Erstelle deine Website
Gestalte deine Zukunft
Erstelle, hoste und erweitere die Website deiner Träume: mit der führenden Plattform für WordPress-Websites.
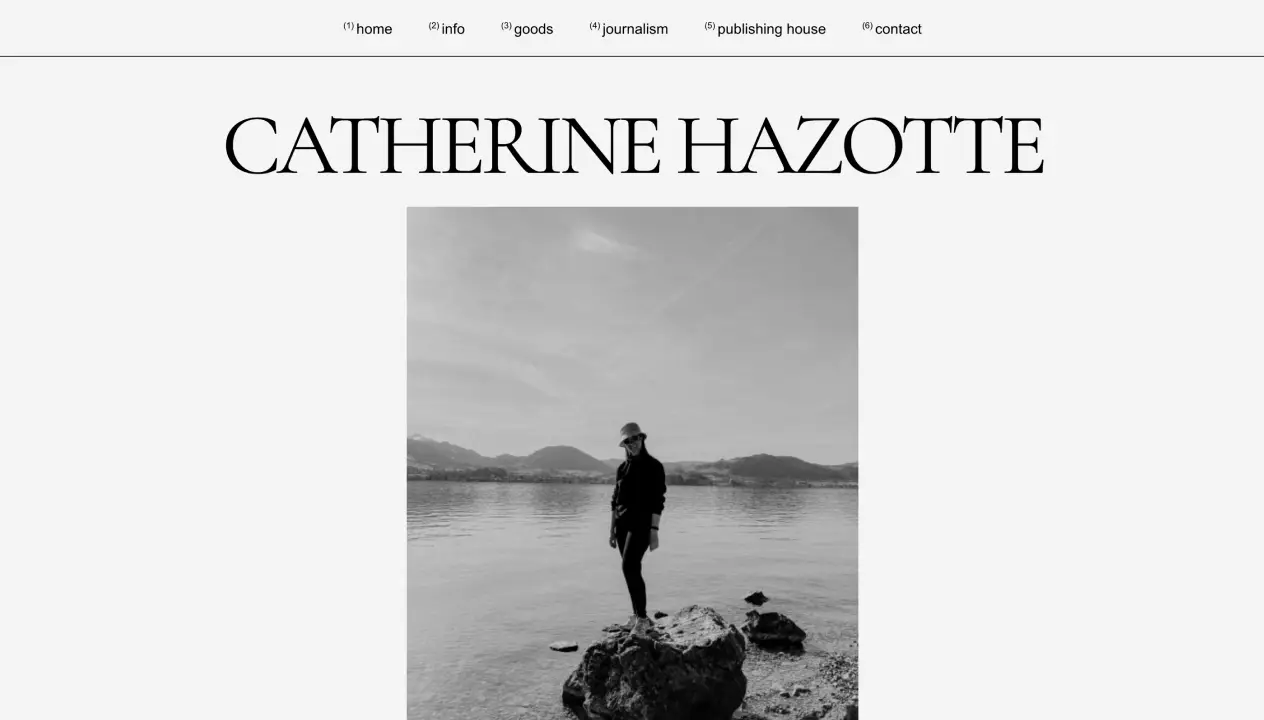
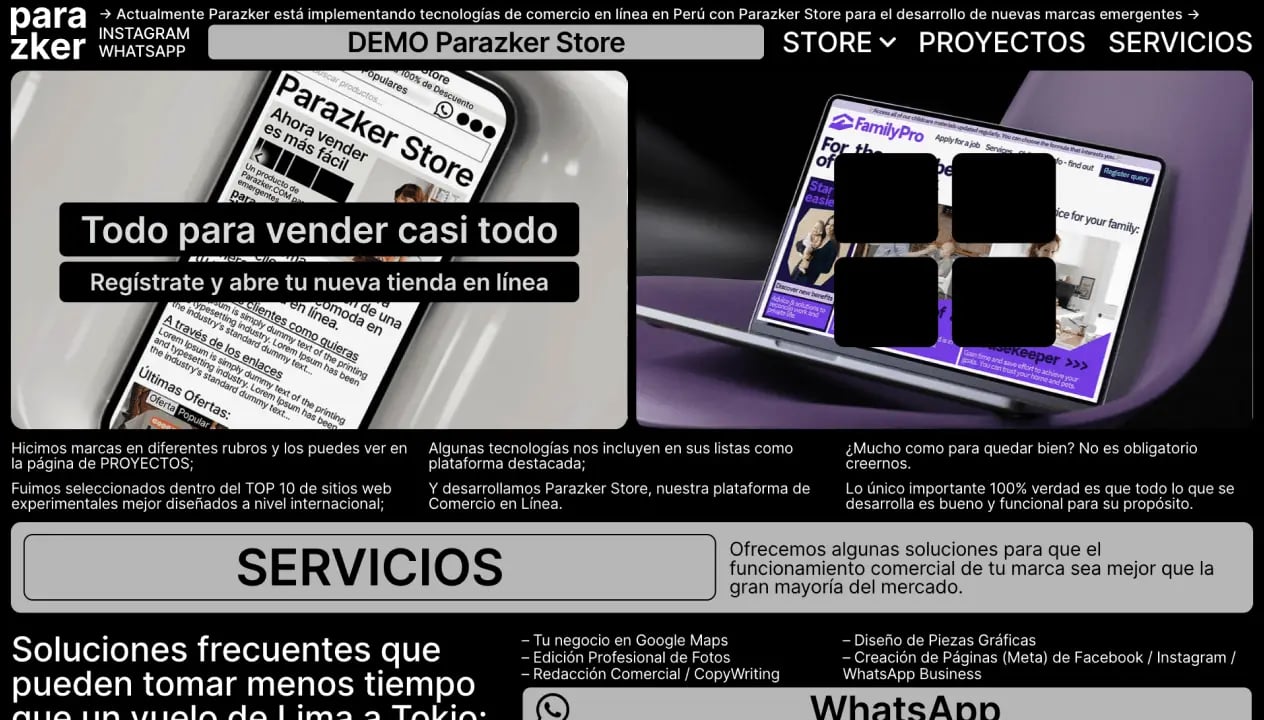
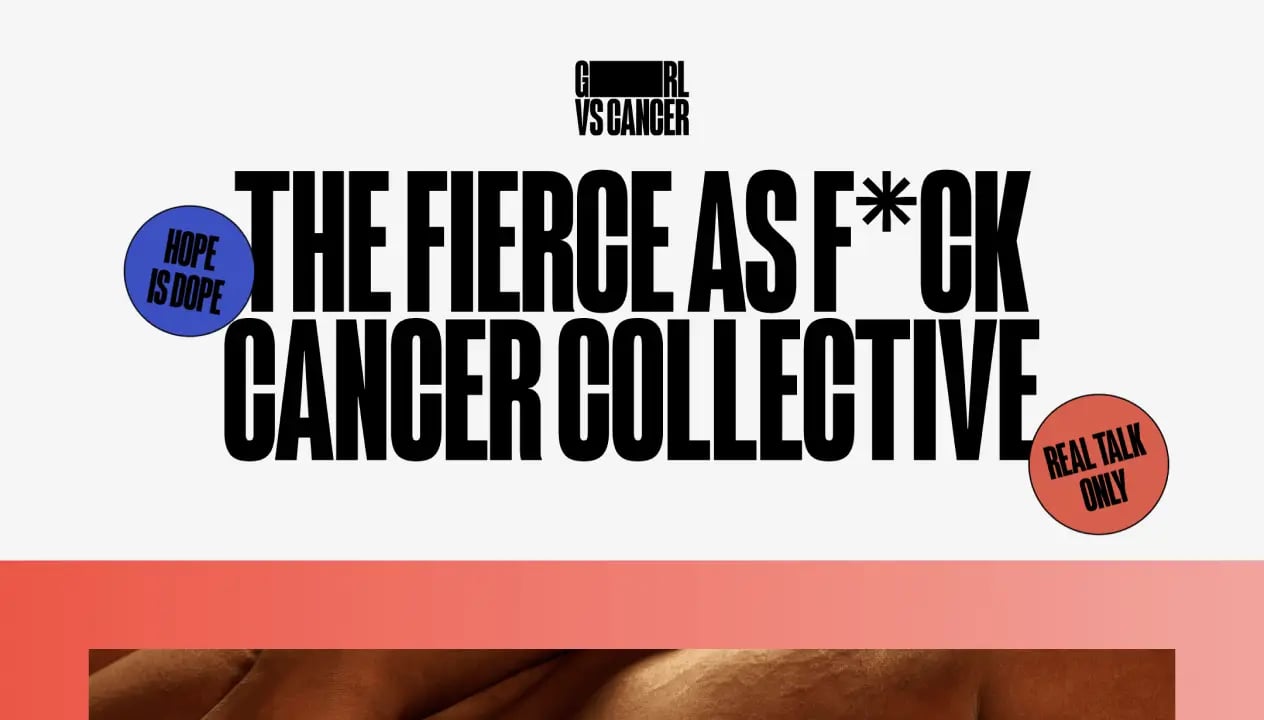
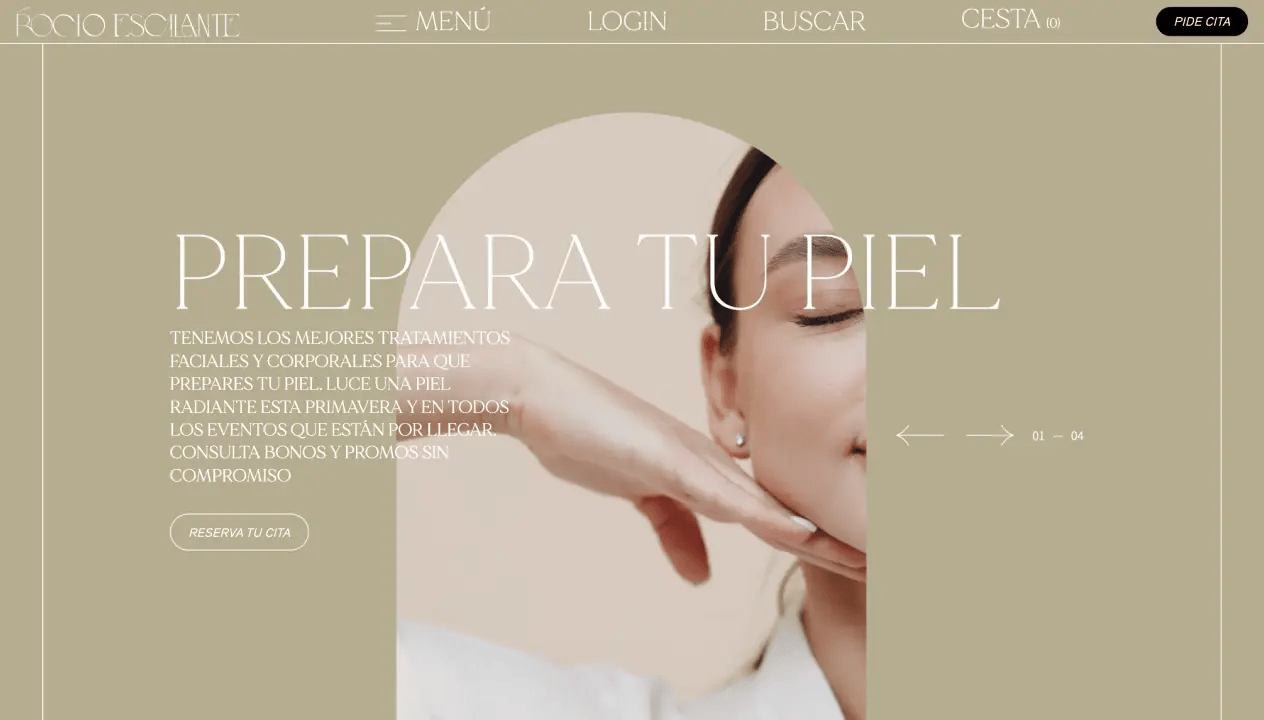
Websites erstellt mit Elementor
0
M
5-Sterne-Bewertungen
0
K+
Leistungsstarke WordPress-Widgets
0
+
Alle 15 Sek. eine Elementor-Website
0
Sek.
Erstelle jede Art von Website
für dein Unternehmen
Erhalte unbegrenzte Designflexibilität mit professionellen Funktionen und über 100 Widgets, die deinen Bedürfnissen entsprechen.
Stelle es dir vor. Erschaffe es.




Leg los. Wachse weiter.
Alles drin: Marketing-Tools inklusive
Halte und konvertiere deine Website-Besucher mit leistungsstarken Marketing-Tools wie Formularen, Pop-ups und Landingpages, die direkt in das Elementor-System integriert sind.

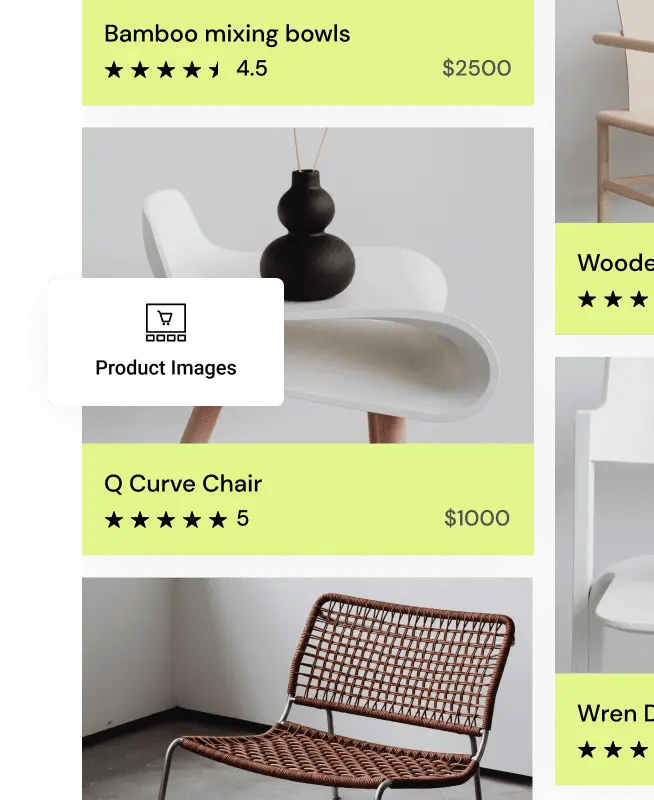
E-Commerce-Storefronts
Verkaufe alles online mit Elementor – dank nativer Integrationen für WooCommerce, PayPal und Stripe und einem Einkaufserlebnis, das deine Marke widerspiegelt.

1 / 1
Gib deiner Website das Hosting, das sie verdient.
G
i
b
d
e
i
n
e
r
W
e
b
s
i
t
e
d
a
s
H
o
s
t
i
n
g
,
d
a
s
s
i
e
v
e
r
d
i
e
n
t
.
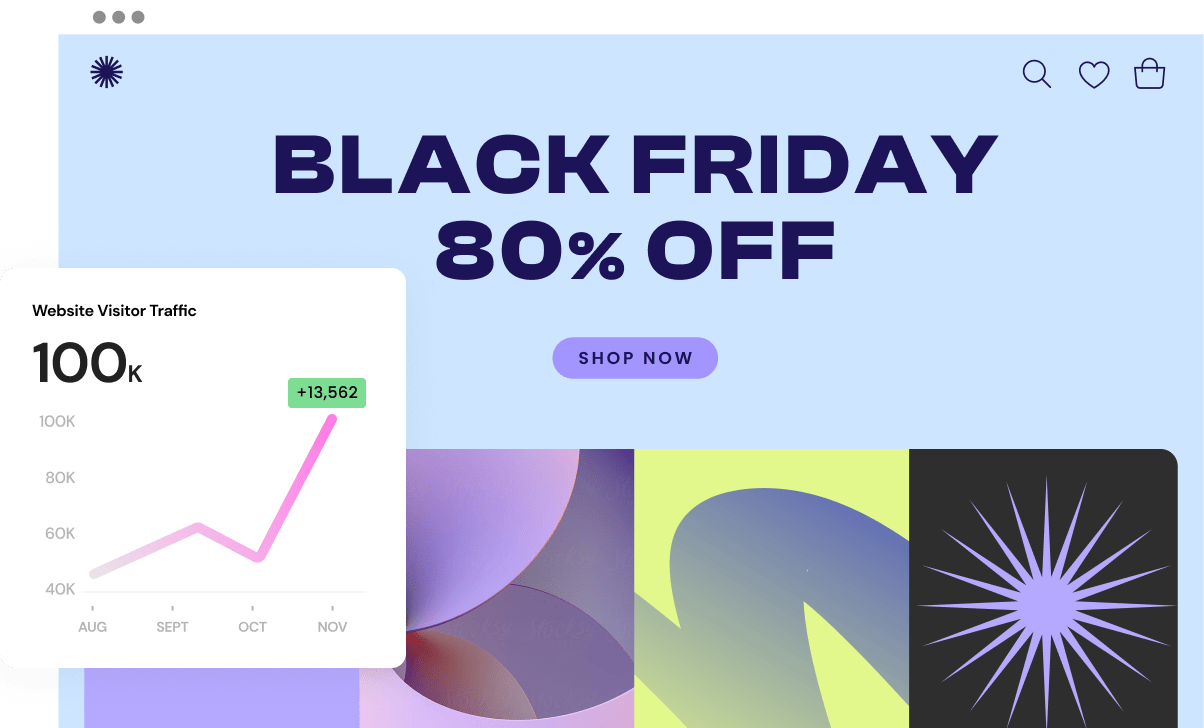
Hosting, das Traffic-Spitzen mühelos bewältigt
Blitzschnell und bis an die Grenze getestet: Das sichere, verwaltete Hosting von Elementor bietet dir die Leistung und Flexibilität, um jede Bestellung und jeden Besucheransturm automatisch zu bewältigen und beschleunigt deine Website auf Top-Performance im WordPress-Hosting.
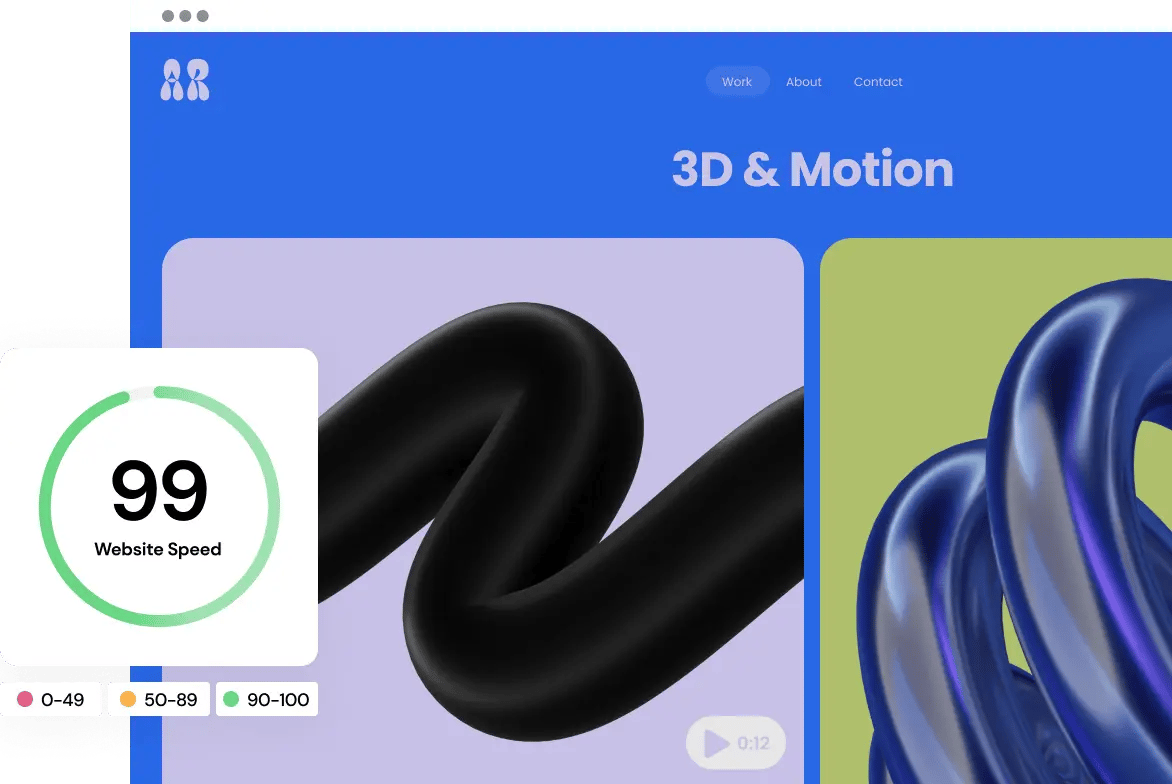
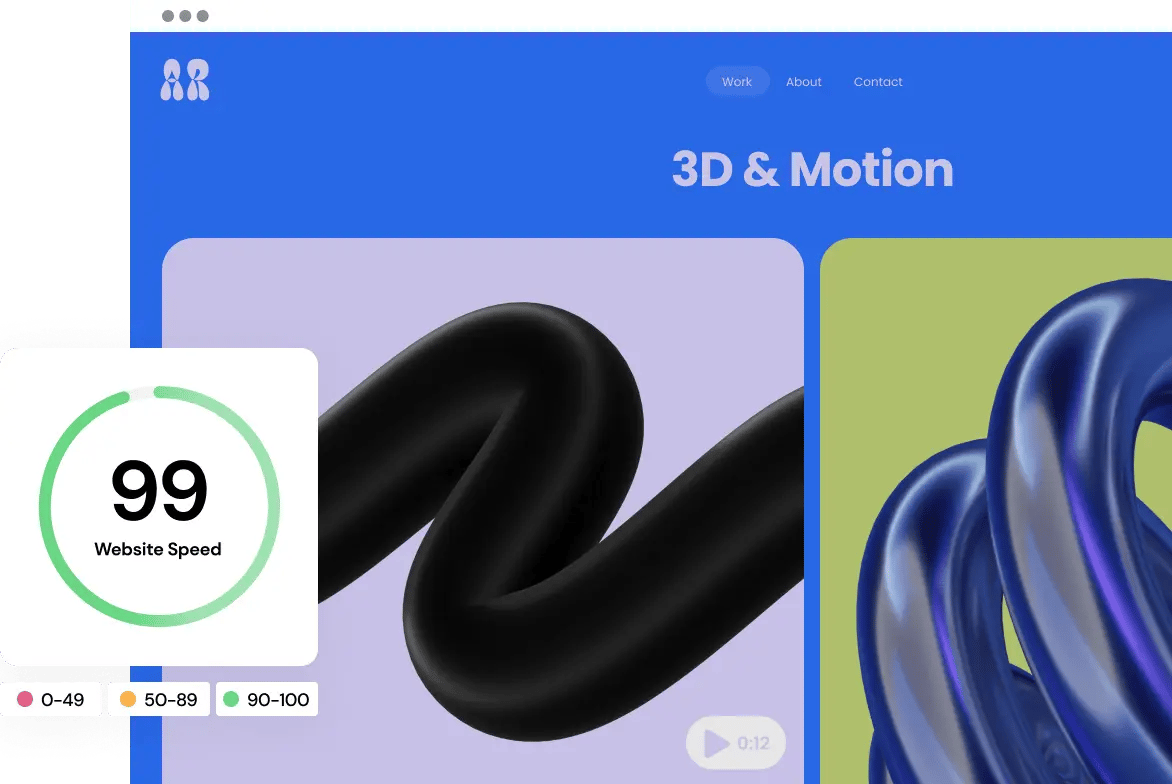
Gebaut für Geschwindigkeit. Gemacht für die Ewigkeit.
Starten und hosten Sie Websites, die wie ein Traum laufen, mit superschnellem Hosting und branchenführender Infrastruktur, die von den Core Web Vitals von Google top bewertet wird.

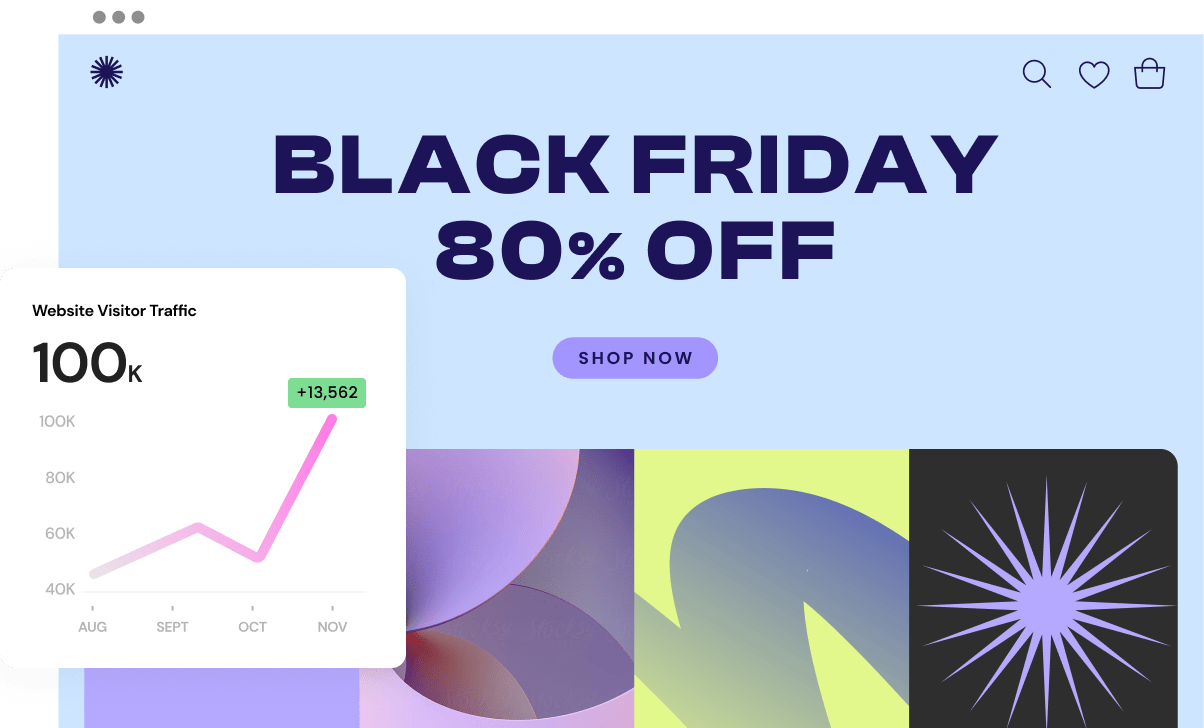
Skalierbares Hosting für jedes Unternehmen
Stark genug für höchste Traffic-Spitzen: Mit Elementor Hosting läuft deine Website rund um die Uhr – 24/7, 365 Tage im Jahr – damit deinem Wachstum keine Grenzen gesetzt sind.

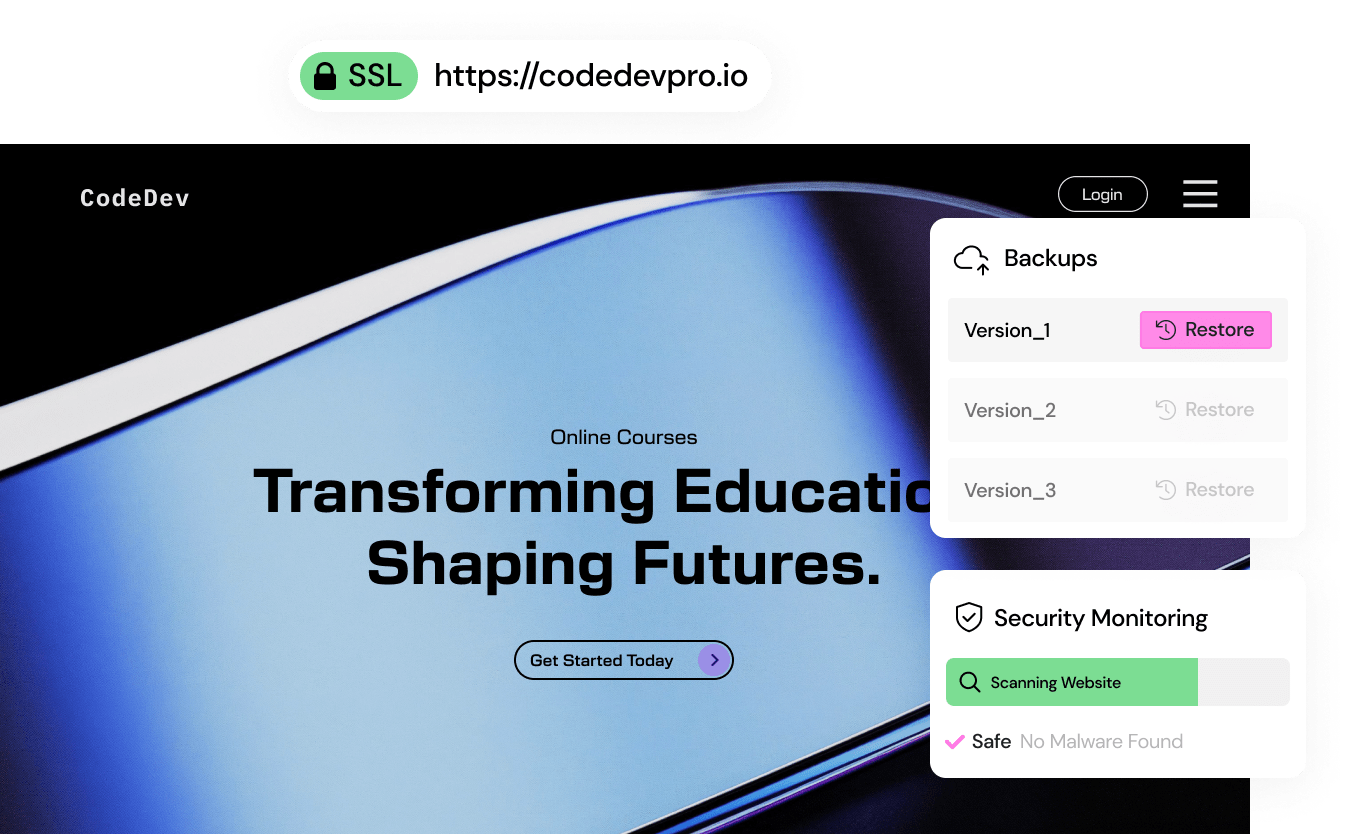
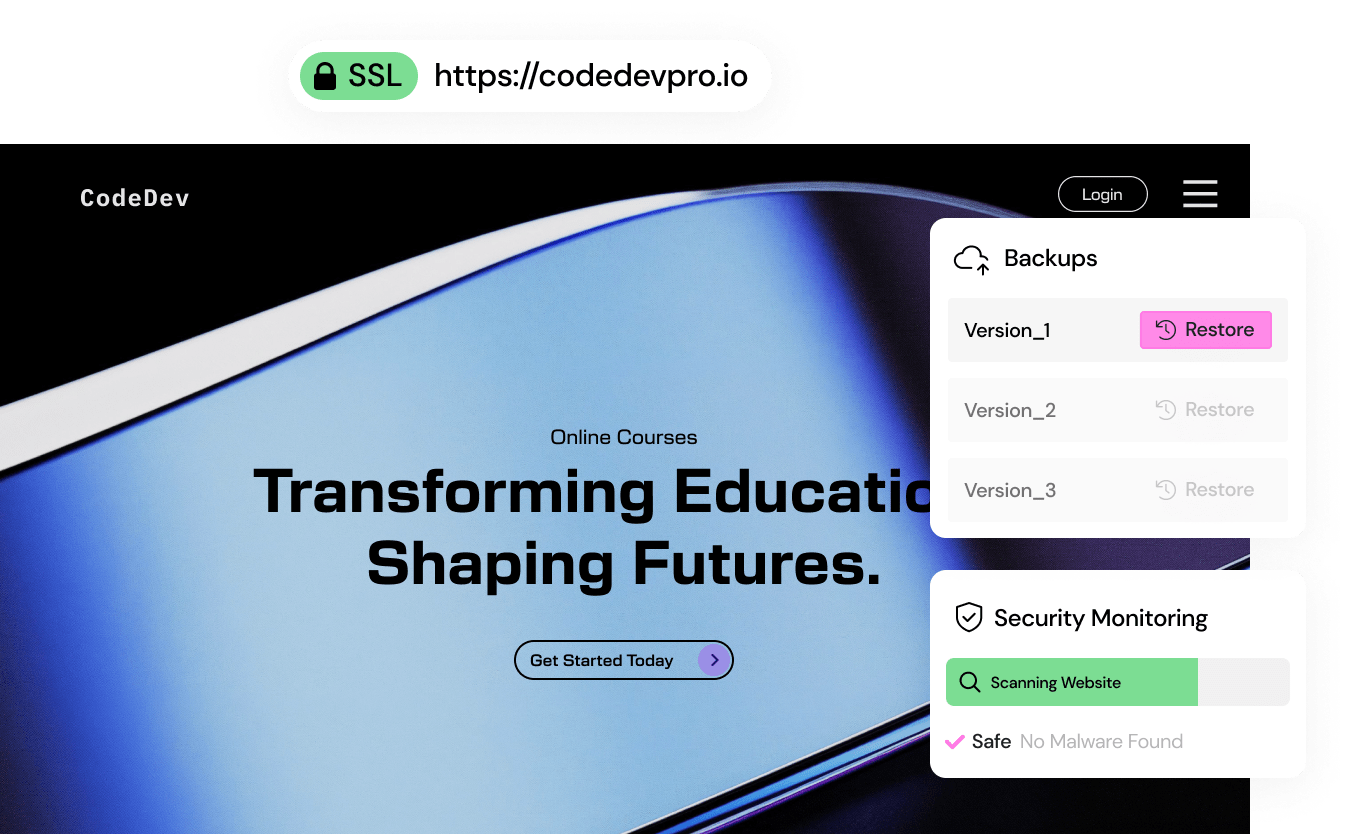
Zuverlässige Sicherheit für deine Website.
Mit dem Elementor-Hosting erhalten deine Websites Sicherheit auf Unternehmensniveau, die von Cyber-Experten überwacht wird, um ein reibungsloses und sicheres Online-Erlebnis für dich und deine Website-Besucher zu gewährleisten.

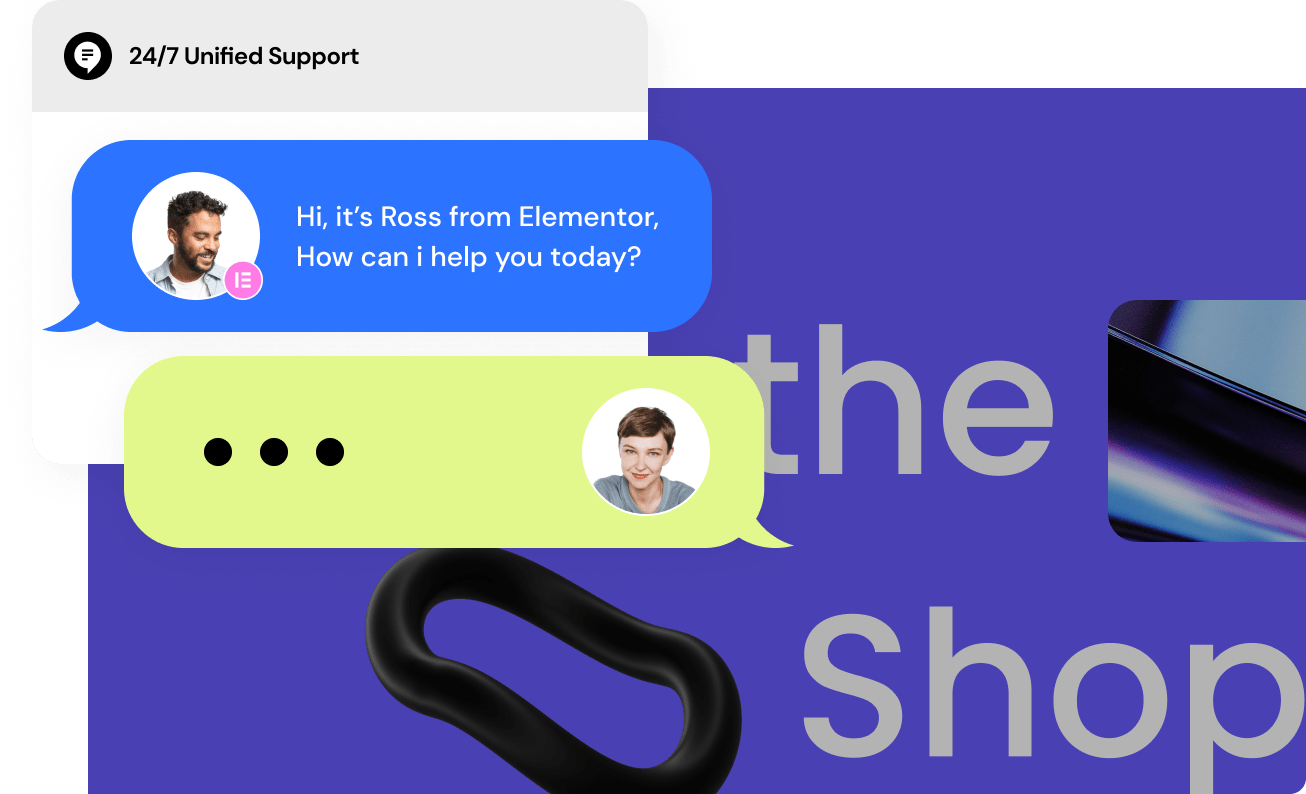
Immer für dich da: 24/7 Experten-Support
Hol dir deine gesamte Website support an einem Ort. Unsere hochqualifizierten Experten stehen 24/7 bereit, um alle Fragen zu Elementor, WordPress und Hosting zu beantworten.

Gebaut für Geschwindigkeit. Gemacht für die Ewigkeit.
Starten und hosten Sie Websites, die wie ein Traum laufen, mit superschnellem Hosting und branchenführender Infrastruktur, die von den Core Web Vitals von Google top bewertet wird.

Skalierbares Hosting für jedes Unternehmen
Stark genug für höchste Traffic-Spitzen: Mit Elementor Hosting läuft deine Website rund um die Uhr – 24/7, 365 Tage im Jahr – damit deinem Wachstum keine Grenzen gesetzt sind.

Zuverlässige Sicherheit für deine Website.
Mit dem Elementor-Hosting erhalten deine Websites Sicherheit auf Unternehmensniveau, die von Cyber-Experten überwacht wird, um ein reibungsloses und sicheres Online-Erlebnis für dich und deine Website-Besucher zu gewährleisten.

Immer für dich da: 24/7 Experten-Support
Hol dir deine gesamte Website support an einem Ort. Unsere hochqualifizierten Experten stehen 24/7 bereit, um alle Fragen zu Elementor, WordPress und Hosting zu beantworten.

KI-Tools für schnellere, intelligentere Webentwicklung

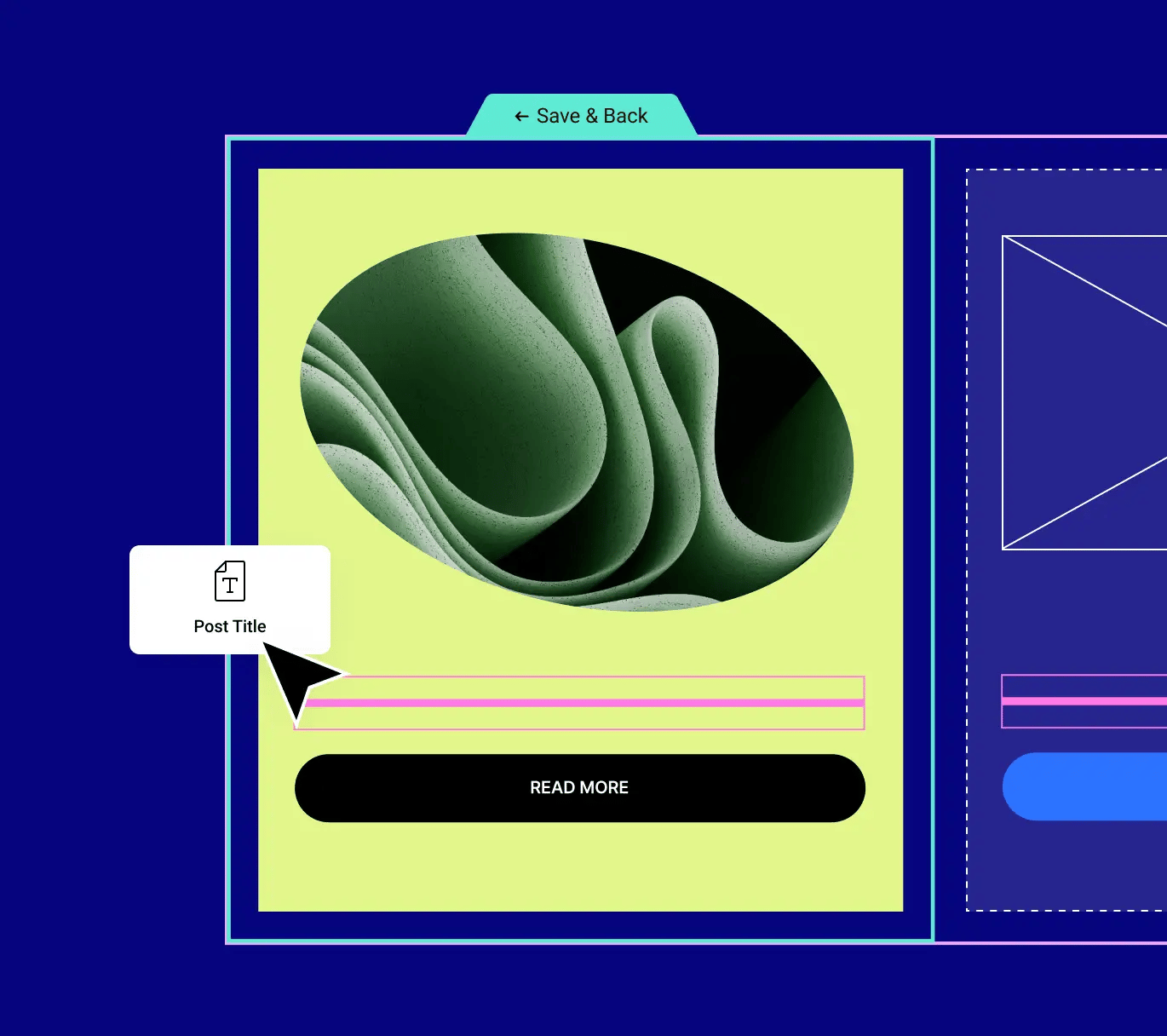
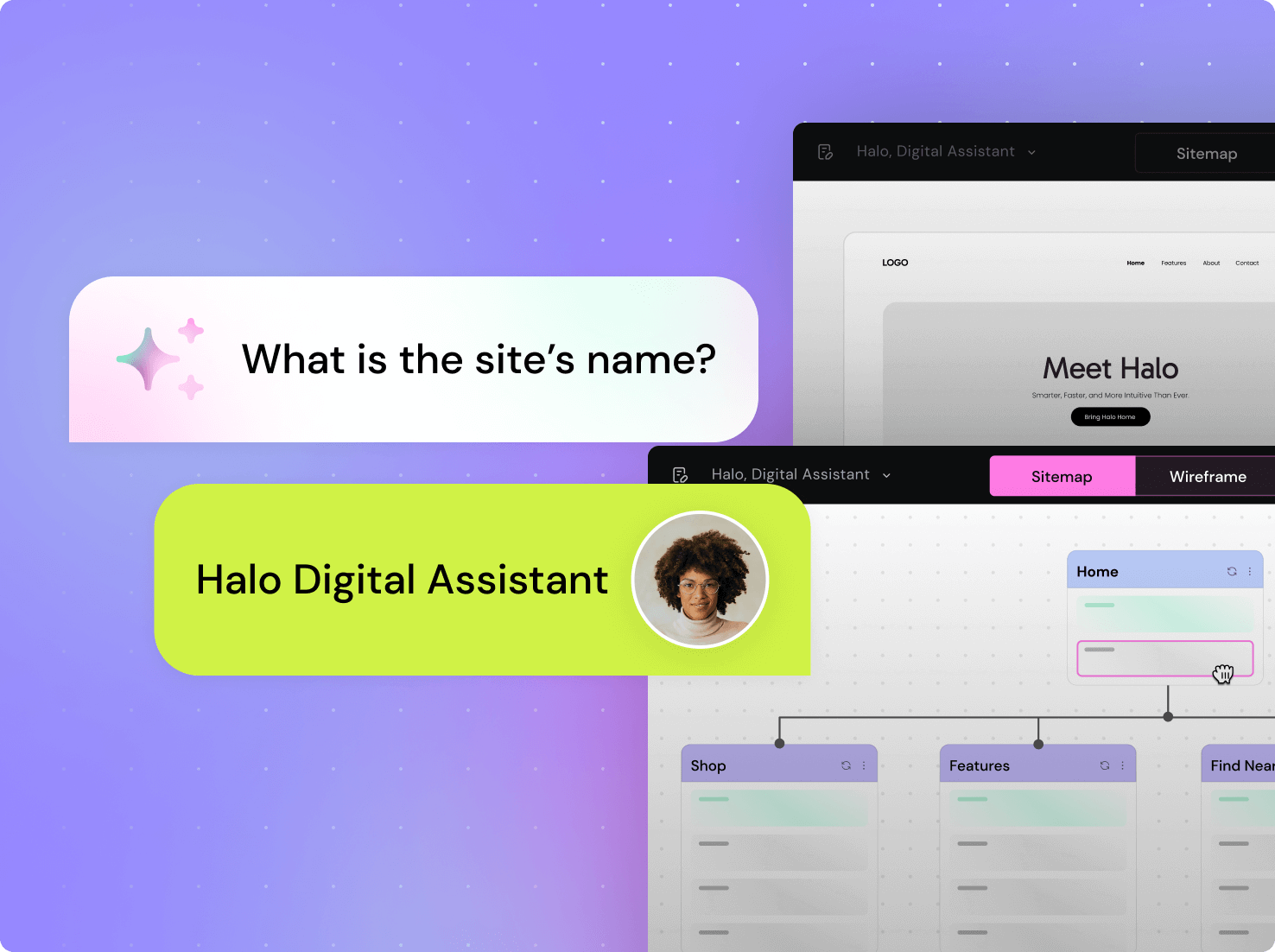
AI Site Planner: Von der Idee zum Wireframes - schnell!
Mit der Kraft der KI verwandelst du deine Website-Vision in kürzester Zeit in ein aussagekräftiges Briefing, eine Sitemap und ein Wireframe.
Steigere deine Produktivität

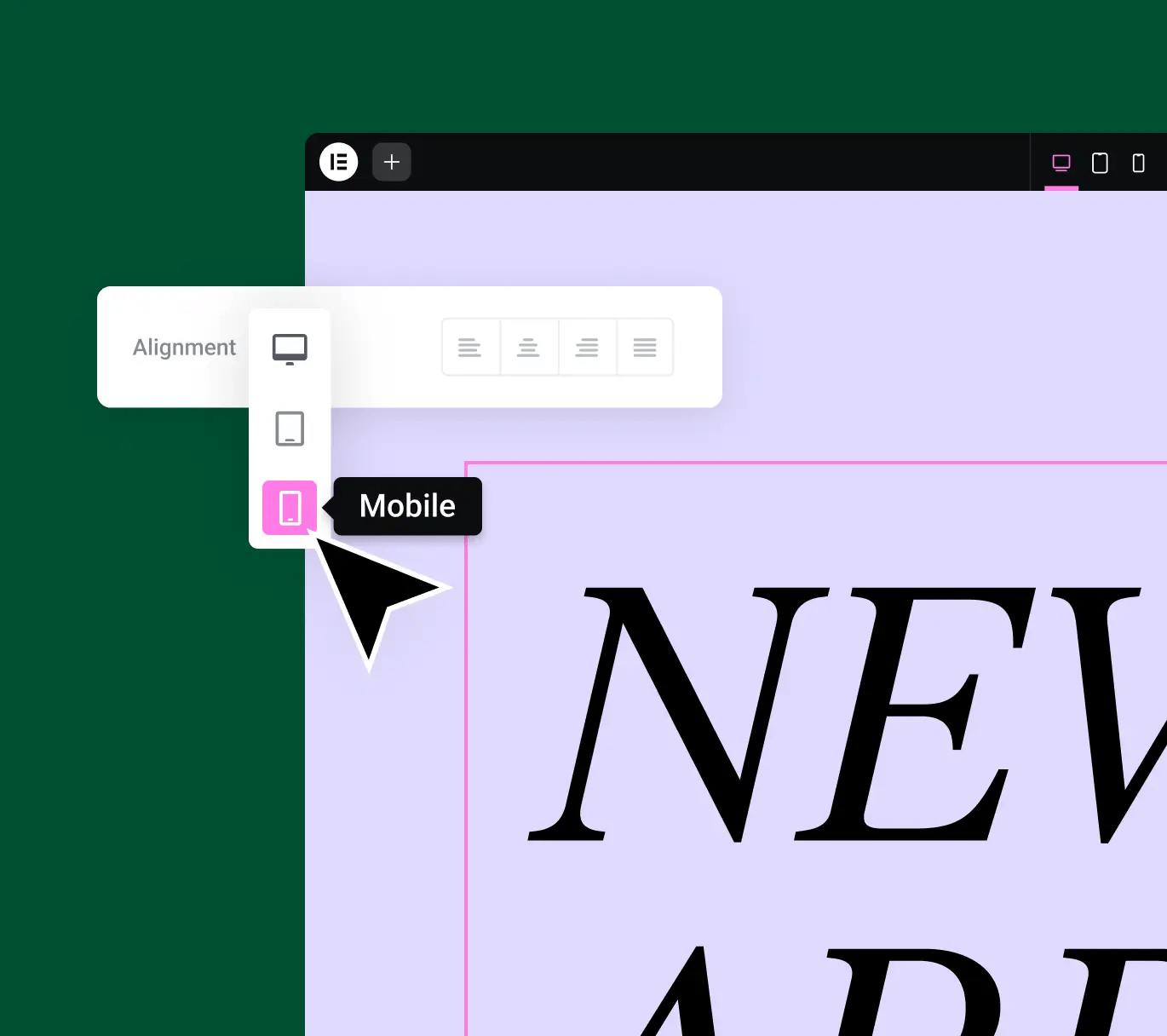
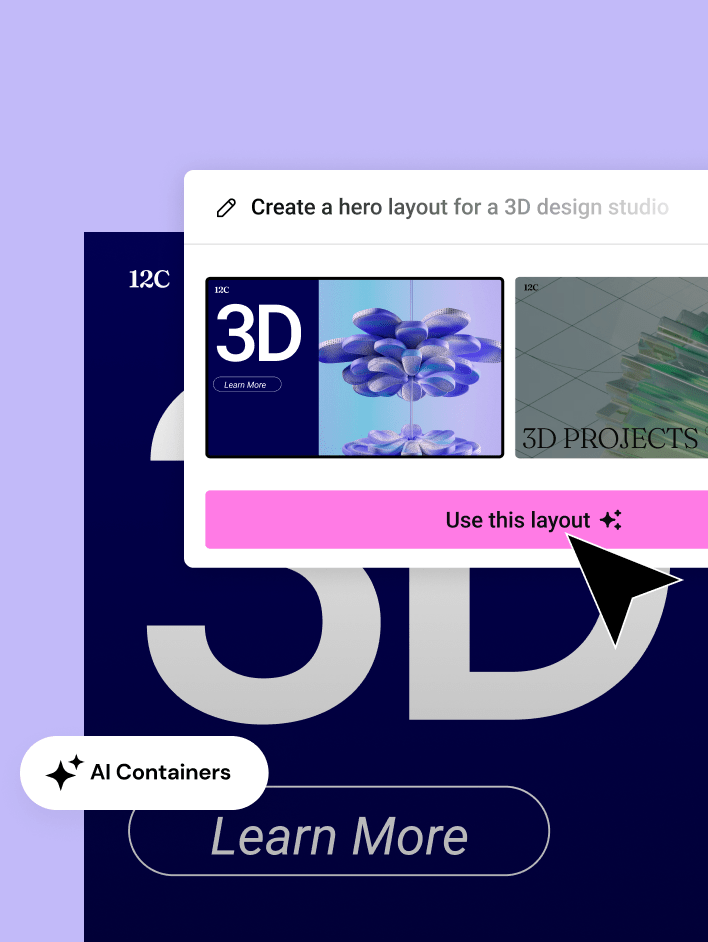
KI-inspirierte Layouts & Designs
Beschleunige deinen Workflow mit KI-gestützten Design- und Content-Tools, die dir sofort passende Layouts und Inhalte vorschlagen für einen effizienteren Kreativprozess und ein einheitliches Markenerlebnis.

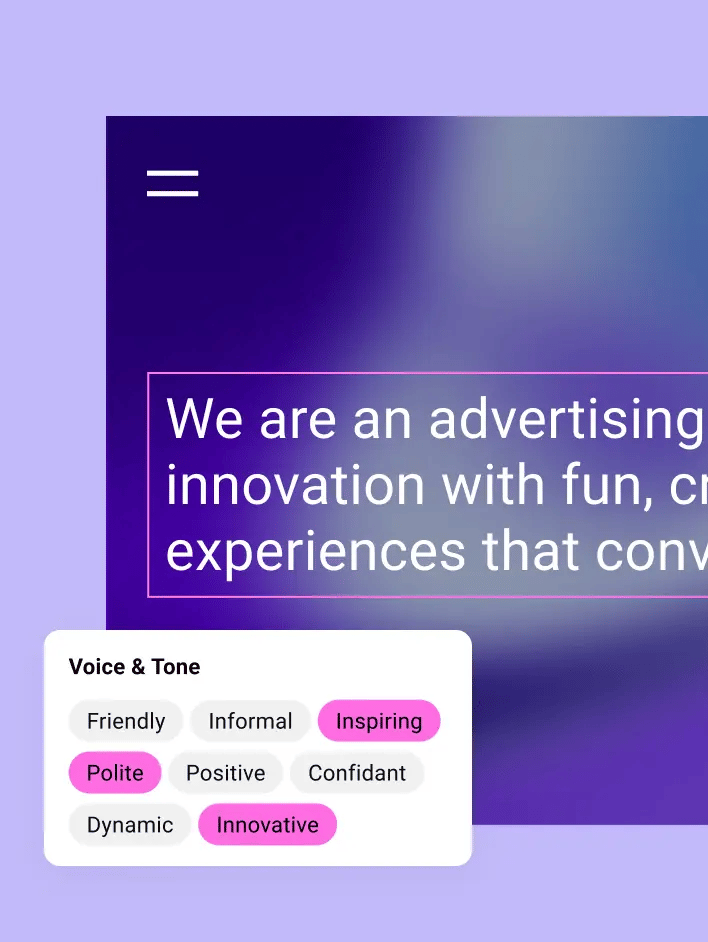
KI, die dein Unternehmen versteht
Spare Zeit und Aufwand mit KI Kontext – es lernt die Geschichte, den Stil und die Marke deines Unternehmens und sorgt so für konsistente, KI-generierte Inhalte auf deiner gesamten Website.

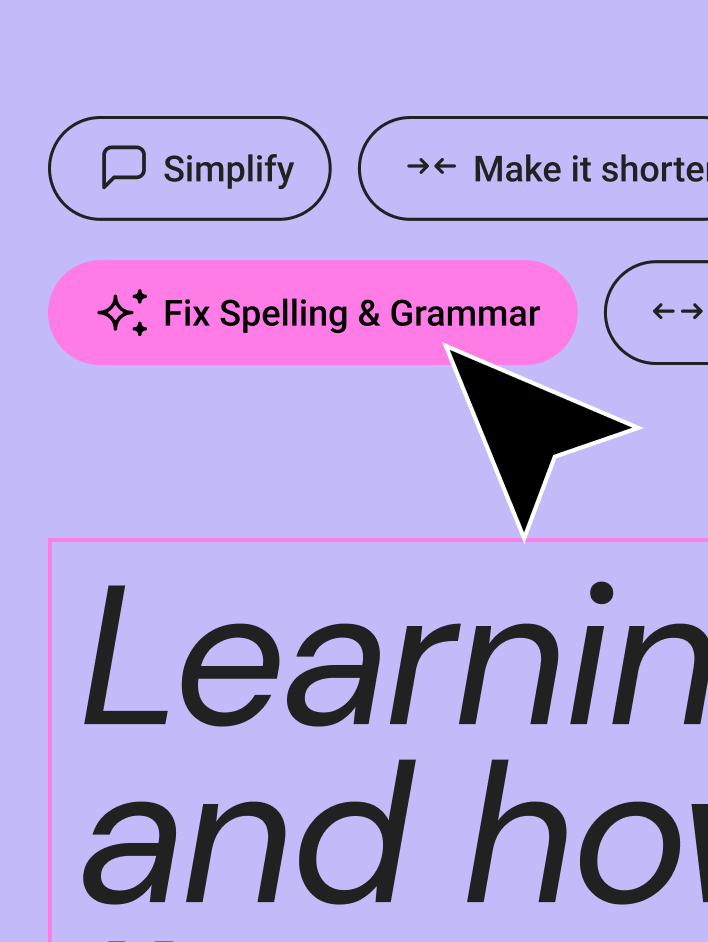
Die cleverste Art, Texte zu schreiben
Verabschiede dich von der Schreibblockade - mit Elementor AI kannst du schnell und einfach Website-Texte erstellen, sie in andere Sprachen übersetzen, Länge und Stil anpassen, die Rechtschreibung korrigieren und vieles mehr.

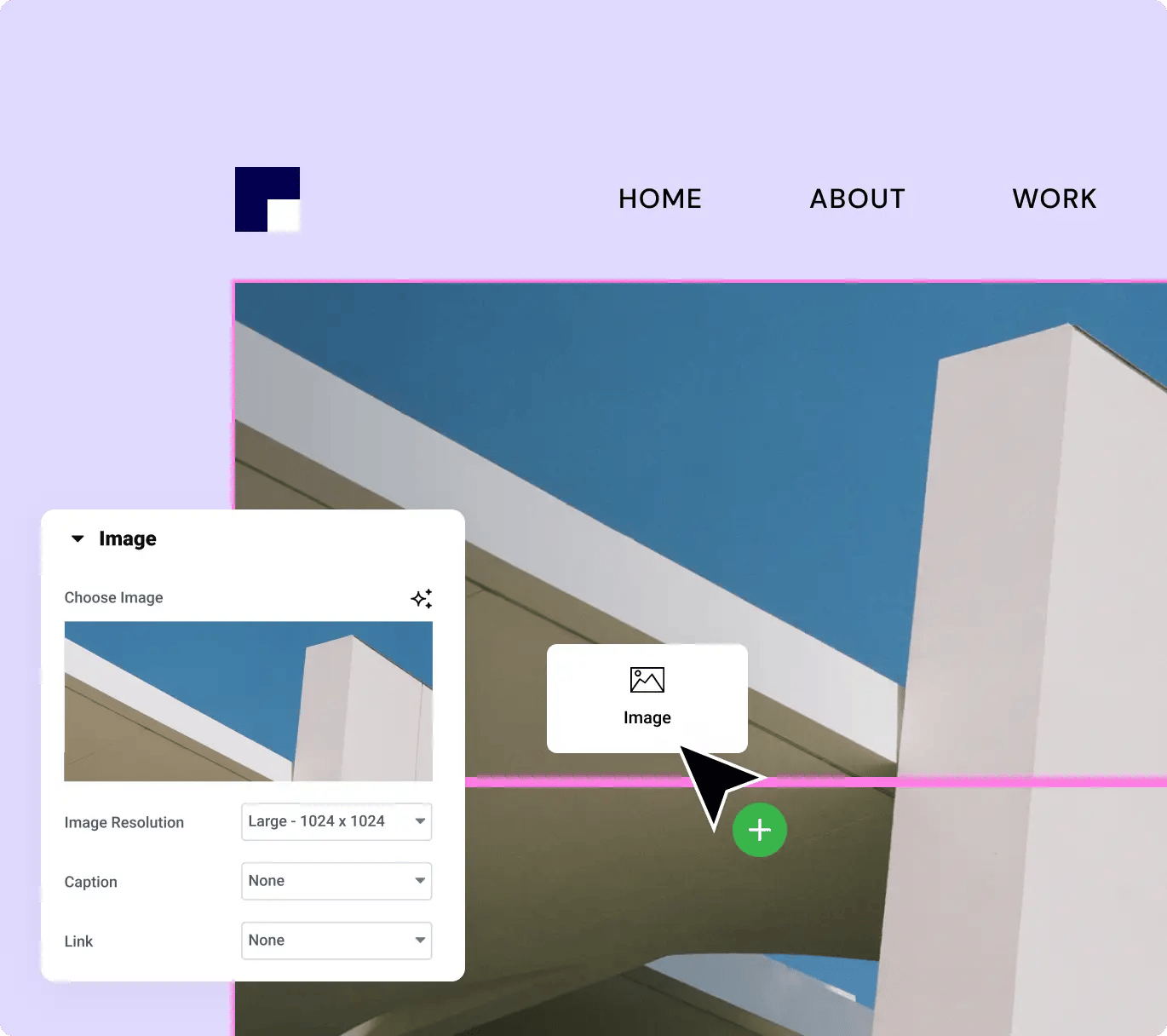
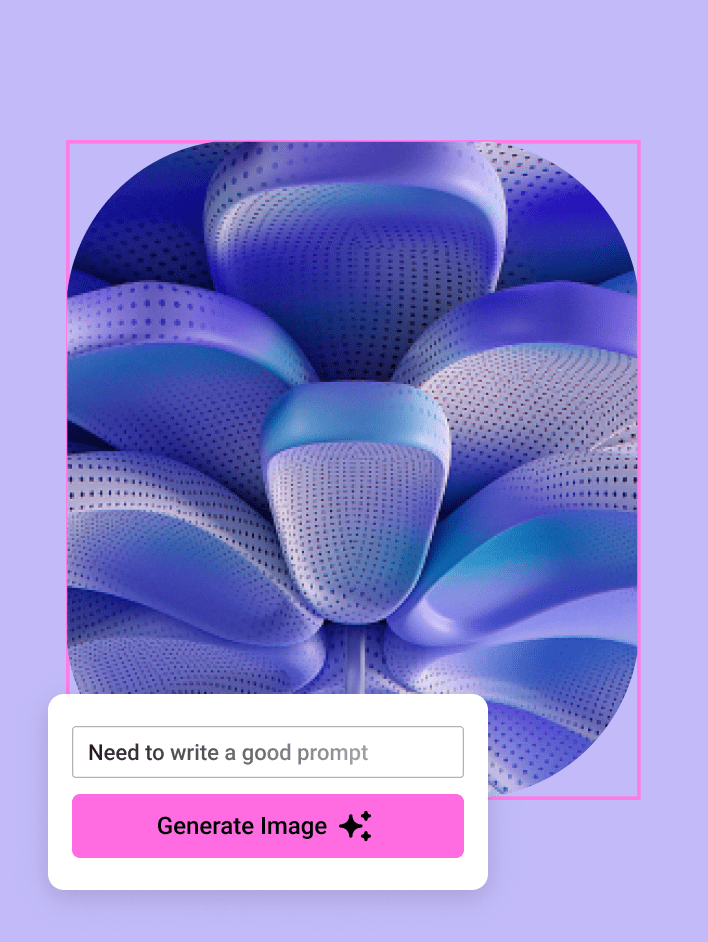
Hochwertige KI-generierte Bilder
Schluss mit der endlosen Suche nach unpassenden Stockfotos – jetzt kannst du jedes Bild, das du dir vorstellst, mit nur wenigen Klicks erstellen, bearbeiten und verfeinern.

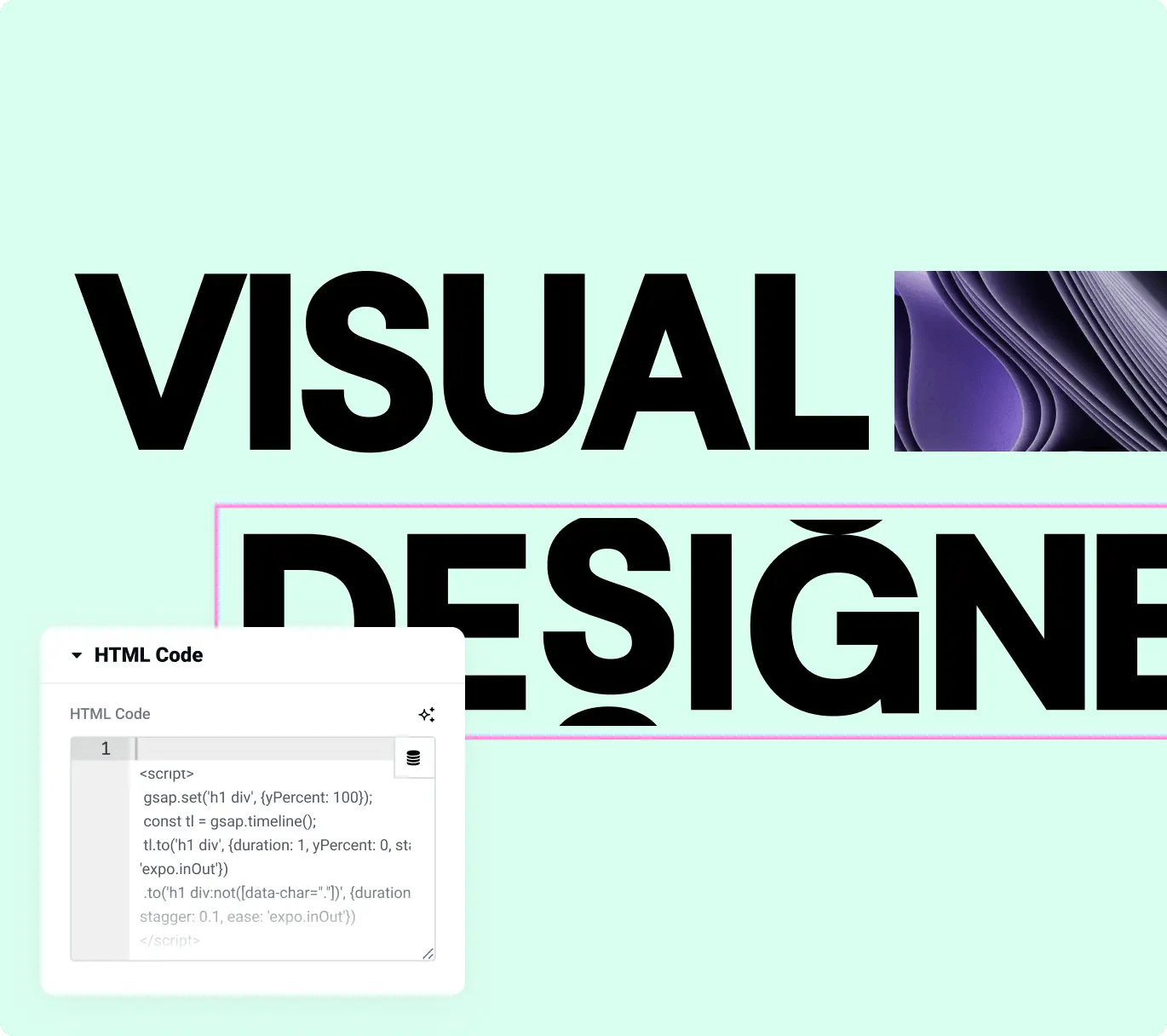
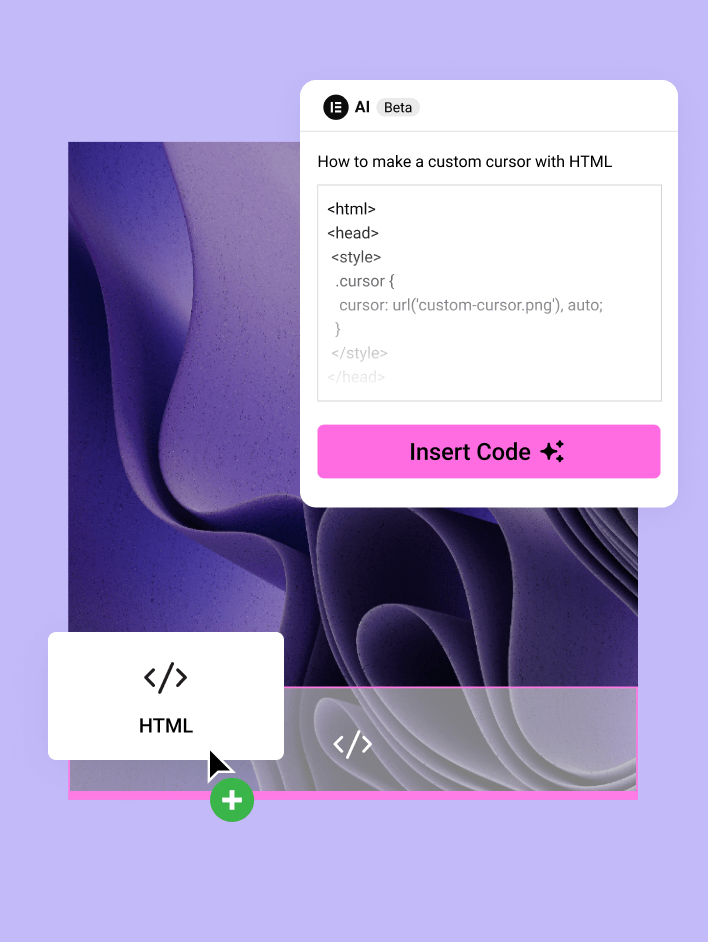
Programmierung auf Abruf durch Profis
Hebe deine Website mit Effekten und weiteren Funktionen hervor. Dank des KI-Code-Assistenten von Elementor kannst du ganz einfach CSS, Code, JavaScript oder HTML zu deiner Website hinzufügen, ohne selbst eine einzige Codezeile schreiben zu müssen.






Alles, was du brauchst
...und mehr
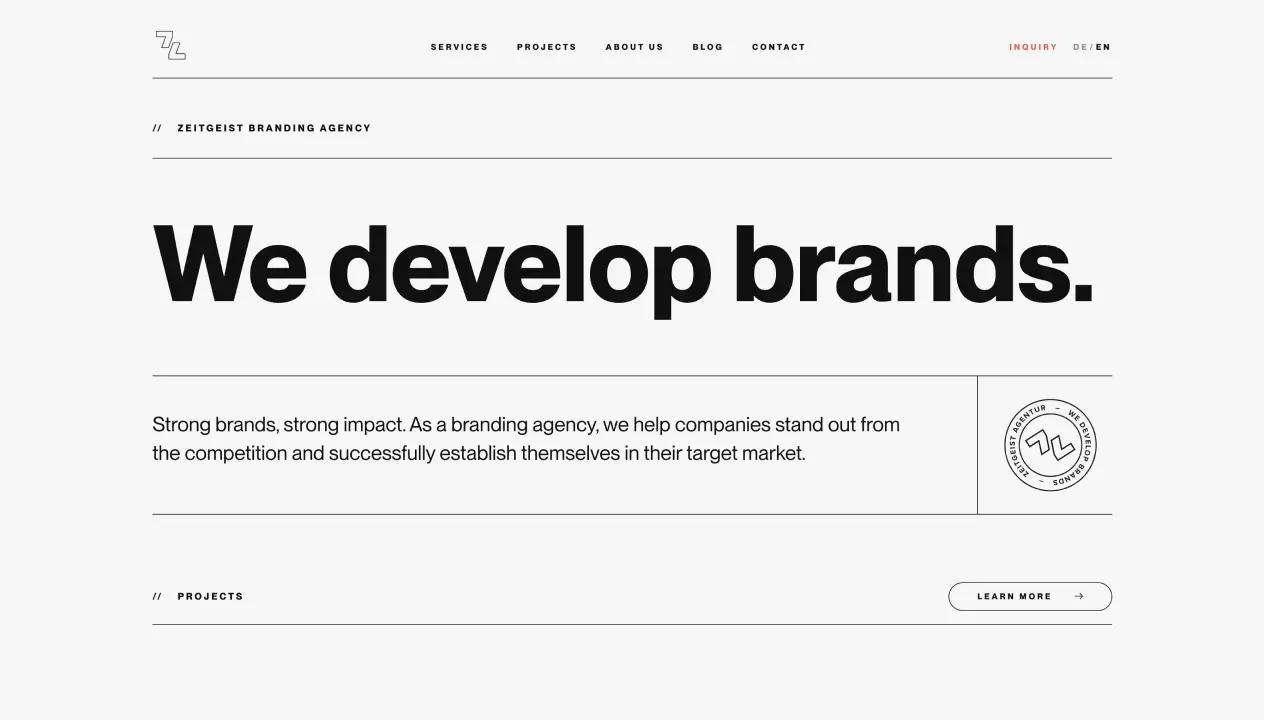
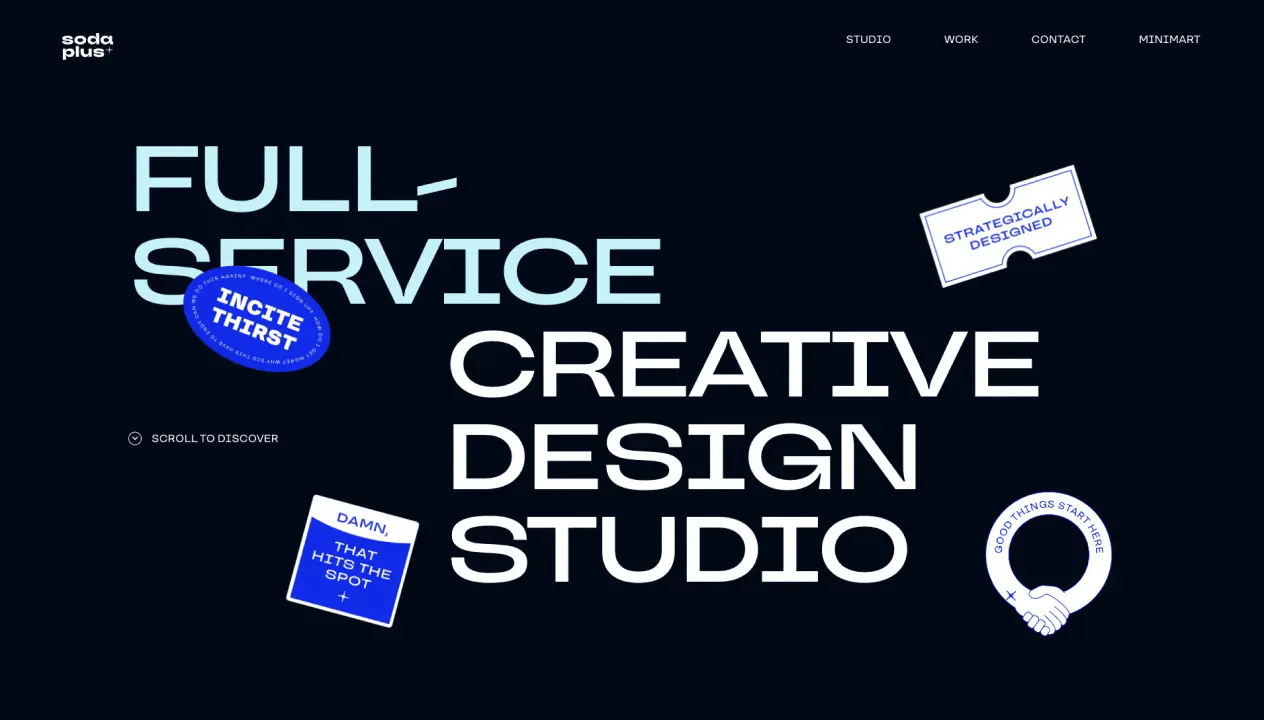
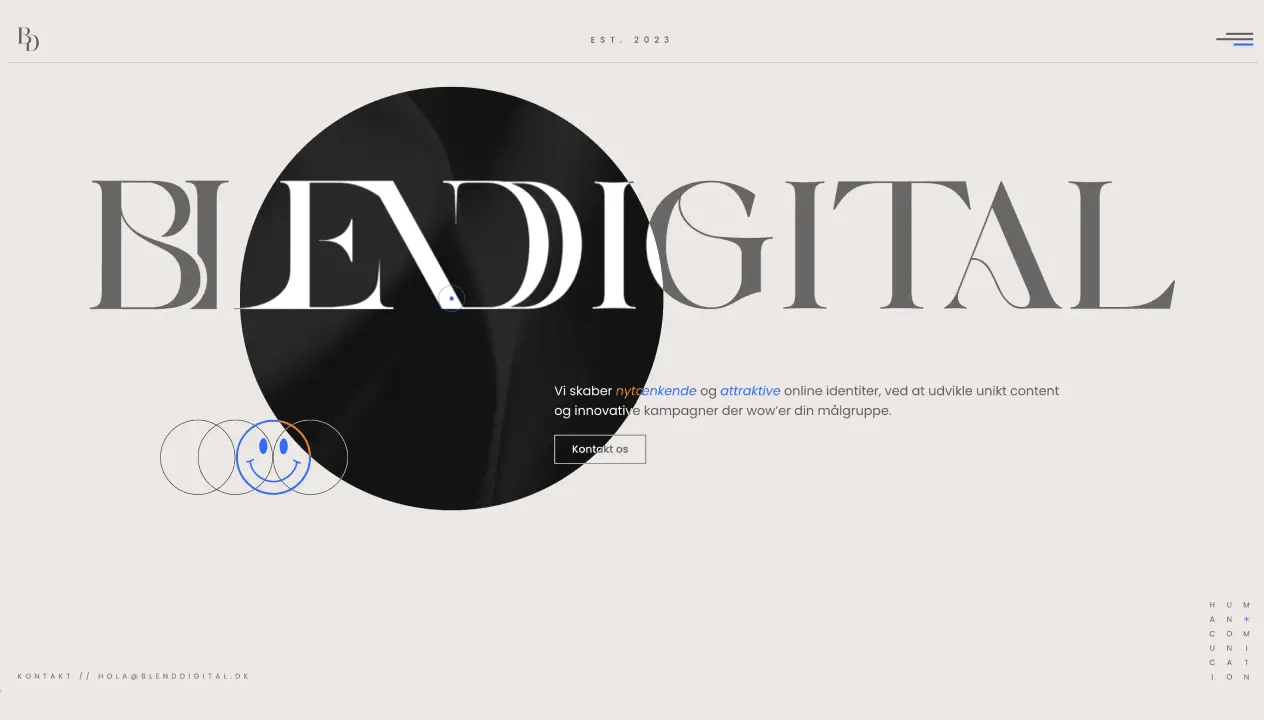
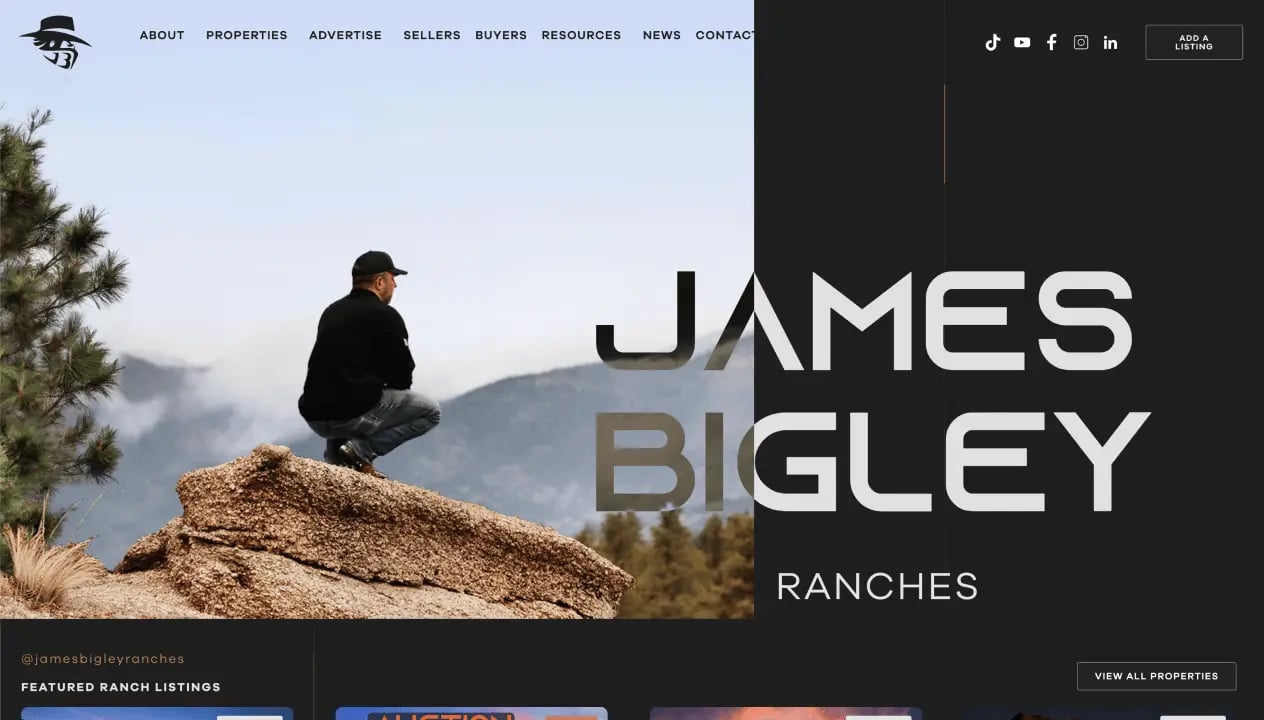
Websites erstellt mit Elementor










Lerne andere Web-Kreator kennen
Werde Teil der Elementor-Community von Web-Kreatoren für Design-Inspiration, Austausch mit Gleichgesinnten und aktuelle Infos zu Produktneuheiten und Updates.
Hilfreiche Artikel, Tutorials & mehr
Lerne, wachse und entwickle deine Fähigkeiten – mit unserer umfangreichen Bibliothek an Ressourcen und Tools, die dich in der Web-Erstellung aufs nächste Level bringen.
Erstelle dein Projekt
mit Elementor
- 30 Tage Geld-zurück-Garantie