Sumário
Por que exatamente os clientes ou empregadores contratarão Vossa Senhoria para ser seu designer web? Primordialmente, eles desejam aproveitar a criatividade, engenhosidade e perspicácia em design de Vossa Senhoria. Contudo, essas características isoladas não garantirão que Vossa Senhoria seja um colaborador eficiente ou eficaz — e isso também é relevante.
Os clientes, evidentemente, desejam que Vossa Senhoria elabore algo extraordinário para eles. Mas Vossa Senhoria sabe o que mais eles almejam? Eles desejam que tudo transcorra sem contratempos.
Uma das melhores maneiras de alcançar isso é criar uma estrutura para o modo como Vossa Senhoria trabalha.
Para aprender como criar seu próprio fluxo de trabalho de design web repetível e otimizado, continue a leitura. Abordaremos o que é um fluxo de trabalho de design web, por que Vossa Senhoria necessita de um e o que é necessário antes de iniciá-lo.
Também detalharemos as 10 etapas que devem ser incluídas em seu fluxo de trabalho, desde hospedar a primeira reunião de início com seu cliente até fornecer manutenção do website após a entrega.
Índice
O que é um Fluxo de Trabalho de Design Web?
Um fluxo de trabalho de design web é uma estrutura detalhada que delineia todas as fases, etapas e tarefas necessárias para criar um website. Ele abrange todos os aspectos do processo, desde o planejamento até a execução e pós-lançamento.
Essa abordagem estruturada para o design web liberta o designer do estresse de gerenciar projetos, pois todo o processo está bem documentado, é fácil de seguir e otimizado para o sucesso.
Embora o fluxo de trabalho de design web possa diferir de designer para designer e de agência para agência, todos geralmente utilizam as mesmas fases:
Fase 1: Pesquisa
Nesta fase, o web designer utiliza uma variedade de recursos — incluindo o cliente — para coletar informações sobre:
- Empresa
- Objetivos do website
- Público-alvo
- Indústria
- Concorrência
- Tendências de design e conteúdo
O designer também reúne tudo o que necessita do cliente neste ponto, como arquivos de logotipo, imagens e outros ativos da marca.
Fase 2: Planejamento
Após a coleta de informações ser concluída, o designer planeja o website. Durante esta fase, ele desenvolve a hierarquia de informações do website, o conceito de UX (os wireframes do website para as páginas principais) e o conceito de design visual.
Essas ferramentas, juntamente com a pesquisa inicial, serão utilizadas nas etapas de execução para garantir que todos os envolvidos no projeto — por exemplo, designers, redatores, desenvolvedores e profissionais de SEO — utilizem a mesma estrutura de projeto.
Fase 3: Execução
Durante esta fase, o designer e sua equipe (se houver) reunirão todas as peças para criar um website totalmente funcional.
Eles criarão todo o conteúdo, gráficos, bem como um design totalmente responsivo para o website. Além disso, implementarão a estratégia de UX para garantir que o website não apenas tenha uma boa aparência, mas também proporcione uma boa sensação aos visitantes.
Além da implementação, serão realizadas diversas rodadas de garantia de qualidade e testes para assegurar que não haja bugs ou erros no website e no conteúdo. O cliente também será incluído para revisar o que foi feito, fornecer feedback e, por fim, dar sua aprovação.
Fase 4: Lançamento
Com um website finalizado e aprovado, o web designer o transferirá para um servidor ativo e oficialmente o lançará.
O cliente então receberá todos os entregáveis de seu website. Caso seja necessário realizar trabalhos adicionais de manutenção no site, isso será discutido e iniciado neste momento também.
Por que Você Necessita de um Fluxo de Trabalho de Web Design?
Eis algumas coisas que um fluxo de trabalho de web design pode fazer por você:
Uma Maneira Livre de Estresse para Trabalhar
Seu fluxo de trabalho contempla tudo — desde a integração de seu cliente até o lançamento de um website livre de bugs. Com um plano completo delineado, você experimentará menos estresse ao trabalhar em novos projetos.
Crie Cronogramas Mais Precisos
Quando você cria um processo de fluxo de trabalho replicável, não demorará muito até que você aprenda quanto tempo cada etapa e tarefa leva para ser concluída. Com esses dados, você será capaz de estabelecer cronogramas mais precisos para seus trabalhos, de modo que possa concluí-los pontualmente, todas as vezes.
Além disso, essa informação permitirá que você seja transparente com seus clientes sobre seu processo, de modo que eles não fiquem desinformados ou aguardando, questionando-se quando você entrará em contato novamente.
Trabalhe Mais Rapidamente
Outro benefício de ter um fluxo de trabalho replicável é que ele se torna uma segunda natureza. Embora você ainda queira consultar sua lista de verificação do fluxo de trabalho para garantir que tudo seja feito e na ordem correta, você será capaz de percorrer todas as suas tarefas muito mais rapidamente.
Dedique Menos Tempo Retrocedendo
Sem um processo documentado, é demasiadamente fácil perder o controle daquelas etapas pequenas, porém essenciais. Além disso, você está mais propenso a erros e falhas quando trabalha de memória em vez de seguir um processo. Seu processo de fluxo de trabalho deve reduzir o tempo que você gasta retrocedendo e revisando.
Atenda Mais Facilmente a Emergências
Um processo de web design bem documentado melhorará enormemente sua produtividade. À medida que você descobre maneiras melhores e mais rápidas de realizar suas tarefas, isso lhe proporcionará mais tempo ‘livre’ para lidar com emergências de clientes ou assuntos pessoais — e você não terá que comprometer seu cronograma para fazê-lo.
Entregue Resultados Melhores
Quando você trabalha sem um processo, haverá inúmeras coisas competindo por sua atenção. Tentar lembrar o que trabalhar em seguida. Responder e-mails de clientes que desejam saber como as coisas estão progredindo. Determinar a melhor abordagem para o website em que você está trabalhando. O fluxo de trabalho traz estrutura e ordem ao seu trabalho para que você possa se concentrar em criar em vez de coordenar.
Aumente as Margens de Lucro
Com produtividade aprimorada e menos erros ou problemas, você será capaz de trabalhar mais rápido e de forma mais inteligente. À medida que você conclui projetos mais rapidamente, isso o liberará para assumir mais trabalho, o que dá um grande impulso às suas margens de lucro.
O Que Você Precisa Antes de Iniciar Seu Fluxo de Trabalho de Web Design
Idealmente, você será capaz de criar um modelo de fluxo de trabalho de web design que possa ser utilizado em todos os projetos em que você trabalha. Como cada trabalho será um pouco diferente, você precisará de algumas coisas em ordem para que os detalhes de seu fluxo de trabalho possam refletir diretamente isso.
Para personalizar e finalizar seu fluxo de trabalho de web design antes de começar, você precisará do seguinte:
1. Lista de Recursos Disponíveis e Membros da Equipe
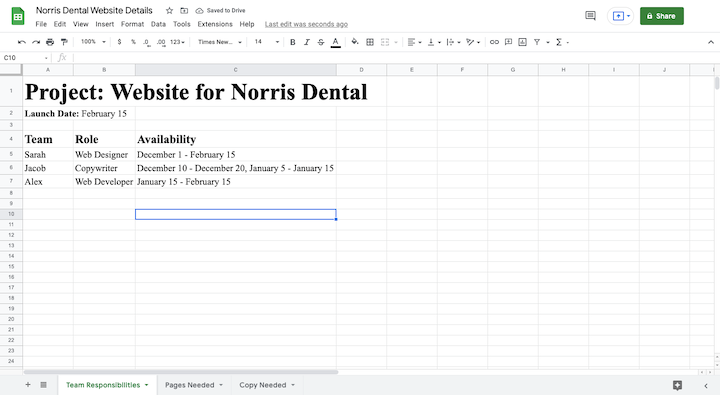
Se você estiver trabalhando no website sozinho, então não precisará se preocupar com isso. No entanto, se você estiver colaborando com membros da equipe ou contratados, anote quem estará envolvido, qual será seu papel, e confirme sua disponibilidade para que você possa agendar suas tarefas adequadamente.
Você não precisa de nada sofisticado para isso. Uma planilha será suficiente:

2. Software de Gerenciamento de Projetos
A melhor maneira de documentar e gerenciar seu fluxo de trabalho de web design é configurá-lo em uma plataforma de gerenciamento de projetos onde ele será digitalizado e fácil de duplicar.
Isto não apenas proporcionará a todos os envolvidos no projeto uma visibilidade clara sobre o que precisa ser feito, mas também permitirá automatizar algumas tarefas que, de outra forma, exigiriam supervisão constante. Por exemplo:
- Atribuir tarefas aos stakeholders
- Adicionar prazos a cada tarefa
- Configurar lembretes para que os stakeholders sejam notificados antecipadamente sobre os prazos
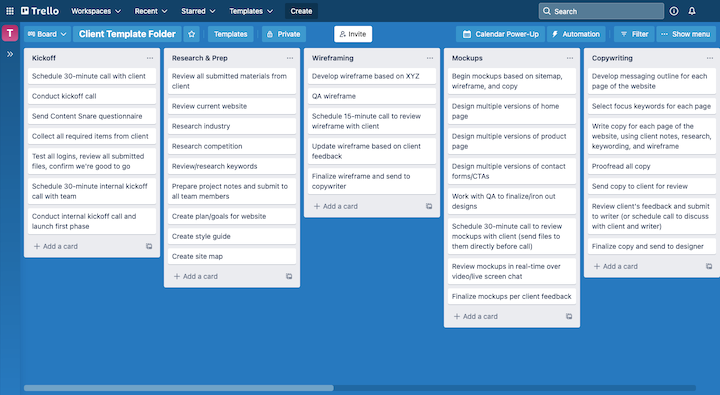
Existem inúmeras outras excelentes ferramentas de gerenciamento de projetos disponíveis para designers web, como Trello, monday.com e Asana.
Eis como seu modelo de fluxo de trabalho poderia se apresentar no Trello:

3. Tecnologia de Design Web
A última coisa que se deseja é ter que determinar quais tecnologias de design web utilizar após o início do projeto. Ao invés disso, você já deveria saber quais ferramentas serão empregadas. Isso será muito mais fácil de determinar se você utilizar as mesmas ferramentas de projeto para projeto.
Por exemplo, alguns de vocês podem preferir projetar em uma plataforma como Sketch ou Photoshop e, em seguida, desenvolver tudo no WordPress.
Por outro lado, se você preferir uma maneira mais simplificada de projetar e desenvolver websites, você pode optar por trabalhar inteiramente no WordPress para criar seus:
- Estrutura do site
- Wireframes
- Componentes de design personalizados
- Estilos globais
- Mockups
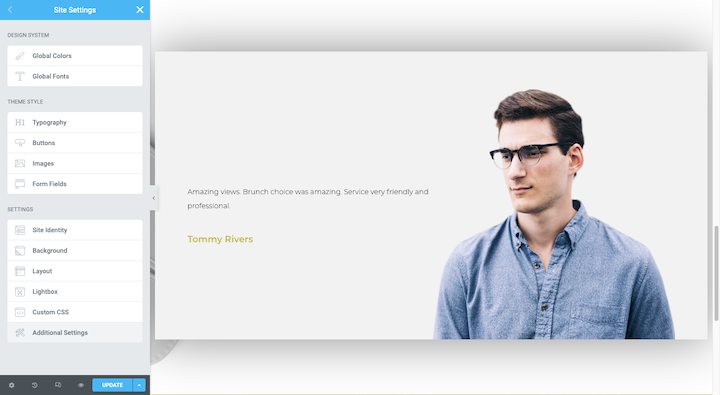
Além disso, o Elementor facilita o gerenciamento de todo o seu fluxo de trabalho de design e desenvolvimento.

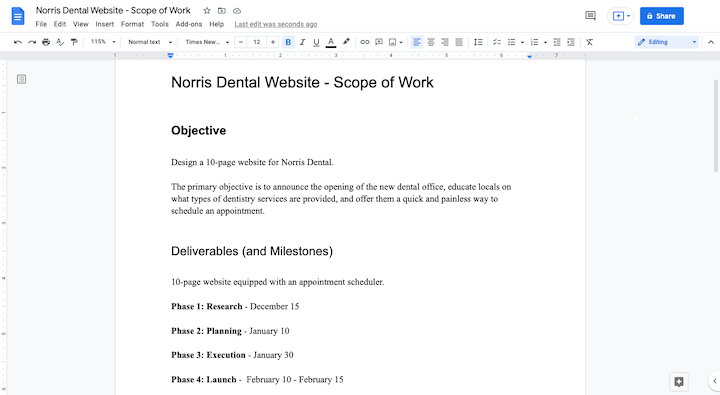
4. Escopo do Trabalho
Ao elaborar a proposta de website para seu potencial cliente, você também teve que delinear o escopo do trabalho (SOW). Ele incluirá as seguintes seções:
- Introdução
- Visão geral e objetivos
- Escopo do trabalho
- Lista de fases e tarefas
- Cronograma e marcos
- Orçamento
- Entregáveis
- Requisitos técnicos
- Inclusões
- Exclusões
Este documento desempenhará um papel importante na primeira fase do seu projeto ao configurar as coisas. Certifique-se de tê-lo salvo na pasta do projeto e de que o fluxo de trabalho de design web reflita suas idiossincrasias.
Você pode facilmente gerar um desses em um processador de texto e depois salvá-lo em PDF.

5. Lista de Elementos de Design a Serem Criados
Examine o contrato do cliente assinado e o SOW. Em seguida, anote pelo que você é responsável por criar. Pode não ser o mesmo de trabalho para trabalho.
Por exemplo, para o Cliente A, você pode ter que criar:
- Logotipo
- Guia de estilo
- Website de 10 páginas
- Formulário de contato com formatação condicional
- Pop-up de captação de leads
Para o Cliente B, no entanto, você pode estar criando:
- Website de 5 páginas
- Landing page de funil de vendas
- Checkout habilitado para Stripe
Ao criar uma lista de tudo o que você está projetando, você saberá quais etapas adicionar ou remover antes do início.
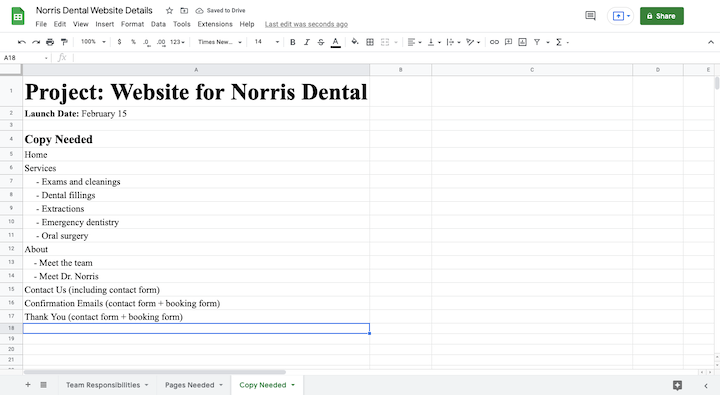
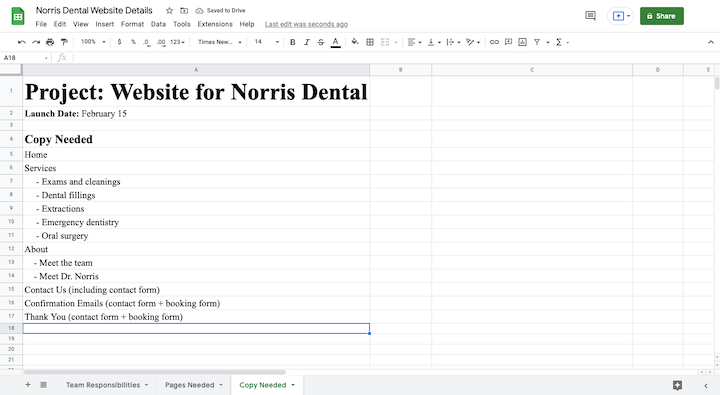
Adicione esta lista à mesma planilha onde você listou seus recursos:

6. Lista de Conteúdo a Ser Criado
Em alguns casos, você pode não estar criando nenhum conteúdo. Em vez disso, você o obterá de seu cliente. Independentemente disso, esta ainda é uma etapa importante a ser realizada.
Anote para quais páginas você precisará de texto. Em seguida, faça uma anotação de quem é responsável por fornecer o conteúdo.
Isto é algo que você estará referenciando na primeira fase, seja com o cliente ou com seu redator. Vá em frente e adicione esta lista à mesma planilha onde você listou seus recursos:

O Que Incluir em Seu Fluxo de Trabalho de Design Web
As etapas a seguir fornecerão a base para seu fluxo de trabalho de design web.
Etapa 1: Realizar uma Chamada de Início com o Cliente
O processo de integração do cliente estabelece o cenário para como o restante do projeto se desenrolará. Seus objetivos durante esta chamada de início ao vivo devem ser:
- Estabelecer expectativas realistas relacionadas aos objetivos do projeto, cronograma e resultados.
- Entrevistar o cliente para obter mais informações sobre sua empresa e necessidades e documentar tudo em um briefing de website.
- Primeiramente, reúna tudo o que você precisa de
Existem algumas ferramentas que V. Sa. pode utilizar para tornar o processo mais eficiente:
1 – Software de videoconferência como Zoom ou Skype, onde V. Sa. pode conversar com o cliente em tempo real, compartilhar sua tela e gravar a reunião inicial.
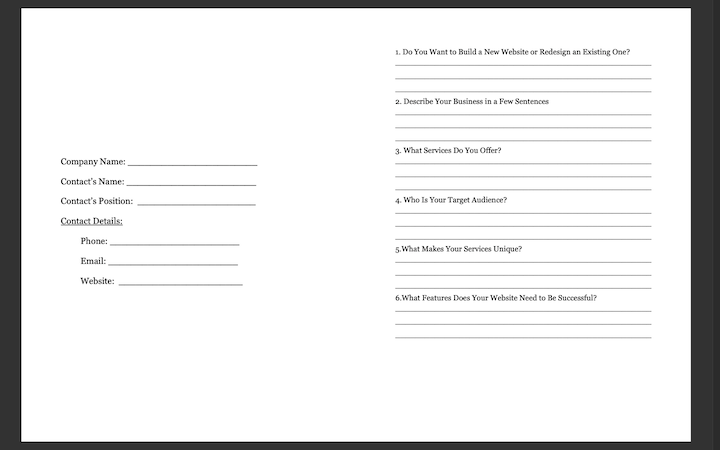
2 – Um questionário com todas as perguntas que V. Sa. precisa fazer sobre a empresa do cliente, objetivos do projeto, preferências de design e conteúdo, entre outros aspectos. Utilize este modelo de questionário de design de website para criar o seu próprio.

3 – Ativos e credenciais necessários para criar e concluir o website. Isso pode incluir:
- Logotipos da marca
- Guia de estilo
- Licenças de temas ou plugins premium
- Ativos de imagem
- Texto
- Credenciais para hospedagem web e domínio
Otimize este processo com uma ferramenta como Content Snare ou FileInvite.
Etapa 2: Realize Sua Pesquisa e Trabalho Preparatório
Embora seja importante obter informações em primeira mão sobre a empresa diretamente do seu cliente, V. Sa. também precisará conduzir pesquisas externas.
Independentemente do tipo de website que V. Sa. esteja construindo, há alguns tipos de pesquisa que V. Sa. fará em todos os casos:
Análise do setor – Este tipo de pesquisa fornecerá informações sobre o que está acontecendo no setor, bem como a direção em que ele está se movendo. Também proporcionará uma boa compreensão das tendências em termos de design de web específico do setor.
Análise competitiva – Este tipo de pesquisa auxiliará no posicionamento. Se V. Sa. puder identificar onde estão as tendências entre os websites dos concorrentes, V. Sa. poderá projetar um website que compete no mesmo nível. Em seguida, procure lacunas em suas estratégias que V. Sa. possa preencher ao construir o site do seu cliente.
Pesquisa de público-alvo – Seu cliente poderá informar quem está sendo visado. Caberá a V. Sa. aprender mais sobre eles — seus dados demográficos, necessidades, temores e motivações. Em seguida, crie personas de usuário precisas para as quais V. Sa. possa projetar e seu redator possa escrever.
Dependendo do escopo do trabalho, V. Sa. também pode precisar fazer pesquisas relacionadas à otimização para mecanismos de busca, a fim de formular a estratégia adequada para o site deles.
Além desses relatórios e dos perfis de persona do usuário, V. Sa. também precisará criar um guia de estilo ou sistema de design caso seu cliente ainda não possua um.

Esses documentos fornecem a V. Sa. e sua equipe uma linguagem visual clara para utilizar daqui em diante. Eles também tornam a atualização ou redesenho de um website no futuro muito mais fácil de realizar.
Etapa 3: Planeje a Estrutura do Site
A primeira coisa a fazer é criar um mapa do site. V. Sa. pode ter uma boa ideia de quais páginas são necessárias e como elas devem se conectar com base no que seu cliente lhe informou.
No entanto, certifique-se de consultar a pesquisa que V. Sa. realizou na etapa anterior para garantir que não esteja omitindo nada. Pode haver páginas adicionais que a concorrência incluiu e que têm bom desempenho. Ou talvez até mesmo a forma como eles as nomeiam ou a ordem em que aparecem difira do que V. Sa. originalmente planejou.
Em seguida, utilize as informações que V. Sa. coletou sobre o público-alvo para determinar a melhor maneira de otimizar o mapa do site.
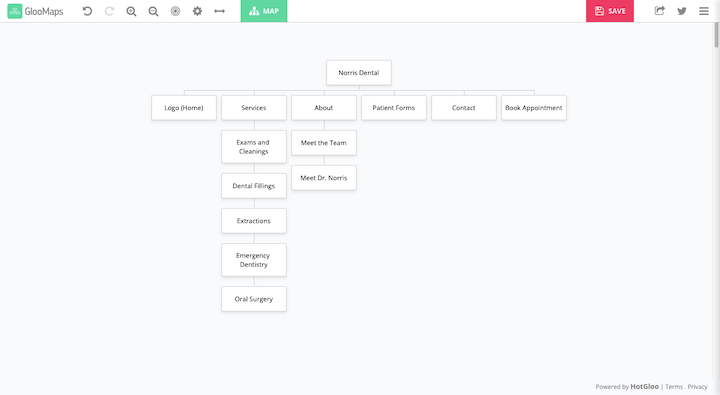
Em termos de esboçar o mapa do site, utilize uma ferramenta gratuita como GlooMaps para configurar tudo:

É uma solução fácil se V. Sa. estiver trabalhando com um conjunto relativamente pequeno de páginas.
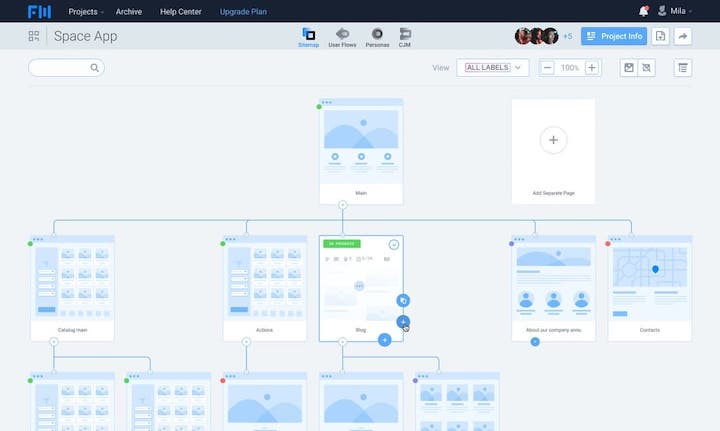
Se V. Sa. desejar fazer algo mais avançado, como para uma loja de comércio eletrônico ou que mostre como seus wireframes se conectam entre si, FlowMapp é uma boa opção:

Falando em wireframes, esse é o outro aspecto que V. Sa. terá que resolver nesta etapa.
Wireframes são esboços muito básicos que mostram como cada página será disposta. V. Sa. utilizará conteúdo placeholder para demonstrar como tudo se encaixará e fluirá.
Uma maneira de criar seus wireframes é com uma ferramenta como Balsamiq ou MockFlow. Outra opção é criar seus wireframes com Elementor.
O que torna essa opção tão excelente é que V. Sa. pode rapidamente construir um wireframe completo simplesmente utilizando os templates em preto e branco do Elementor. Portanto, ao invés de despender seu tempo estabelecendo a fundação estrutural da página, você pode, alternativamente, concentrar-se em aprimorar o layout e o design.
Etapa 4: Redija o Conteúdo
Esta etapa depende inteiramente de quem está redigindo o conteúdo.
Caso esteja obtendo o conteúdo do cliente, idealmente você o receberá durante a fase de integração. Caso contrário, você corre o risco de ter que suspender seu projeto se eles não o entregarem no prazo estipulado.
Se você está obtendo conteúdo de um redator terceirizado ou se você mesmo está realizando a tarefa, então você deve dedicar algum tempo à elaboração de briefings preliminares.
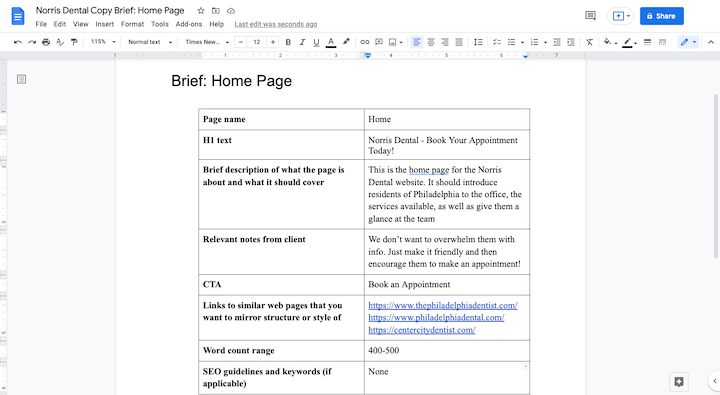
Seus briefings de conteúdo devem incluir os seguintes detalhes para cada página:
- Nome da página
- Texto do H1
- Breve descrição do que trata a página e o que ela deve abordar
- Notas relevantes do cliente
- Chamada para ação
- Links para páginas web similares cuja estrutura ou estilo você deseja emular
- Intervalo de contagem de palavras
- Diretrizes de SEO e palavras-chave (se aplicável)

Assegure-se de que o redator também receba todas as pesquisas relevantes e wireframes para que possa redigir o texto de modo a se adequar ao espaço designado.
Etapa 5: Projete os Mockups do Website
Existem duas abordagens no que diz respeito ao tratamento do texto e do design de um website.
Opção 1: Obtenha o texto redigido primeiro e então trabalhe nos mockups uma vez que o conteúdo esteja concluído, de modo que você tenha algo em torno do qual projetar.
Opção 2: Crie o texto e o design simultaneamente — em conjunto ou não. De qualquer forma, você e o redator estarão dependendo do mesmo material de referência, portanto, devem chegar mais ou menos ao mesmo resultado. Dito isto, é preferível colaborar quando possível.
Quando estiver pronto para iniciar, utilize toda a pesquisa e planejamento que você realizou e traduza-os em um design web moderno, atraente e eficaz.
Novamente, você tem opções. Alguns designers preferem projetar websites fora do servidor ao vivo (e longe dos olhares inquisitivos do cliente). Nesse caso, você pode criar mockups estáticos em seu software de design preferido, como Adobe Photoshop ou Sketch. Se você optar por esta rota, será necessário trabalho adicional de desenvolvimento.
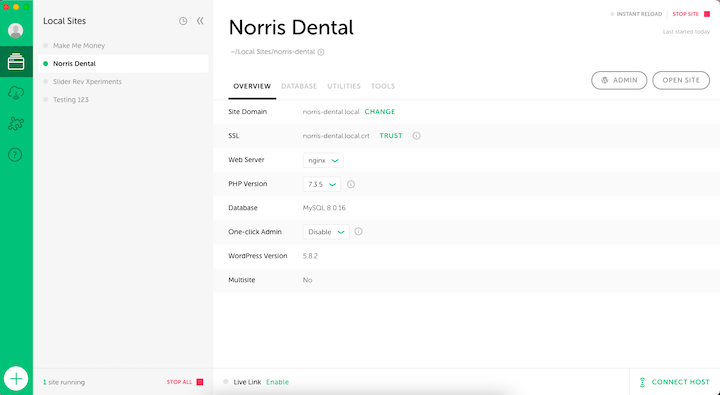
Outra coisa que você pode fazer é configurar um ambiente de staging em seu próprio servidor ou utilizar uma ferramenta como Local by Flywheel para fazê-lo. Em seguida, projete os mockups em uma instalação real do WordPress:

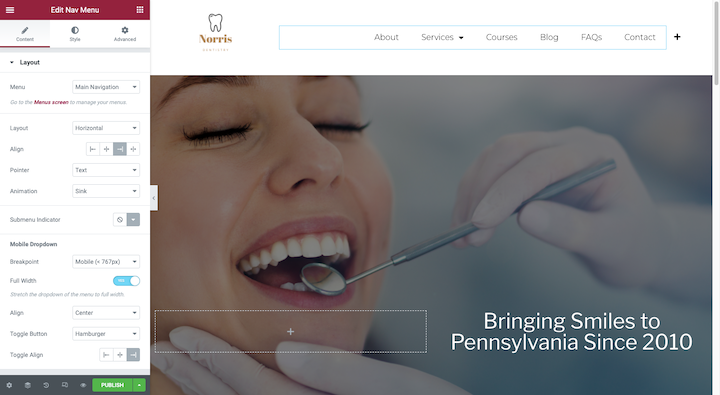
Se você criou seus wireframes utilizando o Elementor, então faz todo o sentido projetar seus mockups no Elementor também.

O benefício de fazer isso não é apenas economizar tempo, embora isso seja uma grande vantagem. Você também pode adicionar funcionalidade aos seus mockups (transformando-os em protótipos funcionais), de modo que seu cliente terá algo mais realista para revisar e aprovar quando você o apresentar a eles.
Etapa 6: Revise o Website com o Cliente
Falando em revisão do cliente, este é o momento em que você deve integrá-los ao projeto para revisar tudo o que você criou — tanto o conteúdo quanto o design.
É sempre melhor adotar uma abordagem estruturada e prática para a etapa de revisão do cliente. Caso contrário, o feedback do cliente pode acabar sendo vago, irregular ou incontrolável.
Há algumas coisas que você pode fazer para garantir que obtenha o tipo correto de feedback:
Realize uma demonstração ao vivo via Zoom ou Skype.
Você pode até mesmo transferir o controle de compartilhamento de tela para o cliente, fornecer-lhes o link para o protótipo e convidá-los a examiná-lo, e fazer quaisquer perguntas que surjam em tempo real.
Dê ao cliente a oportunidade de deixar feedback por conta própria.
Uma maneira de fazer isso é instalar uma ferramenta de feedback visual como o BugHerd no website. Seu cliente então poderá deixar suas notas e perguntas nas partes relevantes da página.
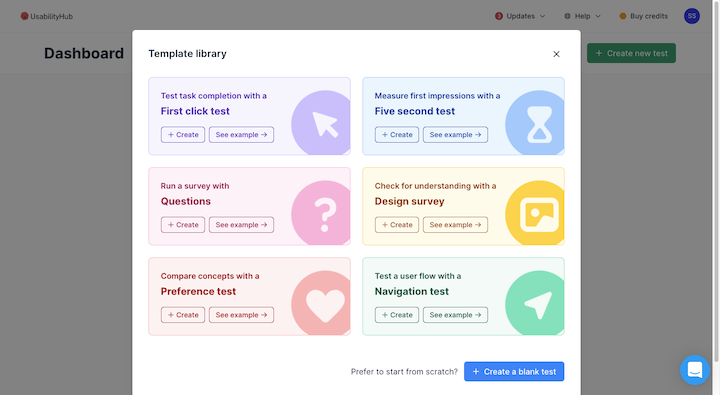
Se você deseja um pouco mais de controle sobre o tipo de feedback que eles fornecem, uma ferramenta de teste de usuário como UsabilityHub provavelmente faz mais sentido.

Dessa forma, você pode fazer perguntas dentro do contexto do site e orientar seus clientes a fornecerem um bom feedback.
Algo mais a se ter em mente durante esta fase é quantas pessoas você permitirá que forneçam feedback.
Seu cliente pode ter vários chefes de departamento que eles desejam que opinem. Dependendo do tamanho e escopo do projeto, essa abordagem pode ser pertinente. No entanto, para um website de menor porte, é possível oferecer-lhes a opção de designar uma pessoa para realizar a revisão e fornecer feedback, ou permitir que trabalhem internamente para elaborar um feedback consolidado e consistente.
Etapa 7: Conclusão do Desenvolvimento do Website
Com a aprovação do cliente referente ao conteúdo textual e ao design do website, o próximo passo é avançar para a fase de desenvolvimento.
Caso tenha criado seus designs fora do WordPress, você ou seu desenvolvedor necessitarão de uma etapa de desenvolvimento consideravelmente mais extensa para recriar ou codificar personalizadamente os designs no WordPress.
Se você projetou seus protótipos no WordPress, então esta etapa será consideravelmente mais célere. Você omitirá o trabalho de desenvolvimento e prosseguirá diretamente para todos os elementos adicionais que precisam ser finalizados.
Por exemplo:
- Inserir o conteúdo textual (caso ainda não esteja presente).
- Corrigir os links internos.
- Adicionar otimizações de SEO relevantes.
- Otimizar para velocidade.
- Reforçar a segurança do site.
Caso o cliente tenha fornecido algum feedback que ainda não tenha sido implementado e esteja dentro do escopo do projeto, implemente-o nesta etapa.
Etapa 8: Realização dos Testes de Garantia de Qualidade e Finalização do Site
Se você trabalha de forma autônoma, solicite a alguém – talvez um colega designer ou seu redator – que faça uma análise do site. É benéfico ter um olhar renovado sobre algo em que você tem trabalhado por semanas ou meses ininterruptamente.
Se você trabalha com uma equipe, é aconselhável delegar diferentes tipos de Garantia de Qualidade com base nas funções de cada membro. Por exemplo, o redator deve revisar todo o conteúdo e a implementação de SEO. Outro designer ou desenvolvedor deve realizar uma inspeção para verificar a presença de bugs, erros, elementos não funcionais, etc.
Posteriormente, você pode utilizar ferramentas para realizar suas verificações técnicas:
Testes de responsividade com BrowserStack:

Testes de compatibilidade entre navegadores com LambdaTest:

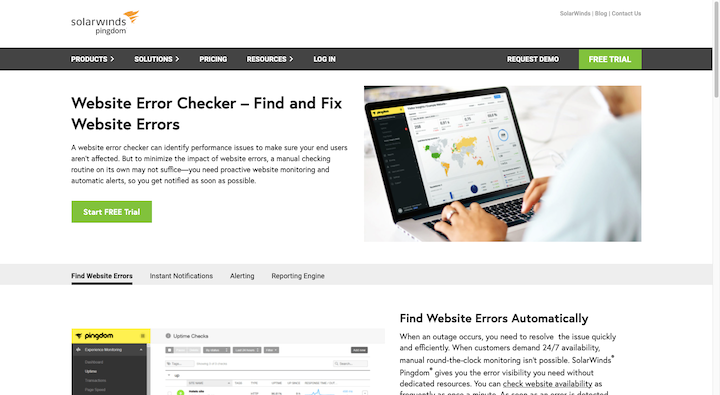
Verificações de erros do website com SolarWinds:

Verificações de links quebrados com Dead Link Checker:

Testes de acessibilidade com WAVE:

Eventualmente, será necessário realizar testes de velocidade, segurança e SEO. Contudo, isso só será possível após o website estar operacional.
Assegure-se de agendar um período após o lançamento para avaliar o site quanto a potenciais problemas nessas áreas. Você pode utilizar seu plugin de segurança WordPress para monitorar eventuais problemas. Para SEO e velocidade, utilize a ferramenta Core Web Vitals do Google.
Etapa 9: Lançamento do Site e Entrega dos Elementos Finais
Com o website finalizado e a aprovação do cliente obtida, é o momento de publicar o website.
Se o site foi criado em um servidor ativo e você possui uma página de Manutenção em Andamento impedindo o acesso dos visitantes, simplesmente desative essa configuração.
Se o site foi criado em um servidor de staging, transfira-o para o servidor de hospedagem web do cliente e conecte-o ao nome de domínio. Aqui está um tutorial rápido que demonstra como migrar um website do ambiente de staging para o ambiente de produção.
Com o website operacional no servidor de produção, realize mais uma inspeção completa e certifique-se de que nenhum bug surgiu durante a transição.
Ao concluir, conecte o website ao Google Analytics. Se você for responsável pela gestão contínua do site, é aceitável configurar a conta sob sua própria administração e, posteriormente, conceder acesso aos dados ao seu cliente.
Se você estiver transferindo o controle do site para seu cliente, forneça-lhes instruções sobre como criar uma conta no Google Analytics e como adicioná-lo como administrador. Em seguida, você poderá configurar o rastreamento no site deles.
Uma última tarefa a ser realizada nesta etapa é fornecer ao seu cliente os elementos finais que você deve entregar. Isso variará de acordo com o escopo original do trabalho, bem como com seu processo específico de design web.
Consulte este guia para determinar quais elementos do projeto devem ser entregues.
Etapa 10: Fornecer Manutenção do Website (Opcional)
Esta etapa é aplicável somente se você estiver fornecendo manutenção de website. Caso esteja, então esta etapa será contínua. Para alguns websites, isso pode exigir apenas verificações mensais. Para outros, pode ser necessário seu envolvimento semanal ou diário.
Tudo depende do tamanho e do propósito do website. Por exemplo, um site de 10 páginas para um escritório de advocacia local provavelmente necessitará apenas dos elementos básicos em termos de:
- Backups
- Atualizações
- Monitoramento de segurança
- Monitoramento de desempenho
- Verificações de erros
No entanto, um site de comércio eletrônico pode necessitar de um plano de manutenção mais robusto, no qual você também terá que gerenciar o upload de novos produtos, redesenhos, SEO, otimizações de desempenho e mais.
Conclusão
Embora você possa ser capaz de projetar um website de aparência impressionante para seus clientes, a satisfação deles com o site e com você pode facilmente ser prejudicada pelos diversos problemas que surgem da falta de um fluxo de trabalho.
Com um sólido fluxo de trabalho de web design implementado, você terá um plano de ação passo a passo que lhe permitirá traduzir efetivamente os objetivos do seu cliente no website perfeito. Sempre. Sem. Exceção.
Além disso, ter um fluxo de trabalho sólido pode melhorar significativamente sua produtividade e, consequentemente, suas margens de lucro.
Procurando por conteúdo novo?
Ao inserir seu email, o senhor concorda em receber e-mails da Elementor, incluindo e-mails de marketing,
e concorda com os nossos Termos e condições e Política de Privacidade.