Nesta era de aceleração digital, a cada poucos dias ouvimos falar de uma nova ferramenta de IA que pode mudar nossos processos de trabalho. Adicione a isso a incrível velocidade com que ideias e informações são consumidas, questões climáticas e a recessão, não é de se admirar que nos sintamos um pouco sobrecarregados. Tudo é extremo. Participamos ativamente da exploração de novas tecnologias e inovações, ou permanecemos na zona de conforto do familiar?
Além disso, como mediamos o conteúdo para usuários que têm pouca ou nenhuma capacidade de foco? Como os fazemos se engajar? Neste artigo, tentaremos espelhar o espírito do dia nas práticas web e destacar algumas das ideias inspiradoras que encontramos e que certamente irão estimular a mente. Junte-se a nós nesta representação das tendências de 2023 no design web.
01
Modo Goblin – maximalismo

‘Modo Goblin’ foi escolhido como a Palavra do Ano de 2022 pelo Oxford. O termo refere-se a “um tipo de comportamento que é descaradamente autoindulgente, preguiçoso ou desleixado, e que tipicamente rejeita normas ou expectativas sociais.” Foi a primeira palavra do ano a ser decidida por voto popular.
Não é segredo que, como sociedade, temos lentamente caído na autoindulgência nas últimas décadas. Às vezes, é embaraçoso e às vezes excessivo, mas você pode ver isso em todos os aspectos da vida ocidental. Moda atlética, comprar tudo online, pedir fast food quando estamos com preguiça e maratonar a última série de TV. Esses são apenas alguns exemplos da vida moderna que criam a atmosfera perfeita para nosso goblin interior emergir, e é intrigante pensar como isso afetará o design web no futuro.
Essas normas sociais recém-evoluídas, como o termo goblin reflete, são interessantes quando as correlacionamos ao design de UI e UX.
No seu cerne, o design de UI e UX é um campo baseado em padrões, melhores práticas e no estudo dos usuários, enquanto tenta ser o mais inclusivo possível.
Uma das maneiras que vemos essa tendência em ação é através de sites goblin que colocam a marca em primeiro lugar, antes do usuário.
Ignorando melhores práticas e até mesmo acessibilidade às vezes, esses sites questionam o que é “beleza.”
Eles aspiram fortalecer a presença da marca, tornando o site memorável e envolvente usando um estilo bruto, excesso de imagens, duplicações, cores fortes, barulho, animações de entrada agressivas, múltiplos objetos, etc.
Podemos nos apaixonar por esses sites ou criticá-los, mas não podemos fingir que nunca usamos um ou dois desses truques para melhorar a presença de um site.
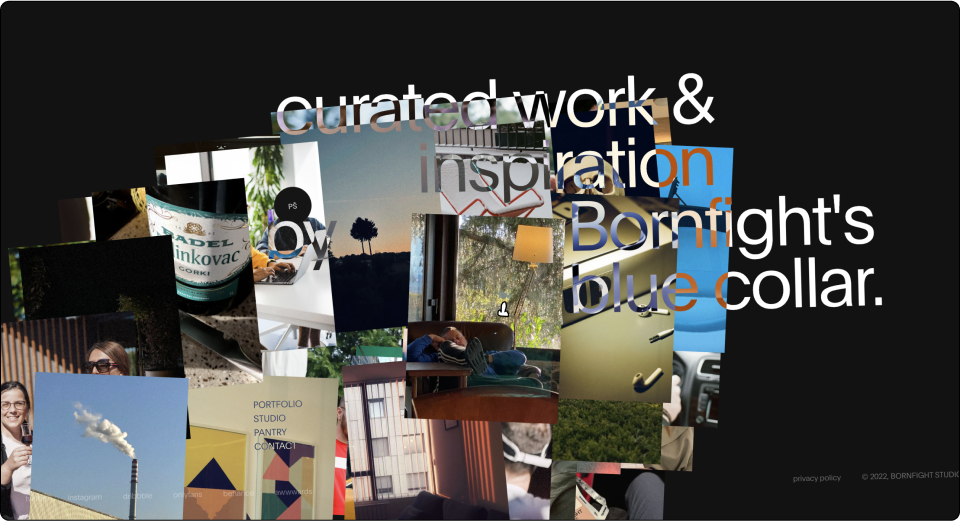
Bornfight studio é uma pequena agência que se especializa em produção web.
Sua atitude Goblin é manifestada através do tom de voz do site, que é muito “na sua cara,” desinibido e um tanto atrevido.
Veja, por exemplo, seu divertido banner de cookies – “a vida é amarga, então usamos cookies,” ou a afirmação sincera de que trabalham por elogios e dinheiro, e as animações de hover avassaladoras, mas lindas, de imagens sobrepostas.
02
Simplicidade e minimalismo

Do outro lado do espectro do maximalismo, vemos um movimento de simplicidade que afirma que tudo o que precisamos é de um pouco de equilíbrio – um exercício de “desaceleração.” Essa tendência cria uma experiência agradável e relaxante para o usuário e é oposta à “cultura do tudo sobre aparências.”
Veremos cada vez mais sites que exploram a simplicidade através da redução de detalhes, buscando alcançar a anonimidade.
Esses sites às vezes agem como uma estrutura ou wireframe projetado, usando tipografia minimalista, uma gama limitada de estilos de tipo dentro do site, cores suaves que se alinham com grandes imagens ou com ilustrações amorfas que substituem ilustrações detalhadas de UX. Além disso, às vezes uma doce animação de rolagem envolve o site e faz você flutuar na serenidade.
Surpreendentemente, pode ser um processo difícil projetar um site assim, pois é necessário maturidade do designer para entender onde está a essência e o que é redundante. Esses sites às vezes se destacam mais, tanto em termos de estilo quanto de desempenho, fazendo-os se destacar dos sites concorrentes que estão carregados de conteúdo e imagens.
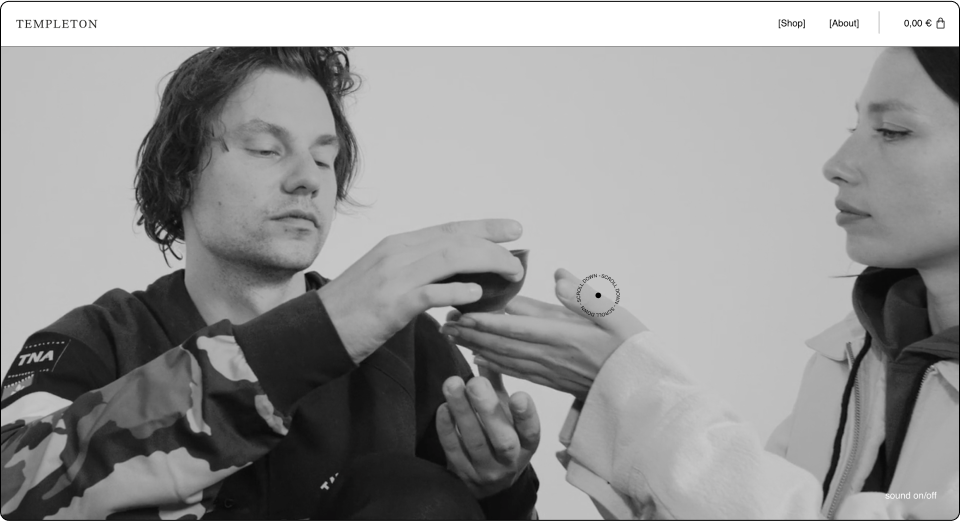
Templeton Clothing é um site de comércio eletrônico dos Alpes do Norte da Baviera. Um rápido olhar na seção principal é suficiente para entender sua atitude; animação em câmera lenta, sem promoções ou CTA. Sem usar palavras, eles estão pedindo para você relaxar e rolar a página. As bordas lineares em preto e branco e as grandes imagens se encaixam no seu “anti-design, destacando os produtos como o principal e a marca como secundária.”
03
Hiper-delícias em uma jornada pelo site

No ano passado, falamos sobre scrollytelling, e embora pareça que foi há uma década, este ano, parece que a experiência na web deu vários passos à frente com novas maneiras de engajar.
Antes de criar um site, mapeamos uma jornada do usuário e, por razões funcionais, criamos uma estrutura e um framework. Se fizermos um paralelo com o mundo real, o site é um caminho que queremos que o usuário percorra em direção à conversão. A questão que essa tendência levanta é: qual é essa jornada do usuário e como ela deve ser em 2023?
Essa abordagem de ‘deleite’ nos inspira a começar a pensar no site como mais do que apenas um conjunto de páginas, mas sim, como uma experiência tridimensional. O objetivo geral, é claro, é manter os usuários envolvidos e curiosos, e conduzi-los pelo caminho com surpresas e easter-eggs alegres ao longo do percurso. Um ótimo exemplo de tal deleite alegre é o cursor animado, que pode desempenhar um papel importante na melhoria da experiência do usuário no design da web.
Dessa escola de pensamento, podemos pensar nas funcionalidades que costumávamos descartar como técnicas, bifurcações no caminho, como o menu ou links internos, CTA e os fins do caminho também – como o rodapé ou 404. Nessas “áreas de conflito,” podemos mapear os sentimentos que os usuários podem experimentar, como sucesso ou fracasso, interesse, confiança ou suspeita, etc. Adicionar animações, mensagens de marketing e motivos humorísticos pode facilitar a experiência do usuário e estreitar o vínculo entre o usuário e a marca. Parece que, por enquanto, os clientes não têm sentimentos fortes em relação a essas áreas, o que as torna o lugar ideal para soltar nossa criatividade.
Studio Brot é uma agência de design que foca em publicidade e branding. Seus serviços são detalhados e simplificados, apresentados ao usuário na forma de uma metáfora de panificação (Brot – alemão para pão). Nos apaixonamos por suas técnicas de navegação e as várias animações ao longo do site que sempre te mantêm em suspense, fazendo você se perguntar o que esperar a seguir.
04
E-commerce – Uma experiência quase tangível

Como parte do borramento das fronteiras entre o físico e o virtual, é fascinante mergulhar e prever as mudanças na arena do e-commerce. É um pouco paradoxal. Por um lado, o design físico está se tornando hiper digitalizado, mas por outro lado, alguns sites de comércio eletrônico ousados sugerem uma experiência de compra sensual e tangível.
Por uma boa razão, muitos de nós gostamos de entrar em uma loja de roupas, sentir o cheiro de roupas novas, ou experimentar uma camisa e sentir a maciez do tecido. Essa tendência na web tenta reproduzir uma experiência de compra real através de exibições interativas de produtos que adicionam outra camada de dimensão para tornar todo o processo de compra quase tangível.
Mesmo com um orçamento pequeno, podemos tentar estimular os sentidos do usuário usando animações lottie, rotação e animações 3D – tudo para encorajar o usuário a explorar e interagir com o produto que estamos vendendo. Isso cria uma sensação poderosa e memorável de descoberta das características do produto, ângulos e iluminação com um grande senso de diversão. O truque é entender como seu produto é diferente dos outros e como fazer o usuário interagir com ele.
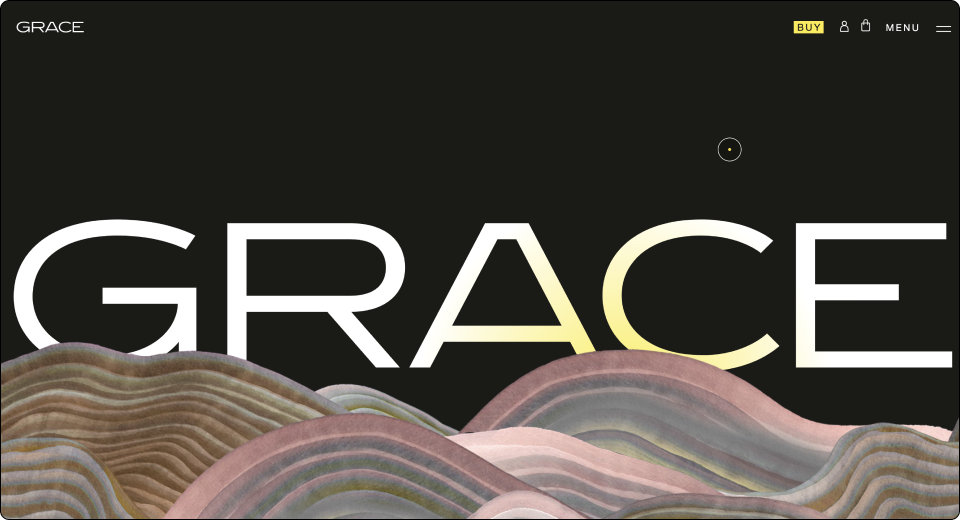
Grace é um produto nutricional, com uma abordagem de marketing impactante. Eles permitem que os usuários simulem a experiência de desembrulhar, brincar com a embalagem e revelar o produto através de uma jornada do usuário cuidadosamente elaborada que não é possível nem mesmo na loja física.
05
A IA está batendo à nossa porta

Embora estejamos longe dos estágios iniciais da tecnologia de IA, só recentemente ela se tornou acessível ao público e parece que todos estão falando sobre isso. No ano passado, testemunhamos o surgimento de vários motores de IA online que parecem ser revolucionários. Motores como ChatGPT, dall.e2, Midjourney, Stable diffusion, para citar alguns, junto com a tecnologia deepfake, provocaram um amplo debate sobre como será nosso papel como criadores no futuro.
Grande parte da conversa gira em torno da noção de que a IA em breve tornará desnecessária a necessidade de profissionais criativos. Essa é uma abordagem bastante distópica. A verdade é que a IA em seu estado atual é mais uma ferramenta para usarmos do que uma substituição futura. E usá-la, nós vamos.
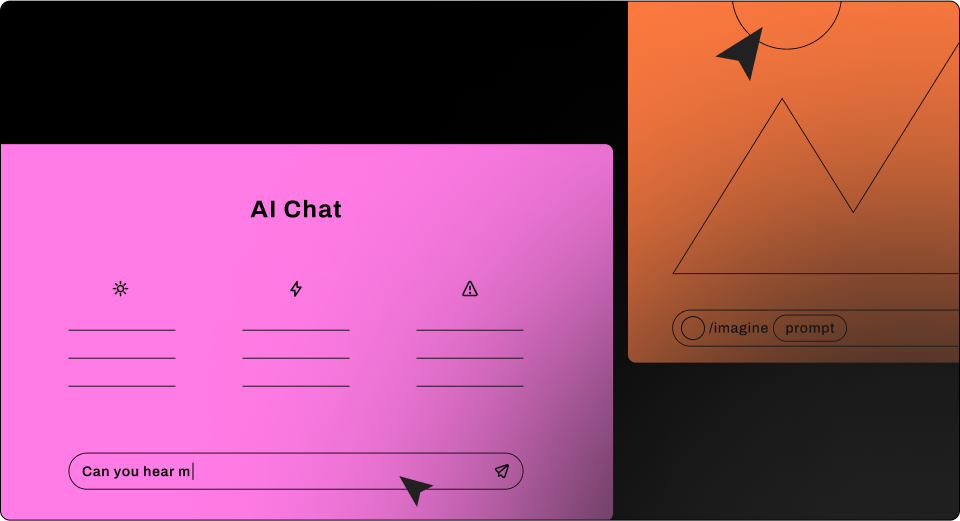
Temos visto essa tendência acelerar nos últimos meses com a explosão do dall.e2 e Midjourney na cena com suas capacidades impressionantes de criação de imagens. Mais recentemente, a introdução do ChatGPT na mistura, e a microcópia nunca pareceu tão acessível. Mas é importante lembrar, os resultados que obtemos desses motores requerem trabalho, e como qualquer ferramenta, quanto mais a dominamos, maior será nosso controle. Vamos focar na criação de imagens. Se pegarmos o Midjourney como exemplo, você pode facilmente criar imagens a partir de prompts de texto simples. Essas são imagens que costumavam levar uma eternidade para serem criadas ou até mesmo encontradas e compradas os direitos. Mas prompts simples só te levam até certo ponto. A chave é refinar suas consultas à medida que avança, focando nas áreas que você sente que precisam de trabalho. Quanto mais fundo você cavar, mais rápido chegará aos resultados desejados.
06
Nostalgia em tempos de sobrecarga digital

Em maio, celebraremos 20 anos de WordPress. A introdução do WordPress desencadeou uma espécie de revolução própria, trazendo a criação de sites para as massas. Agora, estamos em 2023 – e a cada poucas semanas lemos sobre um desenvolvimento digital sensacional diferente.
Às vezes, queremos estar na vanguarda da tecnologia como bons adotantes precoces, ler um artigo e aprender uma nova ferramenta ou técnica e compartilhar nossas descobertas com nossa comunidade de criadores de sites. Mas de vez em quando, preferimos pular a curva de aprendizado, nos aconchegar e nos agarrar ao passado confortável, mesmo nesta era de aceleração digital. Ainda vemos muitos motivos dos anos 80-90. O que achamos intrigante é a saudade da tecnologia antiga, como o primeiro computador que tivemos em casa ou o tocador de discos compacto com aparência engraçada.
Então, para os retardatários entre nós, ou para aqueles com afeição pelo Y2K, prestamos especial atenção a colagens, pixelização, cores fortes, interface de usuário semelhante ao MS-DOS e influências de jogos de arcade antigos.
Hie é uma agência de talentos para criadores de conteúdo. Eles usam objetos nostálgicos e os reimaginam de um ponto de vista contemporâneo. Essa brincadeira é projetada para aguçar nossa curiosidade e nos atrair.
07
Movimento gera emoção

A capacidade de atenção das pessoas diminui a cada ano. Podemos culpar as redes sociais, Tiktok e Instagram, é claro, mas também somos consumidores além de criadores. Dada essa realidade, a interface de usuário não pode permanecer estática. Movimento é uma ótima ferramenta para atrair usuários e pode ser uma experiência muito eficaz e imersiva. No ano passado, vimos como o movimento é usado para nos manter engajados, levando-nos a consumir mais conteúdo. Isso nos permite, como usuários, sentir que estamos interagindo com o site em um nível mais alto do que antes, e de uma maneira mais significativa, além disso.
Nossos usuários estão acostumados a ver pixels se movendo e pulando; eles esperam receber indicações para cada ação. Esse feedback permite que o usuário se sinta um participante ativo, fazendo-o sentir-se presente e focado. Uma maneira de criar essa experiência é através de animações de rolagem suave, feitas usando efeitos de paralaxe flutuante entre seções que suavizam micro animações. Outro exemplo, que esperamos se tornar mais popular, é o movimento que excede as normas – indo até a brincar com o senso de equilíbrio e gravidade do usuário. Veremos mais animações ou vídeos integrados que visam brincar com seus olhos, com animações de entrada bruscas, explosões poderosas, zoom-ins, fontes variáveis, adesivos rotativos e assim por diante. Pode ser cansativo às vezes, mas a atenção do usuário é tão preciosa que tentaremos atraí-la por todos os meios necessários.
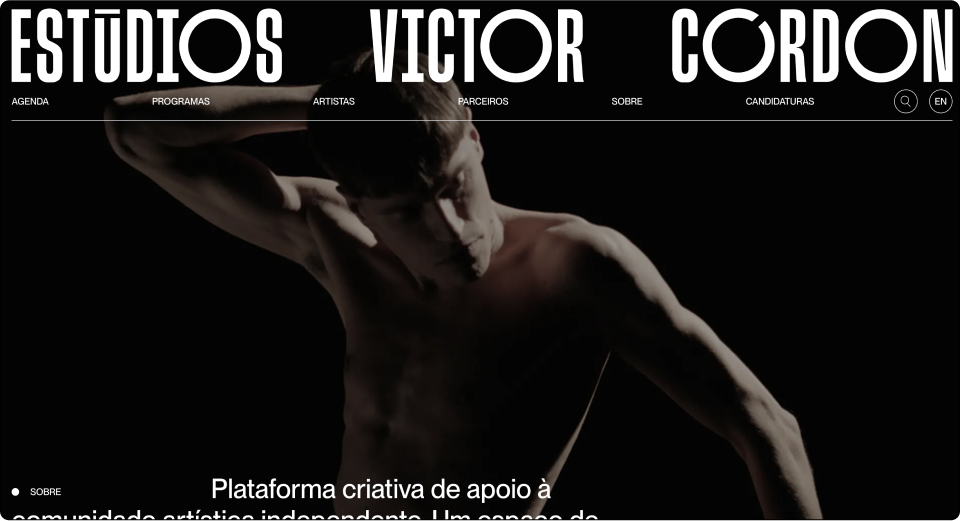
Estudios Victor Cordon é uma plataforma criativa que apoia a comunidade artística independente. Eles usam movimento constante e contínuo enquanto você rola de seção para seção. Uma coisa a notar, que achamos tanto bonita quanto única, é que os componentes na tela são realmente estáticos, mas o movimento criado pelo fundo dá uma sensação de fluidez e movimento constante.
08
Layouts tipográficos – Sentimos falta de você, impressão

Em contraste com a estética de design limpa, vemos cada vez mais sites que literalmente empurram os limites até o extremo com layouts tipográficos únicos. Essa tendência é bastante surpreendente, considerando que essa prática de design é comum em meios que têm pouco espaço, como embalagens traseiras, cartazes de festivais de música, rótulos e sinalização, etc. Talvez essa tendência tenha a ver com nossa saudade de designs que usam materiais reais, que abandonamos em favor da tela e da experiência interativa.
Com o objetivo de atrair atenção, os mais interessantes brincam com tipografia e grades enquanto abandonam layouts convencionais da web em sua missão de criar uma experiência de visualização memorável baseada em texto.
Esses sites tendem a usar cabeçalhos de letras grandes com tipografia de estilo brutalista, que não é tipicamente usada na web.
Como parte desse movimento, também podemos ver mais sites com seções que têm apenas um parágrafo com um tamanho de fonte tão grande que ocupa toda a seção.
Tudo junto, adiciona um elemento dinâmico à página, mesmo quando estática.
A página da web da Parazker tem muito para absorver.
Esse único fold poderia facilmente ter sido espalhado por vários folds e páginas, mas essa apresentação cria uma sensação de familiaridade, como rótulos em embalagens ou códigos de barras.
Os designers aqui condensaram todas as informações em um único fold, para que os usuários possam ver tudo de uma vez.
09
Acessibilidade – vamos tornar a web um lugar melhor

Em um momento em que as vozes dos extremistas estão crescendo no mundo real, temos a oportunidade de fazer a diferença aqui no universo alternativo da web que criamos. Afinal, nós, como criadores da web, somos uma grande comunidade. Temos a oportunidade de agregar mais valor e tornar a web um lugar melhor e mais inclusivo.
Junto com a crescente dependência digital em nossa sociedade, desde que a Covid-19 surgiu, os usuários estão passando muito mais tempo online para obter até mesmo os serviços mais básicos.
Ao iniciar um projeto, geralmente criamos um briefing preciso e adaptamos o design para um perfil de usuário específico e necessidade.
Talvez este ano, nossa resolução de ano novo possa ser tentar ver a Internet pelos olhos dos outros – tornando a tecnologia utilizável para todas as pessoas, independentemente de suas habilidades, situação econômica, idade, educação ou localização geográfica.
É uma pequena mudança de mentalidade e um pequeno ajuste no fluxo de trabalho.
Começa na fase inicial com a responsabilidade de educar os clientes sobre acessibilidade e os requisitos legais que ela implica.
Pensar nisso desde a fase inicial do briefing e investir um pouco mais de tempo e esforço pode ajudar a moldar o estilo de design do site.
Podemos usar cores e tamanhos de fontes de forma inteligente, bem como texto alternativo e support para navegação por teclado.
Projetar através da lente desse desafio pode não apenas criar novos estilos e convenções, mas também mudar a forma como experimentamos a web como um todo.
10
Exploração da página de índice do link na bio

As mídias sociais, com suas infinitas possibilidades, ainda têm algumas limitações; compartilhar apenas um link no seu perfil é certamente uma delas. Assim, nasceu o ‘Link na bio’. Link na bio é basicamente uma página de destino projetada para conectar redes sociais, sites, lojas, vídeos, músicas, podcasts, eventos e mais. Todos eles se reúnem nesta página projetada para conectar, formar novos relacionamentos e converter.
Com o número crescente de usuários que estão vindo através das mídias sociais, a pergunta que vem à mente é, como deve ser essa ponte entre seu perfil social e seu site? É simplesmente uma extensão da sua página de perfil?
Até agora, o layout do link na bio é muito básico. As capacidades e oportunidades escondidas nesse layout de página de destino ainda não foram completamente exploradas. Visualizações em forma de lista ou uma galeria – são projetadas principalmente com botões ou fotos que são iguais em tamanho e hierarquia. A questão que surge, no entanto, é: deveriam ser? Todos os seus links têm o mesmo peso?
Como as metodologias de navegação serão integradas nessas páginas simples? É provável que vejamos esse campo se expandindo no próximo ano, com criadores sugerindo novas visões de como esse cartão de visita digital deve ser.
Resumo
Agora que exploramos todos esses exemplos, desde o modo goblin e o maximalismo até a acessibilidade e os diferentes usos da tipografia e do movimento, surge uma pergunta óbvia – qual é o papel do designer em tudo isso? Como abordamos nosso próximo design de site com uma visão voltada para o futuro?
Lembre-se, cada site promove um produto ou serviço diferente, projetado para resolver um problema específico com objetivos específicos. Portanto, não devemos apenas seguir as tendências cegamente.
Quando temos uma melhor compreensão dos objetivos e produtos que vendemos, podemos aplicar inteligentemente algumas das tendências e descobrir novas maneiras de ir além – fazendo os usuários sorrirem internamente com satisfação e prazer.
Embora pareça que nosso status como criadores esteja sendo questionado no momento com a entrada da IA em cena, também parece que nosso papel está se expandindo. Entender como criar engajamento tornou-se cada vez mais complexo e somos obrigados a acompanhar novas tecnologias, estratégias e modismos. Este vai ser um ano e tanto, meus goblins, então lembrem-se, sigam sua intuição de criação web.
Looking for fresh content?
By entering your email, you agree to our Terms of Service and Privacy Policy.