Sumário
Este guia cobre as melhores práticas e exemplos reais de design de sites de e-commerce bem-sucedidos. Exploraremos design UX/UI, homepages e páginas de produtos cativantes, otimização para dispositivos móveis, e mais.
Seja você um profissional experiente ou esteja apenas começando, este guia ajudará a elevar sua loja online. Também destacaremos como o Elementor, o mais poderoso construtor de sites e plataforma de hospedagem, pode ser a chave para a excelência em e-commerce.
Prepare-se para transformar seu site de e-commerce em um próspero mercado online.
Fundamentos do Design de E-commerce Bem-Sucedido
A base de qualquer site de e-commerce de alto desempenho é uma base sólida de princípios de design que priorizam a experiência do usuário (UX) e a interface do usuário (UI). Esses elementos trabalham em conjunto para criar uma jornada de compra perfeita e agradável para seus clientes, levando, em última análise, a um aumento nas conversões e na lealdade à marca.
Design de Experiência do Usuário (UX): O Caminho para a Satisfação do Cliente
O design UX abrange a experiência geral que um usuário tem ao interagir com seu site. Trata-se de criar um site que não seja apenas visualmente atraente, mas também intuitivo, eficiente e agradável de usar.

Aqui estão alguns princípios chave de design UX a considerar:
- Navegação Intuitiva: A navegação do seu site deve ser clara, concisa e fácil de entender. Os usuários devem ser capazes de encontrar o que procuram de forma rápida e fácil, seja um produto específico, informações sobre sua empresa ou support ao cliente. Considere usar um mega menu, como o oferecido pelo Elementor, para organizar seus produtos e categorias de uma maneira visualmente atraente e amigável ao usuário.
- Fluxos de Usuário Claros: Guie os usuários por um caminho lógico desde a navegação até a compra. Isso significa garantir que as etapas envolvidas no processo de compra sejam fáceis de seguir. Use chamadas para ação claras, formulários intuitivos e instruções concisas para minimizar a confusão e a frustração.
- Design Mobile-First: No mundo centrado em dispositivos móveis de hoje, é crucial priorizar a experiência móvel. Uma abordagem de design mobile-first garante que seu site tenha uma aparência e funcione perfeitamente em telas menores. O design responsivo, que adapta o layout e o conteúdo do seu site a diferentes tamanhos de tela, é essencial para fornecer uma experiência consistente em todos os dispositivos. O editor responsivo do Elementor facilita a criação de sites que ficam ótimos em qualquer dispositivo.
- Tempos de Carregamento Rápidos: A velocidade do site é um fator crítico na UX. Páginas que carregam lentamente podem levar a altas taxas de rejeição e vendas perdidas. Otimize o desempenho do seu site comprimindo imagens, aproveitando o cache do navegador e minimizando solicitações HTTP. Considere usar uma rede de entrega de conteúdo (CDN) para distribuir o conteúdo do seu site em vários servidores para tempos de carregamento mais rápidos. Se você estiver usando WordPress, a arquitetura sem servidor do Elementor Hosting no Google Cloud Platform C2 Servers, juntamente com o Cloudflare Enterprise CDN, pode melhorar significativamente a velocidade e o desempenho do seu site.
- Acessibilidade: Torne seu site acessível a todos os usuários, incluindo aqueles com deficiências. Isso significa seguir as diretrizes de acessibilidade da web, como fornecer texto alternativo para imagens, usar contraste de cores suficiente e garantir que a navegação por teclado seja possível.

Design de Interface do Usuário (UI): A Arte do Apelo Visual
O design de UI foca nos elementos visuais do seu site, como o layout, tipografia, esquema de cores e imagens. Um UI bem projetado não só melhora a estética do seu site, mas também contribui para a experiência geral do usuário.
Branding Visual: Seu site deve refletir a identidade e a personalidade únicas da sua marca.
Isso inclui usar cores, fontes e imagens consistentes que estejam alinhadas com as diretrizes da sua marca.
Uma identidade visual forte ajuda a construir reconhecimento e confiança na sua marca entre seus clientes.
O construtor de temas do Elementor dá a você controle total sobre a aparência do seu site, permitindo criar um design que combine perfeitamente com sua marca.
Chamadas para Ação Claras: Guie os usuários para ações desejadas, como adicionar itens ao carrinho ou concluir uma compra.
Use cores contrastantes, linguagem persuasiva e botões estrategicamente posicionados para fazer suas chamadas para ação se destacarem.
Imagens de Produtos de Alta Qualidade: Invista em fotografia profissional de produtos para mostrar seus produtos da melhor maneira possível.
Use imagens de alta resolução que sejam bem iluminadas e representem com precisão as características e cores do produto.
Considere usar uma variedade de tipos de imagens, como fotos de produtos, imagens de estilo de vida e até mesmo vistas de 360 graus.
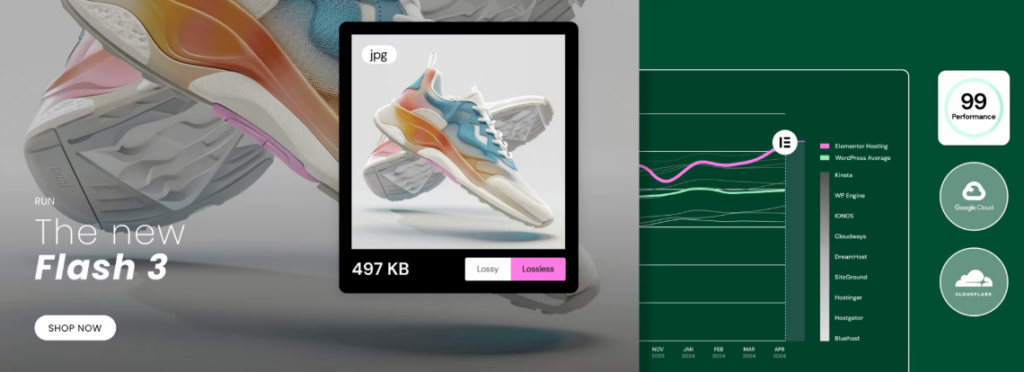
O Otimizador de Imagens do Elementor pode ajudar a garantir que suas imagens sejam otimizadas para desempenho na web sem sacrificar a qualidade.
Descrições de Produtos Envolventes: Crie descrições de produtos atraentes que destacam os benefícios e os pontos de venda exclusivos de seus produtos.
Use uma linguagem clara e concisa que seja fácil de entender.
Incorpore palavras-chave relevantes para melhorar a visibilidade do seu site nos mecanismos de busca.
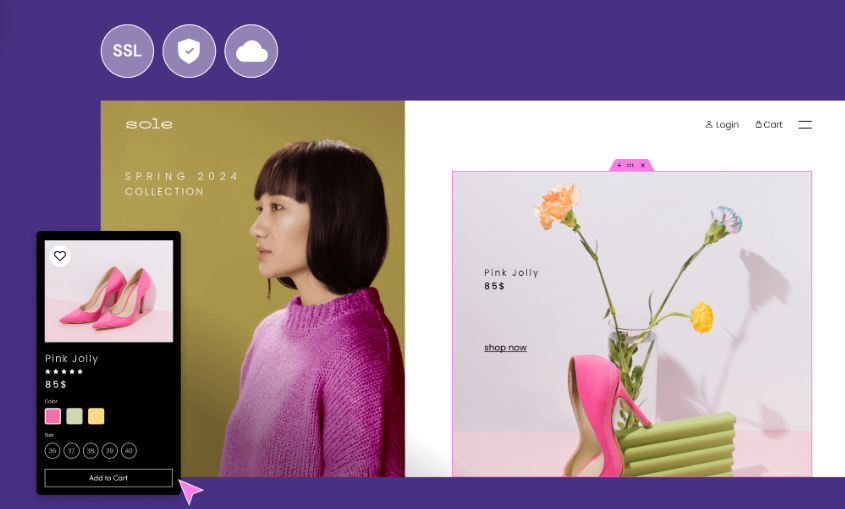
Elementos de Construção de Confiança: Exiba avaliações, depoimentos e classificações de clientes de forma proeminente em seu site. Esses sinais de prova social podem influenciar significativamente a compra de um cliente. Além disso, considere adicionar selos de confiança, como selos de segurança ou certificações, para garantir aos clientes que suas informações estão seguras.
Design de Homepage que Converte
Sua página inicial serve como a vitrine virtual do seu negócio de e-commerce. É a primeira impressão que muitos clientes em potencial terão da sua marca, então ela precisa ser visualmente cativante e funcionalmente eficaz. Uma página inicial bem projetada pode impactar significativamente sua taxa de conversão, transformando navegadores casuais em clientes pagantes.

Acima da Dobra: Fazendo uma Primeira Impressão Poderosa
A área “acima da dobra” refere-se à porção da sua página inicial que é imediatamente visível sem rolar. É um espaço privilegiado para capturar a atenção e transmitir a essência da sua marca. Aqui está como aproveitá-la ao máximo:
- Seção Heroi Cativante: A seção hero geralmente é uma grande imagem de banner ou vídeo que domina o topo da sua página inicial. Ela deve ser visualmente deslumbrante, comunicando instantaneamente a personalidade da sua marca e exibindo seus produtos ou ofertas mais atraentes. A seção hero também deve incluir um título claro e conciso que chame a atenção e incentive os usuários a saber mais.
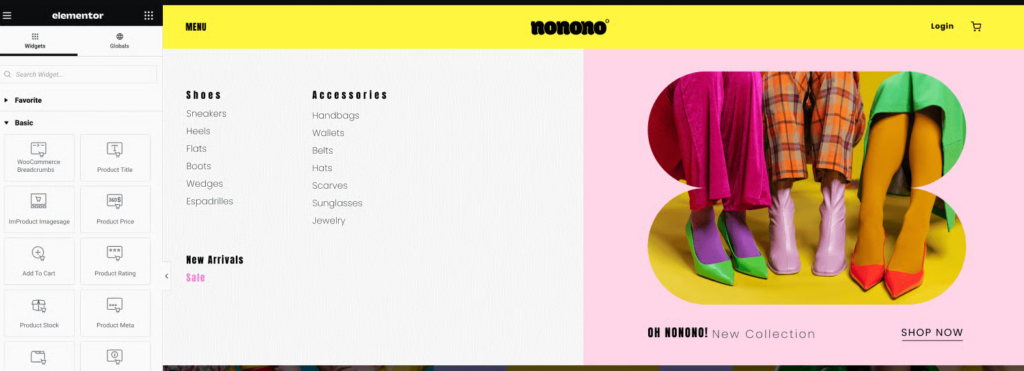
- Navegação Clara e Funcionalidade de Busca: Seu menu de navegação deve ser facilmente acessível e intuitivamente organizado, permitindo que os usuários encontrem rapidamente os produtos ou categorias de interesse. Considere usar um mega menu, como o disponível no Elementor, para criar uma experiência de navegação visualmente atraente e informativa. Uma barra de busca proeminente, idealmente com opções de autocompletar e filtragem, também é essencial para ajudar os usuários a encontrar o que estão procurando.
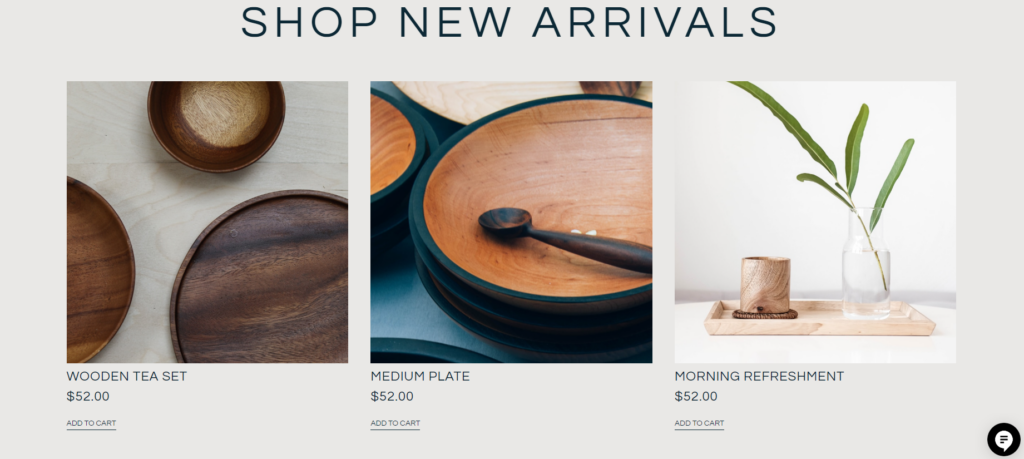
- Produtos ou Promoções em Destaque: Na área acima da dobra, destaque seus produtos mais vendidos, novos lançamentos ou promoções especiais. Isso pode ser feito através de imagens de produtos atraentes, descrições concisas e chamadas para ação claras. Isso não só exibe suas ofertas mais atraentes, mas também incentiva os usuários a explorar mais sua loja.
Abaixo da Dobra: Construindo Confiança e Engajamento
Enquanto a área acima da dobra é crucial para capturar a atenção, o conteúdo abaixo da dobra é onde você constrói confiança, fornece mais informações e, em última análise, impulsiona conversões. Aqui está no que focar:
- Contar Histórias Através da Narrativa da Marca ou Depoimentos de Clientes: Compartilhe a história da sua marca ou destaque depoimentos de clientes para se conectar com seu público em um nível mais profundo. Isso pode ajudar a estabelecer uma conexão emocional e construir confiança na sua marca.
- Exibição de Categorias de Produtos ou Coleções: Exiba suas categorias de produtos ou coleções curadas de maneira visualmente atraente. Isso pode ajudar os usuários a descobrir novos produtos e navegar mais facilmente pela sua loja. Use imagens de alta qualidade, descrições atraentes e chamadas para ação claras para incentivar a exploração.
- Elementos de Prova Social: Exiba avaliações de clientes, classificações, prêmios, menções na mídia ou qualquer outra forma de prova social que demonstre a qualidade e popularidade dos seus produtos ou serviços.
- Formulário de Inscrição em Newsletter ou Geração de Leads: Capture endereços de email de visitantes interessados oferecendo um formulário de inscrição em newsletter ou um ímã de leads, como um código de desconto ou conteúdo exclusivo. Isso permite que você construa uma lista de email para futuros esforços de marketing.

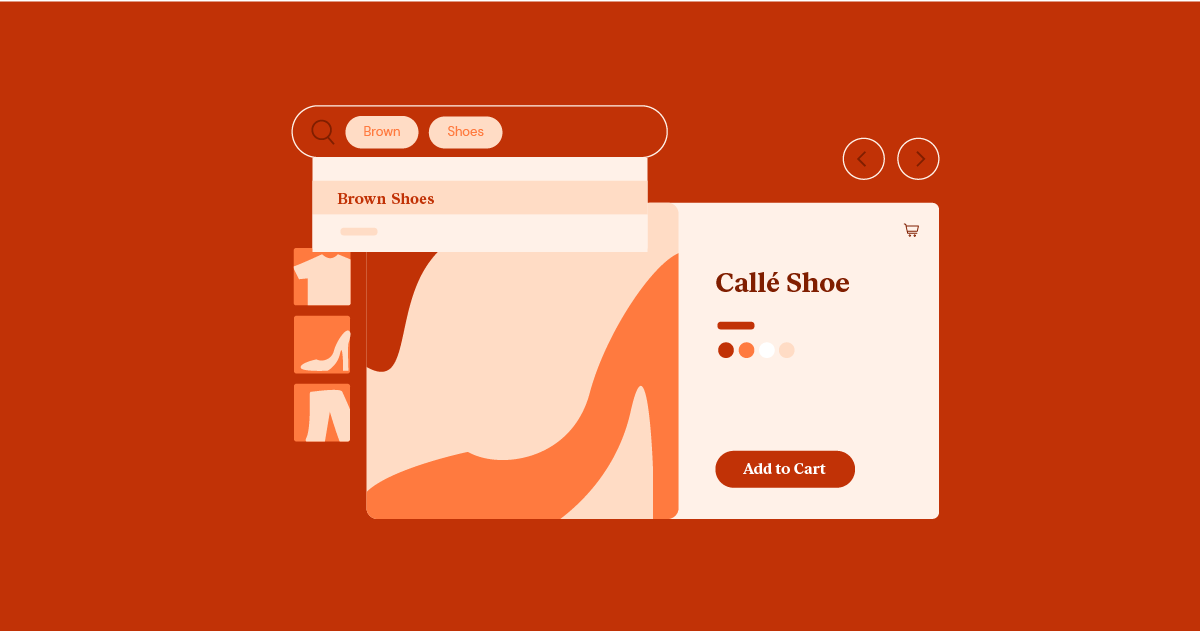
Otimização da Página de Produto: Seu Piso de Vendas Virtual
As páginas de produtos são o coração e a alma do seu site de e-commerce. É onde os clientes tomam suas decisões de compra, então é crucial otimizar essas páginas para o máximo potencial de conversão. Uma página de produto bem projetada não só exibe seus produtos da melhor maneira possível, mas também fornece todas as informações necessárias e incentivos para encorajar uma compra.

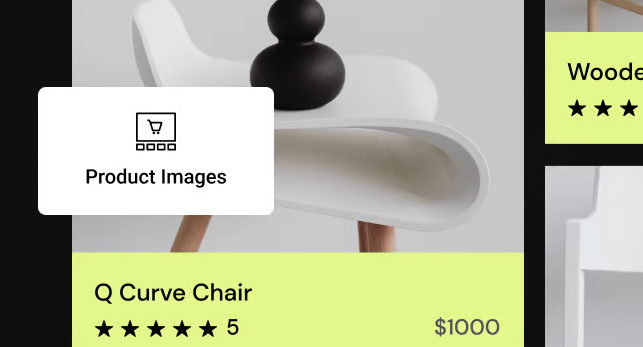
Imagens de Produtos de Alta Qualidade: Exibindo Sua Mercadoria
Suas imagens de produtos são a primeira coisa que os clientes verão, e elas desempenham um papel significativo na influência da percepção dos seus produtos. Invista em fotografia de produtos de alta qualidade que represente com precisão sua mercadoria.
- Múltiplos Ângulos e Opções de Zoom: Forneça várias imagens dos seus produtos de diferentes ângulos. Isso permite que os clientes tenham uma visão abrangente do item. Inclua funcionalidade de zoom para que os clientes possam examinar detalhes e texturas de perto.
- Fotos de Estilo de Vida e Vídeos de Produtos: Além das fotos padrão dos produtos, considere usar imagens de estilo de vida e vídeos de produtos.
Imagens de estilo de vida mostram seus produtos em contexto, ajudando os clientes a visualizar como eles usariam ou vestiriam os produtos.
Vídeos de produtos podem demonstrar de maneira mais envolvente a funcionalidade e os recursos do produto.
Se você estiver usando Elementor, pode facilmente incorporar vídeos diretamente nas suas páginas de produtos.
Descrições de Produtos Cativantes: Persuadindo com Palavras
Embora as imagens sejam essenciais, considere o poder das descrições de produtos bem elaboradas. Suas descrições devem informar e persuadir os clientes a comprar.
- Claras, Concisas e Orientadas para Benefícios: Use uma linguagem clara e concisa que seja fácil de entender. Foque nos benefícios do seu produto em vez de apenas listar suas características. Explique como seu produto resolve um problema ou melhora a vida do cliente.
- Otimização para SEO: Incorpore palavras-chave relevantes nas descrições dos seus produtos para melhorar a visibilidade do seu site nos mecanismos de busca. Isso ajudará os clientes em potencial a encontrar seus produtos quando procurarem por termos relacionados online. No entanto, evite o excesso de palavras-chave, o que pode impactar negativamente a legibilidade e a experiência do usuário.

Chamada para Ação Clara: Guiando Usuários para a Conversão
A chamada para ação (CTA) é o elemento na sua página de produto que incentiva os usuários a tomar a ação desejada, tipicamente adicionando o produto ao carrinho e prosseguindo para o checkout. Uma CTA clara e atraente é essencial para impulsionar conversões.
- Posicionamento Proeminente: Certifique-se de que seu botão de CTA esteja exibido de forma proeminente e facilmente visível na página. Coloque-o acima da dobra para que os usuários não precisem rolar para encontrá-lo.
- Cores Contrastantes e Linguagem Convincente: Use cores contrastantes para fazer seu botão de CTA se destacar do resto da página. Empregue uma linguagem persuasiva que incentive os usuários a clicar, como “Adicionar ao Carrinho”, “Comprar Agora” ou “Compre Já”.
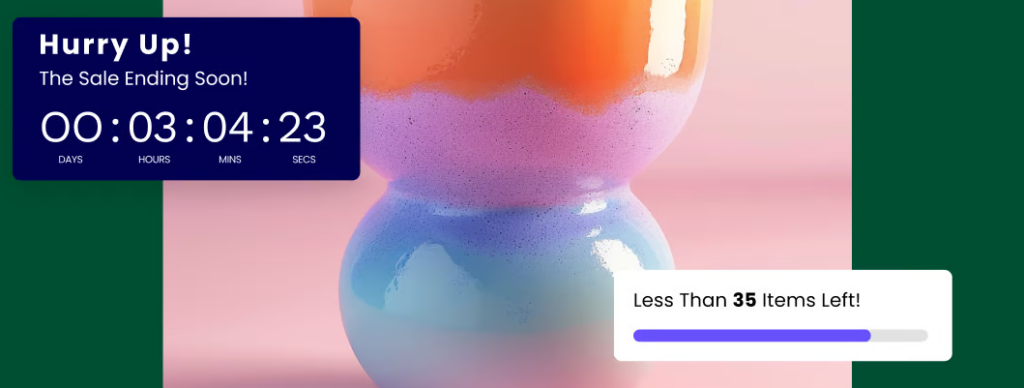
- Sensação de Urgência: Para criar uma sensação de urgência, adicione frases como “Oferta por Tempo Limitado” ou “Apenas Alguns Restantes em Estoque” ao seu botão de CTA. Isso pode incentivar compradores hesitantes a tomar uma ação.
Avaliações e Classificações de Clientes: Construindo Prova Social
Avaliações e classificações de clientes são formas poderosas de prova social que podem influenciar significativamente a decisão de compra de um cliente. Exiba-as de forma proeminente em suas páginas de produtos.
- Exibindo Avaliações: Mostre uma seleção de avaliações diretamente na página do produto, incluindo feedbacks positivos e negativos. Isso demonstra transparência e constrói confiança com potenciais clientes.
- Classificações por Estrelas: Inclua uma classificação média por estrelas baseada nas avaliações dos clientes. Isso fornece um indicador visual rápido da qualidade geral e popularidade do produto.
- Respondendo às Avaliações: Interaja com os clientes respondendo às suas avaliações, tanto positivas quanto negativas. Isso mostra que você valoriza o feedback deles e está comprometido em fornecer um excelente atendimento ao cliente.
Simplificando o Processo de Checkout
O processo de checkout é o último obstáculo entre a intenção de compra do cliente e uma transação bem-sucedida. Um processo de checkout complicado ou demorado pode levar ao abandono do carrinho, onde os clientes deixam seu site sem concluir a compra. Simplificar esse processo é crucial para maximizar sua taxa de conversão e aumentar as vendas.
Opção de Checkout como Convidado: Removendo Barreiras para a Compra
Nem todos os clientes querem criar uma conta antes de fazer uma compra. Oferecer uma opção de checkout como convidado permite que os usuários concluam suas transações sem precisar se registrar, reduzindo o atrito e aumentando a probabilidade de conversão.
Embora os usuários registrados possam se beneficiar de recursos como endereços salvos e histórico de pedidos, o checkout como convidado atende àqueles que priorizam uma experiência de compra rápida e sem complicações. Torne a opção de checkout como convidado claramente visível e facilmente acessível durante o processo de checkout.
Múltiplas Opções de Pagamento: Atendendo a Preferências Diversas
Os clientes têm diferentes preferências quando se trata de métodos de pagamento. Alguns preferem cartões de crédito ou débito, enquanto outros podem preferir carteiras digitais, transferências bancárias ou até mesmo criptomoedas. Oferecer uma variedade de opções de pagamento atende a um público mais amplo e pode aumentar as chances de uma transação bem-sucedida.
Considere integrar gateways de pagamento populares como PayPal, Stripe, Apple Pay e Google Pay em seu site de e-commerce. Isso não só proporcionará conveniência para seus clientes, mas também adicionará uma camada de confiança e segurança ao processo de checkout.
Informações Claras de Envio: Transparência Constrói Confiança
Informações claras de envio são essenciais para construir confiança com seus clientes. Exiba claramente os custos de envio, os tempos estimados de entrega e quaisquer opções de envio disponíveis (por exemplo, padrão, expresso, internacional) antecipadamente.
Custos de envio inesperados são uma razão comum para o abandono do carrinho. Ao ser transparente sobre as taxas de envio, você define expectativas claras e evita surpresas que poderiam dissuadir os clientes de concluir suas compras.
Resumo e Confirmação do Pedido: Selando o Acordo
A página de resumo e confirmação do pedido é a etapa final do processo de checkout. É onde os clientes revisam os detalhes do pedido, confirmam suas informações de envio e inserem suas informações de pagamento. Esta página deve ser clara, concisa e tranquilizadora.
- Detalhes do Pedido: Forneça um detalhamento detalhado do pedido do cliente, incluindo os nomes dos produtos, quantidades, preços e quaisquer impostos ou descontos aplicáveis. Essa transparência ajuda a evitar confusões e constrói confiança.
- Informações de Envio: Exiba o endereço de envio e o método selecionado pelo cliente. Permita que eles editem essas informações, se necessário.
- Informações de Pagamento: Ofereça um formulário de pagamento seguro e fácil de usar. Exiba claramente quaisquer selos de segurança aplicáveis para tranquilizar os clientes de que suas informações de pagamento estão seguras.
- Confirmação do Pedido: Uma vez que o pedido seja feito, forneça uma mensagem clara de confirmação do pedido com um número de pedido. Isso dará tranquilidade aos clientes e permitirá que eles façam referência aos seus pedidos, se necessário.
Ao otimizar seu processo de checkout, você pode reduzir as taxas de abandono de carrinho e garantir que mais clientes concluam suas compras. Uma experiência de checkout suave e eficiente pode deixar uma impressão positiva e duradoura, incentivando negócios recorrentes e a lealdade do cliente.
Navegação e Pesquisa no Site: Guiando a Jornada do Cliente
Navegação intuitiva no site e uma função de pesquisa robusta são essenciais para guiar os clientes pelo seu site de e-commerce. Essas ferramentas ajudam os usuários a encontrar os produtos que estão procurando de forma rápida e fácil, melhorando sua experiência de compra geral.
Menus de Navegação Intuitivos: O Mapa para a Descoberta
O menu de navegação do seu site é como um mapa, guiando os usuários pelo seu catálogo de produtos e outras páginas essenciais. Ele deve ser logicamente organizado e fácil de entender, independentemente da familiaridade do usuário com sua marca.
- Hierarquia Lógica: Organize seus produtos e categorias em uma estrutura hierárquica que faça sentido para seus clientes. Agrupe itens relacionados e use rótulos claros que reflitam com precisão o conteúdo de cada categoria.
- Categorização Clara: Se você tem um grande número de produtos, considere usar subcategorias ou filtros para ajudar os usuários a restringirem sua busca. Isso pode ser particularmente útil para lojas de roupas, onde os usuários podem querer filtrar por tamanho, cor ou estilo.
- Mega Menus (Opcional): Para sites com catálogos de produtos extensos, mega menus podem ser uma maneira útil de exibir um grande número de categorias e subcategorias de forma visualmente organizada. O recurso de mega menu do Elementor permite criar mega menus personalizados com imagens, ícones e até vídeos.
Funcionalidade de Busca Poderosa: Um Caminho Rápido para Produtos
Uma barra de busca bem funcional é essencial para qualquer site de e-commerce. Ela permite que os usuários ignorem o menu de navegação e busquem diretamente por produtos ou palavras-chave específicas.
- Posicionamento Proeminente: Coloque a barra de busca em um local proeminente, como no topo da sua página inicial ou no cabeçalho. Isso a torna facilmente acessível para usuários que sabem exatamente o que estão procurando.
- Opções de Filtragem e Ordenação: Melhore a experiência de busca fornecendo opções de filtragem e ordenação. Isso permite que os usuários refinem seus resultados de busca por preço, marca, categoria ou outros critérios relevantes.
- Autocompletar e Sugestões: Implemente a funcionalidade de autocompletar para sugerir produtos ou palavras-chave relevantes enquanto o usuário digita. Isso pode economizar tempo e esforço para usuários que podem não saber o nome exato ou a grafia do produto.
Navegação Breadcrumb: Melhorando a Orientação do Usuário
A navegação breadcrumb é um esquema de navegação secundário que exibe a localização atual do usuário dentro da hierarquia do site. Ela geralmente aparece como um trilho horizontal de links no topo de uma página, mostrando o caminho que o usuário percorreu para chegar a essa página.
- Experiência do Usuário Melhorada: Breadcrumbs ajudam os usuários a entender sua localização dentro do seu site, facilitando a navegação de volta para páginas anteriores ou categorias de nível superior. Isso é particularmente útil para sites de e-commerce com estruturas de navegação complexas.
- Taxas de Rejeição Reduzidas: Breadcrumbs podem ajudar a reduzir as taxas de rejeição fornecendo um caminho claro de volta para páginas anteriores, já que os usuários são menos propensos a se sentirem perdidos ou confusos.
- Benefícios de SEO: Breadcrumbs também podem beneficiar o SEO do seu site fornecendo aos motores de busca contexto adicional sobre sua estrutura. Isso pode ajudar a melhorar a visibilidade do seu site nos resultados de busca.
Incorporar menus de navegação intuitivos, uma função de busca poderosa e navegação breadcrumb no design do seu site de e-commerce melhorará significativamente a experiência do usuário. Ao facilitar a busca dos clientes pelo que procuram, você aumentará o engajamento com seu site e, em última análise, impulsionará mais vendas.
Otimização para Dispositivos Móveis e Design Responsivo: Alcançando Clientes em Movimento
A otimização para dispositivos móveis e o design responsivo não são mais opcionais para sites de e-commerce; são essenciais. Com a maioria do tráfego online vindo agora de dispositivos móveis, seu site deve proporcionar uma experiência contínua e agradável em smartphones e tablets. Isso envolve não apenas adaptar o layout do seu site para diferentes tamanhos de tela, mas também otimizar seu desempenho e funcionalidade para usuários móveis.
Importância do Design Mobile-First: Priorizando a Experiência Móvel
O design mobile-first é uma abordagem de design web que prioriza a experiência móvel em detrimento da experiência desktop. Isso significa desenhar seu site principalmente para dispositivos móveis e depois escalá-lo para telas maiores. Essa abordagem é crucial porque garante que seu site esteja otimizado para a maioria dos seus usuários.
Um site amigável para dispositivos móveis não é apenas mais fácil de usar, mas também beneficia seu ranking nos motores de busca. O Google e outros motores de busca priorizam sites amigáveis para dispositivos móveis em seus resultados de busca, então ter um design responsivo é essencial para maximizar a visibilidade do seu site.

Melhores Práticas de Design Responsivo: Adaptando-se a Todas as Telas
O design responsivo é uma abordagem de desenvolvimento web que garante que seu site se adapte perfeitamente a diferentes tamanhos de tela e dispositivos. Isso significa que seu site deve parecer e funcionar tão bem em um smartphone quanto em um computador desktop. Implementar o design responsivo é crucial para proporcionar uma experiência de usuário consistente e agradável em todos os dispositivos.
- Grades Fluídas e Layouts Flexíveis: Em vez de usar larguras fixas em pixels para o layout do seu site, use grades fluídas e unidades relativas (como porcentagens) para criar uma estrutura flexível que se ajuste a diferentes tamanhos de tela. Isso garante que seu conteúdo flua naturalmente e não seja cortado ou distorcido em telas menores.
- Imagens e Vídeos Flexíveis: Use técnicas de imagem e vídeo responsivas para garantir que o conteúdo visual seja dimensionado adequadamente em diferentes dispositivos. Isso pode envolver o uso de CSS para redimensionar imagens ou o uso de um código de incorporação de vídeo responsivo que ajuste o tamanho do player de vídeo com base nas dimensões da tela.
- Elementos Amigáveis ao Toque: Certifique-se de que os elementos interativos do seu site, como botões e links, sejam grandes o suficiente e espaçados o suficiente para serem facilmente tocados com um dedo. Evite usar efeitos de hover, pois esses não funcionam em telas sensíveis ao toque.
- Tipografia Otimizada: Escolha fontes que sejam legíveis tanto em telas pequenas quanto grandes. Ajuste os tamanhos das fontes e as alturas das linhas conforme necessário para garantir a legibilidade em diferentes dispositivos.
- Conteúdo Simplificado: Usuários móveis geralmente têm menos paciência do que usuários de desktop. Mantenha seu conteúdo conciso e focado, destacando as informações mais importantes. Use parágrafos curtos, pontos de bala e títulos para tornar seu conteúdo fácil de escanear.
Editor Responsivo do Elementor: Uma Ferramenta Poderosa para Otimização Móvel
O editor responsivo do Elementor torna incrivelmente fácil criar designs otimizados para dispositivos móveis. Ele permite que você visualize e edite o layout do seu site em diferentes tamanhos de tela, garantindo que tudo fique perfeito em todos os dispositivos. Com o Elementor, você pode personalizar o estilo e o conteúdo do seu site para diferentes pontos de interrupção, como desktop, tablet e celular. Esse nível de controle permite que você crie uma experiência móvel verdadeiramente personalizada.

Ao priorizar a otimização móvel e o design responsivo, você pode garantir que seu site de e-commerce alcance o maior público possível e ofereça uma experiência de compra perfeita para todos os usuários, independentemente do dispositivo.
Aproveitando o Elementor para o Sucesso no E-commerce
No mundo cada vez mais competitivo do e-commerce, ter as ferramentas certas pode fazer toda a diferença. O Elementor, um dos principais construtores de sites e plataformas de hospedagem, oferece um conjunto abrangente de recursos projetados para capacitar você a criar sites de e-commerce impressionantes e de alto desempenho que impulsionam conversões e aumentam as vendas. Vamos explorar como Elementor pode ser seu aliado definitivo para alcançar o sucesso no e-commerce.

Visão Geral dos Recursos do Elementor: Seu Arsenal de E-commerce
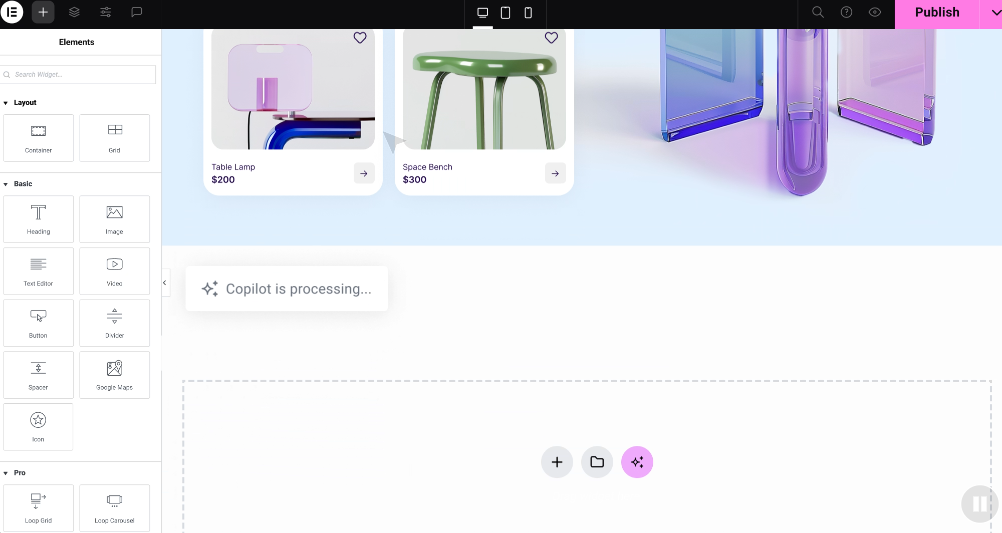
- Interface de Arrastar e Soltar: A interface intuitiva de arrastar e soltar do Elementor torna incrivelmente fácil projetar e personalizar seu site, mesmo que você não tenha experiência em codificação. Você pode simplesmente arrastar e soltar elementos nas suas páginas, reorganizá-los conforme necessário e ver as mudanças em tempo real. Essa abordagem visual para design de sites economiza tempo e esforço, permitindo que você se concentre em criar um site que realmente reflita sua marca.
- Biblioteca Extensa de Modelos: O Elementor oferece uma vasta biblioteca de modelos e kits de sites profissionalmente projetados que você pode usar como ponto de partida para seu site de e-commerce. Esses modelos são totalmente personalizáveis, permitindo que você os adapte às suas necessidades e preferências específicas. Seja você procurando um design minimalista ou um ousado e colorido, o Elementor tem um modelo perfeito para você.
- Construtor de Temas Poderoso: O Construtor de Temas do Elementor oferece controle total sobre a aparência e a sensação do seu site. Você pode projetar cabeçalhos, rodapés, páginas de produtos, páginas de arquivo e muito mais personalizados. Isso permite que você crie uma identidade de marca coesa em todo o seu site, garantindo uma experiência de usuário consistente e profissional.
- Integração com WooCommerce: Elementor se integra perfeitamente com o WooCommerce, o plugin de e-commerce mais popular para WordPress. Essa integração permite que você projete páginas de produtos personalizadas, carrinhos de compras, páginas de checkout e outros elementos essenciais de e-commerce. Você também pode usar o Elementor para criar ofertas de upsell e cross-sell, adicionar recomendações de produtos e personalizar suas email.
- Elementor AI: Aproveite o poder da inteligência artificial com o Elementor AI. Gere textos, traduza conteúdos e escreva códigos com facilidade.
Hospedagem Elementor: Velocidade, Segurança e Simplicidade
Quando se trata de e-commerce, velocidade e segurança são inegociáveis. Sites que carregam lentamente frustram os clientes e levam a vendas perdidas, enquanto vulnerabilidades de segurança podem colocar seu negócio e os dados dos clientes em risco. É aqui que a Hospedagem Elementor se destaca.
- Otimizado para WordPress e Elementor: A Hospedagem Elementor é especificamente projetada para funcionar perfeitamente com WordPress e Elementor. Isso significa que seu site será otimizado para velocidade e desempenho desde o início. Você não precisará se preocupar com configurações complexas de servidor ou otimizações técnicas.
- Hospedagem em Nuvem de Alto Desempenho: A Hospedagem Elementor utiliza os servidores C2 da Google Cloud Platform, conhecidos por sua velocidade e confiabilidade excepcionais. Isso garante que seu site possa lidar com picos de tráfego e oferecer uma experiência de compra suave, mesmo durante os períodos de pico. A arquitetura sem servidor da Hospedagem Elementor também permite escalonamento automático para que seu site possa crescer com seu negócio.
- Segurança Integrada e CDN: A Hospedagem Elementor inclui um conjunto abrangente de recursos de segurança, como um firewall de aplicação web (WAF), proteção contra DDoS e varredura de malware. Além disso, vem com um CDN Cloudflare Enterprise integrado, que não só acelera seu site, mas também fornece uma camada adicional de segurança ao filtrar tráfego malicioso.
- Painel de Gerenciamento Intuitivo: O painel de gerenciamento da Hospedagem Elementor oferece uma interface amigável para gerenciar seu site, domínios e conta de hospedagem. Você pode acessar facilmente todas as ferramentas e configurações essenciais em um só lugar, tornando simples a gestão do seu negócio de e-commerce.
- Recursos de Valor Agregado: A Hospedagem Elementor inclui uma gama de recursos de valor agregado, como WordPress e Elementor Pro pré-instalados, CDN premium da Cloudflare e SSL premium. Este pacote abrangente fornece tudo o que você precisa para lançar e gerenciar um site de e-commerce de sucesso.
Conclusão
Seu site de e-commerce é seu ativo mais valioso. Ao investir em design cuidadoso e melhores práticas, você pode criar um site que não só parece incrível, mas também impulsiona o tráfego, aumenta as conversões e fomenta relacionamentos duradouros com os clientes.
Exploramos os elementos-chave do sucesso no e-commerce, desde design UX/UI até a otimização da página inicial e da página de produtos, responsividade móvel, checkouts simplificados, navegação intuitiva e pesquisa poderosa.
Elementor, com sua interface intuitiva, modelos e integração com WooCommerce, capacita você a criar e gerenciar facilmente um site de e-commerce de alto desempenho.
Lembre-se, o design de e-commerce é sobre adaptar seu site à sua marca, produtos e público-alvo. Entenda as necessidades e preferências dos seus clientes e implemente as melhores práticas deste guia. O design de e-commerce é um processo contínuo. Teste, iterar e refine continuamente seu site para mantê-lo atualizado e envolvente, e fique por dentro das tendências e tecnologias.
Procurando por conteúdo novo?
Ao inserir seu email, o senhor concorda em receber e-mails da Elementor, incluindo e-mails de marketing,
e concorda com os nossos Termos e condições e Política de Privacidade.