Table des matières
Les créateurs de sites web sans code offrent des interfaces visuelles intuitives avec des éléments de glisser-déposer. Vous manipulez des composants préconstruits comme des blocs de texte, des images, des boutons, et plus encore, en les arrangeant dans des mises en page uniques et visuellement attractives. Cette démocratisation de la conception web ouvre des possibilités passionnantes pour les entrepreneurs en herbe, les blogueurs, les artistes et toute personne cherchant à établir une présence web solide sans avoir besoin d’expertise technique.
Les avantages du développement sans code sont indéniables. Vous gagnez en rapidité de mise sur le marché, réduisez les coûts de développement et avez un plus grand contrôle sur la conception et les mises à jour de contenu de votre site web. Que vous cherchiez une simple page de destination, une boutique e-commerce dynamique ou un site web d’entreprise complet, les plateformes sans code mettent le pouvoir entre vos mains.
Caractéristiques clés d’un excellent créateur de sites web sans code
Facilité d’utilisation : La pierre angulaire de la conception sans code
Au cœur du développement sans code se trouve la facilité d’utilisation. Un véritable excellent créateur de sites web sans code doit être intuitif et convivial, quel que soit votre niveau de compétence technique. Recherchez des plateformes offrant des interfaces de glisser-déposer, où vous pouvez manipuler visuellement les éléments et voir instantanément vos modifications à l’écran. Une courbe d’apprentissage douce est essentielle, minimisant la frustration et vous permettant de vous concentrer sur la réalisation de votre vision créative. Des menus bien structurés, un étiquetage clair et des infobulles utiles contribuent également à une expérience utilisateur fluide.
Flexibilité de conception : Libérez votre créativité
Bien que la facilité d’utilisation soit cruciale, elle ne doit pas se faire au détriment de la flexibilité de conception. Un puissant créateur de sites web sans code vous permet de personnaliser l’apparence et la convivialité de votre site web pour correspondre à votre marque et à votre style uniques. Cherchez à contrôler les options de mise en page, la possibilité de modifier les couleurs, les polices et les espacements, ainsi que la capacité d’ajuster des éléments comme les boutons, les formulaires et les galeries d’images. Dans le monde d’aujourd’hui axé sur le mobile, la capacité de créer des conceptions réactives qui s’adaptent parfaitement aux différentes tailles d’écran (ordinateurs de bureau, tablettes et smartphones) est non négociable.
Modèles : Inspiration et coup de pouce
Des modèles de haute qualité sont une caractéristique des excellents créateurs de sites web sans code. Des modèles bien conçus offrent non seulement aux débutants un point de départ solide, mais servent également de source d’inspiration et d’idées, stimulant votre créativité. Recherchez des plateformes avec des bibliothèques de modèles étendues couvrant divers créneaux et styles de sites web. Les meilleurs modèles trouvent un équilibre entre esthétique et flexibilité, vous permettant de les personnaliser facilement pour rendre votre site web unique.
Performance : Un facteur non négociable
Peu importe la beauté de la conception de votre site web, des vitesses de chargement lentes et une mauvaise performance feront rapidement fuir les visiteurs. Un créateur de sites web sans code de premier ordre priorise l’optimisation pour garantir que votre site web se charge rapidement et en douceur. Recherchez des plateformes qui mettent en œuvre des techniques en coulisses comme la compression d’images, la minification de code, des réseaux de diffusion de contenu (CDN) efficaces et des mécanismes de mise en cache robustes.
Un site web à chargement rapide est non seulement vital pour l’expérience utilisateur, mais joue également un rôle significatif dans les classements des moteurs de recherche. Google et d’autres moteurs de recherche favorisent les sites web qui offrent une expérience positive, et la vitesse du site est un facteur clé dans leurs algorithmes. Un site web sans code bien optimisé, conçu avec la performance à l’esprit, vous donnera un avantage concurrentiel dans les résultats de recherche.
Intégration e-commerce : Vendre en ligne facilement
Si vous prévoyez de vendre des produits ou des services en ligne, l’intégration e-commerce est essentielle. Les meilleurs créateurs de sites web sans code offrent une intégration transparente avec des plateformes e-commerce populaires comme WooCommerce (pour WordPress) ou Shopify. Recherchez des fonctionnalités qui simplifient le processus de mise en place d’une boutique en ligne, y compris :
- Outils de gestion des produits
- Suivi des stocks
- Passerelles de paiement sécurisées
- Options d’expédition
- Calculs de taxes
- Tableaux de bord de gestion des commandes
- Outils de marketing et de promotion
Avec une intégration e-commerce robuste, votre créateur de sites web sans code devient le centre de votre entreprise en ligne, vous permettant de vendre directement à vos clients avec facilité.
Communauté et support : Une aide précieuse quand vous en avez besoin
Même les créateurs de sites web sans code les plus intuitifs nécessitent parfois un peu d’assistance. Un système de support solide et une communauté active peuvent faire une grande différence dans votre parcours de création de site web. Considérez la disponibilité des éléments suivants :
- Documentation et base de connaissances : Des tutoriels bien écrits, des guides et des articles fournissent des réponses aux questions courantes et des instructions étape par étape.
- Forums et groupes d’utilisateurs : Connectez-vous avec d’autres utilisateurs, échangez des astuces et trouvez des solutions aux défis.
- Support client : Divers canaux de support, tels que le chat en direct, email ou le téléphone, offrent une assistance directe lorsque vous êtes bloqué.
- Tutoriels vidéo : Les guides visuels peuvent être incroyablement utiles pour les débutants afin de comprendre les concepts de base.
Une communauté dynamique autour d’un créateur de sites web sans code est également indicative de sa popularité et de sa longévité. Elle fournit une richesse de ressources, favorise la collaboration et vous inspire à apprendre des expériences des autres.
Les 7 meilleurs créateurs de sites web sans code 2024
1. Elementor : Le créateur de sites web sans code ultime pour WordPress
La création de sites web n’a jamais été aussi accessible et gratifiante qu’avec Elementor. C’est un véritable changement de jeu dans le paysage WordPress, offrant une expérience visuelle fluide qui vous place fermement aux commandes de la conception de votre site web. Explorons pourquoi Elementor se distingue comme un créateur de sites web sans code vraiment exceptionnel.
Interface intuitive de glisser-déposer
Au cœur d’Elementor se trouve son éditeur de glisser-déposer incroyablement intuitif. La création de pages semble sans effort lorsque vous manipulez des éléments, voyez les changements en temps réel et créez des mises en page uniques avec facilité. L’interface est réactive, épurée et trouve un équilibre parfait entre simplicité et puissance. Même les nouveaux venus dans la création de sites web trouveront rapidement leurs marques.
Libérez votre créativité
Elementor va au-delà des simples mécaniques de glisser-déposer ; il est conçu pour favoriser votre créativité. La vaste bibliothèque de widgets vous offre tous les blocs de construction dont vous avez besoin, des éléments essentiels comme les titres et les boutons aux éléments avancés comme les curseurs et les témoignages. Un contrôle précis sur le style, l’espacement et la typographie garantit que votre site web s’aligne parfaitement avec votre marque.
Modèles et création de thèmes
Elementor offre un trésor de modèles conçus professionnellement—des pages individuelles et des kits de sites web complets—qui servent de points de départ fantastiques ou de sources d’inspiration. Pour une personnalisation ultime, le Theme Builder vous permet de concevoir visuellement vos en-têtes, pieds de page, mises en page de billets de blog, et plus encore, en vous libérant des contraintes de votre thème WordPress.
Performance et communauté
Elementor comprend qu’un beau site web ne signifie rien s’il se charge lentement. Il est optimisé pour la vitesse, surtout lorsqu’il est associé à l’infrastructure puissante d’Elementor Hosting. La communauté vibrante d’Elementor est un autre atout majeur – vous trouverez des tutoriels, des support, et d’innombrables utilisateurs passionnés prêts à aider et à partager leurs connaissances.
Elementor AI
Elementor AI est une suite puissante d’outils d’intelligence artificielle intégrée directement dans le plugin populaire Elementor pour WordPress. Il vise à accélérer et révolutionner le processus de conception web.
Caractéristiques clés d’Elementor AI :
Génération de texte :
- Création de contenu : Rédigez des descriptions convaincantes, des titres et d’autres textes de site web en quelques secondes.
- Ajustement du ton : Adaptez votre style existant ou expérimentez de nouvelles voix pour votre marque.
- Traduction : Rendez votre site web multilingue en traduisant le contenu en plusieurs langues.
Génération d’images :
- Basé sur des descriptions textuelles : Créez des images uniques basées sur vos invites écrites (par exemple, « Une illustration d’un chat bleu faisant du vélo »).
- Variations d’images : Générez des variations d’une image existante pour trouver la parfaite.
Génération de code :
- Extraits de code personnalisés : Générez des extraits de code pour Google Analytics, Facebook Pixel, et plus encore pour assurer une mise en œuvre correcte.
Création de mise en page
- Décrivez votre design de rêve : Fournissez une description, et Elementor AI tentera de créer une mise en page correspondant à votre vision.
- Générez à partir de pages existantes : Inspirez-vous de la mise en page d’un autre site web et laissez Elementor AI l’adapter au style de votre site.
Avantages de l’utilisation d’Elementor AI
- Gagnez du temps : Réduisez considérablement le temps passé à rédiger du contenu, à manipuler du code ou à chercher l’image parfaite.
- Créativité élargie : Expérimentez de nouvelles idées, mises en page et designs auxquels vous n’auriez peut-être pas pensé vous-même.
- Flux de travail amélioré : L’IA agit comme un assistant créatif, vous permettant de vous concentrer sur l’essentiel.
- Surmontez le blocage de l’écrivain : Trouvez l’inspiration et surmontez les blocages créatifs.
Comment commencer :
- Assurez-vous d’avoir installé Elementor : Vous aurez besoin du plugin Elementor actif sur votre site WordPress.
- Passez à Elementor Pro (si ce n’est pas déjà fait) : Les fonctionnalités d’IA font spécifiquement partie de l’abonnement Pro.
- Recherchez les icônes AI : Lors de l’édition de pages ou de widgets dans Elementor, vous verrez des icônes et des boutons liés à l’IA pour les différents outils.
Notes importantes :
Elementor AI est une technologie en évolution rapide. Attendez-vous à ce que de nouvelles fonctionnalités et améliorations soient continuellement publiées.
Si vous cherchez à créer un site WordPress époustouflant et personnalisé sans plonger dans le code, Elementor est la réponse. Sa flexibilité, sa facilité d’utilisation et ses fonctionnalités puissantes en font un choix exceptionnel pour les débutants, les designers expérimentés et tous les autres.
2. Wix : Le choix convivial pour une création de site web sans effort

Wix a gagné sa réputation comme l’un des créateurs de sites web sans code les plus populaires pour une bonne raison. Il privilégie l’accessibilité et la facilité d’utilisation, en faisant une excellente option pour ceux qui veulent un beau site web opérationnel rapidement, sans obstacles techniques. Voyons de plus près ce qui fait briller Wix.
La simplicité au cœur
La force principale de Wix réside dans sa simplicité. L’interface intuitive de glisser-déposer vous permet de placer les éléments exactement où vous le souhaitez sur la page. Les éléments préconçus se placent facilement, garantissant que votre design soit soigné même sans expérience de conception approfondie. Cette approche simplifiée rend la création de sites web agréable et sans stress.
Wix ADI : Votre assistant de conception alimenté par l’IA
Pour ceux qui recherchent un chemin encore plus rapide, Wix ADI (Artificial Design Intelligence) est un outil remarquable. Après avoir répondu à quelques questions sur vos besoins en matière de site web, il génère une conception de site web personnalisée en quelques minutes. Vous pouvez ensuite le personnaliser et l’affiner davantage, vous donnant ainsi une avance considérable.
Des modèles époustouflants pour inspirer
Wix propose une vaste collection de modèles magnifiquement conçus couvrant divers créneaux et styles. Que vous commenciez un blog, construisiez un portfolio ou lanciez une boutique en ligne, vous trouverez des modèles qui fournissent la base parfaite pour votre site web.
Marché d’applications pour une fonctionnalité étendue
Le marché d’applications de Wix agit comme votre guichet unique pour ajouter des fonctionnalités et des intégrations supplémentaires à votre site web. Explorez des applications pour les réservations, les événements, la gestion des clients, les médias sociaux, les outils de marketing, et bien plus encore. C’est un moyen simple de s’assurer que votre site web évolue en fonction de vos besoins.
Si vous voulez une expérience de création de site web sans tracas qui privilégie un chemin rapide vers le lancement et une interface conviviale, Wix est un excellent choix. Ses outils intuitifs, sa vaste bibliothèque de modèles et la puissance de Wix ADI en font une solution incroyablement puissante pour les utilisateurs non techniques, les débutants et ceux qui valorisent la rapidité avant tout.
3. Webflow : Le constructeur de sites web sans code pour les designers

Webflow se distingue comme un constructeur de sites web sans code qui s’adresse spécifiquement aux web designers et à ceux qui recherchent le niveau ultime de contrôle de la conception. Il comble le fossé entre le développement web traditionnel et les outils visuels, offrant une flexibilité inégalée pour donner vie à des visions de sites web complexes et dynamiques.
La puissance de la personnalisation visuelle
L’interface de Webflow fait écho aux concepts familiers des outils de conception comme Adobe XD ou Figma. Cela le rend incroyablement intuitif pour les designers déjà habitués à travailler avec des calques, des propriétés de style et des mises en page. Vous pouvez affiner chaque aspect de vos éléments en utilisant des contrôles similaires à ceux du CSS, créant des conceptions pixel-perfect sans toucher une ligne de code.
Contenu dynamique et interactions
Webflow vous permet d’aller au-delà des mises en page statiques. Construisez des structures de contenu dynamiques alimentées par les données de votre site web, créant des expériences uniques et engageantes. Ajoutez des animations fluides, des effets de survol et des interactions complexes qui donnent vie à votre site web, le distinguant de ce qui est possible sur la plupart des plateformes sans code.
Capacités CMS
Le système de gestion de contenu (CMS) intégré de Webflow est remarquablement robuste. Il vous permet de créer des structures de contenu personnalisées pour les blogs, les portfolios, les catalogues de produits, et plus encore. Cela vous permet de gérer facilement les données de votre site web, garantissant que le contenu reste frais et à jour.
Une solution pour les méticuleux
Si vous aspirez à une précision pixel-perfect et souhaitez traduire des idées de conception complexes en réalité, Webflow est un choix exceptionnel. Son contrôle granulaire et ses capacités dynamiques vous donnent les outils pour créer des sites web visuellement époustouflants et hautement interactifs qui repoussent les limites de la conception sans code.
Webflow est conçu sur mesure pour les esprits créatifs. Il est idéal pour ceux qui veulent que leurs sites web soient non seulement beaux, mais offrent également des expériences utilisateur uniques. Bien qu’il ait une courbe d’apprentissage légèrement plus raide que certains autres constructeurs, le retour en termes de liberté de conception et de personnalisation est inégalé dans le domaine du sans code.
4. Squarespace : Où l’excellence du design rencontre la simplicité

Squarespace s’est forgé une réputation en tant que constructeur de sites web sans code de référence pour ceux qui privilégient les visuels époustouflants. C’est le choix idéal pour les créatifs, les entreprises et les particuliers qui veulent que leurs sites web fassent une forte impression avec un accent sur un design captivant.
Modèles primés
Au cœur de Squarespace se trouvent ses modèles primés. Chaque modèle est méticuleusement conçu, mettant en avant des mises en page épurées, une typographie frappante et une utilisation élégante des espaces blancs. Que vous soyez un photographe présentant votre portfolio ou un propriétaire d’entreprise cherchant une présence en ligne professionnelle, vous trouverez des modèles qui mettent en valeur votre contenu.
Accent sur le style des images et des polices
Squarespace vous permet de personnaliser votre modèle choisi, offrant un contrôle étendu sur les polices et la présentation des images. Choisissez parmi une sélection soignée de belles polices et ajustez les styles pour obtenir le look souhaité. Les options d’affichage des images sont tout aussi robustes, vous permettant de créer des galeries accrocheuses, des sections héroïques pleine largeur et des mises en page visuellement convaincantes.
Accent sur l’esthétique
Squarespace comprend que les bons visuels peuvent transformer un site web en une déclaration en ligne. Ses fonctionnalités privilégient constamment une approche axée sur le design. De l’éditeur de style intuitif à la manière dont les blocs de contenu s’intègrent parfaitement aux modèles, Squarespace facilite la réalisation d’une esthétique soignée et cohérente.
Une solution pour les visuels
Si présenter votre travail avec flair, établir une forte présence de marque ou simplement créer un site web qui respire l’élégance est essentiel, Squarespace est un excellent choix. Son accent sur le design frappant et les outils conviviaux vous permet de créer un site web aussi beau que fonctionnel.
Squarespace excelle à vous permettre de créer sans effort un site web visuellement impressionnant qui se démarque de la foule. Bien qu’il offre peut-être légèrement moins de fonctionnalités que certains autres constructeurs, son engagement envers une expérience axée sur le design en fait une option exceptionnelle pour ceux qui ont un œil averti.
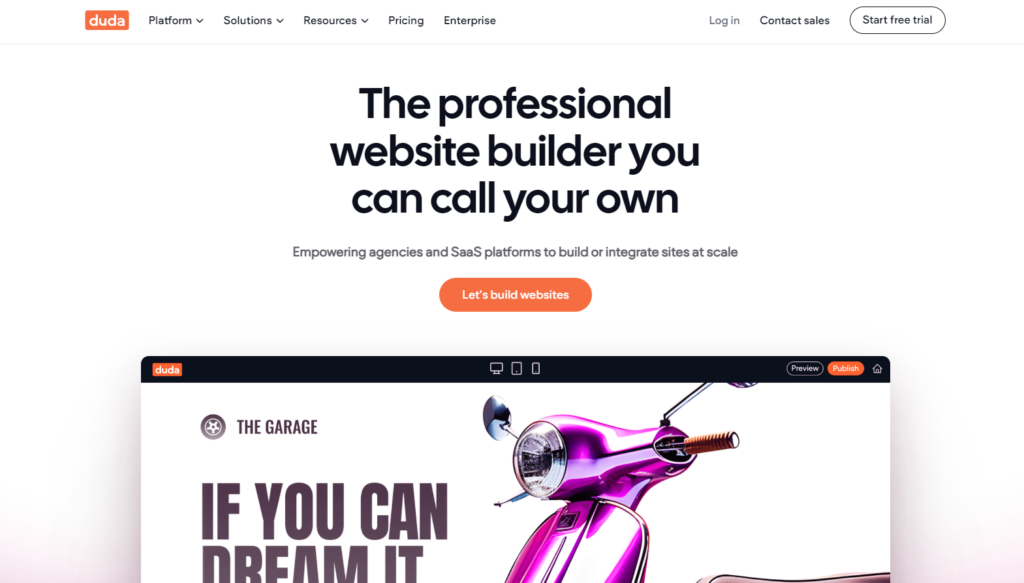
5. Duda : La solution collaborative sans code pour les agences et les équipes

Duda se distingue comme un constructeur de sites web sans code spécifiquement conçu pour donner du pouvoir aux agences et aux équipes travaillant sur plusieurs sites web clients. Ses outils de collaboration robustes, ses capacités de marque blanche et son accent sur les flux de travail rationalisés en font un choix puissant pour créer des sites web efficacement à grande échelle.
Gestion des clients simplifiée
Les fonctionnalités de gestion des clients de Duda sont ce qui la distingue vraiment. Attribuez facilement des membres de l’équipe à des sites web clients spécifiques, définissez des autorisations de manière granulaire et recueillez des commentaires directement sur la plateforme. Cet espace de travail centralisé assure une communication fluide et garde les projets clients organisés.
Marquage blanc pour votre marque
Avec Duda, vous pouvez présenter une expérience entièrement marquée à vos clients. Personnalisez l’interface du constructeur de sites web avec votre propre logo et vos couleurs, en faisant une extension transparente des offres de votre agence. Cela renforce votre marque et offre une expérience professionnelle à vos clients.
Collaboration et efficacité sans faille
Duda favorise la collaboration entre les membres de l’équipe travaillant sur des projets web. Partagez des sections de contenu réutilisables, créez une bibliothèque de ressources centralisée et laissez des commentaires directement sur les designs, rationalisant ainsi le flux de travail et minimisant les malentendus.
Évolutivité pour les agences en croissance
La plateforme Duda est conçue pour évoluer avec votre agence. Des API robustes, des outils d’automatisation et des capacités de reporting avancées vous permettent de gérer efficacement de nombreux sites clients. Que vous soyez une petite équipe ou une agence en pleine croissance, Duda peut s’adapter à vos besoins.
Si vous êtes une agence à la recherche d’une solution efficace pour créer des sites web professionnels pour plusieurs clients, Duda est un choix convaincant. Son accent sur le travail d’équipe, ses fonctionnalités de gestion rationalisées et ses options de marquage blanc en font un outil puissant qui vous permet de créer de meilleurs sites web plus rapidement.
6. Carrd : Simplicité et abordabilité pour les sites web d’une page

Carrd brille en tant que constructeur de sites web sans code dédié à la création de sites web d’une page simples et époustouflants. C’est la solution parfaite pour les particuliers, les startups et les entreprises qui ont besoin d’une présence web ciblée et économique pour des portfolios, des pages de destination ou des profils personnels.
Concentré sur l’essentiel
La force de Carrd réside dans sa simplicité. Il fournit un ensemble d’outils simplifiés pour créer des sites d’une page élégants. Choisissez parmi une sélection de modèles bien conçus, ajoutez des éléments essentiels comme du texte, des images, des boutons et des formulaires, et personnalisez l’apparence avec des options de style simples. Cette approche soignée minimise les distractions et assure une expérience de création rapide et sans tracas.
Design mobile-first
Les sites Carrd sont conçus dès le départ pour être superbes sur les appareils mobiles. L’interface est intuitive et les mises en page s’adaptent parfaitement aux différentes tailles d’écran. Ainsi, vous pouvez créer votre site en toute confiance, sachant qu’il sera magnifique sur les smartphones et les tablettes.
Abordabilité imbattable
Carrd propose un plan gratuit généreux qui vous permet de créer et de publier jusqu’à trois sites web avec des fonctionnalités de base. Les plans Pro sont incroyablement abordables et débloquent des domaines personnalisés, plus d’options de design, l’intégration de Google Analytics et la suppression de la marque Carrd.
Une solution pour des besoins spécifiques
Si votre objectif est de créer rapidement et à moindre coût un site web d’une page beau et fonctionnel, Carrd est un excellent choix. Il est idéal pour les portfolios, les pages de destination, les annonces d’événements, les pages de profil personnel ou tout autre scénario où un site web d’une page est la solution parfaite.
Bien qu’il ne soit pas adapté aux sites web complexes à plusieurs pages, Carrd excelle dans son objectif prévu. Il offre un moyen convivial et abordable de créer des sites web d’une page élégants qui ont un fort impact sans nécessiter de connaissances techniques approfondies.
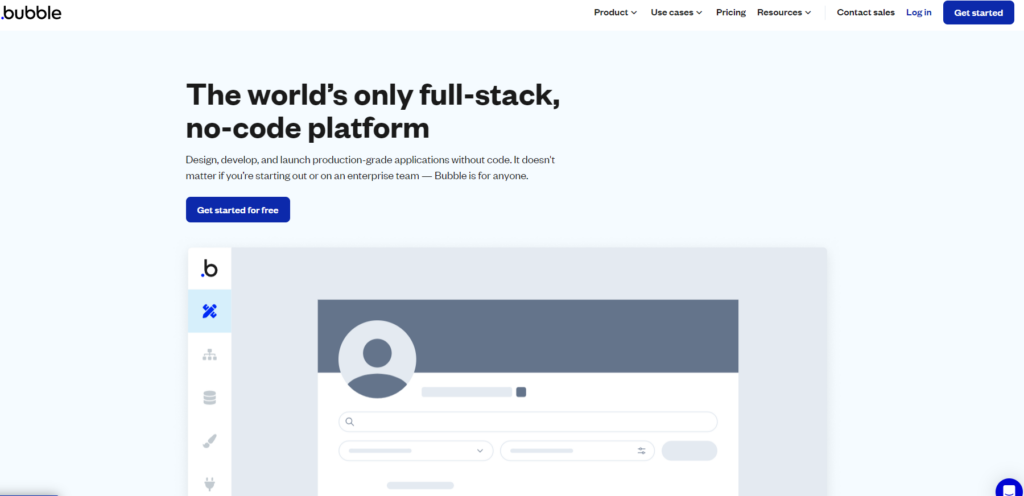
7. Bubble : Créez des applications web puissantes sans codage traditionnel

Bubble redéfinit les possibilités du développement sans code, vous permettant de créer des applications web robustes qui nécessitaient traditionnellement une programmation complexe. Avec un accent sur la logique, les flux de travail et la gestion des données, Bubble est un changeur de jeu pour la création d’outils internes, de plateformes SaaS, de places de marché et d’autres applications web axées sur les données.
Flexibilité de la conception
Bubble offre une toile visuelle flexible pour concevoir l’interface de votre application. Bien qu’il ait une courbe d’apprentissage plus raide que les constructeurs sans code plus axés sur le design, vous avez un haut degré de contrôle sur le placement des éléments, le style et la réactivité. Cela vous permet de créer des interfaces adaptées précisément aux besoins de votre application.
Puissance des flux de travail
La force de Bubble réside dans la définition du fonctionnement de votre application. Créez des flux logiques complexes, déclenchez des actions basées sur les interactions des utilisateurs, manipulez des données et connectez-vous à des services externes via des API. Son constructeur de flux de travail visuel facilite la compréhension de la logique sous-jacente, même pour ceux qui n’ont pas de formation en programmation traditionnelle.
Intégration de base de données
Bubble s’intègre facilement aux bases de données, vous permettant de structurer vos données et de définir des relations entre différents types de contenu. Cela vous permet de créer des applications dynamiques qui stockent, récupèrent et affichent des données efficacement.
Déverrouiller des applications complexes
Si vous avez besoin de créer une application web qui va au-delà des sites web et dans le domaine des fonctionnalités personnalisées, Bubble fournit les outils dont vous avez besoin. Créez des comptes utilisateurs, facilitez les transactions, construisez des tableaux de bord internes, implémentez des recherches et des filtres, et bien plus encore.
L’accent mis par Bubble sur les flux de travail, les données et la logique en fait une plateforme sans code unique et incroyablement puissante. Bien qu’il ait une courbe d’apprentissage plus raide, il récompense ceux qui sont prêts à investir du temps pour comprendre ses concepts. Si vous souhaitez créer des applications web complexes sans écrire de code, Bubble est la solution pour transformer vos idées en réalité.
Elementor vs. autres solutions
Elementor vs. développement WordPress traditionnel
Historiquement, la création d’un site WordPress personnalisé nécessitait des connaissances en codage (HTML, CSS, PHP et potentiellement JavaScript). Elementor comble cette lacune, offrant plusieurs avantages par rapport au développement traditionnel :
- Vitesse : Créez des sites web beaucoup plus rapidement sans avoir besoin d’écrire du code à partir de zéro.
- Facilité de maintenance : Les utilisateurs non techniques peuvent effectuer des mises à jour et des modifications et gérer le contenu sans effort.
- Réduction des coûts de développement : Éliminez ou réduisez considérablement le besoin d’embaucher un développeur pour les modifications continues du site Web.
- Contrôle amélioré du design : Les outils visuels vous permettent de créer des mises en page et des styles uniques qui s’alignent parfaitement avec votre marque.
Elementor vs. Autres constructeurs de pages
Bien que plusieurs constructeurs de pages WordPress existent, Elementor se distingue par sa combinaison de capacités de conception, d’optimisations de performance et d’un flux de travail fluide :
- Interface intuitive : L’éditeur glisser-déposer d’Elementor est largement considéré comme l’un des plus conviviaux et réactifs du marché.
- Flexibilité de conception : Elementor offre un contrôle granulaire sur les mises en page, le style et la réactivité, vous permettant de réaliser votre vision créative.
- Intégration WordPress : Elementor est conçu spécifiquement pour WordPress, garantissant une intégration et une compatibilité étroites avec l’écosystème WordPress de thèmes et de plugins.
Hébergement Elementor vs. Options d’hébergement standard
Choisir le bon hébergement est aussi important que choisir le bon constructeur de site Web. L’hébergement Elementor offre des avantages distincts par rapport à l’hébergement partagé générique ou même aux solutions VPS standard :
- Optimisation spécifique à WordPress : L’hébergement Elementor est finement réglé pour les sites WordPress. Les configurations de serveur, les mécanismes de mise en cache et les paramètres de base de données sont optimisés pour des performances maximales.
- Infrastructure de niveau entreprise : Profitez de l’infrastructure robuste de Google Cloud, qui offre à votre site Web évolutivité, fiabilité et portée mondiale.
- CDN Cloudflare Enterprise : Profitez d’une livraison de contenu ultra-rapide pour les visiteurs du monde entier grâce au réseau de diffusion de contenu premium de Cloudflare.
- Sécurité et protection : Profitez de fonctionnalités de sécurité avancées telles que l’analyse des logiciels malveillants, la protection contre les attaques DDoS et les sauvegardes automatiques, vous offrant une tranquillité d’esprit.
- Expertise WordPress gérée : L’équipe d’Elementor comprend intimement WordPress et fournit une support experte pour garantir le bon fonctionnement de votre site Web.
Commencer avec Elementor
Installation et configuration
Commencer avec Elementor est incroyablement simple. Tout d’abord, installez le plugin gratuit Elementor Website Builder directement depuis votre tableau de bord WordPress. Allez simplement dans Plugins -> Ajouter Nouveau, recherchez « Elementor », installez le plugin, puis cliquez sur « Activer ».
Pour créer votre première page, allez dans Pages -> Ajouter Nouveau. Donnez un titre à votre page, puis cliquez sur le bouton « Modifier avec Elementor » bien en évidence. Cela lancera l’interface d’édition intuitive d’Elementor.
Si vous souhaitez les fonctionnalités avancées et les ressources d’Elementor Pro, vous pouvez acheter une licence sur le site Web d’Elementor. Dans votre tableau de bord WordPress, allez dans Elementor -> Mon Compte, connectez votre compte Elementor et activez votre abonnement Pro.
Créer votre première page
Elementor utilise un système simple pour structurer vos pages. Pensez-y comme des boîtes dans des boîtes : les sections sont les plus grands conteneurs. À l’intérieur, vous placez des colonnes, et enfin, à l’intérieur des colonnes, vous ajoutez des widgets. Les widgets sont les éléments de base de votre contenu : des choses comme des titres, des blocs de texte, des boutons, des images, et plus encore.
Pour ajouter une nouvelle section, cliquez sur le bouton « + » et choisissez la mise en page de colonne souhaitée. Ensuite, parcourez le panneau des widgets sur le côté gauche de l’écran. Pour ajouter un widget à votre page, il suffit de le glisser-déposer dans une colonne.
Une fois que vous avez placé un widget, cliquez dessus pour accéder à ses paramètres de personnalisation. Ici, vous pouvez modifier le contenu, ajuster le style et explorer les options avancées pour que chaque élément corresponde parfaitement au design de votre site Web.
Explorer les modèles et les kits
Elementor propose une vaste bibliothèque de modèles conçus par des professionnels et de kits de sites Web complets pour accélérer votre processus de création de site Web. Voici comment les trouver et les utiliser :
- Accéder à la bibliothèque de modèles : Lors de l’édition d’une page avec Elementor, cliquez sur l’icône de dossier dans la partie supérieure centrale de l’interface. Cela ouvre la bibliothèque de modèles.
- Parcourir les modèles : Utilisez les onglets pour explorer les modèles de pages préconçus ou les kits de sites Web complets dans diverses catégories, telles que les affaires, les portfolios, les blogs, etc.
- Aperçu et importation : Survolez n’importe quel modèle et cliquez sur l’icône de loupe pour un aperçu. Si vous l’aimez, cliquez sur « Insérer » pour l’importer directement sur votre page.
- Personnalisation des modèles : Une fois un modèle inséré, vous pouvez facilement le personnaliser à l’aide des outils de glisser-déposer d’Elementor.
Ajustez les couleurs, les polices, les images et le contenu pour le rendre unique.
Ressources supplémentaires
Elementor offre de nombreuses façons d’élargir vos connaissances et d’obtenir de l’aide tout au long de votre parcours de création de site Web :
- Documentation et base de connaissances : Visitez le site officiel d’Elementor pour accéder à des tutoriels approfondis, des guides étape par étape et une documentation détaillée.
- Forums communautaires : Connectez-vous avec d’autres utilisateurs d’Elementor, posez des questions et partagez des solutions sur les forums communautaires actifs.
- Tutoriels vidéo : La chaîne YouTube d’Elementor et d’autres plateformes en ligne offrent une multitude de tutoriels vidéo pour les débutants et les utilisateurs avancés.
- Blog Elementor : Restez à jour avec les dernières nouvelles, astuces et tendances de conception d’Elementor.
Ressources tierces : Explorez des blogs, des sites Web et des cours en ligne dédiés à vous aider à maîtriser Elementor.
Astuces et conseils avancés pour Elementor
Personnaliser votre thème
Bien qu’Elementor vous offre une flexibilité de conception énorme, sa fonctionnalité Theme Builder vous permet d’aller encore plus loin. Voici comment personnaliser visuellement les éléments de votre thème WordPress :
- Accéder au Theme Builder : Dans votre tableau de bord WordPress, allez dans Elementor -> Theme Builder.
- Édition de l’en-tête et du pied de page : Créez des en-têtes et des pieds de page personnalisés qui apparaîtront sur l’ensemble de votre site web. Concevez-les à partir de zéro ou utilisez des blocs préconçus pour un flux de travail plus rapide.
- Conception de modèles de publication unique : Contrôlez la mise en page et l’apparence de vos articles de blog individuels. Créez des structures personnalisées pour les titres des articles, les images à la une, les informations sur l’auteur, et plus encore.
- Modèles d’archives : Concevez vos pages d’archives de publications, les pages de catégories de produits (pour WooCommerce), et d’autres listes d’archives pour une apparence cohérente.
Contenu dynamique : rendre votre site web axé sur les données
Les capacités de contenu dynamique d’Elementor vous permettent d’afficher des informations directement depuis votre base de données WordPress, garantissant que votre site web est toujours à jour. Voici comment :
- Widgets de contenu dynamique : Certains widgets d’Elementor ont un onglet « Dynamique ». Ici, vous pouvez les connecter à des sources de données telles que les titres des articles, les images à la une, les champs personnalisés, et plus encore.
- Widget de publications : Le widget de publications est très polyvalent pour afficher des articles de blog, des portfolios ou des produits dans divers agencements en grille. Personnalisez les paramètres de requête pour filtrer et afficher le contenu de manière dynamique.
- Archives WordPress et WooCommerce : Des options dynamiques sont intégrées aux widgets de base de WordPress et WooCommerce, vous permettant de créer des pages d’archives personnalisées pour différents types de contenu.
Animations et interactions : donner vie à votre site web
Elementor vous permet d’ajouter des animations et des micro-interactions pour capter l’attention et améliorer l’expérience utilisateur. Voici un aperçu de ce que vous pouvez faire :
- Animations d’entrée : Faites apparaître des éléments en fondu, en glissement, en zoom ou appliquez d’autres effets accrocheurs lorsqu’ils défilent dans le champ de vision.
- Effets de souris : Déclenchez des animations ou des changements en fonction des mouvements de la souris, comme les états de survol et les effets de parallaxe.
- Effets de défilement : Créez des éléments collants, changez les arrière-plans ou les couleurs au fur et à mesure que l’utilisateur défile, et implémentez d’autres effets dynamiques basés sur le défilement.
- Personnalisation des paramètres d’animation : Pour chaque animation, ajustez finement les options telles que la durée, le délai, les courbes d’accélération et les déclencheurs pour obtenir l’effet exact que vous désirez.
Intégration avec des plugins populaires
Étendez les fonctionnalités d’Elementor en intégrant de manière transparente une large gamme de plugins WordPress populaires. Voici quelques domaines clés où les intégrations brillent :
- Plugins de formulaire : Utilisez le widget Formulaire d’Elementor avec des plugins comme Gravity Forms, WPForms ou Contact Form 7 pour créer des formulaires de contact avancés, des enquêtes, et plus encore.
- E-commerce : L’intégration WooCommerce d’Elementor est incroyablement robuste. En utilisant les widgets WooCommerce, vous pouvez ajouter des affichages de produits dynamiques, des mises en page de boutique et des expériences de paiement personnalisées.
- Marketing et CRM : Connectez-vous à des plateformes de marketing par email comme MailChimp ou des systèmes CRM pour capturer des leads et gérer les relations clients directement depuis votre site web.
Optimisation pour les moteurs de recherche (SEO) : Utilisez l’intégration d’Elementor avec des plugins SEO comme Yoast ou Rank Math pour optimiser vos pages et votre contenu pour une meilleure visibilité sur les moteurs de recherche.
Conclusion
L’essor des constructeurs de sites web sans code comme Elementor marque un changement significatif dans le développement web. En permettant aux individus et aux entreprises de créer des sites web beaux et fonctionnels sans connaissances techniques approfondies, les plateformes sans code démocratisent le web. Cela ouvre des opportunités passionnantes pour l’entrepreneuriat, la créativité et l’innovation en ligne.
Elementor se distingue comme le principal constructeur de sites web sans code pour WordPress grâce à son interface intuitive, sa flexibilité de conception illimitée, son optimisation des performances et sa communauté support robuste. Que vous construisiez un simple blog ou une boutique e-commerce complexe, Elementor fournit les outils pour donner vie à votre vision sans avoir besoin de coder traditionnellement.
Si vous êtes prêt à prendre le contrôle de votre site WordPress et à libérer votre potentiel créatif, Elementor est la solution que vous recherchez. Commencez par installer le plugin Elementor gratuit et explorez ses capacités. Passez à Elementor Pro pour accéder à des fonctionnalités avancées, des modèles et un support premium.
La meilleure façon de comprendre véritablement la puissance d’Elementor est de l’expérimenter par vous-même. Adoptez la liberté de la création de sites web sans code et voyez ce que vous pouvez créer !
Vous êtes à la recherche d'un nouveau contenu ?
Recevez des articles et des informations dans notre lettre d'information hebdomadaire.
En saisissant votre email, vous acceptez de recevoir les emails d’Elementor, y compris les emails marketing,
et vous acceptez nos conditions générales et notre politique de confidentialité.