Inhoudsopgave
Op zoek naar de makkelijkste manier om de WooCommerce afrekenpagina aan te passen?
Vroeger moest je vertrouwen op je WooCommerce thema voor het ontwerp van de afrekenpagina. Of je ging voor aangepaste CSS of een WooCommerce checkout plugin van een derde partij.
Maar met de nieuwe Checkout widget in Elementor Pro kun je nu je afrekenpagina helemaal zelf samenstellen met Elementor’s visuele interface en opties zonder code. Deze widget werkt samen met de Elementor Cart en My Account widgets om je te helpen alle belangrijke pagina’s van je winkel te ontwerpen.
In deze tutorial leer je hoe je Elementor Pro’s Checkout widget gebruikt om de afrekenpagina van je winkel aan te passen en te optimaliseren zonder Elementor te verlaten.
Daarna delen we ook nog wat extra tips over hoe je WooCommerce action hooks kunt gebruiken om de afrekenpagina verder aan te passen.
Hoewel je geen code nodig hebt als je Elementor Pro’s Checkout widget gebruikt, kunnen deze action hooks handig zijn als je aangepaste content aan je afrekenpagina wilt toevoegen, zoals een set vertrouwensbadges die onder de creditcardvelden verschijnen.
Als je liever een videotutorial bekijkt, kun je de video hierboven bekijken over hoe je de Elementor Checkout widget gebruikt.
Anders kun je verder lezen voor de volledige tekstgebaseerde tutorial die parallel loopt aan de video, evenals wat extra tips over het gebruik van WooCommerce action hooks die we niet in de video hebben behandeld.
Inhoudsopgave
Hoe werkt de Elementor Pro Checkout Widget?
De WooCommerce afrekenpagina is de pagina waar shoppers hun bestellingen afronden door hun adressen, contactgegevens, factuurinformatie enzovoort in te voeren.
Het is een essentiële pagina voor elke winkel, dus het is belangrijk dat je ‘m optimaliseert voor conversies en zo gebruiksvriendelijk mogelijk maakt.
Met de Elementor Checkout widget kun je de afrekenpagina van je winkel volledig aanpassen vanuit Elementor. Dit helpt je een consistent ontwerp te creëren met de rest van je winkel en belangrijke details op je pagina te optimaliseren.
Je kunt kleuren en typografie veranderen, afstand aanpassen, sectie- en formuliertekst wijzigen, en meer. Je kunt wijzigingen aanbrengen voor de hele checkout of je kunt gedetailleerde opties inschakelen om verschillende stijlen toe te passen op specifieke delen van je checkout.
Als je bijvoorbeeld de aandacht wilt vestigen op het kortingsveld, kun je speciale kleuren, een rand enzovoort toevoegen – allemaal zonder code.
Hoe pas je de WooCommerce afrekenpagina aan met Elementor
Laten we nu overgaan naar een gedetailleerde handleiding over hoe je de Checkout widget in Elementor Pro kunt gebruiken om de afrekenpagina van je winkel aan te passen.
Nogmaals, als je deze tutorial liever in videoformaat bekijkt, kun je ‘m hierboven checken. Beide tutorials bevatten dezelfde info.
1. Bewerk de standaard winkelwagenpagina van je winkel in Elementor
Wanneer je een WooCommerce-winkel maakt, creëert WooCommerce automatisch een afrekenpagina voor je winkel die de WooCommerce-afrekenshortcode gebruikt.
In deze tutorial kun je voor het gemak dezelfde pagina gebruiken. Alleen, in plaats van te vertrouwen op de WooCommerce-shortcode, ga je de pagina in Elementor bewerken en de Checkout-widget toevoegen.
Om te beginnen, ga je naar de lijst met Pagina’s in je WordPress-dashboard en zoek je de afrekenpagina. WooCommerce markeert deze automatisch met een identificatie die zegt “Afrekenpagina”.
Als je de juiste pagina hebt gevonden, klik je op de knop Bewerken om de WordPress-editor te openen.
Eenmaal in de editor, klik je op de knop Bewerken met Elementor om Elementor voor deze pagina in te schakelen en de Elementor-editor te starten.
2. Vervang de WooCommerce-afrekenshortcode door de Elementor Checkout-widget
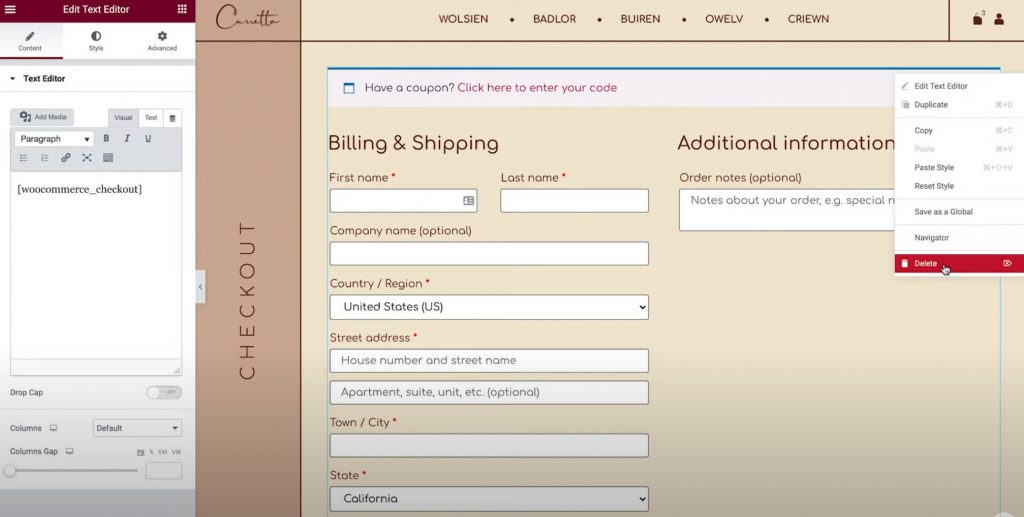
Als je de standaard winkelwagenpagina in Elementor opent, zou je een heel simpel ontwerp moeten zien. De enige elementen op de pagina zullen de [woocommerce_checkout] shortcode zijn binnen een Elementor Text Editor-widget.
Om Elementor te gebruiken om je afrekenpagina te beheren, moet je eerst de bestaande widget/shortcode verwijderen:

Voeg vervolgens de Elementor Checkout-widget toe op diezelfde plek. Zodra je de Checkout-widget toevoegt, zie je een live preview van de afrekenpagina direct in de editor.
Let op – omdat de Elementor-editor je een visuele preview geeft die perfect overeenkomt met wat de bezoekers van je website zullen zien, wil je wat items aan je winkelwagen toevoegen zodat je kunt zien hoe het daadwerkelijke afrekenproces eruit ziet. Dit is alles wat je hoeft te doen:
- Ga naar de frontend van je winkel.
- Voeg wat items toe aan je winkelwagen.
- Herlaad de Elementor-interface.
Zodra je Elementor herlaadt, zouden die items moeten verschijnen in het afreken-overzicht terwijl je aan je ontwerp werkt.
3. Pas de algemene instellingen van je afrekenpagina aan
Nu is het tijd om te beginnen met aanpassen.
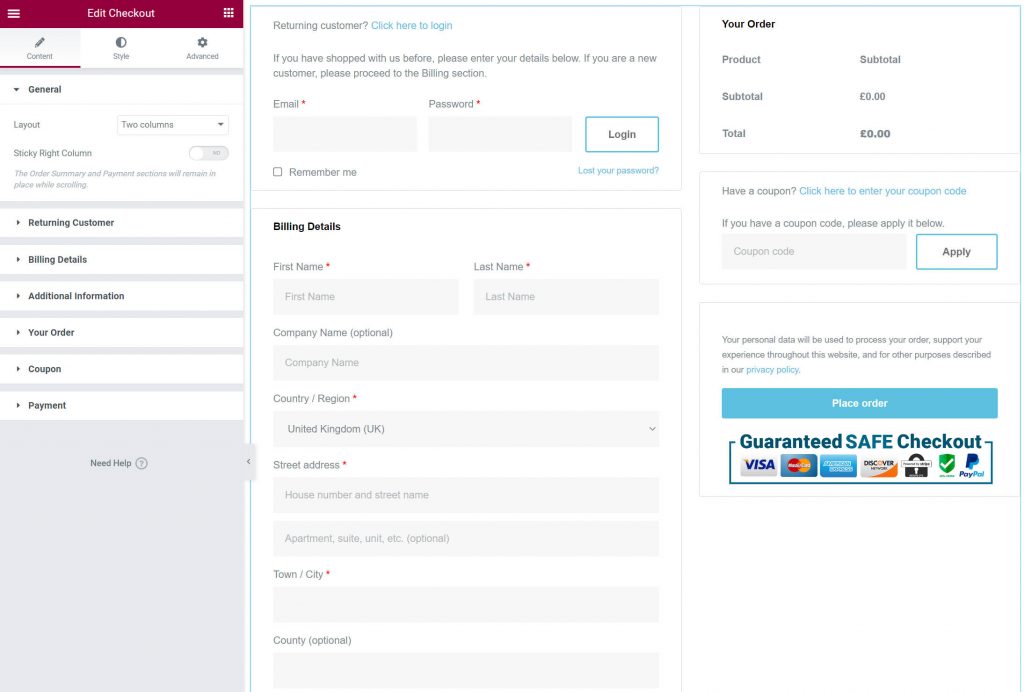
Om te beginnen, open je de instellingen voor de Checkout-widget in de Elementor-zijbalk.
Laten we eerst alle instellingen in het Inhoud-tabblad van de widget doornemen.
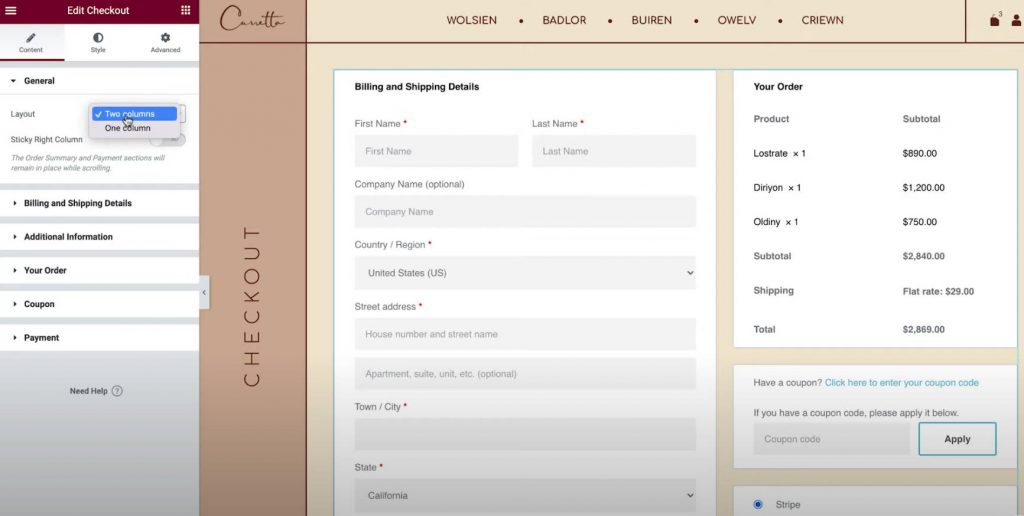
Algemeen – Lay-out met één kolom of twee kolommen
Eerst kun je het gedeelte Algemeen gebruiken om te kiezen tussen een lay-out met één kolom of twee kolommen voor je afrekenpagina.
Als je kiest voor een lay-out met twee kolommen, kun je de rechterkolom ook sticky maken. Als je de sticky rechterkolom inschakelt, krijg je een extra optie om een offset toe te voegen, wat helpt voorkomen dat je header overlapt met de kolom.

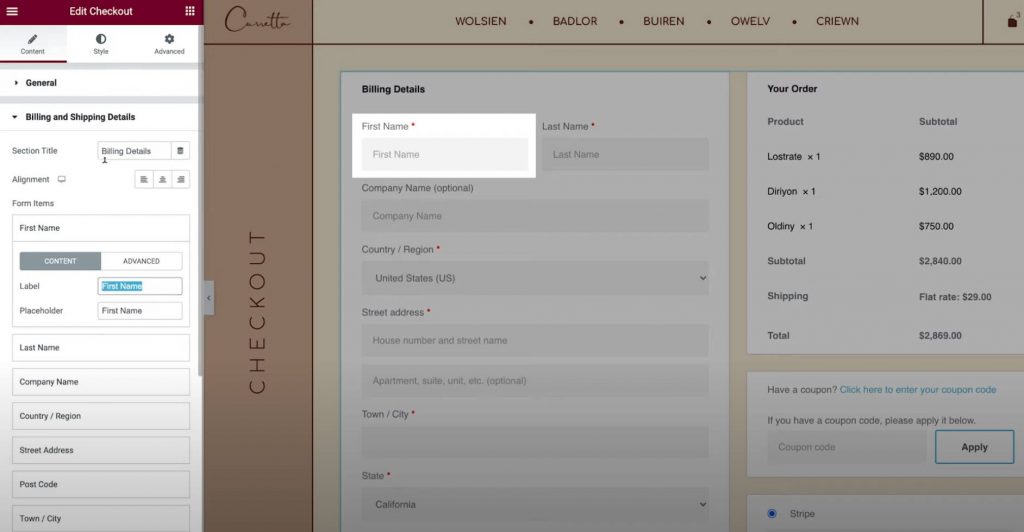
Facturerings- en verzendgegevens
In het gedeelte Facturerings- en verzendgegevens kun je de details van het facturerings- en verzendformulier aanpassen.
Je ziet deze velden samen als je de facturerings- en verzendgegevens in de instellingen van WooCommerce hetzelfde hebt ingesteld. Je kunt dit inschakelen door naar WooCommerce → Instellingen → Verzending te gaan en Forceer verzending naar het factuuradres van de klant te selecteren. Anders zie je ze apart.
Eerst kun je de sectietitel en uitlijning voor dit gedeelte instellen.
Vervolgens kun je de instellingen voor elk individueel veld openen om de labels en placeholders aan te passen.

Aanvullende informatie
In het gedeelte Aanvullende informatie kun je dit deel van de afrekenpagina aanpassen. Standaard is dit waar kopers speciale bestelmemo’s kunnen achterlaten, hoewel je mogelijk aanvullende details ziet, afhankelijk van de instellingen van je winkel.
Net als bij de andere delen van je afrekenpagina kun je de uitlijning en labels van dit gedeelte aanpassen.
Of je hebt ook de optie om dit gedeelte te verbergen op de afrekenpagina, wat handig kan zijn als kopers geen aangepaste notities hoeven achter te laten.
Je bestelling
Met de instellingen voor Je bestelling kun je het bestellingsoverzicht van de afrekenpagina aanpassen. Als je een lay-out met twee kolommen gebruikt, verschijnt dit gedeelte bovenaan de rechterkolom. In een lay-out met één kolom verschijnt het onder de facturerings- en verzendgegevens.
Kortingsbon
De Coupon instellingen laten je ook de titel en uitlijning van het kortingsbon-gedeelte aanpassen. Je krijgt ook de optie om de linktekst voor het toepassen van de kortingscode aan te passen. Dit kan je helpen een meer geoptimaliseerde en gebruiksvriendelijke ervaring te creëren voor shoppers die kortingsbonnen gebruiken.
Betaling
Met de Betalinginstellingen kun je de uitlijning van de koopknop aanpassen en ook het bericht en de linktekst voor de algemene voorwaarden aanpassen.
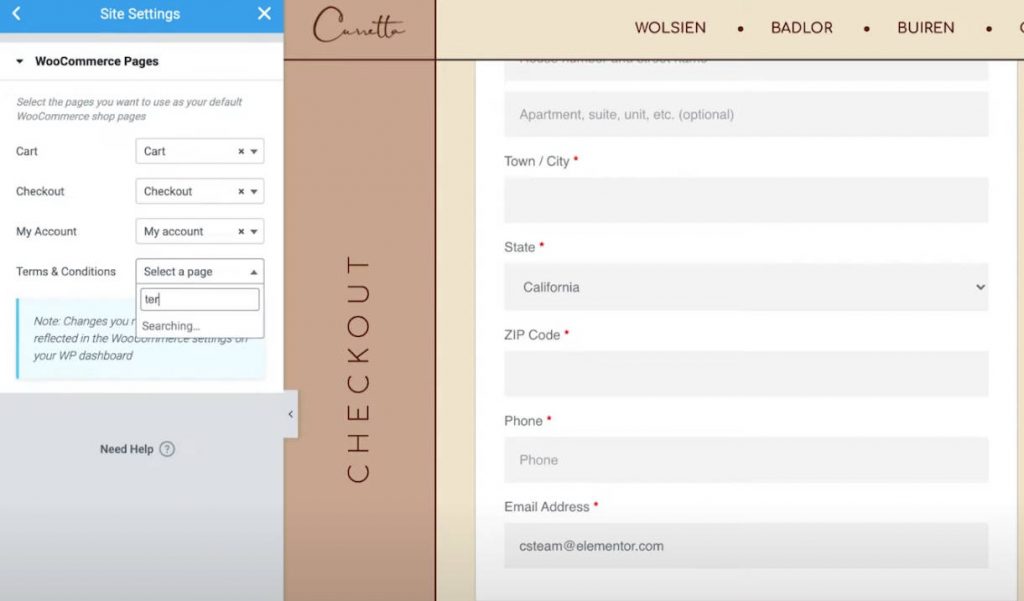
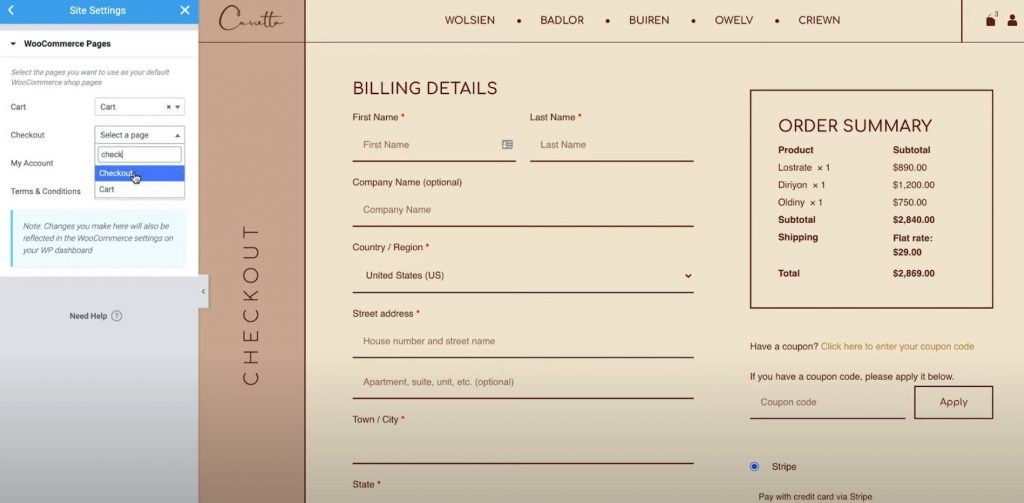
Om het bericht met de algemene voorwaarden te zien, moet je de pagina met algemene voorwaarden hebben ingesteld in je WooCommerce-instellingen. Om het makkelijker te maken, kun je deze pagina selecteren zonder Elementor te verlaten:
- Klik op het hamburger-menu-icoontje in de linkerbovenhoek van de Elementor-interface.
- Selecteer Site-instellingen.
- Selecteer WooCommerce.
- Gebruik het Algemene voorwaarden veld om te zoeken naar en de juiste pagina te selecteren voor je algemene voorwaarden.

Terugkerende klant
Als je gastafrekenen toestaat in de WooCommerce-instellingen, krijg je ook een extra instellingengedeelte genaamd Terugkerende klant waarmee je het bericht kunt aanpassen dat terugkerende klanten vraagt om in te loggen op hun bestaande accounts.
4. Pas de stijlinstellingen van je afrekenpagina aan
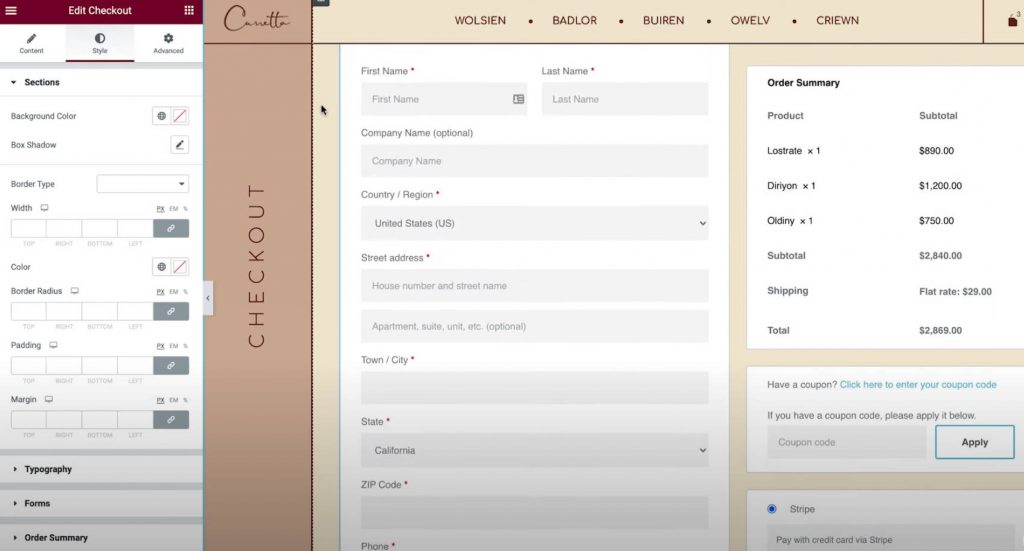
Vervolgens kun je naar het Stijltabblad van de instellingen van de Afreken-widget gaan om de stijl en het ontwerp van de afrekenpagina verder aan te passen, inclusief ervoor zorgen dat het past bij de rest van het ontwerp van je winkel.

Hier zijn de algemene ontwerpopties die je kunt configureren in de verschillende instellingengebieden…
Secties
In de Sectiesinstellingen kun je de algemene stijl van alle verschillende afrekendelen beheren.
Als je bijvoorbeeld de achtergrondkleur verandert, zal dit de achtergrond van alle secties beïnvloeden. Je kunt ook de rand en tussenruimte naar wens aanpassen.
Typografie
In de Typografieinstellingen kun je de kleuren en typografie van de meeste tekst op je afrekenpagina aanpassen, inclusief titels, secundaire titels, beschrijvingen, berichten, keuzerondjes, selectievakjes en meer.
Het enige stukje typografie dat je hier niet kunt aanpassen zijn je formulieren, wat je in de volgende sectie zult doen.
Formulieren
In de Formuliereninstellingen kun je alles beheren van de formulieren en formuliervelden op je afrekenpagina, wat voornamelijk invloed heeft op de facturerings-/verzendvelden en het kortingsbonformulier.
Je kunt de afstand tussen kolommen en rijen voor de verschillende formuliervelden aanpassen. Je kunt ook de typografie van labels en velden aanpassen, evenals de tussenruimte, randen en achtergronden.
Daarnaast krijg je ook een optie om de kortingsbonknop te stylen, net als elke andere knop op je site.
Besteloverzicht
In Besteloverzicht kun je de rijen beheren, wat invloed heeft op de tussenruimte in de lijst met items in het winkelmandje van een klant.
Je kunt ook de kleuren en typografie van de verschillende overzichtsitems beheren. Je zou bijvoorbeeld één typografie-instelling kunnen gebruiken voor de items en een andere voor de besteltotalen.
Koopknop
In de Koopknopinstellingen kun je de koopknop volledig aanpassen, inclusief typografie, kleuren, tussenruimte, randen en meer.
Dit is waarschijnlijk de belangrijkste knop op de afrekenpagina, dus je wilt er zeker van zijn dat deze de aandacht trekt en past bij de rest van je ontwerp.
Aanpassen
Ten slotte laat het Aanpassenitem je individuele stijlcontroles toevoegen voor specifieke delen van je afrekenpagina. Je kunt ze toevoegen voor de volgende gebieden:
- Factureringsgegevens
- Aanvullende informatie
- Verzendadres
- Besteloverzicht
- Kortingsbon
- Betaling
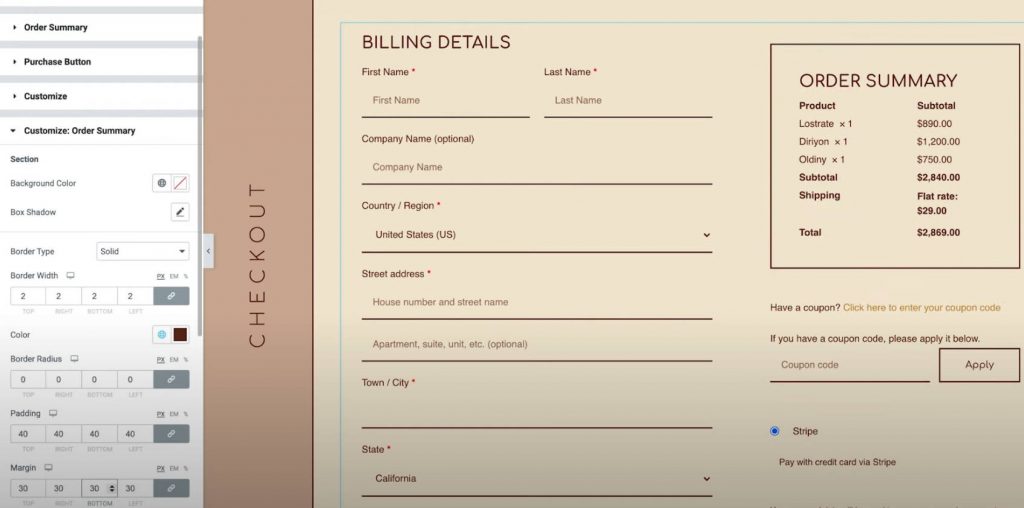
Je zou bijvoorbeeld het besteloverzicht kunnen laten opvallen van de rest van de afrekenpagina door een aangepaste rand toe te voegen.
Je kunt dit doen door de aanpassingsinstellingen voor het besteloverzichtgebied in te schakelen en ze te configureren volgens jouw voorkeuren.

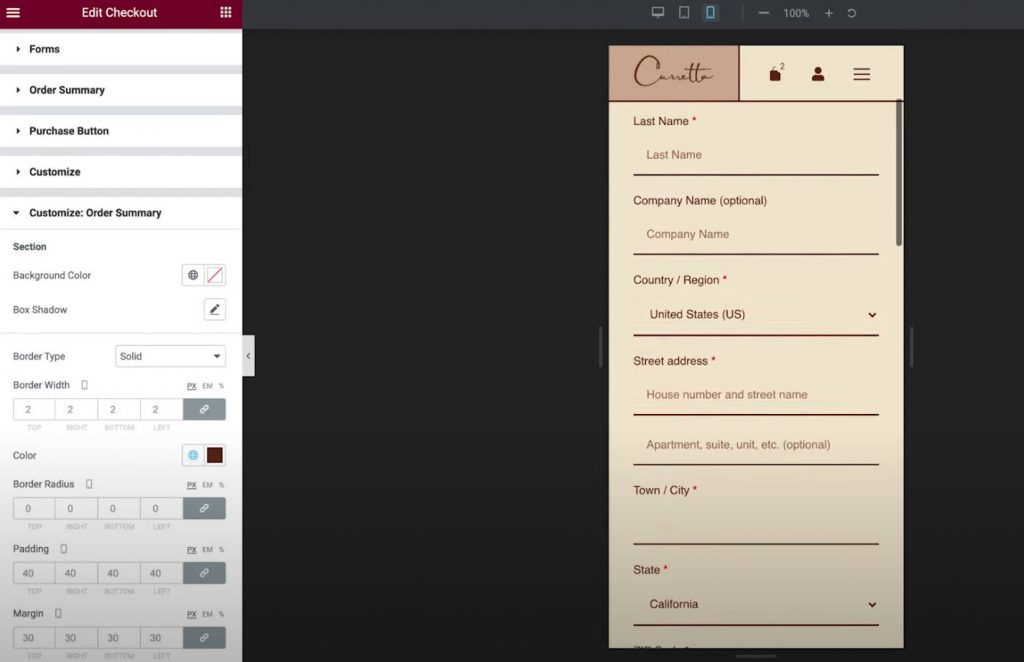
5. Pas je afrekenpagina aan voor mobiele shoppers
Nu je klaar bent met het aanpassen van de afrekenpagina voor desktopgebruikers, wil je overschakelen naar de responsievemodus, om te zien of je aanpassingen moet maken voor mobiele of tabletbezoekers
Zoals bij alle ontwerpen die je maakt met Elementor, is je afrekenpagina-ontwerp standaard responsief.
Je kunt trouwens ook Elementor’s mobiele instellingen gebruiken om het design aan te passen als dat nodig is. Je hoeft alleen maar te zoeken naar het apparaaticoontje naast de instellingen die je kunt aanpassen voor verschillende apparaten.

Bijvoorbeeld, misschien wil je de afstand tussen verschillende elementen een beetje aanpassen voor je mobiele design.
6. Pas WooCommerce Pagina-toewijzingen aan in Site-instellingen indien nodig
Deze laatste stap is helemaal optioneel, maar het is goed om te weten dat je ook belangrijke WooCommerce pagina-toewijzingen kunt beheren vanuit het Elementor Site-instellingen gebied.
Dit kan handig zijn als je een nieuwe pagina hebt gemaakt voor je afrekenpagina in plaats van de standaardpagina te gebruiken die WooCommerce heeft aangemaakt.
Je kunt deze opties vinden in het WooCommerce tabblad van het normale Site-instellingen gebied. Je vindt de WooCommerce optie onder de Instellingen sectie.

Hoe je de WooCommerce Afrekenpagina aanpast met code
Voor extra aanpassingen aan de WooCommerce afrekenpagina kun je code gebruiken en de talrijke WooCommerce afreken action hooks benutten.
Dit kan vooral handig zijn als je nieuwe content wilt toevoegen aan de afrekenpagina, zoals het invoegen van vertrouwensbadges onder de betaalknop.
Het fijne van deze aanpak is dat het nog steeds werkt met de Elementor Afreken-widget, wat het een geweldige aanvulling maakt op Elementor voor extra wijzigingen.
Wat zijn WooCommerce Afreken Action Hooks?
WordPress action hooks laten je in wezen PHP gebruiken om content op verschillende delen van de afrekenpagina in te voegen. Je kunt bijvoorbeeld een nieuw tekstbericht toevoegen, een afbeelding invoegen (misschien een vertrouwensbadge), enzovoort.
In totaal biedt WooCommerce 16 verschillende action hooks voor de afrekenpagina.
De eerste negen hooks zijn altijd beschikbaar:
- woocommerce_before_checkout_form
- woocommerce_checkout_before_customer_details
- woocommerce_checkout_billing
- woocommerce_checkout_shipping
- woocommerce_checkout_after_customer_details
- woocommerce_checkout_before_order_review
- woocommerce_checkout_order_review
- woocommerce_checkout_after_order_review
- woocommerce_after_checkout_form
De laatste zeven hooks zijn mogelijk wel of niet beschikbaar, afhankelijk van je WooCommerce instellingen. Als je bijvoorbeeld geen registratie hebt ingeschakeld op de afrekenpagina, kun je de action hook voor het registratieformulier niet gebruiken:
- woocommerce_checkout_before_terms_and_conditions
- woocommerce_checkout_after_terms_and_conditions
- woocommerce_before_checkout_billing_form
- woocommerce_before_checkout_registration_form
- woocommerce_after_checkout_registration_form
- woocommerce_before_checkout_shipping_form
- woocommerce_after_checkout_shipping_form
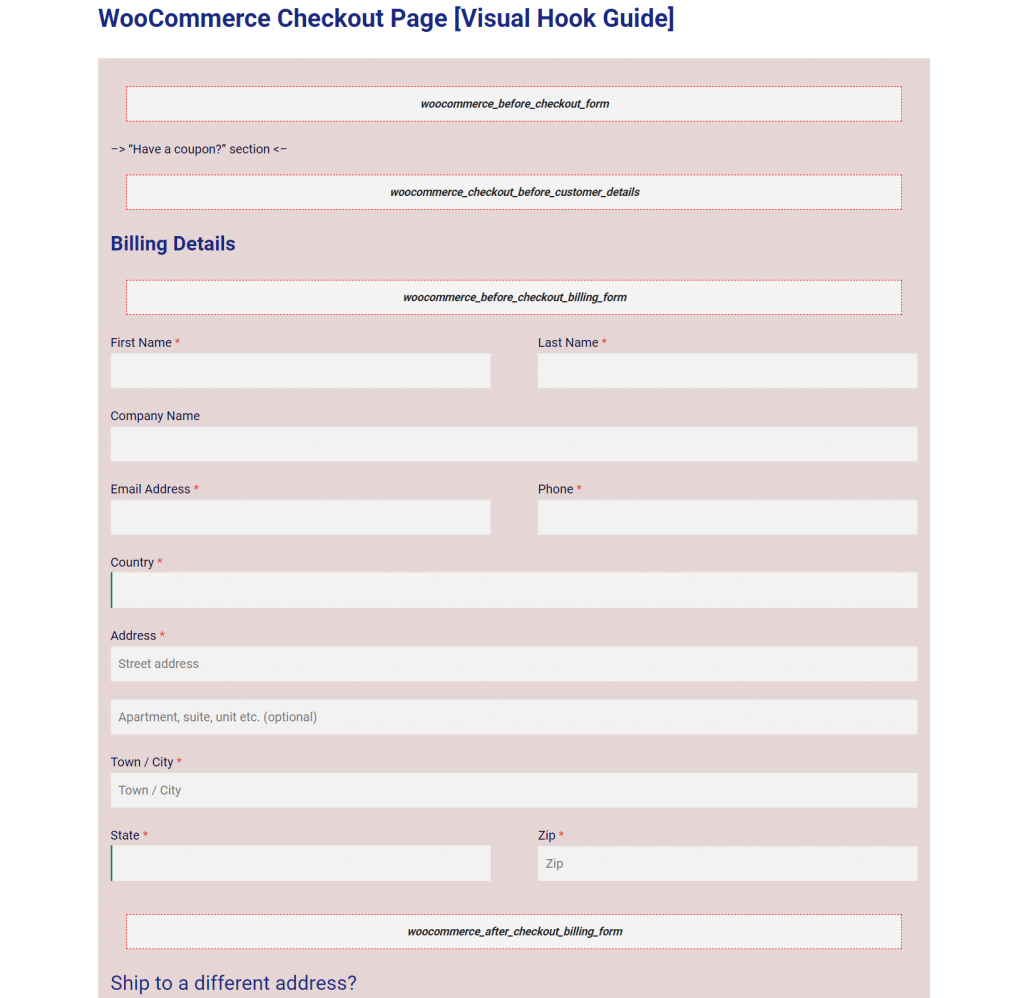
Om te begrijpen waar deze hooks content zullen toevoegen aan de afrekenpagina, onderhoudt Business Bloomer een uitstekende visuele gids voor elke locatie:

Hoe gebruik je WooCommerce Afreken Action Hooks
Om content in te voegen met een action hook, moet je een codefragment toevoegen aan het functions.php bestand van je child theme of via een plugin zoals Code Snippets.
Omdat je code aan je site toevoegt, raden we je sterk aan om een backup te maken voordat je verdergaat en/of de wijzigingen te testen op een staging site.
Kies eerst de hooklocatie waar je content wilt toevoegen.
Laten we bijvoorbeeld zeggen dat je een set vertrouwensbadges wilt toevoegen onder de “Plaats bestelling” knop. Daarvoor zou je de woocommerce_review_order_after_submit hook gebruiken.
Vervolgens voeg je een codefragment toe zoals dit:
add_action( ‘action_name’, ‘your_function_name’ );
function your_function_name() {
// Jouw code
}
Om bijvoorbeeld een vertrouwensbadge-afbeelding toe te voegen, zou de code er zo uit kunnen zien:
add_action( ‘woocommerce_review_order_after_submit’, ‘display_trust_badges’ );
function display_trust_badges() {
echo ‘ ‘
‘
;}
Hieronder zie je dat de vertrouwensbadges onder de bestelknop verschijnen, zelfs terwijl je werkt met de Afreken-widget in de Elementor-interface:

Hoe test je je WooCommerce Afrekenpagina
Voordat je de wijzigingen aan je afrekenpagina live zet, raden we je sterk aan om alles te testen om er zeker van te zijn dat er geen problemen zijn. Laten we eerlijk zijn, alles wat de afrekenpagina van je winkel in de weg zit, heeft direct een negatief effect op je omzet.
Veel WooCommerce betaalmethodes hebben testmodi die je kunt gebruiken om bestellingen te plaatsen. Dit geldt zowel voor de officiële Stripe gateway plugin als de officiële PayPal gateway plugin, en ook voor WooCommerce Payments. Al die links in de vorige zin brengen je naar de juiste documentatiepagina voor de testfunctionaliteit van die gateway.
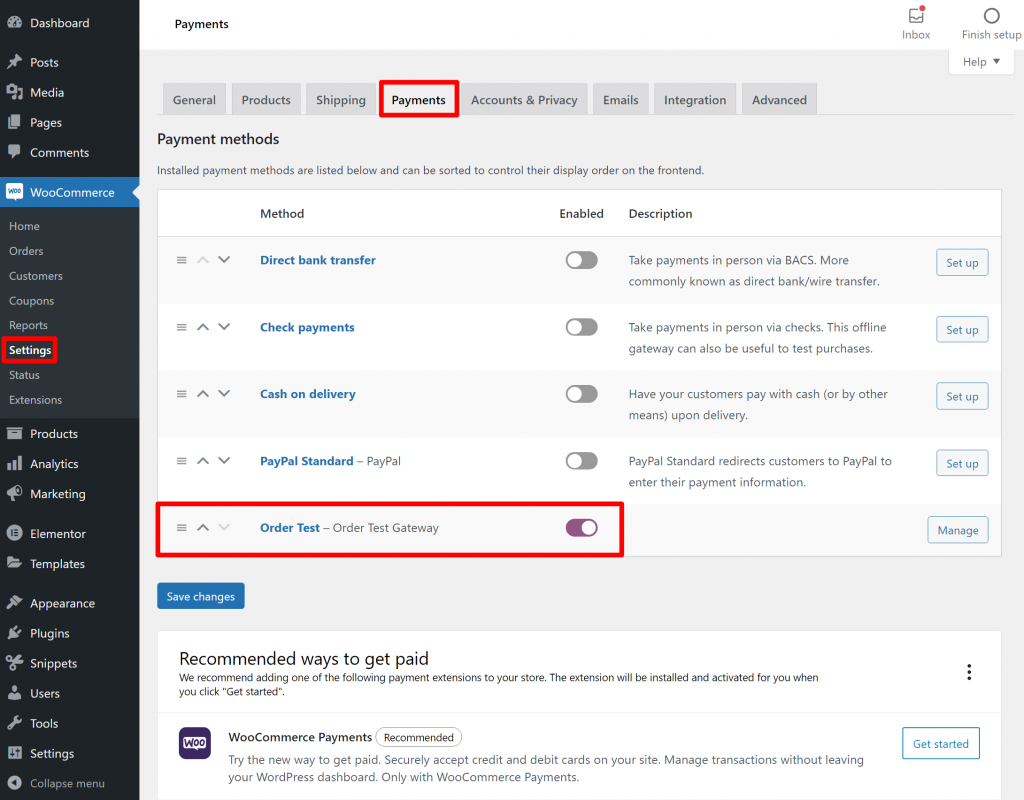
Of je kunt ook de gratis WC Order Test plugin gebruiken, die een nieuwe “Order Test” betalingsgateway toevoegt. Je kunt deze gateway instellen door naar WooCommerce → Instellingen → Betalingen te gaan.

Zodra je een testbetalingsgateway hebt ingeschakeld, kun je wat testbestellingen plaatsen om er zeker van te zijn dat alle afrekenvelden werken en dat geen van je inhoud- of ontwerpwijzigingen het afrekenproces verstoren.
We raden aan om zowel op desktop als op mobiele apparaten te testen.
Begin met het aanpassen van je WooCommerce pagina’s met Elementor
Met de Checkout widget in Elementor Pro kun je nu de WooCommerce afrekenpagina volledig aanpassen met Elementor’s visuele, drag-and-drop ontwerp.
Voor de meeste mensen is Elementor alles wat je nodig hebt, omdat je er kleuren, typografie, tekst, spatiëring, randen en meer mee kunt aanpassen.
Als je nog verder wilt gaan en nieuwe inhoud aan je afrekenpagina wilt toevoegen, kun je ook gebruik maken van WooCommerce’s ingebouwde action hooks, die volledig compatibel zijn met de Elementor Checkout widget.
Het mooiste is dat Elementor je niet beperkt tot alleen het aanpassen van de afrekenpagina.
Elementor WooCommerce Builder kan je ook helpen andere delen van je winkel aan te passen met Elementor’s visuele, drag-and-drop builder. Je kunt bijvoorbeeld ook de WooCommerce winkelwagenpagina, de WooCommerce enkele productpagina, de WooCommerce Mijn Account pagina en meer aanpassen.
Heb je nog vragen over het aanpassen van je WooCommerce afrekenpagina met Elementor of action hooks? Laat het ons weten in de reacties!
Op zoek naar verse inhoud?
Door je email in te voeren, ga je akkoord met het ontvangen van e-mails van Elementor, inclusief marketing e-mails,
en ga je akkoord met onze Algemene voorwaarden en Privacybeleid.