Inhoudsopgave
No-code websitebouwers bieden intuïtieve visuele interfaces met drag-and-drop elementen. Je manipuleert vooraf gebouwde componenten zoals tekstblokken, afbeeldingen, knoppen en meer en rangschikt ze in unieke en visueel aantrekkelijke lay-outs. Deze democratisering van webdesign opent spannende mogelijkheden voor aspirant-ondernemers, bloggers, kunstenaars en iedereen die een solide aanwezigheid op het web wil creëren zonder technische expertise nodig te hebben.
De voordelen van no-code ontwikkeling zijn onmiskenbaar. Je krijgt een snellere time-to-market, lagere ontwikkelingskosten en meer controle over het ontwerp en de updates van de inhoud van je website. Of je nu op zoek bent naar een eenvoudige landingspagina, een dynamische e-commercewinkel of een volwaardige bedrijfswebsite, no-code platforms leggen de macht in jouw handen.
Belangrijkste kenmerken van een goede No-Code Website Builder
Gebruiksgemak: de hoeksteen van No-Code ontwerp
De kern van no-code ontwikkeling is gebruiksgemak. Een echt goede no-code websitebouwer moet intuïtief en gebruiksvriendelijk zijn, ongeacht je technische vaardigheidsniveau. Zoek naar platforms die drag-and-drop interfaces bieden, waar je elementen visueel kunt manipuleren en direct je wijzigingen op het scherm ziet. Een zachte leercurve is essentieel, zodat frustratie tot een minimum wordt beperkt en je je kunt concentreren op het tot leven brengen van je creatieve visie. Goed gestructureerde menu’s, duidelijke labels en handige tooltips dragen verder bij aan een naadloze gebruikerservaring.
Ontwerpflexibiliteit: Je creativiteit ontsluiten
Hoewel gebruiksgemak cruciaal is, mag het niet ten koste gaan van de ontwerpflexibiliteit. Met een krachtige no-code website builder kun je het uiterlijk van je website aanpassen aan je unieke merk en stijl. Zoek naar controle over lay-outopties, de mogelijkheid om kleuren, lettertypen en spatiëring aan te passen en de mogelijkheid om elementen als knoppen, formulieren en afbeeldingsgalerijen aan te passen. In de huidige mobile-first wereld is de mogelijkheid om responsieve ontwerpen te maken die zich naadloos aanpassen aan verschillende schermformaten (desktops, tablets en smartphones) onontbeerlijk.
Sjablonen: Inspiratie en een voorsprong
Hoogwaardige sjablonen zijn een kenmerk van uitstekende no-code websitebouwers. Goed ontworpen sjablonen geven beginners niet alleen een solide startpunt, maar dienen ook als inspiratiebron en ideeën om je creativiteit aan te wakkeren. Ga op zoek naar platforms met uitgebreide sjabloonbibliotheken die verschillende niches en stijlen van websites dekken. De beste sjablonen vormen een balans tussen esthetiek en flexibiliteit, zodat je ze kunt personaliseren en je website eenvoudig uniek van jou kunt maken.
Prestaties: Een niet-onderhandelbare factor
Hoe mooi het ontwerp van je website ook is, trage laadsnelheden en slechte prestaties jagen bezoekers snel weg. Een eersteklas no-code websitebouwer geeft prioriteit aan optimalisatie om ervoor te zorgen dat je website snel en soepel laadt. Zoek naar platforms die technieken achter de schermen implementeren, zoals beeldcompressie, minificatie van code, efficiënte content delivery netwerken (CDN’s) en robuuste cachingmechanismen.
Een snel ladende website is niet alleen van vitaal belang voor de gebruikerservaring, maar speelt ook een belangrijke rol in de ranking van zoekmachines. Google en andere zoekmachines geven de voorkeur aan websites die een positieve ervaring bieden en de snelheid van de site is een belangrijke factor in hun algoritmes. Een goed geoptimaliseerde no-code website, gebouwd met het oog op prestaties, zal je een concurrentievoordeel geven in de zoekresultaten.
Integratie van e-commerce: Online verkopen gemakkelijk gemaakt
Als je van plan bent om producten of diensten online te verkopen, is e-commerce integratie essentieel. De beste no-code websitebouwers bieden naadloze integratie met populaire e-commerce platforms zoals WooCommerce (voor WordPress) of Shopify. Zoek naar functies die het proces van het opzetten van een online winkel vereenvoudigen, zoals:
- Hulpmiddelen voor productbeheer
- Inventaris bijhouden
- Veilige betalingsgateways
- Verzendopties
- Belastingberekeningen
- Dashboards voor orderbeheer
- Marketing- en promotiemiddelen
Met de robuuste e-commerce integratie wordt je no-code websitebouwer de spil van je online bedrijf, zodat je gemakkelijk rechtstreeks aan je klanten kunt verkopen.
Gemeenschap en support: Een helpende hand als je het nodig hebt
Zelfs de meest intuïtieve no-code websitebouwers hebben soms een beetje hulp nodig. Een sterk supportsysteem en een actieve gemeenschap kunnen een wereld van verschil maken bij het bouwen van websites. Denk aan de beschikbaarheid van het volgende:
- Documentatie en kennisbank: Goed geschreven handleidingen, gidsen en artikelen geven antwoord op veelgestelde vragen en stapsgewijze instructies.
- Forums en gebruikersgroepen: Kom in contact met andere gebruikers, wissel tips en trucs uit en vind oplossingen voor uitdagingen.
- Klantenservice: Verschillende supportkanalen, zoals live chat, email of telefoon, bieden directe hulp als je vastzit.
- Video tutorials: Visuele walkthroughs kunnen ongelooflijk nuttig zijn voor beginners om de belangrijkste concepten te begrijpen.
Een levendige gemeenschap rond een no-code websitebouwer is ook een indicatie van de populariteit en levensduur ervan. Het biedt een schat aan hulpmiddelen, bevordert samenwerking en inspireert je om te leren van de ervaringen van anderen.
De Top 7 No-Code Websitebouwers in 2024
1. Elementor: De ultieme no-code websitebouwer voor WordPress
Websites maken is nog nooit zo toegankelijk en krachtig geweest als met Elementor. Het is een game-changer in het WordPress landschap, met een naadloze visuele ervaring die je stevig in de bestuurdersstoel van het ontwerp van je website zet. Laten we eens kijken waarom Elementor zich onderscheidt als een werkelijk uitzonderlijke no-code websitebouwer.
Intuïtieve sleepinterface
Het hart van Elementor wordt gevormd door de ongelooflijk intuïtieve drag-and-drop editor. Je bouwt moeiteloos pagina’s terwijl je elementen manipuleert, wijzigingen in realtime ziet en met gemak unieke lay-outs maakt. De interface is responsief, overzichtelijk en heeft een perfecte balans tussen eenvoud en kracht. Zelfs mensen die voor het eerst een website maken, zullen snel hun draai vinden.
Laat je creativiteit de vrije loop
Elementor gaat verder dan eenvoudig slepen en neerzetten; het is ontworpen om je creativiteit te stimuleren. De uitgebreide bibliotheek met widgets geeft je alle bouwstenen die je nodig hebt, van essentiële elementen zoals koppen en knoppen tot geavanceerde elementen zoals sliders en testimonials. Fijnkorrelige controle over styling, spatiëring en typografie zorgt ervoor dat je website perfect aansluit bij je merk.
Sjablonen en thema’s bouwen
Elementor biedt een schat aan professioneel ontworpen sjablonen – afzonderlijkepagina’s en volledige websitekits – die dienen als fantastische startpunten of inspiratiebronnen. Voor ultieme aanpassing kun je met de Theme Builder je kop- en voetteksten, blogpostlay-outs en nog veel meer visueel ontwerpen en loskomen van de beperkingen van je WordPress-thema.
Prestaties en Gemeenschap
Elementor begrijpt dat een mooie website weinig betekent als hij langzaam laadt. Het is geoptimaliseerd voor snelheid, vooral in combinatie met de krachtige infrastructuur van Elementor Hosting. De levendige Elementor-community is een ander belangrijk pluspunt – je vindt er tutorials, supportforums en talloze gepassioneerde gebruikers die klaarstaan om te helpen en hun kennis te delen.
Elementor AI
Elementor AI is een krachtige suite van tools voor kunstmatige intelligentie die rechtstreeks is geïntegreerd in de populaire Elementor website builder plugin voor WordPress. Het doel is om het webdesignproces te versnellen en revolutioneren.
Belangrijkste functies van Elementor AI:
Tekst genereren:
- Inhoud maken: Schrijf overtuigende beschrijvingen, koppen en andere websiteteksten in een paar seconden.
- Aanpassen van toon: Pas je bestaande stijl aan of experimenteer met nieuwe stemmen voor je merk.
- Vertalingen: Maak je website meertalig door inhoud in tientallen talen te vertalen.
Afbeelding genereren:
- Gebaseerd op tekstbeschrijvingen: Maak unieke afbeeldingen op basis van je schriftelijke aanwijzingen (bijvoorbeeld: “Een illustratie van een blauwe kat op een fiets”).
- Afbeeldingsvariaties: Genereer variaties op een bestaande afbeelding om de perfecte afbeelding te vinden.
Code genereren:
- Aangepaste Code Snippets: Genereer code snippets voor Google Analytics, Facebook Pixel en meer voor een juiste implementatie.
Lay-out maken
- Beschrijf je droomontwerp: Geef een beschrijving en Elementor AI zal proberen een paginalay-out te bouwen die overeenkomt met je visie.
- Genereer vanuit bestaande pagina’s: Laat je inspireren door de lay-out van een andere website en laat Elementor AI deze aanpassen aan de stijl van jouw site.
Voordelen van het gebruik van Elementor AI
- Bespaar tijd: Verminder drastisch de tijd die je kwijt bent aan het schrijven van inhoud, het geklungel met code of het zoeken naar de perfecte afbeelding.
- Uitgebreide creativiteit: Experimenteer met nieuwe ideeën, lay-outs en ontwerpen waar je zelf misschien niet aan had gedacht.
- Verbeterde workflow: AI fungeert als een creatieve assistent, zodat jij je kunt richten op het grotere geheel.
- Schrijversblok overwinnen: Krijg inspiratie en doorbreek creatieve blokkades.
Hoe te beginnen:
- Zorg ervoor dat je Elementor hebt geïnstalleerd: Je moet de Elementor plugin actief hebben op je WordPress site.
- Upgrade naar Elementor Pro (als je dat nog nodig hebt): De AI-functies maken specifiek deel uit van het Pro-abonnement.
- Zoek naar de AI-pictogrammen: Als je pagina’s of widgets bewerkt in Elementor, zie je AI-gerelateerde pictogrammen en knoppen voor de verschillende tools.
Belangrijke opmerkingen:
Elementor AI is een snel evoluerende technologie. Verwacht continu nieuwe functies en verbeteringen.
Als je een prachtige, aangepaste WordPress website wilt bouwen zonder in de code te duiken, dan is Elementor het antwoord. De flexibiliteit, het gebruiksgemak en de krachtige functies maken het een uitstekende keuze voor beginners, doorgewinterde ontwerpers en iedereen daartussenin.
2. Wix: De gebruiksvriendelijke keuze om moeiteloos websites te maken

Wix heeft niet voor niets zijn reputatie verdiend als een van de populairste no-code websitebouwers. Het geeft prioriteit aan toegankelijkheid en gebruiksgemak, waardoor het een uitstekende optie is voor wie snel een mooie website wil hebben, zonder technische hindernissen. Laten we eens wat beter kijken naar wat Wix zo bijzonder maakt.
Eenvoud in de kern
De kracht van wix ligt in de eenvoud. Met de intuïtieve drag-and-drop interface kun je elementen precies plaatsen waar je ze op de pagina wilt hebben. Vooraf ontworpen elementen klikken gemakkelijk op hun plaats, zodat je ontwerp er zelfs zonder uitgebreide ontwerpervaring gepolijst uitziet. Deze gestroomlijnde aanpak maakt het bouwen van websites plezierig en stressvrij.
Wix ADI: jouw AI-gestuurde ontwerpassistent
Voor wie het nog sneller wil, is Wix ADI (Artificial Design Intelligence) een opmerkelijk hulpmiddel. Na het beantwoorden van een paar vragen over je websitebehoeften, genereert het in slechts enkele minuten een op maat gemaakt websiteontwerp. Je kunt het vervolgens verder aanpassen en verfijnen, waardoor je een aanzienlijke voorsprong hebt.
Prachtige sjablonen om te inspireren
Wix heeft een uitgebreide collectie prachtig ontworpen sjablonen voor verschillende niches en stijlen. Of je nu een blog begint, een portfolio opbouwt of een online winkel lanceert, je vindt hier sjablonen die de perfecte basis vormen voor je website.
App-markt voor uitgebreide functionaliteit
De App Market van wix is je one-stop-shop voor het toevoegen van extra functies en integraties aan je website. Ontdek apps voor boekingen, evenementen, klantenbeheer, sociale media, marketingtools en nog veel meer. Het is een eenvoudige manier om ervoor te zorgen dat je website meegroeit met je behoeften.
Als je een probleemloze website wilt bouwen met een snelle start en een gebruiksvriendelijke interface, dan is Wix een fantastische keuze. De intuïtieve tools, uitgebreide sjabloonbibliotheek en de kracht van Wix ADI maken het een ongelooflijk krachtige oplossing voor niet-technische gebruikers, beginners en degenen die snelheid boven alles stellen.
3. Webflow: De no-code websitebouwer voor ontwerpers

Webflow onderscheidt zich als een no-code websitebouwer die zich specifiek richt op webdesigners en degenen die op zoek zijn naar het ultieme niveau van ontwerpcontrole. Het overbrugt de kloof tussen traditionele webontwikkeling en visuele tools en biedt ongeëvenaarde flexibiliteit om complexe en dynamische websitevisies tot leven te brengen.
De kracht van visuele aanpassing
De interface van Webflow lijkt op de bekende concepten van ontwerptools zoals Adobe XD of Figma. Dit maakt het ongelooflijk intuïtief voor ontwerpers die al gewend zijn aan het werken met lagen, styling eigenschappen en lay-outs. Je kunt elk aspect van je elementen afstemmen met CSS-achtige besturingselementen en zo pixel-perfecte ontwerpen maken zonder ook maar een regel code aan te raken.
Dynamische inhoud en interacties
Met Webflow kun je verder gaan dan statische lay-outs. Bouw dynamische contentstructuren die worden aangestuurd door de gegevens op je website en creëer unieke en aantrekkelijke ervaringen. Voeg vloeiende animaties, hover-effecten en ingewikkelde interacties toe waardoor je website echt tot leven komt en zich onderscheidt van wat mogelijk is op de meeste no-code platforms.
CMS Mogelijkheden
Het ingebouwde content management systeem (CMS) van Webflow is opmerkelijk robuust. Hiermee kun je aangepaste contentstructuren maken voor blogs, portfolio’s, productcatalogi en meer. Dit stelt je in staat om websitegegevens eenvoudig te beheren, zodat de inhoud vers en up-to-date blijft.
Een oplossing voor de nauwgezette
Als je hunkert naar pixelprecisie en ingewikkelde ontwerpideeën wilt omzetten in werkelijkheid, dan is Webflow een uitstekende keuze. De granulaire controle en dynamische mogelijkheden geven je de tools om visueel verbluffende en zeer interactieve websites te maken die de grenzen van no-code ontwerp verleggen.
Webflow is op maat gemaakt voor ontwerpers. Het is ideaal voor mensen die willen dat hun websites er niet alleen mooi uitzien, maar ook een unieke gebruikerservaring bieden. Hoewel het een iets steilere leercurve heeft dan sommige andere bouwers, is de beloning in ontwerpvrijheid en aanpassingsmogelijkheden ongeëvenaard op het gebied van no-code.
4. Squarespace: Waar uitmuntend ontwerp en eenvoud elkaar ontmoeten

Squarespace heeft een reputatie opgebouwd als de ‘go-to no-code’ websitebouwer voor diegenen die waarde hechten aan verbluffende visuals. Het is de ideale keuze voor creatieven, bedrijven en individuen die willen dat hun websites een sterke eerste indruk maken met een focus op boeiend design.
Bekroonde sjablonen
Het hart van Squarespace wordt gevormd door de bekroonde sjablonen. Elke sjabloon is zorgvuldig gemaakt, met de nadruk op strakke lay-outs, opvallende typografie en elegant gebruik van witruimte. Of je nu een fotograaf bent die je portfolio laat zien of een bedrijfseigenaar die op zoek is naar een professionele online aanwezigheid, je vindt hier sjablonen die je content opwaarderen.
Focus op beeld- en lettertypestyling
Squarespace geeft je de mogelijkheid om je gekozen sjabloon te personaliseren en biedt uitgebreide controle over lettertypen en de presentatie van afbeeldingen. Kies uit een zorgvuldig samengestelde selectie van prachtige lettertypes en pas de stijlen aan om je gewenste look te bereiken. De opties voor het weergeven van afbeeldingen zijn al even robuust, zodat je aandachttrekkende galerijen, full-bleed heldensecties en visueel aantrekkelijke lay-outs kunt maken.
Nadruk op esthetiek
Squarespace begrijpt dat de juiste visuals een website kunnen veranderen in een online statement. De functies van Squarespace geven consequent voorrang aan een ontwerpgerichte aanpak. Van de intuïtieve stijl-editor tot de manier waarop inhoudsblokken naadloos integreren met sjablonen, Squarespace maakt het gemakkelijk om een gepolijste en samenhangende esthetiek te bereiken.
Een oplossing voor visueel gehandicapten
Als je je werk met flair wilt laten zien, een sterke merkaanwezigheid wilt creëren of gewoon een website wilt maken die elegantie uitstraalt, dan is Squarespace een uitstekende keuze. Met de focus op een opvallend ontwerp en gebruiksvriendelijke tools kun je een website maken die even mooi als functioneel is.
Squarespace blinkt uit in het moeiteloos maken van een visueel indrukwekkende website die zich onderscheidt van de massa. Hoewel het misschien iets minder toeters en bellen biedt dan sommige andere bouwers, maakt de toewijding aan een ontwerpgerichte ervaring het een uitzonderlijke optie voor mensen met een veeleisend oog.
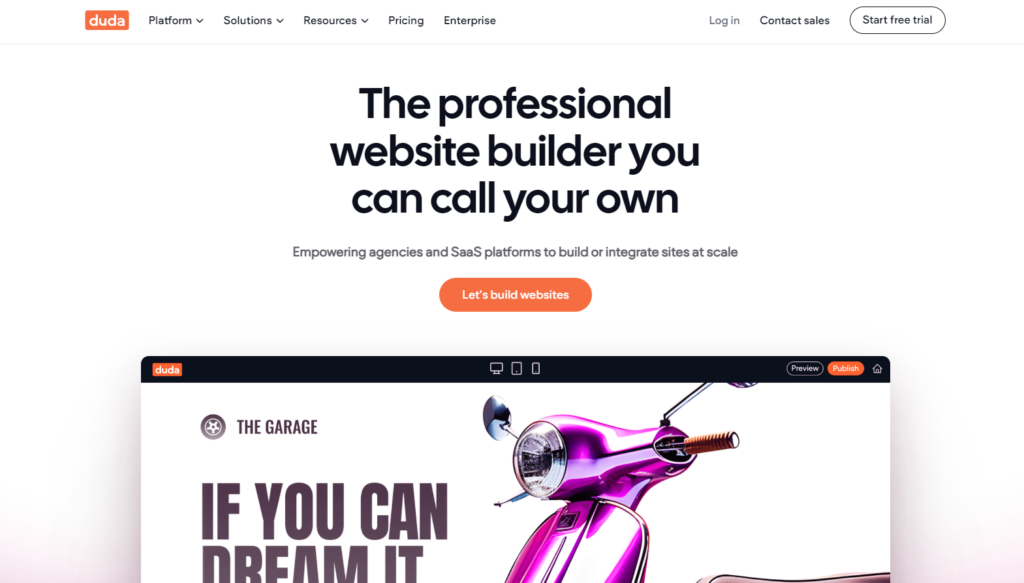
5. Duda: De collaboratieve No-Code oplossing voor bureaus en teams

Duda onderscheidt zich als een no-code websitebouwer die speciaal is ontworpen om bureaus en teams die werken met meerdere klantwebsites te ondersteunen. De robuuste samenwerkingstools, white-labeling mogelijkheden en nadruk op gestroomlijnde workflows maken het een krachtige keuze voor het efficiënt bouwen van websites op schaal.
Klantenbeheer gemakkelijk gemaakt
Duda’s functies voor klantbeheer onderscheiden zich echt. Wijs eenvoudig teamleden toe aan specifieke websites van klanten, stel granulaire permissies in en verzamel feedback direct in het platform. Deze gecentraliseerde werkruimte zorgt voor naadloze communicatie en houdt klantprojecten overzichtelijk.
White-Labeling voor je merk
Met Duda kun je een volledig eigen ervaring presenteren aan je klanten. Pas de interface van de websitebouwer aan met je eigen logo en kleuren, zodat het een naadloos verlengstuk wordt van het aanbod van je bureau. Dit versterkt je merk en levert een professionele ervaring op voor je klanten.
Naadloze samenwerking en efficiëntie
Duda bevordert de samenwerking tussen teamleden die aan webprojecten werken. Deel herbruikbare contentsecties, creëer een gecentraliseerde assetbibliotheek en laat direct commentaar achter op ontwerpen, waardoor de workflow wordt gestroomlijnd en miscommunicatie tot een minimum wordt beperkt.
Schaalbaarheid voor groeiende bureaus
Het Duda platform is ontworpen om mee te schalen met je bureau. Robuuste API’s, automatiseringstools en geavanceerde rapportagemogelijkheden stellen je in staat om een groot aantal klantensites effectief te beheren. Of je nu een klein team hebt of een groeiend bureau, Duda kan zich aanpassen aan jouw behoeften.
Als je als bureau op zoek bent naar een efficiënte oplossing om professionele websites te bouwen voor meerdere klanten, dan is Duda een goede keuze. De focus op teamwork, gestroomlijnde beheerfuncties en white-labeling opties maken het een krachtige tool waarmee je sneller betere websites kunt bouwen.
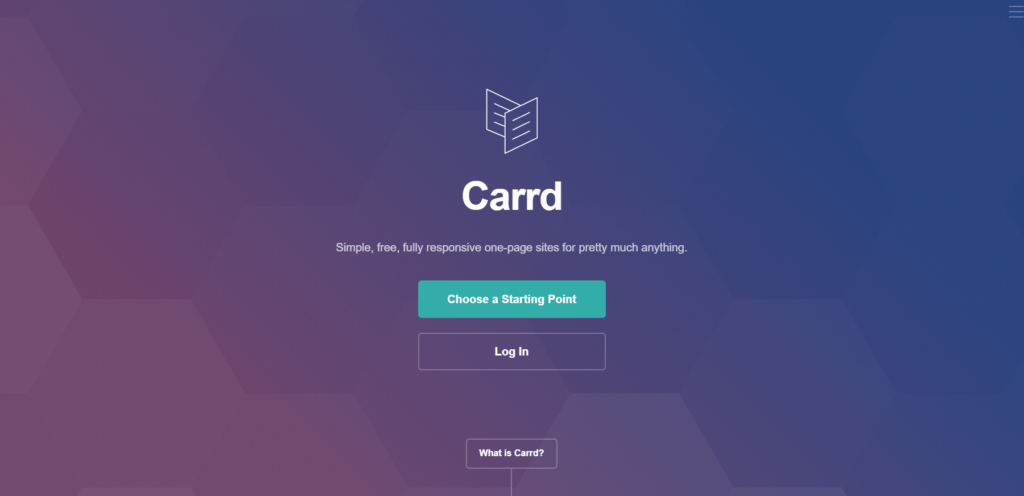
6. Carrd: Eenvoud en betaalbaarheid voor websites met één pagina

Carrd blinkt uit als een no-code websitebouwer voor het maken van eenvoudige en verbluffende websites met één pagina. Het is de perfecte oplossing voor particulieren, starters en bedrijven die een gerichte, kosteneffectieve webaanwezigheid nodig hebben voor portfolio’s, landingspagina’s of persoonlijke profielen.
Gericht op essentiële zaken
De kracht van Carrd ligt in zijn eenvoud. Het biedt een gestroomlijnde set gereedschappen voor het bouwen van elegante sites met één pagina. Kies uit een selectie van goed ontworpen sjablonen, voeg essentiële elementen toe zoals tekst, afbeeldingen, knoppen en formulieren, en pas het uiterlijk aan met eenvoudige stylingopties. Met deze aanpak wordt afleiding tot een minimum beperkt en kun je snel en probleemloos sites bouwen.
Mobiel-eerst ontwerp
Carrd websites zijn van de grond af ontworpen om er fantastisch uit te zien op mobiele apparaten. De interface is intuïtief en lay-outs passen zich naadloos aan verschillende schermformaten aan. Je kunt je site dus bouwen met het vertrouwen dat hij er geweldig uit zal zien op smartphones en tablets.
Onverslaanbare betaalbaarheid
Carrd biedt een royaal gratis plan waarmee je tot drie websites met basisfuncties kunt bouwen en publiceren. Pro-plannen zijn ongelooflijk betaalbaar en ontgrendelen aangepaste domeinen, meer ontwerpopties, Google Analytics-integratie en het verwijderen van de Carrd-merknaam.
Een oplossing voor specifieke behoeften
Als het je doel is om snel en budgetvriendelijk een mooie en functionele website met één pagina te maken, dan is Carrd een uitstekende keuze. Het is ideaal voor portfolio’s, landingspagina’s, aankondigingen van evenementen, persoonlijke profielpagina’s of elk ander scenario waarbij een website met één pagina de perfecte oplossing is.
Hoewel Carrd niet geschikt is voor complexe websites met meerdere pagina’s, blinkt het uit in zijn beoogde doel. Het biedt een gebruiksvriendelijke en betaalbare manier om stijlvolle websites van één pagina te maken die veel indruk maken zonder dat je diepgaande technische kennis nodig hebt.
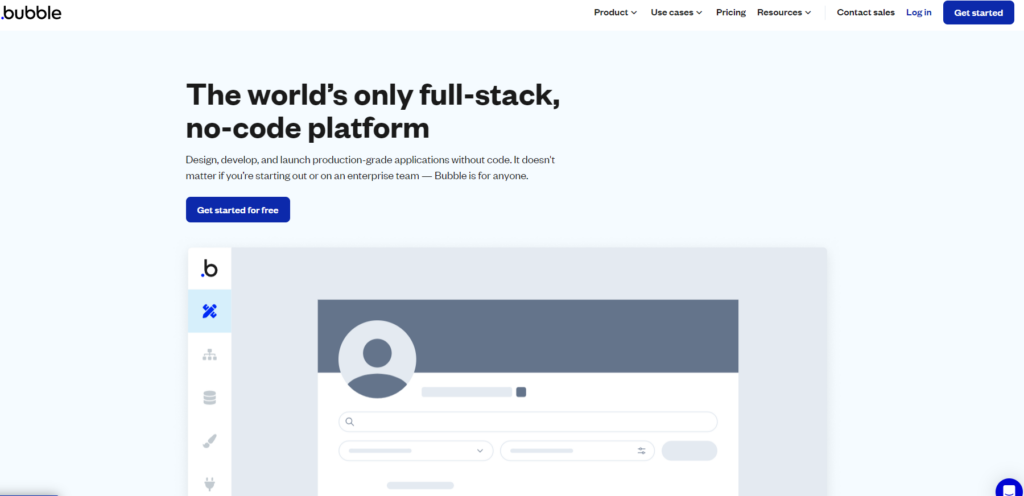
7. Bubble: Krachtige webapps bouwen zonder traditionele codering

Bubble herdefinieert de mogelijkheden van no-code ontwikkeling en stelt je in staat om robuuste webapplicaties te maken die voorheen complexe programmering vereisten. Met een focus op logica, workflows en gegevensbeheer is Bubble een game-changer voor het bouwen van interne tools, SaaS-platforms, marktplaatsen en andere gegevensgestuurde webapps.
Ontwerpflexibiliteit
Bubble biedt een flexibel visueel canvas om de interface van je applicatie te ontwerpen. Hoewel het een steilere leercurve heeft dan de meer ontwerpgerichte no-code bouwers, heb je een hoge mate van controle over de plaatsing, styling en responsiviteit van elementen. Hierdoor kun je interfaces maken die precies zijn afgestemd op de behoeften van je app.
Workflow krachtpatser
De kracht van Bubble ligt in het definiëren van hoe je app functioneert. Creëer complexe logische stromen, activeer acties op basis van gebruikersinteracties, manipuleer gegevens en maak verbinding met externe services via API’s. De visuele workflow builder maakt het makkelijker om de onderliggende logica te begrijpen, zelfs voor mensen zonder een traditionele programmeerachtergrond.
Integratie van databases
Bubble integreert moeiteloos met databases, zodat je je gegevens kunt structureren en relaties tussen verschillende inhoudstypen kunt definiëren. Hierdoor kun je dynamische applicaties bouwen die gegevens effectief opslaan, ophalen en weergeven.
Complexe toepassingen ontsluiten
Als je een webapp wilt bouwen die verder gaat dan websites en het domein van aangepaste functionaliteit betreedt, dan biedt Bubble de tools die je nodig hebt. Maak gebruikersaccounts aan, faciliteer transacties, bouw interne dashboards, implementeer zoek- en filterfuncties en nog veel meer.
Bubble’s focus op workflows, gegevens en logica maakt het een uniek en ongelooflijk krachtig no-code platform. Hoewel het een steilere leercurve heeft, beloont het degenen die bereid zijn tijd te investeren in het begrijpen van de concepten. Als je complexe webapplicaties wilt bouwen zonder code te schrijven, dan is Bubble de oplossing om je ideeën om te zetten in realiteit.
Elementor vs. Andere oplossingen
Elementor vs. traditionele WordPress ontwikkeling
In het verleden was voor het bouwen van een aangepaste WordPress website kennis van codering nodig (HTML, CSS, PHP en mogelijk JavaScript). Elementor overbrugt deze kloof en biedt verschillende voordelen ten opzichte van traditionele ontwikkeling:
- Snelheid: Maak aanzienlijk sneller websites zonder dat je helemaal opnieuw code hoeft te schrijven.
- Onderhoudsgemak: Niet-technische gebruikers kunnen moeiteloos updates en bewerkingen uitvoeren en inhoud beheren.
- Lagere ontwikkelingskosten: Elimineer of verminder de noodzaak om een ontwikkelaar in te huren voor doorlopende websitewijzigingen.
- Verbeterde ontwerpcontrole: Met de visuele tools kun je unieke lay-outs en stijlen maken die perfect bij je merk passen.
Elementor versus andere paginabouwers
Hoewel er verschillende WordPress page builders bestaan, valt Elementor op door zijn combinatie van ontwerpmogelijkheden, prestatieoptimalisaties en een naadloze workflow:
- Intuïtieve interface: De drag-and-drop editor van Elementor wordt algemeen beschouwd als een van de meest gebruiksvriendelijke en responsieve op de markt.
- Ontwerpflexibiliteit: Elementor biedt fijnmazige controle over lay-outs, styling en responsiviteit, zodat je je creatieve visie kunt realiseren.
- WordPress Integratie: Elementor is speciaal ontworpen voor WordPress en garandeert een strakke integratie en compatibiliteit met het uitgebreide WordPress ecosysteem van thema’s en plugins.
Elementor Hosting vs. standaard hostingopties
Het kiezen van de juiste hosting is net zo belangrijk als het kiezen van de juiste websitebouwer. Elementor Hosting biedt duidelijke voordelen ten opzichte van algemene shared hosting of zelfs standaard VPS-oplossingen:
- WordPress-specifieke optimalisatie: Elementor Hosting is afgestemd op WordPress-sites. Serverconfiguraties, cachingmechanismen en database-instellingen zijn geoptimaliseerd voor topprestaties.
- Infrastructuur van topklasse: Profiteer van de robuuste infrastructuur van Google Cloud, die uw website schaalbaarheid, betrouwbaarheid en wereldwijd bereik biedt.
- Cloudflare Enterprise CDN: Ervaar bliksemsnelle content delivery voor bezoekers wereldwijd via Cloudflare’s premium content delivery network.
- Beveiliging en bescherming: Geniet van geavanceerde beveiligingsfuncties zoals scannen op malware, DDoS-bescherming en automatische back-ups, zodat je gerust kunt zijn.
- Beheerde WordPress expertise: Het team van Elementor begrijpt WordPress door en door en biedt deskundige support om ervoor te zorgen dat je website soepel draait.
Aan de slag met Elementor
Installatie en installatie
Aan de slag gaan met Elementor is heel eenvoudig. Installeer eerst de gratis Elementor Website Builder plugin rechtstreeks vanuit je WordPress dashboard. Ga gewoon naar Plugins -> Nieuwe toevoegen, zoek naar “Elementor”, installeer de plugin en klik vervolgens op “Activeren”.
Om je eerste pagina te maken, ga je naar Pagina’s -> Nieuwe toevoegen. Geef je pagina een titel en klik dan op de prominente knop “Bewerken met Elementor”. Dit start de intuïtieve bewerkingsinterface van Elementor.
Als je de geavanceerde functies en hulpmiddelen van Elementor Pro wilt, kun je een licentie kopen op de website van Elementor. Ga in je WordPress dashboard naar Elementor -> Mijn account, koppel je Elementor account en activeer je Pro abonnement.
Je eerste pagina maken
Elementor gebruikt een eenvoudig systeem om je pagina’s te structureren. Zie het als vakken binnen vakken: Secties zijn de grootste vakken. Daarbinnen plaats je kolommen en ten slotte voeg je binnen kolommen widgets toe. Widgets zijn de belangrijkste bouwstenen van je inhoud, zoals koppen, tekstblokken, knoppen, afbeeldingen en meer.
Om een nieuwe sectie toe te voegen, klik je op de knop “+” en kies je de gewenste kolomindeling. Blader vervolgens door het widgetpaneel aan de linkerkant van het scherm. Om een widget aan je pagina toe te voegen, sleep je deze gewoon naar een kolom.
Zodra je een widget hebt geplaatst, klik je erop om naar de aanpassingsinstellingen te gaan. Hier kun je de inhoud bewerken, de styling aanpassen en geavanceerde opties verkennen om elk element perfect te laten passen bij het ontwerp van je website.
Sjablonen en kits verkennen
Elementor biedt een uitgebreide bibliotheek met professioneel ontworpen sjablonen en volledige websitekits om het maken van je website te versnellen. Hier lees je hoe je ze kunt vinden en gebruiken:
- Toegang tot de Sjabloonbibliotheek: Als je een pagina bewerkt met Elementor, klik je op het mappictogram in het middenbovengedeelte van de interface. Hierdoor wordt de sjabloonbibliotheek geopend.
- Sjablonen doorbladeren: Gebruik de tabbladen om vooraf ontworpen paginasjablonen of volledige websitepakketten in verschillende categorieën te bekijken, zoals zakelijk, portfolio’s, blogs, enz.
- Een voorbeeld bekijken en importeren: Beweeg de muis over een sjabloon en klik op het vergrootglas voor een voorbeeld. Als het je bevalt, klik je op “Invoegen” om het direct op je pagina te importeren.
- Sjablonen aanpassen: Zodra een sjabloon is ingevoegd, kun je deze eenvoudig aanpassen met de drag-and-drop tools van Elementor.
Pas kleuren, lettertypen, afbeeldingen en inhoud aan om er je eigen sjabloon van te maken.
Aanvullende bronnen
Elementor biedt veel manieren om je kennis uit te breiden en hulp te krijgen bij het bouwen van je website:
- Documentatie en kennisbank: Bezoek de officiële website van Elementor voor toegang tot uitgebreide tutorials, stapsgewijze handleidingen en gedetailleerde documentatie.
- Gemeenschapsforums: Kom in contact met andere Elementor-gebruikers, stel vragen en deel oplossingen op de actieve communityforums.
- Video tutorials: Het YouTube-kanaal van Elementor en andere online platforms bieden een schat aan video tutorials voor beginners en gevorderden.
- Elementor Blog: Blijf op de hoogte van het laatste Elementor nieuws, tips en ontwerptrends.
Hulpbronnen van derden: Verken blogs, websites en online cursussen die je helpen Elementor onder de knie te krijgen.
Tips en trucs voor gevorderden in Elementor
Je thema aanpassen
Elementor geeft je een enorme ontwerpflexibiliteit, maar met de Theme Builder functie kun je nog verder gaan. Hier lees je hoe je de elementen van je WordPress-thema visueel kunt aanpassen:
- Toegang tot de Theme Builder: Ga in je WordPress dashboard naar Elementor -> Theme Builder.
- Kop- en voetteksten bewerken: Maak aangepaste kop- en voetteksten die op je hele website verschijnen. Ontwerp ze vanaf nul of gebruik vooraf ontworpen blokken voor een snellere workflow.
- Sjablonen voor afzonderlijke posts ontwerpen: Bepaal zelf de lay-out en het uiterlijk van je individuele blogberichten. Maak aangepaste structuren voor berichttitels, uitgelichte afbeeldingen, informatie over de auteur en meer.
- Archiefsjablonen: Ontwerp je postarchiefpagina’s, productcategoriepagina’s (voor WooCommerce) en andere archiefoverzichten voor een samenhangend uiterlijk.
Dynamische inhoud: Je website datagestuurd maken
Met de dynamische inhoudsmogelijkheden van Elementor kun je informatie rechtstreeks vanuit je WordPress database weergeven, zodat je website altijd up-to-date is. Hier lees je hoe:
- Widgets met dynamische inhoud: Sommige widgets van Elementor hebben een tabblad “Dynamisch”. Hier kun je ze verbinden met gegevensbronnen zoals posttitels, uitgelichte afbeeldingen, aangepaste velden en meer.
- Widget Berichten: De widget Berichten is zeer veelzijdig voor het weergeven van blogberichten, portfolio’s of producten in verschillende rasterindelingen. Pas queryparameters aan om inhoud dynamisch te filteren en weer te geven.
- WordPress Archieven en WooCommerce: Dynamische opties zijn ingebouwd in de kernwidgets van WordPress en WooCommerce, zodat je aangepaste archiefpagina’s kunt maken voor verschillende inhoudstypen.
Animaties en interacties: Breng je website tot leven
Met Elementor kun je animaties en micro-interacties toevoegen om de aandacht te trekken en de gebruikerservaring te verbeteren. Hier is een voorproefje van wat je kunt doen:
- Animaties bij binnenkomst: Laat elementen vervagen, inschuiven, inzoomen of andere opvallende effecten toepassen terwijl ze in beeld schuiven.
- Muis effecten: Trigger animaties of veranderingen op basis van muisbewegingen zoals hover states en parallax effecten.
- Scroll effecten: Maak klevende elementen, verander achtergronden of kleuren als de gebruiker scrollt en implementeer andere dynamische scrollgebaseerde effecten.
- Animatie-instellingen aanpassen: Voor elke animatie kun je opties als duur, vertraging, curves en triggers fijn afstellen om precies het effect te bereiken dat je wilt.
Integreren met populaire plugins
Breid de functionaliteit van Elementor uit door naadloze integratie met een groot aantal populaire WordPress plugins. Hier zijn een paar belangrijke gebieden waar integraties uitblinken:
- Plugins voor formulieren: Gebruik de Form widget van Elementor met plugins zoals Gravity Forms, WPForms of Contact Form 7 om geavanceerde contactformulieren, enquêtes en meer te maken.
- E-commerce: Elementor’s WooCommerce integratie is ongelooflijk robuust. Met behulp van WooCommerce widgets kun je dynamische productweergaven, winkelindelingen en aangepaste afrekenervaringen toevoegen.
- Marketing en CRM: Maak verbinding met e-mailmarketingplatforms zoals MailChimp of CRM-systemen om leads vast te leggen en klantrelaties rechtstreeks vanaf je website te beheren.
Zoekmachineoptimalisatie (SEO): Gebruik Elementor’s integratie met SEO plugins zoals Yoast of Rank Math om je pagina’s en content te optimaliseren voor een betere zichtbaarheid in zoekmachines.
Conclusie
De opkomst van no-code websitebouwers zoals Elementor markeert een belangrijke verschuiving in webontwikkeling. Door particulieren en bedrijven in staat te stellen mooie en functionele websites te maken zonder uitgebreide technische kennis, democratiseren no-code platforms het web. Dit opent spannende mogelijkheden voor ondernemerschap, creativiteit en online innovatie.
Elementor onderscheidt zich als de belangrijkste no-code websitebouwer voor WordPress door zijn intuïtieve interface, grenzeloze ontwerpflexibiliteit, prestatieoptimalisatie en robuuste community support. Of je nu een eenvoudige blog bouwt of een complexe e-commerce winkel, Elementor biedt de tools om je visie tot leven te brengen zonder dat je traditionele codering nodig hebt.
Als je klaar bent om de controle over je WordPress website over te nemen en je creatieve potentieel te ontsluiten, dan is Elementor de oplossing waar je naar op zoek was. Begin met het installeren van de gratis Elementor plugin en ontdek de mogelijkheden. Upgrade naar Elementor Pro om toegang te krijgen tot geavanceerde functies, sjablonen en premium support.
De beste manier om de kracht van Elementor echt te begrijpen is door het zelf te ervaren. Omarm de vrijheid van het bouwen van websites zonder code en kijk wat je kunt maken!
Op zoek naar verse inhoud?
Ontvang artikelen en inzichten uit onze wekelijkse nieuwsbrief.
Door uw email in te voeren, gaat u akkoord met het ontvangen van emails van Elementor, inclusief marketing emails,
en gaat u akkoord met onze Algemene voorwaarden en Privacybeleid.