Sumário
Imagine colocar seu coração em uma sessão de fotos, apenas para ter suas obras-primas escondidas em um disco rígido. Ou pior, perder um trabalho dos sonhos porque um cliente não conseguiu encontrar seu trabalho online. É frustrante, certo? Sua arte merece ser vista, e suas habilidades merecem reconhecimento.
Mas aqui está a boa notícia: criar um site de fotografia profissional não precisa ser uma tarefa estressante. Com as ferramentas e orientações certas, você pode construir um portfólio online impressionante que não apenas mostre seu trabalho, mas também ajude a atrair clientes e expandir seu negócio. É aí que este guia entra – vamos guiá-lo pelo processo de criação de um site de fotografia que fará suas imagens se destacarem e seu negócio decolar, tudo com a ajuda do poderoso construtor de sites Elementor.
Neste guia completo, vamos cobrir tudo, desde os fundamentos do planejamento do seu site até técnicas avançadas de otimização e marketing. Seja você um profissional experiente procurando melhorar sua presença online ou um fotógrafo iniciante pronto para deixar sua marca, você encontrará conselhos práticos e dicas internas para criar um site que realmente reflita sua visão única. Então, pegue sua bebida favorita e vamos mergulhar no mundo da criação de sites de fotografia!
Entendendo os Fundamentos dos Sites de Fotografia
Elementos Chave de um Site de Fotografia Bem-Sucedido
Vamos encarar, seu site de fotografia é mais do que apenas uma galeria digital – é sua vitrine virtual, portfólio e primeira impressão, tudo em um só lugar. Para acertar nessa obra-prima digital, você precisa se concentrar em alguns elementos críticos:
- Impacto Visual: Este é óbvio. Seu site deve ser um banquete para os olhos, exibindo seu melhor trabalho em destaque. Pense nisso como sua própria galeria de arte pessoal, onde cada imagem conta uma história.
- Navegação Amigável: Não faça os visitantes trabalharem para isso. Seu site deve ser tão fácil de navegar quanto folhear um álbum de fotos bem organizado. Menus intuitivos e categorias claras são seus melhores amigos aqui.
- Tempos de Carregamento Rápidos: Na era da gratificação instantânea, um site lento é um site morto. Otimize essas imagens, pessoal! Vamos nos aprofundar nisso mais tarde.
- Responsividade Móvel: Com mais pessoas navegando em seus telefones do que nunca, seu site precisa parecer tão bom em um smartphone quanto em um desktop. Sem desculpas!
- Chamadas para Ação (CTAs) Claras: Quer você queira que os visitantes agendem uma sessão, comprem uma impressão ou apenas entrem em contato, deixe claro quais passos eles devem seguir.
- Página Sobre: Deixe sua personalidade brilhar! Os clientes querem conhecer a pessoa por trás da lente. Compartilhe sua história, sua paixão e o que torna sua fotografia única.
- Informações de Contato: Facilite para os potenciais clientes entrarem em contato com você. Um formulário de contato, email e talvez até suas redes sociais devem estar prontamente disponíveis.

Desafios Comuns que os Fotógrafos Enfrentam Online
Agora, estive nesse jogo tempo suficiente para saber que criar um site de fotografia incrível não é só flores. Aqui estão alguns obstáculos que você pode encontrar:
- Sobrecarga de Imagens: É tentador mostrar cada foto de que você se orgulha, mas lembre-se, qualidade supera quantidade. Curate seu portfólio sem piedade.
- Tempos de Carregamento Lentos: Imagens de alta resolução são ótimas, mas não se demorarem uma eternidade para carregar. Encontrar o equilíbrio entre qualidade e velocidade é crucial.
- Falta de Conhecimento em SEO: Se um site impressionante carrega em uma floresta e ninguém está por perto para vê-lo, ele faz impacto? Aprenda o básico de SEO para colocar seu trabalho na frente dos olhos certos.
- Design Desatualizado: A internet se move rápido, e assim também as tendências de design. Um site que parecia de ponta há cinco anos pode parecer obsoleto hoje.
- Sobrecarga de DIY: Com tantas opções e tecnicalidades, é fácil se sentir perdido no processo de criação de sites.
O Papel dos Construtores de Sites na Criação de Sites de Fotografia
Entre os construtores de sites – os heróis desconhecidos da era digital. Essas ferramentas revolucionaram a forma como criamos sites, tornando possível para fotógrafos construírem sites com aparência profissional sem precisar de um diploma em ciência da computação. Aqui está o porquê de serem um divisor de águas:
- Interfaces Amigáveis: Editores de arrastar e soltar significam que você pode projetar seu site visualmente, vendo as mudanças em tempo real.
- Modelos Pré-desenhados: Comece com um modelo profissionalmente projetado e personalize-o para se adequar ao seu estilo.
- Design Responsivo: A maioria dos construtores garante automaticamente que seu site pareça ótimo em todos os dispositivos.
- Ferramentas de SEO Integradas: Muitos incluem recursos para ajudar seu site a ter uma melhor classificação nos resultados de busca.
- Eficiência de Tempo e Custo: Construa um site profissional em dias, não meses, e sem gastar uma fortuna.
Entre esses construtores, o Elementor se destaca como uma opção particularmente poderosa para fotógrafos. Ele oferece uma flexibilidade incomparável e uma gama de recursos especificamente úteis para criar sites de fotografia visualmente deslumbrantes e de alto desempenho. Mas mais sobre isso depois – vamos primeiro mergulhar no planejamento do seu site de fotografia.

Começando: Planejando Seu Site de Fotografia
Definindo o Propósito e os Objetivos do Seu Site
Antes de começar a escolher esquemas de cores ou debater qual fonte captura perfeitamente sua visão artística, vamos dar um passo atrás e esclarecer por que você está construindo este site em primeiro lugar. Confie em mim, essa clareza será sua Estrela do Norte durante todo o processo.
Pergunte a si mesmo:
- Qual é o principal objetivo do meu site?
- Mostrar meu portfólio
- Atrair novos clientes para reservas
- Vender impressões ou downloads digitais
- Estabelecer minha marca e reputação na indústria
- Quais objetivos específicos eu quero alcançar?
- Aumentar as reservas em X% nos próximos 6 meses
- Ganhar X novos assinantes de newsletter
- Vender X número de impressões por mês
- Atrair colaborações com marcas ou publicações
Suas respostas moldarão tudo, desde a estrutura do seu site até seu conteúdo. Por exemplo, se seu principal objetivo é vender impressões, você vai querer priorizar um sistema de e-commerce fácil de usar. Se você está focado em reservas, então seu formulário de contato e informações de preços devem estar em destaque.
Lembre-se, seu site não é apenas um cartão de visita digital – é uma ferramenta poderosa para crescer seu negócio de fotografia. Seja intencional sobre seu propósito, e você verá melhores resultados.
Identificando Seu Público-Alvo
Agora, vamos falar sobre quem você está tentando alcançar. Seu cliente ideal não é apenas “qualquer um que precise de um fotógrafo”. Seja específico! Você está mirando:
- Casais noivos procurando fotografia de casamento?
- Clientes corporativos que precisam de fotos profissionais?
- Famílias querendo capturar momentos preciosos?
- Colecionadores de arte interessados em impressões de arte fina?
Entender seu público influenciará tudo, desde o tom do seu site até sua funcionalidade. Por exemplo, se você está mirando clientes corporativos de alto nível, seu site deve exalar profissionalismo e sofisticação. Por outro lado, se você é um fotógrafo de família, um tom mais caloroso e acessível pode ser mais apropriado.

Dica Pro: Crie uma persona para seu cliente ideal. Dê a ele um nome, trabalho, interesses e pontos de dor. Este exercício pode parecer um pouco bobo, mas ajudará você a tomar decisões sobre seu site com um público claro em mente.
Escolhendo o Nome de Domínio Certo
Seu nome de domínio é como o endereço do seu site na internet. É frequentemente a primeira coisa que as pessoas veem, então faça valer a pena! Aqui estão algumas dicas para escolher um domínio matador:
- Mantenha-o simples e memorável: Idealmente, seu domínio deve ser fácil de soletrar e pronunciar.
- Inclua seu nome ou nome do negócio: Isso ajuda com a marca e torna você mais fácil de encontrar.
- Considere adicionar uma palavra relacionada à fotografia: Como “fotos”, “imagens” ou “capturas”.
- Evite hífens e números: Eles podem tornar seu domínio mais difícil de lembrar e digitar.
- Prefira um .com se possível: Ainda é a extensão de domínio mais reconhecida e confiável.
Alguns exemplos:
- johnsmithphotography.com
- sarahcaptures.com
- citylightimages.com
Lembre-se, seu nome de domínio é um investimento de longo prazo em sua marca. Tire um tempo para escolher um que pareça certo e se alinhe com sua identidade profissional.
Selecionando um Provedor de Hospedagem Confiável
Agora, vamos falar sobre onde seu site vai “morar” na internet. Escolher um provedor de hospedagem confiável é crucial para garantir que seu site fique no ar, carregue rapidamente e mantenha os dados dos seus visitantes seguros. Aqui estão alguns fatores a considerar:
- Garantia de Uptime: Procure provedores que ofereçam pelo menos 99,9% de uptime. Cada momento que seu site está fora do ar é uma oportunidade perdida potencial.
- Velocidade de Carregamento: Tempos de carregamento rápidos são cruciais para a experiência do usuário e SEO. Escolha um host conhecido por desempenho rápido.
- Armazenamento e Largura de Banda: Como fotógrafo, você provavelmente precisará de amplo armazenamento para suas imagens de alta qualidade. Certifique-se de que seu plano ofereça espaço suficiente e não limite sua largura de banda.
- Recursos de Segurança: Procure hosts que ofereçam certificados SSL, backups regulares e medidas de segurança robustas.
- Suporte ao Cliente: Suporte 24/7 pode ser um salva-vidas quando você enfrenta problemas técnicos.
- Escalabilidade: À medida que seu negócio cresce, seu plano de hospedagem pode crescer com você?
Embora existam muitos provedores de hospedagem excelentes por aí, vale a pena notar que o Elementor oferece soluções de hospedagem especificamente otimizadas para sites construídos com sua plataforma. Isso pode simplificar seu processo de configuração e garantir desempenho ideal desde o início.
Lembre-se, mais barato nem sempre é melhor quando se trata de hospedagem. Investir em hospedagem confiável agora pode economizar dores de cabeça (e potencialmente negócios perdidos) no futuro.
Com esses elementos fundamentais no lugar, você está pronto para começar a construir seu site de fotografia. Na próxima seção, vamos mergulhar em como o Elementor pode tornar esse processo mais suave e eficiente do que você jamais imaginou. Prepare-se para trazer sua visão à vida!
Apresentando o Elementor: Uma Solução Poderosa para Fotógrafos
O que é o Elementor e Por Que Ele é Ideal para Sites de Fotografia
Certo, vamos direto ao ponto. O Elementor é um divisor de águas no mundo da criação de sites, e para fotógrafos, é como encontrar a lente perfeita para cada foto. Mas o que exatamente é isso, e por que você deveria se importar?
Em sua essência, Elementor é um construtor de sites WordPress que permite criar sites impressionantes sem tocar em uma linha de código. É como ter um designer web profissional ao seu alcance, mas com a liberdade de fazer alterações sempre que a inspiração surgir.
Aqui está o motivo pelo qual o Elementor é o melhor amigo de um fotógrafo:
- Edição Visual: A interface de arrastar e soltar do Elementor permite que você projete suas páginas visualmente. Você vê exatamente o que seus visitantes verão enquanto você constrói. Chega de adivinhar como seu layout ficará!
- Templates Específicos para Fotografia: O Elementor oferece uma variedade de templates projetados especificamente para fotógrafos. Estes não são apenas quaisquer templates – eles são feitos para mostrar seu trabalho da melhor maneira possível.
- Design Responsivo: No mundo de hoje, onde o mobile vem primeiro, seu site precisa parecer ótimo em tudo, desde smartphones até desktops. O Elementor garante que seu site seja responsivo em todos os dispositivos, sem que você precise se preocupar com os detalhes técnicos.
- Tempos de Carregamento Rápidos: Todos sabemos a importância da velocidade quando se trata de sites. O Elementor é otimizado para desempenho, garantindo que seu site carregado de imagens carregue rapidamente e mantenha os visitantes engajados.
- SEO-Friendly: O Elementor segue as melhores práticas de SEO, ajudando seu site a ter uma melhor classificação nos resultados de busca. Isso significa mais clientes potenciais encontrando seu trabalho incrível.
- Liberdade de Personalização: Embora os templates sejam ótimos pontos de partida, o Elementor oferece a liberdade de personalizar cada aspecto do seu site. Seu site pode ser tão único quanto seu estilo de fotografia.
Principais Recursos e Benefícios para Fotógrafos
Agora, vamos nos aprofundar em alguns recursos do Elementor específicos que o tornam uma escolha destacada para fotógrafos:
- Widgets de Galeria: O Elementor oferece vários layouts de galeria que são perfeitos para exibir seu portfólio. De grades em alvenaria a sliders, você pode mostrar seu trabalho de uma maneira que realmente impressiona.
- Recurso de Lightbox: Isso permite que os visitantes vejam suas imagens em tela cheia com apenas um clique. É como dar a eles um assento na primeira fila para o seu melhor trabalho.
- Conteúdo Dinâmico: Esse recurso permite que você preencha automaticamente suas galerias com seu trabalho mais recente. Atualize seu portfólio uma vez, e ele se refletirá em todo o seu site.
- Efeitos de Movimento Avançados: Adicione animações sutis às suas imagens ou texto, criando uma experiência mais envolvente e interativa para seus visitantes.
- Construtor de Pop-ups: Crie pop-ups chamativos para capturar leads ou promover sua última oferta. Perfeito para aumentar sua email ou agendar mais clientes.
- Integração com WooCommerce: Se você está vendendo impressões ou downloads digitais, o Elementor funciona perfeitamente com o WooCommerce, facilitando a configuração da sua loja online.
- Construtor de Formulários: Crie formulários de contato personalizados ou formulários de agendamento sem precisar de plugins adicionais. Isso significa menos conflitos potenciais e tempos de carregamento mais rápidos.
- Construtor de Temas: Personalize cada parte do seu site, incluindo cabeçalhos, rodapés e páginas de arquivo. Esse nível de controle garante uma experiência de marca consistente em todo o seu site.
- Gerenciador de Funções: Se você trabalha com uma equipe, pode controlar quem tem acesso para editar diferentes partes do seu site. Isso é ótimo para manter a integridade do seu site enquanto colabora com outros.
- Histórico de Revisões: Fez uma alteração de que não gostou? O histórico de revisões do Elementor permite que você volte para versões anteriores das suas páginas. É como ter um botão de “desfazer” para todo o seu site.
Mas aqui está o ponto principal – o Elementor não é apenas sobre recursos. É sobre capacitar você a criar um site que realmente represente sua marca e mostre seu trabalho da melhor maneira possível. É sobre dar a você as ferramentas para transformar sua visão em realidade, sem se perder nos detalhes técnicos.
E a melhor parte? O Elementor está em constante evolução, adicionando novos recursos e melhorias com base no feedback dos usuários. Isso significa que seu site pode crescer e se adaptar junto com seu negócio de fotografia.
Na próxima seção, vamos nos aprofundar nos detalhes de como projetar seu site de fotografia com o Elementor. Prepare-se para trazer suas habilidades de contar histórias visuais para o mundo digital!
Projetando Seu Site de Fotografia com o Elementor
Certo, fotógrafo, é hora de arregaçar as mangas e começar a construir aquele site impressionante. Com o Elementor como seu fiel escudeiro, você está prestes a transformar sua visão digital em realidade. Vamos dividir isso em etapas gerenciáveis.
Escolhendo e Personalizando um Template Temático de Fotografia
Primeiro de tudo – vamos falar sobre templates. O Elementor vem repleto de uma variedade de templates temáticos de fotografia que podem servir como excelentes pontos de partida para o seu site. Veja como aproveitá-los ao máximo:
- Navegue pela Biblioteca de Templates: Abra o Elementor e vá para a biblioteca de templates. Filtre por templates relacionados à fotografia para encontrar aqueles que se alinham ao seu estilo.
- Considere Sua Marca: Escolha um template que ressoe com a identidade da sua marca. Você está buscando algo sombrio e artístico, ou brilhante e alegre? Há um template para cada vibe.
- Não Tenha Medo de Misturar e Combinar: Você pode importar diferentes modelos de página para sua página inicial, página sobre, página de contato, etc. Misture e combine para criar um site único.
- Personalize, Personalize, Personalize: Depois de importar um modelo, é hora de torná-lo seu. Altere cores, fontes e layouts para alinhar com sua marca. A interface intuitiva do Elementor torna isso fácil.
- Mantenha o Mobile em Mente: Enquanto personaliza, alterne entre as visualizações de desktop, tablet e mobile para garantir que seu site fique ótimo em todos os dispositivos.
Dica Profissional: Não se apegue demais ao design do modelo. Pense nele como um ponto de partida, não um produto acabado. Seus toques únicos são o que farão seu site se destacar.
Criando uma Página Inicial Visualmente Impactante
Sua página inicial é muitas vezes a primeira impressão que potenciais clientes terão do seu trabalho. Vamos fazer valer a pena:
- Seção Hero: Comece com tudo! Use o divisor de seção do Elementor para criar uma seção hero dramática. Coloque sua melhor e mais cativante imagem aqui. Adicione um título impactante que encapsule sua marca.
- Prévia do Portfólio: Use o widget Gallery do Elementor para criar um layout em grade ou alvenaria exibindo uma seleção do seu melhor trabalho. Lembre-se, qualidade acima de quantidade.
- Trecho Sobre: Dê aos visitantes um gostinho de quem você é. Use o widget Text Editor do Elementor para adicionar uma breve e envolvente biografia. Inclua um botão de call-to-action (CTA) que linke para sua página completa Sobre.
- Seção de Serviços: Delineie claramente o que você oferece. Use o widget Icon Box do Elementor para criar blocos de serviços visualmente atraentes.
- Depoimentos: A prova social é poderosa. Use o widget Testimonial do Elementor para apresentar avaliações elogiosas de clientes anteriores.
- Feed do Instagram: Se você é ativo no Instagram (e deveria ser!), use o widget Instagram Feed do Elementor para exibir suas postagens mais recentes.
- Call-to-Action: Termine com um CTA forte. Seja “Agende uma Sessão” ou “Veja o Portfólio Completo”, faça com que se destaque usando o widget Button do Elementor.
Lembre-se, o objetivo é dar aos visitantes um gostinho do seu melhor trabalho e guiá-los para a ação, seja explorando mais do seu portfólio ou entrando em contato.
Desenhando uma Página Sobre Eficaz
Sua página Sobre é onde você conta sua história e se conecta com potenciais clientes. Veja como fazê-la brilhar:
- Comece com uma Imagem Impactante: Use o widget Image do Elementor para exibir uma foto profissional ou uma foto sua em ação.
- Conte Sua História: Use o widget Text Editor para criar uma narrativa envolvente. Compartilhe o que te inspirou a se tornar fotógrafo, sua abordagem única e o que te diferencia. Lembre-se, as pessoas se conectam com histórias, não apenas com fatos.
- Destaque Sua Expertise: Use o widget Counter do Elementor para mostrar estatísticas impressionantes, como anos de experiência ou número de clientes satisfeitos.
- Exiba Seu Melhor Trabalho: Incorpore uma pequena galeria usando o widget Portfolio para dar aos visitantes um gostinho do seu estilo.
- Adicione um Toque Pessoal: Use o widget Video para incluir um vídeo de boas-vindas curto. Isso pode realmente ajudar potenciais clientes a se conectarem com você em um nível pessoal.
- Inclua Depoimentos: Adicione alguns depoimentos de clientes usando o widget Testimonial Carousel. Isso adiciona credibilidade à sua história.
- Termine com um Call-to-Action: Use o widget Call to Action para encorajar os visitantes a dar o próximo passo, seja visualizando seu portfólio ou entrando em contato.
Dica Profissional: Sua página Sobre não é apenas uma biografia – é uma ferramenta de marketing. Concentre-se em como sua experiência e paixão se traduzem em valor para seus clientes.
Criando uma Página de Contato Eficaz
Sua página de contato é onde potenciais leads se tornam clientes reais. Vamos fazer com que ela trabalhe para você:
- Mantenha Simples: Use o widget Section do Elementor para criar um layout limpo e descomplicado. Lembre-se, o objetivo é tornar o contato o mais fácil possível.
- Crie um Formulário Amigável: Utilize o widget Form do Elementor para criar um formulário de contato. Inclua campos para nome, email, número de telefone e uma mensagem. Considere adicionar um dropdown para o tipo de serviço fotográfico que eles estão interessados.
- Adicione Suas Informações de Contato: Use o widget Icon List para exibir seu email, número de telefone e endereço do estúdio (se aplicável). Alguns clientes preferem entrar em contato diretamente.
- Incorpore um Mapa: Se você tem um estúdio físico, use o widget Google Maps para mostrar sua localização. Isso adiciona um toque profissional e ajuda os clientes a encontrarem você facilmente.
- Defina Expectativas: Use o widget Text Editor para explicar brevemente seu tempo de resposta e processo. Isso ajuda a gerenciar as expectativas dos clientes desde o início.
- Inclua um CTA: Mesmo na sua página de contato, inclua um call-to-action. Use o widget Button para adicionar um botão “Ver Portfólio” ou “Verificar Disponibilidade”.
- Adicione Prova Social: Considere adicionar alguns depoimentos curtos ou logotipos de publicações em que você foi destaque. Use o widget Image Box para isso.
Lembre-se, sua página de contato deve tornar o contato o mais fácil possível para potenciais clientes. Cada passo extra ou elemento confuso é um lead potencial perdido.
Agora que cobrimos as páginas essenciais, vamos mergulhar em um dos elementos mais cruciais de qualquer site de fotografia – sua galeria de portfólio.
Construindo uma Galeria de Portfólio Impressionante
Seu portfólio é o coração do seu site de fotografia. É onde sua arte fala por si mesma, cativando visitantes e transformando-os em clientes. Vamos fazê-lo brilhar com os recursos poderosos do Elementor.
Melhores Práticas para Exibir Seu Trabalho
- Selecione Rigorosamente: Qualidade supera quantidade sempre. Escolha seu melhor trabalho que represente o tipo de fotografia para o qual você deseja ser contratado.
- Organize Cuidadosamente: Agrupe suas imagens de uma maneira que faça sentido para o seu negócio. Isso pode ser por estilo de fotografia, tipo de evento ou cliente.
- Comece com Suas Imagens Mais Fortes: Coloque seu melhor trabalho no início. Muitos visitantes não vão percorrer toda a sua galeria, então faça com que as primeiras imagens sejam impactantes.
- Mantenha a Consistência: Embora a variedade seja boa, garanta que haja um estilo ou tema consistente em seu portfólio. Isso ajuda a estabelecer sua identidade de marca.
- Atualize Regularmente: Mantenha seu portfólio atualizado adicionando regularmente seu trabalho mais recente e melhor. Isso mostra aos clientes em potencial que você está ativo e evoluindo como fotógrafo.
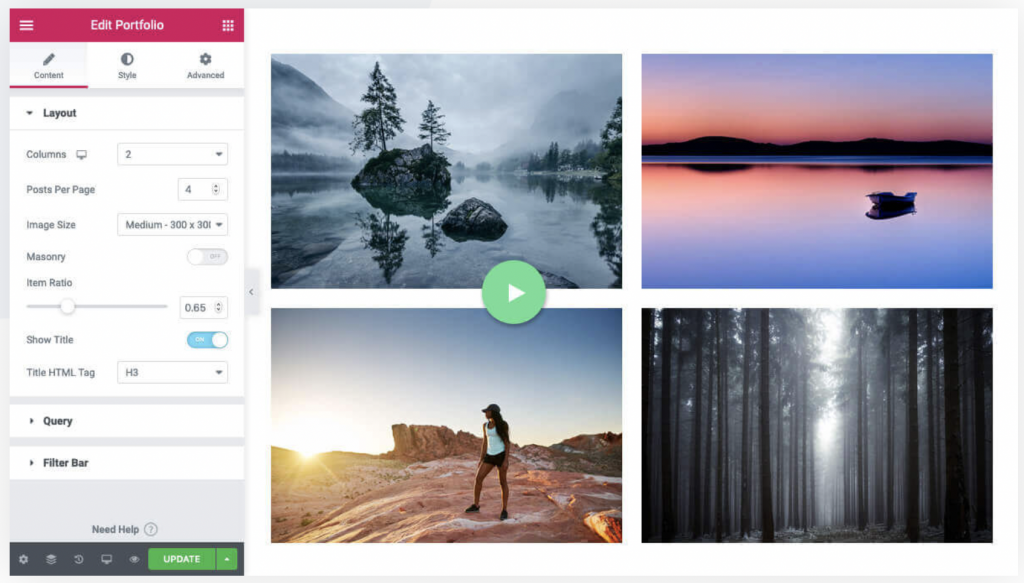
Usando os Widgets de Galeria e Opções de Personalização do Elementor
O Elementor oferece vários widgets de galeria que são perfeitos para exibir sua fotografia. Vamos explorar como usá-los de forma eficaz:
- Widget de Galeria de Imagens: Este widget versátil permite criar layouts em grade, alvenaria ou justificados.
Veja como aproveitá-lo ao máximo:
- Escolha o layout que melhor complementa suas imagens
- Ajuste o número de colunas para se adequar ao seu design
- Habilite o recurso de lightbox para uma experiência de visualização profissional
- Adicione efeitos de hover para tornar sua galeria mais interativa
- Widget de Portfólio: Este widget é projetado especificamente para exibir trabalhos criativos.
Ele oferece recursos como:
- Galerias filtráveis, permitindo que os visitantes classifiquem por categoria
- Vários efeitos de hover para adicionar interesse visual
- A capacidade de vincular a páginas de projetos individuais
- Widget de Carrossel: Perfeito para exibir uma série de imagens em um formato dinâmico e que economiza espaço.
Use-o para:
- Exibir depoimentos de clientes junto com suas fotos
- Mostrar transformações de antes e depois
- Destacar uma série de imagens de uma única sessão
Dica Profissional: Experimente diferentes estilos de galeria em diferentes páginas. Você pode usar um layout em grade para sua página principal de portfólio, mas um carrossel para destacar imagens na sua página inicial.
Organizando e Categorizando Suas Fotos
A organização eficaz é a chave para um portfólio amigável ao usuário. Veja como estruturar sua galeria para obter o máximo impacto:
- Crie Categorias Claras: Use o Widget de Portfólio do Elementor para criar categorias filtráveis.
Categorias comuns podem incluir:
- Casamento
- Retrato
- Paisagem
- Comercial
- Eventos
- Use Tags para Subcategorias: Implemente um sistema de tags para filtragem mais específica. Por exemplo, em “Casamento”, você pode ter tags como “Casamentos na Praia” ou “Casamentos Rústicos”.
- Implemente uma Função de Pesquisa: Para portfólios maiores, considere adicionar uma barra de pesquisa. Você pode fazer isso usando o widget de Formulário de Pesquisa do Elementor.
- Crie Páginas de Projetos Individuais: Para projetos ou sessões significativas, crie páginas dedicadas. Use o Construtor de Temas do Elementor para projetar um template para essas páginas, garantindo consistência em todo o seu portfólio.
- Considere uma Seção de ‘Trabalhos em Destaque’: Use o widget de Posts do Elementor para criar uma seção dinâmica de ‘Trabalhos em Destaque’ na sua página inicial, puxando automaticamente suas peças mais recentes ou mais populares.
Aqui está uma tabela resumindo as diferentes opções de galeria no Elementor e quando usá-las:
| Tipo de Galeria | Melhor Para | Principais Características |
| Galeria de Imagens | Exibição geral do portfólio | Layouts em grade, alvenaria ou justificados; Recurso de lightbox |
| Widget de Portfólio | Trabalho baseado em projetos | Categorias filtráveis; Efeitos de hover; Links para páginas de projetos |
| Carrossel | Exibição de séries ou depoimentos | Dinâmico, economiza espaço; Opção de reprodução automática |
Lembre-se, seu portfólio é mais do que apenas uma coleção de imagens – é uma vitrine cuidadosamente selecionada do seu melhor trabalho, projetada para impressionar clientes em potencial e demonstrar seu estilo e expertise únicos. Com as ferramentas poderosas do Elementor e essas melhores práticas, você está no caminho certo para criar um portfólio que realmente se destaca.
Agora que seu portfólio está com uma aparência afiada, vamos voltar nossa atenção para um aspecto frequentemente negligenciado, mas crucial do design de sites – otimização para velocidade e desempenho.
Otimização do Seu Site para Velocidade e Desempenho
um site lento é como uma bela fotografia que nunca termina de carregar – frustrante e, em última análise, ineficaz. Vamos mergulhar em como você pode usar o Elementor para criar um site de fotografia extremamente rápido que mantém os visitantes engajados e voltando para mais.
Técnicas de Otimização de Imagens
Como fotógrafo, é provável que seu site seja pesado em imagens. Embora isso seja ótimo para exibir seu trabalho, pode ser uma receita para tempos de carregamento lentos se não for tratado corretamente. Veja como otimizar suas imagens sem sacrificar a qualidade:
- Redimensione Antes de Enviar: Sempre redimensione suas imagens para o maior tamanho que serão exibidas em seu site. Não há necessidade de enviar uma imagem de 5000px de largura se ela será exibida apenas em 1000px.
- Comprimir Suas Imagens: Use uma ferramenta como ShortPixel ou Smush para comprimir suas imagens antes de fazer o upload. Elementor integra-se perfeitamente com esses plugins, tornando o processo fácil.
- Escolha o Formato Certo: Para fotografias, JPEG é geralmente a melhor escolha. Use PNG para imagens que requerem transparência. Considere usar formatos de próxima geração como WebP para uma compressão ainda melhor.
- Implemente Carregamento Preguiçoso: O widget de Imagem do Elementor inclui uma opção de carregamento preguiçoso. Habilite isso para garantir que as imagens carreguem apenas à medida que o usuário rola a página.
- Use Miniaturas: Para páginas de galeria, use miniaturas em vez de imagens em tamanho real. O widget de Galeria do Elementor torna isso fácil de implementar.
Dica Profissional: Considere criar um site de desenvolvimento onde você possa testar diferentes técnicas de otimização sem afetar seu site ao vivo.
Aproveitando os Recursos de Desempenho do Elementor
Elementor não é apenas sobre fazer seu site parecer bom – ele está repleto de recursos para garantir que seu site também tenha um bom desempenho. Veja como aproveitar ao máximo esses recursos:
- Otimizar o Carregamento de CSS: Nas configurações do Elementor, habilite a opção para gerar CSS por página. Isso garante que apenas o CSS necessário seja carregado em cada página, reduzindo o tempo de carregamento geral.
- Minificar a Saída de HTML: Habilite esta opção nas configurações do Elementor para remover espaços em branco desnecessários do seu HTML, reduzindo o tamanho do arquivo.
- Use a Integração do Elementor com Font Awesome: Em vez de carregar toda a biblioteca do Font Awesome, o Elementor permite que você carregue apenas os ícones que está usando, reduzindo significativamente o tempo de carregamento.
- Aproveite o Cache do Navegador: O Elementor adiciona automaticamente cabeçalhos de cache do navegador a recursos estáticos, garantindo que os visitantes recorrentes experimentem tempos de carregamento mais rápidos.
- Imagens Responsivas: O Elementor gera automaticamente diferentes tamanhos de imagem e serve o tamanho apropriado com base no dispositivo do usuário, reduzindo a transferência de dados desnecessária.
Dicas Adicionais para Melhorar os Tempos de Carregamento
Além dos recursos integrados do Elementor, há várias outras etapas que você pode seguir para turbinar seu site:
- Escolha um Host de Qualidade: Seu host desempenha um papel crucial na velocidade do seu site. Considere usar a solução de hospedagem do Elementor, que é otimizada para sites construídos com Elementor e oferece excelente desempenho desde o início.
- Implemente uma Rede de Distribuição de Conteúdo (CDN): Uma CDN pode acelerar significativamente seu site ao servir seu conteúdo a partir de servidores mais próximos das localizações físicas dos seus visitantes.
- Minimize o Uso de Plugins: Cada plugin que você adiciona pode potencialmente desacelerar seu site. Fique apenas com os plugins essenciais e remova qualquer um que você não esteja usando ativamente.
- Mantenha o WordPress e os Plugins Atualizados: Atualizações regulares frequentemente incluem melhorias de desempenho. Mantenha-se atualizado com as atualizações do WordPress, Elementor e todos os seus plugins.
- Otimize Seu Banco de Dados: Use um plugin como WP-Optimize para limpar seu banco de dados regularmente, removendo dados desnecessários e melhorando o desempenho.
Aqui está uma tabela de referência rápida para otimizar o desempenho do seu site de fotografia:
| Técnica de Otimização | Implementação | Benefício |
| Compressão de Imagem | Use plugins como ShortPixel | Reduz o tamanho do arquivo sem perda de qualidade perceptível |
| Carregamento Preguiçoso | Habilite no widget de Imagem do Elementor | Melhora o tempo de carregamento inicial da página |
| Otimização de CSS | Habilite nas configurações do Elementor | Reduz o tamanho do arquivo CSS e melhora o tempo de carregamento |
| Cache do Navegador | Implementado automaticamente pelo Elementor | Tempos de carregamento mais rápidos para visitantes recorrentes |
| Implementação de CDN | Use um serviço como Cloudflare | Entrega de conteúdo mais rápida em todo o mundo |
Lembre-se, otimizar seu site é um processo contínuo. Teste regularmente a velocidade do seu site usando ferramentas como Google PageSpeed Insights ou GTmetrix, e faça ajustes conforme necessário.
Ao implementar essas técnicas de otimização, você está garantindo que sua bela fotografia não apenas seja vista – mas seja vista rapidamente e de forma eficaz, mantendo potenciais clientes engajados e impressionados.
Agora que temos seu site funcionando em alta velocidade, vamos explorar como implementar alguns recursos essenciais que levarão seu site de fotografia de bom a excelente.
Implementando Recursos Essenciais para Sites de Fotografia
Um ótimo site de fotografia não é apenas sobre exibir suas imagens – é sobre criar uma plataforma abrangente que atenda seus clientes e faça seu negócio crescer. Vamos explorar alguns recursos essenciais que você pode implementar usando Elementor para elevar seu site.
Configurando um Blog para Mostrar Sua Expertise
Um blog é uma excelente maneira de compartilhar seu conhecimento, melhorar seu SEO e manter seu site atualizado e envolvente. Veja como configurar um blog eficaz usando Elementor:
- Desenhe Seu Arquivo de Blog: Use o Construtor de Temas do Elementor para criar uma página de arquivo de blog personalizada. Isso permite que você controle exatamente como seus posts de blog são exibidos.
- Crie um Modelo de Post de Blog: Desenhe um modelo para seus posts de blog individuais. Isso garante consistência em todos os seus artigos e economiza tempo ao publicar novo conteúdo.
- Use Categorias e Tags: Implemente um sistema de categorização claro para seus posts de blog. Isso facilita para os leitores encontrarem conteúdo que os interessa.
- Incorpore Imagens: Use o widget de Imagem do Elementor para adicionar imagens de alta qualidade aos seus posts. Esta é uma ótima oportunidade para mostrar fotos dos bastidores ou explicar suas técnicas de fotografia.
- Adicionar Botões de Compartilhamento Social: Facilite para os leitores compartilharem seu conteúdo adicionando botões de compartilhamento social. Você pode fazer isso usando o widget Share Buttons do Elementor.
Dica Profissional: Use seu blog para compartilhar dicas de fotografia, mostrar sessões recentes ou discutir tendências do setor. Isso o posiciona como um especialista em sua área e dá aos clientes potenciais mais razões para escolher você.
Criando Galerias de Clientes e Sistemas de Aprovação
Para muitos fotógrafos, especialmente aqueles nos nichos de casamentos e eventos, galerias de clientes são um recurso indispensável. Embora o Elementor não tenha um sistema de aprovação de clientes embutido, você pode criar uma solução robusta combinando o Elementor com um plugin de galeria dedicado. Aqui está como:
- Escolha um Plugin de Galeria: Selecione um plugin WordPress que ofereça recursos de aprovação de clientes. Algumas opções populares incluem Pixproof e Sunshine Photo Cart.
- Desenhe Sua Página de Galeria: Use o Elementor para criar uma página visualmente atraente onde os clientes possam acessar suas galerias. Inclua instruções claras sobre como usar o sistema de aprovação.
- Implemente Proteção por Senha: Use o widget Login do Elementor para criar uma área de login para que os clientes acessem suas galerias privadas.
- Crie um Template de Galeria: Use o Theme Builder do Elementor para desenhar um template para galerias individuais de clientes. Isso garante uma aparência consistente em todas as suas galerias de clientes.
- Adicione Opções de Download: Se você oferece downloads digitais, certifique-se de incluir botões de download claros ou instruções dentro do design da sua galeria.
Integrando Funcionalidade de Reserva e Agendamento
Facilite para os clientes reservarem seus serviços integrando um sistema de agendamento ao seu site. Veja como fazer isso com o Elementor:
- Escolha um Plugin de Reserva: Selecione um plugin de reserva WordPress que atenda às suas necessidades. Algumas opções populares incluem Bookly e Simply Schedule Appointments.
- Desenhe Sua Página de Reserva: Use o Elementor para criar uma página de reserva dedicada. Certifique-se de incluir informações sobre seus serviços e preços junto ao formulário de reserva.
- Incorpore o Formulário de Reserva: A maioria dos plugins de reserva oferece shortcodes que você pode facilmente incorporar usando o widget Shortcode do Elementor.
- Adicione CTAs de Reserva: Use o widget Button do Elementor para adicionar botões “Reserve Agora” em todo o seu site, vinculando à sua página de reserva.
- Implemente Exibição de Disponibilidade: Se o seu plugin de reserva suportar, exiba seu calendário de disponibilidade no seu site. Isso geralmente pode ser feito usando um shortcode no widget Shortcode do Elementor.
Adicionando Capacidades de E-commerce para Vendas de Impressões
Se você deseja vender impressões ou downloads digitais, pode facilmente configurar uma loja online usando Elementor e WooCommerce. Aqui está como:
- Instale o WooCommerce: Este plugin de e-commerce gratuito integra-se perfeitamente com o Elementor.
- Desenhe Sua Página de Loja: Use o Theme Builder do Elementor para criar uma página de loja personalizada que mostre suas impressões de forma bonita.
- Crie Templates de Produtos: Desenhe templates para suas páginas de produtos usando o Elementor. Isso permite criar layouts impressionantes para cada impressão ou produto digital que você está vendendo.
- Implemente um Carrinho de Compras: Use o widget Menu Cart do Elementor para adicionar um ícone de carrinho ao seu cabeçalho, facilitando para os clientes visualizarem suas seleções e finalizarem a compra.
- Desenhe o Processo de Checkout: Use o Elementor para personalizar suas páginas de carrinho e checkout, garantindo que elas correspondam à aparência do seu site.
Aqui está uma tabela resumindo esses recursos essenciais e como implementá-los:
| Recurso | Implementação | Benefícios |
| Blog | Use o Elementor Theme Builder | Demonstra expertise, melhora SEO |
| Galerias de Clientes | Combine Elementor com plugin de galeria | Simplifica o processo de aprovação de clientes |
| Sistema de Reserva | Integre plugin de reserva com Elementor | Facilita para os clientes reservarem serviços |
| E-commerce | Use Elementor com WooCommerce | Permite vender impressões e downloads digitais |
Ao implementar esses recursos, você não está apenas criando um portfólio – você está construindo uma plataforma abrangente que atende seus clientes e faz seu negócio crescer. Lembre-se, o segredo é integrar esses recursos de forma harmoniosa no design do seu site, criando uma experiência coesa e amigável para seus visitantes.
Agora que cobrimos os recursos essenciais, vamos nos aprofundar em como você pode otimizar seu site de fotografia para motores de busca, garantindo que clientes potenciais possam encontrá-lo online.
Otimização para Motores de Busca (SEO) para Fotógrafos
Na era digital, ter um site impressionante é apenas metade da batalha. Se os clientes potenciais não podem encontrá-lo online, todo o seu trabalho duro pode ser em vão. É aí que entra a Otimização para Motores de Busca (SEO). Vamos explorar como você pode usar o Elementor para aumentar a visibilidade do seu site nos resultados dos motores de busca.
Melhores Práticas de SEO On-page
SEO On-page refere-se à prática de otimizar páginas individuais da web para classificar melhor e obter mais tráfego relevante nos motores de busca. Veja como implementar SEO On-page usando o Elementor:
- Otimize Títulos de Páginas: Use as configurações integradas do Elementor para personalizar os títulos das suas páginas. Inclua palavras-chave relevantes, mas mantenha-os naturais e legíveis. Por exemplo, “John Doe Photography | Fotógrafo de Casamentos e Retratos em Nova York.”
- Crie Meta Descrições Atraentes: Embora o Elementor não controle diretamente as meta descrições, você pode usar um plugin de SEO junto com o Elementor para otimizá-las. Escreva descrições concisas e envolventes que incluam suas palavras-chave alvo e incentivem cliques.
- Use Tags de Cabeçalho Eficientemente: O Elementor facilita a estruturação do seu conteúdo com tags de cabeçalho adequadas (H1, H2, H3, etc.). Use essas tags para criar uma hierarquia de conteúdo clara, incluindo palavras-chave relevantes onde apropriado.
- Otimize o Texto Alt das Imagens: Use as configurações de imagem do Elementor para adicionar texto alt descritivo e rico em palavras-chave a todas as suas imagens. Isso ajuda os motores de busca a entender seu conteúdo visual e pode melhorar seu ranking nas buscas por imagens.
- Crie URLs Amigáveis para SEO: Ao criar páginas com o Elementor, preste atenção à estrutura dos seus URLs. Mantenha-os curtos, descritivos e inclua palavras-chave relevantes onde for natural.
- Linkagem Interna: Use as opções de link do Elementor para criar uma estrutura de linkagem interna forte. Isso ajuda os motores de busca a entender a relação entre diferentes páginas do seu site e pode melhorar seu SEO geral.
- Otimização para Dispositivos Móveis: Os recursos de design responsivo do Elementor garantem que seu site fique ótimo em todos os dispositivos. Isso é crucial para SEO, pois os motores de busca priorizam sites amigáveis para dispositivos móveis.
Otimização de Imagens para Motores de Busca
Como fotógrafo, suas imagens são seu ganha-pão. Veja como garantir que elas trabalhem duro para seu SEO:
- Use Nomes de Arquivo Descritivos: Antes de fazer o upload de imagens para seu site Elementor, dê a elas nomes de arquivo claros e descritivos. Por exemplo, “central-park-wedding-photography-ny.jpg” é melhor do que “IMG_1234.jpg”.
- Comprimir Sem Comprometer a Qualidade: Use a otimização de imagem embutida do Elementor ou um plugin dedicado para comprimir suas imagens. Isso melhora os tempos de carregamento, que é um fator crucial para SEO.
- Crie Sitemaps de Imagens: Embora não esteja diretamente relacionado ao Elementor, criar um sitemap de imagens pode ajudar os motores de busca a descobrir e indexar suas imagens de forma mais eficaz.
- Use Legendas com Sabedoria: O widget de imagem do Elementor permite adicionar legendas facilmente. Use-as para fornecer contexto e incluir palavras-chave relevantes onde apropriado.
Usando os Recursos de SEO do Elementor Eficientemente
O Elementor vem com vários recursos que podem impulsionar seus esforços de SEO:
- Markup de Schema: O Elementor Pro inclui markup de schema embutido para certos widgets, o que pode ajudar os motores de busca a entender melhor seu conteúdo e potencialmente levar a rich snippets nos resultados de busca.
- Classes CSS Personalizadas: Use o recurso de classe CSS personalizada do Elementor para adicionar markup de dados estruturados ao seu conteúdo, melhorando ainda mais seu SEO.
- Controles de Design Responsivo: Use os recursos de design responsivo do Elementor para garantir que seu site tenha uma aparência e funcione perfeitamente em todos os dispositivos, o que é crucial para SEO.
- Tempos de Carregamento Rápidos: O código eficiente do Elementor e as otimizações de desempenho embutidas contribuem para tempos de carregamento mais rápidos, um fator chave nos rankings dos motores de busca.
- Integração com Plugins de SEO: O Elementor funciona perfeitamente com plugins de SEO populares, permitindo que você otimize seu SEO on-page diretamente na interface do Elementor.
Aqui está uma tabela de referência rápida para otimização de SEO usando o Elementor:
| Elemento de SEO | Como Otimizar com o Elementor | Impacto no SEO |
| Títulos de Página | Personalize nas configurações do Elementor | Ajuda os motores de busca a entender o conteúdo da página |
| Tags de Cabeçalho | Use os widgets de texto do Elementor | Cria uma hierarquia de conteúdo para melhor compreensão |
| Texto Alt das Imagens | Adicione nas configurações de imagem do Elementor | Melhora a visibilidade na busca por imagens |
| Linkagem Interna | Use as opções de link do Elementor | Fortalece a estrutura do site e melhora a rastreabilidade |
| Responsividade Móvel | Use os controles responsivos do Elementor | Melhora os rankings de SEO móvel |
Lembre-se, SEO é um processo contínuo. Revise e atualize regularmente seu conteúdo para mantê-lo fresco e relevante. A facilidade de uso do Elementor torna simples ajustar e melhorar suas páginas ao longo do tempo, permitindo que você refine continuamente sua estratégia de SEO.
Ao implementar essas melhores práticas de SEO com o Elementor, você não está apenas criando um site de fotografia bonito – você está criando um site preparado para atrair mais clientes potenciais através dos motores de busca. Essa combinação de apelo visual e amigabilidade para motores de busca é o que diferencia os sites de fotografia verdadeiramente bem-sucedidos.
Agora que otimizamos seu site para motores de busca, vamos focar em garantir que ele fique ótimo em todos os dispositivos, tornando-o responsivo para dispositivos móveis.
Tornando Seu Site de Fotografia Responsivo para Dispositivos Móveis
No cenário digital de hoje, ter um site responsivo para dispositivos móveis não é apenas um diferencial – é absolutamente essencial. Com mais pessoas navegando na web em seus smartphones do que nunca, seu site de fotografia precisa parecer deslumbrante e funcionar perfeitamente em telas de todos os tamanhos.
A Importância da Otimização para Dispositivos Móveis para Fotógrafos
Antes de mergulharmos no como fazer, vamos falar sobre por que a otimização para dispositivos móveis é particularmente crucial para fotógrafos:
- Primeiras Impressões Importam: Muitos clientes potenciais irão encontrar seu trabalho pela primeira vez em seus telefones. Se seu site não for exibido corretamente, você pode perdê-los antes mesmo que vejam suas melhores fotos.
- O Google Prioriza Sites Amigáveis para Dispositivos Móveis: Os motores de busca dão preferência a sites responsivos para dispositivos móveis em seus rankings. Isso significa que um site amigável para dispositivos móveis pode impulsionar seus esforços de SEO.
- Experiência do Usuário Melhorada: Um site responsivo garante que seus visitantes possam navegar facilmente pelo seu portfólio, ler seu blog ou entrar em contato com você, independentemente do dispositivo que estão usando.
- Tempos de Carregamento Mais Rápidos: Sites otimizados para dispositivos móveis geralmente carregam mais rápido em smartphones, o que é crucial para manter usuários móveis impacientes engajados.
- Vantagem Competitiva: Acredite ou não, muitos sites de fotografia ainda não estão devidamente otimizados para dispositivos móveis. Ter um site responsivo pode diferenciá-lo da concorrência.
Usando os Recursos de Design Responsivo do Elementor
Agora, vamos explorar como o Elementor facilita a criação de um site de fotografia responsivo para dispositivos móveis:
- Modo de Edição Responsiva: O Elementor permite que você alterne entre as visualizações de desktop, tablet e celular enquanto edita. Isso significa que você pode ver exatamente como seu site ficará em diferentes dispositivos e fazer ajustes conforme necessário.
- Controles Responsivos: A maioria dos widgets do Elementor vem com controles responsivos, permitindo que você ajuste configurações como preenchimento, margens e tamanhos de fonte especificamente para diferentes tamanhos de dispositivos.
- Ocultar/Mostrar Elementos: Você pode optar por ocultar certos elementos nas visualizações de celular ou tablet se eles não funcionarem bem em telas menores. Por exemplo, você pode ocultar uma imagem de fundo complexa no celular para melhorar os tempos de carregamento.
- Inverter Colunas: O Elementor permite que você inverta a ordem das colunas em dispositivos móveis. Isso pode ser particularmente útil para garantir que o fluxo de conteúdo faça sentido em telas menores.
- Menus Amigáveis para Dispositivos Móveis: O widget Nav Menu do Elementor se converte automaticamente em um menu de hambúrguer amigável para dispositivos móveis em telas menores, garantindo uma navegação fácil.
- Escalonamento Responsivo de Imagens: O Elementor escala automaticamente as imagens para se ajustarem a diferentes tamanhos de tela, garantindo que suas fotografias fiquem ótimas em qualquer dispositivo.
Aqui estão algumas dicas práticas para usar esses recursos de forma eficaz:
- Comece com o Design para Dispositivos Móveis: Considere projetar seu site primeiro para dispositivos móveis e depois expandir para telas maiores. Isso garante uma ótima experiência móvel desde o início.
- Use Layouts Flexíveis: Opte por larguras flexíveis, baseadas em porcentagens, em vez de larguras fixas em pixels. Isso permite que seu conteúdo se adapte mais facilmente a diferentes tamanhos de tela.
- Otimize a Tipografia: Use os controles de tipografia do Elementor para garantir que seu texto seja legível em todos os dispositivos. Você pode precisar de tamanhos de fonte maiores no celular, por exemplo.
- Simplifique para Dispositivos Móveis: Considere simplificar layouts complexos para visualizações móveis. Um layout de coluna única geralmente funciona melhor em smartphones.
- Teste Minuciosamente: Use o modo de visualização do Elementor para testar seu site em vários tamanhos de dispositivos. Não se esqueça de testar em dispositivos reais também, pois a experiência pode às vezes diferir dos emuladores.
Aqui está uma tabela resumindo os principais recursos de otimização móvel no Elementor:
| Recurso | Descrição | Benefício |
| Modo de Edição Responsiva | Alterne entre visualizações de dispositivos enquanto edita | Garante um design preciso em todos os dispositivos |
| Controles Responsivos | Ajuste configurações para diferentes tamanhos de tela | Permite ajustes finos dos elementos de design para cada dispositivo |
| Ocultar/Mostrar Elementos | Controle a visibilidade dos elementos em diferentes dispositivos | Otimiza o layout para cada tamanho de tela |
| Inverter Colunas | Mude a ordem das colunas no celular | Garante um fluxo de conteúdo lógico em telas menores |
| Menus Amigáveis para Dispositivos Móveis | Conversão automática para menu de hambúrguer no celular | Melhora a navegação em telas pequenas |
Lembre-se, o objetivo é criar uma experiência perfeita em todos os dispositivos. Seu site móvel não deve parecer uma versão diluída do seu site desktop – deve ser uma experiência otimizada adaptada para telas menores.
Ao aproveitar os poderosos recursos de design responsivo do Elementor, você pode garantir que suas fotografias brilhem em todos os dispositivos, desde o maior monitor de desktop até a menor tela de smartphone. Isso não apenas melhora a experiência do usuário, mas também ajuda a aumentar suas classificações nos motores de busca e, em última análise, o sucesso do seu negócio.
Na nossa próxima seção, exploraremos como melhorar a experiência geral do usuário e a navegação do seu site de fotografia, garantindo que os visitantes possam encontrar facilmente o que estão procurando e se envolver com seu conteúdo de forma eficaz.
Melhorando a Experiência do Usuário e a Navegação
Um site bonito e responsivo é um ótimo começo, mas para realmente cativar seus visitantes e transformá-los em clientes, você precisa se concentrar em criar uma experiência do usuário (UX) excepcional. Vamos explorar como você pode usar o Elementor para melhorar a UX e a navegação do seu site de fotografia.
Criando Estruturas de Menu Intuitivas
O menu do seu site é como um mapa para seus visitantes. Deve ser claro, conciso e fácil de usar. Veja como criar uma estrutura de menu eficaz usando o Elementor:
- Use o Widget Nav Menu do Elementor: Este widget permite que você crie menus personalizados que se integram perfeitamente ao design do seu site. Você pode ajustar facilmente cores, tipografia e espaçamento para combinar com sua marca.
- Implemente um Cabeçalho Fixo: Use o recurso Sticky do Elementor para manter seu menu visível enquanto os usuários rolam a página. Isso garante que as opções de navegação estejam sempre acessíveis.
- Crie uma Hierarquia Lógica: Organize os itens do seu menu de uma maneira que faça sentido para seus visitantes. Por exemplo: Início > Portfólio > Serviços > Sobre > Contato.
- Limitar Itens do Menu Principal: Mantenha de 5 a 7 itens no menu principal para evitar sobrecarregar os visitantes. Use menus suspensos para subcategorias, se necessário.
- Torne-o Amigável para Dispositivos Móveis: O Elementor converte automaticamente seu menu para uma versão amigável para dispositivos móveis em telas menores, mas certifique-se de testar e ajustar conforme necessário.
Dica Profissional: Considere adicionar uma função de busca ao seu menu para sites maiores. O widget de Formulário de Pesquisa do Elementor facilita a implementação.
Implementando Chamadas para Ação (CTA) Eficazes
Suas CTAs são cruciais para guiar os visitantes em direção às ações desejadas, seja agendar uma sessão ou visualizar seu portfólio. Veja como criar CTAs eficazes com o Elementor:
- Use o Widget de Botão do Elementor: Este widget versátil permite criar CTAs atraentes. Experimente cores, tamanhos e efeitos de hover para fazer seus botões se destacarem.
- Coloque CTAs Estrategicamente: Use a interface de arrastar e soltar do Elementor para posicionar CTAs onde eles são mais propensos a serem notados e clicados. Considere colocar uma CTA acima da dobra na sua página inicial.
- Use Texto Orientado para Ação: Crie textos de botão atraentes que incentivem a ação. Por exemplo, “Agende Sua Sessão Agora” é mais eficaz do que simplesmente “Contato”.
- Crie um Sentido de Urgência: Use o widget de Contagem Regressiva do Elementor junto com suas CTAs para criar um senso de urgência para ofertas por tempo limitado.
- Teste A/B Suas CTAs: O Elementor facilita a criação de várias versões de uma página. Use isso para testar diferentes designs e textos de CTA para ver qual tem melhor desempenho.
Utilizando os Widgets de Melhoria de UX do Elementor
O Elementor oferece uma variedade de widgets que podem melhorar significativamente a experiência do usuário no seu site. Aqui estão alguns principais a considerar:
- Carrossel de Imagens: Exiba várias imagens em um formato interativo e eficiente em termos de espaço. Ótimo para destacar diferentes estilos de fotografia ou trabalhos recentes.
- Depoimentos: Construa confiança com potenciais clientes exibindo avaliações de clientes de forma proeminente no seu site.
- Acordeão: Use isso para criar seções de FAQ expansíveis, permitindo que os usuários encontrem informações rapidamente sem sobrecarregar sua página.
- Abas: Organize conteúdo relacionado em abas de fácil navegação. Isso pode ser útil para exibir diferentes pacotes ou serviços de fotografia.
- Formulários: Crie formulários de contato personalizados, formulários de solicitação de orçamento ou formulários de agendamento para facilitar o contato de potenciais clientes.
- Pop-ups: Embora os pop-ups devam ser usados com moderação, eles podem ser eficazes para destacar ofertas especiais ou incentivar inscrições em newsletters.
Aqui está uma tabela resumindo esses elementos que melhoram a UX e seus benefícios:
| Elemento | Widget do Elementor | Benefício de UX |
| Menu | Nav Menu | Navegação fácil no site |
| CTA | Botão | Guia os usuários para ações desejadas |
| Exibição de Imagens | Carrossel de Imagens | Exibição eficiente de várias imagens |
| Prova Social | Depoimentos | Constrói confiança com potenciais clientes |
| Organização da Informação | Acordeão/Abas | Permite que os usuários encontrem informações rapidamente |
| Entrada do Usuário | Formulários | Facilita a comunicação fácil |
Lembre-se, a chave para uma ótima UX é se colocar no lugar dos seus visitantes. Pense no que eles estão procurando quando chegam ao seu site e torne o mais fácil possível para eles encontrarem.
Ao focar em navegação intuitiva, CTAs estratégicas e elementos de design amigáveis ao usuário, você não está apenas criando um site – você está criando uma experiência. Uma experiência que manterá potenciais clientes engajados, incentivará a explorar seu trabalho e, em última análise, os converterá em clientes.
Na nossa próxima seção, exploraremos como integrar ferramentas de mídia social e marketing ao seu site de fotografia, ajudando você a expandir seu alcance e crescer seu negócio.
Integrando Mídias Sociais e Ferramentas de Marketing
No mundo digital interconectado de hoje, seu site de fotografia não existe isoladamente. Ele faz parte de uma presença online mais ampla que inclui plataformas de mídia social e vários canais de marketing. Vamos explorar como você pode usar Elementor para integrar esses elementos perfeitamente ao seu site, criando uma presença de marca online coesa.
Conectando Seus Perfis de Mídia Social
A mídia social é uma ferramenta poderosa para fotógrafos exibirem seu trabalho e se conectarem com potenciais clientes. Veja como vincular efetivamente seus perfis sociais usando o Elementor:
- Widget de Ícones Sociais: O widget de Ícones Sociais do Elementor facilita a adição de ícones clicáveis para todos os seus perfis de mídia social. Coloque-os no cabeçalho, rodapé ou página sobre para fácil acesso.
- Estilo Personalizado: Use as opções de estilo do Elementor para garantir que seus ícones sociais combinem com o design do seu site. Você pode ajustar cores, tamanhos e efeitos de hover para criar uma aparência coesa.
- Feed do Instagram: Se você é ativo no Instagram (e como fotógrafo, você deve ser!), considere usar o widget de Feed do Instagram do Elementor para exibir suas postagens mais recentes diretamente no seu site.
- Plugin de Página do Facebook: Para aqueles com uma forte presença no Facebook, o Elementor permite que você incorpore facilmente sua página do Facebook, mostrando postagens recentes e permitindo que os visitantes curtam sua página sem sair do seu site.
- Canal do YouTube: Se você cria conteúdo em vídeo, use o widget de Vídeo do Elementor para incorporar seu canal do YouTube ou vídeos específicos no seu site.
Dica Profissional: Embora seja ótimo conectar seus perfis sociais, seja estratégico sobre quais você destaca. Concentre-se nas plataformas onde você é mais ativo e que são mais relevantes para seu público-alvo.
Adicionando Capacidades de Compartilhamento Social
Incentive os visitantes a compartilhar seu trabalho facilitando para eles postar suas imagens e conteúdo em seus perfis de mídia social:
- Widget de Botões de Compartilhamento: O widget de Botões de Compartilhamento do Elementor permite que você adicione botões de compartilhamento social às suas postagens de blog, páginas de portfólio ou em qualquer outro lugar do seu site.
- Mensagens de Compartilhamento Personalizadas: Use as opções avançadas do Elementor para personalizar a mensagem que aparece quando alguém compartilha seu conteúdo, garantindo que sua marca seja consistente em todas as plataformas.
- Botão Pin It: Para páginas com muitas imagens, considere adicionar um botão “Pin It” que aparece quando os usuários passam o mouse sobre as imagens. Isso facilita para os visitantes salvarem suas fotos em seus quadros do Pinterest.
- Clique para Tweetar: Para suas postagens de blog, use o widget Editor de Texto do Elementor para criar caixas de “Clique para Tweetar”, destacando citações ou dicas importantes que os visitantes podem facilmente compartilhar no Twitter.
Implementando Integração de Marketing por Email
O marketing por email continua sendo uma das maneiras mais eficazes de nutrir leads e manter os clientes engajados. Veja como integrar o marketing por email ao seu site construído com Elementor:
- Widget de Formulário de Inscrição: Use o widget de Formulário do Elementor para criar formulários de inscrição por email. Coloque-os estrategicamente em todo o seu site – talvez no rodapé, barra lateral ou como um pop-up para novos visitantes.
- Entrega de Lead Magnet: Ofereça um recurso gratuito (como uma folha de dicas de fotografia ou um pacote de predefinições) em troca de inscrições por email. Use o Elementor para criar uma página de destino para esta oferta e configurar a entrega automática do recurso.
- Integração com Serviços de Email: O Elementor se integra com serviços populares de marketing por email, facilitando a adição de novos assinantes diretamente à sua lista de email.
- Opções de Segmentação: Use campos ocultos em seus formulários do Elementor para segmentar sua lista de email com base na página ou oferta que motivou a inscrição.
- Páginas de Agradecimento: Crie páginas de agradecimento personalizadas com o Elementor para novos assinantes, melhorando a experiência do usuário e potencialmente oferecendo recursos adicionais ou chamadas para ação.
Aqui está uma tabela resumindo essas integrações de mídia social e marketing:
| Recurso | Implementação do Elementor | Benefício de Marketing |
| Links de Perfis Sociais | Widget de Ícones Sociais | Aumenta o seguimento nas redes sociais |
| Feed do Instagram | Widget de Feed do Instagram | Mostra o trabalho mais recente e aumenta o engajamento |
| Compartilhamento Social | Widget de Botões de Compartilhamento | Expande o alcance através do compartilhamento dos usuários |
| Inscrições por Email | Widget de Formulário | Aumenta a lista de email para nutrir leads |
| Entrega de Lead Magnet | Página de Destino Personalizada | Aumenta as conversões e as inscrições por email |
Ao integrar essas ferramentas de mídia social e marketing ao seu site construído com Elementor, você está criando um poderoso hub para sua presença online. Essa integração não apenas facilita para que clientes em potencial se conectem com você em várias plataformas, mas também ajuda a aproveitar seu seguimento existente nas redes sociais para direcionar tráfego ao seu site.
Lembre-se, a chave é criar uma experiência perfeita para seus visitantes. Seu site deve parecer uma extensão natural de sua presença nas redes sociais, e vice-versa. Com a interface amigável do Elementor e seus widgets poderosos, você pode alcançar essa integração sem precisar mergulhar em códigos complexos ou empregar desenvolvedores caros.
Agora que cobrimos o essencial de construir e otimizar seu site de fotografia, vamos voltar nossa atenção para alguns aspectos frequentemente negligenciados, mas cruciais: segurança e considerações legais.
Considerações de Segurança e Legais
Na era digital, proteger seu trabalho e as informações de seus clientes é fundamental. Vamos explorar como você pode usar o Elementor para implementar medidas de segurança importantes e atender aos requisitos legais em seu site de fotografia.
Protegendo Suas Imagens e Conteúdo
Como fotógrafo, suas imagens são seu ativo mais valioso. Veja como protegê-las usando o Elementor e ferramentas associadas:
- Marca d’Água: Embora o Elementor não tenha um recurso de marca d’água embutido, você pode usar software de edição de imagens para adicionar marcas d’água antes de fazer o upload. Em seguida, use o widget de Imagem do Elementor para exibir essas imagens protegidas.
- Desativar Clique com o Botão Direito: Use um plugin do WordPress que desativa o clique com o botão direito nas imagens. Você pode então usar o Elementor para criar uma mensagem personalizada que aparece quando alguém tenta salvar uma imagem.
- Pré-visualizações de Baixa Resolução: Faça o upload de versões de baixa resolução de suas imagens para exibição em seu site. Use o recurso Lightbox do Elementor para permitir que os visitantes vejam versões maiores, mas ainda em uma resolução que desencoraje o uso não autorizado.
- Aviso de Direitos Autorais: Use o widget Editor de Texto do Elementor para adicionar um aviso claro de direitos autorais ao seu rodapé e nas páginas que exibem seu trabalho.
- Meta Dados da Imagem: Ao fazer o upload de imagens para seu site Elementor, certifique-se de que elas contenham informações de direitos autorais apropriadas nos meta dados.
Lembre-se, embora essas medidas possam deter cópias casuais, elas não impedirão indivíduos determinados. O objetivo é encontrar um equilíbrio entre proteger seu trabalho e proporcionar uma boa experiência ao usuário para seus visitantes legítimos.
Configurando Termos de Serviço e Políticas de Privacidade
Ter páginas claras de Termos de Serviço (ToS) e Política de Privacidade não é apenas uma boa prática – muitas vezes é uma exigência legal. Veja como implementar isso usando o Elementor:
- Crie Páginas Dedicadas: Use o Elementor para criar páginas separadas para seus ToS e Política de Privacidade. Certifique-se de que essas páginas sejam fáceis de encontrar, vinculando-as no rodapé.
- Linguagem Clara: Use o widget Editor de Texto do Elementor para escrever suas políticas em uma linguagem clara e compreensível. Evite jargões legais sempre que possível.
- Atualizações Regulares: Mantenha essas páginas atualizadas conforme suas práticas comerciais mudam. O Elementor facilita a edição e atualização das páginas conforme necessário.
- Consentimento de Cookies: Se você está atendendo visitantes da UE, precisa obter consentimento para o uso de cookies. Use um plugin de consentimento de cookies do WordPress e estilize-o com o Elementor para combinar com o design do seu site.
- Avisos de Coleta de Dados: Se você está coletando dados de usuários por meio de formulários, certifique-se de incluir avisos sobre como esses dados serão usados. O widget Formulário do Elementor permite adicionar mensagens personalizadas aos seus formulários.
Aqui está uma tabela resumindo os principais elementos de segurança e legais:
| Recurso | Implementação | Benefício |
| Proteção de Imagem | Marca d’água, Desativar Clique com o Botão Direito | Dissuade o uso não autorizado de imagens |
| Aviso de Direitos Autorais | Texto no Rodapé | Declara claramente a propriedade do conteúdo |
| Termos de Serviço | Página Dedicada | Protege legalmente seu negócio |
| Política de Privacidade | Página Dedicada | Cumpre com as leis de proteção de dados |
| Consentimento de Cookies | Plugin + Estilização com Elementor | Garante conformidade com o GDPR |
Embora o Elementor forneça as ferramentas para implementar esses recursos, é importante notar que para documentos legais como Termos de Serviço e Políticas de Privacidade, é melhor consultar um profissional jurídico para garantir que suas necessidades específicas sejam atendidas e que você esteja em conformidade com todas as leis relevantes.
Ao abordar essas considerações de segurança e legais, você não está apenas protegendo seu trabalho e seu negócio – você também está construindo confiança com seus visitantes e clientes. Em uma indústria onde a confiança é primordial, isso pode diferenciá-lo de concorrentes que podem não levar esses aspectos tão a sério.
À medida que concluímos este guia abrangente para criar um site de fotografia com o Elementor, vamos tirar um momento para olhar para o futuro. O mundo do design web e da fotografia digital está em constante evolução, e estar à frente da curva pode lhe dar uma vantagem significativa.
Técnicas Avançadas e Tendências Futuras
Como fotógrafo e proprietário de um site, é crucial ficar de olho nas tecnologias emergentes e nas tendências de design web. Vamos explorar algumas técnicas avançadas e tendências futuras que você pode implementar usando o Elementor para manter seu site de fotografia na vanguarda.
Tecnologias Emergentes em Sites de Fotografia
- Galerias de Realidade Virtual (VR): Embora experiências completas de VR ainda estejam emergindo, você pode começar a se preparar criando imagens em 360 graus de seus ensaios fotográficos ou estúdio. O widget de Vídeo do Elementor suporta vídeos em 360 graus, permitindo que você ofereça experiências imersivas aos seus visitantes.
- Inteligência Artificial (IA) para Marcação de Imagens: O reconhecimento de imagens alimentado por IA pode ajudá-lo a marcar e categorizar automaticamente suas imagens. Embora isso seja tipicamente tratado por plugins separados, você pode usar o Elementor para criar interfaces intuitivas para os usuários navegarem por essas imagens categorizadas por IA.
- Pré-visualizações de Realidade Aumentada (AR): A tecnologia AR permite que os clientes visualizem como suas fotos podem ficar nas paredes deles. Embora o Elementor não suporte diretamente AR, você pode usá-lo para criar páginas de destino para experiências de AR alimentadas por ferramentas de terceiros.
- Otimização para Busca por Voz: À medida que a busca por voz se torna mais prevalente, otimize suas páginas construídas com o Elementor para consultas em linguagem natural. Isso pode envolver a criação de seções de FAQ que espelhem como as pessoas fazem perguntas verbalmente.
- Aplicativos Web Progressivos (PWAs): PWAs oferecem experiências semelhantes a aplicativos na web. Embora o Elementor em si não crie PWAs, você pode usá-lo para projetar interfaces que funcionem bem dentro de uma estrutura PWA.
Mantendo-se à Frente com os Recursos de Ponta do Elementor
O Elementor está em constante evolução, adicionando novos recursos que acompanham as tendências de design web. Aqui estão alguns de seus recursos mais avançados que você pode aproveitar:
- Conteúdo Dinâmico: Use o recurso de conteúdo dinâmico do Elementor Pro para atualizar automaticamente partes do seu site com base no comportamento do usuário ou no seu trabalho mais recente. Isso mantém seu site atualizado com esforço mínimo.
- Efeitos de Movimento: Implemente animações sutis e efeitos de paralaxe para adicionar profundidade e interesse às suas páginas. Os efeitos de movimento do Elementor são projetados para realçar, não distrair, sua fotografia.
- CSS Personalizado: Para aqueles que se sentem confortáveis com código, o Elementor permite adicionar CSS personalizado a qualquer elemento. Isso permite criar efeitos e layouts únicos além das opções padrão.
- Construtor de Temas: Crie cabeçalhos, rodapés e páginas de arquivo personalizados que combinam perfeitamente com sua marca e exibem sua fotografia de maneiras únicas.
- Construtor de Popups: Projete popups chamativos para destacar ofertas especiais ou capturar leads. O construtor de popups do Elementor inclui opções avançadas de segmentação e gatilho.
Aqui está uma tabela resumindo essas técnicas e recursos avançados:
| Tecnologia/Recurso | Implementação com Elementor | Benefício |
| Imagens em 360 graus | Widget de Vídeo | Oferece experiências imersivas |
| Categorização de Imagens por IA | Interfaces Personalizadas | Melhora a busca de imagens |
| Otimização para Busca por Voz | Seções de FAQ | Melhora a descoberta em buscas por voz |
| Conteúdo Dinâmico | Recurso do Elementor Pro | Mantém o conteúdo do site atualizado automaticamente |
| Efeitos de Movimento | Recurso Integrado do Elementor | Adiciona interesse visual sem distração |
À medida que você implementa essas técnicas avançadas, lembre-se de que o objetivo é sempre melhorar a experiência do usuário e mostrar sua fotografia de forma mais eficaz. Não adicione recursos apenas por adicionar – certifique-se de que cada adição tenha um propósito e esteja alinhada com sua marca e objetivos gerais.
Conclusão
Criar um site de fotografia deslumbrante e eficaz é uma jornada, não um destino. Com o Elementor como seu companheiro, você tem as ferramentas para não apenas construir um site bonito, mas também mantê-lo evoluindo à medida que seu negócio cresce e as tecnologias web avançam.
Cobrimos muitos tópicos neste guia, desde os fundamentos de configuração do seu site até técnicas avançadas de otimização e preparação para o futuro. Lembre-se destes pontos principais:
- Comece com uma base sólida: Defina seus objetivos, entenda seu público e planeje a estrutura do seu site antes de mergulhar no design.
- Mostre seu trabalho de forma eficaz: Use os recursos de galeria e portfólio do Elementor para criar exibições deslumbrantes de sua fotografia.
- Otimize para busca e velocidade: Implemente as melhores práticas de SEO e garanta que seu site carregue rapidamente em todos os dispositivos.
- Crie uma experiência de usuário perfeita: Foque em navegação intuitiva, chamadas para ação claras e responsividade móvel.
- Integre ferramentas de marketing: Conecte suas redes sociais, implemente email e facilite para os visitantes compartilharem seu trabalho.
- Proteja seu trabalho e seus visitantes: Implemente medidas de segurança e políticas legais necessárias.
- Mantenha-se à frente: Fique de olho nas tendências emergentes e aproveite os recursos de ponta do Elementor para manter seu site atualizado e envolvente.
Lembre-se, seu site é muitas vezes a primeira impressão que potenciais clientes terão do seu trabalho. Com o Elementor, você tem o poder de fazer essa impressão valer a pena. Continue experimentando, mantenha-se curioso e não tenha medo de ultrapassar os limites do que é possível com seu site de fotografia.
Agora, é hora de colocar esse conhecimento em prática. Seja construindo seu primeiro site de fotografia ou procurando reformular um existente, o Elementor fornece as ferramentas necessárias para criar um site tão cativante quanto sua fotografia. Então pegue sua câmera, ligue o Elementor e comece a criar uma vitrine digital que realmente reflita sua visão artística. Seu site de fotografia perfeito está a apenas alguns cliques de distância!
Procurando por conteúdo novo?
Ao inserir seu email, o senhor concorda em receber e-mails da Elementor, incluindo e-mails de marketing,
e concorda com os nossos Termos e condições e Política de Privacidade.