Table of Contents
No-code website builders provide intuitive visual interfaces with drag-and-drop elements. You manipulate pre-built components like text blocks, images, buttons, and more, arranging them into unique and visually appealing layouts. This democratization of web design opens up exciting possibilities for aspiring entrepreneurs, bloggers, artists, and anyone looking to establish a solid web presence without the need for technical expertise.
The benefits of no-code development are undeniable. You gain faster time-to-market, reduced development costs, and greater control over your website’s design and content updates. Whether you seek a simple landing page, a dynamic e-commerce shop, or a full-fledged business website, no-code platforms put the power in your hands.
Key Features of a Great No-Code Website Builder
Ease of Use: The Cornerstone of No-Code Design
At the heart of no-code development lies ease of use. A truly great no-code website builder should be intuitive and user-friendly, regardless of your technical skill level. Look for platforms offering drag-and-drop interfaces, where you can visually manipulate elements and instantly see your changes reflected on the screen. A gentle learning curve is essential, minimizing frustration and allowing you to focus on bringing your creative vision to life. Well-structured menus, clear labeling, and helpful tooltips further contribute to a seamless user experience.
Design Flexibility: Unlocking Your Creativity
While ease of use is crucial, it shouldn’t come at the cost of design flexibility. A powerful no-code website builder lets you customize the look and feel of your website to match your unique brand and style. Seek control over layout options, the ability to tweak colors, fonts, and spacing, and the ability to adjust elements like buttons, forms, and image galleries. In today’s mobile-first world, the ability to create responsive designs that adapt seamlessly to different screen sizes (desktops, tablets, and smartphones) is non-negotiable.
Templates: Inspiration and a Head Start
High-quality templates are a hallmark of excellent no-code website builders. Well-designed templates not only give beginners a solid starting point but also serve as a source of inspiration and ideas, sparking your creativity. Look for platforms with extensive template libraries covering various website niches and styles. The best templates strike a balance between aesthetics and flexibility, allowing you to personalize them to make your website uniquely yours easily.
Performance: A Non-Negotiable Factor
No matter how beautiful your website design is, slow loading speeds and poor performance will quickly drive visitors away. A top-notch no-code website builder prioritizes optimization to ensure your website loads quickly and smoothly. Look for platforms that implement behind-the-scenes techniques like image compression, code minification, efficient content delivery networks (CDNs), and robust caching mechanisms.
A fast-loading website is not only vital for user experience but also plays a significant role in search engine rankings. Google and other search engines favor websites that deliver a positive experience, and site speed is a key factor in their algorithms. A well-optimized no-code website built with performance in mind will give you a competitive edge in search results.
E-commerce Integration: Selling Online Made Easy
If you plan to sell products or services online, e-commerce integration is essential. The best no-code website builders offer seamless integration with popular e-commerce platforms like WooCommerce (for WordPress) or Shopify. Look for features that simplify the process of setting up an online store, including:
- Product management tools
- Inventory tracking
- Secure payment gateways
- Shipping options
- Tax calculations
- Order management dashboards
- Marketing and promotional tools
With robust e-commerce integration, your no-code website builder becomes the hub of your online business, empowering you to sell directly to your customers with ease.
Community and Support: A Helping Hand When You Need It
Even the most intuitive no-code website builders sometimes require a bit of assistance. A strong support system and active community can make a world of difference in your web-building journey. Consider the availability of the following:
- Documentation and Knowledge Base: Well-written tutorials, guides, and articles provide answers to common questions and step-by-step instructions.
- Forums and User Groups: Connect with fellow users, exchange tips and tricks, and find solutions to challenges.
- Customer Support: Various support channels, such as live chat, email, or phone, offer direct assistance when you’re stuck.
- Video Tutorials: Visual walkthroughs can be incredibly helpful for beginners to grasp core concepts.
A vibrant community around a no-code website builder is also indicative of its popularity and longevity. It provides a wealth of resources, fosters collaboration, and inspires you to learn from others’ experiences.
The Top 7 No-Code Website Builders in 2024
1. Elementor: The Ultimate No-Code Website Builder for WordPress
Website building has never been more accessible or empowering than with Elementor. It’s a game-changer in the WordPress landscape, providing a seamless visual experience that puts you firmly in the driver’s seat of your website design. Let’s explore why Elementor stands out as a truly exceptional no-code website builder.
Intuitive Drag-and-Drop Interface
At the heart of Elementor lies its incredibly intuitive drag-and-drop editor. Building pages feel effortless as you manipulate elements, see changes reflected in real-time, and craft unique layouts with ease. The interface is responsive, uncluttered, and strikes a perfect balance between simplicity and power. Even those new to website creation will quickly find their footing.
Unleash Your Creativity
Elementor goes beyond simple drag-and-drop mechanics; it’s designed to foster your creativity. The extensive library of widgets gives you all the building blocks you need, from essentials like headings and buttons to advanced elements like sliders and testimonials. Fine-grained control over styling, spacing, and typography ensures your website perfectly aligns with your brand.
Templates and Theme Building
Elementor offers a treasure trove of professionally designed templates—individual pages and full website kits—that serve as fantastic starting points or sources of inspiration. For ultimate customization, the Theme Builder lets you visually design your headers, footers, blog post layouts, and more, breaking free from your WordPress theme’s constraints.
Performance and Community
Elementor understands that a beautiful website means little if it loads slowly. It’s optimized for speed, especially when paired with Elementor Hosting’s powerful infrastructure. The vibrant Elementor community is another major asset – you’ll find tutorials, support forums, and countless passionate users ready to help and share their knowledge.
Elementor AI
Elementor AI is a powerful suite of artificial intelligence tools integrated directly into the popular Elementor website builder plugin for WordPress. It aims to speed up and revolutionize the web design process.
Key Features of Elementor AI:
Text Generation:
- Content Creation: Write compelling descriptions, headlines, and other website copy in seconds.
- Tone Adjustment: Match your existing style or experiment with new voices for your brand.
- Translation: Make your website multilingual by translating content into dozens of languages.
Image Generation:
- Based on Text Descriptions: Create unique images based on your written prompts (e.g., “An illustration of a blue cat riding a bicycle”).
- Image Variations: Generate variations on an existing image to find the perfect one.
Code Generation:
- Custom Code Snippets: Generate code snippets for Google Analytics, Facebook Pixel, and more to ensure proper implementation.
Layout Creation
- Describe Your Dream Design: Provide a description, and Elementor AI will attempt to build a page layout matching your vision.
- Generate from Existing Pages: Take inspiration from another website’s layout and let Elementor AI adapt it to your site’s style.
Benefits of Using Elementor AI
- Save Time: Drastically reduce the time spent writing content, fiddling with code, or searching for the perfect image.
- Expanded Creativity: Experiment with new ideas, layouts, and designs you might not have thought of yourself.
- Improved Workflow: AI acts as a creative assistant, allowing you to focus on the bigger picture.
- Overcome Writer’s Block: Get inspiration and break through creative blocks.
How to Get Started:
- Make sure you have Elementor installed: You’ll need the Elementor plugin active on your WordPress site.
- Upgrade to Elementor Pro (if you still need to do so): The AI features are specifically part of the Pro subscription.
- Look for the AI icons: When editing pages or widgets in Elementor, you’ll see AI-related icons and buttons for the different tools.
Important Notes:
Elementor AI is a rapidly evolving technology. Expect new features and improvements to be continuously released.
If you’re looking to build a stunning, custom WordPress website without diving into code, Elementor is the answer. Its flexibility, ease of use, and powerful features make it an outstanding choice for beginners, seasoned designers, and everyone in between.
2. Wix: The User-Friendly Choice for Effortless Website Creation

Wix has earned its reputation as one of the most popular no-code website builders for good reason. It prioritizes accessibility and ease of use, making it an excellent option for those who want a beautiful website up and running quickly, without technical hurdles. Let’s take a closer look at what makes Wix shine.
Simplicity at its Core
Wix’s core strength lies in its simplicity. The intuitive drag-and-drop interface lets you place elements exactly where you want them on the page. Pre-designed elements snap easily into place, ensuring your design looks polished even without extensive design experience. This streamlined approach makes website building enjoyable and stress-free.
Wix ADI: Your AI-Powered Design Assistant
For those seeking an even faster path, Wix ADI (Artificial Design Intelligence) is a remarkable tool. After answering a few questions about your website needs, it generates a tailored website design in mere minutes. You can then customize and refine it further, giving you a substantial head start.
Stunning Templates to Inspire
Wix boasts a vast collection of beautifully designed templates covering various niches and styles. Whether you’re starting a blog, building a portfolio, or launching an online store, you’ll find templates that provide the perfect foundation for your website.
App Market for Extended Functionality
Wix’s App Market acts as your one-stop shop for adding extra features and integrations to your website. Explore apps for bookings, events, customer management, social media, marketing tools, and much more. It’s a simple way to ensure your website grows alongside your needs.
If you want a hassle-free website-building experience that prioritizes a quick path to launch and a user-friendly interface, Wix is a fantastic choice. Its intuitive tools, vast template library, and the power of Wix ADI make it an incredibly empowering solution for non-technical users, beginners, and those who value speed above all else.
3. Webflow: The Designer’s No-Code Website Builder

Webflow stands apart as a no-code website builder that caters specifically to web designers and those seeking the ultimate level of design control. It bridges the gap between traditional web development and visual tools, offering unparalleled flexibility to bring complex and dynamic website visions to life.
The Power of Visual Customization
Webflow’s interface echoes the familiar concepts of design tools like Adobe XD or Figma. This makes it incredibly intuitive for designers already accustomed to working with layers, styling properties, and layouts. You can fine-tune every aspect of your elements using CSS-like controls, crafting pixel-perfect designs without touching a line of code.
Dynamic Content and Interactions
Webflow allows you to go beyond static layouts. Build dynamic content structures driven by your website’s data, creating unique and engaging experiences. Add smooth animations, hover effects, and intricate interactions that make your website feel truly alive, setting it apart from what’s possible on most no-code platforms.
CMS Capabilities
Webflow’s built-in content management system (CMS) is remarkably robust. It lets you create custom content structures for blogs, portfolios, product catalogs, and more. This empowers you to manage website data easily, ensuring content remains fresh and up-to-date.
A Solution for the Meticulous
If you crave pixel-perfect precision and desire to translate intricate design ideas into reality, Webflow is an outstanding choice. Its granular control and dynamic capabilities give you the tools to create visually stunning and highly interactive websites that push the boundaries of no-code design.
Webflow is tailor-made for the design-minded. It’s ideal for those who want their websites to not only look beautiful but also offer unique user experiences. While it has a slightly steeper learning curve than some other builders, the payoff in design freedom and customization is unmatched in the no-code realm.
4. Squarespace: Where Design Excellence Meets Simplicity

Squarespace has built a reputation as the go-to no-code website builder for those who prioritize stunning visuals. It’s the ideal choice for creatives, businesses, and individuals who want their websites to make a strong first impression with a focus on captivating design.
Award-Winning Templates
At the heart of Squarespace lie its award-winning templates. Each template is meticulously crafted, emphasizing clean layouts, striking typography, and elegant use of whitespace. Whether you’re a photographer showcasing your portfolio or a business owner looking for a professional online presence, you’ll find templates that elevate your content.
Focus on Image and Font Styling
Squarespace empowers you to personalize your chosen template, offering extensive control over fonts and image presentation. Choose from a curated selection of beautiful typefaces and tweak styles to achieve your desired look. Image display options are equally robust, letting you create attention-grabbing galleries, full-bleed hero sections, and visually compelling layouts.
Emphasis on Aesthetics
Squarespace understands that the right visuals can transform a website into an online statement. Its features consistently prioritize a design-forward approach. From the intuitive style editor to the way content blocks seamlessly integrate with templates, Squarespace makes it easy to achieve a polished and cohesive aesthetic.
A Solution for the Visually Focused
If showcasing your work with flair, establishing a strong brand presence, or simply creating a website that exudes elegance is essential, Squarespace is an excellent choice. Its focus on striking design and user-friendly tools empowers you to create a website that is as beautiful as it is functional.
Squarespace excels at enabling you to effortlessly craft a visually impressive website that stands out from the crowd. While it may offer slightly fewer bells and whistles than some other builders, its commitment to a design-centric experience makes it an exceptional option for those with a discerning eye.
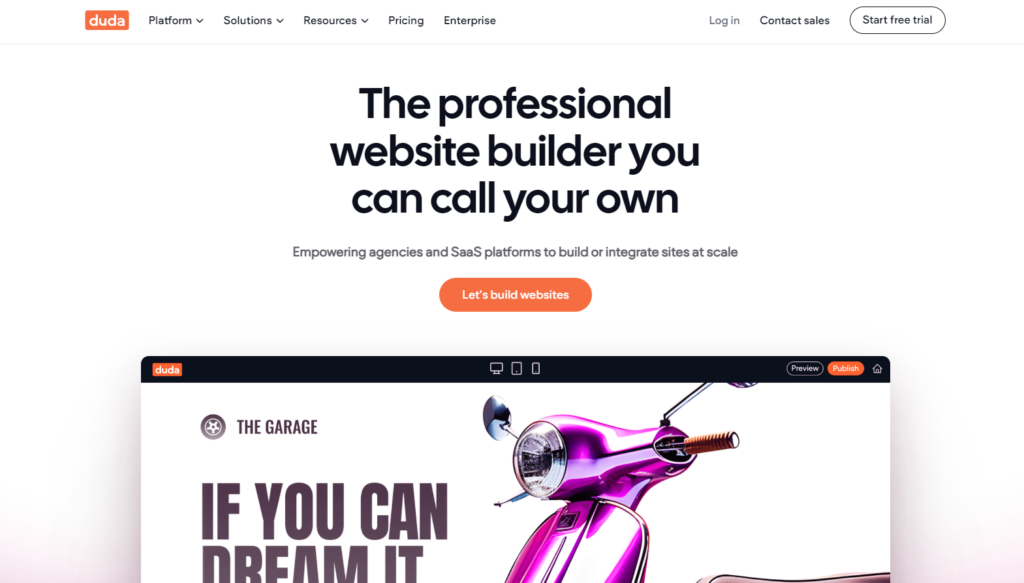
5. Duda: The Collaborative No-Code Solution for Agencies and Teams

Duda stands out as a no-code website builder specifically designed to empower agencies and teams working across multiple client websites. Its robust collaboration tools, white-labeling capabilities, and emphasis on streamlined workflows make it a powerful choice for building websites efficiently at scale.
Client Management Made Easy
Duda’s client management features are what truly set it apart. Easily assign team members to specific client websites, set permissions granularly, and gather feedback directly within the platform. This centralized workspace ensures seamless communication and keeps client projects organized.
White-Labeling for Your Brand
With Duda, you can present a fully branded experience to your clients. Customize the website builder interface with your own logo and colors, making it a seamless extension of your agency’s offerings. This reinforces your brand and delivers a professional experience for your clients.
Seamless Collaboration and Efficiency
Duda promotes collaboration between team members working on web projects. Share reusable content sections, create a centralized asset library, and leave comments directly on designs, streamlining the workflow and minimizing miscommunication.
Scalability for Growing Agencies
The Duda platform is designed to scale with your agency. Robust APIs, automation tools, and advanced reporting capabilities allow you to manage numerous client sites effectively. Whether you’re a small team or a growing agency, Duda can adapt to your needs.
If you’re an agency seeking an efficient solution to build professional websites for multiple clients, Duda is a compelling choice. Its focus on teamwork, streamlined management features, and white-labeling options make it a powerful tool that lets you build better websites faster.
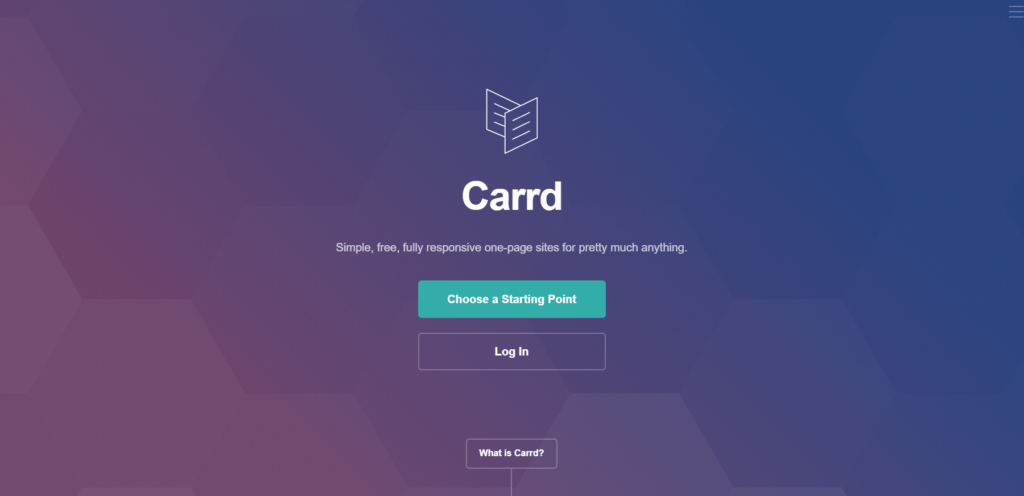
6. Carrd: Simplicity and Affordability for One-Page Websites

Carrd shines as a no-code website builder dedicated to the creation of simple and stunning one-page websites. It’s the perfect solution for individuals, startups, and businesses that need a focused, cost-effective web presence for portfolios, landing pages, or personal profiles.
Focused on Essentials
Carrd’s strength lies in its simplicity. It provides a streamlined set of tools for building elegant one-page sites. Choose from a selection of well-designed templates, add essential elements like text, images, buttons, and forms, and customize the look with straightforward styling options. This curated approach minimizes distractions and ensures a quick, hassle-free building experience.
Mobile-First Design
Carrd websites are designed from the ground up to look fantastic on mobile devices. The interface is intuitive, and layouts adapt seamlessly to different screen sizes. Thus, you can build your site with confidence that it will look great on smartphones and tablets.
Unbeatable Affordability
Carrd offers a generous free plan that allows you to build and publish up to three websites with basic features. Pro plans are incredibly affordable and unlock custom domains, more design options, Google Analytics integration, and the removal of Carrd branding.
A Solution for Specific Needs
If your goal is to create a beautiful and functional one-page website quickly and on a budget, Carrd is an excellent choice. It’s ideal for portfolios, landing pages, event announcements, personal profile pages, or any scenario where a single-page website is the perfect solution.
While not suitable for complex, multi-page websites, Carrd excels at its intended purpose. It provides a user-friendly and affordable way to create stylish one-page websites that make a strong impact without the need for in-depth technical knowledge.
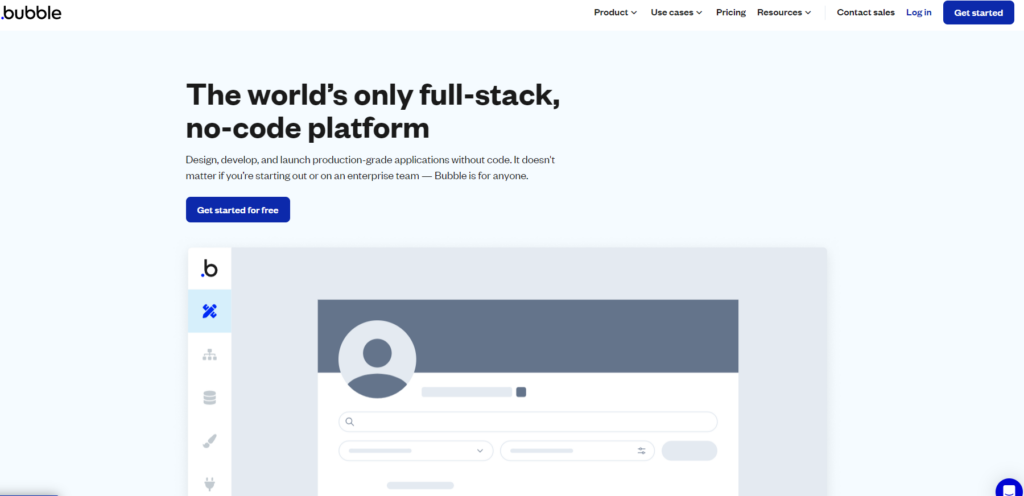
7. Bubble: Build Powerful Web Apps Without Traditional Coding

Bubble redefines the possibilities of no-code development, empowering you to create robust web applications that traditionally required complex programming. With a focus on logic, workflows, and data management, Bubble is a game-changer for building internal tools, SaaS platforms, marketplaces, and other data-driven web apps.
Design Flexibility
Bubble offers a flexible visual canvas to design your application’s interface. While it has a steeper learning curve than the more design-focused no-code builders, you have a high degree of control over element placement, styling, and responsiveness. This empowers you to create interfaces tailored precisely to your app’s needs.
Workflow Powerhouse
Bubble’s strength lies in defining how your app functions. Create complex logic flows, trigger actions based on user interactions, manipulate data and connect to external services using APIs. Its visual workflow builder makes it easier to grasp the underlying logic, even for those without a traditional programming background.
Database Integration
Bubble effortlessly integrates with databases, allowing you to structure your data and define relationships between different content types. This enables you to build dynamic applications that store, retrieve, and display data effectively.
Unlocking Complex Applications
If you need to build a web app that goes beyond websites and into the realm of custom functionality, Bubble provides the tools you need. Create user accounts, facilitate transactions, build internal dashboards, implement search and filtering, and much more.
Bubble’s focus on workflows, data, and logic makes it a unique and incredibly powerful no-code platform. While it has a steeper learning curve, it rewards those willing to invest the time in understanding its concepts. If you want to build complex web applications without writing code, Bubble is the solution to transform your ideas into reality.
Elementor vs. Other Solutions
Elementor vs. Traditional WordPress Development
Historically, building a custom WordPress website required coding knowledge (HTML, CSS, PHP, and potentially JavaScript). Elementor bridges this gap, offering several benefits over traditional development:
- Speed: Create websites significantly faster without the need to write code from scratch.
- Ease of Maintenance: Non-technical users can make updates and edits and manage content effortlessly.
- Reduced Development Costs: Eliminate or significantly reduce the need to hire a developer for ongoing website changes.
- Enhanced Design Control: Visual tools empower you to craft unique layouts and styles that align perfectly with your brand.
Elementor vs. Other Page Builders
While several WordPress page builders exist, Elementor stands out due to its combination of design capabilities, performance optimizations, and a seamless workflow:
- Intuitive Interface: Elementor’s drag-and-drop editor is widely considered to be one of the most user-friendly and responsive in the market.
- Design Flexibility: Elementor offers fine-grained control over layouts, styling, and responsiveness, allowing you to realize your creative vision.
- WordPress Integration: Elementor is designed specifically for WordPress, ensuring tight integration and compatibility with the vast WordPress ecosystem of themes and plugins.
Elementor Hosting vs. Standard Hosting Options
Choosing the right hosting is as important as choosing the right website builder. Elementor Hosting offers distinct advantages over generic shared hosting or even standard VPS solutions:
- WordPress-Specific Optimization: Elementor Hosting is fine-tuned for WordPress sites. Server configurations, caching mechanisms, and database settings are optimized for peak performance.
- Enterprise-Grade Infrastructure: Benefit from Google Cloud’s robust infrastructure, which provides your website with scalability, reliability, and global reach.
- Cloudflare Enterprise CDN: Experience lightning-fast content delivery for visitors worldwide through Cloudflare’s premium content delivery network.
- Security and Protection: Enjoy advanced security features like malware scanning, DDoS protection, and automatic backups, giving you peace of mind.
- Managed WordPress Expertise: Elementor’s team intimately understands WordPress and provides expert support to ensure your website runs smoothly.
Getting Started with Elementor
Installation and Setup
Getting started with Elementor is incredibly straightforward. First, install the free Elementor Website Builder plugin directly from your WordPress dashboard. Simply go to Plugins -> Add New, search for “Elementor,” install the plugin, and then click “Activate.”
To create your first page, go to Pages -> Add New. Give your page a title, and then click the prominent “Edit with Elementor” button. This will launch the intuitive Elementor editing interface.
If you want the advanced features and resources of Elementor Pro, you can purchase a license from the Elementor website. In your WordPress dashboard, go to Elementor -> My Account, connect your Elementor account, and activate your Pro subscription.
Building Your First Page
Elementor uses a simple system to structure your pages. Think of it like boxes within boxes: Sections are the largest containers. Within them, you place columns, and finally, inside columns, you add widgets. Widgets are the core building blocks of your content—things like headings, text blocks, buttons, images, and more.
To add a new section, click the “+” button and choose your desired column layout. Next, browse the widget panel on the left side of the screen. To add any widget to your page, simply drag and drop it into a column.
Once you’ve placed a widget, click on it to access its customization settings. Here, you can edit the content, tweak the styling, and explore advanced options to make each element perfectly suit your website’s design.
Exploring Templates and Kits
Elementor provides a vast library of professionally designed templates and full website kits to accelerate your website creation process. Here’s how to find and use them:
- Accessing the Template Library: When editing a page with Elementor, click the folder icon in the top-center part of the interface. This opens the template library.
- Browsing Templates: Use the tabs to explore pre-designed page templates or full-website kits in various categories, such as business, portfolios, blogs, etc.
- Previewing and Importing: Hover over any template and click the magnifying glass icon for a preview. If you like it, click “Insert” to import it directly onto your page.
- Customizing Templates: Once a template is inserted, you can easily customize it using Elementor’s drag-and-drop tools. Tweak colors, fonts, images, and content to make it your own.
Additional Resources
Elementor provides plenty of ways to expand your knowledge and get help along your website-building journey:
- Documentation and Knowledge Base: Visit Elementor’s official website to access extensive tutorials, step-by-step guides, and detailed documentation.
- Community Forums: Connect with other Elementor users, ask questions, and share solutions on the active community forums.
- Video Tutorials: The Elementor YouTube channel and other online platforms offer a wealth of video tutorials for beginners and advanced users.
- Elementor Blog: Stay up-to-date with the latest Elementor news, tips, and design trends.
Third-Party Resources: Explore blogs, websites, and online courses dedicated to helping you master Elementor.
Advanced Elementor Tips and Tricks
Customizing Your Theme
While Elementor gives you tremendous design flexibility, its Theme Builder feature lets you go even further. Here’s how to customize your WordPress theme elements visually:
- Accessing the Theme Builder: In your WordPress dashboard, go to Elementor -> Theme Builder.
- Editing Header and Footer: Create custom headers and footers that will appear across your entire website. Design them from scratch or use pre-designed blocks for a faster workflow.
- Designing Single Post Templates: Control the layout and appearance of your individual blog posts. Build custom structures for post titles, featured images, author information, and more.
- Archive Templates: Design your post archive pages, product category pages (for WooCommerce), and other archive listings for a cohesive look.
Dynamic Content: Making Your Website Data-Driven
Elementor’s dynamic content capabilities let you display information directly from your WordPress database, ensuring your website is always up-to-date. Here’s how:
- Dynamic Content Widgets: Some Elementor widgets have a “Dynamic” tab. Here, you can connect them to data sources like post titles, featured images, custom fields, and more.
- Posts Widget: The Posts widget is highly versatile for displaying blog posts, portfolios, or products in various grid layouts. Customize query parameters to filter and display content dynamically.
- WordPress Archives and WooCommerce: Dynamic options are built into core WordPress and WooCommerce widgets, allowing you to create custom archive pages for different content types.
Animations and Interactions: Bringing Your Website to Life
Elementor allows you to add animations and micro-interactions to capture attention and improve the user experience. Here’s a taste of what you can do:
- Entrance Animations: Make elements fade in, slide in, zoom in, or apply other eye-catching effects as they scroll into view.
- Mouse Effects: Trigger animations or changes based on mouse movements like hover states and parallax effects.
- Scrolling Effects: Create sticky elements, change backgrounds or colors as the user scrolls, and implement other dynamic scroll-based effects.
- Customizing Animation Settings: For each animation, fine-tune options like duration, delay, easing curves, and triggers to achieve the exact effect you desire.
Integrating with Popular Plugins
Extend the functionality of Elementor by seamlessly integrating with a wide range of popular WordPress plugins. Here are a few key areas where integrations shine:
- Form Plugins: Use Elementor’s Form widget with plugins like Gravity Forms, WPForms, or Contact Form 7 to create advanced contact forms, surveys, and more.
- E-commerce: Elementor’s WooCommerce integration is incredibly robust. Using WooCommerce widgets, you can add dynamic product displays, shop layouts, and customized checkout experiences.
- Marketing and CRMs: Connect with email marketing platforms like MailChimp or CRM systems to capture leads and manage customer relationships directly from your website.
Search Engine Optimization (SEO): Utilize Elementor’s integration with SEO plugins like Yoast or Rank Math to optimize your pages and content for better search engine visibility.
Conclusion
The rise of no-code website builders like Elementor marks a significant shift in web development. By empowering individuals and businesses to create beautiful and functional websites without extensive technical knowledge, no-code platforms democratize the web. This opens up exciting opportunities for entrepreneurship, creativity, and online innovation.
Elementor stands out as the premier no-code website builder for WordPress due to its intuitive interface, boundless design flexibility, performance optimization, and robust community support. Whether you’re building a simple blog or a complex e-commerce store, Elementor provides the tools to bring your vision to life without the need for traditional coding.
If you’re ready to take control of your WordPress website and unlock your creative potential, Elementor is the solution you’ve been looking for. Start by installing the free Elementor plugin and exploring its capabilities. Upgrade to Elementor Pro to access advanced features, templates, and premium support.
The best way to truly understand the power of Elementor is to experience it for yourself. Embrace the freedom of no-code website building and see what you can create!
Looking for fresh content?
By entering your email, you agree to receive Elementor emails, including marketing emails,
and agree to our Terms & Conditions and Privacy Policy.