WooCommerce is one of the most popular ecommerce platforms. It enables users to quickly and easily set up an online store. Few WooCommerce users, however, know about shortcodes, which can give them a lot of flexibility when setting up their store and creating content.
From controlling core ecommerce pages to displaying products on the front-end of your site, shortcodes are a versatile tool to have in your tool-belt when it comes to managing your store.
To give you the information you need when it comes to those shortcodes, we’ve created this complete guide to WooCommerce shortcodes.
We’ll cover what they are, how to use them, and we’ll provide you with a full list of WooCommerce shortcodes and some alternatives that you may find useful.
Before moving forward, however, we’d like to point out that in this tutorial, we’ll assume that you already have a WooCommerce store that you can add shortcodes to. If you don’t, you might want to check out our WooCommerce tutorial or our guide on how to build an ecommerce store first.
Let’s dig in!
Table Of Contents
- What Are WooCommerce Shortcodes?
- How To Use WooCommerce Shortcodes
- How To Add WooCommerce Shortcodes
- WooCommerce Page Shortcodes
- WooCommerce Product Shortcodes
- How To Show Shortcodes Within Other Shortcodes (Nesting)
- How to Troubleshoot WooCommerce Shortcodes
- Alternatives To Using WooCommerce Shortcodes
What Are WooCommerce Shortcodes?
WooCommerce shortcodes are code snippets that help you display your WooCommerce products on the front-end of your site, along with core WooCommerce pages such as your shopping cart, checkout, and “My Account” pages.
At a basic level, you’ll use shortcodes to set up your core WooCommerce pages such as the cart page, checkout, user account pages, and order tracking pages.
You can also go further and use shortcodes to display lists of products, including filtering out specific products. You can display your top-selling products, on-sale products, featured products, and more.
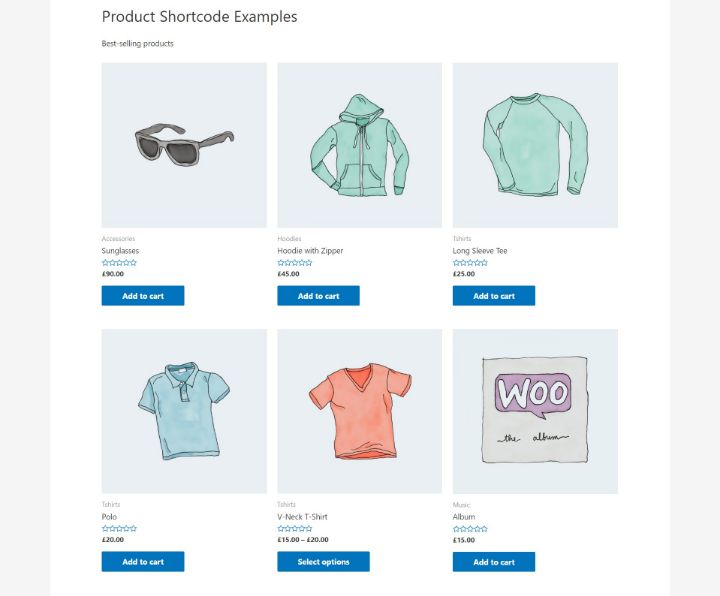
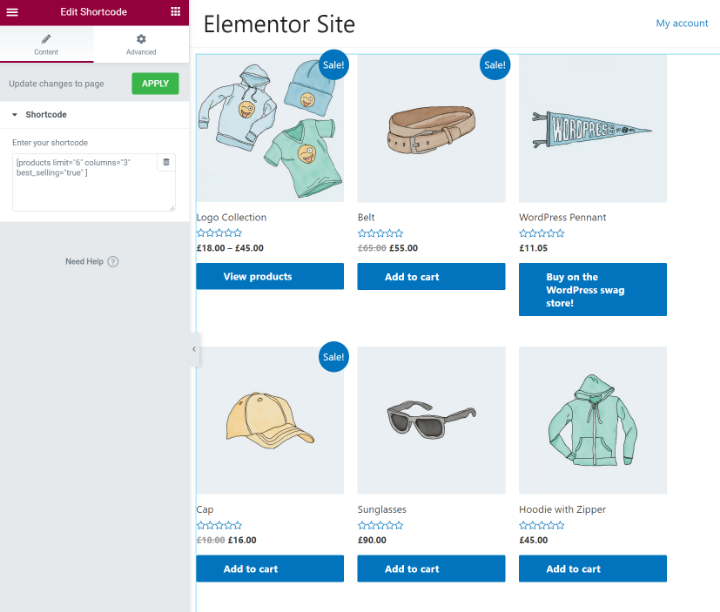
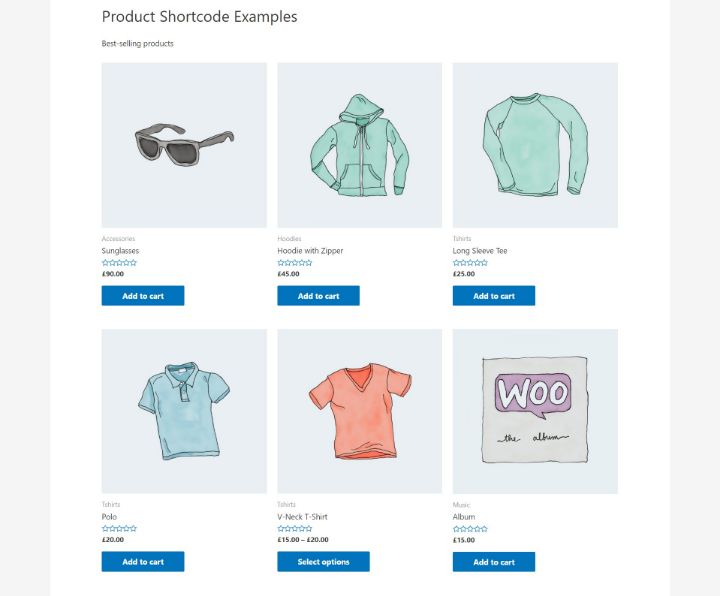
For example, let’s say you wanted to display a three-column grid of your six best-selling products. All you need to do is add a shortcode like this:
[products limit="6" columns="3" best_selling="true" ]
Then, you would get something like this on the front-end of your site:

This gives you more flexibility than just relying on your core WooCommerce shop pages. For example, if you’re writing a blog post announcing your new sale, you could use a shortcode to embed the most popular on-sale products right in your blog post.
Or, you can also go beyond product lists and pull out specific product details, like showing just the add to cart button and price of a product. This is useful if you’re creating custom landing pages but still want to include add to cart functionality for WooCommerce products.
In the past, shortcodes were pretty much the only option you had to display products on the front-end of your site (beyond the regular shop page). However, in 2021 and beyond, you now also have some other alternatives such as using WooCommerce Blocks or Elementor Pro, which we’ll detail later in this article.
How To Use WooCommerce Shortcodes
Now that you know what WooCommerce shortcodes are, let’s get into the actionable part of how you can use them. We’ll start with a general look at how to add the shortcodes to your preferred content editor. Then, we’ll go over all the shortcodes that WooCommerce offers, along with real examples of how each shortcode looks.
How To Add WooCommerce Shortcodes
In general, you can add WooCommerce shortcodes by pasting the shortcode into the editor that you’re working in. However, the exact process will depend on which editor you’re using.
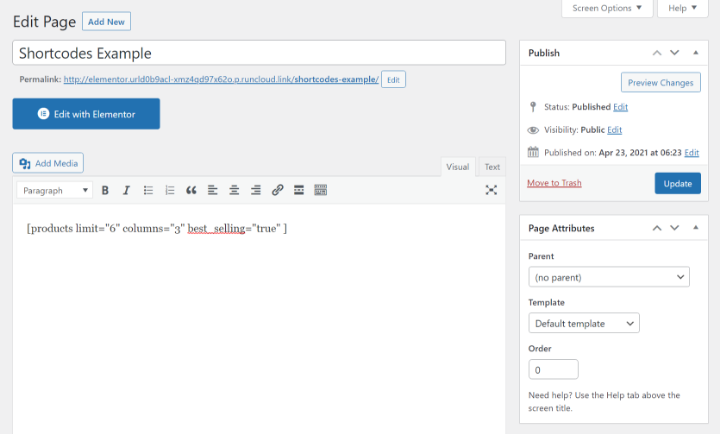
If you’re using the classic WordPress TinyMCE editor, you can just paste the shortcode directly into the editor:

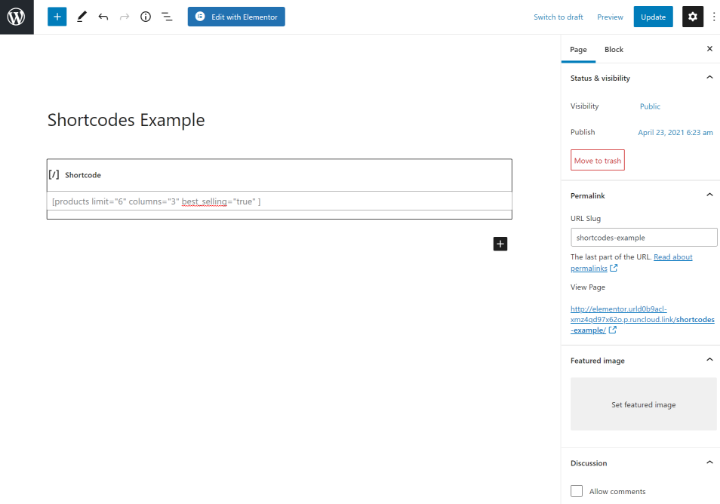
If you’re using the new WordPress block editor, you can paste the shortcode into a Shortcode block:

If you’re working in Elementor, you can paste the shortcode into Elementor’s dedicated Shortcode widget. You should see a live preview of the shortcode output once you add it, which is nice as it will give you immediate feedback:

You can also find plugins to help you more easily insert WooCommerce shortcodes. For example, the free WooCommerce Shortcodes plugin adds a drop-down to the classic TinyMCE editor that lets you build and insert shortcodes using a visual editor. This can be useful if you’re inserting shortcodes a lot because it simplifies adding shortcode modifiers – you’ll see why that’s useful by the end of this section!
Now, let’s go through the full list of WooCommerce shortcodes.
WooCommerce Page Shortcodes
WooCommerce’s page shortcodes let you set up key pages such as your shopping cart, checkout page, and more. WooCommerce should automatically create these pages when you install it if you use the setup wizard, but you can also manually place the shortcodes if needed.
It’s important to remember that the actual design of these pages will depend on your WooCommerce theme – check out some of the best WooCommerce themes here.
Cart
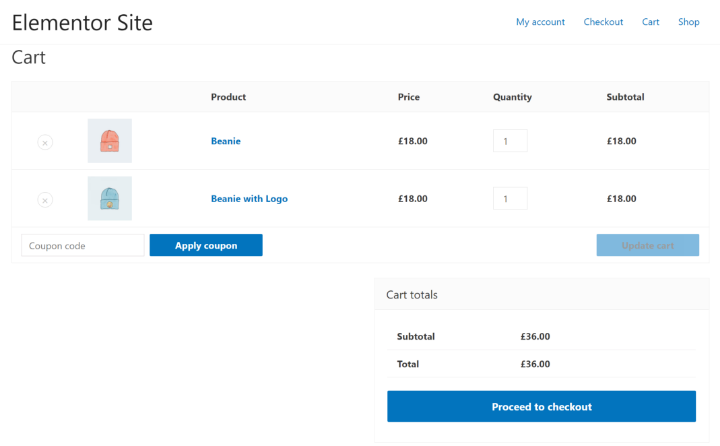
The cart shortcode displays the full WooCommerce shopping cart. There are no options to modify it.
[woocommerce_cart]

Checkout
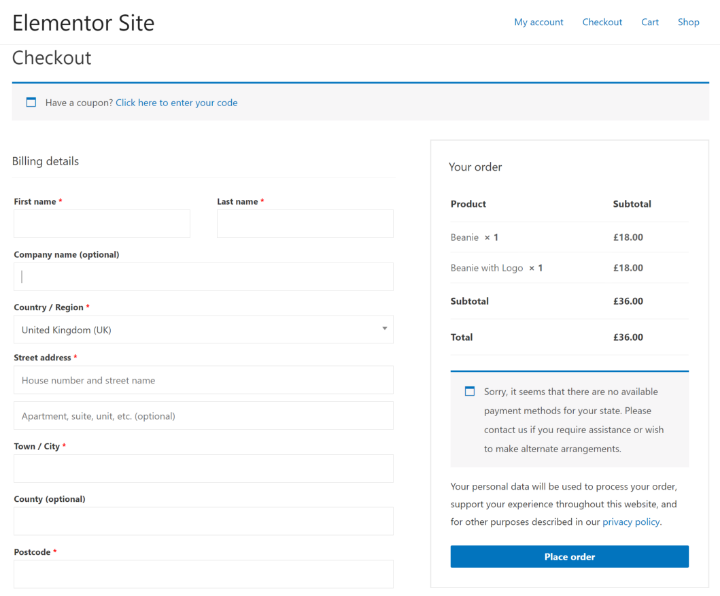
The WooCommerce checkout shortcode displays the full checkout page. There are no options to modify the checkout page using the shortcode, but you can control it using your WooCommerce theme or checkout field editor plugins.
[woocommerce_checkout]

My Account
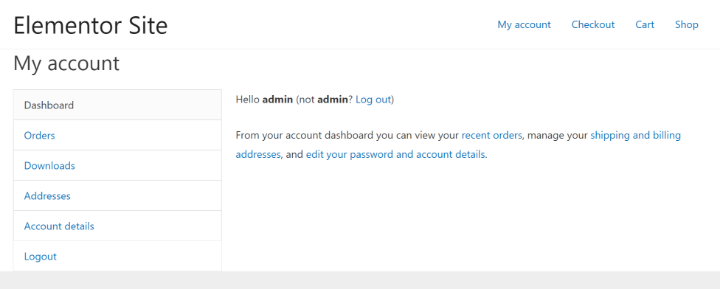
The ‘my account’ shortcode shows the “My Account” page for logged-in users. If a user is logged in, they will automatically see their own information when they visit the page with the shortcode. If they’re not logged in, they’ll see a prompt to log in or register.
[woocommerce_my_account]

Order Tracking Form
The order tracking form shortcode creates a form where shoppers can track their orders by entering the order ID and billing email. This provides an alternative to their account areas and lets them track orders even if they aren’t logged into their account.
[woocommerce_order_tracking]
There are no customization options – you just add the shortcode and it will display a form like this:
WooCommerce Product Shortcodes
Now, let’s move into the second group of WooCommerce shortcodes – product shortcodes. These shortcodes help you display your actual products or product categories.
Products
To display lists of WooCommerce products, WooCommerce now only gives you a single product shortcode as of WooCommerce 3.2 (previously, you had separate shortcodes for featured products, best-selling products, etc.).
However, while there’s only a single base shortcode now, you get a lot of different shortcode modifiers to control which products to display, including options to highlight featured products, sale products, best-selling products, recent products, and more.
The base shortcode is [products], but you can then add more options to control exactly which products to display:
- limit – how many products to display. Or set “-1” to list all products.
- columns – how many columns to divide your grid into.
- paginate – true or false to turn pagination on.
- orderby – how to order products – date, id, menu_order, popularity, rand, rating, or title.
- skus – show specific product SKUs.
- category – show products from one or more categories.
- tag – show products from one or more tags.
- order – ASC or DESC order based on orderby.
- class – add an HTML wrapper with a custom CSS class.
- on_sale – only retrieve on-sale products.
- best_selling – only retrieve best-selling products.
- top-rated – only retrieve top-rated products.
You’ll also get more detailed parameters to target specific types of products:
- attribute – retrieve products with a certain attribute slug.
- terms – comma-separated list of terms to use with attribute
- terms_operator – use it to add operators like AND, IN, or NOT IN. For example, you could require products to contain two attributes by using AND.
- tag_operator – the same thing but for tags.
- cat_operator – the same thing but for categories.
- visibility – display products based on their visibility status – visible, catalog, search, hidden, featured.
- ids – display specific products by adding their product IDs
Because this is the most versatile shortcode, we’ll go through a few different examples of how to use the products shortcode to highlight specific types of products.
Example #1: Display the six best-selling products in a three-column grid:
[products limit="6" columns="3" best_selling="true" ]

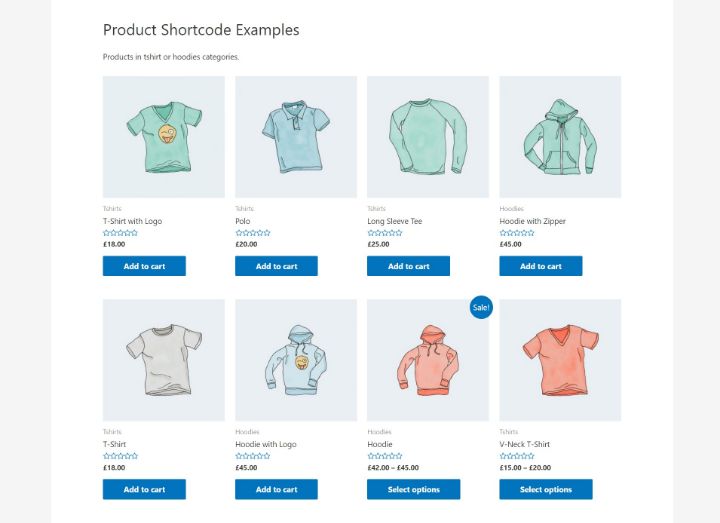
Example #2: Display the eight newest products from either the “Hoodies” or “T-Shirts” categories:
[products limit="8" columns="4" category="hoodies, tshirts" orderby="id" order="DESC" visibility="visible"]

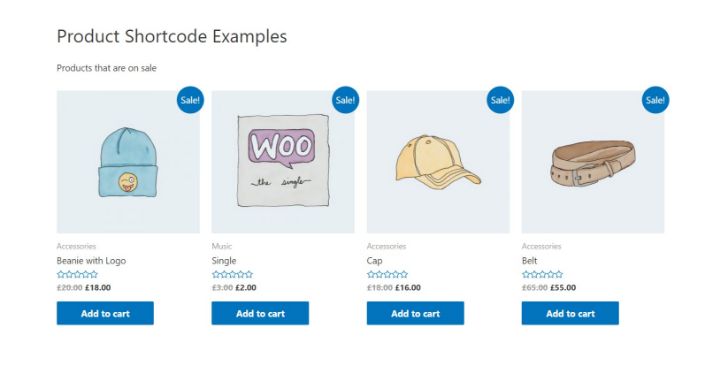
Example #3: Display four on-sale products ordered by their popularity
[products limit="4" columns="4" on_sale="true" orderby="popularity"]

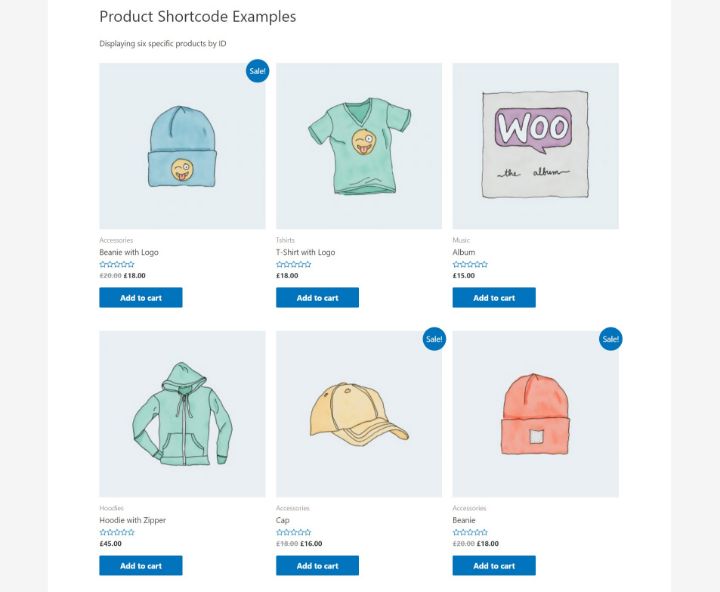
Example #4: Display six specific products (by product ID) ordered by their popularity.
[products ids="56,78,123,53,66,13" orderby="popularity" columns="3"]

You can find a product’s ID by hovering over it in the product list.
Product Categories
The product categories shortcode lets you list the actual categories at your store. It’s important to note that it does not let you list the products “inside” a category (you would use the products shortcode for that).
For example, if you had the following categories:
- T-Shirts
- Hoodies
- Jeans
The product category shortcode would let you list those three options. Visitors could then click to browse the products in each category.
The base shortcode is as follows:
[product_categories]
You also get several add-to-cart modifiers:
- ids – show specific product categories by ID.
- limit – limit how many categories to display.
- columns – control the grid. The default is four columns.
- hide_empty – hide empty categories by entering 1 or show empty categories by entering 0.
- parent – lets you display the subcategories of a parent category by entering the parent category’s ID. Or, set it as 0 to only display top-level categories and not list any subcategories.
- orderby – control the order of categories by id, slug, or menu_order.
- order – ASC or DESC based on orderby.
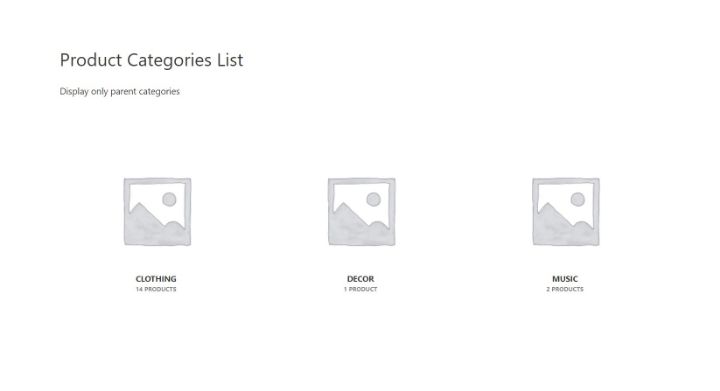
Example 1#: Show only top-level (parent) categories:
[product_categories parent="0" columns="3"]

Note – by default, your categories won’t have featured images, which is why you see the generic thumbnails in the screenshot above. To add your own custom category images, you can go to Products → Categories → Edit Category → Upload Thumbnail.
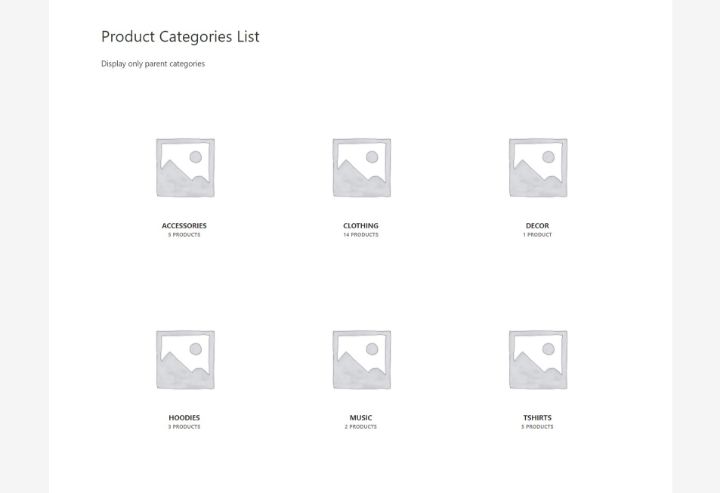
Example 2#: Show all categories, including parents and subcategories:
[product_categories]

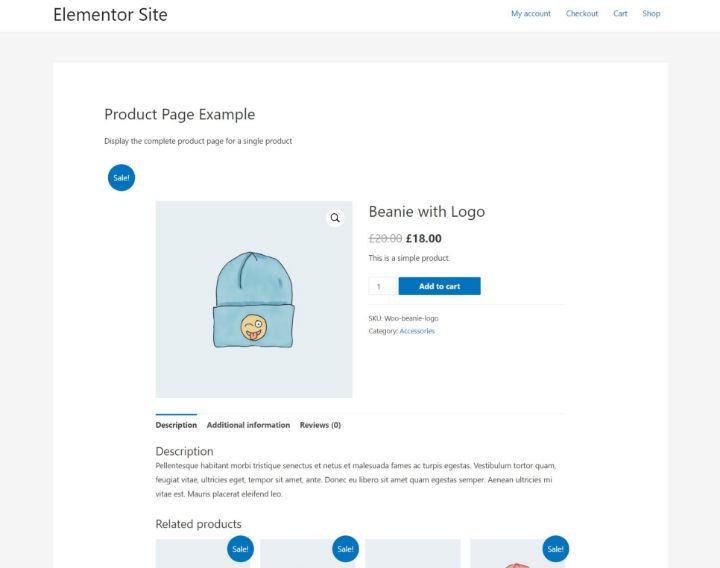
Product Page
The product page shortcode lets you display the full product page for a specific product by entering its ID or SKU.
[product_page id="68"]
For example, the shortcode above would display the complete product page for the product with the ID of 68:

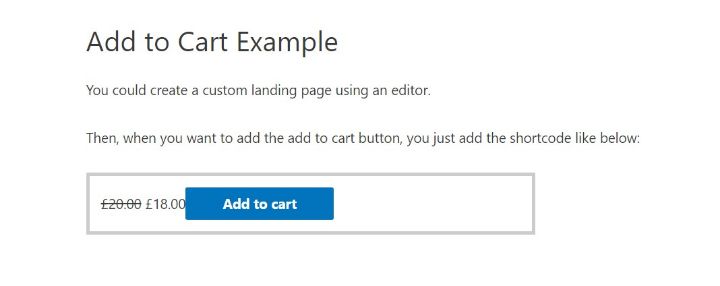
Add to Cart
The add to cart button lets you display the price and add to cart button for a single product. This is useful if you want to, say, create a separate landing page from the normal WooCommerce page but still let shoppers add the product to their cart from that landing page.
You can target the product by ID or SKU.
[add_to_cart id="68"]
For example, the shortcode above would display the price and add to cart button for the product with the ID of 68.

Add to Cart URL
The add to cart URL shortcode lets you display just the URL of a product’s add to cart button. This is useful if you want to add the URL to your own button or link, though you’ll probably only use it programmatically.
Like the regular add to cart shortcode, you can target the product by ID or SKU:
[add_to_cart_url id="68"]
Here’s the output of the shortcode – you can see that it only adds the query argument – it doesn’t add the full URL:

And that’s it for WooCommerce’s built-in shortcodes!
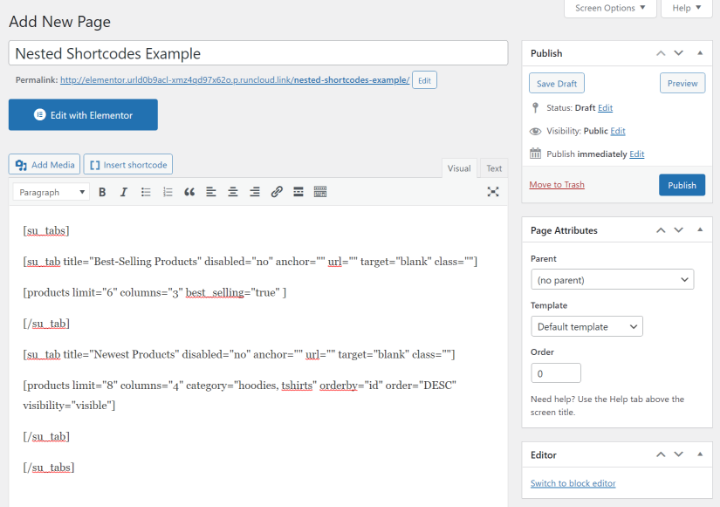
How To Show Shortcodes Within Other Shortcodes (Nesting)
If you’re using another WordPress shortcodes plugin, you can also nest WooCommerce shortcodes within other shortcodes for more flexibility.
For example, you could use Shortcodes Ultimate to create a tabbed design for different types of products and then include the product’s shortcode inside that design.
It might look something like this if you’re using the classic TinyMCE editor:

How to Troubleshoot WooCommerce Shortcodes
If you’re having problems with WooCommerce shortcodes, here are a few tips and common errors to help you troubleshoot them.
First, pay special attention to brackets and quotation marks. The overall shortcode needs to start with an opening bracket – [ – and end with a closing bracket – ].
Additionally, the modifiers within the shortcode need to be wrapped in an opening quotation mark and a closing quotation mark. The modifiers are the information that comes after the equal sign.
If you copy and paste the shortcodes from Google Docs, make sure that Google Docs doesn’t automatically replace the quotation marks with “smart quotes” or curly quotes as these will cause issues in your shortcode.
If you’re sure that your shortcode is properly formatted but it’s still not working, another thing to double-check is whether you’ve accidentally wrapped the shortcode in <pre> tags. If you have, WordPress won’t execute the shortcode.
Alternatives To Using WooCommerce Shortcodes
If you don’t want to work with WooCommerce shortcodes, there are a couple of other good alternatives for displaying product information or lists of products.
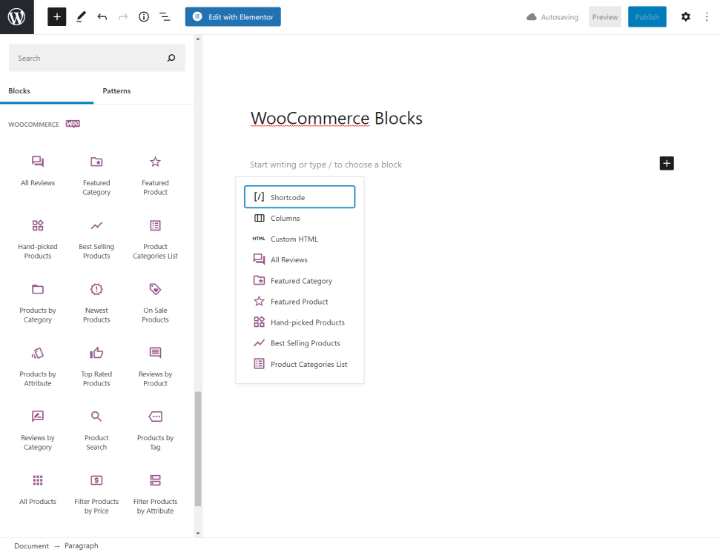
WooCommerce Blocks
Since WooCommerce 3.6, WooCommerce has included several blocks that you can use as an alternative to shortcodes in the WordPress block editor.
These blocks offer an easier way to work in the WordPress block editor for a couple of reasons:
- You can see a live preview of the block’s output, whereas you need to click the preview button to see how a shortcode will look.
- You can configure the block’s output using a graphic interface rather than needing to use shortcode modifiers.
If you’re using WooCommerce 3.6 or later and you’ve activated the block editor, you’ll see a new WooCommerce section in the block inserter that includes several options to replace shortcodes:

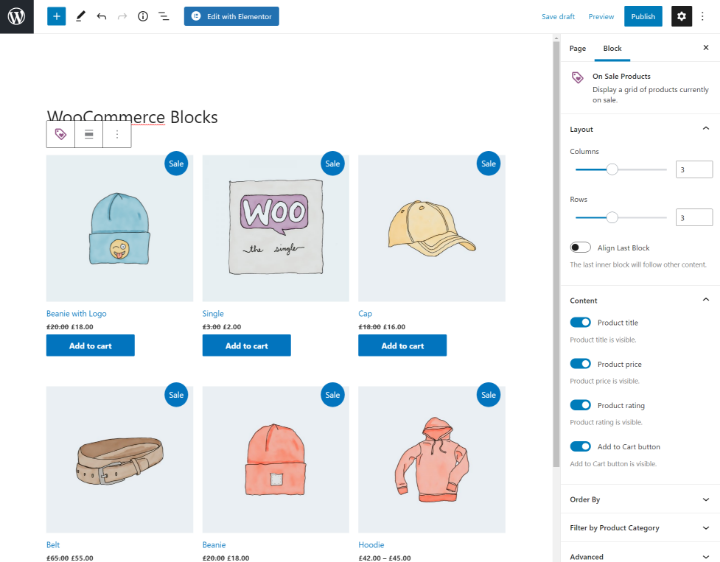
For example, to insert your on-sale products, you can just add the On Sale Products block. Then, you can use the block’s settings to control rows and columns and product details:

Elementor Pro
If you’re using Elementor Pro, you get access to Elementor WooCommerce Builder, which gives you an alternative way to display WooCommerce products thanks to its dedicated WooCommerce widgets.
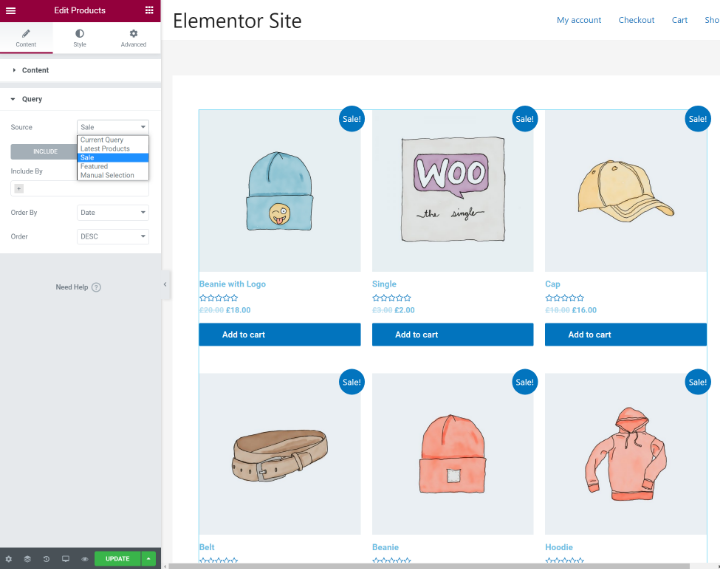
For example, with the Products widget, you can display a grid of products based on different criteria such as:
- Latest products
- On-sale products
- Featured products
You can also query by category or tag and even include specific products by searching for them.
This provides a direct alternative to the WooCommerce products shortcode that lets you do everything from a visual interface:

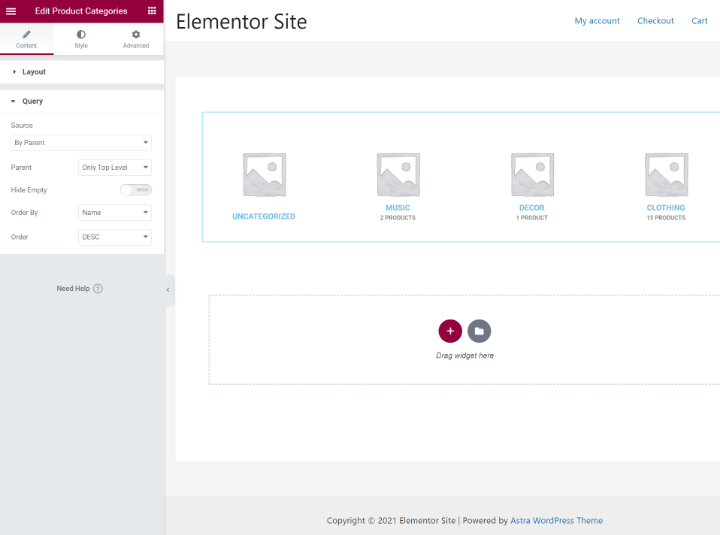
You’ll also get a Product Categories widget, which replaces the WooCommerce product categories shortcode and lets you display a list of your store’s categories. Just as with the shortcode, you’ll also be able to filter out specific categories, like only showing parent categories or showing the child categories of a specific parent:

Elementor also gives you a WooCommerce Pages widget that lets you insert the following pages:
- Cart
- Checkout
- My Account
- Order tracking
- Individual product page
These five options all replace their respective WooCommerce shortcodes.
Finally, if you want to go even further, Elementor WooCommerce Builder lets you design the actual templates for your store’s shop and single product pages using a visual, drag-and-drop builder.
Expand Your WooCommerce Store Functionality With Shortcodes
WooCommerce shortcodes give you the power to control your store’s core pages and also insert products, product categories, and other product details.
Working with shortcodes can be a little tricky at first because you need to understand how to add all the various modifiers. But once you get the hang of it, you can use the many options to pinpoint the exact information that you want to display.
If you don’t want to work with shortcodes, there are alternatives that also provide plenty of flexibility are – WooCommerce’s built-in blocks (as of WooCommerce 3.6), or the dedicated WooCommerce widgets in Elementor Pro.
Finally, for some other ways to improve your WooCommerce store, check out our collections of the best WooCommerce plugins, the best WooCommerce themes, and our guide to ecommerce SEO to help your store rank higher in search.
Do you still have any questions about working with WooCommerce shortcodes? Let us know in the comments and we’ll try to help!
Looking for fresh content?
By entering your email, you agree to receive Elementor emails, including marketing emails,
and agree to our Terms & Conditions and Privacy Policy.