sie sich Zeit, um einen auszuwählen, der sich richtig anfühlt und mit Ihrer beruflichen Identität übereinstimmt.
Auswahl eines zuverlässigen Webhosting-Anbieters
Nun, lassen Sie uns darüber sprechen, wo Ihre Website im Internet „leben“ wird. Die Wahl eines zuverlässigen WebHosting-Anbieters ist entscheidend, um sicherzustellen, dass Ihre Website online bleibt, schnell lädt und die Daten Ihrer Besucher sicher hält. Hier sind einige Faktoren, die Sie berücksichtigen sollten:
- Uptime-Garantie: Suchen Sie nach Anbietern, die mindestens 99,9% Uptime bieten. Jeder Moment, in dem Ihre Website offline ist, ist eine potenziell verpasste Gelegenheit.
- Ladegeschwindigkeit: Schnelle Ladezeiten sind entscheidend für die Benutzererfahrung und SEO. Wählen Sie einen Host, der für schnelle Leistung bekannt ist.
- Speicherplatz und Bandbreite: Als Fotograf benötigen Sie wahrscheinlich viel Speicherplatz für Ihre hochwertigen Bilder. Stellen Sie sicher, dass Ihr Plan genügend Platz bietet und Ihre Bandbreite nicht drosselt.
- Sicherheitsfunktionen: Suchen Sie nach Hosts, die SSL-Zertifikate, regelmäßige Backups und robuste Sicherheitsmaßnahmen bieten.
- Kundensupport: 24/7 support kann ein Lebensretter sein, wenn Sie technische Probleme haben.
- Skalierbarkeit: Kann Ihr Hosting-Plan mit Ihrem Geschäftswachstum mitwachsen?
Während es viele großartige Hosting-Anbieter gibt, ist es erwähnenswert, dass Elementor Hosting-Lösungen anbietet, die speziell für Websites optimiert sind, die mit ihrer Plattform erstellt wurden. Dies kann Ihren Einrichtungsprozess vereinfachen und optimale Leistung von Anfang an gewährleisten.
Denken Sie daran, billiger ist nicht immer besser, wenn es um Hosting geht. In zuverlässiges Hosting zu investieren, kann Ihnen später Kopfschmerzen (und potenziell verlorenes Geschäft) ersparen.
Mit diesen grundlegenden Elementen an Ort und Stelle sind Sie bereit, Ihre Fotografie-Website zu erstellen. Im nächsten Abschnitt werden wir darauf eingehen, wie Elementor diesen Prozess reibungsloser und effizienter machen kann, als Sie es sich je vorgestellt haben. Machen Sie sich bereit, Ihre Vision zum Leben zu erwecken!
Einführung in Elementor: Eine leistungsstarke Lösung für Fotografen
Was ist Elementor und warum ist es ideal für Fotografie-Websites?
Gut, kommen wir gleich zur Sache. Elementor ist ein Game-Changer in der Welt des Website-Baus, und für Fotografen ist es wie das Finden des perfekten Objektivs für jeden Schuss. Aber was genau ist es, und warum sollte es dich interessieren?
Im Kern ist Elementor ein WordPress-Website-Builder, der es dir ermöglicht, atemberaubende Websites zu erstellen, ohne eine einzige Zeile Code zu berühren. Es ist, als hättest du einen professionellen Webdesigner zur Hand, aber mit der Freiheit, Änderungen vorzunehmen, wann immer die Inspiration zuschlägt.
Hier ist, warum Elementor der beste Freund eines Fotografen ist:
- Visuelle Bearbeitung: Die Drag-and-Drop-Oberfläche von Elementor ermöglicht es dir, deine Seiten visuell zu gestalten. Du siehst genau das, was deine Besucher sehen werden, während du baust. Kein Rätselraten mehr, wie dein Layout aussehen wird!
- Fotografie-spezifische Vorlagen: Elementor bietet eine Reihe von Vorlagen an, die speziell für Fotografen entwickelt wurden. Dies sind nicht nur irgendwelche Vorlagen – sie sind darauf ausgelegt, deine Arbeit im besten Licht zu präsentieren.
- Responsive Design: In der heutigen Mobile-First-Welt muss deine Seite auf allem, von Smartphones bis Desktops, großartig aussehen. Elementor stellt sicher, dass deine Seite auf allen Geräten responsiv ist, ohne dass du dir über die technischen Details Gedanken machen musst.
- Schnelle Ladezeiten: Wir alle kennen die Bedeutung von Geschwindigkeit bei Websites. Elementor ist auf Leistung optimiert, sodass deine bildlastige Seite schnell lädt und die Besucher engagiert bleiben.
- SEO-freundlich: Elementor arbeitet gut mit SEO-Best-Practices zusammen und hilft deiner Seite, besser in den Suchergebnissen zu ranken. Das bedeutet, dass mehr potenzielle Kunden deine großartige Arbeit finden.
- Freiheit zur Anpassung: Während Vorlagen großartige Ausgangspunkte sind, gibt dir Elementor die Freiheit, jeden Aspekt deiner Seite anzupassen. Deine Website kann so einzigartig sein wie dein Fotografie-Stil.
Hauptmerkmale und Vorteile für Fotografen
Nun, lassen Sie uns einige spezifische Elementor-Funktionen genauer betrachten, die es zu einer herausragenden Wahl für Fotografen machen:
- Galerie-Widgets: Elementor bietet verschiedene Galerie-Layouts, die perfekt sind, um dein Portfolio zu präsentieren. Von Mauerwerksrastern bis hin zu Slidern kannst du deine Arbeit auf eine Weise anzeigen, die wirklich beeindruckt.
- Lightbox-Funktion: Dies ermöglicht es Besuchern, deine Bilder mit nur einem Klick in voller Bildschirmgröße zu betrachten. Es ist, als würdest du ihnen einen Platz in der ersten Reihe für deine besten Arbeiten geben.
- Dynamische Inhalte: Diese Funktion ermöglicht es dir, deine Galerien automatisch mit deinen neuesten Arbeiten zu füllen. Aktualisiere dein Portfolio einmal, und es wird auf deiner gesamten Website angezeigt.
- Erweiterte Bewegungseffekte: Füge subtile Animationen zu deinen Bildern oder Texten hinzu und schaffe so ein ansprechenderes und interaktiveres Erlebnis für deine Besucher.
- Pop-up-Builder: Erstelle auffällige Pop-ups, um Leads zu erfassen oder dein neuestes Angebot zu bewerben. Perfekt, um deine email-Liste zu erweitern oder mehr Kunden zu gewinnen.
- WooCommerce-Integration: Wenn du Drucke oder digitale Downloads verkaufst, arbeitet Elementor nahtlos mit WooCommerce zusammen, sodass du dein Online-Geschäft einfach einrichten kannst.
- Formular-Builder: Erstelle benutzerdefinierte Kontaktformulare oder Buchungsformulare, ohne zusätzliche Plugins zu benötigen. Das bedeutet weniger potenzielle Konflikte und schnellere Ladezeiten.
- Theme-Builder: Passe jeden Teil deiner Seite an, einschließlich Kopfzeilen, Fußzeilen und Archivseiten. Dieses Maß an Kontrolle sorgt für ein konsistentes Markenerlebnis auf deiner gesamten Seite.
- Rollen-Manager: Wenn du mit einem Team arbeitest, kannst du steuern, wer Zugriff auf die Bearbeitung verschiedener Teile deiner Seite hat. Das ist großartig, um die Integrität deiner Seite zu bewahren, während du mit anderen zusammenarbeitest.
- Versionsverlauf: Hast du eine Änderung vorgenommen, mit der du nicht zufrieden bist? Der Versionsverlauf von Elementor ermöglicht es dir, zu früheren Versionen deiner Seiten zurückzukehren. Es ist wie ein „Rückgängig“-Button für deine gesamte Seite.
Aber hier ist der Clou – bei Elementor geht es nicht nur um Funktionen. Es geht darum, dir die Möglichkeit zu geben, eine Website zu erstellen, die deine Marke wirklich repräsentiert und deine Arbeit auf die bestmögliche Weise präsentiert. Es geht darum, dir die Werkzeuge zu geben, um deine Vision in die Realität umzusetzen, ohne dich in technischen Details zu verlieren.
Und das Beste daran? Elementor entwickelt sich ständig weiter und fügt basierend auf Benutzerfeedback neue Funktionen und Verbesserungen hinzu. Das bedeutet, dass deine Website mit deinem Fotografiegeschäft wachsen und sich anpassen kann.
Im nächsten Abschnitt tauchen wir in die Details des Designs deiner Fotografie-Website mit Elementor ein. Mach dich bereit, deine visuellen Erzählfähigkeiten in den digitalen Bereich zu bringen!
Deine Fotografie-Website mit Elementor gestalten
Gut, Fotograf, es ist Zeit, die Ärmel hochzukrempeln und diese beeindruckende Website zu erstellen. Mit Elementor als deinem treuen Begleiter wirst du deine digitale Vision in die Realität umsetzen. Lass uns das in überschaubare Schritte aufteilen.
Auswahl und Anpassung einer Fotografie-Themenvorlage
Zuerst einmal – lass uns über Vorlagen sprechen. Elementor ist vollgepackt mit einer Vielzahl von Fotografie-Themenvorlagen, die als hervorragende Ausgangspunkte für deine Seite dienen können. Hier ist, wie du das Beste aus ihnen herausholst:
- Durchsuche die Vorlagenbibliothek: Öffne Elementor und gehe zur Vorlagenbibliothek. Filtere nach fotografiebezogenen Vorlagen, um diejenigen zu finden, die zu deinem Stil passen.
- Berücksichtige deine Marke: Wähle eine Vorlage, die mit deiner Markenidentität übereinstimmt. Strebst du nach düster und künstlerisch oder hell und fröhlich? Es gibt eine Vorlage für jede Stimmung.
- Keine Angst vor dem Mischen und Anpassen: Sie können verschiedene Seitentemplates für Ihre Startseite, Über-Seite, Kontaktseite usw. importieren. Mischen und anpassen, um eine einzigartige Website zu erstellen.
- Anpassen, Anpassen, Anpassen: Sobald Sie ein Template importiert haben, ist es Zeit, es zu Ihrem eigenen zu machen. Ändern Sie Farben, Schriftarten und Layouts, um sie an Ihre Marke anzupassen. Die intuitive Benutzeroberfläche von Elementor macht dies zum Kinderspiel.
- Denken Sie an Mobilgeräte: Während Sie anpassen, wechseln Sie zwischen Desktop-, Tablet- und Mobilansichten, um sicherzustellen, dass Ihre Website auf allen Geräten gut aussieht.
Profi-Tipp: Hängen Sie sich nicht zu sehr an das Template-Design. Betrachten Sie es als Ausgangspunkt, nicht als fertiges Produkt. Ihre einzigartigen Akzente sind es, die Ihre Website hervorstechen lassen.
Eine visuell beeindruckende Startseite erstellen
Ihre Startseite ist oft der erste Eindruck, den potenzielle Kunden von Ihrer Arbeit haben. Lassen Sie es zählen:
- Hero-Bereich: Starten Sie mit einem Knall! Verwenden Sie den Abschnitts-Teiler von Elementor, um einen dramatischen Hero-Bereich zu erstellen. Zeigen Sie hier Ihr bestes, fesselndstes Bild. Fügen Sie eine prägnante Überschrift hinzu, die Ihre Marke verkörpert.
- Portfolio-Vorschau: Verwenden Sie das Galerie-Widget von Elementor, um ein Raster- oder Mauerwerkslayout zu erstellen, das eine Auswahl Ihrer besten Arbeiten zeigt. Denken Sie daran, Qualität vor Quantität.
- Über-Snippet: Geben Sie den Besuchern einen Vorgeschmack darauf, wer Sie sind. Verwenden Sie das Text-Editor-Widget von Elementor, um eine kurze, ansprechende Biografie hinzuzufügen. Fügen Sie eine Call-to-Action (CTA)-Schaltfläche hinzu, die zu Ihrer vollständigen Über-Seite verlinkt.
- Dienstleistungsbereich: Stellen Sie klar dar, was Sie anbieten. Verwenden Sie das Icon-Box-Widget von Elementor, um optisch ansprechende Serviceblöcke zu erstellen.
- Testimonials: Soziale Bewährtheit ist mächtig. Verwenden Sie das Testimonial-Widget von Elementor, um glänzende Bewertungen früherer Kunden zu präsentieren.
- Instagram-Feed: Wenn Sie auf Instagram aktiv sind (und das sollten Sie!), verwenden Sie das Instagram-Feed-Widget von Elementor, um Ihre neuesten Beiträge anzuzeigen.
- Call-to-Action: Beenden Sie mit einer starken CTA. Ob es „Eine Sitzung buchen“ oder „Vollständiges Portfolio anzeigen“ ist, lassen Sie es mit Elementors Button-Widget hervorstechen.
Denken Sie daran, das Ziel ist es, den Besuchern einen Vorgeschmack auf Ihre besten Arbeiten zu geben und sie dazu zu bringen, Maßnahmen zu ergreifen, sei es, mehr von Ihrem Portfolio zu erkunden oder Kontakt aufzunehmen.
Eine effektive Über-Seite gestalten
Ihre Über-Seite ist der Ort, an dem Sie Ihre Geschichte erzählen und eine Verbindung zu potenziellen Kunden herstellen können. So bringen Sie sie zum Strahlen:
- Beginnen Sie mit einem auffälligen Bild: Verwenden Sie das Bild-Widget von Elementor, um ein professionelles Porträt oder ein Foto von Ihnen in Aktion zu zeigen.
- Erzählen Sie Ihre Geschichte: Verwenden Sie das Text-Editor-Widget, um eine fesselnde Erzählung zu erstellen. Teilen Sie, was Sie dazu inspiriert hat, Fotograf zu werden, Ihren einzigartigen Ansatz und was Sie auszeichnet. Denken Sie daran, Menschen verbinden sich mit Geschichten, nicht nur mit Fakten.
- Heben Sie Ihre Expertise hervor: Verwenden Sie das Counter-Widget von Elementor, um beeindruckende Statistiken zu präsentieren, wie Jahre der Erfahrung oder Anzahl zufriedener Kunden.
- Zeigen Sie Ihre besten Arbeiten: Integrieren Sie eine kleine Galerie mit dem Portfolio-Widget, um den Besuchern einen Vorgeschmack auf Ihren Stil zu geben.
- Fügen Sie eine persönliche Note hinzu: Verwenden Sie das Video-Widget, um ein kurzes Willkommensvideo einzufügen. Dies kann potenziellen Kunden wirklich helfen, eine persönliche Verbindung zu Ihnen aufzubauen.
- Fügen Sie Testimonials hinzu: Streuen Sie einige Kundenbewertungen mit dem Testimonial-Karussell-Widget ein. Dies verleiht Ihrer Geschichte Glaubwürdigkeit.
- Beenden Sie mit einem Call-to-Action: Verwenden Sie das Call-to-Action-Widget, um die Besucher zu ermutigen, den nächsten Schritt zu tun, sei es, Ihr Portfolio anzusehen oder Kontakt aufzunehmen.
Profi-Tipp: Ihre Über-Seite ist nicht nur eine Biografie – sie ist ein Marketing-Tool. Konzentrieren Sie sich darauf, wie Ihre Erfahrung und Leidenschaft in Mehrwert für Ihre Kunden übersetzt werden.
Eine überzeugende Kontaktseite erstellen
Ihre Kontaktseite ist der Ort, an dem potenzielle Leads zu tatsächlichen Kunden werden. Lassen Sie sie für Sie arbeiten:
- Halten Sie es einfach: Verwenden Sie das Abschnitts-Widget von Elementor, um ein sauberes, übersichtliches Layout zu erstellen. Denken Sie daran, das Ziel ist es, es den Menschen so einfach wie möglich zu machen, Kontakt aufzunehmen.
- Erstellen Sie ein benutzerfreundliches Formular: Nutzen Sie das Formular-Widget von Elementor, um ein Kontaktformular zu erstellen. Fügen Sie Felder für Name, email, Telefonnummer und eine Nachricht hinzu. Erwägen Sie, ein Dropdown-Menü für die Art des gewünschten Fotografieservices hinzuzufügen.
- Fügen Sie Ihre Kontaktinformationen hinzu: Verwenden Sie das Icon-Listen-Widget, um Ihre email, Telefonnummer und Studioadresse (falls zutreffend) anzuzeigen. Einige Kunden bevorzugen es, direkt Kontakt aufzunehmen.
- Eine Karte einbetten: Wenn Sie ein physisches Studio haben, verwenden Sie das Google Maps-Widget, um Ihren Standort anzuzeigen. Dies verleiht einen professionellen Touch und hilft den Kunden, Sie leicht zu finden.
- Erwartungen setzen: Verwenden Sie das Text-Editor-Widget, um kurz Ihre Antwortzeit und Ihren Prozess zu erklären. Dies hilft, Kundenerwartungen zu managen von Anfang an.
- Fügen Sie eine CTA hinzu: Auch auf Ihrer Kontaktseite sollten Sie eine Call-to-Action einfügen. Verwenden Sie das Button-Widget, um eine „Portfolio ansehen“ oder „Verfügbarkeit prüfen“-Schaltfläche hinzuzufügen.
- Fügen Sie soziale Bewährtheit hinzu: Erwägen Sie, einige kurze Testimonials oder Logos von Veröffentlichungen, in denen Sie vorgestellt wurden, hinzuzufügen. Verwenden Sie dafür das Image-Box-Widget.
Denken Sie daran, Ihre Kontaktseite sollte es potenziellen Kunden so reibungslos wie möglich machen, Kontakt mit Ihnen aufzunehmen. Jeder zusätzliche Schritt oder verwirrende Element ist ein potenzieller verlorener Lead.
Jetzt, da wir die wesentlichen Seiten behandelt haben, lassen Sie uns in eines der wichtigsten Elemente jeder Fotografiewebsite eintauchen – Ihre Portfolio-Galerie.
Eine beeindruckende Portfolio-Galerie erstellen
Ihr Portfolio ist das Herzstück Ihrer Fotografie-Website. Hier spricht Ihre Kunst für sich selbst, fesselt Besucher und verwandelt sie in Kunden. Lassen Sie es mit den leistungsstarken Funktionen von Elementor glänzen.
Best Practices zur Präsentation Ihrer Arbeit
- Rücksichtslos kuratieren: Qualität schlägt Quantität jedes Mal. Wählen Sie Ihre absolut besten Arbeiten aus, die die Art von Fotografie repräsentieren, für die Sie engagiert werden möchten.
- Durchdacht organisieren: Gruppieren Sie Ihre Bilder auf eine Weise, die für Ihr Geschäft sinnvoll ist. Dies könnte nach Fotografie-Stil, Veranstaltungstyp oder Kunde sein.
- Mit Ihren stärksten Bildern beginnen: Laden Sie Ihre besten Arbeiten zuerst hoch. Viele Besucher werden nicht durch Ihre gesamte Galerie scrollen, also lassen Sie die ersten Bilder zählen.
- Konsistenz bewahren: Während Vielfalt gut ist, stellen Sie sicher, dass ein konsistenter Stil oder ein Thema durch Ihr Portfolio läuft. Dies hilft, Ihre Markenidentität zu etablieren.
- Regelmäßig aktualisieren: Halten Sie Ihr Portfolio frisch, indem Sie regelmäßig Ihre neuesten und besten Arbeiten hinzufügen. Dies zeigt potenziellen Kunden, dass Sie aktiv und als Fotograf in Entwicklung sind.
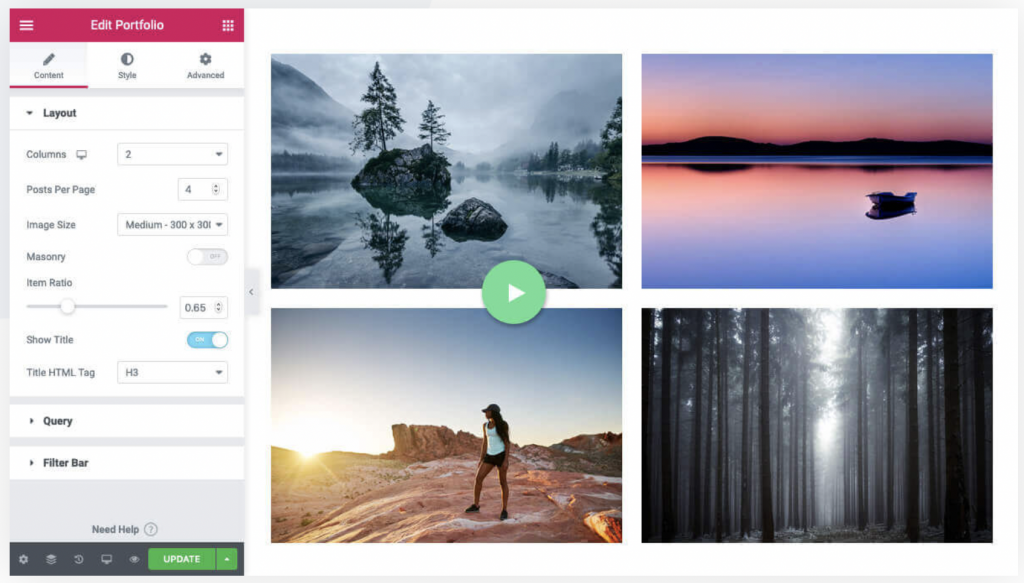
Verwendung von Elementors Galerie-Widgets und Anpassungsoptionen
Elementor bietet mehrere Galerie-Widgets, die perfekt sind, um Ihre Fotografie zu präsentieren. Lassen Sie uns erkunden, wie man sie effektiv nutzt:
- Bildgalerie-Widget: Dieses vielseitige Widget ermöglicht es Ihnen, Raster-, Mauerwerk- oder gerechtfertigte Layouts zu erstellen.
So nutzen Sie es optimal:
- Wählen Sie das Layout, das Ihre Bilder am besten ergänzt
- Passen Sie die Anzahl der Spalten an Ihr Design an
- Aktivieren Sie die Lightbox-Funktion für ein professionelles Betrachtungserlebnis
- Fügen Sie Hover-Effekte hinzu, um Ihre Galerie interaktiver zu gestalten
- Portfolio-Widget: Dieses Widget ist speziell für die Präsentation kreativer Arbeiten konzipiert.
Es bietet Funktionen wie:
- Filterbare Galerien, die es Besuchern ermöglichen, nach Kategorie zu sortieren
- Verschiedene Hover-Effekte, um visuelles Interesse zu wecken
- Die Möglichkeit, zu einzelnen Projektseiten zu verlinken
- Karussell-Widget: Perfekt, um eine Serie von Bildern in einem dynamischen, platzsparenden Format zu präsentieren.
Verwenden Sie es, um:
- Kundenbewertungen zusammen mit ihren Fotos anzuzeigen
- Vorher-Nachher-Transformationen zu präsentieren
- Eine Serie von Bildern aus einem einzigen Shooting hervorzuheben
Profi-Tipp: Experimentieren Sie mit verschiedenen Galeriestilen auf verschiedenen Seiten. Sie könnten ein Rasterlayout für Ihre Hauptportfolioseite verwenden, aber ein Karussell, um Bilder auf Ihrer Startseite zu präsentieren.
Organisieren und Kategorisieren Ihrer Fotos
Eine effektive Organisation ist der Schlüssel zu einem benutzerfreundlichen Portfolio. So strukturieren Sie Ihre Galerie für maximale Wirkung:
- Klare Kategorien erstellen: Verwenden Sie das Portfolio-Widget von Elementor, um filterbare Kategorien zu erstellen.
Gängige Kategorien könnten sein:
- Hochzeit
- Porträt
- Landschaft
- Kommerziell
- Veranstaltungen
- Tags für Unterkategorien verwenden: Implementieren Sie ein Tagging-System für spezifischere Filtermöglichkeiten. Zum Beispiel könnten Sie unter „Hochzeit“ Tags wie „Strandhochzeiten“ oder „Rustikale Hochzeiten“ haben.
- Suchfunktion implementieren: Für größere Portfolios sollten Sie in Betracht ziehen, eine Suchleiste hinzuzufügen. Dies können Sie mit dem Suchformular-Widget von Elementor tun.
- Einzelne Projektseiten erstellen: Für bedeutende Projekte oder Shootings erstellen Sie dedizierte Seiten. Verwenden Sie Elementors Theme Builder, um eine Vorlage für diese Seiten zu entwerfen und so Konsistenz in Ihrem Portfolio zu gewährleisten.
- Einen Abschnitt „Ausgewählte Arbeiten“ in Betracht ziehen: Verwenden Sie das Beitrags-Widget von Elementor, um einen dynamischen Abschnitt „Ausgewählte Arbeiten“ auf Ihrer Startseite zu erstellen, der automatisch Ihre neuesten oder beliebtesten Stücke anzeigt.
Hier ist eine Tabelle, die die verschiedenen Galerieoptionen in Elementor zusammenfasst und wann man sie verwendet:
| Galerietyp | Am besten geeignet für | Hauptmerkmale |
| Bildgalerie | Allgemeine Portfolioanzeige | Raster-, Mauerwerk- oder gerechtfertigte Layouts; Lightbox-Funktion |
| Portfolio-Widget | Projektbasierte Arbeiten | Filterbare Kategorien; Hover-Effekte; Links zu Projektseiten |
| Karussell | Präsentation von Serien oder Testimonials | Dynamisch, platzsparend; Auto-Play-Option |
Denken Sie daran, Ihr Portfolio ist mehr als nur eine Sammlung von Bildern – es ist eine sorgfältig kuratierte Präsentation Ihrer besten Arbeiten, die darauf abzielt, potenzielle Kunden zu beeindrucken und Ihren einzigartigen Stil und Ihre Expertise zu demonstrieren. Mit den leistungsstarken Tools von Elementor und diesen Best Practices sind Sie auf dem besten Weg, ein Portfolio zu erstellen, das wirklich heraussticht.
Jetzt, da Ihr Portfolio gut aussieht, wenden wir uns einem oft übersehenen, aber entscheidenden Aspekt des Webdesigns zu – der Optimierung für Geschwindigkeit und Leistung.
Optimierung Ihrer Website für Geschwindigkeit und Leistung
Eine langsame Website ist wie ein schönes Foto, das nie vollständig lädt – frustrierend und letztendlich ineffektiv. Lassen Sie uns eintauchen, wie Sie Elementor nutzen können, um eine blitzschnelle Fotografie-Website zu erstellen, die Besucher engagiert und immer wieder zurückkommen lässt.
Bildoptimierungstechniken
Als Fotograf wird Ihre Website wahrscheinlich bildlastig sein. Während dies großartig ist, um Ihre Arbeit zu präsentieren, kann es zu langsamen Ladezeiten führen, wenn es nicht richtig gehandhabt wird. So optimieren Sie Ihre Bilder, ohne die Qualität zu opfern:
- Vor dem Hochladen skalieren: Skalieren Sie Ihre Bilder immer auf die größte Größe, in der sie auf Ihrer Website angezeigt werden. Es gibt keinen Grund, ein 5000px breites Bild hochzuladen, wenn es nur mit 1000px angezeigt wird.
- Komprimieren Sie Ihre Bilder: Verwenden Sie ein Tool wie ShortPixel oder Smush, um Ihre Bilder vor dem Hochladen zu komprimieren. Elementor integriert sich nahtlos mit diesen Plugins, was den Prozess erleichtert.
- Wählen Sie das richtige Format: Für Fotografien ist JPEG normalerweise die beste Wahl. Verwenden Sie PNG für Bilder, die Transparenz erfordern. Erwägen Sie die Verwendung von Next-Gen-Formaten wie WebP für eine noch bessere Komprimierung.
- Implementieren Sie Lazy Loading: Das Bild-Widget von Elementor enthält eine Lazy-Loading-Option. Aktivieren Sie diese, um sicherzustellen, dass Bilder nur geladen werden, wenn der Benutzer nach unten scrollt.
- Verwenden Sie Thumbnails: Verwenden Sie für Galerieseiten Thumbnails anstelle von Bildern in voller Größe. Das Galerie-Widget von Elementor macht dies einfach zu implementieren.
Profi-Tipp: Erwägen Sie die Erstellung einer Entwicklungsseite, auf der Sie verschiedene Optimierungstechniken testen können, ohne Ihre Live-Seite zu beeinträchtigen.
Nutzung der Leistungsfunktionen von Elementor
Elementor geht nicht nur darum, Ihre Seite gut aussehen zu lassen – es ist vollgepackt mit Funktionen, um sicherzustellen, dass Ihre Seite auch gut funktioniert. So nutzen Sie sie optimal:
- Optimieren Sie das CSS-Laden: Aktivieren Sie in den Einstellungen von Elementor die Option, CSS pro Seite zu generieren. Dies stellt sicher, dass nur das notwendige CSS auf jeder Seite geladen wird, was die Ladezeit insgesamt reduziert.
- Minimieren Sie die HTML-Ausgabe: Aktivieren Sie diese Option in den Einstellungen von Elementor, um unnötige Leerzeichen aus Ihrem HTML zu entfernen und die Dateigröße zu reduzieren.
- Verwenden Sie die Font Awesome-Integration von Elementor: Anstatt die gesamte Font Awesome-Bibliothek zu laden, ermöglicht Elementor das Laden nur der Icons, die Sie verwenden, was die Ladezeit erheblich reduziert.
- Nutzen Sie Browser-Caching: Elementor fügt automatisch Browser-Caching-Header zu statischen Ressourcen hinzu, um sicherzustellen, dass wiederkehrende Besucher schnellere Ladezeiten erleben.
- Responsive Bilder: Elementor generiert automatisch verschiedene Bildgrößen und liefert die passende Größe basierend auf dem Gerät des Benutzers, was unnötige Datenübertragungen reduziert.
Zusätzliche Tipps zur Verbesserung der Ladezeiten
Neben den integrierten Funktionen von Elementor gibt es mehrere weitere Schritte, die Sie unternehmen können, um Ihre Seite zu beschleunigen:
- Wählen Sie einen hochwertigen Host: Ihr Host spielt eine entscheidende Rolle für die Geschwindigkeit Ihrer Seite. Erwägen Sie die Verwendung der Hosting-Lösung von Elementor, die für Elementor-erstellte Seiten optimiert ist und hervorragende Leistung bietet.
- Implementieren Sie ein Content Delivery Network (CDN): Ein CDN kann Ihre Seite erheblich beschleunigen, indem es Ihre Inhalte von Servern ausliefert, die näher an den physischen Standorten Ihrer Besucher liegen.
- Minimieren Sie die Plugin-Nutzung: Jedes Plugin, das Sie hinzufügen, kann Ihre Seite potenziell verlangsamen. Beschränken Sie sich auf wesentliche Plugins und entfernen Sie alle, die Sie nicht aktiv verwenden.
- Halten Sie WordPress und Plugins auf dem neuesten Stand: Regelmäßige Updates enthalten oft Leistungsverbesserungen. Bleiben Sie auf dem Laufenden mit Updates für WordPress, Elementor und alle Ihre Plugins.
- Optimieren Sie Ihre Datenbank: Verwenden Sie ein Plugin wie WP-Optimize, um Ihre Datenbank regelmäßig zu bereinigen, unnötige Daten zu entfernen und die Leistung zu verbessern.
Hier ist eine schnelle Referenztabelle zur Optimierung der Leistung Ihrer Fotografie-Website:
| Optimierungstechnik | Implementierung | Vorteil |
| Bildkomprimierung | Verwenden Sie Plugins wie ShortPixel | Reduziert die Dateigröße ohne merklichen Qualitätsverlust |
| Lazy Loading | Aktivieren Sie im Elementor-Bild-Widget | Verbessert die anfängliche Ladezeit der Seite |
| CSS-Optimierung | Aktivieren Sie in den Elementor-Einstellungen | Reduziert die CSS-Dateigröße und verbessert die Ladezeit |
| Browser-Caching | Automatisch von Elementor implementiert | Schnellere Ladezeiten für wiederkehrende Besucher |
| CDN-Implementierung | Verwenden Sie einen Dienst wie Cloudflare | Schnellere Inhaltsbereitstellung weltweit |
Denken Sie daran, dass die Optimierung Ihrer Website ein fortlaufender Prozess ist. Testen Sie regelmäßig die Geschwindigkeit Ihrer Seite mit Tools wie Google PageSpeed Insights oder GTmetrix und nehmen Sie bei Bedarf Anpassungen vor.
Durch die Implementierung dieser Optimierungstechniken stellen Sie sicher, dass Ihre schönen Fotografien nicht nur gesehen werden – sie werden schnell und effektiv gesehen, was potenzielle Kunden engagiert und beeindruckt.
Jetzt, da Ihre Seite mit Höchstgeschwindigkeit läuft, lassen Sie uns erkunden, wie Sie einige wesentliche Funktionen implementieren können, die Ihre Fotografie-Website von gut zu großartig machen.
Implementierung wesentlicher Funktionen für Fotografie-Websites
Eine großartige Fotografie-Website geht nicht nur darum, Ihre Bilder zu präsentieren – es geht darum, eine umfassende Plattform zu schaffen, die Ihren Kunden dient und Ihr Geschäft wachsen lässt. Lassen Sie uns einige wesentliche Funktionen erkunden, die Sie mit Elementor implementieren können, um Ihre Website zu verbessern.
Einrichten eines Blogs zur Präsentation Ihrer Expertise
Ein Blog ist eine ausgezeichnete Möglichkeit, Ihr Wissen zu teilen, Ihr SEO zu verbessern und Ihre Website frisch und ansprechend zu halten. So richten Sie einen effektiven Blog mit Elementor ein:
- Gestalten Sie Ihr Blog-Archiv: Verwenden Sie den Theme Builder von Elementor, um eine benutzerdefinierte Blog-Archivseite zu erstellen. Dies ermöglicht es Ihnen, genau zu steuern, wie Ihre Blog-Beiträge angezeigt werden.
- Erstellen Sie eine Blog-Post-Vorlage: Entwerfen Sie eine Vorlage für Ihre einzelnen Blog-Beiträge. Dies stellt Konsistenz über alle Ihre Artikel hinweg sicher und spart Ihnen Zeit beim Veröffentlichen neuer Inhalte.
- Verwenden Sie Kategorien und Tags: Implementieren Sie ein klares Kategorisierungssystem für Ihre Blog-Beiträge. Dies macht es den Lesern leicht, Inhalte zu finden, die sie interessieren.
- Integrieren Sie Bilder: Verwenden Sie das Bild-Widget von Elementor, um hochwertige Bilder in Ihre Beiträge einzufügen. Dies ist eine großartige Gelegenheit, um Hinter-den-Kulissen-Aufnahmen zu zeigen oder Ihre Fototechniken zu erklären.
- Fügen Sie Social Sharing Buttons hinzu: Machen Sie es den Lesern einfach, Ihre Inhalte zu teilen, indem Sie Social Sharing Buttons hinzufügen. Sie können dies mit dem Share Buttons-Widget von Elementor tun.
Profi-Tipp: Nutzen Sie Ihren Blog, um Fototipps zu teilen, aktuelle Shootings zu präsentieren oder Branchentrends zu diskutieren. Dies positioniert Sie als Experten auf Ihrem Gebiet und gibt potenziellen Kunden mehr Gründe, sich für Sie zu entscheiden.
Erstellung von Kunden-Galerien und Proofing-Systemen
Für viele Fotografen, insbesondere in den Bereichen Hochzeit und Event, sind Kunden-Galerien ein Muss. Obwohl Elementor kein integriertes Proofing-System hat, können Sie eine robuste Lösung schaffen, indem Sie Elementor mit einem speziellen Galerie-Plugin kombinieren. So geht’s:
- Wählen Sie ein Galerie-Plugin: Wählen Sie ein WordPress-Plugin, das Proofing-Funktionen bietet. Einige beliebte Optionen sind Pixproof und Sunshine Photo Cart.
- Gestalten Sie Ihre Galerie-Seite: Verwenden Sie Elementor, um eine optisch ansprechende Seite zu erstellen, auf der Kunden auf ihre Galerien zugreifen können. Fügen Sie klare Anweisungen hinzu, wie das Proofing-System zu verwenden ist.
- Implementieren Sie Passwortschutz: Verwenden Sie das Login-Widget von Elementor, um einen Login-Bereich für Kunden zu erstellen, damit diese auf ihre privaten Galerien zugreifen können.
- Erstellen Sie eine Galerie-Vorlage: Verwenden Sie den Theme Builder von Elementor, um eine Vorlage für einzelne Kunden-Galerien zu gestalten. Dies sorgt für ein einheitliches Erscheinungsbild aller Ihrer Kunden-Galerien.
- Fügen Sie Download-Optionen hinzu: Wenn Sie digitale Downloads anbieten, stellen Sie sicher, dass Sie klare Download-Buttons oder Anweisungen in Ihr Galeriedesign einfügen.
Integration von Buchungs- und Terminplanungsfunktionen
Machen Sie es Ihren Kunden einfach, Ihre Dienstleistungen zu buchen, indem Sie ein Terminplanungssystem in Ihre Website integrieren. So geht’s mit Elementor:
- Wählen Sie ein Buchungs-Plugin: Wählen Sie ein WordPress-Buchungs-Plugin, das Ihren Anforderungen entspricht. Einige beliebte Optionen sind Bookly und Simply Schedule Appointments.
- Gestalten Sie Ihre Buchungs-Seite: Verwenden Sie Elementor, um eine dedizierte Buchungsseite zu erstellen. Stellen Sie sicher, dass Sie Informationen zu Ihren Dienstleistungen und Preisen neben dem Buchungsformular einfügen.
- Einbetten des Buchungsformulars: Die meisten Buchungs-Plugins bieten Shortcodes, die Sie einfach mit dem Shortcode-Widget von Elementor einbetten können.
- Fügen Sie Buchungs-CTAs hinzu: Verwenden Sie das Button-Widget von Elementor, um „Jetzt buchen“-Buttons auf Ihrer Website hinzuzufügen, die auf Ihre Buchungsseite verlinken.
- Implementieren Sie die Verfügbarkeitsanzeige: Wenn Ihr Buchungs-Plugin dies unterstützt, zeigen Sie Ihren Verfügbarkeitskalender auf Ihrer Website an. Dies kann oft mit einem Shortcode im Shortcode-Widget von Elementor erfolgen.
Hinzufügen von E-Commerce-Funktionen für den Druckverkauf
Wenn Sie Drucke oder digitale Downloads verkaufen möchten, können Sie ganz einfach einen Online-Shop mit Elementor und WooCommerce einrichten. So geht’s:
- Installieren Sie WooCommerce: Dieses kostenlose E-Commerce-Plugin integriert sich nahtlos mit Elementor.
- Gestalten Sie Ihre Shop-Seite: Verwenden Sie den Theme Builder von Elementor, um eine benutzerdefinierte Shop-Seite zu erstellen, die Ihre Drucke schön präsentiert.
- Erstellen Sie Produktvorlagen: Gestalten Sie Vorlagen für Ihre Produktseiten mit Elementor. Dies ermöglicht es Ihnen, atemberaubende Layouts für jeden Druck oder jedes digitale Produkt, das Sie verkaufen, zu erstellen.
- Implementieren Sie einen Warenkorb: Verwenden Sie das Menu Cart-Widget von Elementor, um ein Warenkorb-Symbol in Ihre Kopfzeile einzufügen, damit Kunden ihre Auswahl leicht einsehen und zur Kasse gehen können.
- Gestalten Sie den Checkout-Prozess: Verwenden Sie Elementor, um Ihre Warenkorb- und Checkout-Seiten anzupassen, damit sie zum Erscheinungsbild Ihrer Website passen.
Hier ist eine Tabelle, die diese wesentlichen Funktionen und deren Implementierung zusammenfasst:
| Funktion | Implementierung | Vorteile |
| Blog | Verwenden Sie den Elementor Theme Builder | Zeigt Expertise, verbessert SEO |
| Kunden-Galerien | Kombinieren Sie Elementor mit einem Galerie-Plugin | Vereinfacht den Proofing-Prozess für Kunden |
| Buchungssystem | Integrieren Sie ein Buchungs-Plugin mit Elementor | Erleichtert es Kunden, Dienstleistungen zu buchen |
| E-Commerce | Verwenden Sie Elementor mit WooCommerce | Ermöglicht den Verkauf von Drucken und digitalen Downloads |
Durch die Implementierung dieser Funktionen schaffen Sie nicht nur ein Portfolio – Sie bauen eine umfassende Plattform auf, die Ihren Kunden dient und Ihr Geschäft wachsen lässt. Denken Sie daran, dass es darauf ankommt, diese Funktionen nahtlos in das Design Ihrer Website zu integrieren, um eine kohärente und benutzerfreundliche Erfahrung für Ihre Besucher zu schaffen.
Nachdem wir die wesentlichen Funktionen behandelt haben, lassen Sie uns darauf eingehen, wie Sie Ihre Fotografie-Website für Suchmaschinen optimieren können, damit potenzielle Kunden Sie online finden.
Suchmaschinenoptimierung (SEO) für Fotografen
Im digitalen Zeitalter ist eine beeindruckende Website nur die halbe Miete. Wenn potenzielle Kunden Sie online nicht finden können, könnte all Ihre harte Arbeit umsonst sein. Hier kommt die Suchmaschinenoptimierung (SEO) ins Spiel. Lassen Sie uns erkunden, wie Sie Elementor nutzen können, um die Sichtbarkeit Ihrer Website in den Suchmaschinenergebnissen zu erhöhen.
Best Practices für On-Page-SEO
On-Page-SEO bezieht sich auf die Praxis, einzelne Webseiten zu optimieren, um in Suchmaschinen höher zu ranken und relevanteren Traffic zu erhalten. So implementieren Sie On-Page-SEO mit Elementor:
- Optimieren Sie Seitentitel: Verwenden Sie die integrierten Einstellungen von Elementor, um Ihre Seitentitel anzupassen. Fügen Sie relevante Schlüsselwörter ein, aber halten Sie sie natürlich und lesbar. Zum Beispiel: „John Doe Photography | Hochzeits- und Porträtfotograf in New York City.“
- Erstellen Sie überzeugende Meta-Beschreibungen: Obwohl Elementor Meta-Beschreibungen nicht direkt steuert, können Sie ein SEO-Plugin zusammen mit Elementor verwenden, um diese zu optimieren. Schreiben Sie prägnante, ansprechende Beschreibungen, die Ihre Ziel-Keywords enthalten und zum Klicken anregen.
- Verwenden Sie Header-Tags effektiv: Mit Elementor können Sie Ihre Inhalte einfach mit den richtigen Header-Tags (H1, H2, H3 usw.) strukturieren. Verwenden Sie diese, um eine klare Inhaltsstruktur zu erstellen und relevante Keywords einzufügen, wo es angebracht ist.
- Optimieren Sie den Alt-Text von Bildern: Verwenden Sie die Bildeinstellungen von Elementor, um beschreibenden, keywordreichen Alt-Text zu all Ihren Bildern hinzuzufügen. Dies hilft Suchmaschinen, Ihre visuellen Inhalte zu verstehen und kann Ihre Platzierungen in der Bildersuche verbessern.
- Erstellen Sie SEO-freundliche URLs: Achten Sie beim Erstellen von Seiten mit Elementor auf Ihre URL-Struktur. Halten Sie sie kurz, beschreibend und fügen Sie relevante Keywords ein, wo es natürlich ist.
- Interne Verlinkung: Verwenden Sie die Link-Optionen von Elementor, um eine starke interne Verlinkungsstruktur zu erstellen. Dies hilft Suchmaschinen, die Beziehung zwischen verschiedenen Seiten auf Ihrer Website zu verstehen und kann Ihr gesamtes SEO verbessern.
- Mobile Optimierung: Die responsiven Design-Funktionen von Elementor stellen sicher, dass Ihre Website auf allen Geräten großartig aussieht. Dies ist entscheidend für SEO, da Suchmaschinen mobilfreundliche Websites priorisieren.
Bilder für Suchmaschinen optimieren
Als Fotograf sind Ihre Bilder Ihr Brot und Butter. Hier erfahren Sie, wie Sie sicherstellen, dass sie hart für Ihr SEO arbeiten:
- Verwenden Sie beschreibende Dateinamen: Geben Sie Ihren Bildern klare, beschreibende Dateinamen, bevor Sie sie auf Ihre Elementor-Website hochladen. Zum Beispiel ist „central-park-wedding-photography-ny.jpg“ besser als „IMG_1234.jpg“.
- Komprimieren ohne Qualitätsverlust: Verwenden Sie die integrierte Bildoptimierung von Elementor oder ein spezielles Plugin, um Ihre Bilder zu komprimieren. Dies verbessert die Ladezeiten, was ein entscheidender SEO-Faktor ist.
- Erstellen Sie Bild-Sitemaps: Obwohl dies nicht direkt mit Elementor zusammenhängt, kann das Erstellen einer Bild-Sitemap Suchmaschinen helfen, Ihre Bilder effektiver zu entdecken und zu indexieren.
- Verwenden Sie Bildunterschriften sinnvoll: Das Bild-Widget von Elementor ermöglicht es Ihnen, leicht Bildunterschriften hinzuzufügen. Verwenden Sie diese, um Kontext zu bieten und relevante Keywords einzufügen, wo es angebracht ist.
Die SEO-Funktionen von Elementor effektiv nutzen
Elementor verfügt über mehrere Funktionen, die Ihre SEO-Bemühungen unterstützen können:
- Schema-Markup: Elementor Pro enthält integriertes Schema-Markup für bestimmte Widgets, was Suchmaschinen helfen kann, Ihre Inhalte besser zu verstehen und möglicherweise zu Rich Snippets in den Suchergebnissen führen kann.
- Benutzerdefinierte CSS-Klassen: Verwenden Sie die benutzerdefinierte CSS-Klassen-Funktion von Elementor, um strukturierte Daten-Markup zu Ihren Inhalten hinzuzufügen und so Ihr SEO weiter zu verbessern.
- Responsive Design-Steuerungen: Verwenden Sie die responsiven Design-Funktionen von Elementor, um sicherzustellen, dass Ihre Website auf allen Geräten perfekt aussieht und funktioniert, was entscheidend für SEO ist.
- Schnelle Ladezeiten: Der effiziente Code und die integrierten Leistungsoptimierungen von Elementor tragen zu schnelleren Ladezeiten bei, einem Schlüsselfaktor für Suchmaschinen-Rankings.
- Integration mit SEO-Plugins: Elementor arbeitet nahtlos mit beliebten SEO-Plugins zusammen, sodass Sie Ihr On-Page-SEO direkt innerhalb der Elementor-Oberfläche optimieren können.
Hier ist eine schnelle Referenztabelle für SEO-Optimierung mit Elementor:
| SEO-Element | Wie man mit Elementor optimiert | Auswirkungen auf SEO |
| Seitentitel | Anpassen in den Elementor-Einstellungen | Hilft Suchmaschinen, den Seiteninhalt zu verstehen |
| Header-Tags | Verwenden Sie die Text-Widgets von Elementor | Erstellt eine Inhaltsstruktur für ein besseres Verständnis |
| Bild-Alt-Text | In den Bildeinstellungen von Elementor hinzufügen | Verbessert die Sichtbarkeit der Bildersuche |
| Interne Verlinkung | Verwenden Sie die Link-Optionen von Elementor | Stärkt die Seitenstruktur und verbessert die Durchsuchbarkeit |
| Mobile Reaktionsfähigkeit | Verwenden Sie die responsiven Steuerungen von Elementor | Verbessert die mobilen SEO-Rankings |
Denken Sie daran, dass SEO ein fortlaufender Prozess ist. Überprüfen und aktualisieren Sie regelmäßig Ihre Inhalte, um sie frisch und relevant zu halten. Die Benutzerfreundlichkeit von Elementor macht es einfach, Ihre Seiten im Laufe der Zeit zu optimieren und zu verbessern, sodass Sie Ihre SEO-Strategie kontinuierlich verfeinern können.
Durch die Implementierung dieser SEO-Best Practices mit Elementor erstellen Sie nicht nur eine schöne Fotografie-Website – Sie erstellen eine, die darauf ausgelegt ist, mehr potenzielle Kunden über Suchmaschinen anzuziehen. Diese Kombination aus visueller Attraktivität und Suchmaschinenfreundlichkeit ist das, was wirklich erfolgreiche Fotografie-Websites ausmacht.
Nachdem wir Ihre Website für Suchmaschinen optimiert haben, konzentrieren wir uns darauf, sicherzustellen, dass sie auf allen Geräten großartig aussieht, indem wir sie mobil-responsive machen.
Ihre Fotografie-Website mobil-responsive machen
In der heutigen digitalen Landschaft ist eine mobil-responsive Website nicht nur ein nettes Extra – sie ist absolut unverzichtbar. Da immer mehr Menschen das Internet auf ihren Smartphones durchsuchen, muss Ihre Fotografie-Website auf Bildschirmen aller Größen atemberaubend aussehen und einwandfrei funktionieren.
Die Bedeutung der mobilen Optimierung für Fotografen
Bevor wir uns mit dem Wie beschäftigen, sprechen wir darüber, warum die mobile Optimierung für Fotografen besonders wichtig ist:
- Der erste Eindruck zählt: Viele potenzielle Kunden werden Ihre Arbeit zuerst auf ihren Handys sehen. Wenn Ihre Website nicht richtig angezeigt wird, könnten Sie sie verlieren, bevor sie Ihre besten Aufnahmen überhaupt gesehen haben.
- Google priorisiert mobilfreundliche Websites: Suchmaschinen bevorzugen mobil-responsive Websites in ihren Rankings. Das bedeutet, dass eine mobilfreundliche Website Ihre SEO-Bemühungen unterstützen kann.
- Verbesserte Benutzererfahrung: Eine responsive Website stellt sicher, dass Ihre Besucher Ihr Portfolio leicht durchsuchen, Ihren Blog lesen oder Sie kontaktieren können, unabhängig davon, welches Gerät sie verwenden.
- Schnellere Ladezeiten: Für Mobilgeräte optimierte Websites laden in der Regel schneller auf Smartphones, was entscheidend ist, um ungeduldige mobile Nutzer zu halten.
- Wettbewerbsvorteil: Glauben Sie es oder nicht, viele Fotografie-Websites sind immer noch nicht richtig für Mobilgeräte optimiert. Eine responsive Website kann Sie von der Konkurrenz abheben.
Verwendung der responsiven Designfunktionen von Elementor
Nun wollen wir erkunden, wie Elementor es einfach macht, eine mobil-responsive Fotografie-Website zu erstellen:
- Responsiver Bearbeitungsmodus: Elementor ermöglicht es Ihnen, während der Bearbeitung zwischen Desktop-, Tablet- und Mobilansichten zu wechseln. Das bedeutet, dass Sie genau sehen können, wie Ihre Website auf verschiedenen Geräten aussieht und entsprechende Anpassungen vornehmen können.
- Responsive Steuerungen: Die meisten Elementor-Widgets verfügen über responsive Steuerungen, mit denen Sie Einstellungen wie Abstände, Ränder und Schriftgrößen speziell für verschiedene Gerätegrößen anpassen können.
- Elemente ausblenden/anzeigen: Sie können wählen, bestimmte Elemente in der mobilen oder Tablet-Ansicht auszublenden, wenn sie auf kleineren Bildschirmen nicht gut funktionieren. Zum Beispiel könnten Sie ein komplexes Hintergrundbild auf Mobilgeräten ausblenden, um die Ladezeiten zu verbessern.
- Spalten umkehren: Elementor ermöglicht es Ihnen, die Reihenfolge der Spalten auf mobilen Geräten umzukehren. Dies kann besonders nützlich sein, um sicherzustellen, dass der Inhalt auf kleineren Bildschirmen sinnvoll angeordnet ist.
- Mobilfreundliche Menüs: Elementors Nav Menu Widget wird auf kleineren Bildschirmen automatisch in ein mobilfreundliches Hamburger-Menü umgewandelt, um eine einfache Navigation zu gewährleisten.
- Responsive Bildskalierung: Elementor skaliert Bilder automatisch, um auf verschiedenen Bildschirmgrößen zu passen, sodass Ihre Fotografie auf jedem Gerät großartig aussieht.
Hier sind einige praktische Tipps zur effektiven Nutzung dieser Funktionen:
- Beginnen Sie mit dem mobilen Design: Erwägen Sie, Ihre Website zuerst für Mobilgeräte zu entwerfen und dann auf größere Bildschirme zu erweitern. Dies stellt sicher, dass von Anfang an eine großartige mobile Erfahrung gewährleistet ist.
- Verwenden Sie flexible Layouts: Entscheiden Sie sich für flexible, prozentbasierte Breiten anstelle von festen Pixelbreiten. Dies ermöglicht es Ihrem Inhalt, sich leichter an verschiedene Bildschirmgrößen anzupassen.
- Optimieren Sie die Typografie: Verwenden Sie die Typografie-Steuerungen von Elementor, um sicherzustellen, dass Ihr Text auf allen Geräten lesbar ist. Möglicherweise benötigen Sie beispielsweise größere Schriftgrößen auf Mobilgeräten.
- Vereinfachen Sie für Mobilgeräte: Erwägen Sie, komplexe Layouts für mobile Ansichten zu vereinfachen. Ein einspaltiges Layout funktioniert auf Smartphones oft am besten.
- Gründlich testen: Verwenden Sie Elementors Vorschau-Modus, um Ihre Website auf verschiedenen Gerätegrößen zu testen. Vergessen Sie nicht, auch auf realen Geräten zu testen, da die Erfahrung manchmal von Emulatoren abweichen kann.
Hier ist eine Tabelle, die die wichtigsten mobilen Optimierungsfunktionen in Elementor zusammenfasst:
| Funktion | Beschreibung | Vorteil |
| Responsiver Bearbeitungsmodus | Wechseln Sie während der Bearbeitung zwischen Geräteansichten | Stellt ein genaues Design auf allen Geräten sicher |
| Responsive Steuerungen | Einstellungen für verschiedene Bildschirmgrößen anpassen | Ermöglicht die Feinabstimmung von Designelementen für jedes Gerät |
| Elemente ausblenden/anzeigen | Sichtbarkeit von Elementen auf verschiedenen Geräten steuern | Optimiert das Layout für jede Bildschirmgröße |
| Spalten umkehren | Spaltenreihenfolge auf Mobilgeräten ändern | Stellt einen logischen Inhaltsfluss auf kleineren Bildschirmen sicher |
| Mobilfreundliche Menüs | Automatische Umwandlung in ein Hamburger-Menü auf Mobilgeräten | Verbessert die Navigation auf kleinen Bildschirmen |
Denken Sie daran, dass das Ziel darin besteht, ein nahtloses Erlebnis auf allen Geräten zu schaffen. Ihre mobile Website sollte sich nicht wie eine abgespeckte Version Ihrer Desktop-Website anfühlen – sie sollte ein optimiertes Erlebnis sein, das auf kleinere Bildschirme zugeschnitten ist.
Durch die Nutzung der leistungsstarken responsiven Designfunktionen von Elementor können Sie sicherstellen, dass Ihre Fotografie auf jedem Gerät glänzt, vom größten Desktop-Monitor bis zum kleinsten Smartphone-Bildschirm. Dies verbessert nicht nur die Benutzererfahrung, sondern hilft auch, Ihre Suchmaschinen-Rankings zu verbessern und letztendlich Ihren Geschäftserfolg zu steigern.
Im nächsten Abschnitt werden wir untersuchen, wie Sie die Benutzererfahrung und Navigation Ihrer Fotografie-Website insgesamt verbessern können, damit Besucher leicht finden, wonach sie suchen, und effektiv mit Ihrem Inhalt interagieren können.
Verbesserung der Benutzererfahrung und Navigation
Eine schöne, responsive Website ist ein guter Anfang, aber um Ihre Besucher wirklich zu fesseln und in Kunden zu verwandeln, müssen Sie sich darauf konzentrieren, eine außergewöhnliche Benutzererfahrung (UX) zu schaffen. Lassen Sie uns erkunden, wie Sie Elementor nutzen können, um die UX und Navigation Ihrer Fotografie-Website zu verbessern.
Erstellung intuitiver Menüstrukturen
Das Menü Ihrer Website ist wie eine Straßenkarte für Ihre Besucher. Es sollte klar, prägnant und einfach zu bedienen sein. Hier erfahren Sie, wie Sie mit Elementor eine effektive Menüstruktur erstellen:
- Verwenden Sie das Nav Menu Widget von Elementor: Dieses Widget ermöglicht es Ihnen, benutzerdefinierte Menüs zu erstellen, die nahtlos in das Design Ihrer Website integriert sind. Sie können Farben, Typografie und Abstände leicht an Ihre Marke anpassen.
- Implementieren Sie eine Sticky Header: Verwenden Sie die Sticky-Funktion von Elementor, um Ihr Menü sichtbar zu halten, während Benutzer die Seite nach unten scrollen. Dies stellt sicher, dass Navigationsoptionen immer zugänglich sind.
- Erstellen Sie eine logische Hierarchie: Organisieren Sie Ihre Menüelemente so, dass sie für Ihre Besucher sinnvoll sind. Zum Beispiel: Startseite > Portfolio > Dienstleistungen > Über uns > Kontakt.
- Hauptmenüelemente begrenzen: Halten Sie sich an 5-7 Hauptmenüelemente, um Besucher nicht zu überfordern. Verwenden Sie bei Bedarf Dropdown-Menüs für Unterkategorien.
- Machen Sie es mobilfreundlich: Elementor konvertiert Ihr Menü automatisch in eine mobilfreundliche Version auf kleineren Bildschirmen, aber testen und passen Sie es bei Bedarf an.
Profi-Tipp: Erwägen Sie, eine Suchfunktion zu Ihrem Menü hinzuzufügen, insbesondere für größere Websites. Das Suchformular-Widget von Elementor macht dies einfach umsetzbar.
Effektive Handlungsaufforderungen (CTA) implementieren
Ihre CTAs sind entscheidend, um Besucher zu den gewünschten Aktionen zu führen, sei es eine Sitzung zu buchen oder Ihr Portfolio anzusehen. So erstellen Sie effektive CTAs mit Elementor:
- Verwenden Sie das Button-Widget von Elementor: Dieses vielseitige Widget ermöglicht es Ihnen, auffällige CTAs zu erstellen. Experimentieren Sie mit Farben, Größen und Hover-Effekten, um Ihre Schaltflächen hervorzuheben.
- Platzieren Sie CTAs strategisch: Verwenden Sie die Drag-and-Drop-Oberfläche von Elementor, um CTAs dort zu platzieren, wo sie am ehesten bemerkt und angeklickt werden. Erwägen Sie, eine CTA oberhalb der Falz auf Ihrer Startseite zu platzieren.
- Verwenden Sie handlungsorientierten Text: Erstellen Sie überzeugenden Schaltflächentext, der zur Aktion anregt. Zum Beispiel ist „Buchen Sie Ihre Sitzung jetzt“ effektiver als einfach nur „Kontakt“.
- Erzeugen Sie ein Gefühl der Dringlichkeit: Verwenden Sie das Countdown-Widget von Elementor zusammen mit Ihren CTAs, um ein Gefühl der Dringlichkeit für zeitlich begrenzte Angebote zu schaffen.
- A/B-Testen Ihrer CTAs: Elementor macht es einfach, mehrere Versionen einer Seite zu erstellen. Verwenden Sie dies, um verschiedene CTA-Designs und -Texte zu testen und zu sehen, was am besten funktioniert.
Nutzung der UX-verbessernden Widgets von Elementor
Elementor bietet eine Vielzahl von Widgets, die die Benutzererfahrung Ihrer Website erheblich verbessern können. Hier sind einige wichtige, die Sie in Betracht ziehen sollten:
- Bildkarussell: Präsentieren Sie mehrere Bilder in einem platzsparenden, interaktiven Format. Ideal, um verschiedene Fotostile oder aktuelle Arbeiten hervorzuheben.
- Testimonials: Bauen Sie Vertrauen bei potenziellen Kunden auf, indem Sie Kundenbewertungen prominent auf Ihrer Website anzeigen.
- Akkordeon: Verwenden Sie dies, um erweiterbare FAQ-Bereiche zu erstellen, sodass Benutzer schnell Informationen finden können, ohne Ihre Seite zu überladen.
- Tabs: Organisieren Sie verwandte Inhalte in leicht navigierbaren Tabs. Dies könnte nützlich sein, um verschiedene Fotopakete oder Dienstleistungen anzuzeigen.
- Formulare: Erstellen Sie benutzerdefinierte Kontaktformulare, Angebotsanfrageformulare oder Buchungsformulare, um es potenziellen Kunden zu erleichtern, mit Ihnen in Kontakt zu treten.
- Pop-ups: Obwohl Pop-ups sparsam verwendet werden sollten, können sie effektiv sein, um Sonderangebote hervorzuheben oder zur Anmeldung für Newsletter zu ermutigen.
Hier ist eine Tabelle, die diese UX-verbessernden Elemente und ihre Vorteile zusammenfasst:
| Element | Elementor-Widget | UX-Vorteil |
| Menü | Navigationsmenü | Einfache Seitennavigation |
| CTA | Schaltfläche | Leitet Benutzer zu gewünschten Aktionen |
| Bildpräsentation | Bildkarussell | Effiziente Darstellung mehrerer Bilder |
| Sozialer Beweis | Testimonials | Baut Vertrauen bei potenziellen Kunden auf |
| Informationsorganisation | Akkordeon/Tabs | Ermöglicht Benutzern, schnell Informationen zu finden |
| Benutzereingabe | Formulare | Erleichtert die einfache Kommunikation |
Denken Sie daran, dass der Schlüssel zu einer großartigen Benutzererfahrung darin besteht, sich in die Lage Ihrer Besucher zu versetzen. Denken Sie darüber nach, wonach sie suchen, wenn sie auf Ihre Website kommen, und machen Sie es ihnen so einfach wie möglich, es zu finden.
Indem Sie sich auf intuitive Navigation, strategische CTAs und benutzerfreundliche Designelemente konzentrieren, erstellen Sie nicht nur eine Website – Sie gestalten ein Erlebnis. Ein Erlebnis, das potenzielle Kunden fesselt, sie dazu ermutigt, Ihre Arbeit zu erkunden, und sie letztendlich in Kunden verwandelt.
Im nächsten Abschnitt werden wir untersuchen, wie Sie soziale Medien und Marketing-Tools in Ihre Fotografie-Website integrieren können, um Ihre Reichweite zu erweitern und Ihr Geschäft auszubauen.
Integration von Social Media und Marketing-Tools
In der heutigen vernetzten digitalen Welt existiert Ihre Fotografie-Website nicht isoliert. Sie ist Teil einer umfassenderen Online-Präsenz, die soziale Medienplattformen und verschiedene Marketingkanäle umfasst. Lassen Sie uns untersuchen, wie Sie Elementor verwenden können, um diese Elemente nahtlos in Ihre Website zu integrieren und eine kohärente Online-Markenpräsenz zu schaffen.
Verknüpfung Ihrer Social-Media-Profile
Soziale Medien sind ein mächtiges Werkzeug für Fotografen, um ihre Arbeit zu präsentieren und mit potenziellen Kunden in Kontakt zu treten. So verknüpfen Sie Ihre Social-Media-Profile effektiv mit Elementor:
- Social Icons Widget: Das Social Icons-Widget von Elementor macht es einfach, klickbare Symbole für all Ihre Social-Media-Profile hinzuzufügen. Platzieren Sie diese in Ihrem Header, Footer oder auf Ihrer Über-Seite für einfachen Zugriff.
- Benutzerdefinierte Gestaltung: Verwenden Sie die Stiloptionen von Elementor, um sicherzustellen, dass Ihre Social-Media-Symbole zum Design Ihrer Website passen. Sie können Farben, Größen und Hover-Effekte anpassen, um ein einheitliches Erscheinungsbild zu schaffen.
- Instagram-Feed: Wenn Sie auf Instagram aktiv sind (und als Fotograf sollten Sie das sein!), sollten Sie das Instagram-Feed-Widget von Elementor verwenden, um Ihre neuesten Beiträge direkt auf Ihrer Website anzuzeigen.
- Facebook-Seiten-Plugin: Für diejenigen mit einer starken Facebook-Präsenz ermöglicht Elementor es Ihnen, Ihre Facebook-Seite einfach einzubetten, aktuelle Beiträge anzuzeigen und Besuchern zu ermöglichen, Ihre Seite zu liken, ohne Ihre Website zu verlassen.
- YouTube-Kanal: Wenn Sie Videoinhalte erstellen, verwenden Sie das Video-Widget von Elementor, um Ihren YouTube-Kanal oder bestimmte Videos auf Ihrer Website einzubetten.
Profi-Tipp: Während es großartig ist, Ihre sozialen Profile zu verknüpfen, seien Sie strategisch, welche Sie hervorheben. Konzentrieren Sie sich auf die Plattformen, auf denen Sie am aktivsten sind und die für Ihre Zielgruppe am relevantesten sind.
Hinzufügen von Social-Sharing-Funktionen
Ermutigen Sie Besucher, Ihre Arbeit zu teilen, indem Sie es ihnen erleichtern, Ihre Bilder und Inhalte auf ihren sozialen Medien zu posten:
- Share Buttons Widget: Das Share Buttons Widget von Elementor ermöglicht es Ihnen, Social-Sharing-Buttons zu Ihren Blogbeiträgen, Portfolio-Seiten oder überall sonst auf Ihrer Website hinzuzufügen.
- Custom Share Messages: Verwenden Sie die erweiterten Optionen von Elementor, um die Nachricht anzupassen, die erscheint, wenn jemand Ihre Inhalte teilt, und stellen Sie sicher, dass Ihr Branding auf allen Plattformen konsistent ist.
- Pin It Button: Für bildlastige Seiten sollten Sie in Betracht ziehen, einen „Pin It“-Button hinzuzufügen, der erscheint, wenn Benutzer über Bilder fahren. Dies erleichtert es Besuchern, Ihre Fotos auf ihren Pinterest-Boards zu speichern.
- Click to Tweet: Verwenden Sie für Ihre Blogbeiträge das Text Editor Widget von Elementor, um „Click to Tweet“-Boxen zu erstellen, die wichtige Zitate oder Tipps hervorheben, die Besucher leicht auf Twitter teilen können.
Implementierung der E-Mail-Marketing-Integration
E-Mail-Marketing bleibt eine der effektivsten Methoden, um Leads zu pflegen und Kunden zu binden. So integrieren Sie email-Marketing in Ihre mit Elementor erstellte Website:
- Subscribe Form Widget: Verwenden Sie das Form Widget von Elementor, um email-Anmeldeformulare zu erstellen. Platzieren Sie diese strategisch auf Ihrer Website – vielleicht im Footer, in der Seitenleiste oder als Pop-up für neue Besucher.
- Lead Magnet Delivery: Bieten Sie eine kostenlose Ressource (wie ein Fotografie-Tippsheet oder ein Preset-Pack) im Austausch für email-Anmeldungen an. Verwenden Sie Elementor, um eine Landingpage für dieses Angebot zu erstellen und die automatische Lieferung der Ressource einzurichten.
- Integration mit E-Mail-Diensten: Elementor integriert sich mit beliebten email-Marketing-Diensten, was es einfach macht, neue Abonnenten direkt zu Ihrer email-Liste hinzuzufügen.
- Segmentierungsoptionen: Verwenden Sie versteckte Felder in Ihren Elementor-Formularen, um Ihre email-Liste basierend auf der Seite oder dem Angebot zu segmentieren, das die Anmeldung ausgelöst hat.
- Thank You Pages: Erstellen Sie benutzerdefinierte Dankeseiten mit Elementor für neue Abonnenten, um das Benutzererlebnis zu verbessern und möglicherweise zusätzliche Ressourcen oder Handlungsaufforderungen anzubieten.
Hier ist eine Tabelle, die diese Social-Media- und Marketing-Integrationen zusammenfasst:
| Funktion | Elementor-Implementierung | Marketing-Vorteil |
| Soziale Profil-Links | Social Icons Widget | Erhöht die Anzahl der Follower in sozialen Medien |
| Instagram-Feed | Instagram Feed Widget | Zeigt die neuesten Arbeiten und erhöht das Engagement |
| Social Sharing | Share Buttons Widget | Erweitert die Reichweite durch Benutzerfreigaben |
| E-Mail-Anmeldungen | Form Widget | Erweitert die email-Liste zur Pflege von Leads |
| Lead Magnet Delivery | Benutzerdefinierte Landingpage | Erhöht die Konversionen und email-Anmeldungen |
Durch die Integration dieser Social-Media- und Marketing-Tools in Ihre mit Elementor erstellte Website schaffen Sie ein leistungsstarkes Zentrum für Ihre Online-Präsenz. Diese Integration erleichtert es potenziellen Kunden nicht nur, sich über verschiedene Plattformen mit Ihnen zu verbinden, sondern hilft Ihnen auch, Ihre bestehende Social-Media-Following zu nutzen, um den Traffic auf Ihre Website zu lenken.
Denken Sie daran, dass der Schlüssel darin besteht, ein nahtloses Erlebnis für Ihre Besucher zu schaffen. Ihre Website sollte sich wie eine natürliche Erweiterung Ihrer Social-Media-Präsenz anfühlen und umgekehrt. Mit der benutzerfreundlichen Oberfläche und den leistungsstarken Widgets von Elementor können Sie diese Integration erreichen, ohne in komplexen Code eintauchen oder teure Entwickler beschäftigen zu müssen.
Nachdem wir nun die Grundlagen des Aufbaus und der Optimierung Ihrer Fotografie-Website behandelt haben, wenden wir uns einigen oft übersehenen, aber wichtigen Aspekten zu: Sicherheit und rechtliche Überlegungen.
Sicherheits- und rechtliche Überlegungen
Im digitalen Zeitalter ist der Schutz Ihrer Arbeit und der Informationen Ihrer Kunden von größter Bedeutung. Lassen Sie uns erkunden, wie Sie Elementor verwenden können, um wichtige Sicherheitsmaßnahmen zu implementieren und rechtliche Anforderungen auf Ihrer Fotografie-Website zu erfüllen.
Schutz Ihrer Bilder und Inhalte
Als Fotograf sind Ihre Bilder Ihr wertvollstes Gut. So schützen Sie sie mit Elementor und den zugehörigen Tools:
- Wasserzeichen: Während Elementor keine eingebaute Wasserzeichen-Funktion hat, können Sie Bildbearbeitungssoftware verwenden, um Wasserzeichen hinzuzufügen, bevor Sie hochladen. Verwenden Sie dann das Image Widget von Elementor, um diese geschützten Bilder anzuzeigen.
- Rechtsklick deaktivieren: Verwenden Sie ein WordPress-Plugin, das das Rechtsklicken auf Bilder deaktiviert. Sie können dann Elementor verwenden, um eine benutzerdefinierte Nachricht zu erstellen, die erscheint, wenn jemand versucht, ein Bild zu speichern.
- Niedrigauflösende Vorschauen: Laden Sie niedrigauflösende Versionen Ihrer Bilder zur Anzeige auf Ihrer Website hoch. Verwenden Sie die Lightbox-Funktion von Elementor, um Besuchern die Ansicht größerer Versionen zu ermöglichen, jedoch immer noch in einer Auflösung, die eine unbefugte Nutzung entmutigt.
- Copyright-Hinweis: Verwenden Sie das Text Editor Widget von Elementor, um einen klaren Copyright-Hinweis in Ihrem Footer und auf Seiten, die Ihre Arbeiten anzeigen, hinzuzufügen.
- Bild-Meta-Daten: Stellen Sie beim Hochladen von Bildern auf Ihre Elementor-Website sicher, dass sie die entsprechenden Copyright-Informationen in den Meta-Daten enthalten.
Denken Sie daran, dass diese Maßnahmen zwar das gelegentliche Kopieren verhindern können, aber entschlossene Personen nicht aufhalten werden. Das Ziel ist es, ein Gleichgewicht zwischen dem Schutz Ihrer Arbeit und einer guten Benutzererfahrung für Ihre legitimen Besucher zu finden.
Einrichten von Nutzungsbedingungen und Datenschutzrichtlinien
Klare Seiten für Nutzungsbedingungen (ToS) und Datenschutzrichtlinien zu haben, ist nicht nur eine gute Praxis – es ist oft eine gesetzliche Anforderung. So implementieren Sie diese mit Elementor:
- Erstellen Sie dedizierte Seiten: Verwenden Sie Elementor, um separate Seiten für Ihre ToS und Datenschutzrichtlinien zu erstellen. Stellen Sie sicher, dass diese Seiten leicht zu finden sind, indem Sie sie in Ihrer Fußzeile verlinken.
- Klare Sprache: Verwenden Sie das Text-Editor-Widget von Elementor, um Ihre Richtlinien in klarer, verständlicher Sprache zu verfassen. Vermeiden Sie, wenn möglich, juristischen Fachjargon.
- Regelmäßige Updates: Halten Sie diese Seiten aktuell, wenn sich Ihre Geschäftspraktiken ändern. Mit Elementor können Sie Seiten bei Bedarf einfach bearbeiten und aktualisieren.
- Cookie-Zustimmung: Wenn Sie EU-Besucher bedienen, müssen Sie deren Zustimmung zur Verwendung von Cookies einholen. Verwenden Sie ein WordPress-Cookie-Zustimmungs-Plugin und gestalten Sie es mit Elementor, um das Design Ihrer Website anzupassen.
- Hinweise zur Datenerfassung: Wenn Sie Benutzerdaten über Formulare sammeln, stellen Sie sicher, dass Sie Hinweise darauf enthalten, wie diese Daten verwendet werden. Mit dem Formular-Widget von Elementor können Sie benutzerdefinierte Nachrichten zu Ihren Formularen hinzufügen.
Hier ist eine Tabelle, die wichtige Sicherheits- und Rechtselemente zusammenfasst:
| Funktion | Implementierung | Vorteil |
| Bildschutz | Wasserzeichen, Rechtsklick deaktivieren | Verhindert unbefugte Nutzung von Bildern |
| Urheberrechtshinweis | Fußzeilentext | Gibt den Eigentum an Inhalten klar an |
| Nutzungsbedingungen | Dedizierte Seite | Schützt Ihr Unternehmen rechtlich |
| Datenschutzbestimmungen | Dedizierte Seite | Erfüllt die Datenschutzgesetze |
| Cookie-Zustimmung | Plugin + Elementor-Styling | Sorgt für DSGVO-Konformität |
Während Elementor die Werkzeuge zur Implementierung dieser Funktionen bereitstellt, ist es wichtig zu beachten, dass es für rechtliche Dokumente wie Nutzungsbedingungen und Datenschutzrichtlinien am besten ist, einen Rechtsanwalt zu konsultieren, um sicherzustellen, dass Ihre spezifischen Bedürfnisse erfüllt werden und dass Sie alle relevanten Gesetze einhalten.
Indem Sie diese Sicherheits- und Rechtsüberlegungen ansprechen, schützen Sie nicht nur Ihre Arbeit und Ihr Unternehmen – Sie bauen auch Vertrauen bei Ihren Besuchern und Kunden auf. In einer Branche, in der Vertrauen von größter Bedeutung ist, kann dies Sie von Wettbewerbern abheben, die diese Aspekte möglicherweise nicht so ernst nehmen.
Während wir diesen umfassenden Leitfaden zur Erstellung einer Fotografie-Website mit Elementor abschließen, lassen Sie uns einen Blick in die Zukunft werfen. Die Welt des Webdesigns und der digitalen Fotografie entwickelt sich ständig weiter, und wenn Sie der Kurve voraus sind, können Sie sich einen erheblichen Vorteil verschaffen.
Fortgeschrittene Techniken und zukünftige Trends
Als Fotograf und Website-Besitzer ist es entscheidend, neue Technologien und Trends im Webdesign im Auge zu behalten. Lassen Sie uns einige fortgeschrittene Techniken und zukünftige Trends erkunden, die Sie mit Elementor implementieren können, um Ihre Fotografie-Website auf dem neuesten Stand zu halten.
Neue Technologien auf Fotografie-Websites
- Virtuelle Realität (VR) Galerien: Während vollständige VR-Erlebnisse noch im Entstehen sind, können Sie sich darauf vorbereiten, indem Sie 360-Grad-Bilder Ihrer Fotoshootings oder Ihres Studios erstellen. Das Video-Widget von Elementor unterstützt 360-Grad-Videos und ermöglicht es Ihnen, Ihren Besuchern immersive Erlebnisse zu bieten.
- Künstliche Intelligenz (KI) für Bild-Tagging: KI-gestützte Bilderkennung kann Ihnen helfen, Ihre Bilder automatisch zu taggen und zu kategorisieren. Obwohl dies normalerweise von separaten Plugins gehandhabt wird, können Sie Elementor verwenden, um intuitive Schnittstellen für Benutzer zu erstellen, um diese KI-kategorisierten Bilder zu durchsuchen.
- Augmented Reality (AR) Vorschauen: AR-Technologie ermöglicht es Kunden, sich vorzustellen, wie Ihre Fotos an ihren Wänden aussehen könnten. Obwohl Elementor AR nicht direkt support, können Sie es verwenden, um Landingpages für AR-Erlebnisse zu erstellen, die von Drittanbieter-Tools unterstützt werden.
- Sprachsuchoptimierung: Da Sprachsuchen immer häufiger werden, optimieren Sie Ihre mit Elementor erstellten Seiten für natürliche Sprachabfragen. Dies könnte die Erstellung von FAQ-Bereichen beinhalten, die widerspiegeln, wie Menschen verbal Fragen stellen.
- Progressive Web Apps (PWAs): PWAs bieten app-ähnliche Erlebnisse im Web. Obwohl Elementor selbst keine PWAs erstellt, können Sie es verwenden, um Schnittstellen zu entwerfen, die gut innerhalb eines PWA-Frameworks funktionieren.
Mit den neuesten Funktionen von Elementor immer einen Schritt voraus
Elementor entwickelt sich ständig weiter und fügt neue Funktionen hinzu, die mit den Webdesign-Trends Schritt halten. Hier sind einige seiner fortgeschritteneren Funktionen, die Sie nutzen können:
- Dynamische Inhalte: Verwenden Sie die dynamische Inhaltsfunktion von Elementor Pro, um Teile Ihrer Website basierend auf dem Benutzerverhalten oder Ihrer neuesten Arbeit automatisch zu aktualisieren. Dies hält Ihre Website mit minimalem Aufwand frisch.
- Bewegungseffekte: Implementieren Sie subtile Animationen und Parallax-Effekte, um Ihren Seiten Tiefe und Interesse zu verleihen. Die Bewegungseffekte von Elementor sind so konzipiert, dass sie Ihre Fotografie verbessern und nicht davon ablenken.
- Benutzerdefiniertes CSS: Für diejenigen, die sich mit Code auskennen, ermöglicht Elementor das Hinzufügen von benutzerdefiniertem CSS zu jedem Element. Dies ermöglicht es Ihnen, einzigartige Effekte und Layouts zu erstellen, die über die Standardoptionen hinausgehen.
- Theme Builder: Erstellen Sie benutzerdefinierte Header, Footer und Archivseiten, die perfekt zu Ihrer Marke passen und Ihre Fotografie auf einzigartige Weise präsentieren.
- Popup Builder: Entwerfen Sie auffällige Popups, um Sonderangebote hervorzuheben oder Leads zu erfassen. Der Popup-Builder von Elementor enthält erweiterte Ziel- und Auslöseoptionen.
Hier ist eine Tabelle, die diese fortgeschrittenen Techniken und Funktionen zusammenfasst:
| Technologie/Funktion | Implementierung mit Elementor | Vorteil |
| 360-Grad-Bilder | Video-Widget | Bietet immersive Erlebnisse |
| KI-Bildkategorisierung | Benutzerdefinierte Schnittstellen | Verbessert die Bilddurchsuchbarkeit |
| Sprachsuchoptimierung | FAQ-Bereiche | Verbessert die Auffindbarkeit für Sprachsuchen |
| Dynamischer Inhalt | Elementor Pro Funktion | Hält den Inhalt der Website automatisch frisch |
| Bewegungseffekte | Integrierte Elementor-Funktion | Fügt visuelles Interesse ohne Ablenkung hinzu |
Wenn Sie diese fortschrittlichen Techniken implementieren, denken Sie daran, dass das Ziel immer darin besteht, die Benutzererfahrung zu verbessern und Ihre Fotografie effektiver zu präsentieren. Fügen Sie keine Funktionen nur um ihrer selbst willen hinzu – stellen Sie sicher, dass jede Ergänzung einen Zweck erfüllt und mit Ihrer gesamten Marke und Ihren Zielen übereinstimmt.
Fazit
Eine atemberaubende, effektive Fotografie-Website zu erstellen, ist eine Reise, kein Ziel. Mit Elementor als Begleiter haben Sie die Werkzeuge, um nicht nur eine schöne Website zu erstellen, sondern sie auch weiterzuentwickeln, während Ihr Geschäft wächst und sich Webtechnologien weiterentwickeln.
Wir haben in diesem Leitfaden viel abgedeckt, von den Grundlagen der Einrichtung Ihrer Website bis hin zu fortgeschrittenen Techniken zur Optimierung und Zukunftssicherung. Denken Sie an diese wichtigen Erkenntnisse:
- Beginnen Sie mit einer soliden Grundlage: Definieren Sie Ihre Ziele, verstehen Sie Ihr Publikum und planen Sie die Struktur Ihrer Website, bevor Sie mit dem Design beginnen.
- Präsentieren Sie Ihre Arbeit effektiv: Verwenden Sie die Galerie- und Portfoliofunktionen von Elementor, um atemberaubende Darstellungen Ihrer Fotografie zu erstellen.
- Optimieren Sie für Suche und Geschwindigkeit: Implementieren Sie SEO-Best Practices und stellen Sie sicher, dass Ihre Website auf allen Geräten schnell lädt.
- Schaffen Sie ein nahtloses Benutzererlebnis: Konzentrieren Sie sich auf intuitive Navigation, klare Handlungsaufforderungen und mobile Reaktionsfähigkeit.
- Integrieren Sie Marketing-Tools: Verbinden Sie Ihre sozialen Medien, implementieren Sie email-Marketing und machen Sie es Besuchern leicht, Ihre Arbeit zu teilen.
- Schützen Sie Ihre Arbeit und Ihre Besucher: Implementieren Sie Sicherheitsmaßnahmen und notwendige rechtliche Richtlinien.
- Bleiben Sie am Puls der Zeit: Behalten Sie aufkommende Trends im Auge und nutzen Sie die fortschrittlichen Funktionen von Elementor, um Ihre Website frisch und ansprechend zu halten.
Denken Sie daran, dass Ihre Website oft der erste Eindruck ist, den potenzielle Kunden von Ihrer Arbeit haben. Mit Elementor haben Sie die Macht, diesen Eindruck zu prägen. Experimentieren Sie weiter, bleiben Sie neugierig und scheuen Sie sich nicht, die Grenzen dessen, was mit Ihrer Fotografie-Website möglich ist, zu erweitern.
Jetzt ist es an der Zeit, dieses Wissen in die Tat umzusetzen. Egal, ob Sie Ihre erste Fotografie-Website erstellen oder eine bestehende überarbeiten möchten, Elementor bietet die Werkzeuge, die Sie benötigen, um eine Website zu erstellen, die genauso fesselnd ist wie Ihre Fotografie. Schnappen Sie sich also Ihre Kamera, starten Sie Elementor und beginnen Sie damit, eine digitale Präsentation zu erstellen, die Ihre künstlerische Vision wirklich widerspiegelt. Ihre perfekte Fotografie-Website ist nur ein paar Klicks entfernt!
Suchen Sie nach neuen Inhalten?
Durch die Eingabe Ihrer email erklären Sie sich damit einverstanden, E-Mails von Elementor zu erhalten, einschließlich Marketing-E-Mails,
und stimmen unseren Allgemeinen Geschäftsbedingungen sowie unserer Datenschutzrichtlinie zu.