Table of Contents
What are Wireframes?
Wireframes are like simple sketches of your website or app. They help you:
- Plan the layout
- Show how users will move through your site
- Get everyone to agree on the basic design
There are many wireframing tools available, and picking the right one can be challenging. That’s why we’ve created this guide.
Our Top 8 Wireframe Tools for 2026
In this article, we’ll look at the eight best wireframe tools to help you design better in 2026.
- Elementor AI (Website Design): Excellent for web creators who want AI assistance in design and development.
- Site Planner – Generate Professional Sitemaps & Wireframes in Minutes
- Sketch (Interface Design): Perfect for designers seeking precise control over visual elements.
- Figma (Team Collaboration): Ideal for teams requiring real-time collaboration and seamless design handoff.
- Adobe XD (Creative Cloud Integration) is a great choice for designers already using Adobe products, offering a smooth workflow.
- Balsamiq (Rapid Ideation) is best for quickly sketching and sharing ideas without getting caught up in visual details.
- Wireframe.cc (Simplicity and Focus) is perfect for beginners and anyone seeking a distraction-free environment for wireframing.
- MockFlow (User-Friendly and Efficient): A good fit for teams needing a tool with pre-made elements and real-time collaboration features.
- Axure RP (Advanced Prototyping): Ideal for complex projects requiring intricate prototypes and extensive documentation.
What is Wireframing?
A wireframe is a basic visual plan of a website or app. It shows:
- Where different parts go
- How content is organized
- How users will move through the site
Think of it like a sketch of a building. It shows the structure before any decorations are added.
Why Wireframes Matter in UX/UI Design
Wireframes are important in UX/UI design because they:
- Let designers quickly test different layouts and ideas
- Focus on what users need from the start
- Help teams talk to each other better
- Find possible problems early, saving time and money
Why Use Wireframe Tools?
While sketching on paper is useful, special wireframe tools offer many benefits:
- Make and edit wireframes faster
- Work with team members easily
- Use built-in templates to speed up your work
- Keep designs consistent across projects
By using wireframe tools, you can:
- Cut down on development time and costs
- Improve teamwork and communication
- Make the user experience better
- Build a strong base for later design and development stages
Research shows how valuable wireframing can be:
- Forrester Research found that every $1 spent on UX brings $100 in return
- Nielsen Norman Group reported that improving designs through testing (which wireframing supports) can make usability 50% better
These numbers show why it’s worth using good wireframe tools.
How to Choose the Best Wireframe Tool
When picking a wireframe tool, keep these key features in mind:
- Easy to use: The tool should be simple to learn and use, even for beginners.
- Team-friendly: Look for features that support working together, like:
- Real-time editing
- Commenting
- Version tracking
- User permissions
- Prototyping: Some tools let you turn your wireframes into clickable demos, which helps you test how users will move through your site.
- Works with other tools: Make sure the wireframe tool fits with your other design software.
- Ready-made parts: A good library of templates and UI elements saves time and keeps your designs consistent.
- Mobile-friendly: Your tool should help you create designs that work well on different screen sizes.
- Feedback system: Built-in ways to gather and manage feedback make it easier to improve your designs.
- Sharing options: You should be able to easily export your wireframes in different formats (like PDF or PNG) and share them with others.
Other Things to Think About
Besides the main features, consider these factors:
- Cost: Wireframe tools come in different price ranges. Think about your budget and project size when choosing.
- Learning curve: Some tools are easier to pick up than others. If you’re new to wireframing, look for one with good tutorials and support.
- Help when you need it: When selecting a tool, consider one that offers prompt and attentive customer support and an engaged and active user community.
- Use on different devices: If you need to work on your phone or tablet, make sure the tool is compatible with those devices.
- Security: If you’re working with sensitive information, pick a tool that takes security seriously.
- Room to grow: As your team and projects get bigger, your wireframing tool should be able to keep up.
By thinking about these factors, along with the main features, you’ll be able to choose a wireframe tool that meets your needs now and in the future.
Top 8 Wireframe Tools for 2026: In-Depth Reviews
Let’s examine eight of the best wireframe tools available in 2026. We’ll examine each tool’s unique features, strengths, weaknesses, and pricing to help you make an informed decision.
1. Elementor AI: for websites

Elementor AI is a new tool that works with the Elementor website builder. It uses artificial intelligence to help with design tasks. Think of it as a smart assistant that can suggest layouts, write content, and even create images based on your descriptions.
Key Features:
- AI Copilot: Suggests layouts and design elements based on what you’re working on.
- Text & Code Generation: Creates content like headlines and paragraphs and can even write custom code.
- Image Creation & Editing: Makes new images from text descriptions or improves existing images.
- AI Writing Helper: Adjusts text tone, translates to other languages, and checks grammar.
- Works with Elementor: Fits in smoothly with Elementor’s other design tools.

Pros and Cons
Pros:
- Boosts creativity and saves time
- Creates high-quality content, code, and images
- Helps both new and experienced web creators
Cons:
- It is still being improved and may have some limitations
- Requires Elementor Pro subscription
Pricing and Licensing

Elementor AI comes with certain Elementor Pro plans.
Unique Perspective
Elementor AI is changing the game for web creators. It makes design and development easier, even if you don’t have lots of coding experience. It lets users try new ideas and bring their visions to life more quickly and easily than ever before.
2. Sketch (Interface Design)

Sketch has been a favorite among designers for years, especially for interface design. It uses vector-based graphics, which means your wireframes will look sharp on any screen size. Sketch offers precise control over shapes, lines, and text, making it great for creating detailed layouts.
The tool’s symbol feature lets you reuse design elements, saving time and keeping your designs consistent. Sketch also has a large collection of plugins that add extra features for prototyping, teamwork, and more.
Pros and Cons
Pros:
- Easy-to-use interface
- Powerful vector editing
- Large plugin library
- Strong community support
Cons:
- It only works on Mac computers
- Limited built-in prototyping features
- Can be slow with very large projects
Pricing and Licensing

Sketch offers a subscription plan with a free trial available.
Unique Perspective
Sketch is great for designers who want to create precise, visually appealing wireframes. It’s a good choice if you need to move smoothly from basic wireframes to detailed designs.
3. Figma (Team Collaboration)

Figma has become very popular because it’s based in the cloud and allows for real-time teamwork. Multiple designers can work on the same wireframe at the same time. Figma’s component system helps you reuse design elements and keep things consistent.
The auto-layout feature makes it easy to create designs that look good on different screen sizes. Figma can handle the whole design process, from wireframing to prototyping to handing off designs to developers.
Pros and Cons
Pros:
- Real-time collaboration
- Powerful component system
- Auto-layout for responsive design
- Smooth prototyping and handoff
Cons:
- It needs an internet connection
- It can be overwhelming for beginners
- It takes time to learn advanced features
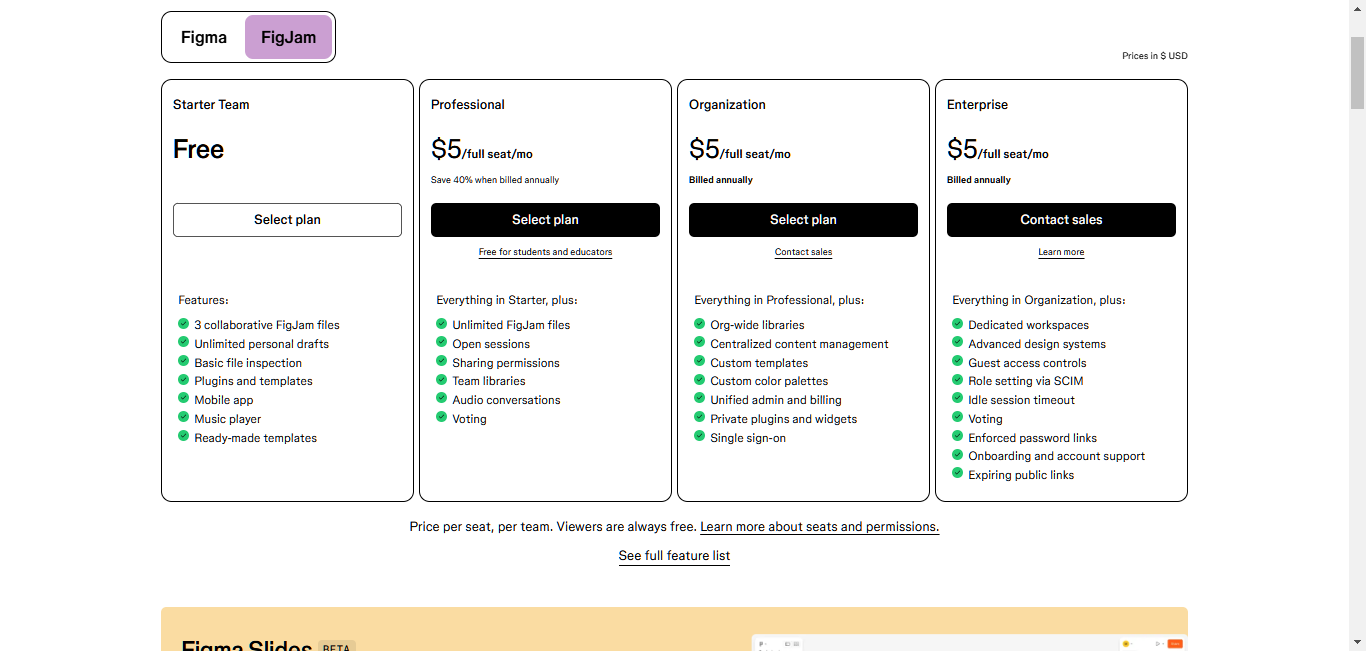
Pricing and Licensing


Figma has a free plan with some limitations and paid plans for individuals and teams.
Unique Perspective
Figma is ideal for teams that need to work together in real time. Its ability to handle the entire design process, from wireframing to handoff, makes it a great all-in-one solution.
4. Adobe XD (Creative Cloud Integration)

Adobe XD is part of the Creative Cloud suite and can handle wireframing and prototyping. Its clean, easy-to-use interface makes it simple to get started.
XD’s repeat grid feature makes it quick to create repeated elements, and its responsive resize tool ensures your designs look good on different screen sizes. XD works well with other Adobe products like Photoshop and Illustrator, which helps keep your designs consistent across different tools.
Pros and Cons
Pros:
- User-friendly interface
- Repeat grid for efficient design
- Responsive resize for multi-device layouts
- Works well with other Adobe products
Cons:
- It can be slow with very large files
- Fewer plugins are available compared to Figma
Pricing and Licensing

Adobe XD is available as part of the Creative Cloud subscription or as a standalone app.
Unique Perspective
Adobe XD is a great choice for designers who already use other Adobe products. Its integration with the Creative Cloud makes for a smooth design workflow.
5. Balsamiq (Rapid Ideation)

Balsamiq stands out with its hand-drawn look, like sketching on a whiteboard. This simple style helps you focus on the basic structure and how things work without getting distracted by small visual details.
Balsamiq is easy to use – you just drag and drop elements to create your wireframes. Anyone can use it, even if they’re not a designer. The tool also lets teams work together and get feedback on designs.
Pros and Cons
Pros:
- A simple, sketch-like style helps focus on the function
- Easy drag-and-drop interface
- Good for team collaboration
Cons:
- Limited styling options
- It is not great for detailed, high-quality prototypes
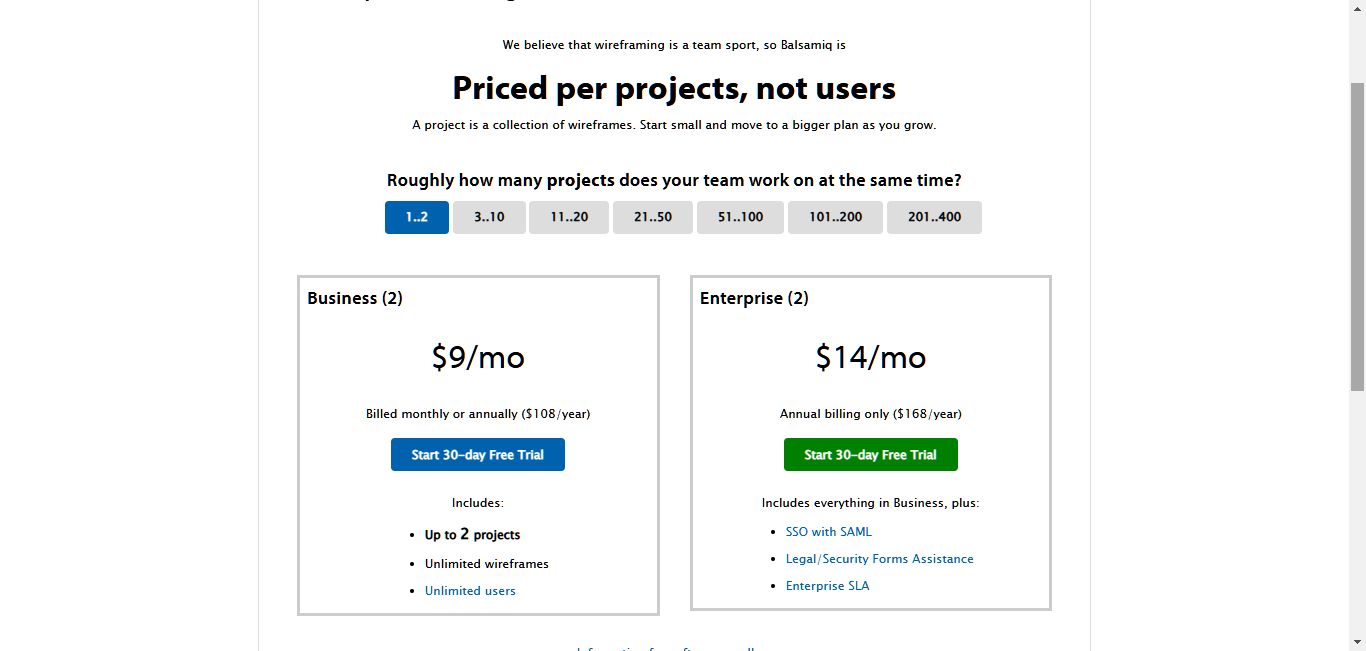
Pricing and Licensing

Balsamiq offers a subscription plan with a free trial available.
Unique Perspective
If you want a quick and easy way to present your ideas without getting bogged down in small details, Balsamiq’s hand-drawn style is a refreshing choice.
6. Wireframe.cc (Simplicity and Focus)
Wireframe.cc is all about simplicity. This app’s sleek and simple workspace has just the bare necessities, making it a great choice for newbies or anyone who wants to focus on the basics without any distractions.
Wireframe.cc uses a grid system and basic shapes to help you create layouts quickly. You can then show off your work and hear what others think about it.
Pros and Cons
Pros:
- A simple interface helps you focus
- Easy to use
- Grid system for quick layouts
- Good sharing and feedback features
Cons:
- Fewer features than other tools
- Not suitable for complex or highly detailed wireframes
Pricing and Licensing

Wireframe.cc has a free plan with basic features and a paid plan for more options.
Unique Perspective
If you like to keep things simple and want a clean workspace, Wireframe.cc is a great option. It’s especially good for beginners or for quickly sketching out ideas.
7. MockFlow (User-Friendly and Efficient)
MockFlow offers a set of design and collaboration tools, with wireframing at its core. It’s known for being user-friendly and having a large library of pre-made components and templates, which makes it easy to create wireframes quickly.
MockFlow also has strong collaboration features, letting teams work together in real-time and get feedback. You can track changes and go back to previous versions if needed.
Pros and Cons
Pros:
- User-friendly with drag-and-drop features
- Large library of pre-made components and templates
- Real-time collaboration and feedback tools
- Tracks changes and lets you revert to old versions
Cons:
- It can be limiting for very complex or custom wireframes
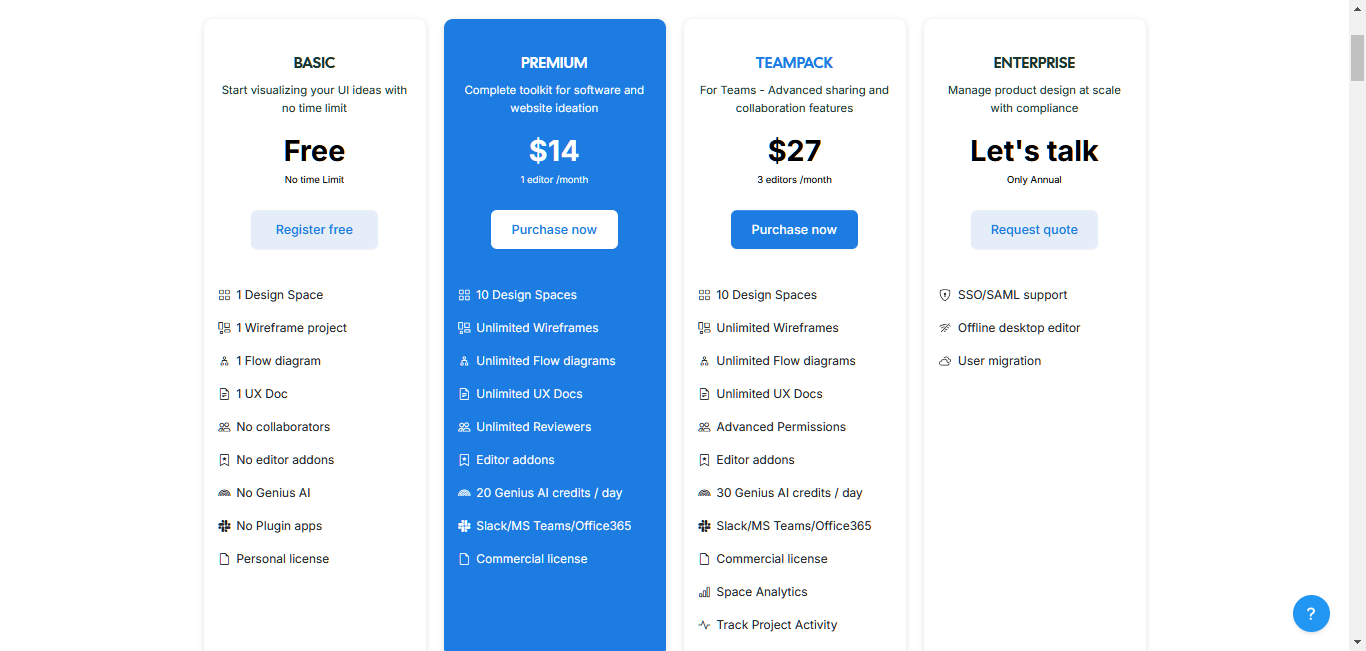
Pricing and Licensing

MockFlow offers a free version with a few restrictions and paid options for individuals and teams.
Unique Perspective
If you want a user-friendly tool with lots of pre-made elements, MockFlow is a strong choice. It’s especially good for teams that need to work together and make changes quickly.
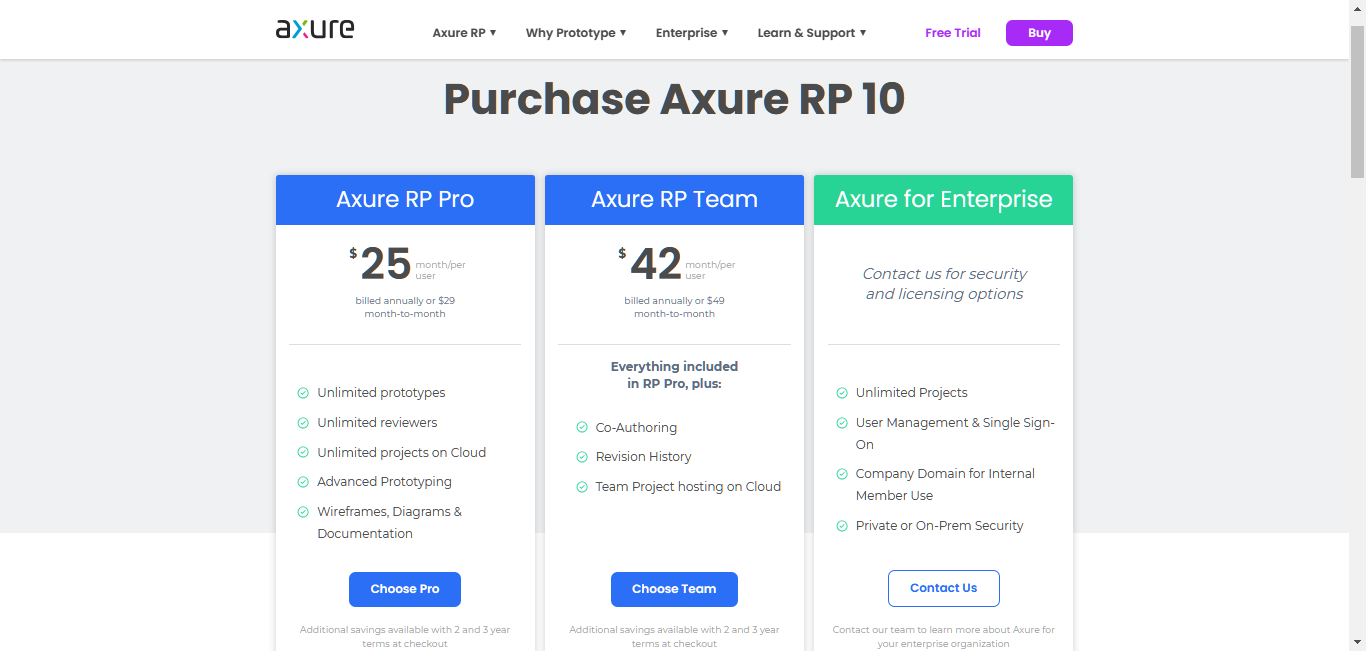
8. Axure RP (Advanced Prototyping)

Axure RP is a powerful tool for wireframing and prototyping. It’s known for its advanced features, which let you create complex, interactive prototypes with detailed interactions.
Axure RP is also great for creating thorough documentation, which makes it popular with big companies and teams working on large projects. It’s more complex than some other tools, but its capabilities make it worth learning for those who need advanced features.
Pros and Cons
Pros:
- Advanced prototyping with complex interactions
- Strong documentation features
- Great for big teams and large projects
Cons:
- It takes more time to learn
- It can be too much for simple wireframing needs
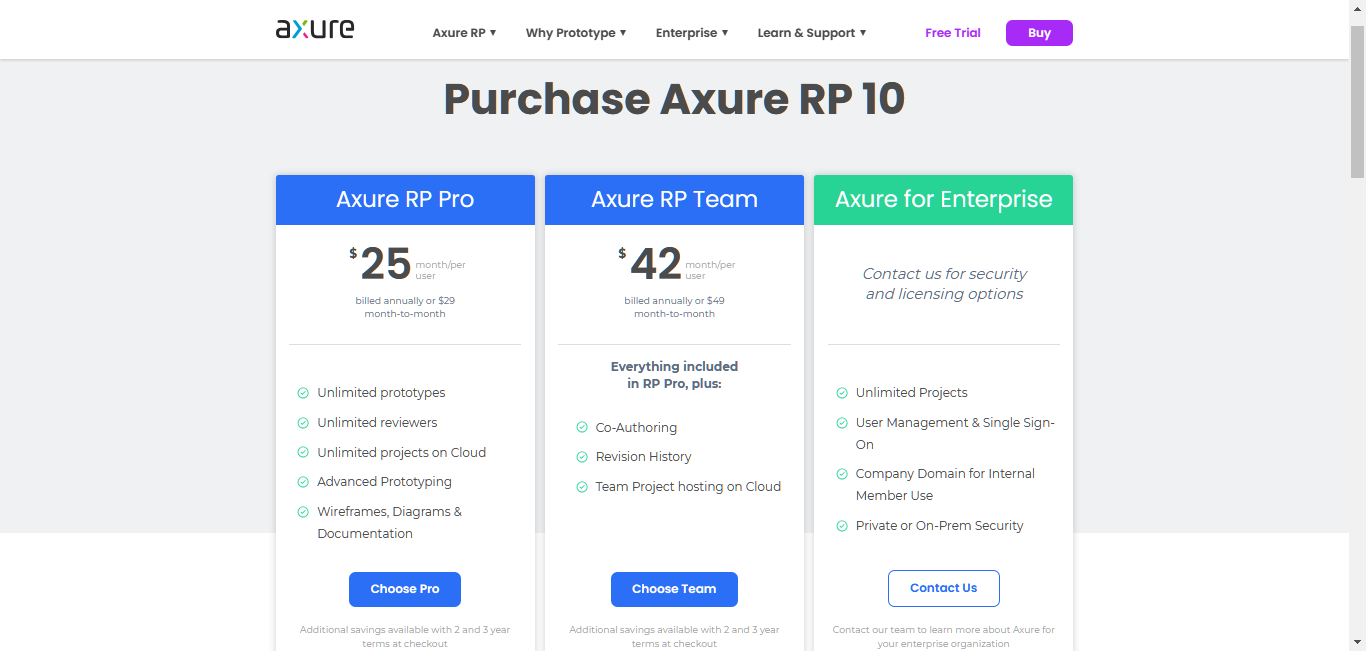
Pricing and Licensing

Axure RP offers a subscription plan with a free trial available.
Unique Perspective
If you need a tool that can handle complex wireframes, detailed prototypes, and thorough documentation, Axure RP is a top choice. It’s especially good for big teams and intricate projects.
Expert Opinions and User Insights
What UX/UI Designers Say
Let’s hear from some experienced designers about their favorite wireframing tools:
Jane Doe, Senior UX Designer at Acme Corp: “We’ve been using Figma for a few years now, and it’s been a game-changer. The real-time collaboration is amazing – we can quickly make changes and get feedback from stakeholders right away. Plus, being able to go from wireframes to prototypes to handoff all in one tool has really streamlined our workflow.”
Wireframing Best Practices and Tips
A wireframe is a blueprint for your website or app. It lays the groundwork for the user experience and helps you visualize the overall structure and functionality before delving into the visual design.
Creating Effective Wireframes
To make good wireframes, focus on clarity, simplicity, and putting users first. Here are key tips to keep in mind:
- Keep it clear and simple: Make wireframes easy to understand. Don’t add too many details or visual elements that might distract from the main structure and function.
- Think about user flow: Plan how users will move through your website or app. Make sure it’s logical and easy to follow. Use arrows and notes to show how things connect and work.
- Be consistent: Use the same shapes, icons, and words throughout your wireframes. This helps everyone understand and prevents confusion.
- Design for different screens: From the start, consider how your design will look on phones, tablets, and computers. Use tools that help you make designs that work well on all devices.
- Ask for feedback early: Show your wireframes to others as soon as you can. Their input can help you find and fix problems before you spend too much time on them.
- Keep improving: Remember to try different layouts and ideas. Use feedback and testing to improve your designs.
- Stay basic: Remember, wireframes are just rough sketches of your ideas. Don’t worry about making them look pretty yet. Focus on how things will work and how users will use them.
Following these tips can help you create wireframes that clearly show your design ideas. This helps everyone understand your vision and makes the development process smoother.
Common Wireframing Mistakes to Avoid
Even with great tools, wireframing can be tricky. Here are some common mistakes to watch out for:
- Skipping planning: Don’t start wireframing without knowing your goals, who you’re designing for, and what users need. Before you begin, take time to define what you want to achieve and learn about your users.
- Making things too complicated: Wireframes should be simple and focus on how things work. At this stage, don’t add too many details or try to make them look fancy. Stick to basic shapes, placeholder text, and clear labels to show your ideas.
- Forgetting about user flow: Good wireframes tell a story about how people will use your product. Make sure your wireframes clearly show the path users will take to do tasks and reach their goals. Use arrows, notes, and interactive parts (if your tool allows) to show this flow.
- Ignoring different screen sizes: Today, people use many different devices, so it’s important to consider how your wireframes will look on different screen sizes. Design with this in mind from the start, or use a tool that helps with responsive design to avoid layout problems later.
- Not getting feedback: Wireframes are meant to be shared. Don’t be shy about showing your work to others early and often. Their input can really help you find problems with how easy your design is to use and improve it.
- Trying to make them perfect: Remember, wireframes are meant to be changed and improved. Don’t get stuck trying to make them perfect from the start. Try different things, get feedback, and keep improving.
By avoiding these common mistakes, you can make sure your wireframes do their job well. They’ll help you communicate your ideas, work with others, and create a successful design.
From Wireframe to Live Website with Elementor
Easy Transition
Wireframes are the starting point, but the end goal is to turn those plans into a real website. This is where Elementor comes in handy.
Elementor lets you easily turn your wireframe ideas into a real website. You don’t need to know how to code. Elementor makes it simple to build great websites without technical skills.
If you used tools like Figma or Sketch for your wireframes, Elementor’s flexible design options make it easy to recreate your layouts, keeping your design process moving smoothly.
Using Elementor’s Features
Elementor offers many tools that go beyond basic website building. Here’s how Elementor can help you turn your wireframes into websites:
- Lots of templates: Start your design quickly with Elementor’s large collection of pre-made templates and blocks. You can easily change these to match your wireframe’s structure and style.
- Easy-to-use editor: Forget about complex code. Elementor’s visual editor lets you add, move, and style elements by simply dragging and dropping them. This makes it easy to turn your wireframe into a perfect design.
- Design for all devices: Your website should look great on any device. Elementor’s tools let you adjust your layouts for different screen sizes, just as you planned in your wireframes.
- Add movement and interaction: Elementor’s cool animations and interactive features can totally liven up your website and make it way more fun to use. These features can turn your static wireframes into dynamic experiences.
- Build online stores: If you’re making an online store, Elementor works well with WooCommerce. This lets you create attractive and functional product pages, shopping carts, and checkout processes.
- AI assistance: For those who want to push their design further, Elementor AI and Elementor Copilot can help create layouts, content, and images. This adds another layer of innovation to the website-building process.
- Design your whole site: Elementor’s Theme Builder gives you full control of your website’s look. You can customize headers, footers, pages, blog posts, archives, and even WooCommerce pages, ensuring your whole site matches your wireframe’s vision.
- Keep things consistent: Elementor’s Global Widget Kit creates a consistent look across your website. You can set global styles for fonts, colors, and widgets, ensuring a unified user experience that matches your wireframe’s structure.
- Easy hosting: Launching your website is simple with Elementor’s optimized WordPress hosting. You’ll get fast performance, strong security, and easy integration with the Elementor editor, making moving from wireframe to live site smooth and easy.
- Improve search rankings: Help more people find your website in search results with Elementor’s built-in SEO tools. You can jazz up your content, meta tags, and image descriptions to get more people to come and check it out.
- Sell online: If your wireframe includes an online store, Elementor’s eCommerce hosting and WooCommerce integration give you the tools to create a user-friendly shopping experience that turns visitors into customers.
By combining wireframing with Elementor’s versatile features, you can efficiently bring your ideas to life. You’ll build a website that not only looks great but also works well and gets results.
Wrapping Up
In web design, wireframing is a crucial step in creating user-friendly experiences. The tools we’ve looked at—are Sketch, Figma, Adobe XD, Balsamiq, and Wireframe.cc, MockFlow, Axure RP, and Elementor AI—each have their own strengths.
Remember, there’s no one “best” tool for everyone. The right choice depends on what you need, the size of your project, and your budget. Think about how you’ll work with others, what kind of prototypes you need to make, and how the tool fits with your other design software. Try different tools to find the one that feels right and helps you do your best work.
Whether you’re an experienced designer looking for advanced features or a beginner who wants something simple, there’s a wireframing tool out there for you. Use wireframing to test your ideas and build websites that people will enjoy using.
If you’re ready to turn your wireframes into real websites, consider using Elementor. Its easy-to-use interface, large template library, and AI features make it great for transforming your wireframe ideas into fully working, attractive websites.
So why wait? Start wireframing today and see how it can improve your design process!
Looking for fresh content?
By entering your email, you agree to receive Elementor emails, including marketing emails,
and agree to our Terms & Conditions and Privacy Policy.