In dit tijdperk van digitale versnelling horen we om de paar dagen over een nieuwe AI-tool die onze werkprocessen kan veranderen. Voeg dat bij de ongelooflijke snelheid waarmee ideeën en informatie worden geconsumeerd, klimaatproblemen en de recessie, en het is geen wonder dat we ons een beetje overweldigd voelen. Alles is extreem. Doen we actief mee aan het verkennen van nieuwe technologieën en innovaties, of blijven we in de comfortzone van het vertrouwde?
Bovendien, hoe brengen we inhoud over naar gebruikers die een korte aandachtsspanne hebben en zich niet of nauwelijks kunnen concentreren? Hoe zorgen we ervoor dat ze betrokken raken? In dit artikel zullen we proberen de geest van de dag te spiegelen aan webpraktijken en een aantal inspirerende ideeën te belichten die we hebben gevonden en die de geest zeker zullen prikkelen en stimuleren. Ga met ons mee in dit beeld van de trends in webdesign voor 2023.
01
Goblin-modus – maximalisme

Goblin Mode’ is gekozen tot Oxford Woord van het Jaar 2022. De term verwijst naar “een type gedrag dat onverbloemd genotzuchtig, lui of slonzig is, en doorgaans sociale normen of verwachtingen verwerpt. “Het is het eerste woord van het jaar dat door het publiek is gekozen.
Het is geen geheim dat we als samenleving de afgelopen decennia langzaam zijn afgegleden naar zelfverheerlijking. Soms is het gênant en soms overdreven, maar je ziet het in alle aspecten van het westerse leven. Atletische mode, alles online shoppen, fastfood bestellen als we lui zijn en de nieuwste tv-series kijken. Dit zijn slechts enkele voorbeelden van het moderne leven die de perfecte sfeer creëren voor onze innerlijke kobold om door te breken en het is intrigerend om te bedenken hoe dit in de toekomst van invloed zal zijn op webdesign.
Deze nieuwe sociale normen, zoals de term kobold aangeeft, zijn interessant als we ze in verband brengen met UI- en UX-design.
In de kern is UI- en UX-design een vakgebied dat is gebaseerd op standaarden, best practices en het bestuderen van gebruikers, waarbij wordt geprobeerd zo inclusief mogelijk te zijn.
Een van de manieren waarop we deze trend in actie zien is door middel van kabouterwebsites die het merk op de eerste plaats zetten, vóór de gebruiker.
Best practices en soms zelfs toegankelijkheid negerend, stellen deze websites de vraag wat “schoonheid” is.
Ze streven ernaar om de aanwezigheid van het merk te versterken, door de website memorabel en aantrekkelijk te maken met behulp van een ruwe stijl, een overdaad aan beeldmateriaal, duplicaties, sterke kleuren, luidruchtigheid, harde entree-animaties, meerdere objecten, enz.
We kunnen verliefd worden op deze websites of ze bekritiseren, maar we kunnen niet doen alsof we nooit een of twee van deze gimmicks hebben gebruikt om de aanwezigheid van een website te versterken.
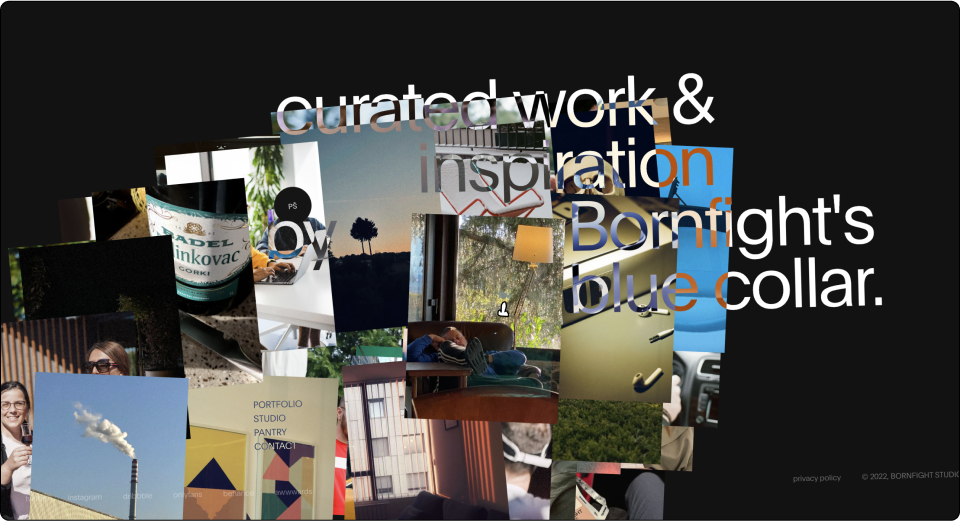
Bornfight studio is een klein bureau dat gespecialiseerd is in webproductie.
Hun Goblin-attitude komt tot uiting in de tone of voice van hun website, die erg “in-your-face”, onbevangen en enigszins brutaal is.
Neem bijvoorbeeld hun grappige cookie-banner – “het leven is bitter dus gebruiken we cookies”, of de openhartige bewering dat ze werken voor complimenten en geld, en de overweldigende, maar prachtige hover-animaties van overlappende beelden.
02
Eenvoud en minimalisme

Aan de andere kant van het spectrum van het maximalisme zien we een eenvoudbeweging die beweert dat we alleen wat balans nodig hebben – een oefening in “vertragen”. Deze trend creëert een aangename en ontspannende ervaring voor de gebruiker en staat tegenover de “alles draait om uiterlijkheden cultuur”.
We zullen steeds meer websites zien die de eenvoud opzoeken door details te verminderen, met de vraag om anonimiteit te bereiken.
Deze websites gedragen zich soms als een structuur of een ontworpen wireframe, met minimalistische typografie, een beperkt aantal letterstijlen binnen de site, gedempte kleuren die samengaan met grote afbeeldingen of met amorfe illustraties die gedetailleerde UX-illustraties vervangen. Bovendien wordt de website soms omhuld door een zoete animatiescroll die je in een serene sfeer laat zweven.
Verrassend genoeg kan het een lastig proces zijn om een website als deze te ontwerpen, omdat er rijpheid van de ontwerper nodig is om te begrijpen waar de essentie ligt en wat overbodig is. Deze websites springen er soms meer uit, zowel qua stijl als qua prestaties, waardoor ze zich onderscheiden van concurrerende websites die vol staan met inhoud en afbeeldingen.
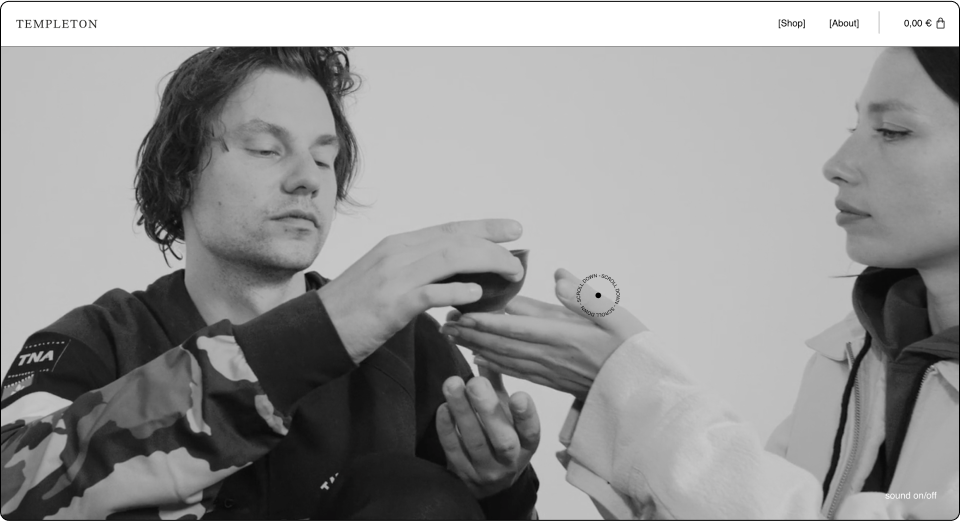
Templeton Clothing is een e-commerce website uit de Beierse Noordelijke Alpen. Een snelle blik op hun heldensectie is genoeg om hun houding te begrijpen; slow motion animatie, geen promoties of geen CTA. Ze gebruiken geen woorden en vragen je om rustig te scrollen. De algemene zwart-witte lineaire randen en grote afbeeldingen passen bij hun “anti-design”, waarbij de producten op de voorgrond staan en de branding op de tweede plaats.
03
Hyper-blijheid in een website reis

Vorig jaar hadden we het over scrollytelling, en hoewel het voelt als tien jaar geleden, lijkt het dit jaar alsof de webervaring een aantal stappen vooruit heeft gezet met nieuwe manieren om betrokken te raken.
Voordat we een website maken, brengen we het traject van de gebruiker in kaart en om functionele redenen creëren we een structuur en raamwerk. Als we het parallel trekken met de echte wereld, is de website een pad dat we de gebruiker willen laten bewandelen op weg naar conversie. De vraag die deze trend oproept is: wat is dit gebruikerspad en hoe moet het er in 2023 uitzien?
Deze ‘delight’ benadering inspireert ons om de website te gaan zien als meer dan een verzameling pagina’s, maar eerder als een driedimensionale ervaring. Het overkoepelende doel is natuurlijk om gebruikers betrokken en nieuwsgierig te houden, en om ze vooruit te leiden op het pad met verrassingen en vrolijke paaseitjes onderweg. Een goed voorbeeld van zo’n vrolijk genoegen is de geanimeerde cursor, die een belangrijke rol kan spelen bij het verbeteren van de gebruikerservaring in webdesign.
Vanuit deze denkrichting kunnen we denken aan de functies die we vroeger afdeden als technisch, splitsingen in de weg, zoals het menu of interne links, CTA en ook de uiteinden van de weg – zoals de footer of 404. In deze “conflictgebieden” kunnen we de gevoelens in kaart brengen die gebruikers kunnen ervaren, zoals succes of mislukking, interesse, vertrouwen of achterdocht, enz. Het toevoegen van animaties, marketingberichten en humoristische motieven kan de gebruikerservaring verlichten en de band tussen de gebruiker en het merk versterken. Het lijkt erop dat klanten vooralsnog geen sterke gevoelens hebben op deze gebieden, waardoor ze de ideale plek zijn om onze creativiteit op los te laten.
Studio Brot is een ontwerpbureau dat zich richt op reclame en branding. Hun diensten zijn uitgesplitst en vereenvoudigd en worden aan de gebruiker gepresenteerd in de vorm van een metafoor voor brood bakken (Brot – Duits voor brood). We werden verliefd op hun navigatietechnieken en de verschillende animaties op de website die je altijd scherp houden, zodat je je afvraagt wat je hierna kunt verwachten.
04
E-commerce – Een bijna tastbare ervaring

Als onderdeel van het vervagen van de grenzen tussen fysiek en virtueel, is het fascinerend om in de e-commerce arena te duiken en de veranderingen te voorzien. Het is een beetje een paradox. Aan de ene kant wordt fysiek design hypergedigitaliseerd, maar aan de andere kant suggereren sommige gedurfde e-commerce websites een sensuele, aanraakbare koopervaring.
Velen van ons vinden het niet voor niets leuk om een kledingwinkel binnen te stappen, de geur van nieuwe kleren op te snuiven of een overhemd te passen en de zachtheid van de stof te voelen. Deze webtrend probeert een echte winkelervaring na te bootsen door middel van interactieve productdisplays die een extra laag toevoegen om het hele koopproces bijna tastbaar te maken.
Zelfs met een klein budget kunnen we proberen de zintuigen van de gebruiker te prikkelen met lottie-animaties, rotatie en 3d-animaties – allemaal om de gebruiker aan te moedigen het product dat we verkopen te verkennen en zich ermee bezig te houden. Dit creëert een krachtig, gedenkwaardig gevoel van ontdekking van de functies, hoeken en belichting van het product met een groot gevoel van speelsheid. De kunst is om te begrijpen waarin jouw product verschilt van andere producten en hoe je de gebruiker tot interactie aanzet.
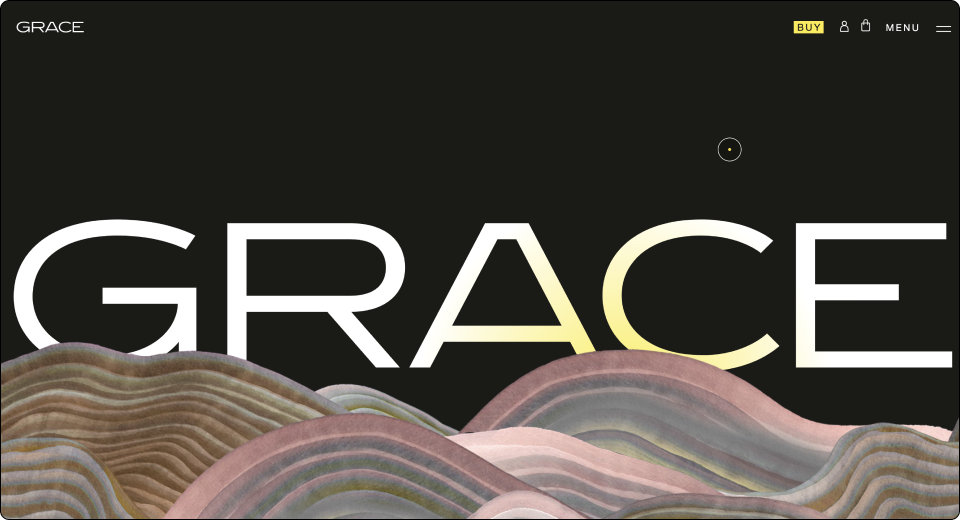
Grace is een voedingsproduct met een impactvolle benadering van marketing. Ze laten gebruikers de ervaring simuleren van het uitpakken, spelen met de verpakking en het onthullen van het product door middel van een zorgvuldig samengesteld gebruikerspad dat niet eens mogelijk is in de fysieke winkel.
05
AI klopt aan onze deur

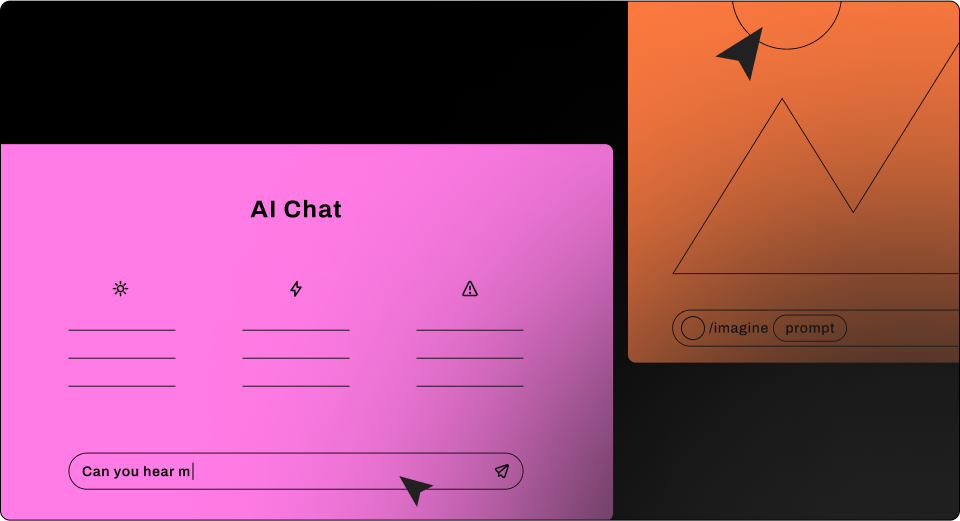
Hoewel we nog lang niet aan het begin staan van AI-technologie, is het pas sinds kort toegankelijk voor het grote publiek en het lijkt wel of iedereen erover praat. In het afgelopen jaar zijn we getuige geweest van de doorbraak van verschillende online AI engines die het spel lijken te veranderen. Engines als ChatGPT, dall.e2, Midjourney, Stable diffusion om er maar een paar te noemen, hebben samen met de deepfake technologie een breed debat op gang gebracht over hoe onze rol als makers er in de toekomst uit zou zien.
Veel van het gesprek gaat over het idee dat AI binnenkort de behoefte aan creatieve professionals overbodig zal maken. Dit is nogal een dystopische benadering. De waarheid is dat AI in zijn huidige vorm meer een hulpmiddel voor ons is dan een toekomstige vervanging. En gebruiken zullen we het.
We hebben deze trend de afgelopen maanden zien versnellen met de explosie van dall.e2 en Midjourney met hun verbluffende mogelijkheden om afbeeldingen te maken. Onlangs is ChatGPT in de mix geïntroduceerd en microcopy voelde nog nooit zo toegankelijk. Maar het is belangrijk om te onthouden dat de resultaten die we met deze engines behalen werk vereisen, en zoals bij elk hulpmiddel geldt: hoe beter we het beheersen, hoe meer controle we zullen hebben. Laten we ons richten op het maken van afbeeldingen. Als we bijvoorbeeld Midjourney nemen, kun je gemakkelijk afbeeldingen maken van eenvoudige tekstaanwijzingen. Dit zijn afbeeldingen waarvoor het vroeger een eeuwigheid duurde om ze te maken of zelfs maar te vinden en de rechten ervoor te kopen. Maar met eenvoudige aanwijzingen kom je niet verder. De sleutel is om je zoekopdrachten gaandeweg te verfijnen en je te richten op de gebieden waaraan je denkt te moeten werken. Hoe dieper je graaft, hoe sneller je de gewenste resultaten bereikt.
06
Nostalgie in tijden van digitale overbelasting

In mei vieren we dat WordPress 20 jaar bestaat. De introductie van WordPress veroorzaakte een soort eigen revolutie, waarbij webcreatie naar de massa werd gebracht. Nu zitten we in 2023 – en elke paar weken lezen we over een andere, sensationele digitale ontwikkeling.
Soms willen we als goede early adopters voorop lopen met technologie, een artikel lezen en een nieuwe tool of techniek leren en onze ontdekkingen delen met onze web-creatorgemeenschap. Maar van tijd tot tijd slaan we de leercurve liever over, kruipen we lekker onderuit en houden we vast aan het comfortabele verleden, zelfs in dit tijdperk van digitale versnelling. We zien nog steeds veel motieven uit de jaren 80-90. Wat we intrigerend vinden is het verlangen naar oude technologie, zoals de eerste computer die we thuis hadden of de compacte, maf uitziende cd-speler.
Dus voor de achterblijvers onder ons, of voor degenen met een voorliefde voor het millenniumprobleem, letten we vooral op collages, pixelisatie, felle kleuren, MS-DOS-achtige UI en invloeden van oude arcadegames.
Hie is een talentenbureau voor contentmakers. Ze gebruiken nostalgische voorwerpen en verbeelden ze opnieuw vanuit een hedendaags gezichtspunt. Deze speelsheid is bedoeld om onze nieuwsgierigheid te prikkelen en ons naar binnen te lokken.
07
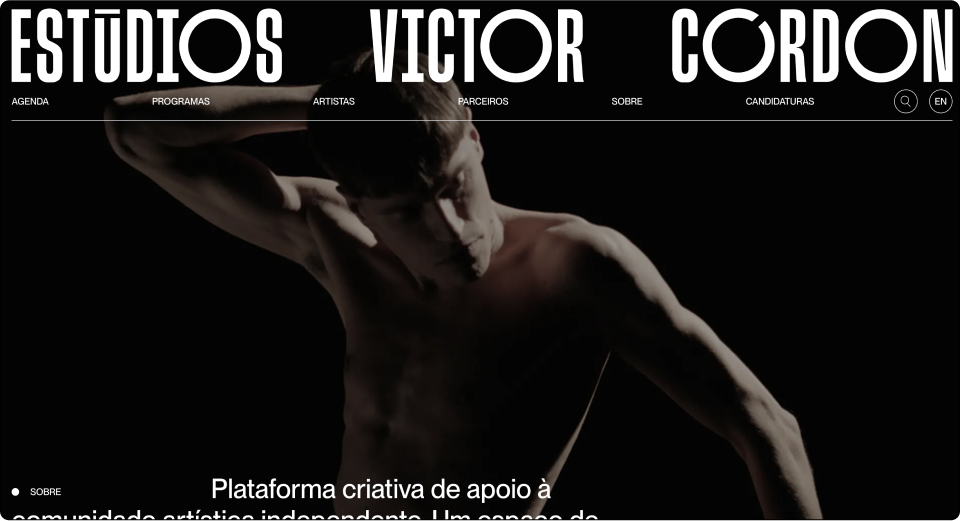
Beweging roept emotie op

De aandachtsspanne van mensen wordt elk jaar lager en lager. We kunnen dit natuurlijk wijten aan sociale media, Tiktok en Instagram, maar we zijn ook consumenten en makers. Gezien deze realiteit kan UI niet statisch blijven. Beweging is een geweldig middel om gebruikers aan te trekken en kan een zeer effectieve en meeslepende ervaring zijn. In het afgelopen jaar hebben we gezien hoe beweging wordt gebruikt om ons betrokken te houden en ons meer content te laten consumeren. Het geeft ons als gebruikers het gevoel dat we op een hoger niveau interactie hebben met de website dan voorheen, en op een betekenisvollere manier.
Onze gebruikers zijn gewend om pixels te zien bewegen en rondspringen; ze verwachten indicaties te krijgen voor elke afzonderlijke actie. Deze feedback geeft de gebruiker het gevoel een actieve deelnemer te zijn, waardoor hij zich aanwezig en gefocust voelt. Een manier om zo’n ervaring te creëren is door middel van soft scroll-animatie, door zwevende parallax-effecten te gebruiken tussen secties die micro-animaties vergemakkelijken. Een ander voorbeeld, waarvan we verwachten dat het steeds populairder zal worden, is beweging die de normen overschrijdt – en zelfs zo ver gaat dat er gespeeld wordt met het evenwichtsgevoel en de zwaartekracht van de gebruiker. We zullen meer animaties of geïntegreerde video’s zien die gericht zijn op het spelen met je ogen, met ruwe entreeanimaties, krachtige blow-ups, zoom-ins, variabele lettertypen, rotatiestickers enzovoort. Het kan soms vermoeiend zijn, maar de aandacht van de gebruiker is zo kostbaar dat we die op alle mogelijke manieren proberen te trekken.
Estudios Victor Cordon is een creatief platform dat de onafhankelijke artistieke gemeenschap support. Ze gebruiken een constante naadloze beweging terwijl je van onderdeel naar onderdeel scrollt. Eén ding dat opviel, en dat we zowel mooi als uniek vonden, was dat de onderdelen op het scherm eigenlijk statisch zijn, maar de beweging die door de achtergrond wordt gecreëerd geeft een gevoel van vloeibaarheid en constante beweging.
08
Typografische lay-outs – We missen je drukwerk

In tegenstelling tot een strakke ontwerpesthetiek zien we steeds meer websites die letterlijk de grenzen opzoeken met unieke typografische lay-outs. Deze trend is nogal verrassend als je bedenkt dat deze ontwerppraktijk gebruikelijk is op media met weinig ruimte, zoals achterverpakkingen, posters voor muziekfestivals, etiketten en bewegwijzering, enz. Misschien heeft deze trend te maken met ons verlangen naar ontwerpen met echte materialen, die we hebben laten varen ten gunste van het scherm en de interactieve ervaring.
De interessantste willen de aandacht trekken en spelen met typografie en rasters, terwijl ze de conventionele lay-outs loslaten in hun missie om een gedenkwaardige, op tekst gebaseerde kijkervaring te creëren.
Deze websites maken vaak gebruik van grote briefhoofden met brutalistische typografie, wat niet gebruikelijk is op het web.
Als onderdeel van deze beweging zien we misschien ook meer websites met secties die slechts één alinea hebben met een lettergrootte die zo groot is dat deze de hele sectie overneemt.
Alles bij elkaar voegt het een dynamisch element toe aan de pagina, zelfs als deze statisch is.
De webpagina van Parazkerheeft veel om in je op te nemen.
Deze enkele vouw had gemakkelijk verspreid kunnen worden over meerdere vouwen en pagina’s, maar toch creëert deze presentatie een gevoel van vertrouwdheid, zoals etiketten op verpakkingen of barcodes.
De ontwerpers hebben hier alle informatie in één vouw samengevat, zodat gebruikers alles in één oogopslag kunnen zien.
09
Toegankelijkheid – laten we het web een betere plek maken

In een tijd waarin de stemmen van extremisten in de echte wereld steeds luider klinken, hebben wij de kans om een verschil te maken hier in het alternatieve webuniversum dat we hebben gecreëerd. Tenslotte zijn wij als webcreators een grote gemeenschap. We hebben de kans om meer waarde toe te voegen en van het wereldwijde web een betere, meer inclusieve plek te maken.
Samen met de toegenomen digitale afhankelijkheid in onze samenleving, sinds de komst van Covid19, brengen gebruikers veel meer tijd online door om zelfs de meest basale diensten te verkrijgen.
Als we aan een project beginnen, maken we meestal een nauwkeurige briefing en stemmen we het ontwerp af op een specifieke gebruikerspersoon en -behoefte.
Misschien kunnen we dit jaar proberen het internet door de ogen van anderen te zien – technologie bruikbaar maken voor alle mensen, ongeacht hun capaciteiten, economische situatie, leeftijd, opleiding of geografische locatie.
Het is een kleine mentaliteitsverandering en een kleine aanpassing van de workflow.
Het begint al in de beginfase met de verantwoordelijkheid om de klant voor te lichten over toegankelijkheid en de wettelijke vereisten die dit met zich meebrengt.
Door er al in de vroege briefingfase over na te denken en iets meer tijd en moeite te investeren, kan de ontwerpstijl van de website vorm krijgen.
We kunnen kleuren en lettergroottes verstandig gebruiken, evenals alternatieve tekst en support voor toetsenbordnavigatie.
Ontwerpen door de lens van deze uitdaging kan niet alleen nieuwe stijlen en conventies creëren, maar kan ook de manier veranderen waarop we het web als geheel ervaren.
10
Link in bio-index webpagina verkenning

Sociale media, met hun eindeloze mogelijkheden, hebben nog steeds een paar beperkingen; het delen van slechts één link in je profiel is daar zeker één van. Zo werd de ‘Link in bio’ geboren. Link in bio is in feite een landingspagina die is ontworpen om sociale media, websites, winkels, video’s, muziek, podcasts, evenementen en meer met elkaar te verbinden. Ze komen allemaal samen op deze pagina die is ontworpen om te verbinden, nieuwe relaties te vormen en te converteren.
Met het toenemende aantal gebruikers dat via sociale media komt, is de vraag die bij je opkomt, hoe deze brug tussen je sociale profiel en je website eruit moet zien? Is het gewoon een verlengstuk van je profielpagina?
Op dit moment is de link in bio lay-out erg basaal. De mogelijkheden en kansen die verborgen zitten in deze landingspagina lay-out zijn nog niet volledig onderzocht. Lijstachtige weergaven of een galerie – ze zijn meestal ontworpen met knoppen of foto’s die even groot en hiërarchisch zijn. De vraag rijst echter of dat wel zo moet zijn. Hebben al je links hetzelfde gewicht?
Hoe worden navigatiemethoden geïntegreerd in deze eenvoudige pagina’s? We zullen dit veld het komende jaar waarschijnlijk zien uitbreiden, met makers die nieuwe visies voorstellen over hoe dit digitale visitekaartje eruit zou moeten zien.
Samenvatting
Nu we al deze voorbeelden hebben onderzocht, van de kaboutermodus en maximalisme via toegankelijkheid tot het verschillende gebruik van typografie en beweging, rijst er een voor de hand liggende vraag – wat is de rol van de ontwerper in dit alles? Hoe benaderen we ons volgende websiteontwerp met een vooruitziende blik?
Onthoud dat elke website een ander product of dienst promoot, ontworpen om een bepaald probleem met specifieke doelen op te lossen. We moeten de trends dus niet blindelings volgen.
Als we de doelen en producten die we verkopen beter begrijpen, kunnen we sommige trends slim toepassen en nieuwe manieren ontdekken om net dat stapje verder te gaan – zodat gebruikers tevreden en blij naar binnen glimlachen.
Hoewel het lijkt alsof onze status als makers op dit moment in twijfel wordt getrokken nu AI zijn intrede doet, lijkt het er ook op dat onze rol groter wordt. Begrijpen hoe je betrokkenheid creëert is steeds complexer geworden en we moeten bijblijven met nieuwe technologieën, strategieën en rages. Dit wordt een geweldig jaar mijn kabouters, dus onthoud: volg je intuïtie voor webcreatie.
Originally posted 2023-01-31 13:25:52.
Looking for fresh content?
By entering your email, you agree to our Terms of Service and Privacy Policy.